初始JSVMP
1.初始JSVMP
JSVMP是"JavaScript Virtual Machine Protection"的缩写,是一种前端代码虚拟化保护技术。它的核心思想是在JavaScript代码保护过程中引入代码虚拟化,将目标代码转换成自定义的字节码,这些字节码只有特殊的解释器才能识别,从而隐藏目标代码的关键逻辑。JSVMP的保护流程大致如下:服务器端读取JavaScript代码,进行词法分析、语法分析,生成AST语法树,然后生成私有指令,最后生成对应私有解释器,并将私有指令加密与私有解释器发送给浏览器。在执行时,一边解释一边执行。目前,JSVMP的逆向方法主要有三种:RPC远程调用、补环境、日志断点还原算
2.如何用jsvmp实现下面代码
console.log(2*5+8);
1.什么是栈
栈(stack)是一种类似数组的数据结构
栈的特点:
- 属于有序集合
- 遵从后进先出(LIFO)原则
- 最早进入栈中元素的位置叫做栈底,最后进入的叫做栈顶
- 新元素靠近栈顶,旧元素靠近栈底
2.实现过程
1.先计算 2* 5 =10
2.在计算 10 + 8 = 18;
3.console.log(18); //打印栈顶元素即可
3.设计指令
入栈操作 push 指令为 1
操作运算符 op * 指令为 2
操作运算符 op + 指令为 3
函数调用 console.log 指令为 4
2.手动生成指令集
第一步 2 和 5 分别入栈
入栈指令为1
1 2 1 5
第二步,需要用到 op *,因此,这里需要 指令 2
1 2 1 5 2
第三步 8入栈
1 2 1 5 2 1 8
第四步 需要用到 op +,因此,这里需要 指令 3
1 2 1 5 2 1 8 3
第五步 调用打印函数
1 2 1 5 2 1 8 3 4
function vmFunc(instList)
{function vm(pc,stack){stack = stack || [];let left,right,top;console.log(instList[9])while(1){let inst = instList[pc++]; //元素已取完,退出循环if(inst == undefined){break;}switch(inst){case 1:stack.push(instList[pc++]); //入栈,pc指针 +1break;case 2://操作运算符 op *right = stack.pop();left = stack.pop();stack.push(left * right);break;case 3://操作运算符 op +right = stack.pop();left = stack.pop();stack.push(left + right);break; case 4://函数调用 console.log top = stack.pop();console.log(top);break;default:throw {};}}}vm(0);
}vmFunc([1,2,1,5,2,1,8,3,4])
学习是漫长的事情,坚持一定很酷!
相关文章:

初始JSVMP
1.初始JSVMP JSVMP是"JavaScript Virtual Machine Protection"的缩写,是一种前端代码虚拟化保护技术。它的核心思想是在JavaScript代码保护过程中引入代码虚拟化,将目标代码转换成自定义的字节码,这些字节码只有特殊的解释器才能识…...

【机器学习数据可视化-04】Pyecharts数据可视化宝典
一、引言 在大数据和信息爆炸的时代,数据可视化成为了信息传递和展示的关键手段。通过直观的图表和图形,我们能够更好地理解数据,挖掘其背后的信息。Pyecharts,作为一款基于Python的数据可视化库,凭借其丰富的图表类型…...

