Flutter笔记:Widgets Easier组件库(13)- 使用底部弹窗
- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138425654
HuaWei:https://bbs.huaweicloud.com/blogs/427143
组件库地址:
- Pub.Dev:https://pub.dev/packages/widgets_easier
- GitHub:https://github.com/jacklee1995/widgets_easier
【介绍】:本文介绍Flutter Widgets Easier组件库中底部弹窗的用法。
 ](https://jclee95.blog.csdn.net/)
](https://jclee95.blog.csdn.net/)
目 录
1. 概述 1.1 关于Widgets Easier
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
-
https://github.com/jacklee1995/widgets_easier
-
https://pub.dev/packages/widgets_easier
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
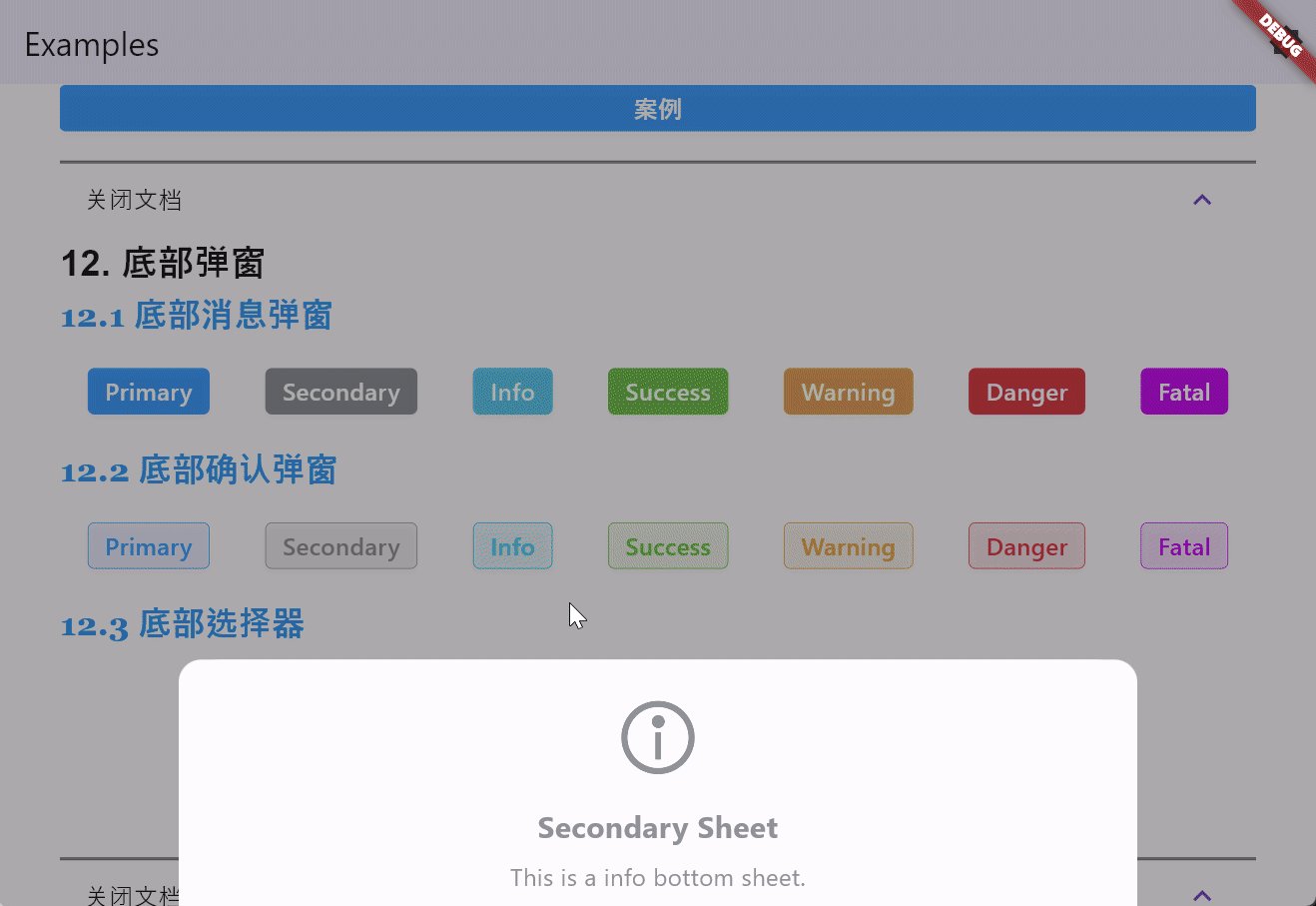
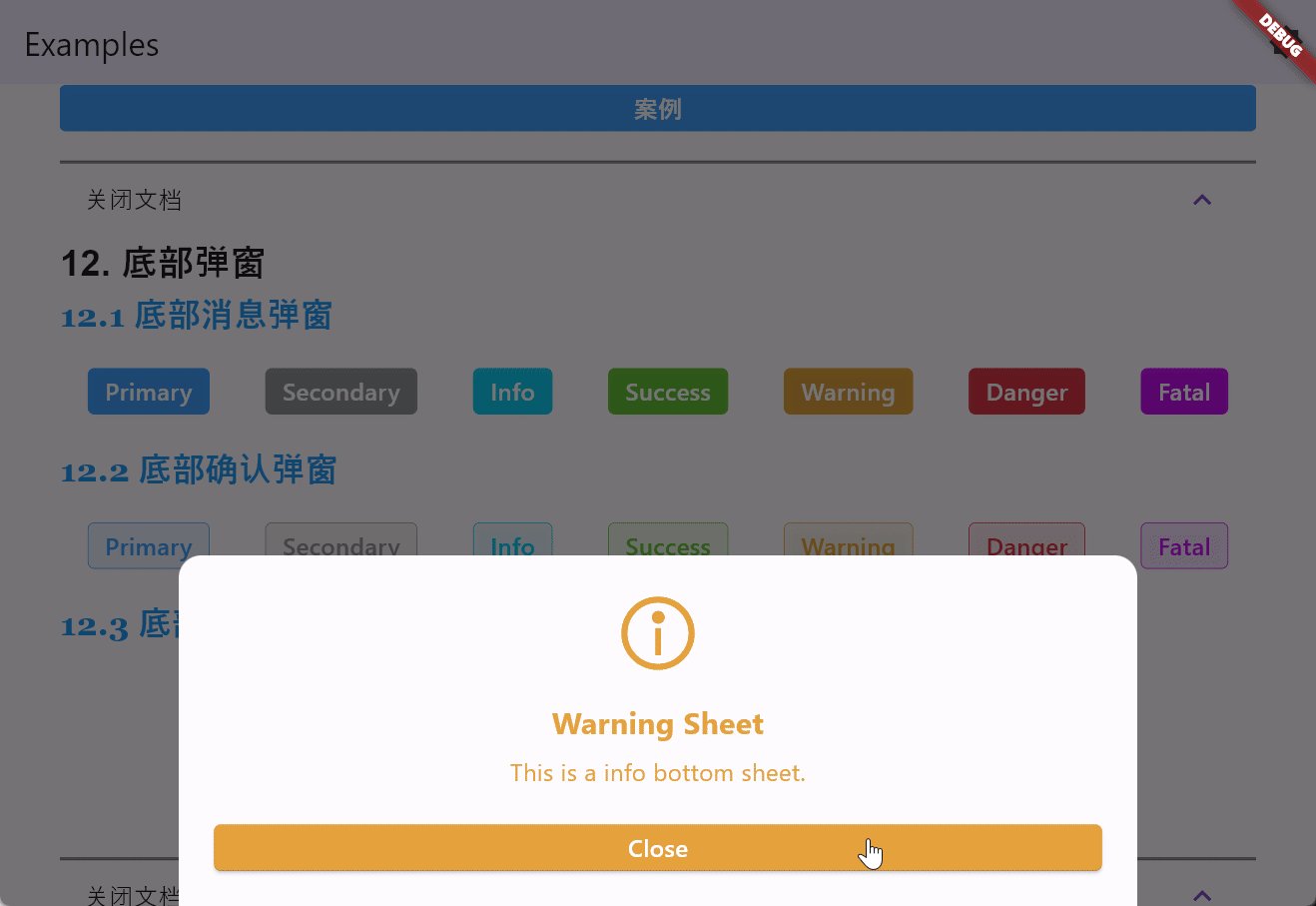
2. 底部消息弹窗底部消息弹窗是消息弹窗的底部版本。你可以使用或禁用图片,指定相关文本,以及按钮的回调等。
例如:
Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [SemanticButton(text: 'Primary',type: SemanticEnum.primary,onTap: () => BottomSheets.showInfoSheet(context,title: "Primary Sheet",message: "This is a info bottom sheet.",buttonText: "Close",onTapDismiss: () => Navigator.pop(context),type: SemanticEnum.primary,),),SemanticButton(text: 'Secondary',type: SemanticEnum.secondary,onTap: () => BottomSheets.showInfoSheet(context,title: "Secondary Sheet",message: "This is a info bottom sheet.",buttonText: "Close",onTapDismiss: () => Navigator.pop(context),type: SemanticEnum.secondary,),),SemanticButton(text: 'Info',type: SemanticEnum.info,onTap: () => BottomSheets.showInfoSheet(context,title: "Info Sheet",message: "This is a info bottom sheet.",buttonText: "Close",onTapDismiss: () => Navigator.pop(context),type: SemanticEnum.info,),),SemanticButton(text: 'Success',type: SemanticEnum.success,onTap: () => BottomSheets.showInfoSheet(context,title: "Success Sheet",message: "This is a info bottom sheet.",buttonText: "Close",onTapDismiss: () => Navigator.pop(context),type: SemanticEnum.success,),),SemanticButton(text: 'Warning',type: SemanticEnum.warning,onTap: () => BottomSheets.showInfoSheet(context,title: "Warning Sheet",message: "This is a info bottom sheet.",buttonText: "Close",onTapDismiss: () => Navigator.pop(context),type: SemanticEnum.warning,),),SemanticButton(text: 'Danger',type: SemanticEnum.danger,onTap: () => BottomSheets.showInfoSheet(context,title: "Danger Sheet",message: "This is a info bottom sheet.",buttonText: "Close",onTapDismiss: () => Navigator.pop(context),type: SemanticEnum.danger,),),SemanticButton(text: 'Fatal',type: SemanticEnum.fatal,onTap: () => BottomSheets.showInfoSheet(context,title: "Fatal Sheet",message: "This is a info bottom sheet.",buttonText: "Close",onTapDismiss: () => Navigator.pop(context),type: SemanticEnum.fatal,),),],
),

