爬虫工具you-get
you-get是一个简单易上手的爬虫小工具,可以从网络中爬取多媒体信息,包括图片、音频和视频。you-get的github项目地址为:https://github.com/soimort/you-get
一、安装
以下为相关依赖,需要分别安装:
- Python 3 (必须)
- FFmpeg(必须)
- Libav (可选)
- RTMPDump (可选)
推荐使用PyPI镜像中的pip包管理器安装:
pip3 install you-get二、升级
如果需要升级,可使用以下命令:
pip3 install --upgrade you-get三、使用
1.视频画质与格式
直接输入you-get+空格+"网址"即可。
网址两端的双引号其实不必要,但是强烈推荐,这样防止某些网站的字符串中有奇奇怪怪的东西,导致you-get误判报错。
$ you-get "https://www.youtube.com/watch?v=jNQXAC9IVRw"
site: YouTube
title: Me at the zoo
stream:- itag: 43container: webmquality: mediumsize: 0.5 MiB (564215 bytes)# download-with: you-get --itag=43 [URL]Downloading zoo.webm ...
100.0% ( 0.5/0.5 MB) ├████████████████████████████████████████┤[1/1] 7 MB/sSaving Me at the zoo.en.srt ...Done.此时下载的视频默认为最高画质,DEFAULT。如这个视频带有字幕,将被一同下载,并以SubRip格式保存。
如需下载其他画质,可以使用 --info/-i,以查看所有可用画质与格式,并使用给出的对应 --itag 代码下载:
$ you-get -i "https://www.youtube.com/watch?v=jNQXAC9IVRw"
site: YouTube
title: Me at the zoo
streams: # Available quality and codecs[ DEFAULT ] _________________________________- itag: 43container: webmquality: mediumsize: 0.5 MiB (564215 bytes)# download-with: you-get --itag=43 [URL]- itag: 18container: mp4quality: medium# download-with: you-get --itag=18 [URL]- itag: 5container: flvquality: small# download-with: you-get --itag=5 [URL]- itag: 36container: 3gpquality: small# download-with: you-get --itag=36 [URL]- itag: 17container: 3gpquality: small# download-with: you-get --itag=17 [URL]2.下载路径
默认下载路径即you-get的安装文件夹,但是很乱且不好找。
可以使用 --output-dir/-o 设定路径, --output-filename/-O 设定输出文件名:
you-get -o D:\桌面\百度图片\视频 "https://www.bilibili.com/video/BV1p4411d7/"
四、常见Q&A
1.B站的视频下载报错
① 优先更新you-get,低版本的you-get有时不适用;
② 由于B站更新了链接点击流量统计,所以有时会报错。可以把B站的网站链接中所有BV号之后的内容全部删除,如:
B站默认的链接:
https://www.bilibili.com/video/BV1jb411W7c3/?spm_id_from=333.337.search-card.all.click&vd_source=9a70128ce0e23fdc92b35d3a812c66d5删除分享者ID跟踪后的链接:
https://www.bilibili.com/video/BV1jb411W7c3/?spm_id_from=333.337.search-card.all.click删除点击统计,仅保留原视频BV号的链接:
https://www.bilibili.com/video/BV1jb411W7c3/③ 记得用双引号把网址字符串括起来,防止you-get误判;
④ 有时候代理导致报错,把梯子关了。
2.'vd source'不是内部或外部命令,也不是可运行的程序 或批处理文件。
这个错误可能是由于you-get的安装位置没有添加到环境变量中导致的。
① 首先查找you-get的安装位置;
pip show you-get② 在返回的结果中找到Location,即安装位置;
Name: you-get
Version: 0.4.1650
Summary: Dumb downloader that scrapes the web
Home-page: https://you-get.org/
Author: Mort Yao
Author-email: mort.yao@gmail.com
License: MIT
Location: c:\users\hp\appdata\roaming\python\python310\site-packages
Requires:
Required-by:③ 将该路径添加到系统的环境变量中;
etx PATH"%PATH%;c:\users\hp\appdata\roaming\python\python310\site-packages\scripts"注意,%PATH%;和\scripts之间的路径,即为Location中给出的位置;
④ 此时再重新打开终端并运行you-get应该就不会报错了,如果还有报错,那大概率是被网址中的字符串干扰了,例如B站的链接就会有这种情况,这时用双引号把网站括起来即可。
相关文章:

爬虫工具you-get
you-get是一个简单易上手的爬虫小工具,可以从网络中爬取多媒体信息,包括图片、音频和视频。you-get的github项目地址为:https://github.com/soimort/you-get 一、安装 以下为相关依赖,需要分别安装: Python 3 (必须…...

hal_stm32_RTC函数
1设置当前时间: 调用 HAL_RTC_SetTime 来设置小时、分钟、秒和亚秒。 调用 HAL_RTC_SetDate 来设置年、月、日和星期。 HAL_StatusTypeDef HAL_RTC_SetTime(RTC_HandleTypeDef *hrtc, RTC_TimeTypeDef *sTime, uint32_t Format); HAL_StatusTypeDef HAL_RTC_SetDat…...

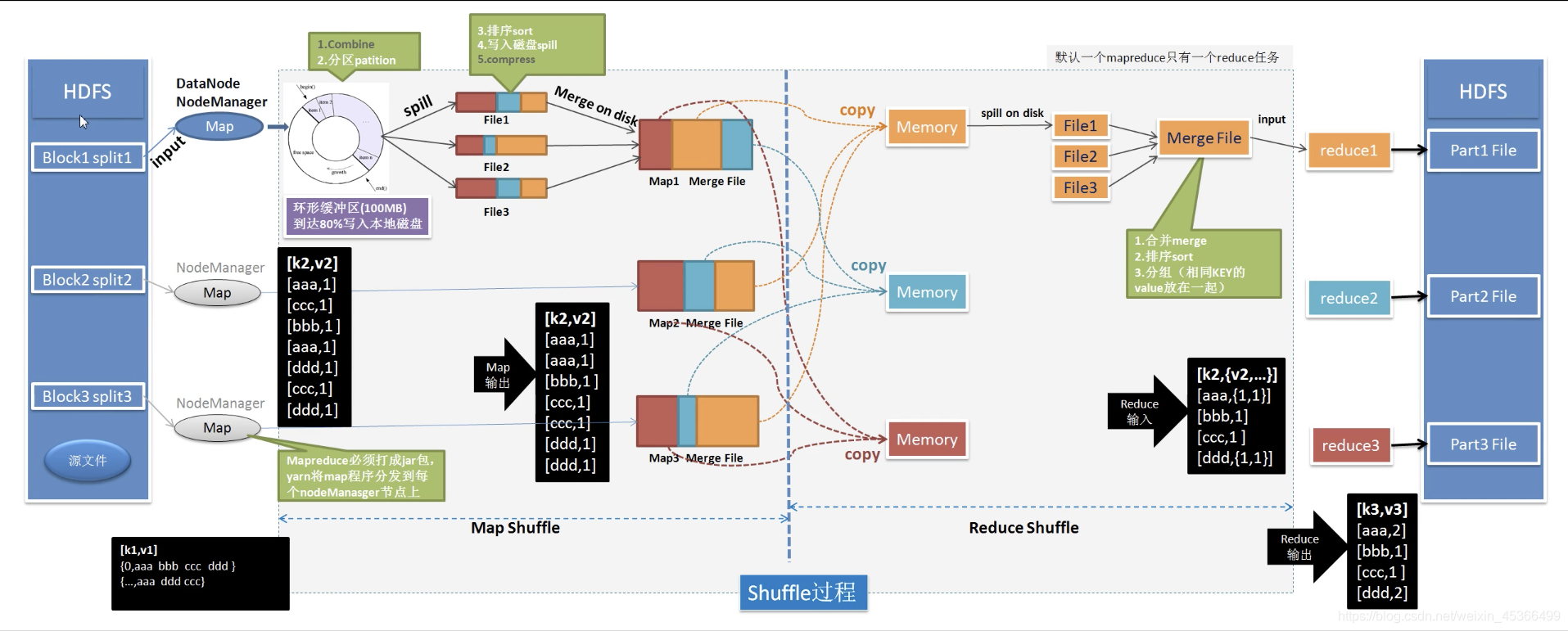
【大数据·Hadoop】从词频统计由浅入深介绍MapReduce分布式计算的设计思想和原理
一、引入:词频统计问题 假如我们有一亿份文档,需要统计这一亿份文档的词频。我们会怎么做,有以下思路 使用单台PC执行:能不能存的下不说,串行计算,一份一份文档读,然后进行词频统计࿰…...

