一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
- Uni-App与HBuilderX简介
- Uni-App基础
- HBuilderX介绍
- 环境搭建步骤
- 步骤1:安装HBuilderX
- 步骤2:创建Uni-App项目
- 步骤3:配置微信小程序平台
- 步骤4:预览与发布
- 代码示例:一个简单的Hello World
- 性能与安全最佳实践
- 结语与展望
在多端开发日益流行的今天,Uni-App以其“一次编写,多端运行”的独特魅力,成为了众多前端开发者的新宠。特别是对于想要快速构建微信小程序的开发者而言,结合HBuilderX这一强大的开发工具,可以极大地简化开发流程,提高效率。本文将手把手教你如何使用HBuilderX搭建Uni-App的微信小程序开发环境,从零开始,逐步深入,让你轻松驾驭这个高效开发的利器。
Uni-App与HBuilderX简介
Uni-App基础
Uni-App是一个使用Vue.js开发所有前端应用的框架,支持发布到iOS、Android、H5、以及各种小程序平台(包括微信小程序、支付宝小程序等)。它的核心优势在于一套代码可以编译到多个平台,大大降低了跨平台开发的成本。
HBuilderX介绍
HBuilderX是DCloud推出的一款专为前端开发者设计的开发工具,内置了对Vue.js、uni-app的完美支持,提供了强大的代码提示、智能感知、模板快速生成等功能,让开发效率飞升。
环境搭建步骤
步骤1:安装HBuilderX
访问HBuilderX官方网站下载并安装最新版本的HBuilderX。安装过程非常直观,一路“下一步”即可完成。
步骤2:创建Uni-App项目
- 打开HBuilderX,选择菜单栏的“文件”>“新建”>“项目”。
- 在新建项目对话框中,选择“uni-app”作为项目类型,点击“下一步”。
- 填写项目名称、选择存储目录,确认项目模板(此处我们选择“默认模板”),点击“创建”。
步骤3:配置微信小程序平台
- 在项目创建完成后,HBuilderX会自动打开项目。点击工具栏的“manifest.json”图标,进入项目配置界面。
- 切换到“源码视图”,在
mp-weixin节点下配置微信小程序的相关信息,如AppID(如果你已有微信小程序的开发者账号)。 - 确保“编译配置”中的“小程序设置”已勾选“微信小程序”。
步骤4:预览与发布
- 使用HBuilderX的实时预览功能,点击工具栏的“运行”按钮,选择“运行到微信开发者工具”。
- 首次运行需要在弹出的窗口中选择或安装微信开发者工具,并登录你的微信开发者账号。
- 成功后,微信开发者工具会自动打开,并加载你的小程序项目。此时,你可以进行调试、预览及最终的发布操作。
代码示例:一个简单的Hello World
在pages/index/index.vue文件中,修改模板部分如下,体验一下Uni-App的基本结构和数据绑定。
<template><view class="content"><text>{{ message }}</text></view>
</template><script>
export default {data() {return {message: 'Hello, Uni-App & WeChat Mini Program!'};}
};
</script><style>
.content {display: flex;justify-content: center;align-items: center;height: 100vh;
}
</style>
保存后,再次运行到微信开发者工具查看效果。
性能与安全最佳实践
- 代码分割:利用Uni-App的按需引入特性,对大型应用进行代码分割,提升首屏加载速度。
- 资源优化:合理使用图片压缩工具,减少图片体积,利用CDN加速资源加载。
- 安全规范:遵循微信小程序的安全规范,不存储敏感信息,使用HTTPS请求,确保数据传输安全。
结语与展望
通过本文的指导,你已成功搭建了基于HBuilderX的Uni-App微信小程序开发环境,并完成了最简单的示例程序。这只是冰山一角,Uni-App与HBuilderX的组合能带你探索更多可能性。是否想了解更多关于状态管理、网络请求、插件市场等高级特性的使用?或是对如何进行复杂业务逻辑的跨平台兼容有独到见解?欢迎在评论区留言,与广大开发者共同交流学习,携手推进跨平台开发的边界。
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境 Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍 环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布 代码…...

docker安装Debian:11 freeswitch1.10.5
文章目录 一、生成一个镜像二、切换一个镜像源为阿里源三、安装一些相关依赖和freeswitch3.1第一步:安装freeswitch-mod和下载所需的依赖项3.2 设置密钥3.3 安装freeswitch所需的依赖项3.4 报错3.4.1 报错13.4.2 报错23.4.3 报错3 四、运行4.1 通话三十秒自动挂断 一…...

