react经验15:拖拽排序组件dnd-kit的使用经验
应用场景
列表中的成员可鼠标拖拽改变顺序
实施步骤
前置引入
import type { DragEndEvent } from '@dnd-kit/core'
import { DndContext } from '@dnd-kit/core'
import {arrayMove,/*垂直列表使用verticalListSortingStrategy,横向列表使用horizontalListSortingStrategy*/verticalListSortingStrategy,SortableContext,useSortable,
} from '@dnd-kit/sortable'
import { CSS } from '@dnd-kit/utilities'
import React from "react"
//这个也是根据列表朝向选择vertical或horizontal
import { restrictToVerticalAxis } from "@dnd-kit/modifiers"
定义列表成员,这里用的ts
//组件外定义
declare interface DraggableTabPaneProps extends React.HTMLAttributes<HTMLLIElement> {'data-item-key': string
}
const DraggableListNode = ({ children, ...props }: DraggableTabPaneProps) => {const { attributes, listeners, setNodeRef, setActivatorNodeRef, transform, transition } = useSortable({id: props['data-item-key'],})const style: React.CSSProperties = {...props.style,transform: CSS.Translate.toString(transform),transition,}return (<li {...props} ref={setNodeRef} style={style} {...attributes}>{React.Children.map(children, child => {//这里是指定一个拖拽触发的手柄,如果需要整个列表项触发拖拽,就不要这个if ((child as React.ReactElement<HTMLElement>).props.className.includes('handlemove')) {return React.cloneElement(child as React.ReactElement, {...listeners,ref: setActivatorNodeRef,})}return child})}</li>)
}
渲染列表
//组件内定义
const data=[{key:1,content:'列表项1'},{key:2,content:'列表项2'}]
const [items,setItems]=useState(data)
//组件输出部分
<ul><DndContext modifiers={[restrictToVerticalAxis]} onDragEnd={handleDragEnd}><SortableContext items={items.map((i) => i.key)} strategy={verticalListSortingStrategy}>{//上一步声明的DraggableListNode取代了原生的li标签items.map(item=>(<DraggableListNode className="listitem" key={item.key} data-item-key={item.key}><span className="handlemove">自定义拖拽手柄</span>{item.content}</DraggableListNode>))}</SortableContext></DndContext>
</ul>
处理拖拽结束事件,改变列表项的顺序
//组件内定义
function handleDragEnd({ active, over }: DragEndEvent) {if (active.id !== over?.id) {const activeIndex = items.findIndex((i) => i.key === active.id)const overIndex = items.findIndex((i) => i.key === over?.id)const newlist= arrayMove(items, activeIndex, overIndex)setItems(newlist)}
}
以上。
相关文章:

react经验15:拖拽排序组件dnd-kit的使用经验
应用场景 列表中的成员可鼠标拖拽改变顺序 实施步骤 前置引入 import type { DragEndEvent } from dnd-kit/core import { DndContext } from dnd-kit/core import {arrayMove,/*垂直列表使用verticalListSortingStrategy,横向列表使用horizontalListSortingStrategy*/vert…...

Webpack模块联邦:微前端架构的新选择
Webpack模块联邦(Module Federation)是Webpack 5引入的一项革命性特性,它彻底改变了微前端架构的实现方式。模块联邦允许不同的Web应用程序(或微前端应用)在运行时动态共享代码,无需传统的打包或发布过程中…...
)
CMake 学习笔记(访问Python)
CMake 学习笔记(访问Python) 利用Python可以做很多事情。比如: 利用 Python 自动生成一些代码。 在我们的程序中植入一个 Python 解释器。 为了做这些事情。就需要 CMake 能够知道 python 装在哪里,装的是什么版本的 python&a…...

【ruoyi】docker部署 captchaImage接口 FontConfiguration空指针异常
后台服务报错captchaImage接口空指针异常,无法启动项目: [http-nio-4431-exec-27] ERROR c.r.f.w.e.GlobalExceptionHandler - [handleRuntimeException,93] - 请求地址/captchaImage,发生未知异常.java.lang.NullPointerException: nullat sun.awt.Font…...

