快速了解Vuex
Vuex
- Vuex
- 使用Vuex
Vuex
📌vuex 是一个专为 Vue.js 应用程序开发的状态管理库
📌vuex 可以在多个组件之间共享数据,并且共享的数据是响应式的,即数据的变更能及时渲染到模板
📌vuex 采用集中式存储管理所有组件的状态(将公用的数据提取出来集中存储)
进行安装:
npm install vuex@next --save
state:状态对象,集中定义各个组件共享的数据
mutations:类似一个事件,用于修改共享数据,要求必须是同步函数
actions:类似于mutation,可以包含异步操作,通过调用mutation来改变共享数据
使用Vuex
使用需要创建带有vuex功能的脚手架工程
创建好之后就是一个基础的index.js文件
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: {},getters: {},mutations: {},actions: {},modules: {}
})如何定义共享数据:
state: {name: '你好'},
这样在我们的页面中就会展示出定义的共享数据
如何展示呢
<div id="app">{{$store.state.name}}
</div>
如何修改共享数据
mutations:{setName(state,Newname){state.name=Newname}
}
那么如何修改,修改需要通过事件调用函数进行改变
methods: {handleUpdate(){//第一个参数是对应的函数名称,第二个是参数this.$store.commit('setName','我好')}
}
- 如果要进行异步操作
数据不是我们指定的,需要axios请求后端
就像初始界面,我们登录进去会显示谁谁谁你好,这个数据就是后端提供的
需要在actions中进行定义方法
mutations: {},actions: {setNameaxios(context){axios({url: '/login',method: 'post',data: {username: 'hlh',password: '123456'}}).then(res=>{if(res.data.code==1){context.commit('setName',res.data.data.name)}})}},
其中的context是一个上下文对象,通过它可以调用store中的上下文
同样也需要监听函数进行调用调用actions中定义的函数
methods: {handleUpdate2(){//第一个参数是对应的函数名称,第二个是参数this.$store.dispatch('setNameaxios')}
}
附录:注意
发送请求就涉及到了跨域问题,在前端代码中我们可以在vue.config.js文件中配置代理
devServer:{port: 8081,proxy:{'/login':{target:'http://localhost:8080'}}}
相关文章:

快速了解Vuex
Vuex Vuex使用Vuex Vuex 📌vuex 是一个专为 Vue.js 应用程序开发的状态管理库 📌vuex 可以在多个组件之间共享数据,并且共享的数据是响应式的,即数据的变更能及时渲染到模板 📌vuex 采用集中式存储管理所有组件的状态…...

vue管理系统导航中添加新的iconfont的图标
1.在官网上将需要的图标,加入项目中,下载 2.下载的压缩包中,可以选择这两个,复制到项目目录中 3.如果和之前的iconfont有重复,那么就重新命名 4.将这里的.ttf文件,也重命名为自己的 5.在main文件中导入 6.在…...

Docker的介绍及与传统虚拟化技术的区别
Docker是一个开源的应用容器引擎,它使得开发者可以将应用及其依赖包打包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上。Docker基于Go语言开发,它的出现极大地简化了应用程序的部署、管理和扩展。 以下是Docker…...

06.Git远程仓库
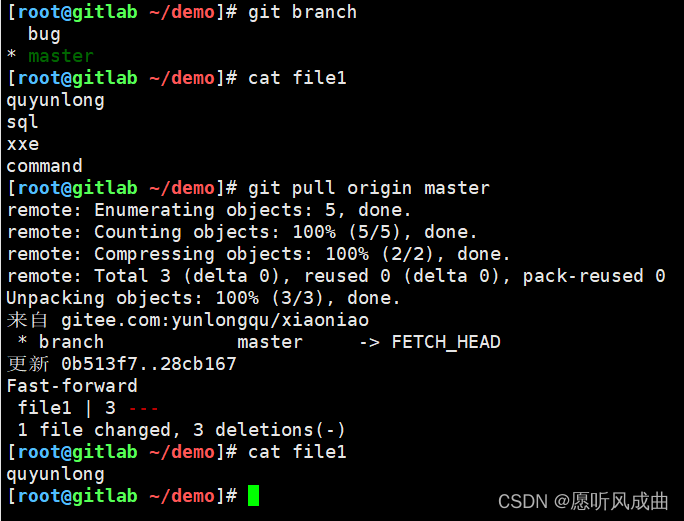
Git远程仓库 #仓库种类,举例说明 github gitlab gitee #以这个仓库为例子操作登录码云 https://gitee.com/projects/new 创建仓库 选择ssh方式 需要配置ssh公钥 在系统上获取公钥输入命令:ssh-keygen 查看文件,复制公钥信息内…...