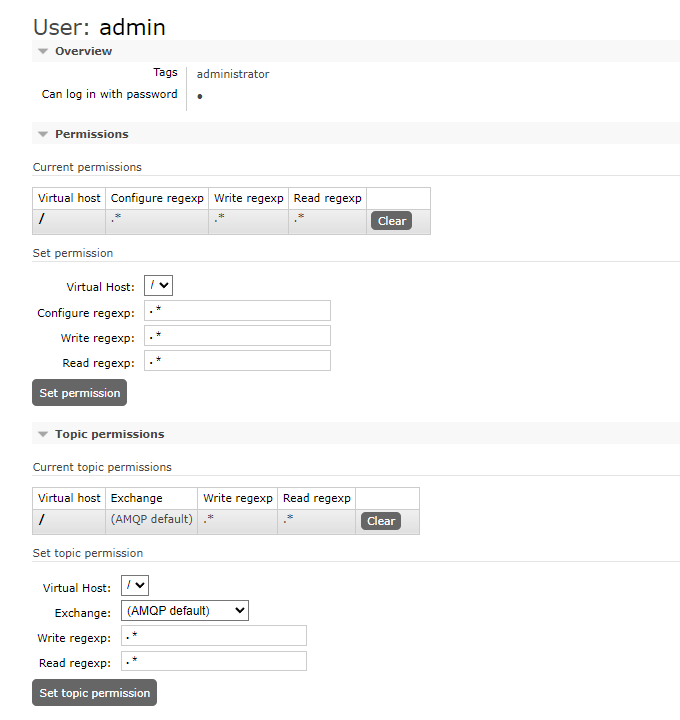
通过 Java 操作 redis -- zset 有序集合基本命令
目录 使用命令 zadd,zrange 使用命令 zcard 使用命令 zrem 使用命令 zscore 使用命令 zrank 关于 redis zset 有序集合类型的相关命令推荐看Redis - Zset 有序集合 要想通过 Java 操作 redis,首先要连接上 redis 服务器,推荐看通过 Jav…...

力扣 516. 最长回文子序列 python AC
动态规划 class Solution:def longestPalindromeSubseq(self, s):size len(s)dp [[0] * size for _ in range(size)]for i in range(size):dp[i][i] 1for i in range(size - 1, -1, -1):for j in range(i 1, size):if s[i] s[j]:dp[i][j] dp[i 1][j - 1] 2else:dp[i][…...

数据库编程
PL/SQL程序 1.PL/SOL程序块 整个PL/SQL块分三部分:声明部分、执行部分、异常处理部分; 示例: declare --变量声明 v_sno varchar2(10) : ‘04001’; v_cno varchar2(10) :‘001’; v_grade number : 90; begin --程序入口 insert…...

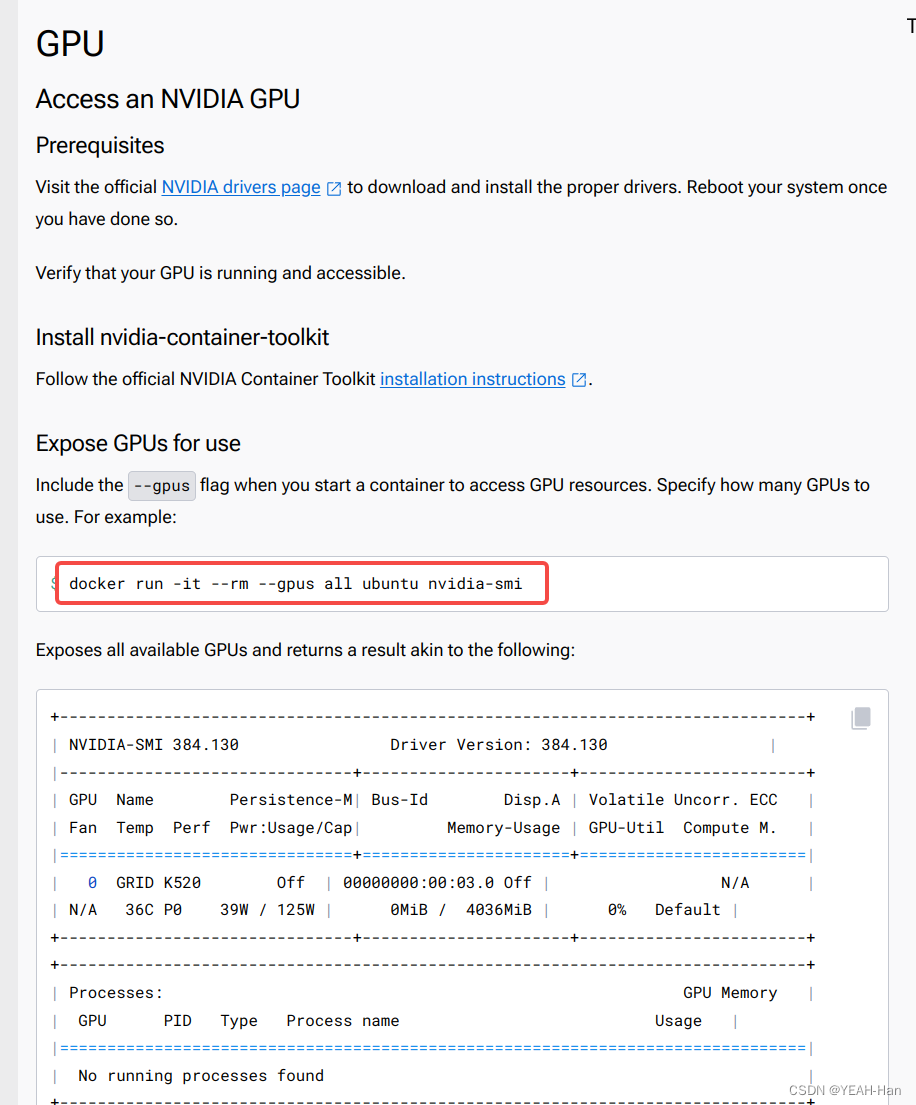
(docker)进入容器后如何使用本机gpu
首次创建容器,不能直接使用本机gpu 在系统终端进行如下配置: 1.安装NVIDIA Container Toolkit 进入Nvidia官网Installing the NVIDIA Container Toolkit — NVIDIA Container Toolkit 1.15.0 documentation,安装NVIDIA Container Toolkit …...