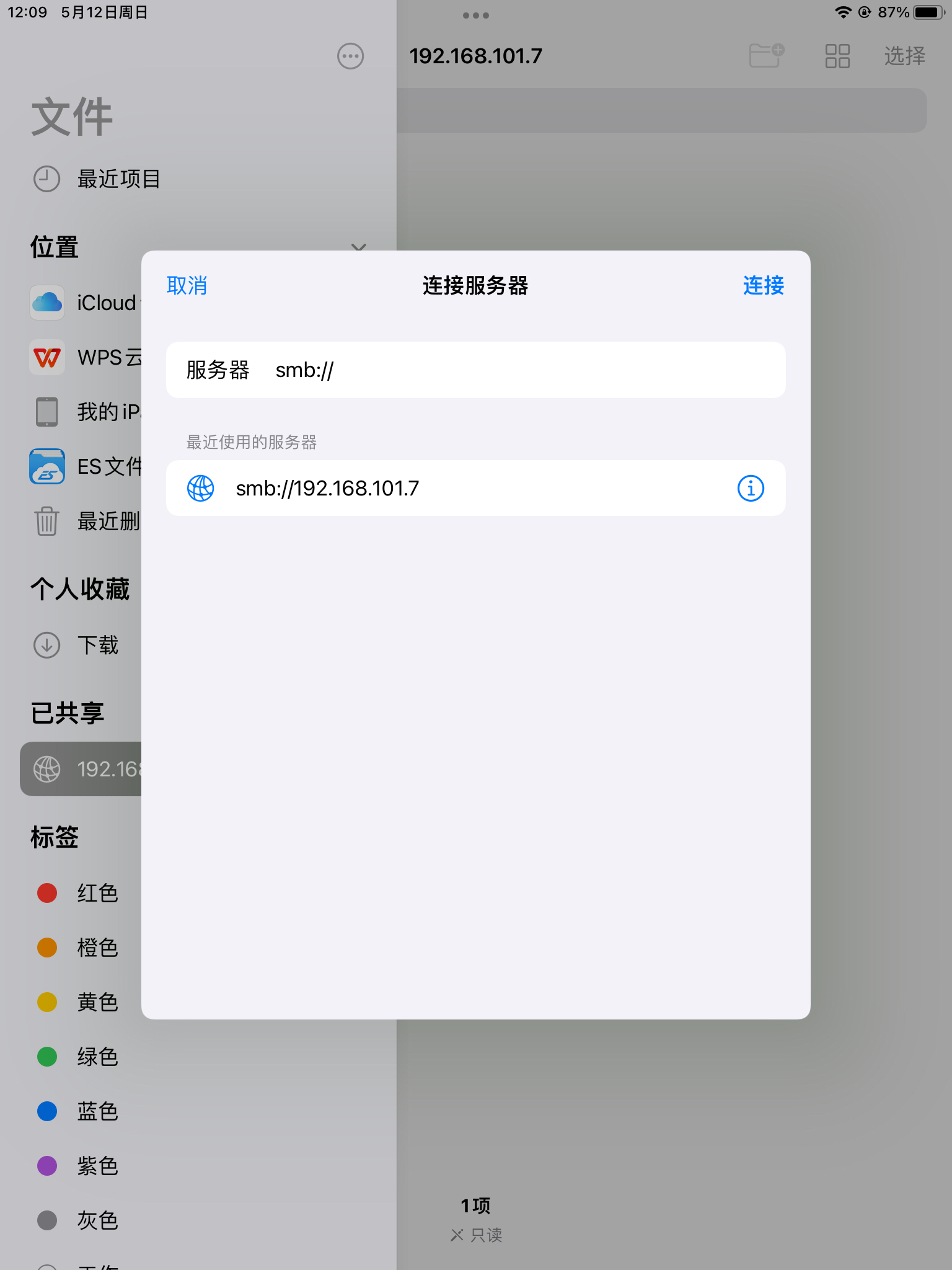
win10建立共享文件夹和ipad共享文件
win10端设置 查看自己的局域网IP 在任意地方新建一个文件夹 打开文件夹的属性,点到共享的地方 点击高级共享 然后点击应用,确认 再回到之前哪个地方,点击共享 把Everyone的权限改为读取/写入 最后点击共享就欧克了 失败的可能原因 ipad端设置 然后回出现一个要输入用户名和…...