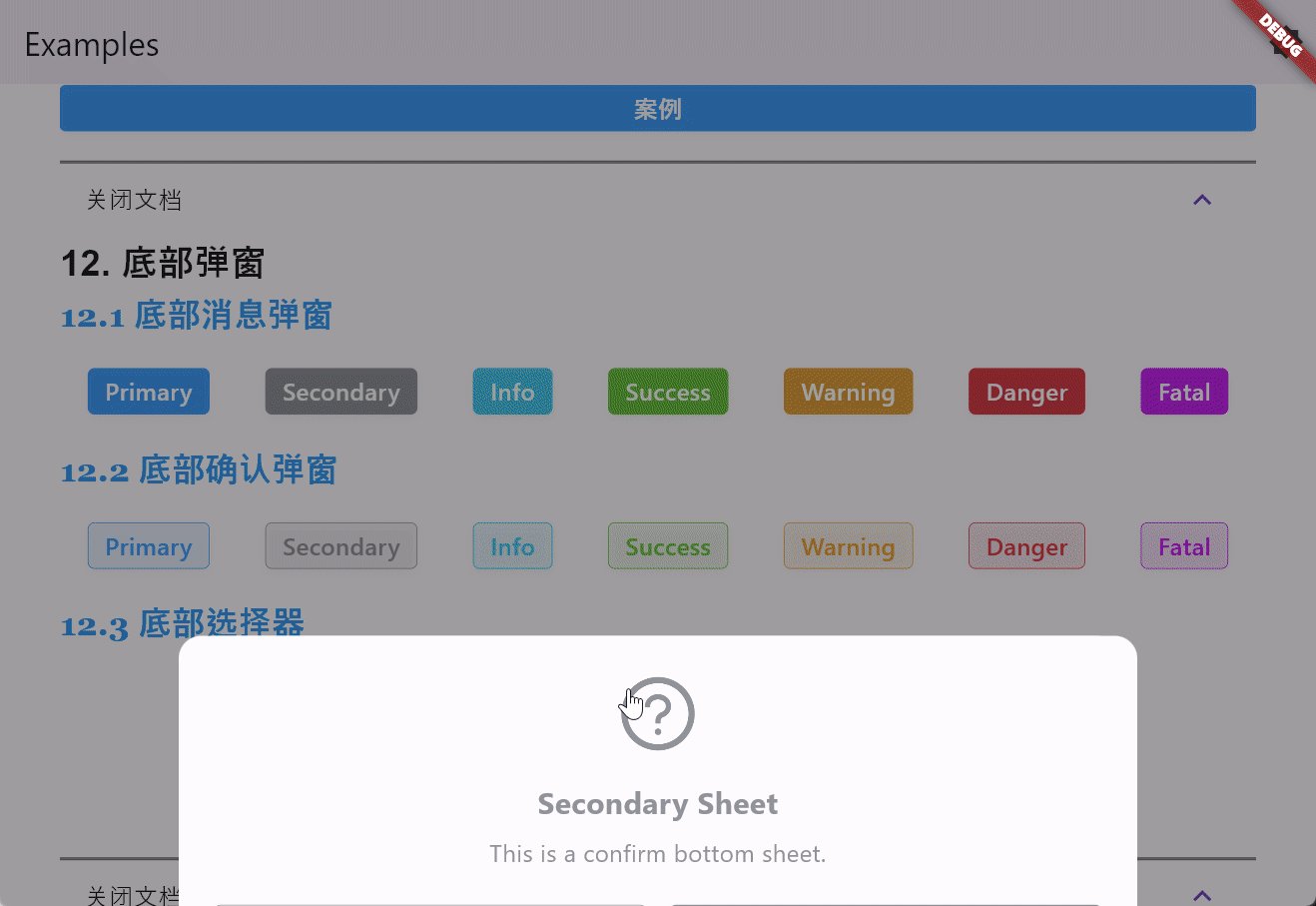
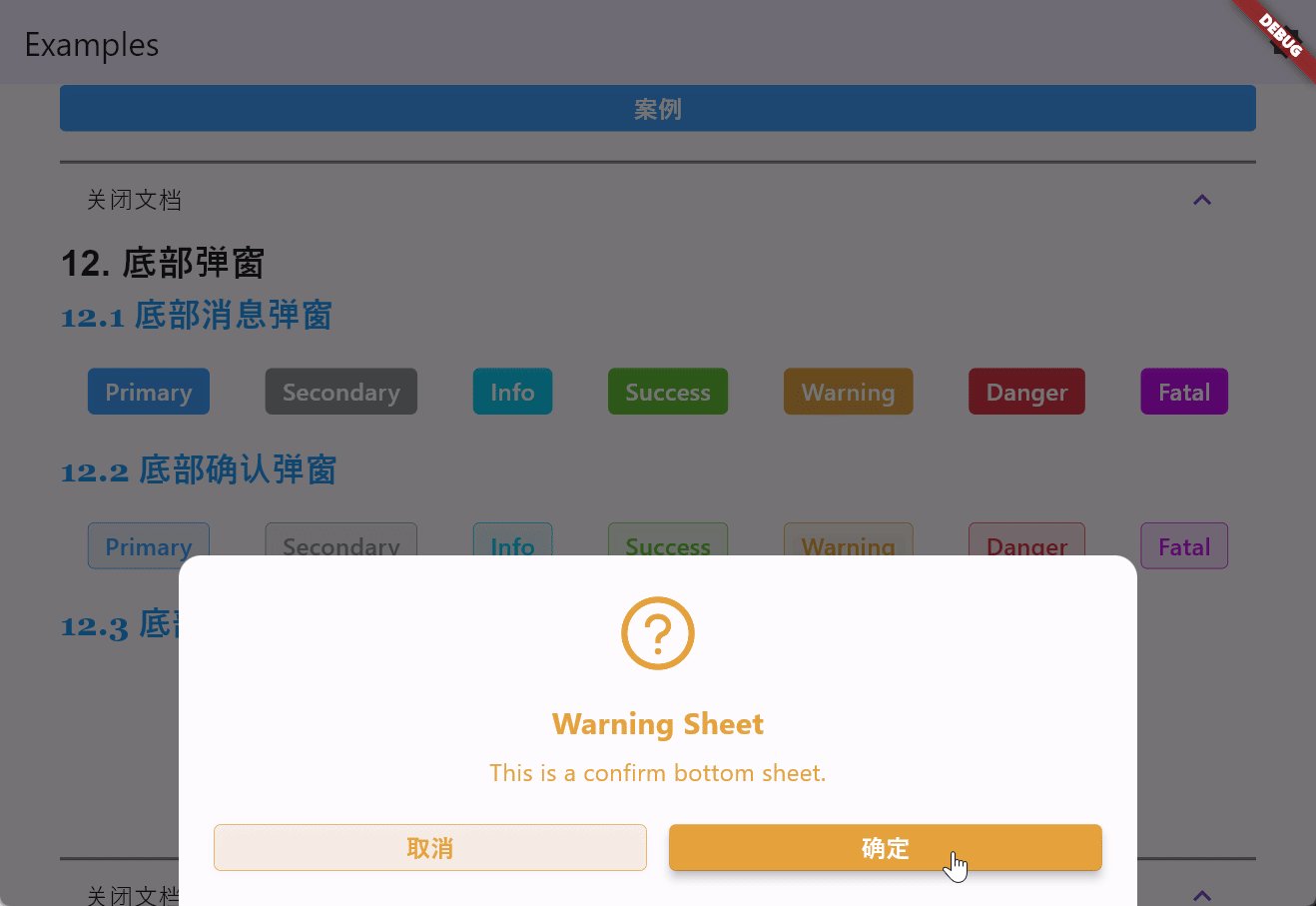
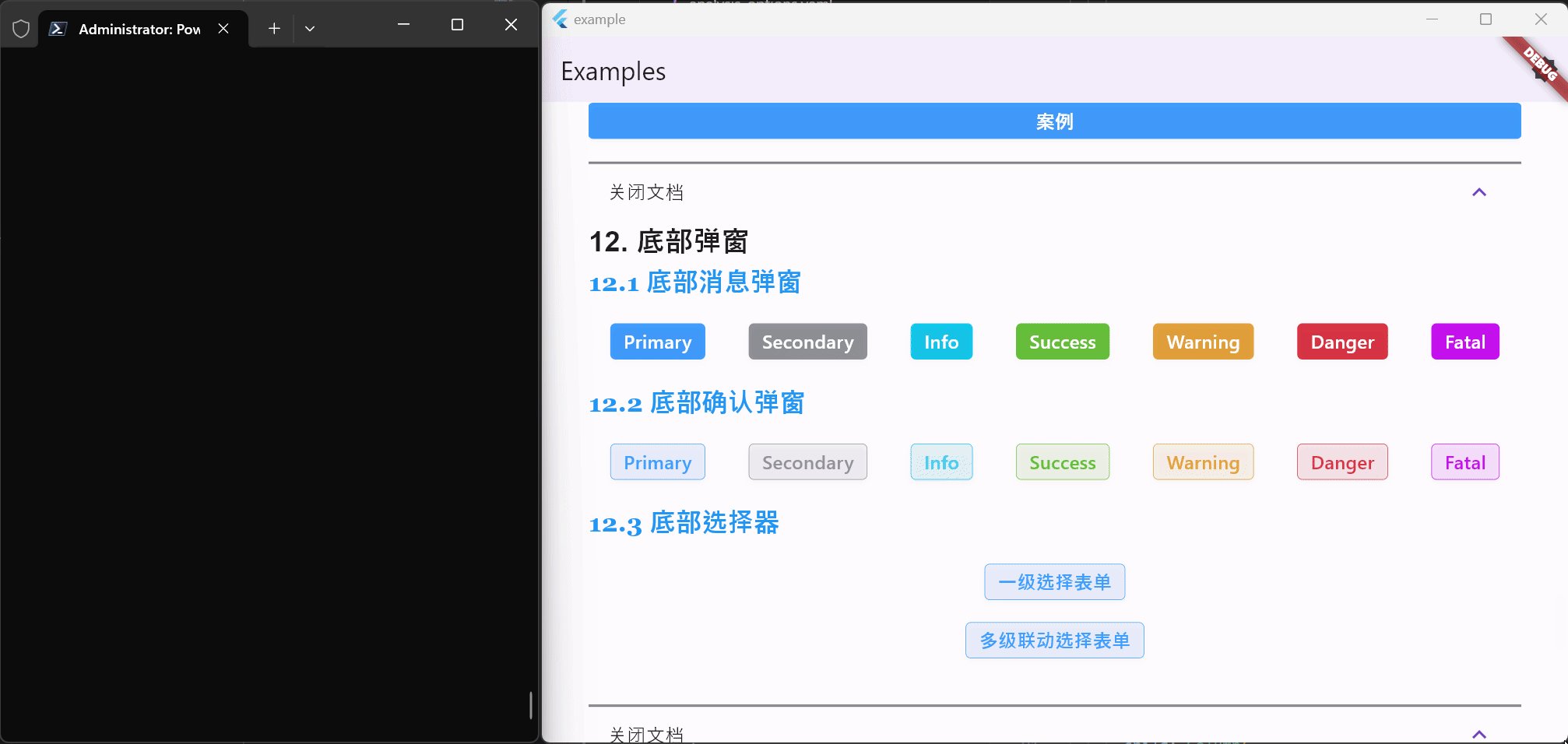
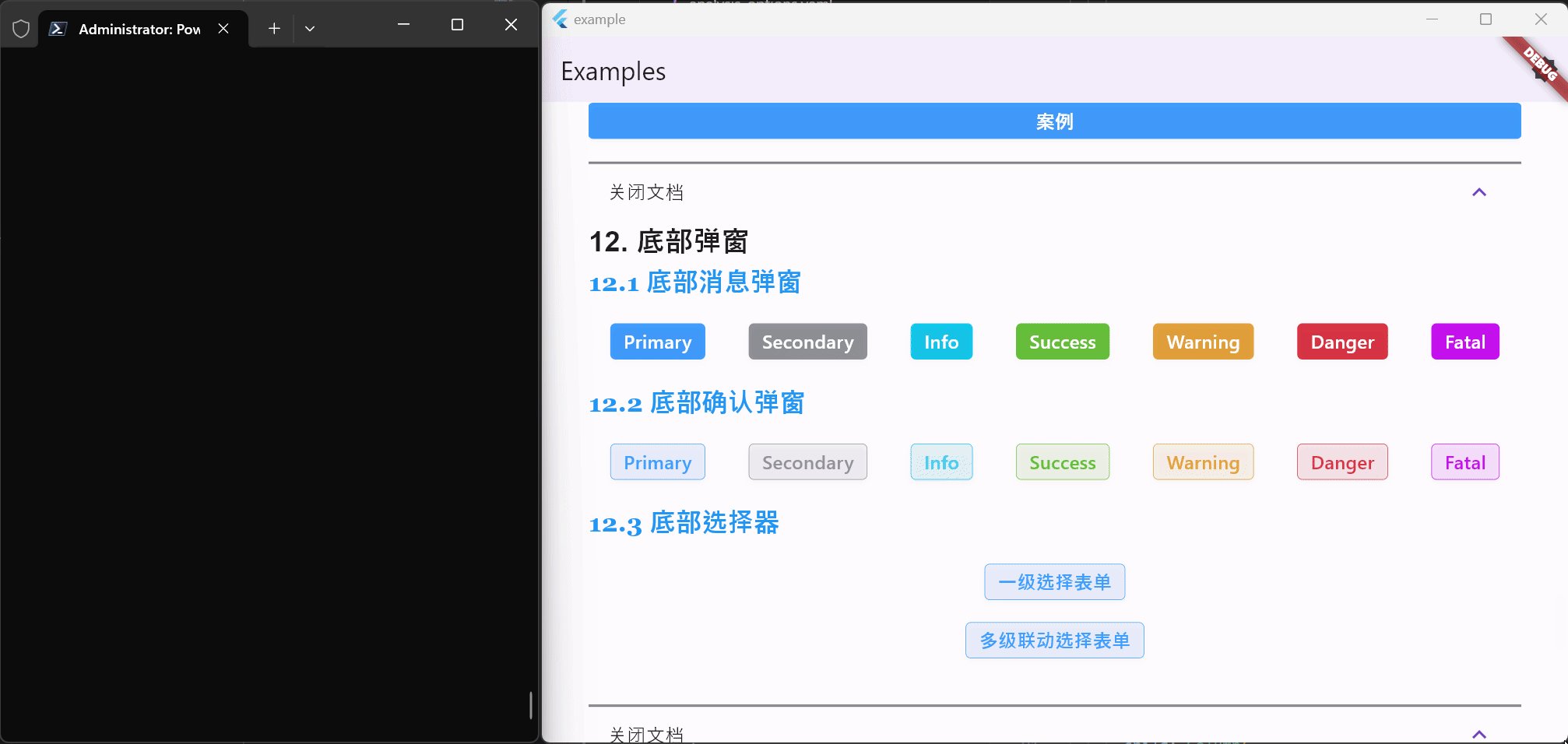
底部确认弹窗是确认弹窗的底部版本。你可以使用或禁用图片,指定相关文本,以及按钮的回调等。
例如:
Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [SemanticButton(text: 'Primary',type: SemanticEnum.primary,isOutlined: true,onTap: () => BottomSheets.showConfirmSheet(context,title: "Primary Sheet",message: "This is a confirm bottom sheet.",confirmButtonText: '确定',cancelButtonText: '取消',onTapConfirm: () {// 处理确认操作Navigator.pop(context);},onTapCancel: () {// 处理取消操作Navigator.pop(context);},type: SemanticEnum.primary,),),SemanticButton(text: 'Secondary',type: SemanticEnum.secondary,isOutlined: true,onTap: () => BottomSheets.showConfirmSheet(context,title: "Secondary Sheet",message: "This is a confirm bottom sheet.",confirmButtonText: '确定',cancelButtonText: '取消',onTapConfirm: () {// 处理确认操作Navigator.pop(context);},onTapCancel: () {// 处理取消操作Navigator.pop(context);},type: SemanticEnum.secondary,),),SemanticButton(text: 'Info',type: SemanticEnum.info,isOutlined: true,onTap: () => BottomSheets.showConfirmSheet(context,title: "Info Sheet",message: "This is a confirm bottom sheet.",confirmButtonText: '确定',cancelButtonText: '取消',onTapConfirm: () {// 处理确认操作Navigator.pop(context);},onTapCancel: () {// 处理取消操作Navigator.pop(context);},type: SemanticEnum.info,),),SemanticButton(text: 'Success',type: SemanticEnum.success,isOutlined: true,onTap: () => BottomSheets.showConfirmSheet(context,title: "Success Sheet",message: "This is a confirm bottom sheet.",confirmButtonText: '确定',cancelButtonText: '取消',onTapConfirm: () {// 处理确认操作Navigator.pop(context);},onTapCancel: () {// 处理取消操作Navigator.pop(context);},type: SemanticEnum.success,),),SemanticButton(text: 'Warning',type: SemanticEnum.warning,isOutlined: true,onTap: () => BottomSheets.showConfirmSheet(context,title: "Warning Sheet",message: "This is a confirm bottom sheet.",confirmButtonText: '确定',cancelButtonText: '取消',onTapConfirm: () {// 处理确认操作Navigator.pop(context);},onTapCancel: () {// 处理取消操作Navigator.pop(context);},type: SemanticEnum.warning,),),SemanticButton(text: 'Danger',type: SemanticEnum.danger,isOutlined: true,onTap: () => BottomSheets.showConfirmSheet(context,title: "Danger Sheet",message: "This is a confirm bottom sheet.",confirmButtonText: '确定',cancelButtonText: '取消',onTapConfirm: () {// 处理确认操作Navigator.pop(context);},onTapCancel: () {// 处理取消操作Navigator.pop(context);},type: SemanticEnum.danger,),),SemanticButton(text: 'Fatal',type: SemanticEnum.fatal,isOutlined: true,onTap: () => BottomSheets.showConfirmSheet(context,title: "Fatal Sheet",message: "This is a confirm bottom sheet.",confirmButtonText: '确定',cancelButtonText: '取消',onTapConfirm: () {// 处理确认操作Navigator.pop(context);},onTapCancel: () {// 处理取消操作Navigator.pop(context);},type: SemanticEnum.fatal,),),],
),

