Obsidian/Typora设置图床
在obsidian中默认图片是保存在本地的,但是在要导出文档上传到网上时,由于图片保存在本地,会出现无法加载图片的问题。
这里引用的一段话:

这里使用picgo-core和gitee实现图床功能,
参考1: Ubuntu下PicGO配置gitee图床
参考2:使用Typora+picgo-core+gitee实现图床功能
一、安装软件
1.安装typora:Linux下安装Typora
2.安装nodejs,到官网下载linux安装包,解压,建立软链接
sudo cp -r ./nodejsXXX /usr/lib/nodejs/
sudo ln -s /usr/lib/nodejs/bin/node /usr/bin/node
sudo ln -s /usr/lib//nodejs/bin/npm /usr/bin/npm
输入node -v验证是否安装正确。
3.安装picgo-core
npm install picgo -g
安装gitee上传插件
picgo install gitee-uploader
安装xclip
xclip 命令可以从 stdin,或者文件读入数据到剪贴板,或者将剪贴板内容粘贴到目的应用中。xclip 命令建立了终端和剪切板之间通道,可以用命令的方式将终端输出或文件的内容保存到剪切板中,也可以将剪切板的内容输出到终端或文件
如果没有安装xclip,在进行上传的时候会提示缺少xcilp。
sudo apt install xclip
二、设置图床
1.设置gitee仓库
gitee仓库
gitee私人令牌(重要)
picgo关联仓库
找到右上角的加号,点击新建仓库,填写仓库名称,路径,简短的介绍,勾选开源,否则别人访问不了图片,创建成功
点击个人主页进入个人设置,安全设置下有个人令牌,生成令牌,保存好。输入密码验证后生成令牌,将令牌复制保存后再关闭。
这样gitee方面就搭建完毕了。
2.设置picgo
我们使用的是picgo-core,命令行模式,不能像软件界面那样设置,不过更加简单。只需要修改picgo-core的配置文件
可以通过主目录下显示隐藏文件找到.picgo文件夹,打开后能看到config.json文件
也可以用直接在终端打开:
cd ~/.picgo #切换到.picgo目录
vim config.json #编辑修改配置文件
编辑json文件,复制一下代码:
{"picBed": {"current": "gitee","uploader": "gitee","smms": {"token": ""},"gitee": {"message": null,"owner": "gitee用户名","path": "图片在仓库的保存路径","repo": "gitee用户名/仓库名","token": "私人令牌"}},"picgoPlugins": {"picgo-plugin-gitee": true,"picgo-plugin-gitee-uploader": true}
}保存即可。
3.设置typora
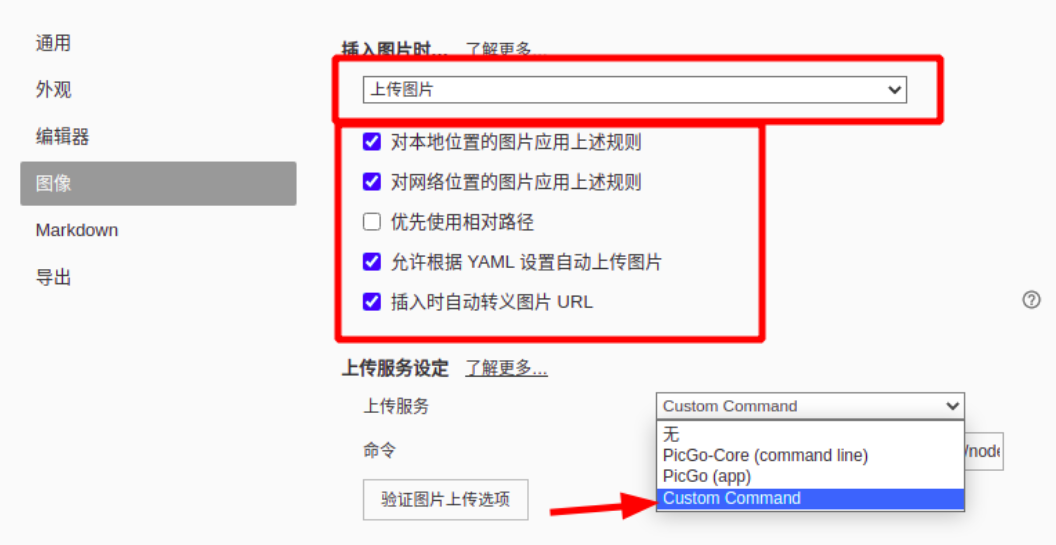
修改完配置文件后,打开typora,点击文件->偏好设置,点击图像,按照如下设置.