手机在网状态多方面重要性
手机在网状态的重要性体现在多个方面,它是现代社会中人们保持联系、获取信息以及进行日常活动不可或缺的一部分。以下是一些关于手机在网状态重要性的详细解释: 通信联系: 手机是在现代社会中进行通信联系的主要工具。当手机处于在网状态时&…...

Multitouch for Mac:手势自定义,提升工作效率
Multitouch for Mac作为一款触控板手势增强软件,其核心功能在于手势的自定义和与Mac系统的深度整合。通过Multitouch,用户可以轻松设置各种手势,如三指轻点、四指左右滑动等,来执行常见的任务,如打开应用、切换窗口、滚…...

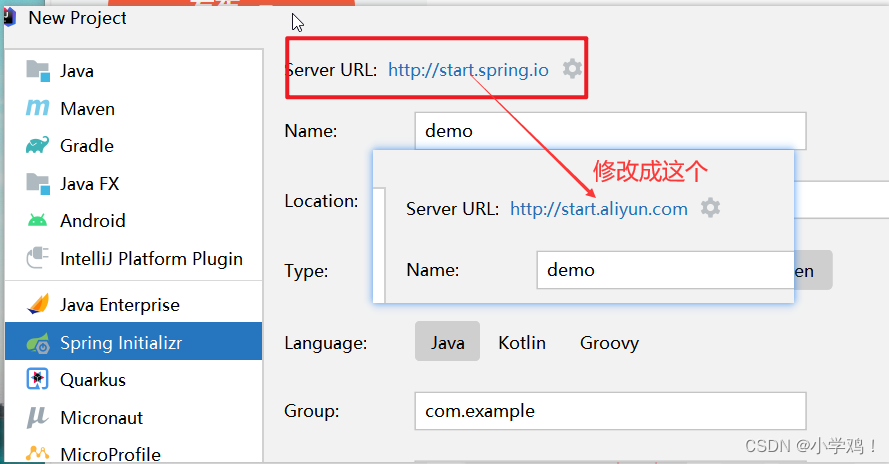
IDEA创建springboot项目时不能选择java 8或者java 11等等版本的问题,解决方案
文章目录 1. Project JDK 和 Java 的区别2. 没有 java 8 或 java 11 等版本2.1 方案一2.2 方案二2.3 方案三 1. Project JDK 和 Java 的区别 我们在利用 idea 创建 spring boot 项目时,会有以上两个选项,这两个选项有什么区别? 答ÿ…...