c3 笔记6 认识css样式表
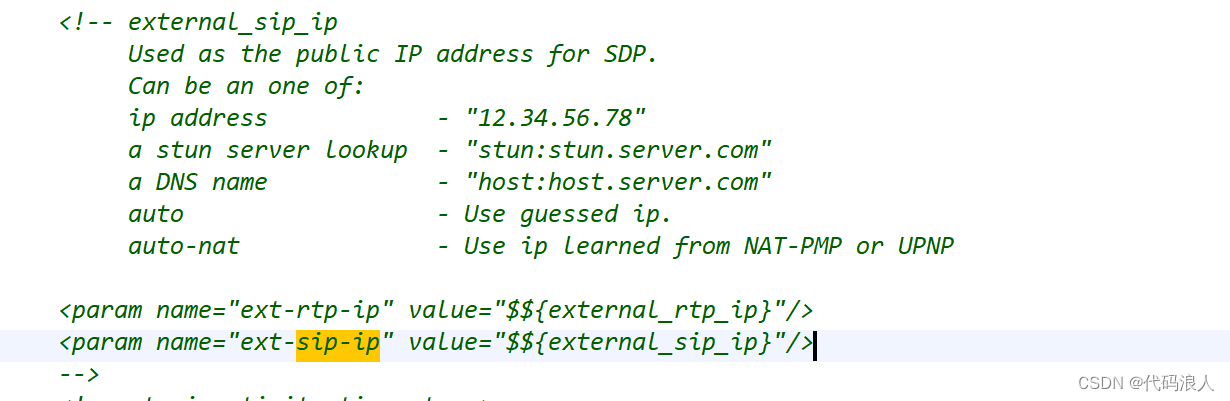
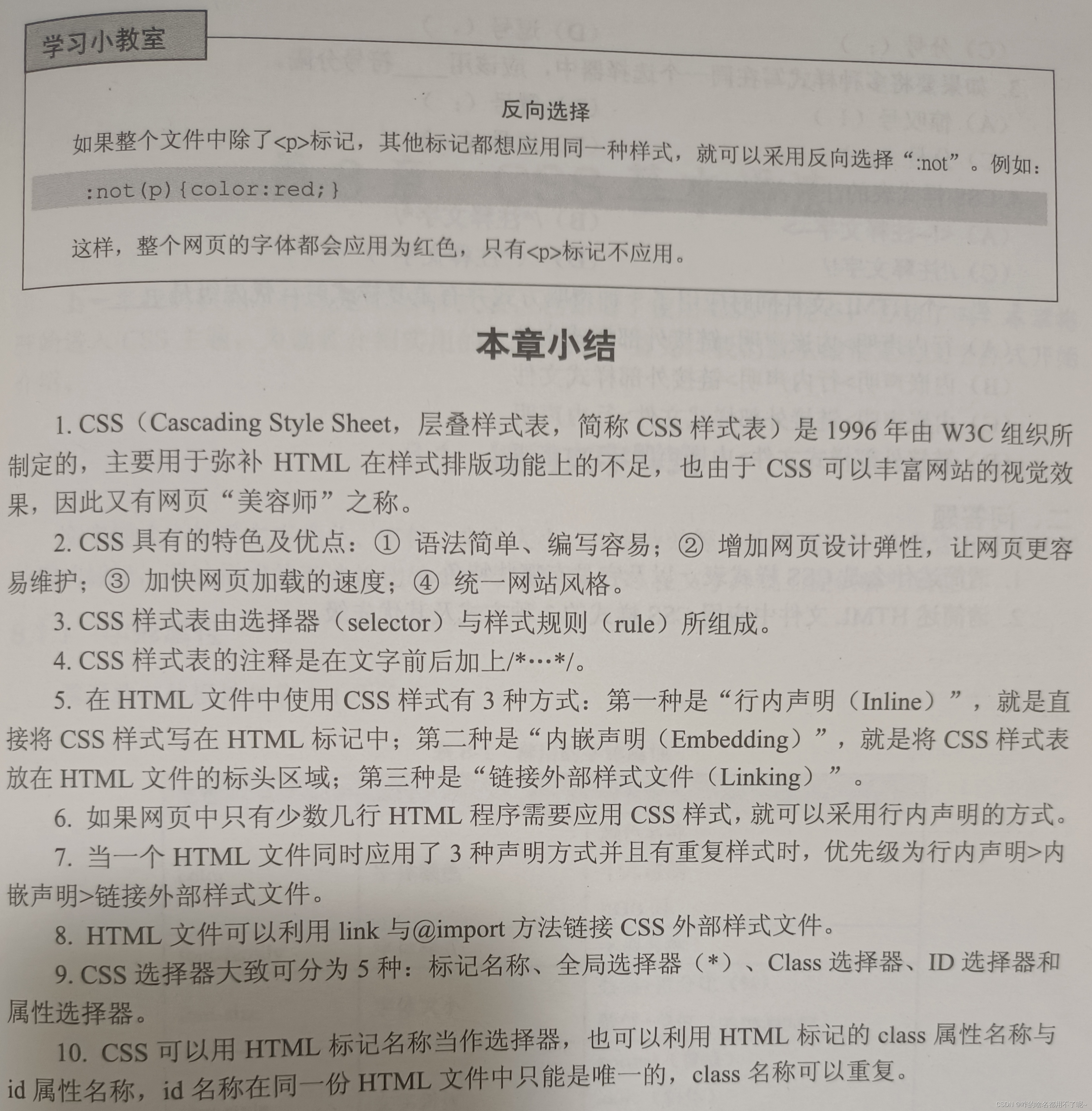
<link>与import应该如何选择?事实上,使用link与import链接外部样式文件的效果看起来是一样的,区别在于<link>是HTML标记而import属于CSS语法。<link>标记有rel、type与href属性,可以指定CSS样式表的名称,这样就…...