在下面的自定义命令中输入:
/usr/lib/nodejs/bin/node /usr/lib/nodejs/bin/picgo upload
点击验证图片上传选项,如果显示验证成功,说明配置完毕。
此时在编辑typora中markdown文档时,将复制的图片直接粘贴上会从本地自动上传到云端。示例为截图上面一句话进行粘贴测试。
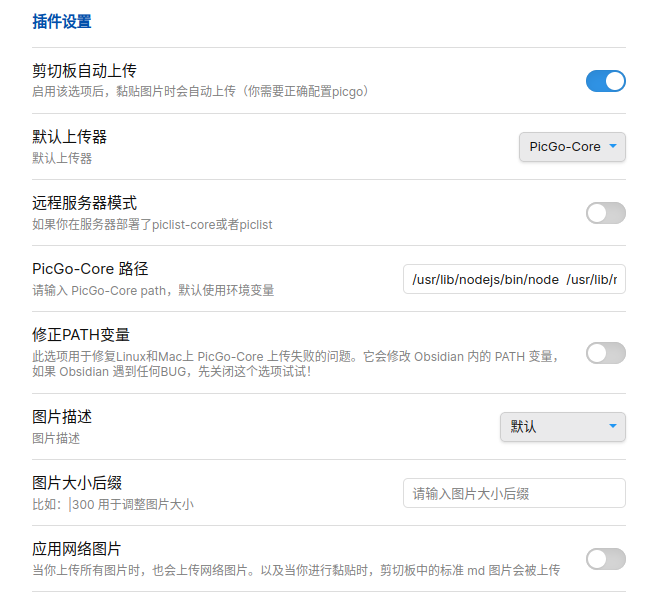
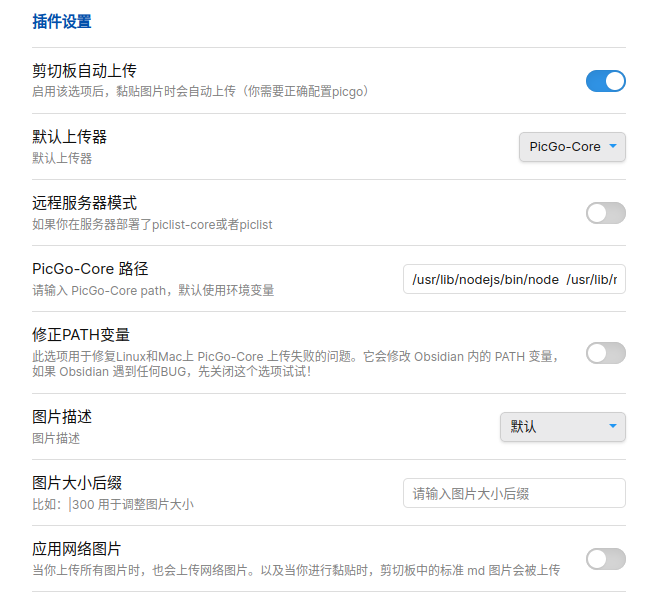
4.设置Obsidian
Obsidian中利用image auto upload插件可实现如typora一样的图床同步功能
设置如图

默认上传器选择picgo-core,路径复制typora中的命令路径
/usr/lib/nodejs/bin/node /usr/lib/nodejs/bin/picgo upload
就可以了。
相关文章:

Obsidian/Typora设置图床
在obsidian中默认图片是保存在本地的,但是在要导出文档上传到网上时,由于图片保存在本地,会出现无法加载图片的问题。 这里引用的一段话: 这里使用picgo-core和gitee实现图床功能, 参考1: Ubuntu下PicGO配…...

