001 websocket(评论功能demo)(消息推送)
文章目录
- ReviewController.java
- WebSocketConfig.java
- WebSocketProcess.java
- ServletInitializer.java
- WebsocketApplication.java
- readme
- index.html
- application.yaml
- pom.xml
ReviewController.java
package com.example.controller;import com.example.websocket.WebSocketProcess;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.time.LocalDateTime;@RestController
@RequestMapping("review")
public class ReviewController {@Autowiredprivate WebSocketProcess websocketProcess;@GetMapping("save/{clientID}")public String saveReview(@PathVariable("clientID") Integer clientID) {Integer replyUserId = 90;// katyString replyUsername ="Katy";String reviewText = "展览的介绍非常不错,快去看吧!!!";String message ="用户"+replyUsername +" 在"+ LocalDateTime.now() +" 回复了您的评论,评论内容是" +reviewText;websocketProcess.sendMsg(clientID,message);return "successfully";}
}WebSocketConfig.java
package com.example.websocket;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;@Configuration
public class WebSocketConfig {@Beanpublic ServerEndpointExporter serverEndpointExporter(){return new ServerEndpointExporter();}
}WebSocketProcess.java
package com.example.websocket;/*** 该类封装了 客户端与服务器端的Websocket 通讯的* (1) 连接对象的管理 ConcurrentHashMap<Long, WebSocketProcess>* (2) 事件监听 @OnOpen , @OnMessage, @OnClose , @OnError* (3) 服务器向 (所有/单个)客户端 发送消息*///这个代码示例展示了一个简单的WebSocket服务实现,它依赖于Java WebSocket API和Spring框架的一些特性。接下来,我会详细解释为什么这个服务能够实现其功能,特别是@OnOpen、@OnMessage、@OnClose和@OnError这些注解的作用。
//
//WebSocket基本原理
//WebSocket是一种网络通信协议,允许服务器与客户端之间建立持久的连接,并进行全双工通信。这意味着服务器和客户端可以同时发送和接收消息,而不需要像传统的HTTP请求那样,每次通信都需要重新建立连接。
//
//注解解释
//@OnOpen
//
//当一个WebSocket连接成功建立时,@OnOpen注解的方法会被调用。在这个方法中,通常会执行一些初始化操作,比如保存这个连接的信息,以便后续使用。
//在示例中,@OnOpen方法将新的WebSocket连接(即WebSocketProcess对象自身,因为它实现了@ServerEndpoint)存储到ConcurrentHashMap中,以客户端ID为键。这样,服务器就可以跟踪所有活动的WebSocket连接,并能够根据需要将消息发送给特定的客户端。
//@OnMessage
//
//当服务器从WebSocket连接接收到消息时,@OnMessage注解的方法会被调用。这个方法可以处理从客户端发送过来的数据。
//在代码中,@OnMessage方法可能只是简单地接收并打印消息,或者进行其他形式的处理(尽管示例中并未详细展示)。这是WebSocket通信中处理实时数据交换的关键部分。
//@OnClose
//
//当WebSocket连接关闭时(无论是客户端还是服务器发起的关闭),@OnClose注解的方法会被调用。这个方法通常用于清理资源,比如从连接跟踪集合中移除已关闭的连接。
//在代码中,这个方法确保当某个客户端断开连接时,其信息会从ConcurrentHashMap中删除,从而保持连接管理的准确性。
//@OnError
//
//如果在WebSocket通信过程中出现错误,@OnError注解的方法会被调用。这个方法为开发者提供了一个处理异常和错误的机制。
//在示例中,这个方法可能只是简单地打印出错误信息,但在实际应用中,你可能需要执行更复杂的错误处理和恢复逻辑。
//Spring和WebSocket的结合
//Spring框架通过@ServerEndpoint注解和ServerEndpointExporter类为WebSocket提供了强大的支持。@ServerEndpoint注解用于标记一个类作为WebSocket端点,而ServerEndpointExporter则负责在Spring容器中自动注册这些端点。
//
//通过结合Spring的依赖注入和WebSocket的实时通信能力,代码示例实现了一个功能强大的WebSocket服务,能够处理多客户端连接、消息接收和发送等核心功能。
//
//总结
//这个代码示例通过巧妙地结合Java WebSocket API和Spring框架的特性,实现了一个简单但功能完备的WebSocket服务。这个服务能够管理多个并发的WebSocket连接,处理来自客户端的消息,并能够通过REST接口向特定或所有客户端发送消息,展示了WebSocket在实时通信方面的强大能力。import org.springframework.stereotype.Component;import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.Map;
import java.util.Set;
import java.util.concurrent.ConcurrentHashMap;/*** 1. manage client and sever socket object(concurrentHashMap)* 2. event trigger :* receive client connect : onopen* receive message from client : onmessage* client socket close :onclose** 3. server send message to client*/
@Component
@ServerEndpoint(value = "/testWebSocket/{id}")
public class WebSocketProcess {private static ConcurrentHashMap<Integer,WebSocketProcess> map = new ConcurrentHashMap();private Session session;@OnOpenpublic void onOpen(Session session, @PathParam("id") Integer clientId){this.session = session;map.put(clientId,this);System.out.println("server get a socket from client :" + clientId);}// receive message from client : onmessage@OnMessagepublic void onMessage(String message, @PathParam("id") Integer clientId){System.out.println("server get message from client id:" + clientId+", and message is :" + message);}@OnClosepublic void onClose(Session session, @PathParam("id") Integer clientId){map.remove(clientId);}// server send message to clientpublic void sendMsg(Integer clientId,String message) {WebSocketProcess socket = map.get(clientId);if(socket!