java基础知识点总结2024版(8万字超详细整理)
java基础知识点总结2024版(超详细整理) 这里写目录标题 java基础知识点总结2024版(超详细整理)java语言的特点1.简单性2.面向对象3.分布式4.健壮性5.安全性6.体系结构中立7.可移植性8.解释性9.多线程10.动态性 初识java中的main方…...

vue中使用element的i18n语言转换(保姆式教程-保证能用)
话不多说,先看效果:预览地址: https://sandm00.github.io/i18n-switch/#/ 1、项目中需要使用的插件,vue2或vue3、element、vue-i18n、js-cookie、vuex我是在vue2中使用 npm i element-ui -S npm i js-cookie -S npm i vue-i18n8.28.2 //因为我项目使用…...

01 设计模式--单例模式
1. 单例模式 单例模式有两种实现方式: 1.1 饿汉模式(Eager Initialization):在类加载时就创建单例实例,无论是否需要使用该实例。 饿汉模式在类加载时就创建单例实例,无论是否需要使用该实例。 饿汉模式…...

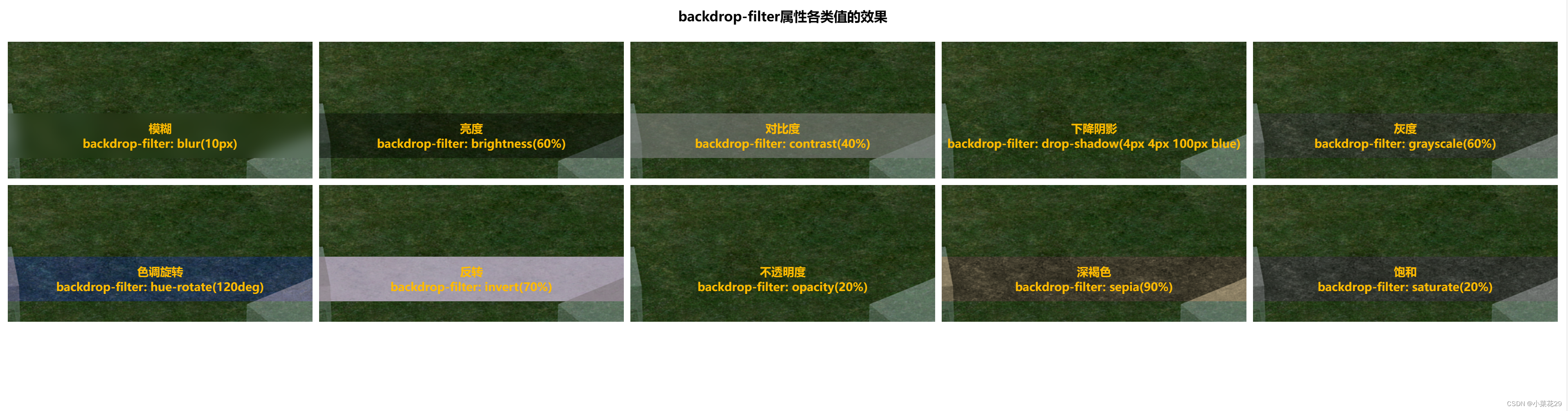
css backdrop-filter 实现背景滤镜
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。 大致分为以下10种:…...