【RAG论文】RAG中半结构化数据的解析和向量化方法
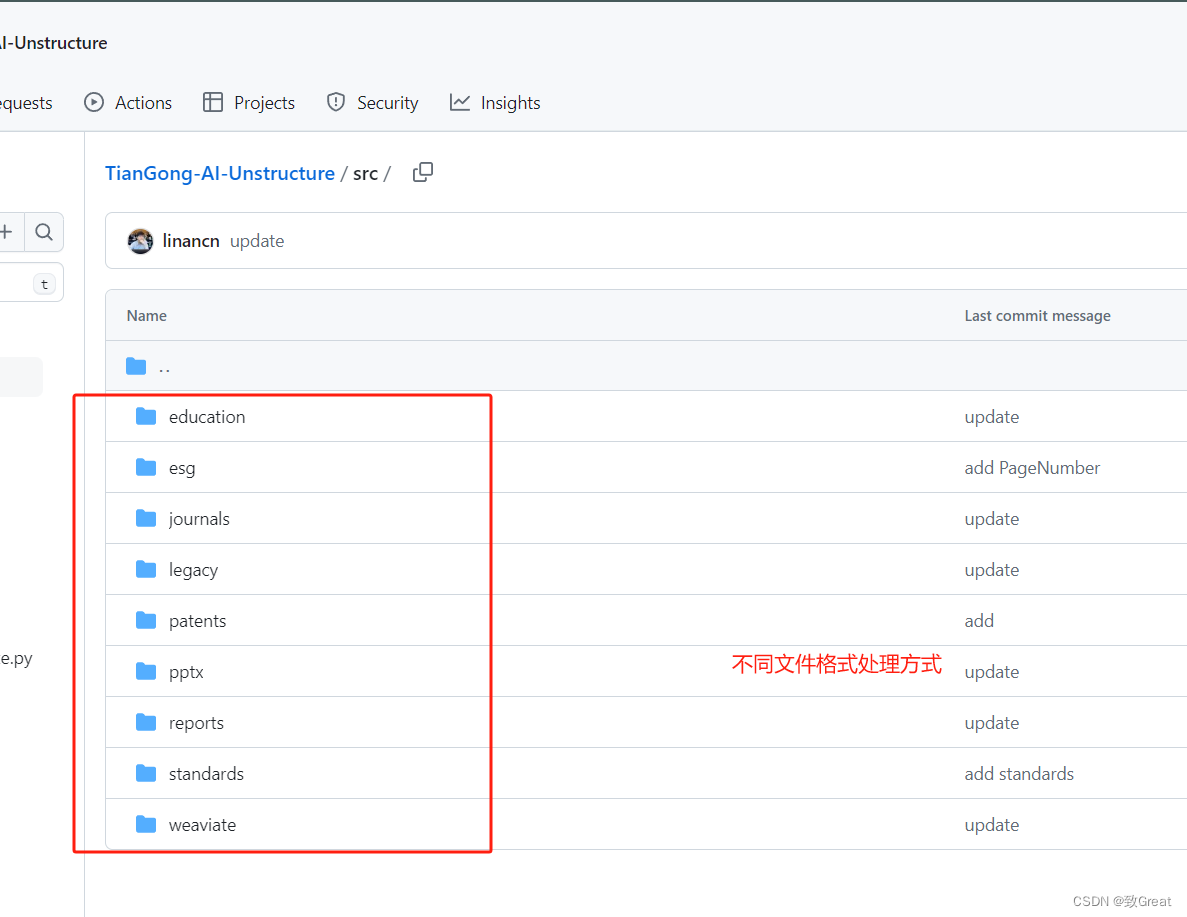
论文简介 论文题目: 《A Method for Parsing and Vectorization of Semi-structured Data used in Retrieval Augmented Generation》 论文链接: https://arxiv.org/abs/2405.03989 代码: https://github.com/linancn/TianGong-AI-Unstructure/tree/m…...

git提交代码异常报错error:bad signature 0x00000000
报错信息 error:bad signature 0x00000000 异常原因 git 提交过程中异常关机或重启,造成当前项目工程中的.git/index 文件损坏,无法提交 解决步骤 删除.git/index文件 rm -f .git/index 重启git git reset...

【FFmpeg】调用ffmpeg库进行RTMP推流和拉流
【FFmpeg】调用ffmpeg库实现RTMP推流 1.FFmpeg编译2.RTMP服务器搭建3.调用FFmpeg库实现RTMP推流和拉流3.1 基本框架3.2 实现代码3.3 测试3.3.1 推流3.3.2 拉流 参考:雷霄骅博士, 调用ffmpeg库进行RTMP推流 示例工程 【FFmpeg】调用FFmpeg库实现264软编 【FFmpeg】…...