=null){if(socket.session.isOpen()){try {socket.session.getBasicRemote().sendText(message);System.out.println("server has send message to client :"+clientId +", and message is:"+ message);} catch (IOException e) {e.printStackTrace();}}else{System.out.println("this client "+clientId +" socket has closed");}}else{System.out.println("this client "+clientId +" socket has exit");}}public void sendMsg(String message) throws IOException {Set<Map.Entry<Integer, WebSocketProcess>> entrySet = map.entrySet();for(Map.Entry<Integer, WebSocketProcess> entry: entrySet ){Integer clientId = entry.getKey();WebSocketProcess socket = entry.getValue();if(socket!=null){if(socket.session.isOpen()){socket.session.getBasicRemote().sendText(message);}else{System.out.println("this client "+clientId +" socket has closed");}}else{System.out.println("this client "+clientId +" socket has exit");}}}}ServletInitializer.java
package com.example;import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;public class ServletInitializer extends SpringBootServletInitializer {@Overrideprotected SpringApplicationBuilder configure(SpringApplicationBuilder application) {return application.sources(WebsocketApplication.class);}}WebsocketApplication.java
package com.example;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplication
public class WebsocketApplication {public static void main(String[] args) {SpringApplication.run(WebsocketApplication.class, args);}}readme
在生产环境中,可能需要更复杂的错误处理和日志记录机制。此外,考虑到安全性,可能还需要实施WebSocket连接的身份验证和授权。WebSocket服务端:使用WebSocketProcess类来处理WebSocket连接、接收和发送消息。这个类使用了@ServerEndpoint注解来定义WebSocket端点,并通过@OnOpen、@OnMessage、@OnClose和@OnError注解来处理WebSocket事件。REST控制器:ReviewController类是一个REST控制器,它提供了一个RESTful API(save/{clientID})来模拟用户提交评论,并通过WebSocket向特定客户端发送通知。配置:WebSocketConfig类配置了ServerEndpointExporter,这是一个Spring Bean,用于注册所有带有@ServerEndpoint注解的类作为WebSocket端点。前端页面:提供了一个简单的HTML页面,该页面使用JavaScript和WebSocket来与服务器建立连接,并接收服务器发送的消息。
Maven POM文件:定义了项目依赖和构建配置。WebSocketProcess类
@Component 和 @ServerEndpoint:这两个注解表明这个类是一个Spring组件和一个WebSocket端点。
ConcurrentHashMap<Integer, WebSocketProcess>:用于管理WebSocket连接。
@OnOpen 方法:当WebSocket连接打开时调用,将连接保存到map中。
@OnMessage 方法:当从客户端接收到消息时调用(但当前实现中未使用消息内容)。
@OnClose 方法:当WebSocket连接关闭时调用,从map中移除连接。
sendMsg 方法:用于向特定客户端或所有客户端发送消息。
ReviewController类
@RestController 和 @RequestMapping("review"):定义了一个REST控制器,并指定了基础URL路径。
saveReview 方法:提供了一个RESTful API,用于模拟用户提交评论,并通过WebSocket向特定客户端发送通知。
前端页面
JavaScript代码使用new WebSocket("ws://localhost:8080/app/testWebSocket/"+clientID)与WebSocket服务端建立连接。
定义了onopen、onmessage和onclose事件处理器来处理WebSocket事件。
Maven POM文件
定义了Spring Boot的父POM和项目的基本信息。
添加了必要的依赖,如spring-boot-starter-websocket、spring-boot-starter-web等。
配置了Maven构建插件。index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
</head>
<body>
<h2>Home Page</h2><div id="content"></div><script>$(function (){let ws ;if('WebSocket' in window){console.log("this broswer is support websocket.")let clientID = Math.ceil(Math.random()*100);<!-- build webscoket to server -->ws = new WebSocket("ws://localhost:8080/app/testWebSocket/"+clientID);ws.onopen = function (){$("#content").append("client id= "+clientID +"has connect to server")}// receive message from serverws.onmessage = function (event){var message = event.data;$("#content").append("<br>");$("#content").append("client id= "+clientID +"receive message from server, content is :" + message)}ws.onclose = function (){console.log("client id= "+clientID +"has closed, disconnect to server")}}else{console.log("this browser is not support websocket.")}})</script>
</body>
</html>application.yaml
server:servlet:context-path: /apppom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.6</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>websocket</artifactId><version>0.0.1-SNAPSHOT</version><packaging>war</packaging><name>websocket</name><description>websocket</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-tomcat</artifactId><scope>provided</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>相关文章:
(消息推送))
001 websocket(评论功能demo)(消息推送)
文章目录 ReviewController.javaWebSocketConfig.javaWebSocketProcess.javaServletInitializer.javaWebsocketApplication.javareadmeindex.htmlapplication.yamlpom.xml ReviewController.java package com.example.controller;import com.example.websocket.WebSocketProces…...
二分查找向下取整导致的死循环69. x 的平方根
二分查找向下取整导致的死循环 考虑伪题目:从数组arr中查找出目标元素target对应的下标,如果数组中不存在目标元素,找 到第一个元素值小于target的元素的下标。 编写二分查找算法如下: Testvoid testBinarySearch(){int[] arr n…...

