Hexo博客重新部署与Git配置
由于电脑重装了一次,发现之前Hexo与NexT主题版本过于落后,重新部署了下。

1 Node.js与git安装
这一块安装就不赘述了。去两个官网找安装文件安装即可。
node.js
git
打开git以后配置的几个关键命令行。
git config --global user.name "你的github名字"
git config --global user.email "你的邮箱地址"
生成ssh密钥,根据地址找到ssh密钥文件,用记事本打开。
ssh-keygen -t rsa -C "你的邮箱地址"
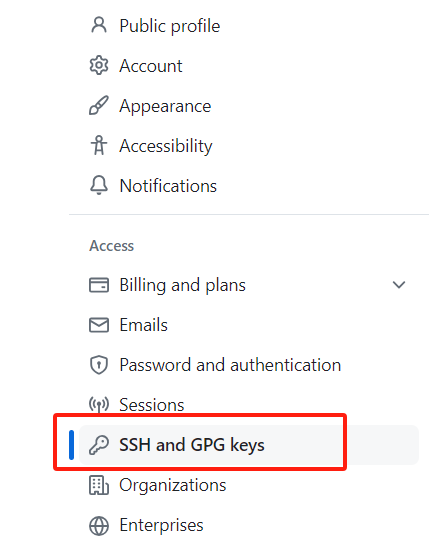
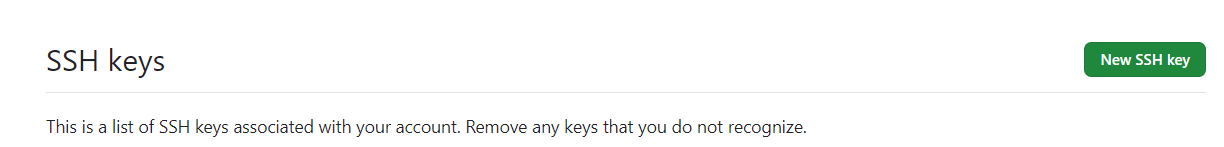
根据上面然后在自己的github账户上设置中进行上传密钥。



关于安装成功测试,可以输入以下几个命令。
node -v
npm -v


关于重新部署的原因,最早是安装一些插件报了错。

后面虽然有一些参考资料的语句是有用的,但是整体还是因为比较古老的版本各种bug,于是痛定思痛决定重新部署。
2 Hexo与NexT主题安装
Hexo的博客我前面写过很多了,有兴趣大家可以移步前面。这里主要讲最新的几个安装步骤。首先给出官网文档。
Hexo
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server

相关hexo主题。
Hexo可选主题
我还是选择老朋友NexT主题。
NexT官方仓库
NexT官方文档
cd "你的博客根目录"
npm install hexo-theme-next
hexo server
显示NexT版本。

然后安装部分插件。
npm install hexo-tag-cloud@^2.0.* --save
npm install --save hexo-tag-aplayer
npm install hexo-tag-dplayer --save
npm install --save hexo-pdf
npm install --save hexo-admin-qiniu
npm install hexo-generator-searchdb
npm install hexo-filter-mathjax
npm install hexo-word-counter
npm install hexo-related-posts
npm install next-theme/hexo-next-valine
从git上clone下next主题,修改配置文件。
git clone https://github.com/next-theme/hexo-theme-next themes/next
Hexo配置主题的本质就是有两个_config.yml,一个是根目录下的,一个是主题文件下的。根据这两个进行不同的修改。
- 数学公式启用
- busuanzi访客统计插件配置
- 本地搜索插件配置
- 进度条配置
- 相关文章配置
相关配置文档和仓库:
- awesome next
- hexo word counter
- hexo next valine
配置过程中的几个注意事项。valine出现了一个报错是“Cannot read property ‘enable_sync’ of undefined”,后面发现需要在根目录的配置文件添加如下的命令即可正常运行。