P1443 马的遍历
题目描述: 有一个 𝑛𝑚nm 的棋盘,在某个点 (𝑥,𝑦)(x,y) 上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步。 代码: package lanqiao;import java.util.*;public class Main {static int n,m…...

AI学习指南概率论篇-贝叶斯推断
AI学习指南概率论篇-贝叶斯推断 概述 在人工智能中,贝叶斯推断是一种基于贝叶斯统计理论的推理方法。它通过使用概率论的知识,结合先验信息和观测数据,来更新对未知变量的推断。贝叶斯推断提供了一种合理的方法来处理不确定性,并…...

大数据测试
1、前言 大数据测试是对大数据应用程序的测试过程,以确保大数据应用程序的所有功能按预期工作。大数据测试的目标是确保大数据系统在保持性能和安全性的同时,平稳无差错地运行。 大数据是无法使用传统计算技术处理的大型数据集的集合。这些数据集的测试涉…...

金融业开源软件应用 管理指南
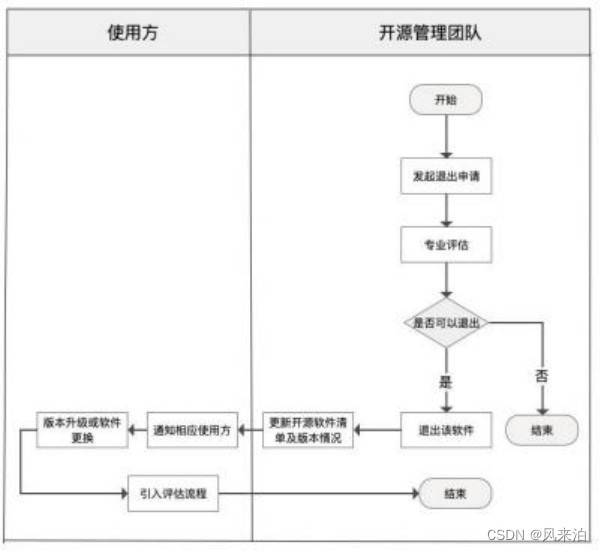
金融业开源软件应用 管理指南 1 范围 本文件提供了金融机构在应用开源软件时的全流程管理指南,对开源软件的使用和管理提供了配套 组织架构、配套管理规章制度、生命周期流程管理、风险管理、存量管理、工具化管理等方面的指导。 本文件适用于金融机构规范自身对开…...

SolidWorks 齿轮配合
SolidWorks 齿轮配合 在SolidWorks中,齿轮配合是一种特殊的配合类型,用于模拟两个或多个齿轮之间的旋转关系。这种配合确保当一个齿轮旋转时,其他齿轮按照特定的比例旋转,非常适合模拟机械传动系统。以下是使用齿轮配合的详细步骤…...

