【ChatGPT with Date】使用 ChatGPT 时显示消息时间的插件
文章目录
- 1. 介绍
- 2. 使用方法
- 2.1 安装 Tampermonkey
- 2.2 安装脚本
- 2.3 使用
- 3. 详细文档指引
- 4. 反馈
- 5. 未来计划
- 6. 开源协议
- X. Changelog
1. 介绍
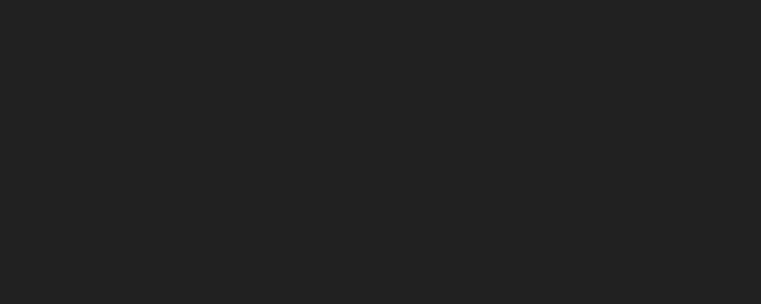
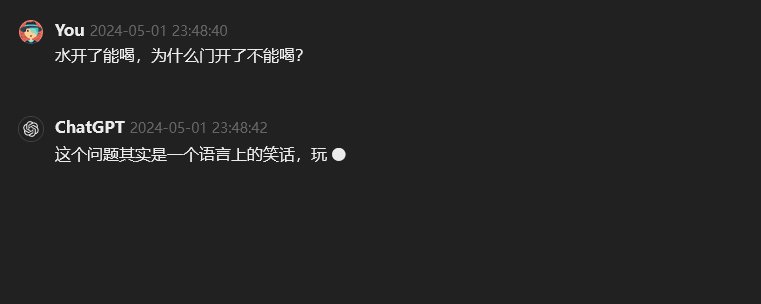
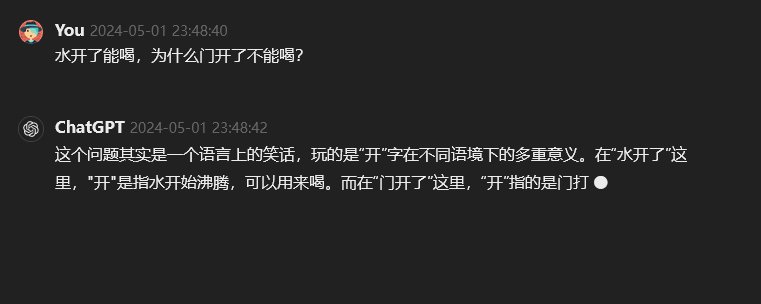
有时我们希望看到 ChatGPT 的消息时间,但 ChatGPT 并没有显示消息时间的功能。
本项目通过 Tampermonkey 开发,可以在 Chrome 和 Firefox 等支持 Tampermonkey 插件的浏览器上使用,实现显示 ChatGPT
每一条消息时间的功能。
该插件不但可以获取历史消息时间,还可以实时获取新消息的时间。