基于springboot+mybatis+vue的项目实战之增删改查CRUD
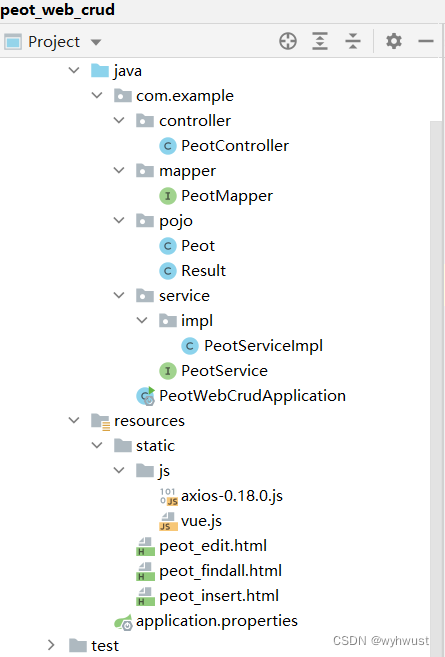
目录结构 PeotController.java package com.example.controller;import com.example.pojo.Peot; import com.example.pojo.Result; import com.example.service.PeotService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web…...

字节跳动(社招)四面算法原题
TikTok 进展 又是一期定时汇报 TikTok 进展的推文。 上周,美国总统拜登签署了价值 950 亿美元的一揽子对外援助法案。 该法案涉及强制字节跳动剥离旗下应用 TikTok 美国业务,即 针对 TikTok 非卖即禁的"强抢行为"开始进入九个月(27…...

车道线检测交通信号识别车辆实时检测
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言车道线检测机器学习前言 认知有限,望大家多多包涵,有什么问题也希望能够与大家多交流,共同成长! 本文先对车道线检测&交通信号识别&…...

用正则表达式打造免费代理IP池
爬虫的过程中,当对方服务器发现你屡次爬取它,可能会遇到被封IP的苦痛,这时IP就应该换啦,打造IP池的意义十分重要,提供免费IP网站有很多,本次用的是西刺代理IP # -*- coding: utf-8 -*- """…...

【每日刷题】Day35
【每日刷题】Day35 🥕个人主页:开敲🍉 🔥所属专栏:每日刷题🍍 🌼文章目录🌼 1. 844. 比较含退格的字符串 - 力扣(LeetCode) 2. 2487. 从链表中移除节点 - 力…...