关于配置valine评论系统时报了401的错误。且以前的评论不显示。需要配置serverURLs。具体配置可以见参考资料的内容,这里不赘述了。
3 自定义的一些插件
3.1 页脚修改
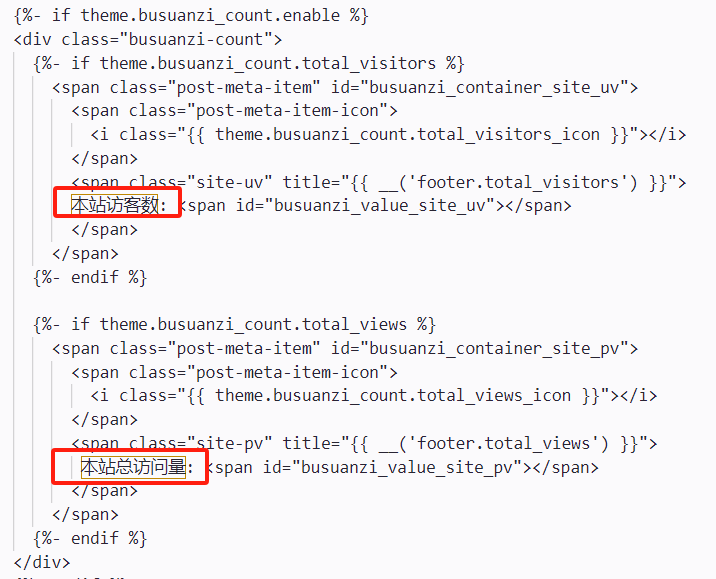
这个地方主要是修改了下访客数量和访问总量那两部分中文。打开theme/next/layout/_partials/footer.njk文件。在画圈部分加上中文即可。

效果图。

3.2 侧边栏插入访客可视化、词云、建站时间以及最近推送文章
这些插件主要实现方式是,在根目录/source下建立一个新的文件夹_data,然后新建一个sidebar.njk的新文件并输入如下的代码。
<div id="days"></div>
</script>
<script language="javascript">
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("你的建站时间");
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=setzero(Math.floor(e_hrsold));
e_minsold=(e_hrsold-hrsold)*60;
minsold=setzero(Math.floor((e_hrsold-hrsold)*60));
seconds=setzero(Math.floor((e_minsold-minsold)*60));
document.getElementById('days').innerHTML="已运行"+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒";
}
function setzero(i){
if (i<10)
{i="0" + i};
return i;
}
show_date_time();
</script>
<script type="text/javascript" id="clstr_globe" src="//cdn.clustrmaps.com/globe.js?d=你自己的数字"></script>{% if site.tags.length > 1 %}<script type="text/javascript" charset="utf-8" src="{{ url_for('/js/tagcloud.js') }}"></script><script type="text/javascript" charset="utf-8" src="{{ url_for('/js/tagcanvas.js') }}"></script><div class="widget-wrap"><h3 class="widget-title">Tag Cloud</h3><div id="myCanvasContainer" class="widget tagcloud"><canvas width="250" height="250" id="resCanvas" style="width:100%">{{ list_tags() }}</canvas></div></div>
{% endif %}{%- if theme.recent_posts %}<div class="links-of-recent-posts motion-element"><div class="links-of-recent-posts-title">{%- if theme.recent_posts.icon %}<i class="{{ theme.recent_posts.icon }} fa-fw"></i>{%- endif %}{{ theme.recent_posts.title }}</div><ul class="links-of-recent-posts-list">{%- set posts = site.posts.sort('date', 'desc').toArray() %}{%- for post in posts.slice('0', theme.recent_posts.max_count) %}<li class="links-of-recent-posts-item">{{ next_url(post.path, post.title, {title: post.path}) }}</li>{%- endfor %}</ul></div>
{%- endif %}
另外在NexT主题的配置文件中也要修改下。

访客可视化以及建站时间效果。

文章标签词云以及最近推送文章效果。

3.3 背景图的替换以及下方背景色块设置
同样需要在根目录/source/_data下新建一个style.styl的新文件并输入如下的代码。
#days {display: block;color: rgb(7, 179, 155);font-size: 13px;margin-top: 15px;
}
body {background: url(http://media.gisersqdai.top/snzs.jpg);background-size: cover;background-repeat: no-repeat;background-attachment: fixed;background-position: 50% 50%;
}
// 页面底部页脚
.footer {line-height: 1.5;background-color: rgba(255, 255, 255, 0.75);color: #333;border-top-width: 3px;border-top-style: solid;border-top-color: rgb(161, 102, 171);box-shadow: 0px -10px 10px 0px rgba(0, 0, 0, 0.15);
}
// 选中文字部分的样式
::selection {background-color: rgb(255, 241, 89);color: #555;
}.links-of-recent-postsfont-size: 0.8125emmargin-top: 10px.links-of-recent-posts-titlefont-size: 1.03emfont-weight: 600margin-top: 0.links-of-recent-posts-listlist-style: nonemargin: 0padding: 0
也需要在NexT配置文件中修改。