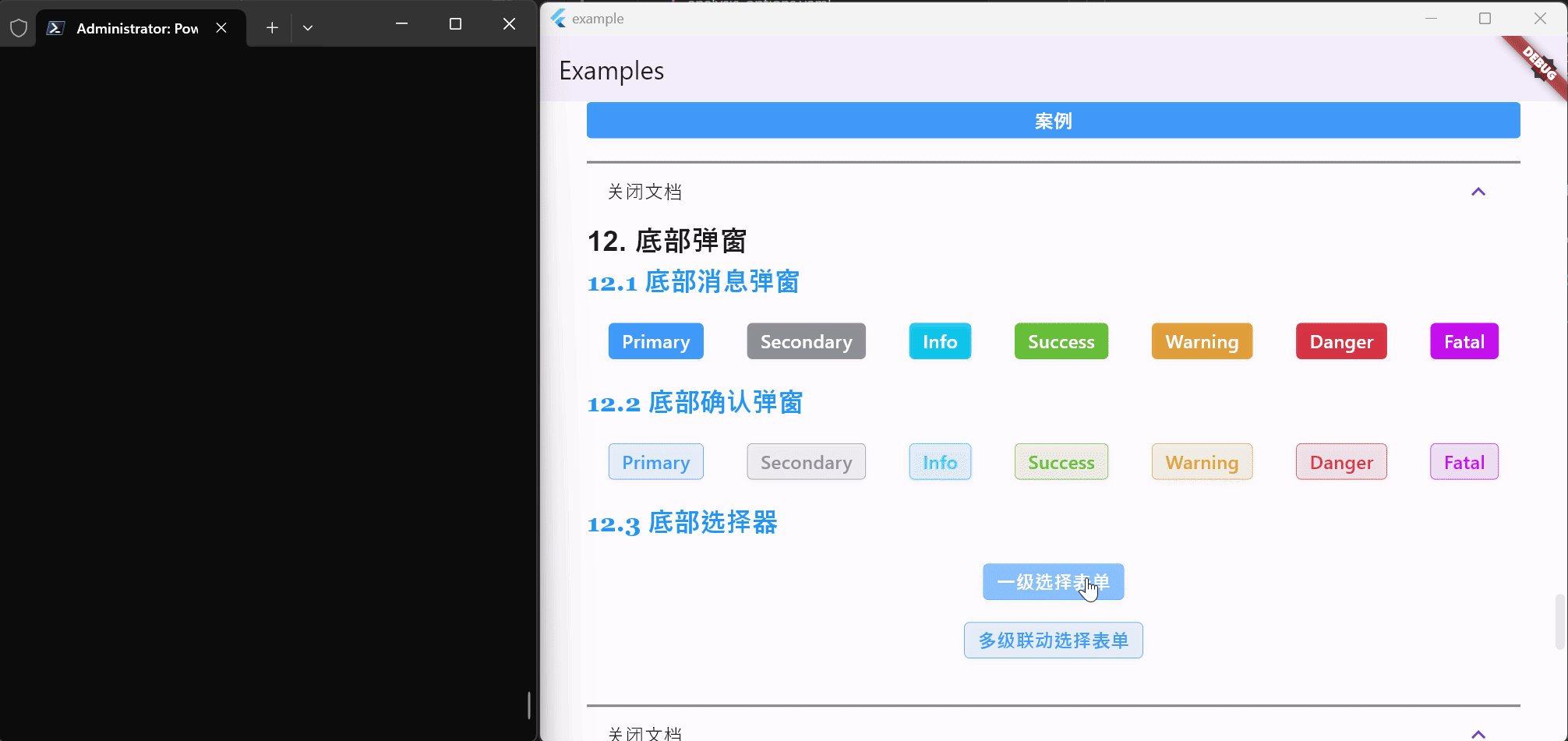
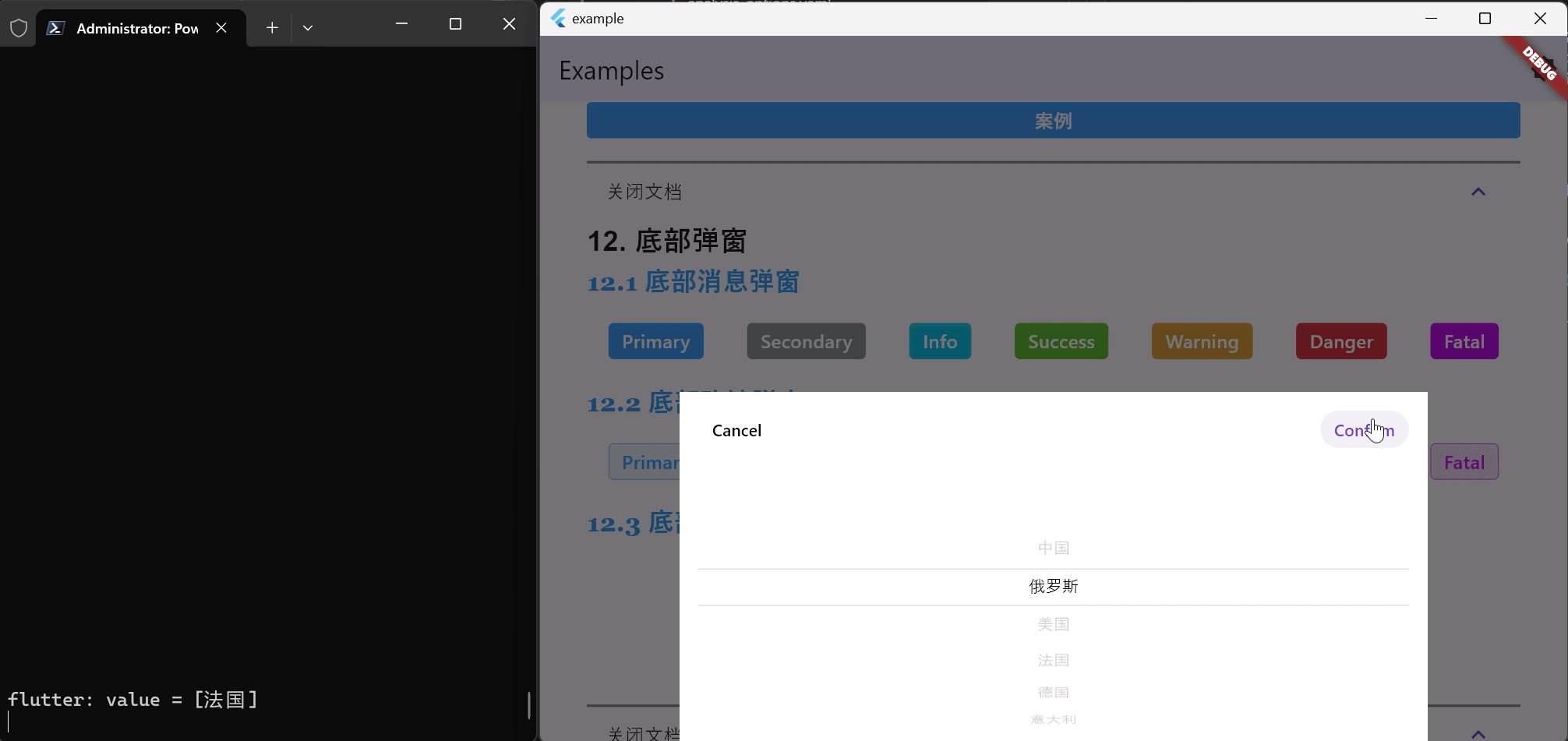
底部级联选择器是一种在移动应用中常用的UI组件,主要用于在一个底部弹出的模态框中进行多级选择。用户可以通过滚动选择不同的选项,这些选项通常是分层次的,例如选择地址时的省、市、区。底部级联选择器适用于需要多级选择的场景,常见的应用包括:
-
地址选择:用户可以依次选择省、市、区。
-
分类选择:在电商平台中选择商品的类别。
-
设置选项:例如设置日期和时间,先选择年份,再选择月份,最后选择日期。
底部级联选择器的主要特点包括:
-
多级选择:支持多级数据的动态加载和显示。
-
自定义样式:可以自定义按钮文本、样式等。
-
灵活配置:支持配置是否可以点击背景关闭选择器,以及其他行为的自定义。
-
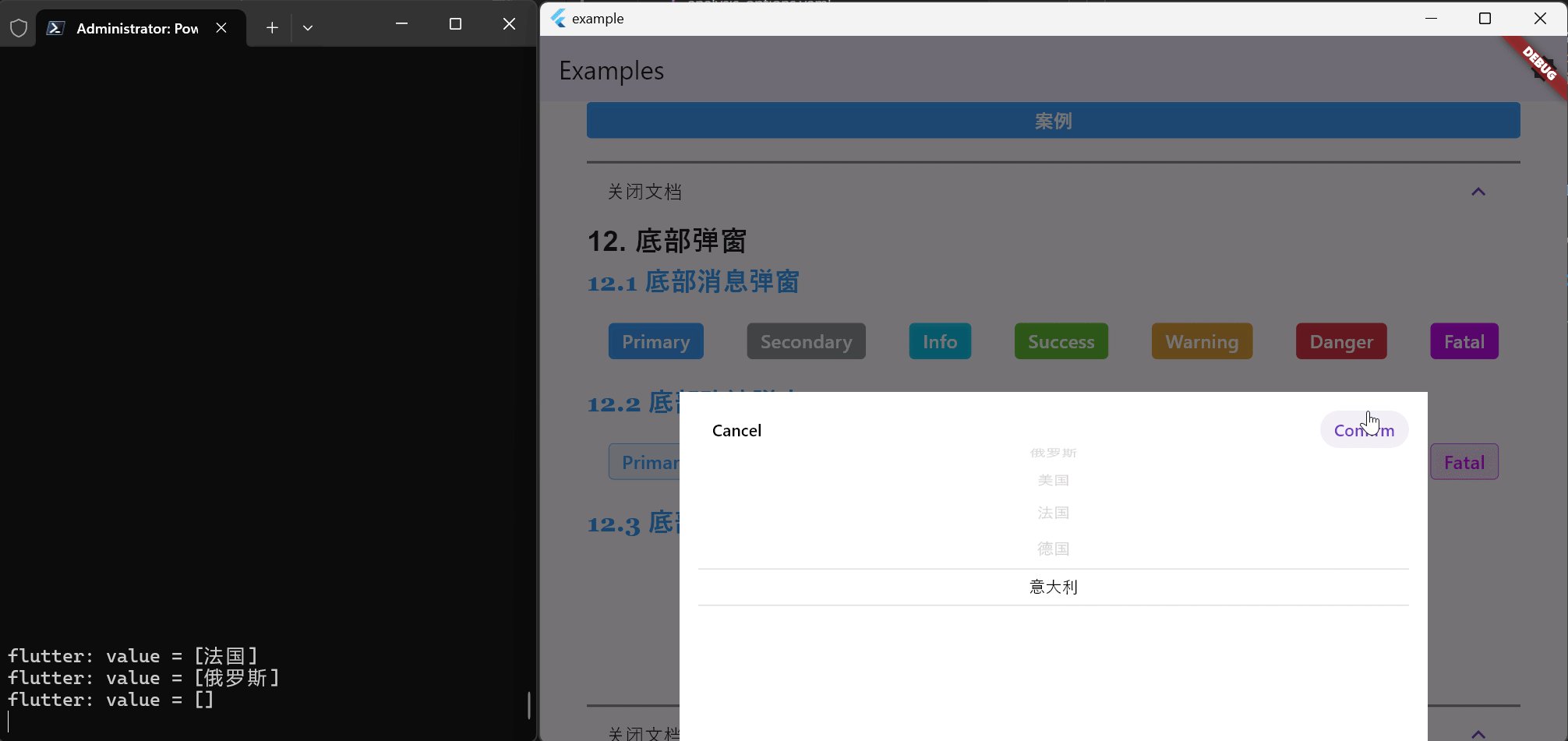