鸿蒙开发-ArkTS语言-XML
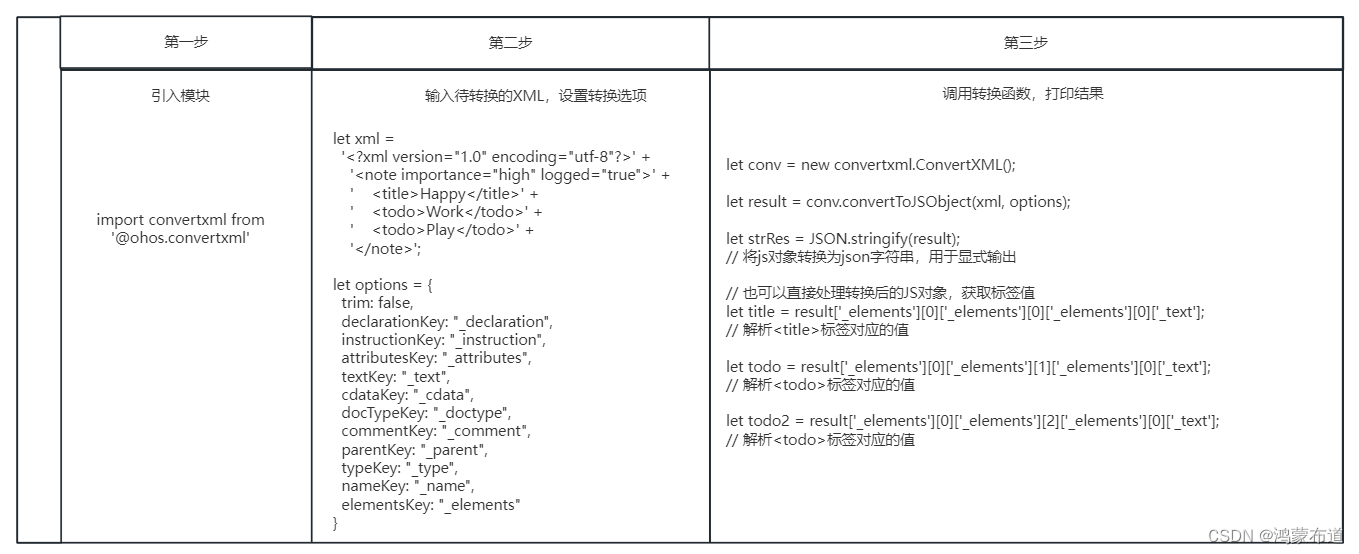
鸿蒙开发-UI-web 鸿蒙开发-UI-web-页面 鸿蒙开发-ArkTS语言-基础类库 鸿蒙开发-ArkTS语言-并发 鸿蒙开发-ArkTS语言-并发-案例 鸿蒙开发-ArkTS语言-容器 鸿蒙开发-ArkTS语言-非线性容器 文章目录 前言 一、XML概述 二、XML生成 三、XML解析 1.解析XML标签和标签值 2.解析XML属性…...

网安面经之文件上传漏洞
一、文件上传漏洞 1、文件上传漏洞的原理?危害?修复? 原理:⽂件上传漏洞是发⽣在有上传功能的应⽤中,如果应⽤程序对⽤户上传的⽂件没有控制或者存在缺陷,攻击者可以利⽤应⽤上传功能存在的缺陷ÿ…...

如何使用 WavLM音频合成模型
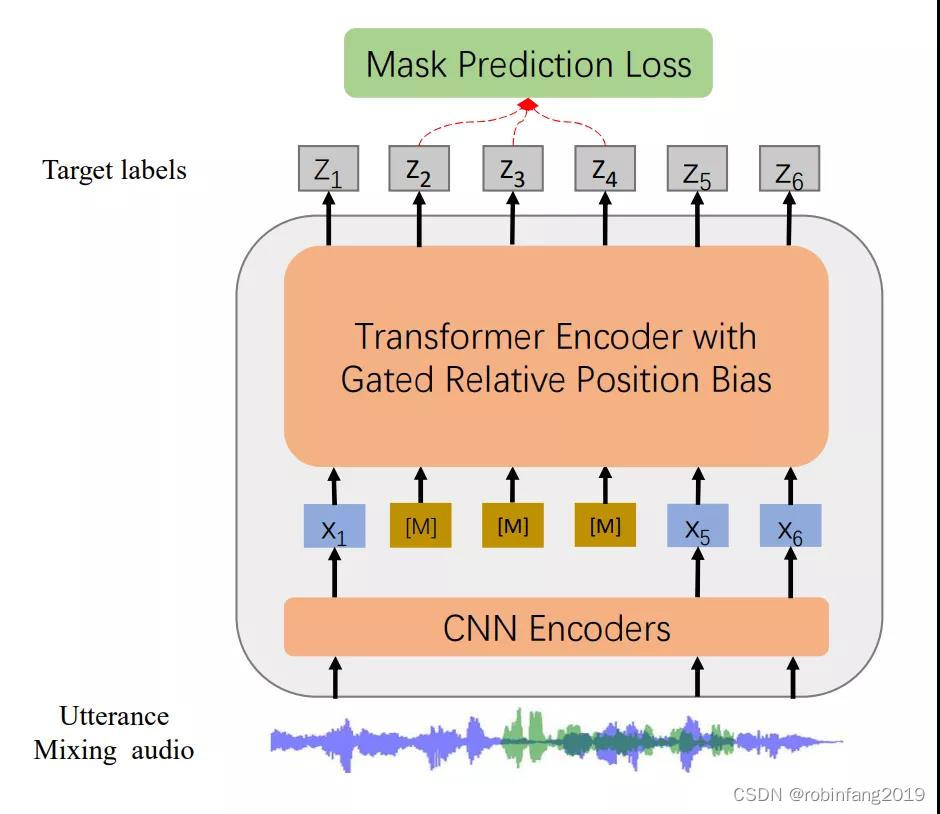
微软亚洲研究院与 Azure 语音组的研究员们提出了通用语音预训练模型 WavLM。通过 Denoising Masked Speech Modeling 框架(核心思想是通过预测被掩蔽(即遮蔽或删除)的语音部分来训练模型,同时还包括去噪的过程)&#x…...