Python数据清洗与可视化实践:国际旅游收入数据分析
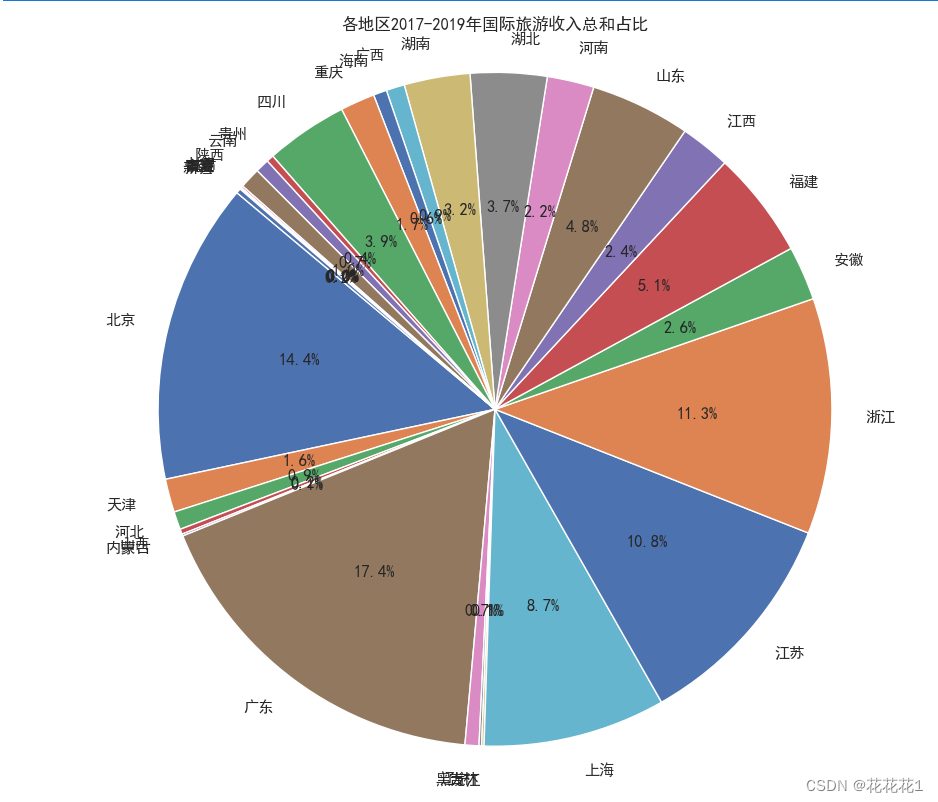
文章目录 概要整体流程名词解释NumPyPandasMatplotlibre 技术细节数据清洗可视化 小结 概要 在本篇博客中,我们将通过一个实际的案例,演示如何使用Python进行数据清洗和可视化,以分析国际旅游收入数据。我们将使用Python中的Pandas库来进行数…...

前置知识储备
基本认知 什么是模式 在一定环境中解决一些问题的方案(通俗来说:特定环境中用固定的套路解决问题) 什么是设计模式 设计模式是一套反复被人使用,多数人知晓的,经过分类编目的代码设计经验的总结 设计模式最终的目…...

六月品牌互动营销方案的作用是什么
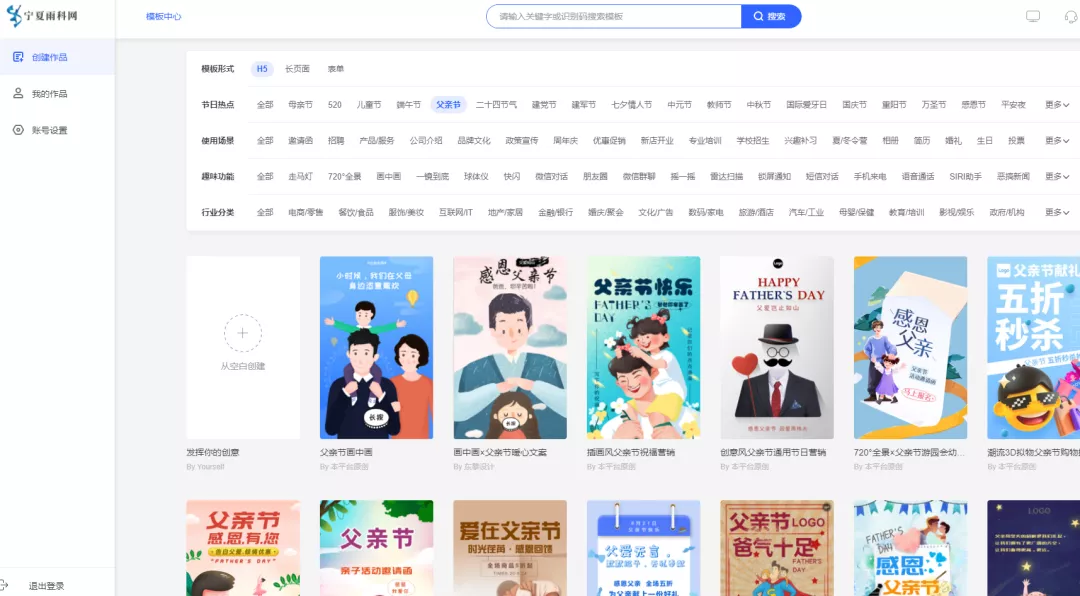
品牌需要借势营销,六月的六个节日热点,是企业商家不能错过的,如何运用合适的工具/方法借势也同样重要。 互动h5游戏/传单页面发挥不同效果,这份《六月品牌互动营销方案》看看有哪些内容吧~ 1、儿童节 宜:回忆欢乐营销…...