响应式交互:选中项会即时反馈到UI上,提高用户体验。
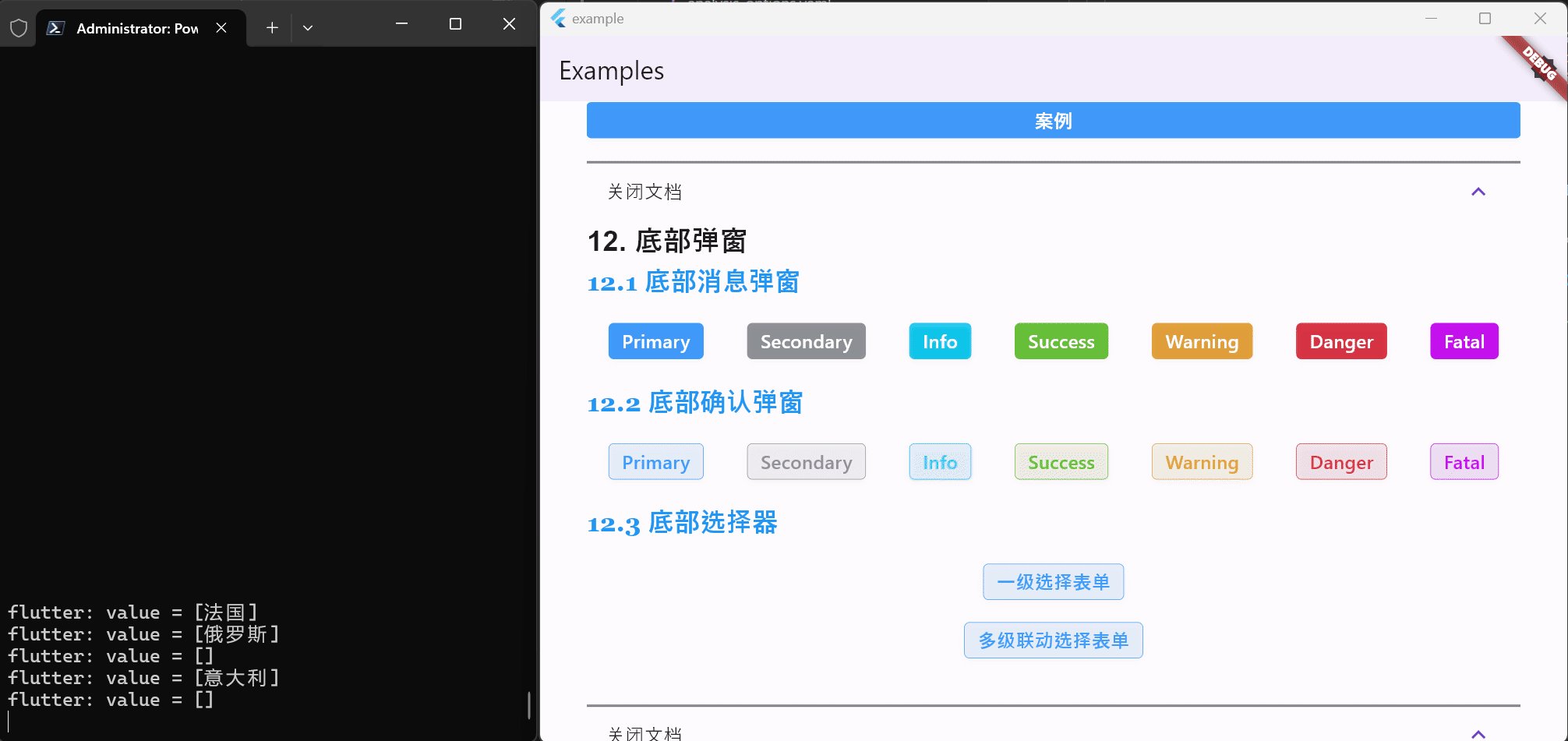
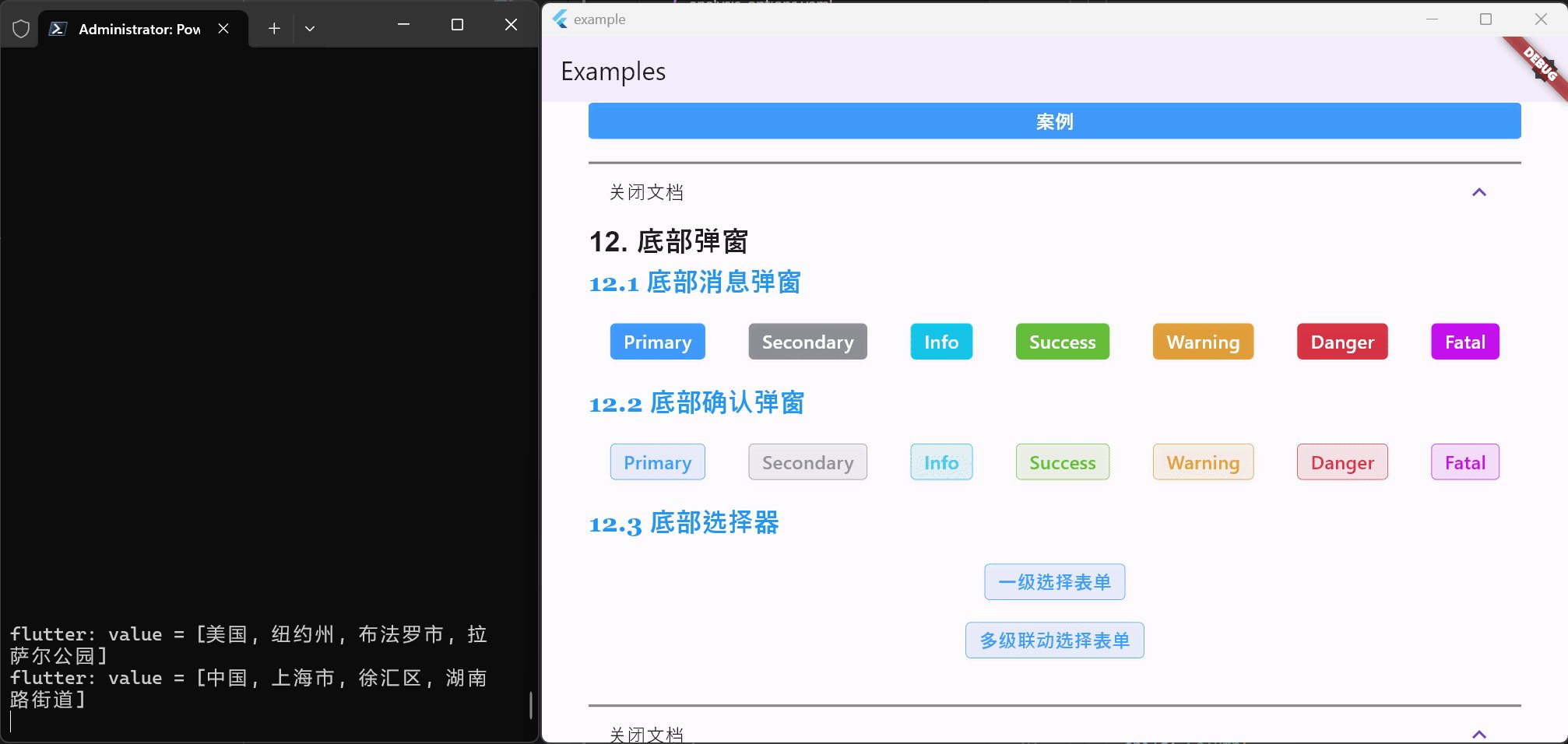
SemanticButton(text: '一级选择表单',shrink: true,type: SemanticEnum.primary,isOutlined: true,onTap: () => BottomSheets.showCascadeSheet(context,items: [{'label': ''},{'label': '中国'},{'label': '俄罗斯'},{'label': '美国'},{'label': '法国'},{'label': '德国'},{'label': '意大利'},],).then((value) {debugPrint('value = $value');}),
)