学习java第六十七天
注入 Bean 的注解有哪些? 答: Autowired:根据类型进行注入,如果匹配到多个Bean,则会爆出异常。可以和Qualifier搭配使用,指定使用哪个名称的Bean Resource:首先根据名称注入,如果…...

Linux(Ubuntu24.04) 安装 MinIO
本文所使用的 Ubuntu 系统版本是 Ubuntu 24.04 ! # 1、下载 MinIO wget https://dl.min.io/server/minio/release/linux-amd64/minio# 2、添加可执行权限 chmod x minio# 3、导出环境变量,用于设置账号密码,我设置的账号和密码都是 minioadmin export MI…...

视频汇聚边缘网关EasyCVR硬件设备无法访问域名,解析失败该如何处理?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。视频汇聚融合管理平台EasyCVR既具备传统安防视…...

差速机器人模型LQR 控制仿真(c++ opencv显示)
1 差速机器人状态方程构建 1.1差速机器人运动学模型 1.2模型线性化 1.3模型离散化 2离散LQR迭代计算 注意1:P值的初值为Q。见链接中的: 注意2:Q, R参数调节 注意3:LQR一般只做横向控制,不做纵向控制。LQR输出的速度…...

探索设计模式的魅力:权力集中,效率提升,中心化模式的优势与挑战
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 ✨欢迎加入探索中心化模式之旅✨ 大家好啊!👋 这次我们要聊的是IT界一…...

uniapp0基础编写安卓原生插件之编写安卓页面在uniapp上显示(摄像头调用)
前言 如果你对安卓插件开发部分不熟悉你可以先看uniapp0基础编写安卓原生插件和调用第三方jar包和编写语音播报插件之零基础编写安卓插件 效果 开始 dcloud_uniplugins.json {"nativePlugins": [{"hooksClass": "","plugins": [{&…...

fastapi数据库连接池的模版
在FastAPI中,数据库连接池通常通过使用SQLAlchemy来实现。以下是一些基于官方文档和其他可靠资源的数据库连接池模板示例。 1. 使用SQLAlchemy创建异步数据库引擎 首先,你需要创建一个异步数据库引擎,这将作为数据库连接的来源。以下是使用sqlalchemy.ext.asyncio模块创建…...