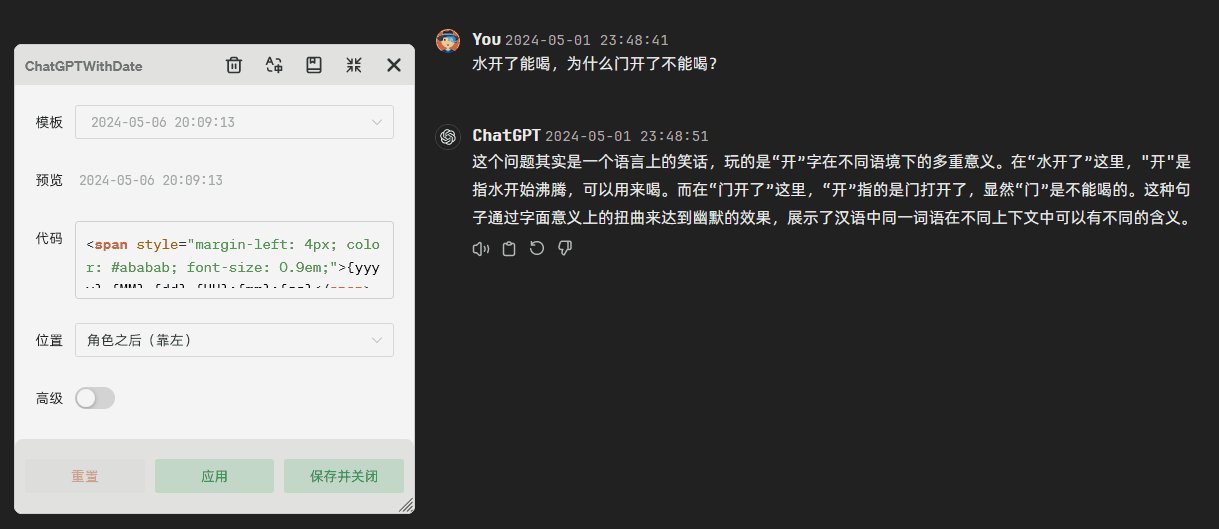
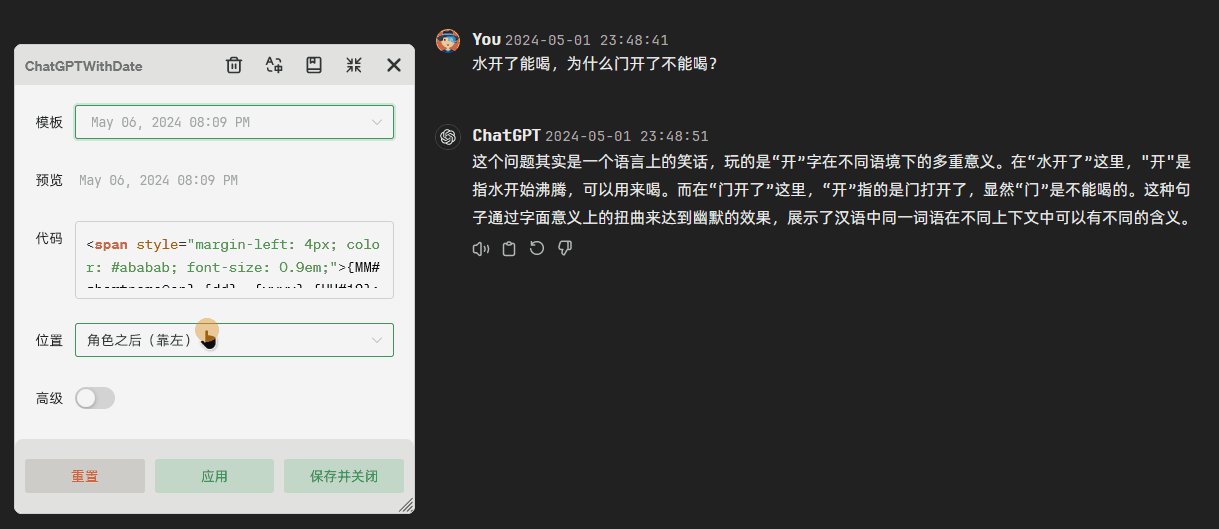
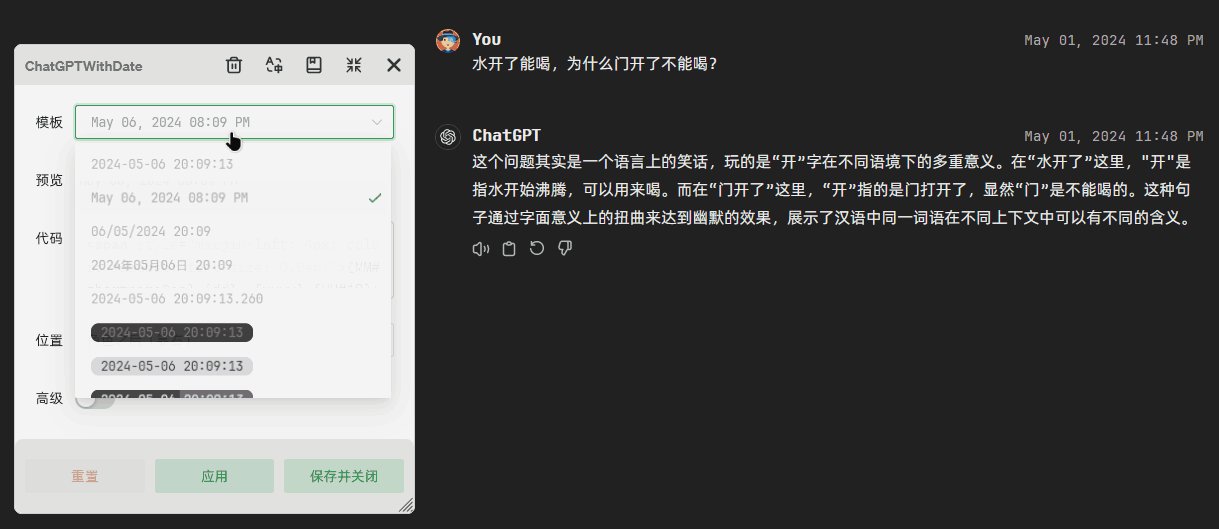
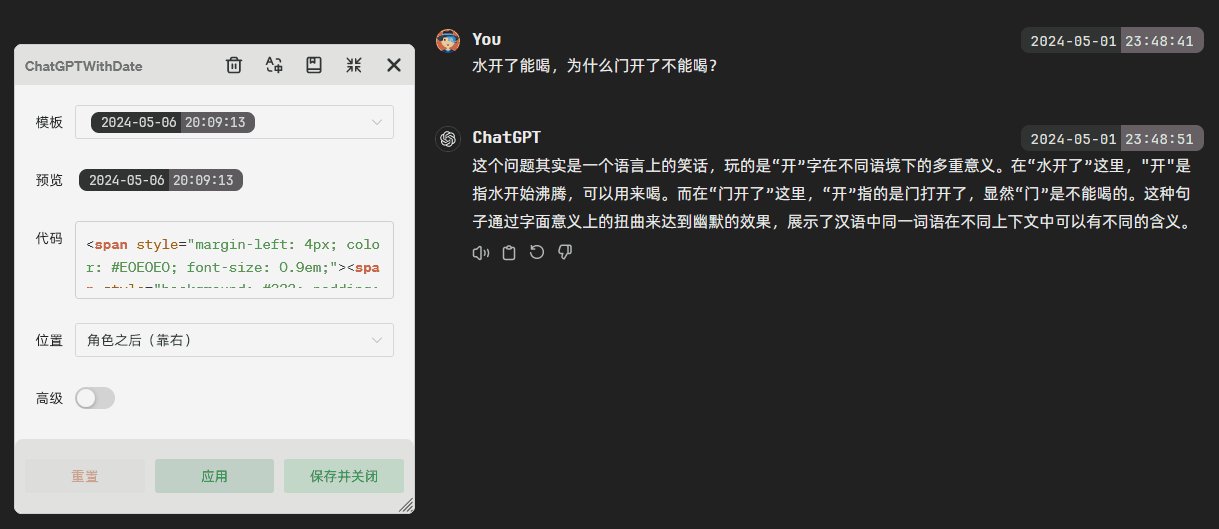
提供多种配置选项,例如时间显示格式、时间显示位置等。