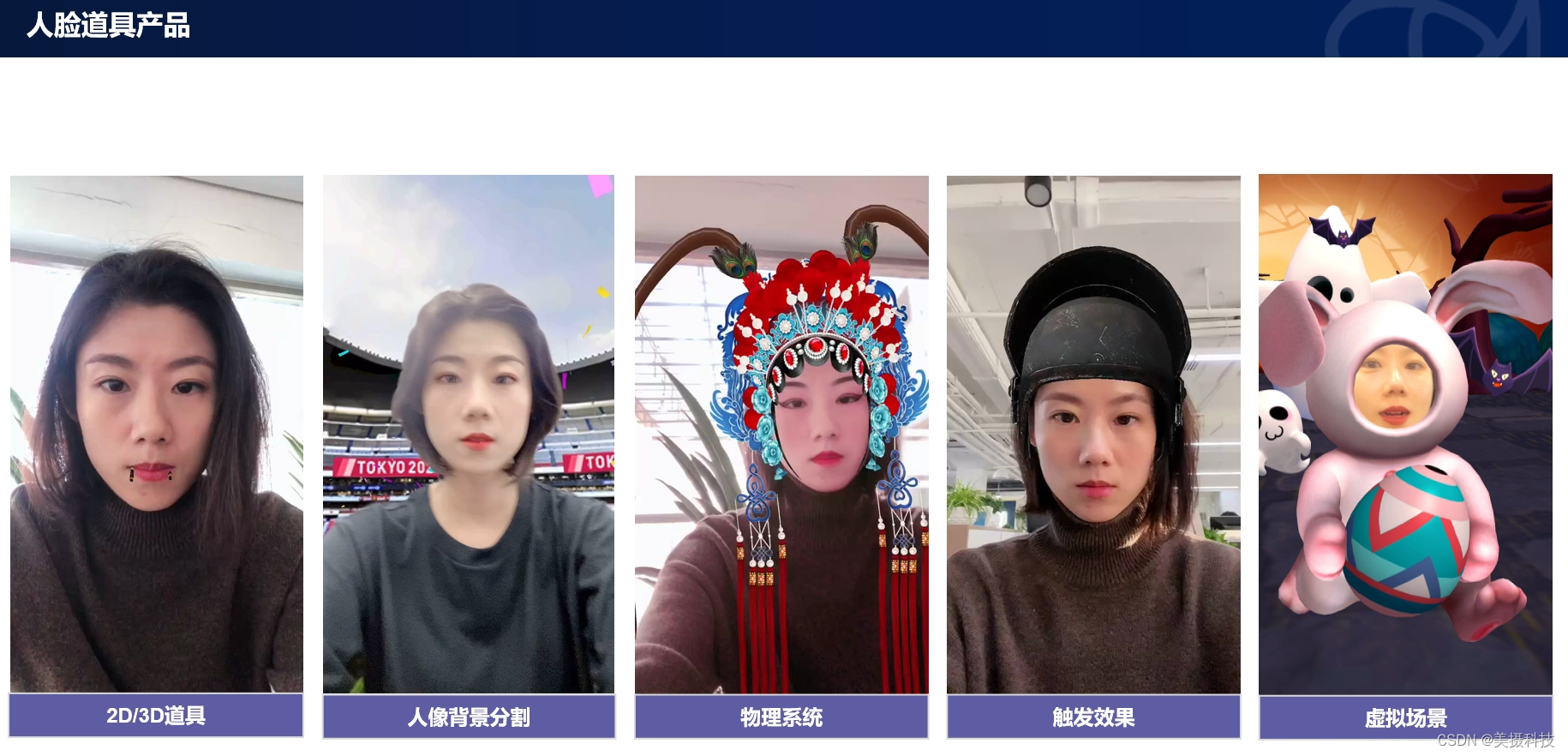
AR人脸道具SDK解决方案,实现道具与人脸的自然融合
AR人脸道具SDK解决方案,实现道具与人脸的自然融合美摄科技以其卓越的技术实力和创新能力,为企业带来了全新的AR人脸道具SDK解决方案。这一解决方案将为企业打开全新的市场机会,为用户带来前所未有的互动体验。 颠覆传统,开启AR人…...