Multisim 14 常见电子仪器的使用和Multisim的使用
multisim multisim,即电子电路仿真设计软件。Multisim是美国国家仪器(NI)有限公司推出的以Windows为基础的仿真工具,适用于板级的模拟/数字电路板的设计工作。它包含了电路原理图的图形输入、电路硬件描述语言输入方式࿰…...

【2024高校网络安全管理运维赛】巨细记录!
2024高校网络安全管理运维赛 文章目录 2024高校网络安全管理运维赛MISC签到考点:动态图片分帧提取 easyshell考点:流量分析 冰蝎3.0 Webphpsql考点:sql万能钥匙 fileit考点:xml注入 外带 Cryptosecretbit考点:代码阅读…...

Nuxt.js实战:Vue.js的服务器端渲染框架
创建Nuxt.js项目 首先,确保你已经安装了Node.js和yarn或npm。然后,通过命令行创建一个新的Nuxt.js项目: yarn create nuxt-app my-nuxt-project cd my-nuxt-project在创建过程中,你可以选择是否需要UI框架、预处理器等选项&…...

提高Rust安装与更新的速度
一、背景 因为rust安装过程中,默认的下载服务器为crates.io,这是一个国外的服务器,国内用户使用时,下载与更新的速度非常慢,因此,我们需要使用一个国内的服务器来提高下载与更新的速度。 本文推荐使用字节…...

【linux软件基础知识】内核代码中的就绪队列简化示例
在内核代码中,就绪队列通常使用允许高效插入和删除进程的数据结构来表示。 用于表示就绪队列的一种常见数据结构是链表。 以下是如何使用链表在内核代码中表示就绪队列的简化示例: struct task_struct {// Process control block (PCB) fields// ...struct task_struct *nex…...

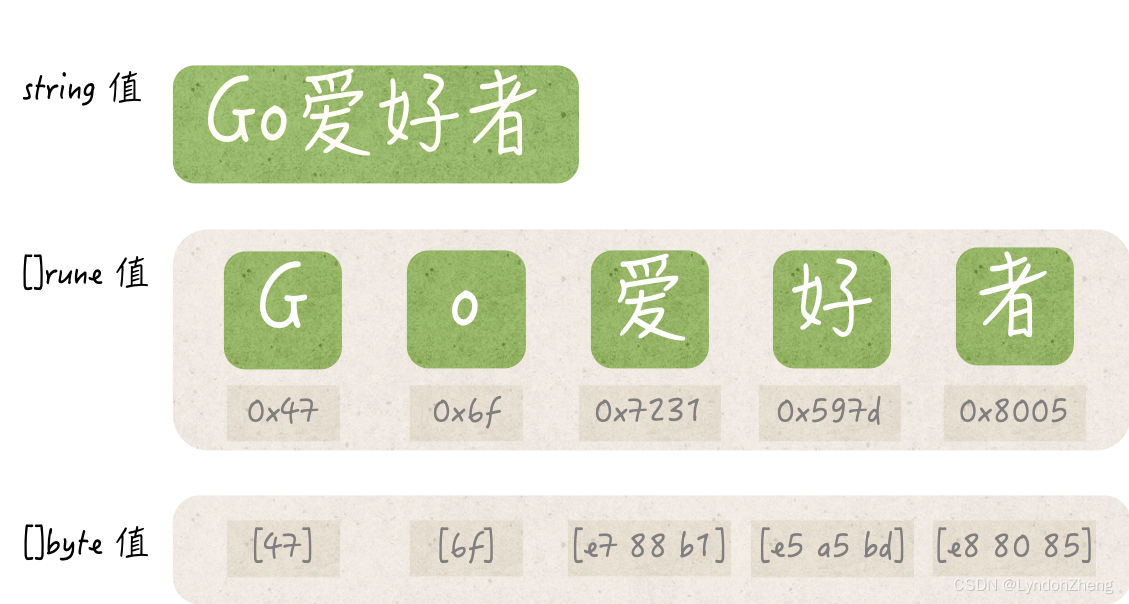
《C++学习笔记---初阶篇6》---string类 上
目录 1. 为什么要学习string类 1.1 C语言中的字符串 2. 标准库中的string类 2.1 string类(了解) 2.2 string类的常用接口说明 2.2.1. string类对象的常见构造 2.2.2. string类对象的容量操作 2.2.3.再次探讨reserve与resize 2.2.4.string类对象的访问及遍历操作 2.2.5…...