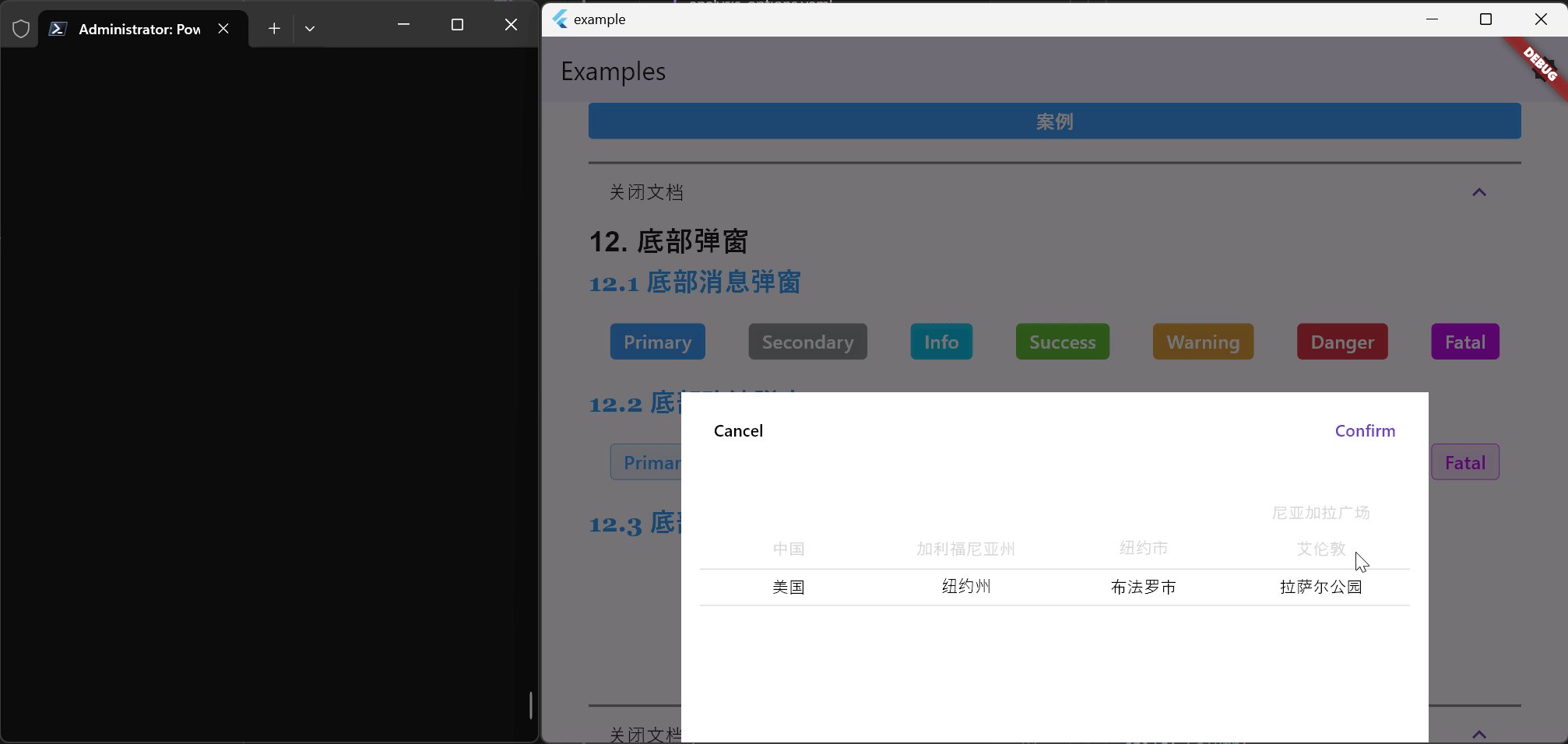
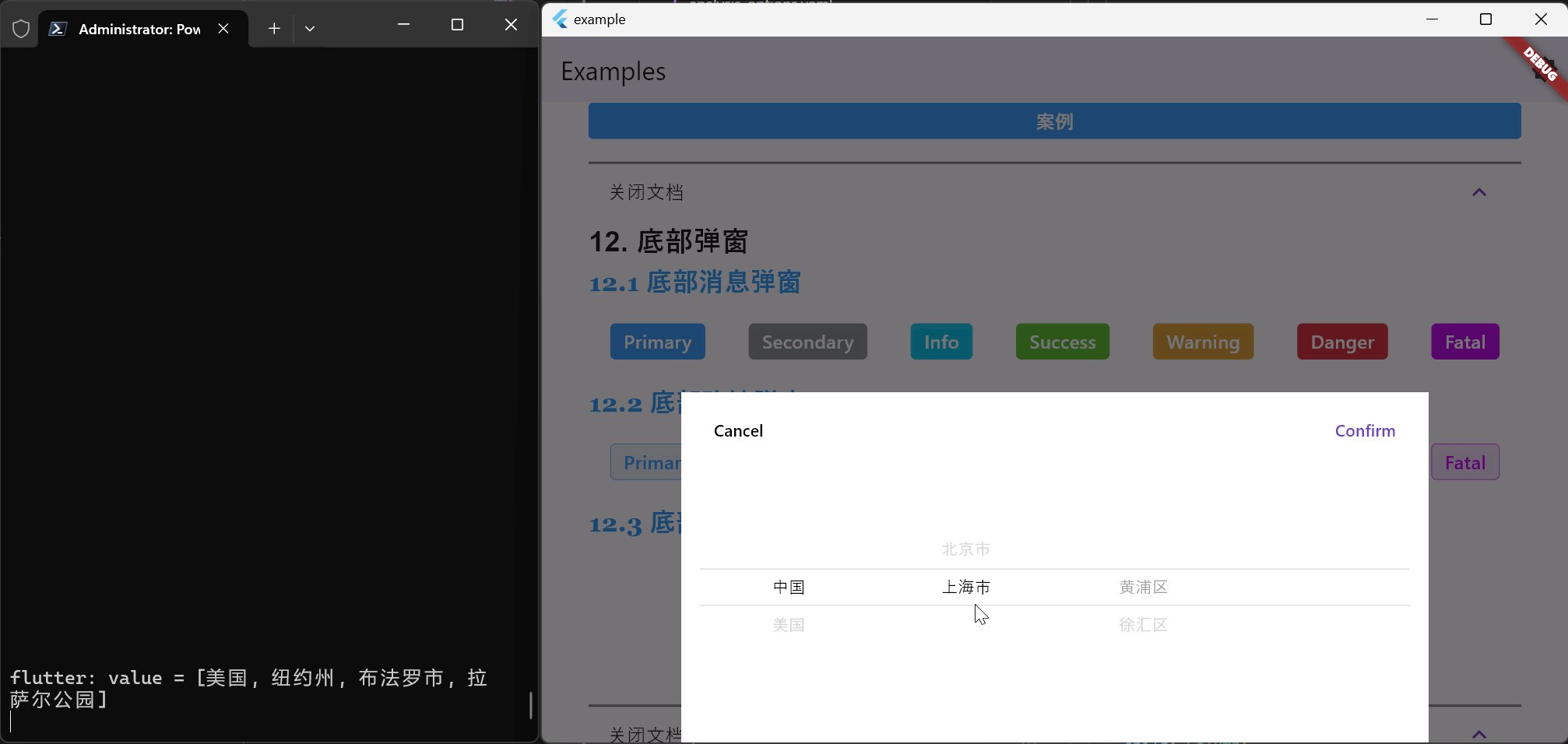
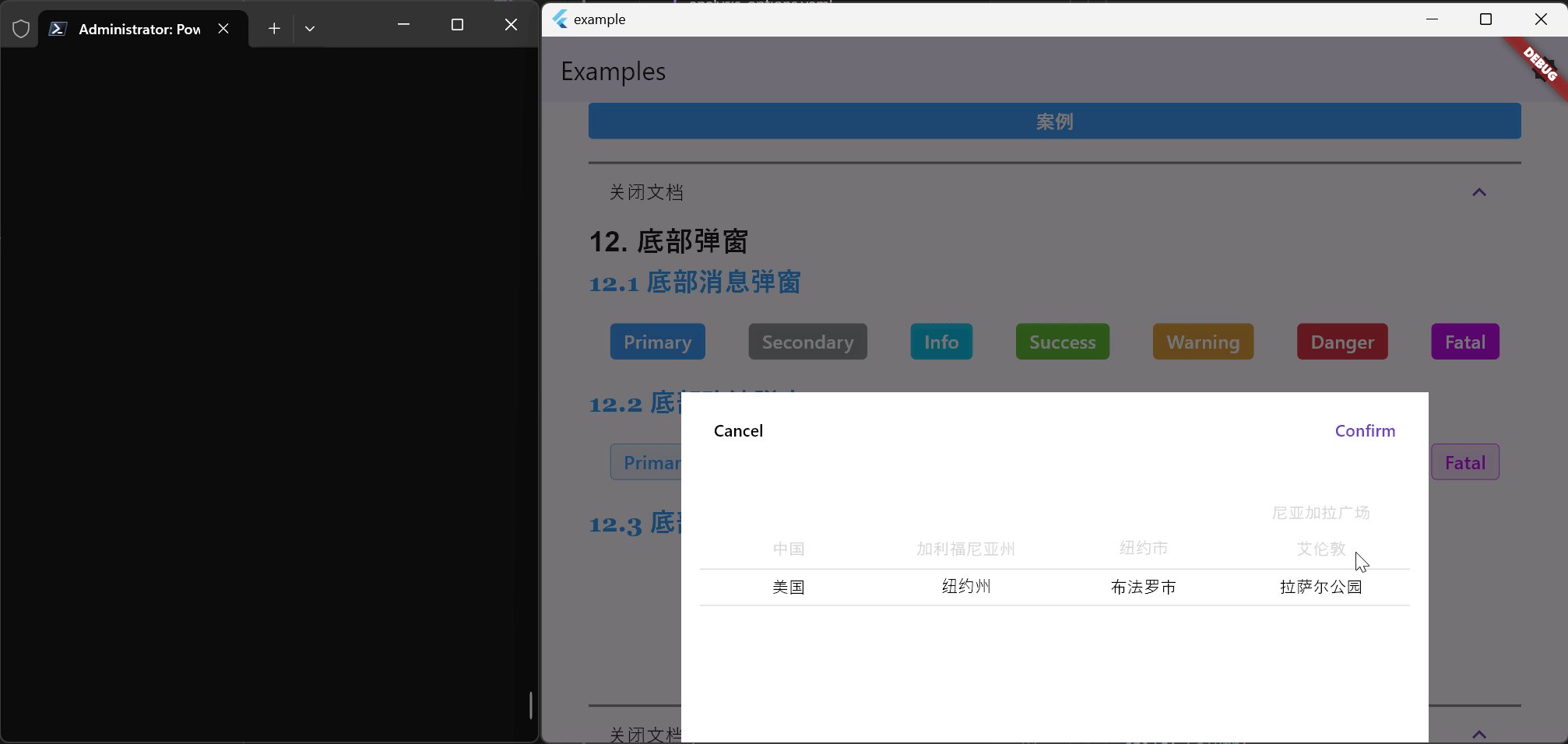
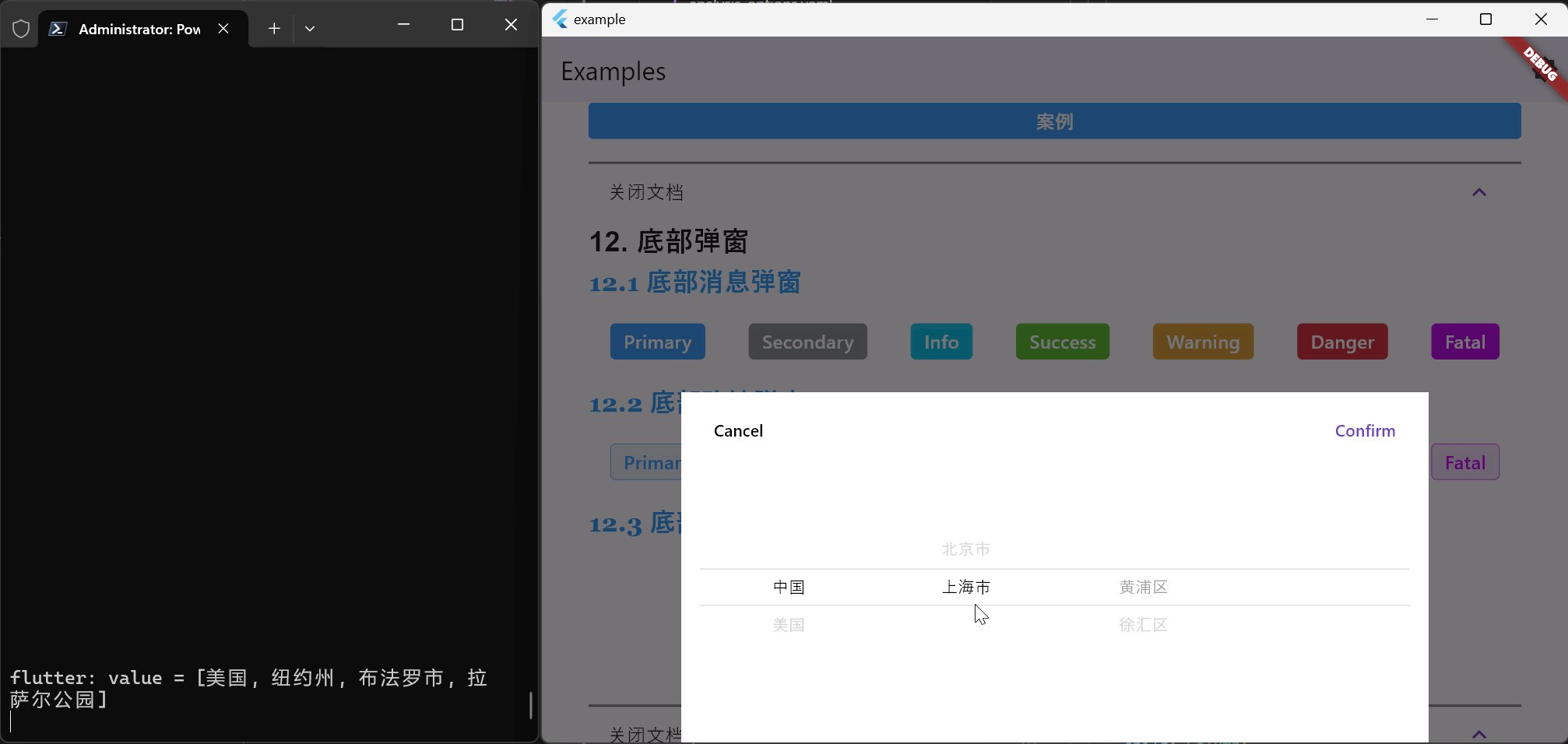
SemanticButton(text: '多级联动选择表单',shrink: true,type: SemanticEnum.primary,isOutlined: true,onTap: () => BottomSheets.showCascadeSheet(context,items: [{'label': '中国','children': [{'label': '北京市','children': [{'label': '东城区','children': [{'label': '安定门街道'},{'label': '建国门街道'},{'label': '朝阳门街道'},],},{'label': '西城区','children': [{'label': '德胜门街道'},{'label': '新街口街道'},{'label': '月坛街道'},],},],},{'label': '上海市','children': [{'label': '黄浦区','children': [{'label': '南京东路街道'},{'label': '外滩街道'},{'label': '半淞园路街道'},],},{'label': '徐汇区','children': [{'label': '湖南路街道'},{'label': '斜土路街道'},{'label': '枫林路街道'},],},],},],},{'label': '美国','children': [{'label': '加利福尼亚州','children': [{'label': '旧金山市','children': [{'label': '唐人街'},{'label': '金融区'},{'label': '渔人码头'},],},{'label': '洛杉矶市','children': [{'label': '好莱坞'},{'label': '比佛利山'},{'label': '圣莫尼卡'},],},],},{'label': '纽约州','children': [{'label': '纽约市','children': [{'label': '曼哈顿'},{'label': '布鲁克林'},{'label': '皇后区'},],},{'label': '布法罗市','children': [{'label': '尼亚加拉广场'},{'label': '艾伦敦'},{'label': '拉萨尔公园'},],},],},],},],).then((value) {debugPrint('value = $value');}),
)