Windows安装RabbitMQ教程(附安装包)
需要两个安装包 Erlang 安装包: https://download.csdn.net/download/Brevity6/89274663 (自己从官网下载也可以) RabbitMQ Windows 安装包: https://download.csdn.net/download/Brevity6/89274667 (自己从官网下载也可以) Erlang安装 Erlang安装傻瓜式下一…...

这个问题无人能解,菜鸟勿进
前言 这是陈旧已久的草稿2021-06-23 23:25:12 现在2024-5-12 21:53:46,发布到[逻辑题]专栏中。 一、问题 1.描述: 在我的世界中建个红石电路 2.需求: 五个灯A、B、C、D、E、F 五个开关a、b、c、d、e、f、总开关 3.要求: 总开关…...

揭秘高效引流获客的艺术:转化技巧大公开
在数字化营销的海洋中,每个企业都如同一艘努力航行的船,而流量便是推动船只前行的风帆。如何有效吸引并获取潜在客户,即所谓的“引流获客”,已成为企业市场营销策略中不可或缺的一环。本文将详细探讨几种实用且高效的引流获客技巧…...

【Unity 鼠标输入检测】
Unity 鼠标输入检测 Unity提供了多种方法来检测和处理鼠标输入,允许开发者在游戏中实现对鼠标移动、点击和滚轮滚动的响应。以下是一些基本的鼠标输入检测方法: 1. Input.mousePosition 这个属性返回当前鼠标指针的屏幕坐标。坐标是以像素为单位的&…...

LeetCode hot100-33-Y
148. 排序链表 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 这题能通过但是投机取巧了,一般应该不能这样做,直接把节点里的值拿出来,排序后再更新每个节点的值。 /*** Definition for singly-linked list.* p…...

C++和Python通信引文道路社评电商大规模行为图结构数据模型
🎯要点 🎯图论数学逻辑和计算:🖊定向网络节点和边 | 🖊节点的入度 | 🖊出度和度 | 🖊源节点 | 🖊汇节点 | 🖊 孤立节点 | 🖊入度分布和出度分布 | …...