如果你了解网页三剑客(HTML、CSS、JavaScript),你完全可以高度自定义时间样式。

我们将在第三节介绍如上图所示的配置以及更多的规则。
2. 使用方法
2.1 安装 Tampermonkey
可查看 Tampermonkey 首页 查看详细的使用方法。
2.2 安装脚本
访问链接: Greasy Fork - ChatGPT with Date,点击 安装此脚本 安装脚本。
2.3 使用
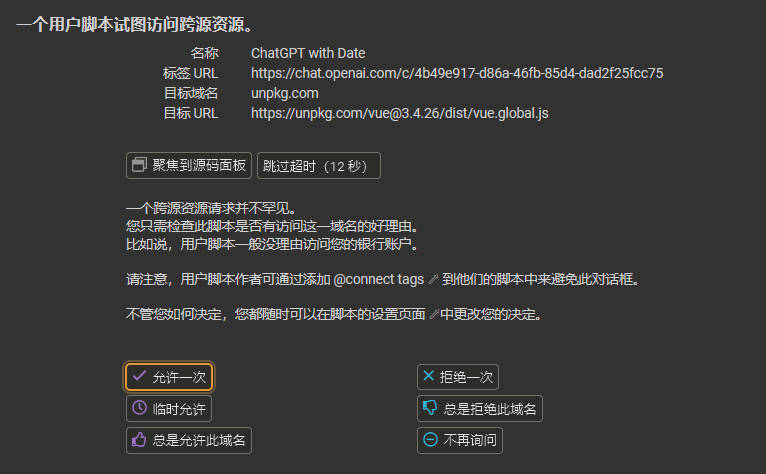
首次使用请允许跨源资源共享(CORS)请求,本项目将请求 Vue.js 和 NaiveUI 的资源,以便生成配置面板。

打开 ChatGPT 页面,即可看到消息时间。你可以在此处打开配置面板。

3. 详细文档指引
- 国际用户请访问文档:https://jiang-taibai.github.io/chatgpt-with-date/
- 中国用户请访问文档:https://doc.coderjiang.com/project/chatgpt-with-date/
4. 反馈
如果你有任何问题或建议,欢迎在 GitHub Issues 或 脚本反馈区 中提出。
5. 未来计划
- 国际化:脚本支持多种语言(日志、提示等)。
- 时间格式化细粒度配置面板:优化时间格式自定义功能,而不是难以维护的 HTML字符串 表示。
- 时间格式化元素:支持更多的时间格式化元素,例如星期、月份(英文)等。
- 时间格式化规则:支持更多的时间格式化规则,例如 12 小时制、24 小时制等。
- 支持分享的界面:支持显示
https://chat.openai.com/share/uuid的界面(即分享的聊天界面)的时间。 - 主题网站:提供一个主题网站,展示用户分享的时间标签主题。
- 重置脚本:由于会将用户输入的内容应用到本地导致奔溃,提供重置脚本的功能。
- 提供更多的生命周期钩子函数和自定义函数:例如可以自定义时间元素如何解析。
6. 开源协议
本项目遵循 MIT 开源协议。
CopyRight © 2024~Present Jiang Liu
X. Changelog
- v1.3.0 - 2024-05-06 19:48:01
- 新功能:i18n 国际化支持
- 新功能:提供重置脚本的功能
- 新功能:提供适应本插件的提示词来生成 HTML、CSS、JavaScript 代码
- 新功能:提供教程入口
- 新功能:可收起、展开配置面板
- 优化:代码输入框支持自定义高度
- v1.2.3 - 2024-05-04 20:04:51
- 修复:修复无法正常运行用户自定义代码的问题
- 优化:优化即使用户自定义代码出错也不会影响整个脚本的运行
- 优化:将渲染顺序调整为最近的消息优先渲染
- v1.2.2 - 2024-05-04 15:24:44
- 修复:修复消息 ID 属性变化后找不到目标消息 DOM 节点的问题
- v1.2.1 - 2024-05-04 14:33:12
- 修复:ChatGPT 更新域名
- v1.2.0 - 2024-05-03 21:26:43
- 优化:限制每次渲染时间标签的次数以及总时长,避免页面卡顿
- 优化:设置时间标签渲染函数异步执行,避免阻塞页面渲染
- 优化:修改 Fetch 劫持 URL 匹配规则,更加精确以免干扰其他请求。并在 URL 匹配成功时才进行具体的劫持操作
- 优化:选择模板时直接显示时间格式的示例,而不是冰冷的模板HTML字符串
- 新功能:添加更多时间格式的元素,例如星期、月份(英文)等
- 新功能:添加更多时间格式化规则,例如 12 小时制、24 小时制等
- 新功能:提供自定义样式的 HTML、CSS、JavaScript 的代码编辑器与注入系统
- 新功能:提供创建时间标签的生命周期钩子函数
window.beforeCreateTimeTag(messageId, timeTagHTML)
和window.afterCreateTimeTag(messageId, timeTagNode)
- v1.1.0 - 2024-05-02 17:50:04
- 添加更多时间格式的模板
相关文章:

【ChatGPT with Date】使用 ChatGPT 时显示消息时间的插件
文章目录 1. 介绍2. 使用方法2.1 安装 Tampermonkey2.2 安装脚本2.3 使用 3. 详细文档指引4. 反馈5. 未来计划6. 开源协议X. Changelog 1. 介绍 有时我们希望看到 ChatGPT 的消息时间,但 ChatGPT 并没有显示消息时间的功能。 本项目通过 Tampermonkey 开发…...

STM:TIM定时器——定时中断
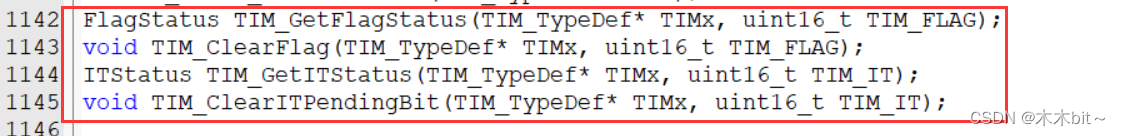
文章目录 1、TIM定时器1.1定时器类型1.2定时中断的基本结构 2 定时器初始化2.2 初始化定时器的步骤2.3 TIM库函数2.4 配置TIM2.4.1 Timer.c2.4.2 Timer.c2.4.3 main.c 1、TIM定时器 定时器的功能可以对输入的时钟进行计数,并在计数值达到设定值时触发中断。 他包含…...
jetson tx2 nx实现在ros1中yolov5实现
亲测用以下链接实现功能。 安装ros。Ubuntu18.04安装ROS Melodic(详细,亲测安装完成,有清晰的截图步骤)_ubuntu 18 ros melodic-CSDN博客文章浏览阅读10w次,点赞835次,收藏3.8k次。这也是我在ubuntu里面安…...

【SpringBoot笔记43】SpringBoot应用程序集成spring-boot-admin监控工具
这篇文章,主要介绍SpringBoot应用程序如何集成spring-boot-admin监控工具。 目录 一、spring-boot-admin监控工具 1.1、创建admin-client客户端 (1)引入依赖...

与队列和栈相关的【OJ题】
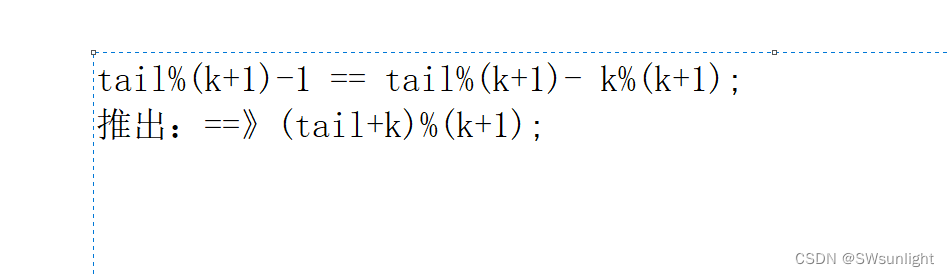
✨✨✨专栏:数据结构 🧑🎓个人主页:SWsunlight 目录 一、用队列实现栈: 1、2个队列的关联起来怎么由先进先出转变为先进后出:(核心) 2、认识各个函数干嘛用的: …...

Unity编辑器扩展
Unity编辑器扩展是指为Unity引擎开发者提供的一种扩展功能,可以增强Unity编辑器的功能和效能。这些扩展可以帮助开发者提高工作效率,简化工作流程,并提供更好的用户体验。本文将介绍Unity编辑器扩展的基本概念、开发流程以及一些常见的应用示…...
)
【kettle】kettle访问数据库系列文章及视频地址(更新中)
1.一直以来想写下基于kettle的系列文章,作为较火的数据ETL工具,也是日常项目开发中常用的一款工具,最近刚好挤时间梳理、总结下这块儿的知识体系。 2.这里整理了kettle访问数据库系列文章及视频地址整体链接,并及时补充、更新相关…...

共赴科技盛会“2024南京智博会”11月在南京国际博览中心召开
2024年,南京这座历史悠久的文化名城迎来了一场科技与智慧交织的盛会——南京智博会|南京国际智慧城市、物联网、大数据。本次博览会以智慧城市、人工智能、消费电子、物联网、大数据为主题,汇聚了全球各地的智能科技精英,共同探讨智慧城市建设…...