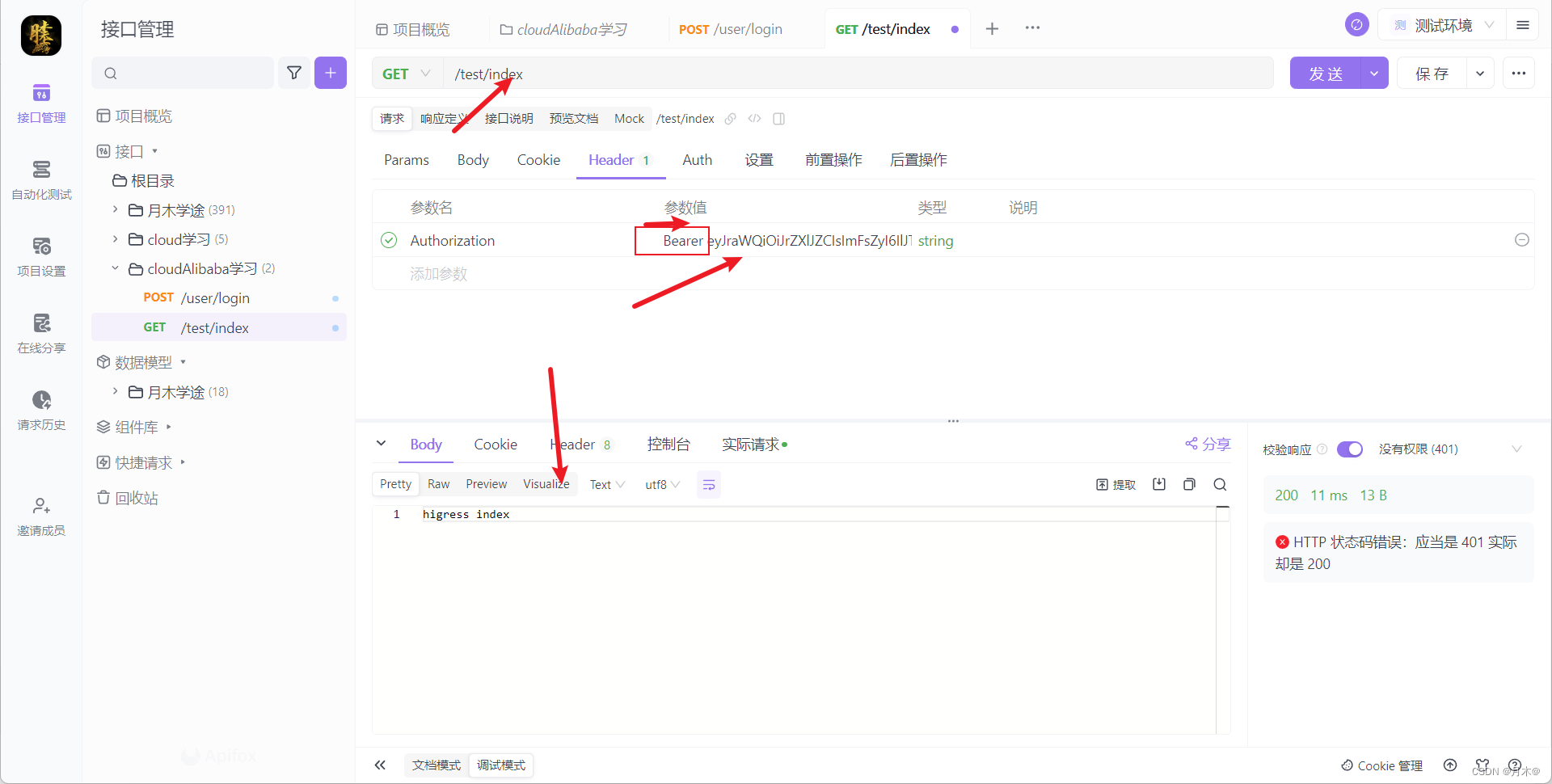
SpringCloudAlibaba:4.3云原生网关higress的JWT 认证
概述 简介 JWT是一种用于双方之间传递安全信息的简洁的、URL安全的声明规范。 定义了一种简洁的,自包含的方法用于通信双方之间以Json对象的形式安全的传递信息,特别适用于分布式站点的单点登录(SSO)场景 session认证的缺点 1.安…...

【机器学习】Reinforcement Learning-强化学习基本概念
1、Q值与V值 1.1 Q值和V值的定义 Q值:也称为动作价值函数,评估动作的价值,它代表了智能体选择这个动作后,一直到最终状态奖励总和的期望,表示为Q(s, a),其中 s是状态,a是动作。 V值ÿ…...
vim编辑器介绍?)
vim编辑器---(1)vim编辑器介绍?
(1)vim编辑器介绍? 1 目录 (a)IC简介 (b)vim简介 (c)Verilog简介 (d)vim编辑器介绍? (e)结束 1 IC简介…...