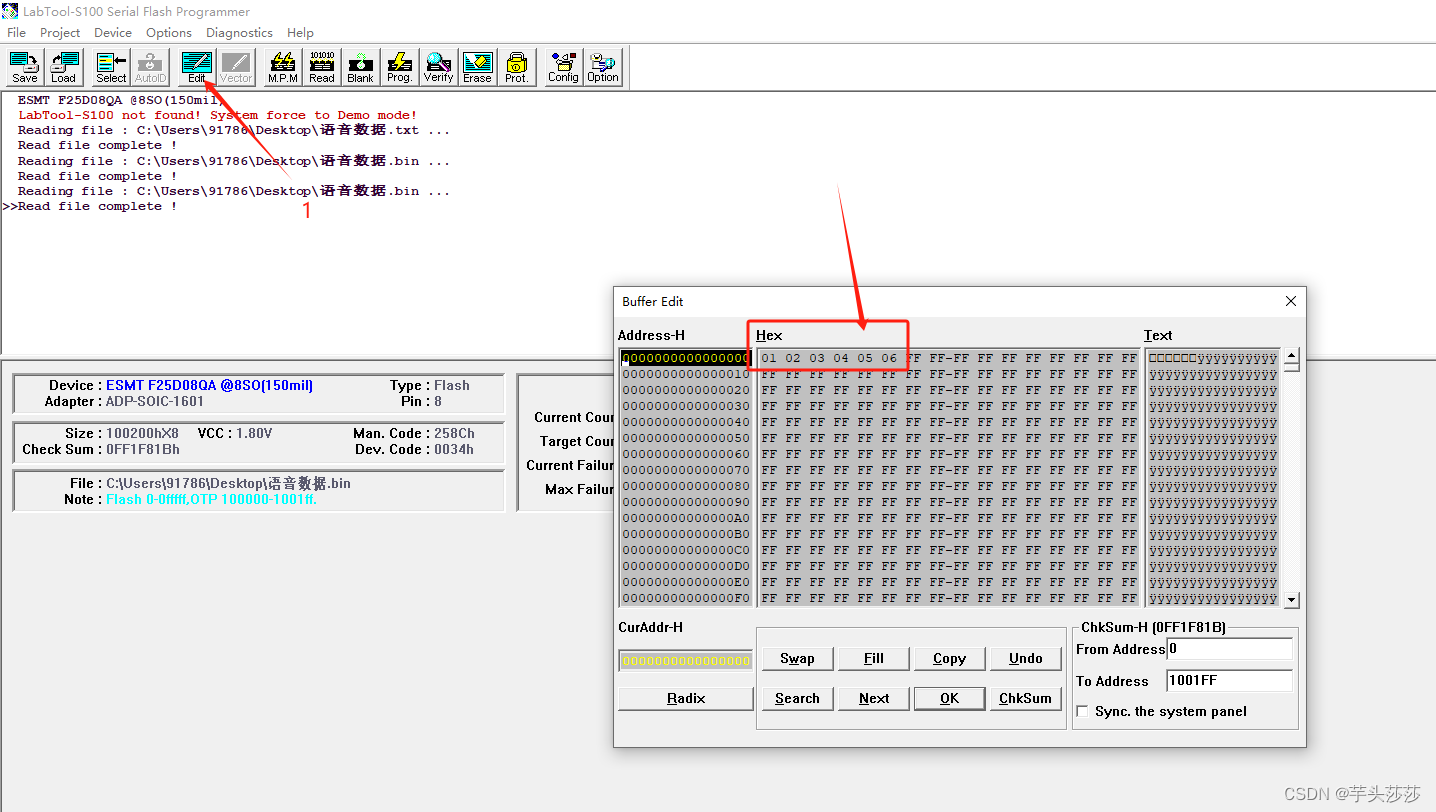
如何批量将十六进制数据转成bin文件
最近在做新项目遇到一个问题,我们要通过上位机把一堆数据通过串口发送给下位机存储,而上位机需要Bin文件。 解决办法: 1)创建一个记事本文件,然后将其后缀修改成.bin 2)然后打开notepad,新建一个文件,随便写下数据 我…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