你可以在这个项目的 GitHub 上提供反馈或报告问题。如果你觉得这个库缺少某个功能,请创建一个功能请求。欢迎提交拉取请求。
相关文章:

Flutter笔记:Widgets Easier组件库(13)- 使用底部弹窗
Flutter笔记 Widgets Easier组件库(13)使用底部弹窗 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this …...

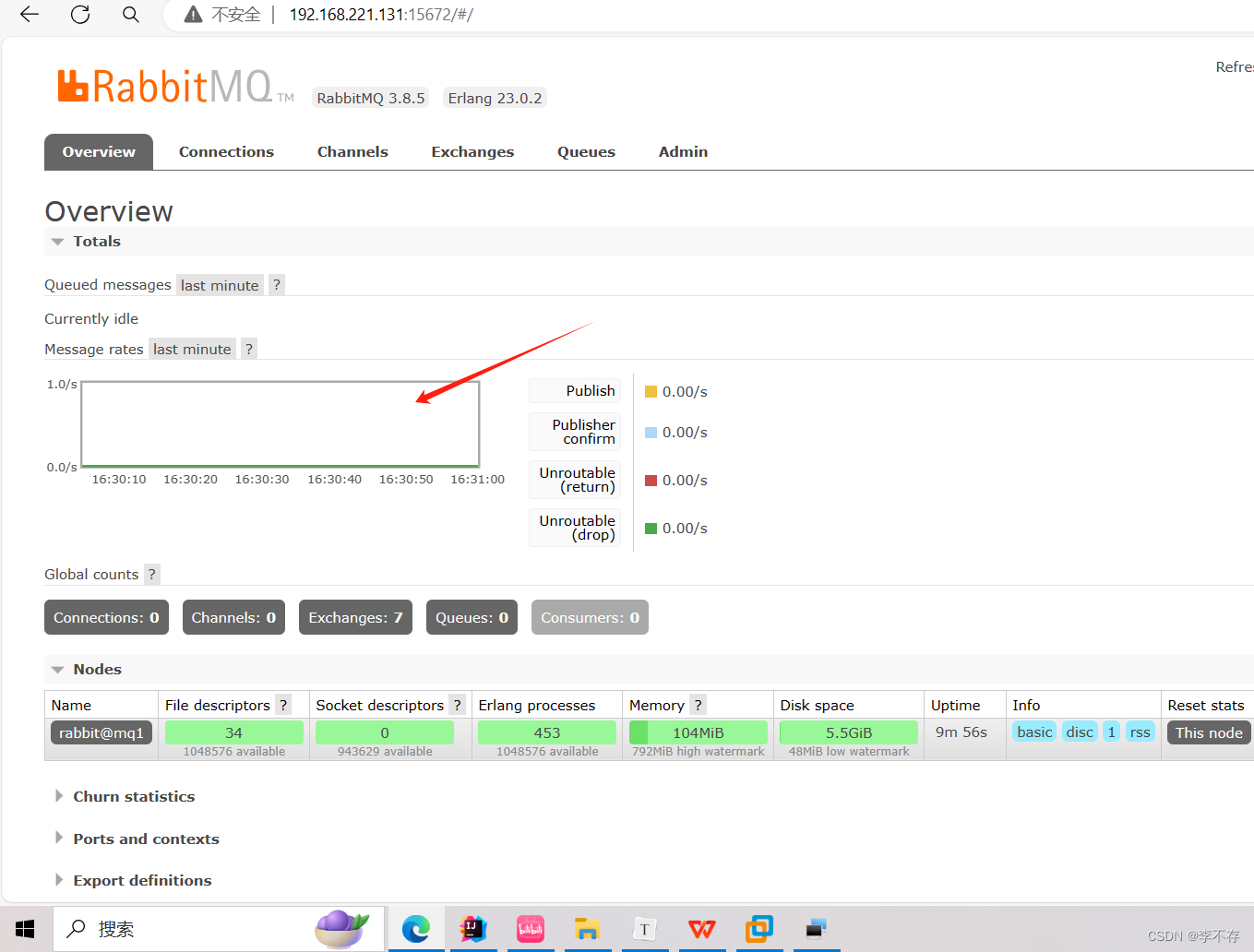
RobbitMQ基本消息队列的消息发送过程
RabbitMQ: One broker to queue them all | RabbitMQ RabbitMQ官网 SpringAmqp的官方地址:Spring AMQP 代码示例:对着代码看应该能看明白 publisher:消息发送者的代码示例 package cn.itcast.mq.helloworld;import com.rabbitmq.client.Channel; import com.rabb…...

MongoDB聚合运算符:$topN
MongoDB聚合运算符:$topN 文章目录 MongoDB聚合运算符:$topN语法用法关于null和缺失值的处理BSON数据类型排序 举例查找三个得分最高的查找全部游戏中三个最高的得分基于分组key来计算参数n $topN聚合运算符返回分组中指定顺序的最前面 n个元素…...

什么是顶级域名、二级域名、三级域名?
什么是顶级域名、二级域名、三级域名? 一般域名都由两部分组成,中间用“.”隔开,一个域名是几级域名,简单的可以通过数“.”的方式来判断。 如baidu.com,它是由baidu和后缀“.com”组成,我们可以认定它是顶…...

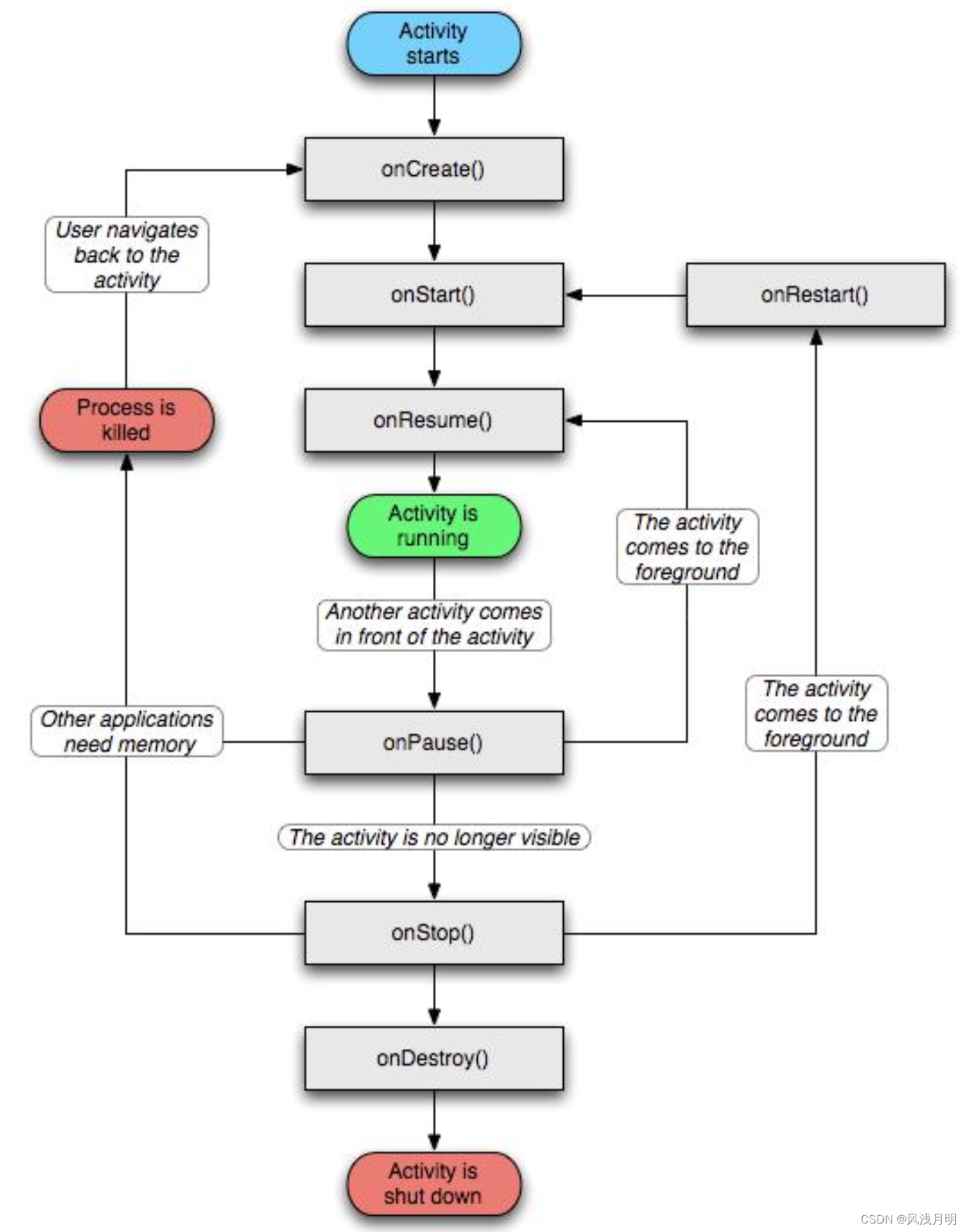
[Android]四大组件简介
在 Android 开发中,“四大组件”(Four Major Components)是指构成 Android 应用程序的四种核心组件,它们通过各自的方式与系统交互,实现应用的多样功能。这些组件是:Activity、Service、Broadcast Receiver…...