dummy_worker C++ 预占用部分比例cpu资源,人为创造cpu资源紧张
背景 有时候为了C测试程序在cpu资源紧张情况下是否正常,需要人为创造cpu资源紧张 编译方法 g -o dummp_worker dummp_worker.cpp -stdc11 -pthread 使用方法 ./dummp_worker 4 0.2 占用4个cpu核的20%比例的cpu资源 源码 // dummp_worker.cpp #include <c…...

电脑缺失opencl.dll怎么办,轻松解决opencl.dll的多种方法分享
当我们在操作电脑过程中遇到系统提示“由于找不到opencl.dll,无法继续执行代码”,这个错误会导致软件应用无法正常运行。OpenCL.dll作为一个与Open Computing Language(开放计算语言)相关的动态链接库文件,它在执行需要…...

el-select 点击按钮滚动到选择框顶部
主要代码是在visibleChange 在这个 popper 里面找到 .el-select-dropdown__list let popper ref.$refs.popper const ref this.$refs.select let dom popper.querySelector(.el-select-dropdown__list) setTimeout(() > { dom.scrollIntoView() }, 800) <templat…...

vue 钩子函数updated什么时候触发
触发时机 updated是Vue生命周期钩子函数之一,在组件的数据变化导致虚拟DOM重新渲染并应用到实际DOM之后触发。具体来说,updated会在以下几种情况下被触发: 初始渲染完成后:当组件首次渲染完成并将虚拟DOM渲染到实际DOM之后&#…...

消息队列使用常见问题
一、消息丢失的时机? 生产端消息丢失 问题:因为网络异常导致消息发送失败,此时可能会产生消息丢失的情况,重试后可能产生消息重复生产的情况。 解决:超时重试,并在消费端保证幂等性。 消息队列中消息丢失 …...

常用SQL命令
应用经常需要处理用户的数据,并将用户的数据保存到指定位置,数据库是常用的数据存储工具,数据库是结构化信息或数据的有序集合,几乎所有的关系数据库都使用 SQL 编程语言来查询、操作和定义数据,进行数据访问控制&…...

【neteq】tgcall的调用、neteq的创建及接收侧ReceiveStatisticsImpl统计
G:\CDN\P2P-DEV\Libraries\tg_owt\src\call\call.cc基本是按照原生webrtc的来的:G:\CDN\P2P-DEV\tdesktop-offical\Telegram\ThirdParty\tgcalls\tgcalls\group\GroupInstanceCustomImpl.cpptg对neteq的使用 worker 线程创建call Call的config需要neteqfactory Call::CreateAu…...

使用Python读取las点云,写入las点云,无损坐标精度
目录 1 为什么要写这个博文2 提出一些关键问题3 给出全部代码安装依赖源码(laspy v2.x) 1 为什么要写这个博文 搜索使用python读写las点云数据,可以找到很多结果。但是! 有些只是简单的demo,且没有发现/说明可能遇到的…...

python开发二
python开发二 requests请求模块 requests 是一个常用的 Python 第三方库,用于发送 HTTP 请求。它提供了简洁且易于使用的接口,使得与 Web 服务进行交互变得非常方便。 发送 GET 请求并获取响应 import requestsresponse requests.get("https:/…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