解密 Unix 中的 “rc“ 后缀:自定义你的工作环境
在文件名中,rc 通常表示 “run commands”(运行命令)或者 “runtime configuration”(运行时配置)。这种命名惯例源自早期的 Unix 系统,用于指示这些文件包含了一系列要在程序运行时执行的命令或配置选项。…...
)
Java使用csv导出多字段大数据文件(无需写实体映射,自动遍历)
csv工具类CsvUtils 此处使用LinkedHashMap链表哈希表,实现键值中值为空时仍存在数据以及保证顺序与sql顺序一致。 package com.xxx.xxx.utils;import lombok.val; import org.springframework.util.CollectionUtils; import javax.servlet.http.HttpServletRespons…...

Redis 本机无法访问
问题 我在服务器上有两个 Redis 实例,服务端口号分别是 6379 和 6380,Redis 服务器地址假设为 10.0.0.12。其中 6379 这个实例不需要密码即可访问,6380 需要密码访问。 在正常使用几天后,本机突然无法访问 6379 这个实例&#x…...

【论文笔记】Training language models to follow instructions with human feedback B部分
Training language models to follow instructions with human feedback B 部分 回顾一下第一代 GPT-1 : 设计思路是 “海量无标记文本进行无监督预训练少量有标签文本有监督微调” 范式;模型架构是基于 Transformer 的叠加解码器(掩码自注意…...

stm32——OLED篇
技术笔记! 一、OLED显示屏介绍(了解) 1. OLED显示屏简介 二、OLED驱动原理(熟悉) 1. 驱动OLED驱动芯片的步骤 2. SSD1306工作时序 三、OLED驱动芯片简介(掌握) 1. 常用SSD1306指令 2. …...

重卡生产流程的可视化管理与优化
重卡车间可视化是一个将车间内部生产流程、设备状态及人员配置直观展现的技术手段,确保制造过程的每个环节都在最优状态下运行。 在重卡制造领域,从底盘组装、车身焊接、涂装到最终的总装和检验,每一个工作过程都至关重要,对于保…...

软考-软件工程
软件工程概述 软件工程指的是应用计算机科学、数学及管理科学等原理,以工程化的原则和方法来解决软件 问题的工程,目的是提高软件生产率、提高软件质量、降低软件成本。 概述: 软件开发模型:指导软件开发的体系 需求分析确定软件…...

Agent AI智能体:未来社会的角色、发展路径与挑战
目录 引言 一、Agent AI智能体的发展路径 1. 技术进步与智能化水平提升 2. 应用场景拓展与普及 二、Agent AI智能体在未来社会中的角色 1. 提高生产效率与生活品质 2. 促进社会进步与发展 三、Agent AI智能体可能带来的挑战 1. 隐私与安全问题 2. 就业与社会结构变革 …...

Vue 3.x组件生命周期
一、Vue 2 VS Vue 3 从 Vue 2 升级到 Vue 3 ,在保留对 Vue 2 的生命周期支持的同时,Vue 3 也带来了一定的调整。Vue 2 的生命周期写法名称是 Options API (选项式 API ), Vue 3 新的生命周期写法名称是 Composition API (组合式 API )。 Vue 3 组件默认支持 Options A…...

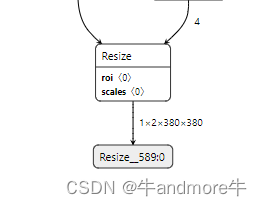
onnx模型截取部分
这个是有需求的,比如有多个输入节点,我只用其中几个,或有多个输出节点,我只用其中几个。 比如这个输入,我们可以直接把transpose去掉,用类pytorch的N,C,H,W的格式输入。 还有如下输出: tran…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...

关于 ffmpeg设置摄像头报错“Could not set video options” 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/148515355 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...