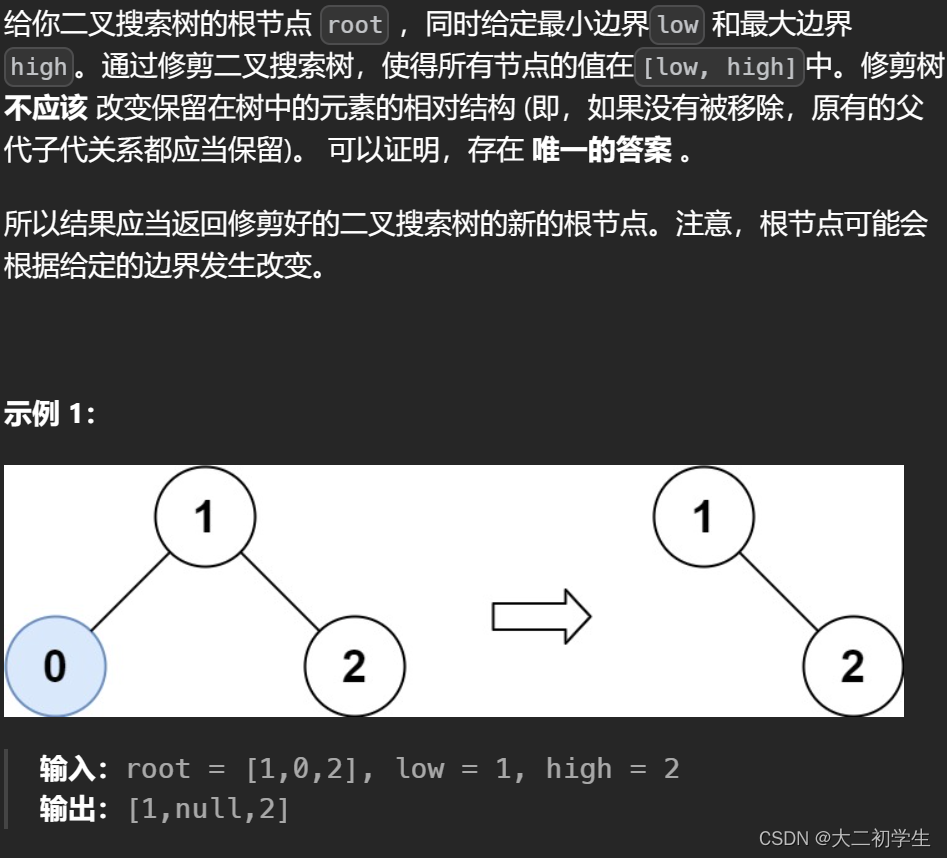
刷代码随想录有感(62):修建二叉搜索树
题干: 代码: class Solution { public:TreeNode* traversal(TreeNode* root, int low, int high){if(root NULL)return NULL;if(root->val < low)return traversal(root->right, low, high);if(root->val > high)return traversal(ro…...

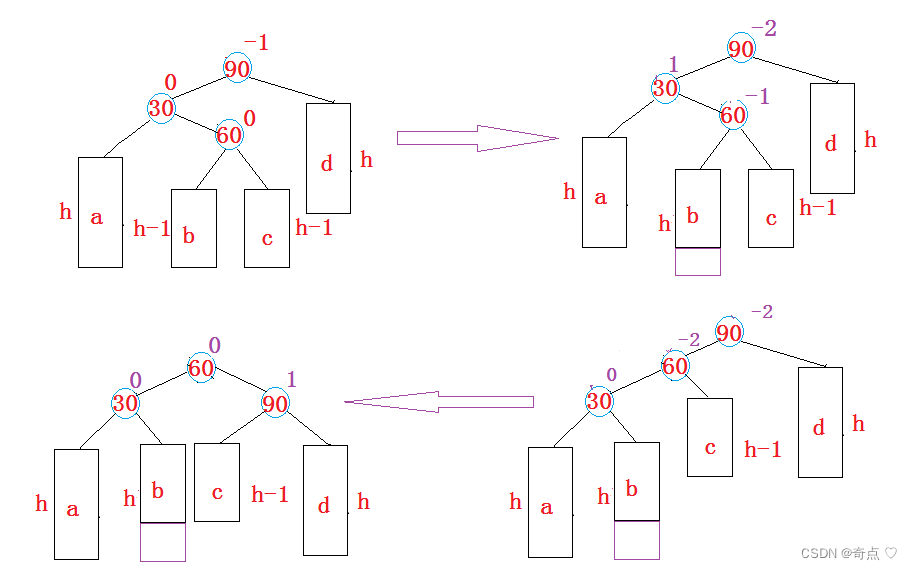
AVL树的旋转
目录 1.平衡因子 2.旋转 a.节点定义 b.插入 插入 平衡因子更新 旋转 左单旋 右单旋 右左双旋 左右双旋 3.AVL树的验证 1.平衡因子 我们知道搜索二叉树有缺陷,就是不平衡,比如下面的树 什么是搜索树的平衡?就是每个节点的左右子树的…...
)
C++(动态规划之拆分整数)
其实我交上去都有点似懂非懂 题目:(343. 整数拆分 - 力扣(LeetCode)) 给定一个正整数 n ,将其拆分为 k 个 正整数 的和( k > 2 ),并使这些整数的乘积最大化。 返回 …...

unix C之环境变量
什么是环境变量 每个进程都有自己的一张环境变量表,表中的每个条目都是形如 keyvalue 的键值对形式的环境变量。 进程可以通过环境变量访问计算机资源。 在终端下输入env命令,可以查看环境变量列表。 通过echo $name 可以查看某个环境变量的值。 环…...