Kivy 异步任务
如果要进行一些非常耗时的操作(例如:爬虫等),那么页面就会在这里卡住,而系统就会以为这个软件无响应,并提示关闭,可以说明用户体验极差,因此我们在此处引入异步操作。 在py中引入事件调节器,并在…...
))
DEV--C++小游戏(吃星星(0.1))
目录 吃星星(0.1) 简介 头文件 命名空间变量 副函数 清屏函数 打印地图函数 移动函数 主函数 0.1版完整代码 吃星星(0.1) 注:版本<1为未实现或只实现部分 简介 用wasd去吃‘*’ 头文件 #include<bi…...

LINUX 入门 4
LINUX 入门 4 day6 7 20240429 20240504 耗时:240min 课程链接地址 第4章 LINUX环境编程——实现线程池 C基础 第3节 #define里面的行不能乱空行,要换行就打\ typedef 是 C 和 C 中的一个关键字,用于为已有的数据类型定义一个新的名字。…...

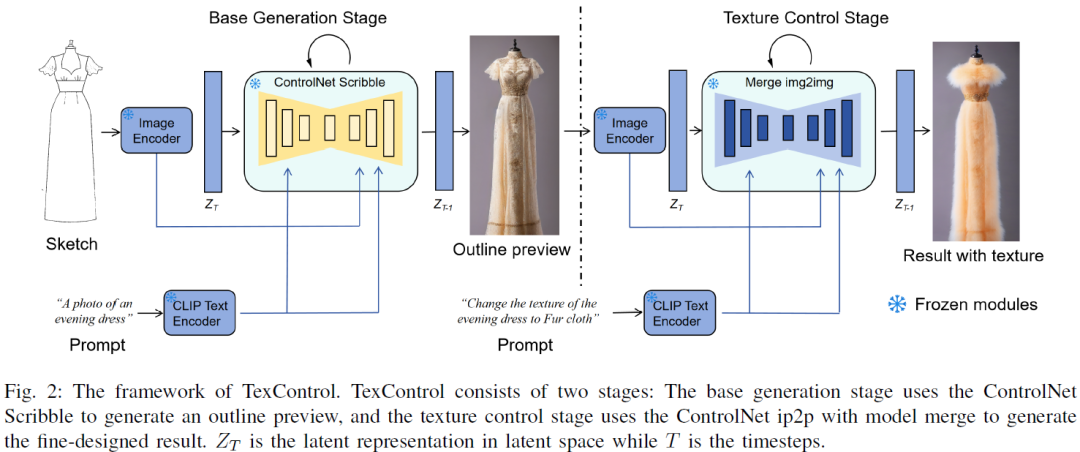
Imagine Flash、StyleMamba 、FlexControl、Multi-Scene T2V、TexControl
本文首发于公众号:机器感知 Imagine Flash、StyleMamba 、FlexControl、Multi-Scene T2V、TexControl You Only Cache Once: Decoder-Decoder Architectures for Language Models We introduce a decoder-decoder architecture, YOCO, for large language models, …...
 方法详解)
Java Collections.emptyList() 方法详解
前言 在Java开发的日常中,我们常常需要处理集合数据结构,而这其中就免不了要面对“空集合”的场景。传统的做法可能是直接返回 null,但这往往会引入空指针异常的风险,降低了代码的健壮性。幸运的是,Java为我们提供了一…...

Vue前端环境准备
vue-cli Vue-cli是Vue官方提供的脚手架,用于快速生成一个Vue项目模板 提供功能: 统一的目录结构 本地调试 热部署 单元测试 集成打包上线 依赖环境:NodeJs 安装NodeJs与Vue-Cli 1、安装nodejs(已经安装就不用了) node-…...