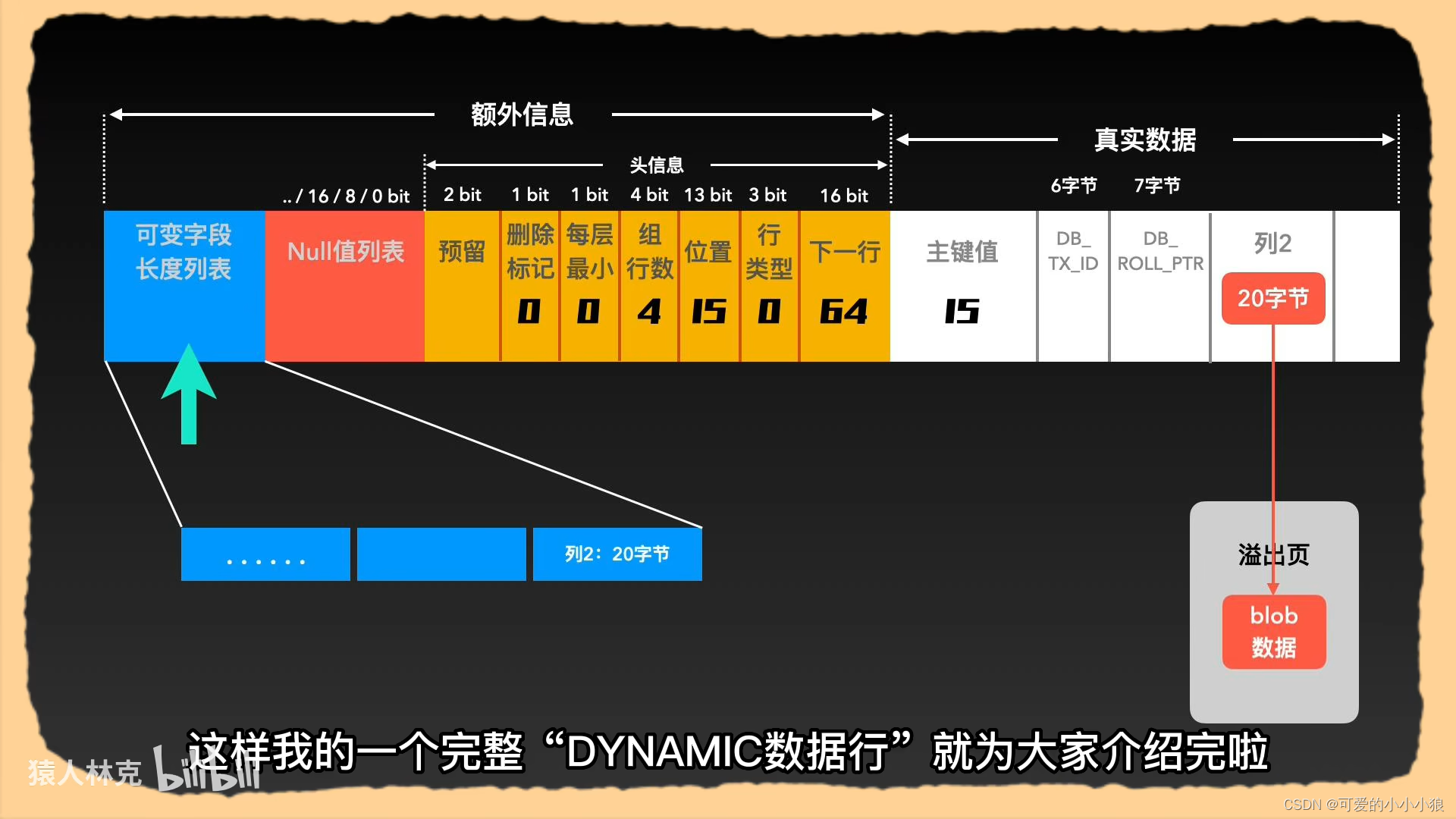
mysql中的页和行
页 行即表中的真实行,‘行式数据库’的由来 虽然MySQL的数据文件(例如.ibd文件)中的数据页在物理上是通过链表连接的,但是在逻辑上,MySQL使用B树来组织和访问数据。 行:主要是dynamic类型...