Flutter实战记录-协作开发遇到的问题
一.前言 Android项目使用了混合架构,部分模块使用Flutter进行开发。在电脑A上开发的项目提交到git仓库,电脑B拉取后进行操作,遇到两个问题,特此做一下记录; 二.问题A Settings file ‘D:\xxx\settings.gradle’ line…...

Linux 安装JDK和Idea
安装JDK 下载安装包 下载地址: Java Downloads | Oracle (1) 使用xshell 上传JDK到虚拟机 (2) 移动JDK 包到/opt/environment cd ~ cd /opt sudo mkdir environment # 在 /opt下创建一个environment文件夹 ls# 复制JDK包dao /opt/environment下 cd 下载 ls jd…...

c#绘制渐变色的Led
项目场景: c#绘制渐变色的button using System; using System.ComponentModel; using System.Drawing; using System.Drawing.Drawing2D; using System.Windows.Forms; using static System.Windows.Forms.AxHost;namespace WindowsFormsApp2 {public class Gradie…...

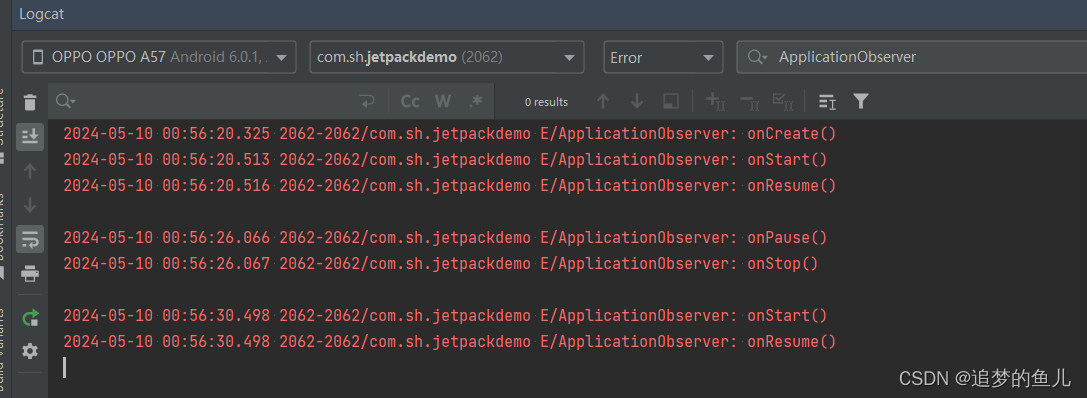
LifeCycle之ProcessLifeCycleOwner
问题:想要知道应用程序当前处在前台、后台、或从后台回到前台,想要知道应用的状态, LifeCycle提供了ProcessLifeCycleOwner的类,方便我们知道整个应用程序的生命周期情况 ProcessLifeCycleOwner 使用方法 1.首先添加依赖 imple…...

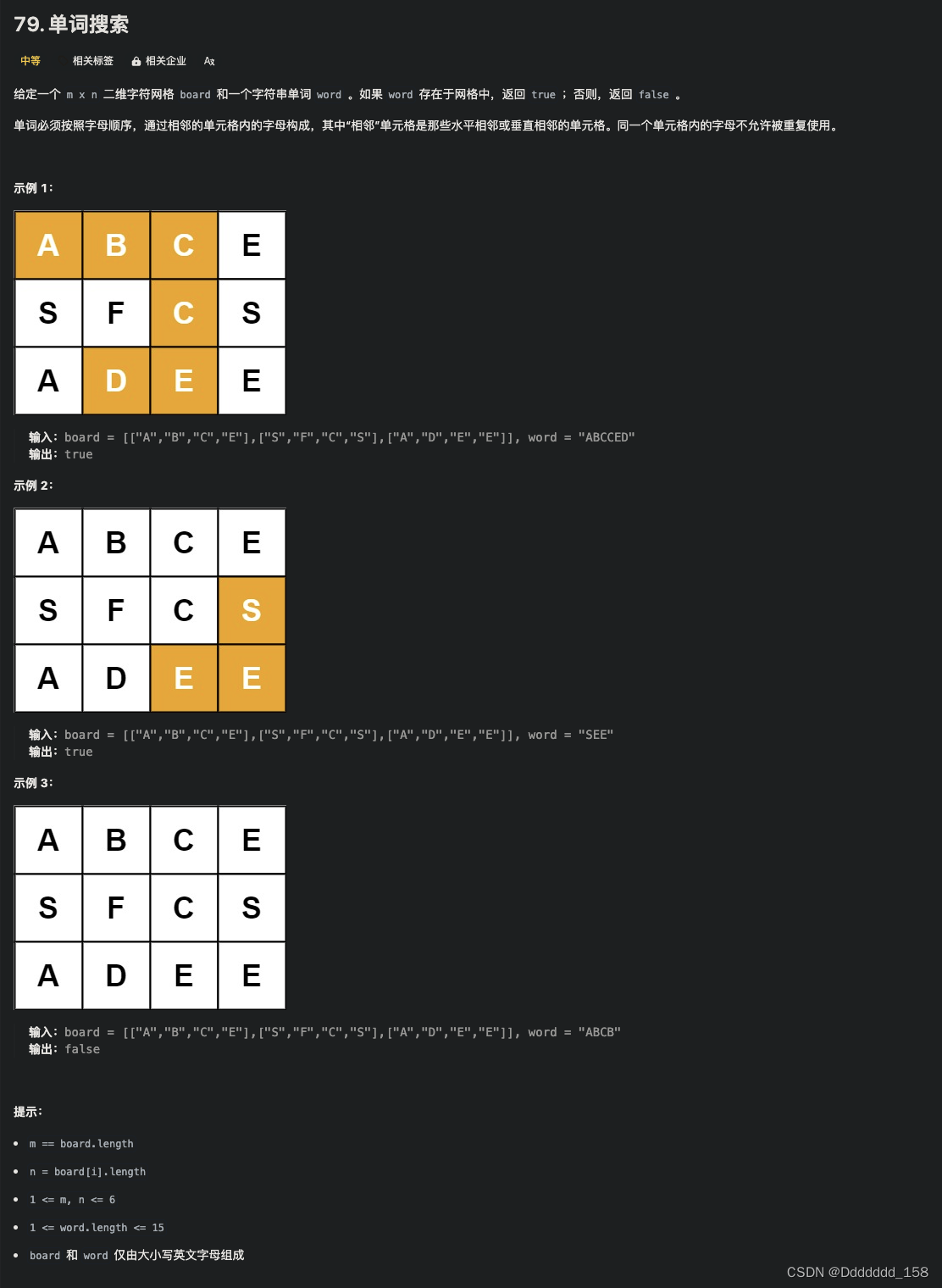
C++ | Leetcode C++题解之第79题单词搜索
题目: 题解: class Solution { public:bool exist(vector<vector<char>>& board, string word) {rows board.size();cols board[0].size();for(int i 0; i < rows; i) {for(int j 0; j < cols; j) {if (dfs(board, word, i, …...