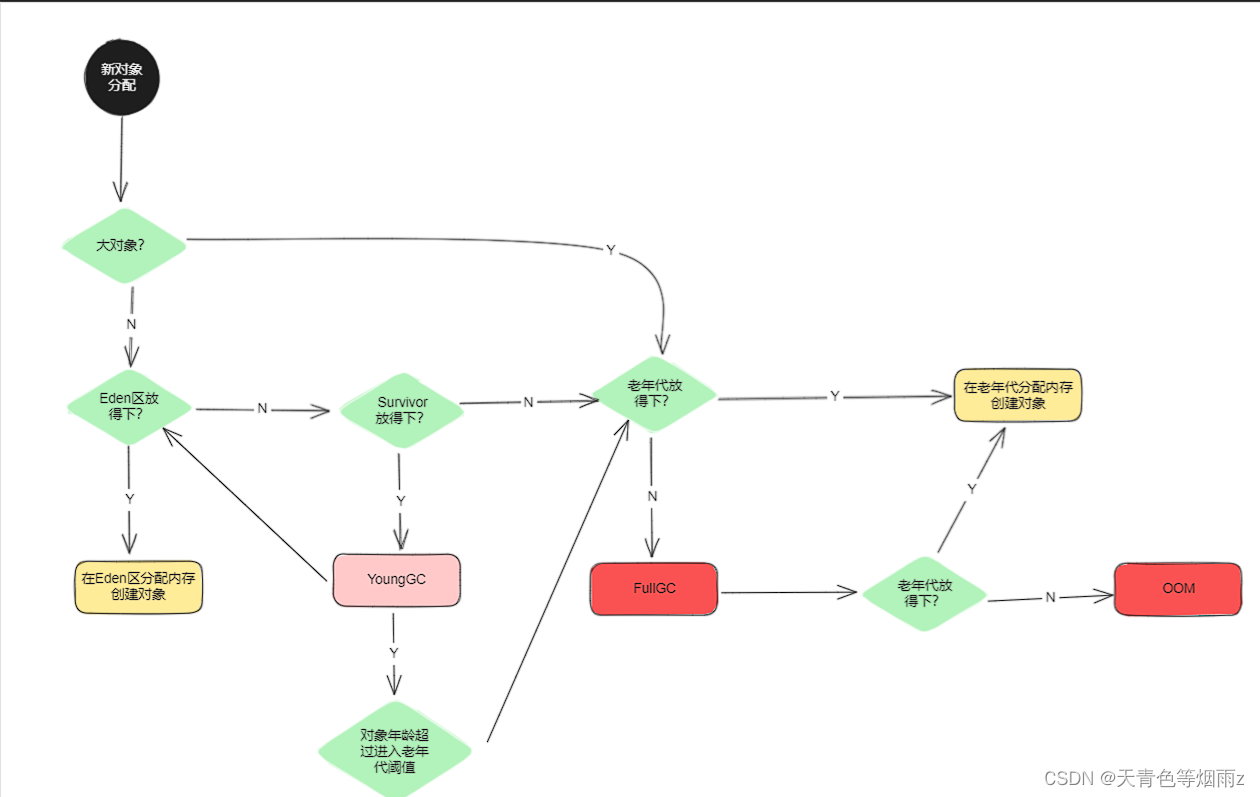
一次完整的GC流程
Java堆中内存区分 Java的堆由新生代(Young Generation)和老年代(Old Generation)组成。新生代存放新分配的对象,老年代存放长期存在的对象。 新生代(Young)由年轻区(Eden&a…...

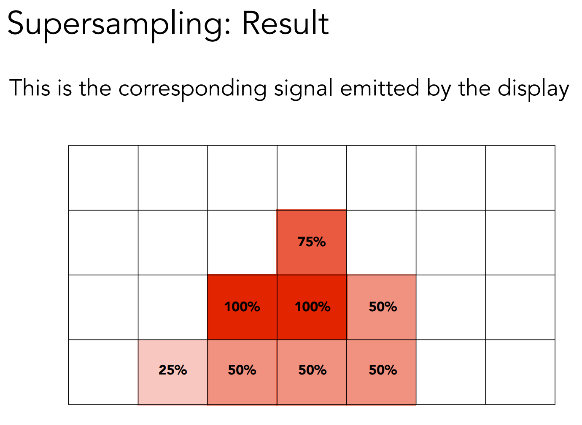
GAME101-Lecture06学习
前言 上节课主要讲的是三角形的光栅化。重要的思想是要利用像素的中心对三角形可见性的函数进行采样。 这节课主要就是反走样。 课程链接:Lecture 06 Rasterization 2 (Antialiasing and Z-Buffering)_哔哩哔哩_bilibili 反走样引入 通过采样,得到…...
等级考试试卷(二级))
202203青少年软件编程(Python)等级考试试卷(二级)
第 1 题 【单选题】 关于Python中的列表,下列描述错误的是?( ) A :列表是Python中内置可变序列,是若干元素的有序集合; B :列表中的每一个数据称为“元素”; C :在Python中,一个列表中的数据类型可以各不相同; D :可以使用s[1]来获取列表s的第一个元素。 正确答案…...

带有-i选项的sed命令在Linux上执行成功,但在MacOS上失败了
问题: 我已经成功地使用以下 sed 命令在Linux中搜索/替换文本: sed -i s/old_string/new_string/g /path/to/file然而,当我在Mac OS X上尝试时,我得到: command i expects \ followed by text我以为我的Mac运行的是…...

[Linux_IMX6ULL驱动开发]-GPIO子系统和Pinctrl子系统
目录 Pinctrl子系统的概念 GPIO子系统的概念 定义自己的GPIO节点 GPIO子系统的函数 引脚号的确定 基于GPIO子系统的驱动程序 驱动程序 设备树修改 之前我们进行驱动开发的时候,对于硬件的操作是依赖于ioremap对寄存器的物理地址进行映射,以此来达…...

Elasticsearch:理解人工智能相似性搜索
理解相似性搜索(也称为语义搜索)的指南,这是人工智能最新阶段的关键发现之一。 最新阶段人工智能的关键发现之一是根据相似性搜索和查找文档的能力。相似性搜索是一种比较信息的方法,其基于含义而非关键字。 相似性搜索也被称为语…...

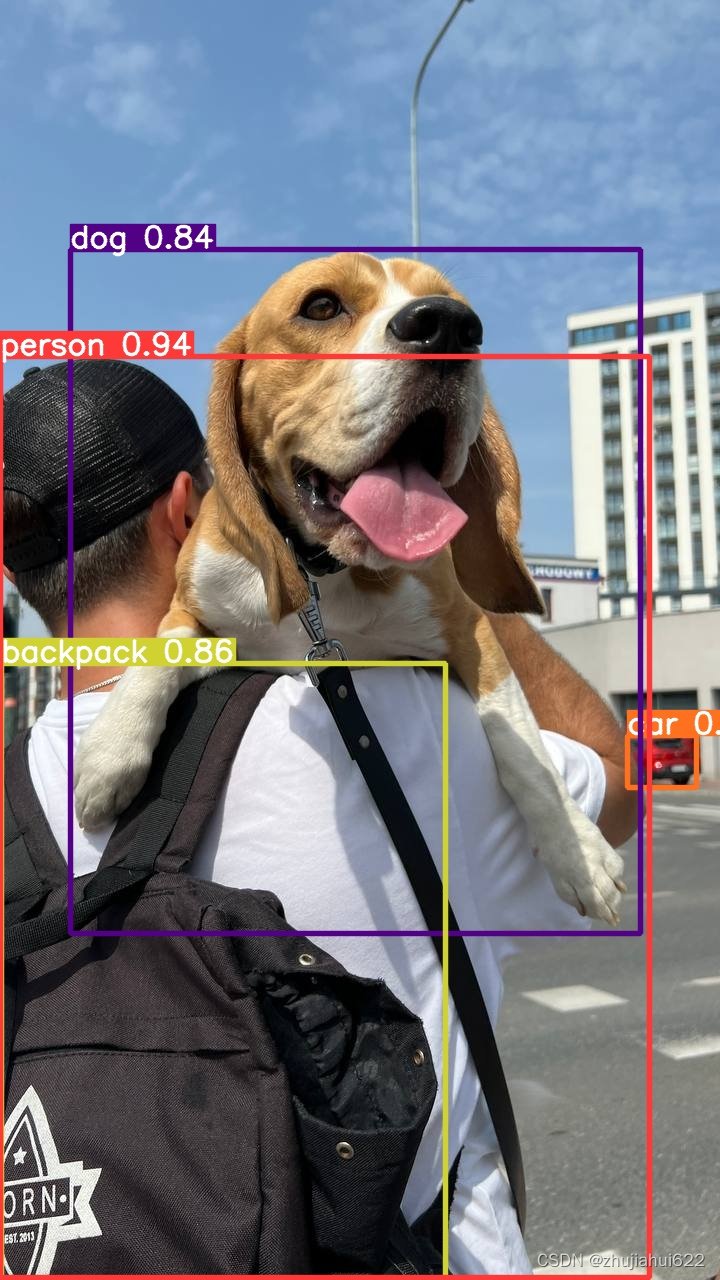
Mac YOLO V9推理测试(基于ultralytics)
环境: Mac M1 (MacOS Sonoma 14.3.1) Python 3.11PyTorch 2.1.2 一、准备工作 使用YOLO一般都会接触ultralytics这个框架,今天来试试用该框架进行YOLO V9模型的推理。 YOLOv9目前提供了四种模型下载:yolov9-c.pt、yolov9-e.pt、gelan-c.p…...

OuterClass.this cannot be referenced from a static context
目标,定义了一个内部类,然后把这个内部类设置为单例 一 使用非静态内部类 public class OuterClass {public class InnerClass {} } 直接定义单例: .OuterClass.this cannot be referenced from a static context public class OuterClass …...

CAP与BASE分布式理论
一、分布式理论 1.CAP理论 CAP理论是说对于分布式数据存储,最多只能同时满足一致性(C,Consistency)、可用性(A, Availability)、分区容忍性(P,Partition Tolerance&…...

JavaScript性能优化策略
JavaScript性能优化策略可以分为以下几个方面: 减少内存使用:避免创建不必要的对象和数组,使用对象池或数组缓存来重复利用已有的对象和数组。此外,及时释放不再需要的对象和数组,避免内存泄漏。 减少重绘和回流&…...

curl访问流式非流式大模型openai api接口
参考:https://platform.openai.com/docs/api-reference/making-requests 命令行访问: 直接是vllm的openai api接口 curl http://192.168.***:10860/v1/chat/completions -H "Content-Type: application/json" -H "Authorization: EMPTY" -d {"mod…...

Go 使用 MongoDB
MongoDB 安装(Docker)安装 MongoDB Go 驱动使用 Go Driver 连接到 MongoDB在 Go 里面使用 BSON 对象CRUD 操作 插入文档更新文档查询文档删除文档 下一步 MongoDB 安装(Docker) 先装个 mongo,为了省事就用 docker 了。 docker 的 daemon.json 加一个国内的源地址…...

什么是g++-arm-linux-gnueabihf
2024年5月3日,周五晚上 g-arm-linux-gnueabihf 是针对 ARM 架构(ARMv7 和 ARMv8)的 Linux 系统开发的 GNU C 编译器套件,可以在 x86 或 x86_64 架构的主机上使用,用于交叉编译 ARM Linux 应用程序和库。 与 gcc-arm-l…...

Unity延时触发的几种常规方法
目录 1、使用协程Coroutine2、使用Invoke、InvokeRepeating函数3、使用Time.time4、使用Time.deltaTime5、使用DOTween。6、使用Vision Timer。 1、使用协程Coroutine public class Test : MonoBehaviour {// Start is called before the first frame updatevoid Start(){ …...

CSS文字描边,文字间隔,div自定义形状切割
clip-path: polygon( 0 0, 68% 0, 100% 32%, 100% 100%, 0 100% );//这里切割出来是少一角的正方形 letter-spacing: 1vw; //文字间隔 -webkit-text-stroke: 1px #fff; //文字描边1px uniapp微信小程序顶部导航栏设置透明,下拉改变透明度 onP…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