Vim常用快捷键
这个是我的草稿本记录一下防止丢失,以后有时间进行整理 0 或功能键[Home]这是数字『 0 』:移动到这一行的最前面字符处 (常用)$ 或功能键[End]移动到这一行的最后面字符处(常用)G移动到这个档案的最后一行(常用)nGn 为数字。移动到这个档案的第 n 行。例…...

力扣题目汇总分析 利用树形DP解决问题
树里 任意两个节点之间的问题。而不是根节点到叶子节点的问题或者是父节点到子节点的问题。通通一个套路,即利用543的解题思路。 543.二叉树的直径 分析 明确:二叉树的 直径 是指树中任意两个节点之间最长路径的 长度。两个节点之间的最长路径是他们之…...

GO语言核心30讲 实战与应用 (第二部分)
原站地址:Go语言核心36讲_Golang_Go语言-极客时间 一、sync.WaitGroup和sync.Once 1. sync.WaitGroup 比通道更加适合实现一对多的 goroutine 协作流程。 2. WaitGroup类型有三个指针方法:Wait、Add和Done,以及内部有一个计数器。 (1) Wa…...

linux设置挂载指定的usb,自动挂载
一、设置指定的USB 在Linux系统中,如果您只想让系统挂载特定的USB设备,而忽略其他的USB设备,可以通过创建自定义的udev规则来实现。以下是设置系统只能挂载指定USB设备的基本步骤: 确定USB设备的属性: 首先࿰…...

简站WordPress主题
简站WordPress主题是一种专为建立网站而设计的WordPress模板,它旨在简化网站建设过程,使得用户能够更容易地创建和管理自己的网站。简站WordPress主题具有以下特点: 易用性:简站WordPress主题被设计为简单易用,适合各…...

is和==的关系
Python中is和的关系 is判断两个变量是不是指的是同一个内存地址,也就是通过id()函数判断 判断两个变量的值是不是相同 a [1, 2, 3, 4] b [1, 2, 3, 4] print(id(a)) # 2298268712768 print(id(b)) # 2298269716992 print(a is b) # False print(a b) # Tr…...

璩静是为了薅百度羊毛
关注卢松松,会经常给你分享一些我的经验和观点。 百度副总裁璩静离职了,网传她的年薪是1500万,而璩静在4月24日注册了一个文化传媒公司,大家都认为璩静是在为离职做准备。但松松我认为不是。 我认为:璩静成立新公司是…...

Element ui input 限制只能输入数字,且只能有两位小数
<el-form-item label"整体进度:" prop"number"> <el-input v-model"formInline.number" input"handleInput" placeholder"百分比" clearable></el-input>% </el-form-item&g…...

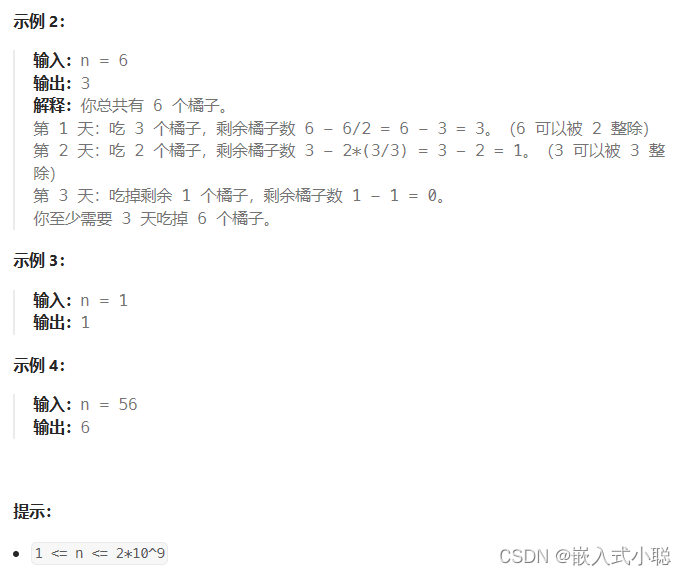
吃掉 N 个橘子的最少天数
代码实现: 方法一:递归——超时 #define min(a, b) ((a) > (b) ? (b) : (a))int minDays(int n) {if (n 1 || n 2) {return n;}if (n % 3 0) {if (n % 2 0) {return min(min(minDays(n - 1), minDays(n / 2)), minDays(n - 2 * (n / 3))) 1;} e…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