如何通过PHP语言实现远程控制空调
如何通过PHP语言实现远程控制空调呢? 本文描述了使用PHP语言调用HTTP接口,实现控制空调,通过不同规格的通断器,来控制不同功率的空调的电源。 可选用产品:可根据实际场景需求,选择对应的规格 序号设备名称…...

【AI+换脸换装】从OpenAI 探索色情露骨内容领域浅聊AI换脸换装
5月9日消息,据外电报道,OpenAI 周三发布了文档草案,阐述了它希望 ChatGPT 及其其他人工智能技术如何运作。冗长的Model Spec 文件的一部分透露,该公司正在探索进军色情和其他露骨内容领域。 看完这个,心里有点惊讶&am…...

Flutter笔记:Widgets Easier组件库(13)- 使用底部弹窗
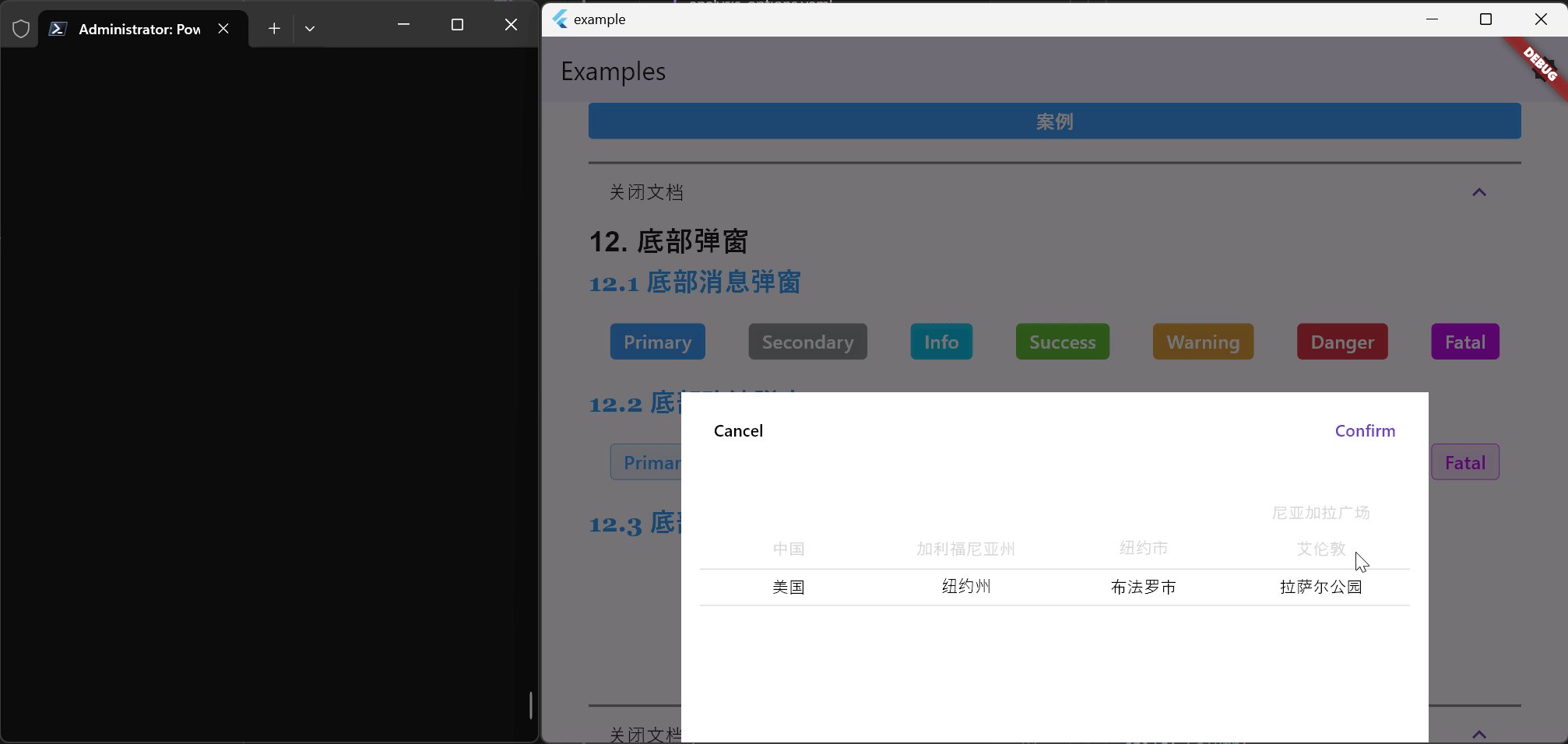
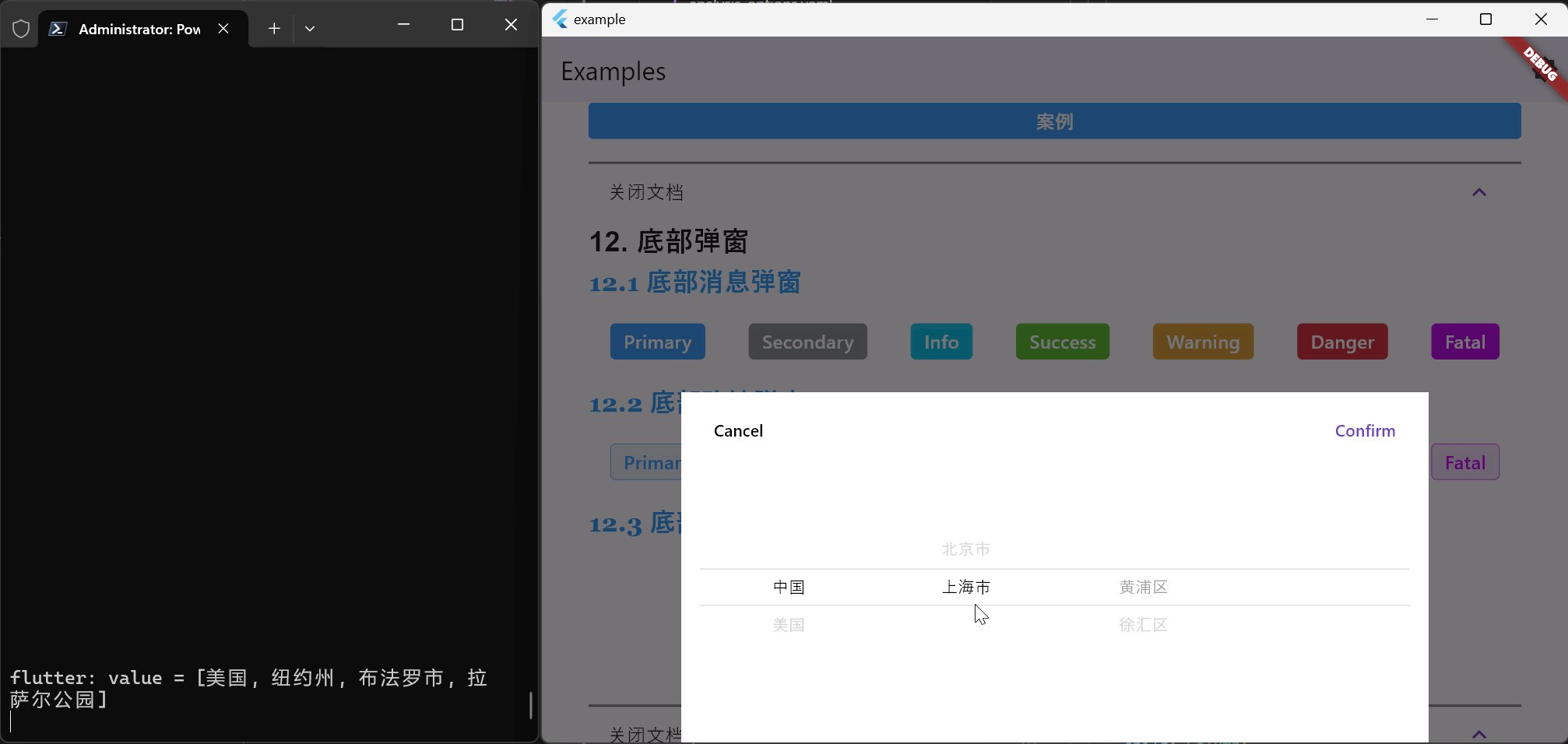
Flutter笔记 Widgets Easier组件库(13)使用底部弹窗 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this …...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