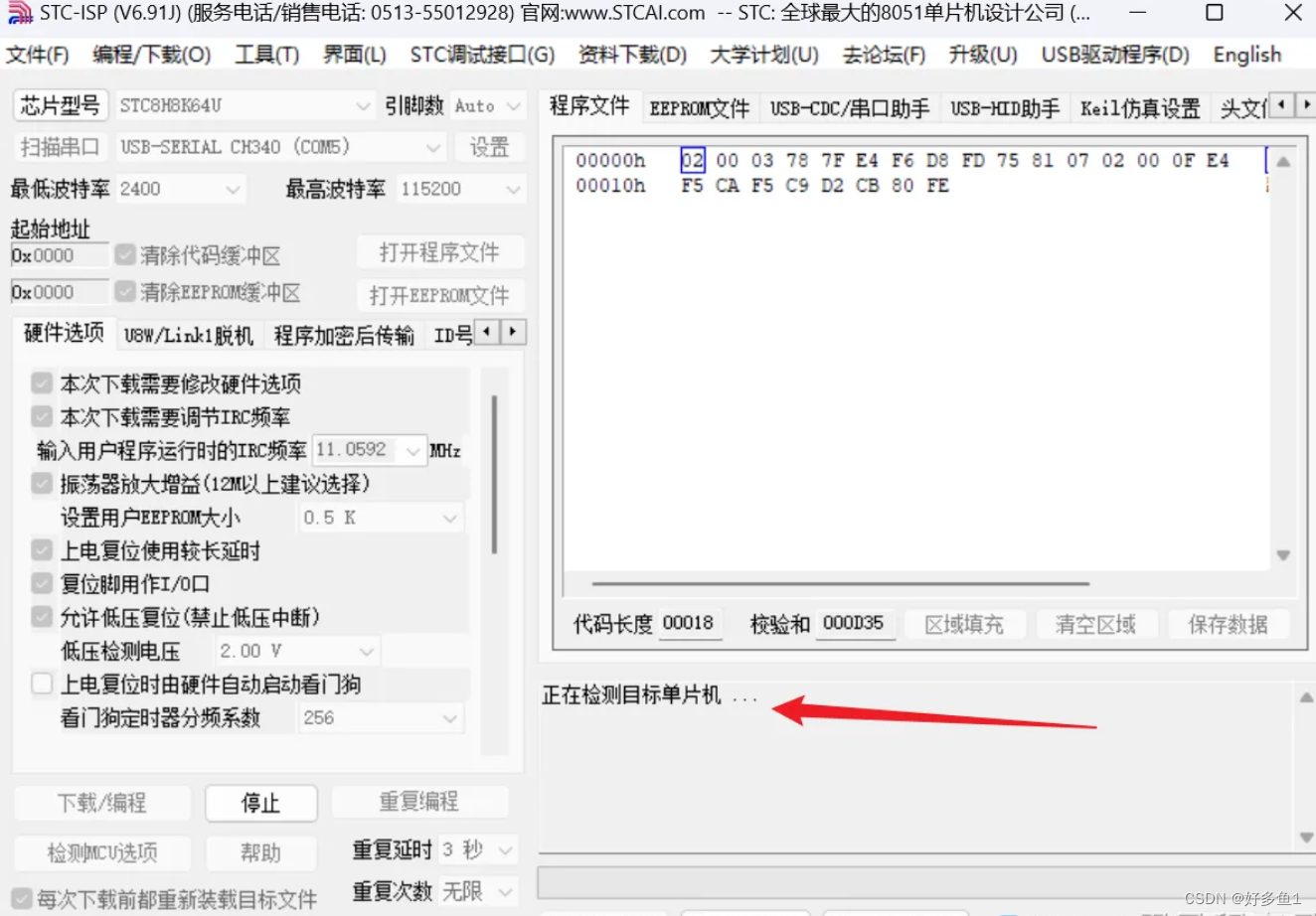
单片机-点亮第一盏灯
原理图 需求:点亮或是熄灭LED 通过控制 P5.3引脚输出高电平时,LED灯就点亮,输出低电平时LED灯就熄灭 1.项目创建 新建项目 配置开发板信息 当前位STC芯片的开发板,选择STC MCU Database 搜素具体芯片型号,进行配置…...