代码随想录算法训练营第四十二天| 01背包问题(二维、一维)、416.分割等和子集
系列文章目录 目录 系列文章目录动态规划:01背包理论基础①二维数组②一维数组(滚动数组) 416. 分割等和子集①回溯法(超时)②动态规划(01背包)未剪枝版剪枝版 动态规划:01背包理论基…...

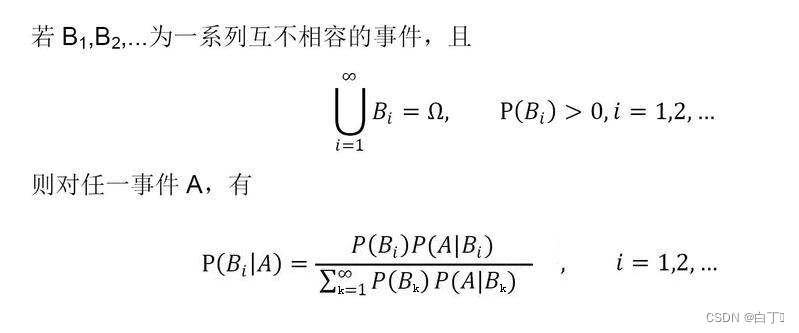
故障——蓝桥杯十三届2022国赛大学B组真题
问题分析 这道题纯数学,考察贝叶斯公式 AC_Code #include <bits/stdc.h> using namespace std; typedef pair<int,double> PI; bool cmp(PI a,PI b){if(a.second!b.second)return a.second>b.second;return a.first<b.first; } int main() {i…...

SSD存储基本知识
存储技术随着时间的推移经历了显著变化,新兴的存储介质正逐步挑战已经成为行业标准的硬盘驱动器(HDD)。在众多竞争者中,固态硬盘(SSD)是最广泛采用且最有潜力占据主导地位的——它们速度快、运行安静&#…...

buuctf-misc题目练习二
ningen 打开题目后是一张图片,放进winhex里面 发现PK,PK是压缩包ZIP 文件的文件头,下一步是想办法进行分离 Foremost可以依据文件内的文件头和文件尾对一个文件进行分离,或者识别当前的文件是什么文件。比如拓展名被删除、被附加…...

Nginx rewrite项目练习
Nginx rewrite练习 1、访问ip/xcz,返回400状态码,要求用rewrite匹配/xcz a、访问/xcz返回400 b、访问/hello时正常访问xcz.html页面server {listen 192.168.99.137:80;server_name 192.168.99.137;charset utf-8;root /var/www/html;location / {root …...

2024,AI手机“元年”? | 最新快讯
文 | 伯虎财经,作者 | 铁观音 2024年,小米、荣耀、vivo、一加、努比亚等品牌的AI手机新品如雨后春笋般涌现。因此,这一年也被业界广泛视为AI手机的“元年” 试想,当你轻触屏幕,你的手机不仅响应你的指令,更…...

5月9(信息差)
🌍 可再生能源发电量首次占全球电力供应的三成 🎄马斯克脑机接口公司 Neuralink 计划将 Link 功能扩展至现实世界,实现控制机械臂、轮椅等 马斯克脑机接口公司 Neuralink 计划将 Link 功能扩展至现实世界,实现控制机械臂、轮椅等…...

leetcode203-Remove Linked List Elements
题目 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2,3,4,5] 示例 2: 输入&…...

2024付费进群系统,源码及搭建变现视频课程(教程+源码)
自从我做资源站项目盈利稳定后,我越来越对网站类项目感兴趣了,毕竟很多网站类项目还是需要一定技术门槛的,可以过滤掉一些人,很多新人做项目就只盯着短视频,所以网站类项目也就没那么的卷。 这个付费进群系统…...

深入理解Django:中间件与信号处理的艺术
title: 深入理解Django:中间件与信号处理的艺术 date: 2024/5/9 18:41:21 updated: 2024/5/9 18:41:21 categories: 后端开发 tags: Django中间件信号异步性能缓存多语言 引言 在当今的Web开发领域,Django以其强大的功能、简洁的代码结构和高度的可扩…...

rk3588局域网推流
最近无意间看见在网上有使用MediaMtx插件配合ffmpeg在Windows来进行推流,然后在使用其他软件进行拉流显示数据图像的,既然windows都可以使用 ,我想linux应该也可以,正好手上也有一块RK3588的开发板,就测试了一下&#…...

Android虚拟机机制
目录 一、Android 虚拟机 dalvik/art(6版本后)二、Android dex、odex、oat、vdex、art区别 一、Android 虚拟机 dalvik/art(6版本后) 每个应用都在其自己的进程中运行,都有自己的虚拟机实例。ART通过执行DEX文件可在设…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