背景色块效果。

3.4 Daovoice
增加一个Daovoice支持的聊天界面。daovoice控制台。在next/layout/_partials/head/head.njk文件中加入如下代码。
{% if theme.daovoice %}<script>(function(i,s,o,g,r,a,m){i["DaoVoiceObject"]=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;a.charset="utf-8";m.parentNode.insertBefore(a,m)})(window,document,"script",('https:' == document.location.protocol ? 'https:' : 'http:') + "//widget.daovoice.io/widget/0f81ff2f.js","daovoice")daovoice('init', {app_id: "{{theme.daovoice_app_id}}"});daovoice('update');</script>
{% endif %}
NexT配置文件中增加。

效果图。

参考资料:
- 【Git】保姆级详解:Git配置SSH Key(密钥和公钥)到github
- git设置SSH密钥
- “Cannot read property ‘match’ of undefined” during Npm install
- “internal/modules/cjs/loader.js:582 throw err”
- nodejs 报错 Error: EPERM: operation not permitted,mkdir‘xxxxxxxxxxxxxxxx‘
- Cannot read property ‘enable_sync’ of undefined
- 解决Valine评论不显示的问题
- 【解决方法】Valine评论不显示
- Valine评论异常解决
- 为博客新增评论系统
- Next主题设置-安装Valine和Artitalk
- hexo d命令报错 ERROR Deployer not found: git
- Hexo主题中添加日历云功能
- hexo next主题添加日历云
- Hexo日历插件
- Hexo x NexT - 顯示最新文章、導入Google Analytics 的坑
- Hexo-NexT 设置近期文章
- hexo next主题添加日历云
- Hexo日历插件
- 迎来船新版本的Hexo+NexT
- 个人blog搭建指南github pages和hexo-theme-next
- 【目录】Hexo+NexT+Gemini 搭建博客拥抱舒爽
相关文章:

Hexo博客重新部署与Git配置
由于电脑重装了一次,发现之前Hexo与NexT主题版本过于落后,重新部署了下。 1 Node.js与git安装 这一块安装就不赘述了。去两个官网找安装文件安装即可。 node.js git 打开git以后配置的几个关键命令行。 git config --global user.name "你的gi…...

KUKA机器人专业名词解释
1、CCU Cabinet Control Unit (控制柜控制单元) 2、CIB Cabinet Interface Board (控制柜接口板) 3、HMI Human Machine Interface (人机界面);KUKA.HMI 是 KUKA 操作界面。 4、KCB …...

阿里云 物联网平台 MQTT连接、数据传输
阿里云 物联网平台 MQTT连接、数据传输 1、设备连接阿里云 2、多设备之前的通信、数据流转 3、设备数据来源的读取。 基于C# winform 开发上位机,读取设备、仪器、MES或者电子元器件的数据,MQTT传输至阿里云平台,可视化界面构建界面&#…...

栈和队列OJ练习题及解答
前言 上一篇博客已经讲到了栈和队列的数据结构,概括一下:栈后进先出(Last In First Out)、队列先进先出(First In First Out)。那么,接下来就来讲讲,关于栈和队列的相关练习题&#…...

渗透测试-信息收集
网络安全信息收集是网络安全领域中至关重要的一环,它涉及到对目标系统、网络或应用进行全面而细致的信息搜集和分析。这一过程不仅有助于理解目标网络的结构、配置和潜在的安全风险,还能为后续的渗透测试、风险评估和安全加固提供有力的支持。 在网络安…...

电力乙级资质延伸换证:企业转型的契机
电力乙级资质延伸换证不仅是企业合规运营的必要步骤,同时也为企业转型提供了重要的契机。在这个过程中,企业可以重新审视自身的业务模式、管理体系、技术能力等方面,寻找新的增长点和发展方向。 首先,电力乙级资质延伸换证要求企业…...

基于Redis实现分布式锁——Java版本
基于Redis实现分布式锁——Java版本 版本一版本二版本三Redisson 定义分布式锁接口如下: public interface ILock {boolean tryLock(long timeoutSec);void unlock(); }版本一 设定业务超时时间,到期自动解锁。缺点是超时时间不好估计,需要…...

Qt自定义控件--提升为
为什么要自定义控件 1,有复合小控件需要组合为一个整体控件时; 2,一个复合控件需要重复使用时; 实现 自定义控件文件 新增三个文件 关联不同组的控件 关联之前的准备工作 1,在主控件选择和子控件所有控件所在控件…...