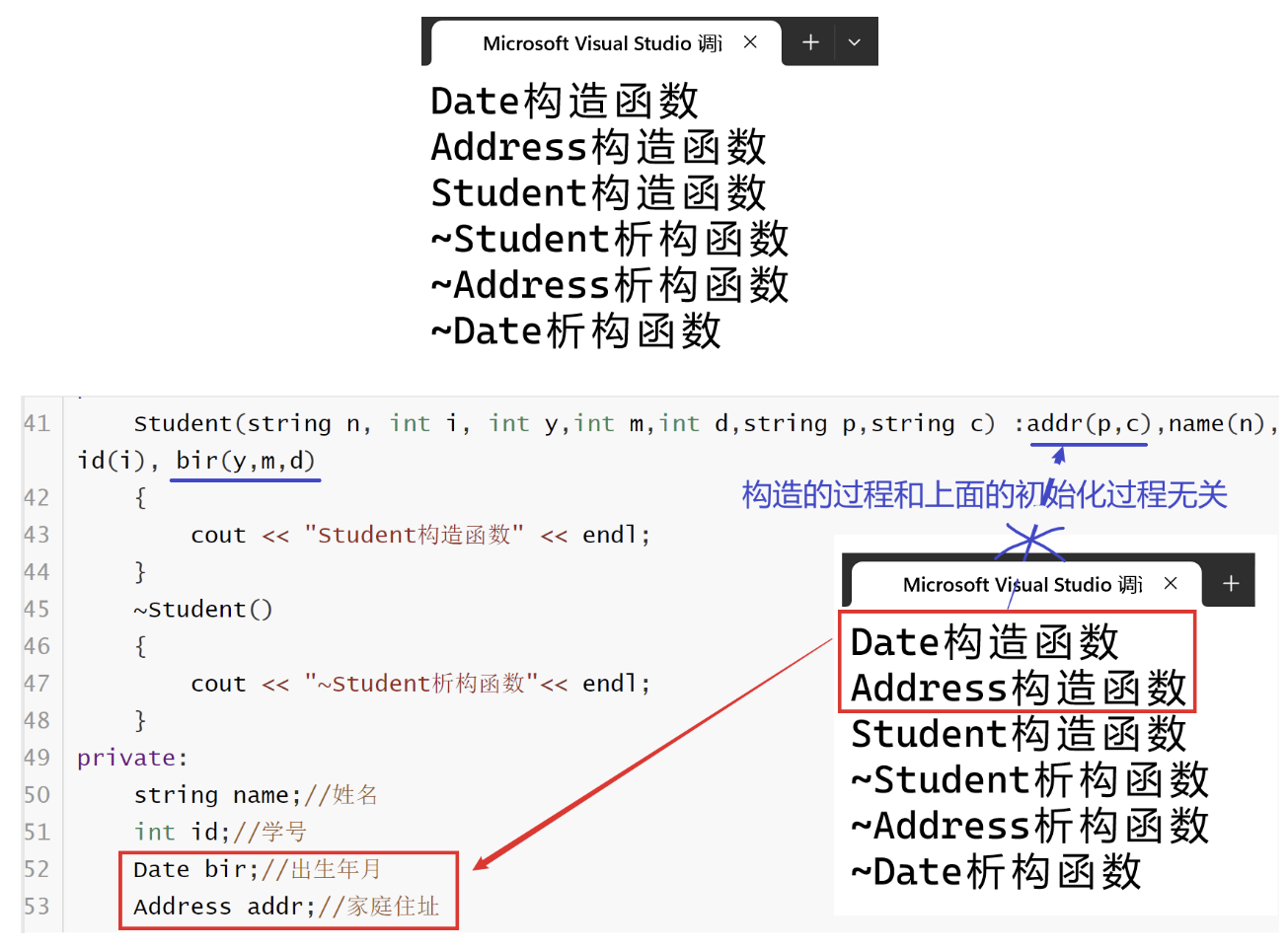
C++组合类
类的数据成员不但可以是基本类型,也可以是其它类的对象。 组合类就是指一个类包含其他类的对象作为该类的数据成员。 当组合类创建对象时,其中包含的各个数据成员对象应首先被创建。因此,在创建类的对象时,既要对本类的基本…...

Linux学习笔记3
建立最小linux系统【续】 书接上文,上一篇我们分析了rcS和ifconfig-eth0文件,接下来我们继续讲下去 passwd文件 之后在init.d的上一级目录etc下建立passwd文件,内容如下 root::0:0:root:/:/bin/sh bin:*:1:1:bin:/bin:daemon:*:2:2:daemo…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...