Anaconda安装和深度学习环境的安装(TensorFlow、Pytorch)
换了新电脑,重新装一下anaconda这些编程环境。好久没装过了,自己也需要查查资料,然后记录一下,分享给别人。 目标,三个环境:1.anaconda基础环境(包含xgboost和lightgbm),…...

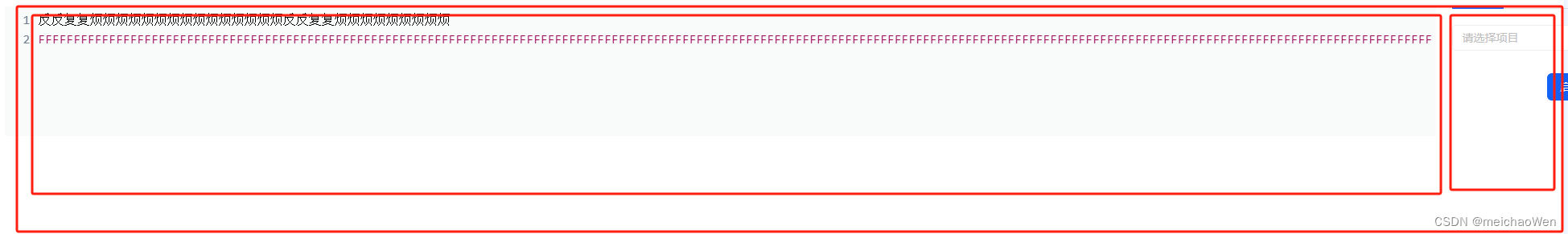
元素设置 flex:1,但是会被内部长单词宽度超出拉伸
初始布局如上图,left中是代码编辑器,实际上是个文本域,当输入长文本过长时,left宽度会被拉伸。 右侧容器被挤压。 解决方案:width:0; .left{flex:1; width:0} 当输入长文本过长时,…...

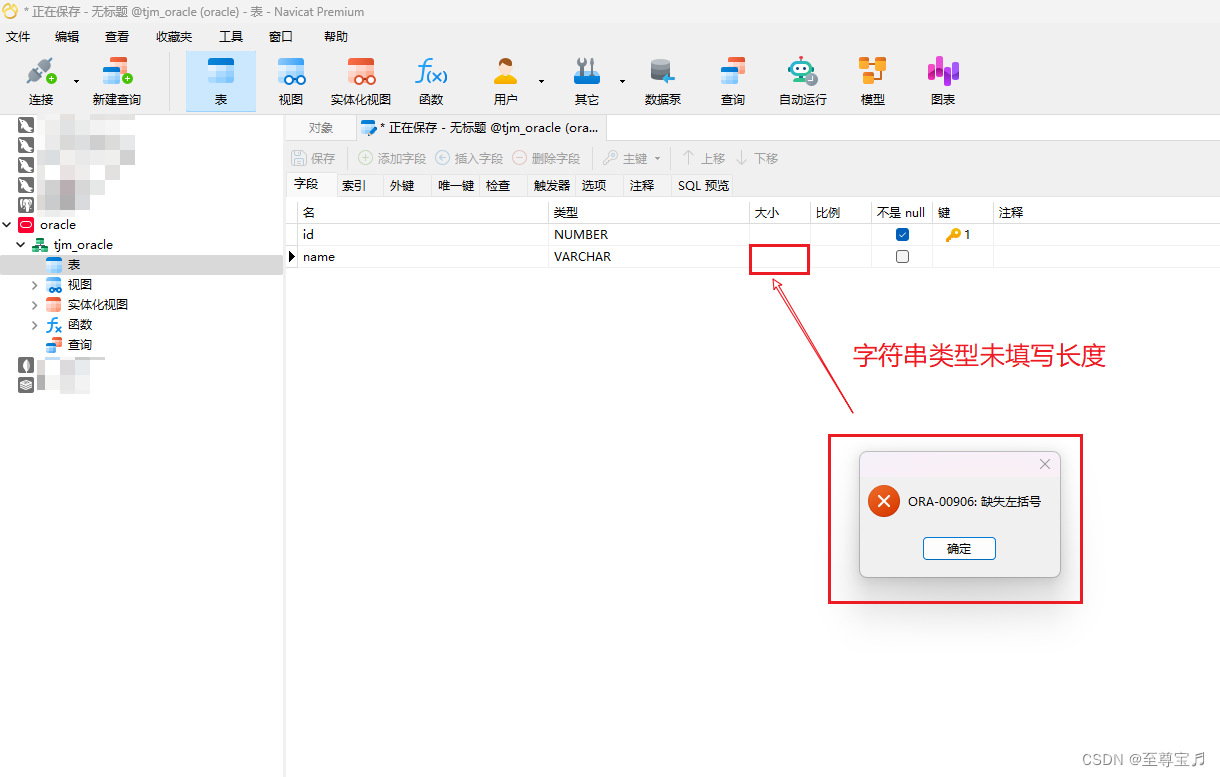
win11 安装oracle11g详细流程及问题总结
1.安装包下载地址 本案例操作系统, Oracle 11g下载-Oracle 11g 64位/32位下载官方版(附详细的安装图解教程) - 多多软件站多多为大家免费提供Oracle 11g下载,包含64位/32位官方版本,并附详细的Oracle 11g安装图解教程,同时希望能…...