Lua 基础 01 入门
Lua 基础相关知识 第一期 注释 -- 单行注释--[[多行注释 --]]-- 多加一个横杠符号就能重新启用注释内的代码 ---[[print("Lua") --]]数据类型 Lua 是动态类型语言,变量不需要类型定义,只需要为变量赋值。 Lua 有 8 种基本类型:…...

远程连接阿里云ECS
说明:ECS(阿里云服务器)可选择的系统镜像如下: 本文介绍基于Windows系统,对CentOS、Ubuntu、Windows这三个操作系统的连接方式,以及连接工具Windterm的使用。 CentOS & Windterm CentOS是我使用时间最…...

【C++】多态(上)超详细
封装,继承,多态不只是C的三大特性,而是面向对象编程的三大特性。 什么是多态: 不同的对象做同一件事情,结果会出现多种形态。 1.满足多态的几个条件 1.父子类完成虚函数重写(需要满足三同:函…...

【Git】 Git分支操作指南
隐形的纪念躲在心里面 也许吧 也许不会再见 阴天或晴天 一天又一年 风它在对我说莫忘这一切 🎵 蔡淳佳《隐形纪念》 Git是一种非常强大的分布式版本控制系统,允许用户在开发过程中创建不同的分支(branch)来分…...

智慧文旅赋能旅游服务升级:以科技创新驱动行业变革,打造智慧化、个性化、高效化的旅游新体验,满足游客日益增长的多元化需求
目录 一、引言 二、智慧文旅的概念与内涵 三、智慧文旅在旅游服务升级中的应用 1、智慧旅游服务平台建设 2、智慧景区管理 3、智慧旅游营销 四、智慧文旅推动旅游行业变革的案例分析 案例一:某智慧旅游城市建设项目 案例二:某景区智慧化改造项目…...

AtCoder Beginner Contest 310 E题 NAND repeatedly
E题:NAND repeatedly 标签:动态规划题意:给定一个长度为 n n n的 01 01 01字符串 A i A_i Ai,给定规则: 0 ⊼ 0 1 , 0 ⊼ 1 1 , 1 ⊼ 0 1 , 1 ⊼ 1 0 0⊼01,0⊼11,1⊼01,1⊼10 0⊼01,0⊼11,1⊼01,1⊼10。 求 ∑…...

一款简易的免费抽奖软件
一、介绍 这款抽奖软件设计简洁,操作便捷。用户可以轻松将参与名单通过EXCEL文件导入至程序中,并可根据需要设定各类奖品和对应的中奖人数。在选定了奖品后,用户只需点击“开始”按钮,随后再按下“暂停”按钮,软件便会…...

Kubernetes 监控管理
目录 1. Metrics Server2. Prometheus & Grafana3. cAdvisor4. 日志收集5. 告警与通知6. 最佳实践 Kubernetes 监控管理是确保集群稳定运行和应用服务质量的关键环节。它涉及收集、聚合、分析集群及其上运行的应用程序的各种指标和日志数据。 1. Metrics Server 作用&…...

哈希表第6/9题--四数相加II
题目描述: 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < nnums1[i] nums2[j] nums3[k] nums4[l] 0 示例 1: 输入&…...

使用JavaScript将富文本HTML转换为纯文本
在Web开发中,我们经常需要处理HTML内容,但有时为了特定的目的,比如文本处理、搜索或显示在非HTML环境中,我们可能希望将富文本HTML转换为纯文本。这里,我们将探讨如何使用JavaScript来实现这一功能。 为什么要将HTML转…...

2024-05-13 问AI: 介绍一下 google wavenet 声码器
文心一言 Google的WaveNet声码器是一个深度学习模型,用于生成高质量的音频信号,特别是人类语音。与传统的声码器相比,WaveNet可以生成更加自然和流畅的音频,因为它直接模拟了原始音频信号的波形生成过程。 WaveNet的核心思想是使…...

当代 Qt 正确的 安装方法 及 多版本切换
此文写于 20240511 首先去网站Index of /official_releases/online_installers下载一个安装器 安装器有什么用? 可以浏览安装版本 安装组件 安装器版本越能 能装的东西越多 现在只能选Qt5 和 Qt6 至于你公司用的Qt4 我也没招 见招时再拆招 安装器 默认国外源 可以换国内…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