自我模拟面试
在面试中,你如何面对面试官呢? 我认为,对于面试官提出的问题,如果你不会,那就是不会。你的思考过程,实际上就是将你平时所学的,所了解的,在脑海中进行一次复习,就像当别…...

头歌java面向对象基础
第一关类的定义 package step1;// ---------------------Begin------------------------ public class Student{String name"李四";int age18;public void speak(){System.out.println("我爱学习");} }// ---------------------End----------------------…...

PMP课程知识点很多,无法入手,该如何学习?
回顾整个学习过程,我花费了不少时间,但也学到了系统的项目管理知识,考试结果也让我感到满意。在学习过程中,我认为以下几点非常重要: 1、需要对课本进行整体阅读,以便对内容有一个整体印象; 2…...

隔离流量优化网络传输
不要将长流和短突发流(或者大象流和老鼠流)混部在一起,我建议用切片或虚通道将它们在全链路范围彻底隔离,而不仅仅在交换机上配合着大肆宣讲的高端包分类算法配置一些排队调度。 也不必扯泊松到达,帕累托分布,这些概念在论文建模…...

【前端热门框架【vue框架】】——事件处理与表单输入绑定以及学习技巧,让学习如此简单
👨💻个人主页:程序员-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

芒果YOLOv8改进164:检测头篇:ImplicitHead 隐性知识检测头| 即插即用,独家新颖更新,精度高效涨点
💡本篇内容:芒果YOLOv8改进164:检测头篇:ImplicitHead 独家原创检测头 | 即插即用,独家新颖更新,精度高效涨点 芒果专栏提出:原创隐性知识学习检测头 ImplicitHead 结构,改进源码教程 | 详情如下🥇 即插即用 ImplicitHead检测头,包括改进所需的 核心结构代码 文件作…...

学习周报:文献阅读+Fluent案例+有限体积法理论学习
目录 摘要 Abstract 文献阅读:使用带有域分解的PINN求解NS方程 文献摘要 文献讨论|结论 实验设置 NS方程介绍 PINN框架 损失函数 域分解 减轻梯度病理的方法 动态权重方法 新型网络架构 案例证明:2D圆柱尾流 Fluent案例:径向流…...

用户中心(下)
文章目录 计划登录逻辑接口简单说明cookie和session写代码流程后端逻辑层控制层测试用户管理接口 前端简化代码对接后端代理 计划 开发完成后端登录功能 (单机登录 > 后续改造为分布式 / 第三方登录)✔开发后端用户的管理接口 (用户的查询…...

商务分析方法与工具(六):Python的趣味快捷-字符串巧妙破解密码本、身份证号码、词云图问题
Tips:"分享是快乐的源泉💧,在我的博客里,不仅有知识的海洋🌊,还有满满的正能量加持💪,快来和我一起分享这份快乐吧😊! 喜欢我的博客的话,记得…...

ftp方式和http方式搭建云仓库
1.搭建阿里云仓库 国外云仓库比较慢,可以使用阿里云仓库代替 1.服务端和客户端切换到 yum.repo.d 目录 将自带的仓库移走 [rootlocalhost ~] cd /etc/yum.repos.d/ [rootlocalhost yum.repos.d] mkdir bak [rootlocalhost yum.repos.d] mv *.repo bak/ [rootloca…...

vue2 + antvx6 实现流程图功能
导入关键包 npm install antv/x6 --save npm install antv/x6-vue-shape 保存插件 (可选) npm install --save antv/x6-plugin-clipboard antv/x6-plugin-history antv/x6-plugin-keyboard antv/x6-plugin-selection antv/x6-plugin-snapline antv/x6-plugin-stencil antv/…...

IDEA 中的奇技淫巧
IDEA 中的奇技淫巧 书签 在使用ctrlalt方向键跳转时,或者追踪代码时,经常遇到的情况是层级太多,找不到代码的初始位置,入口。可以通过书签的形式去打上一个标记,后续可以直接跳转到书签位置。 标记书签:c…...

LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab)
LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab) 目录 LSTM-KDE的长短期记忆神经网络结合核密度估计多变量回归区间预测(Matlab)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.LSTM-KDE的长短期…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
