引擎:主程渲染
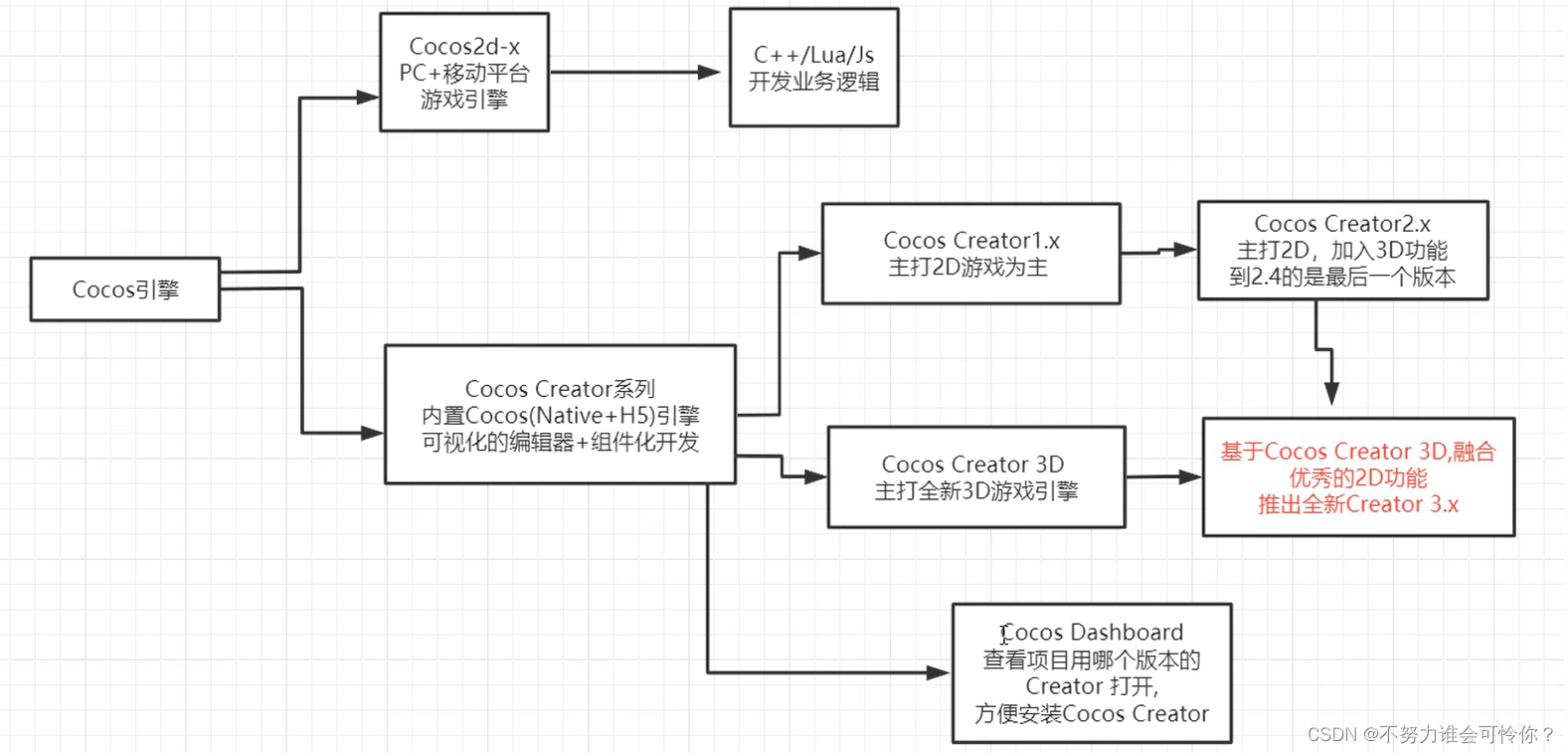
一、引擎发展

二、引擎使用
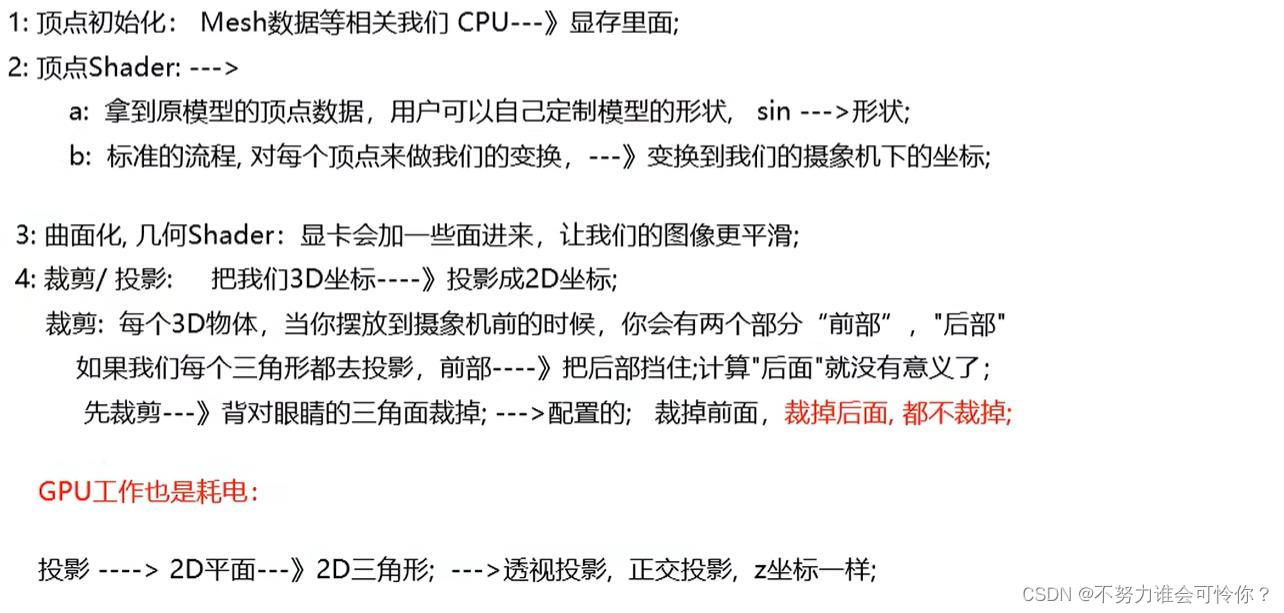
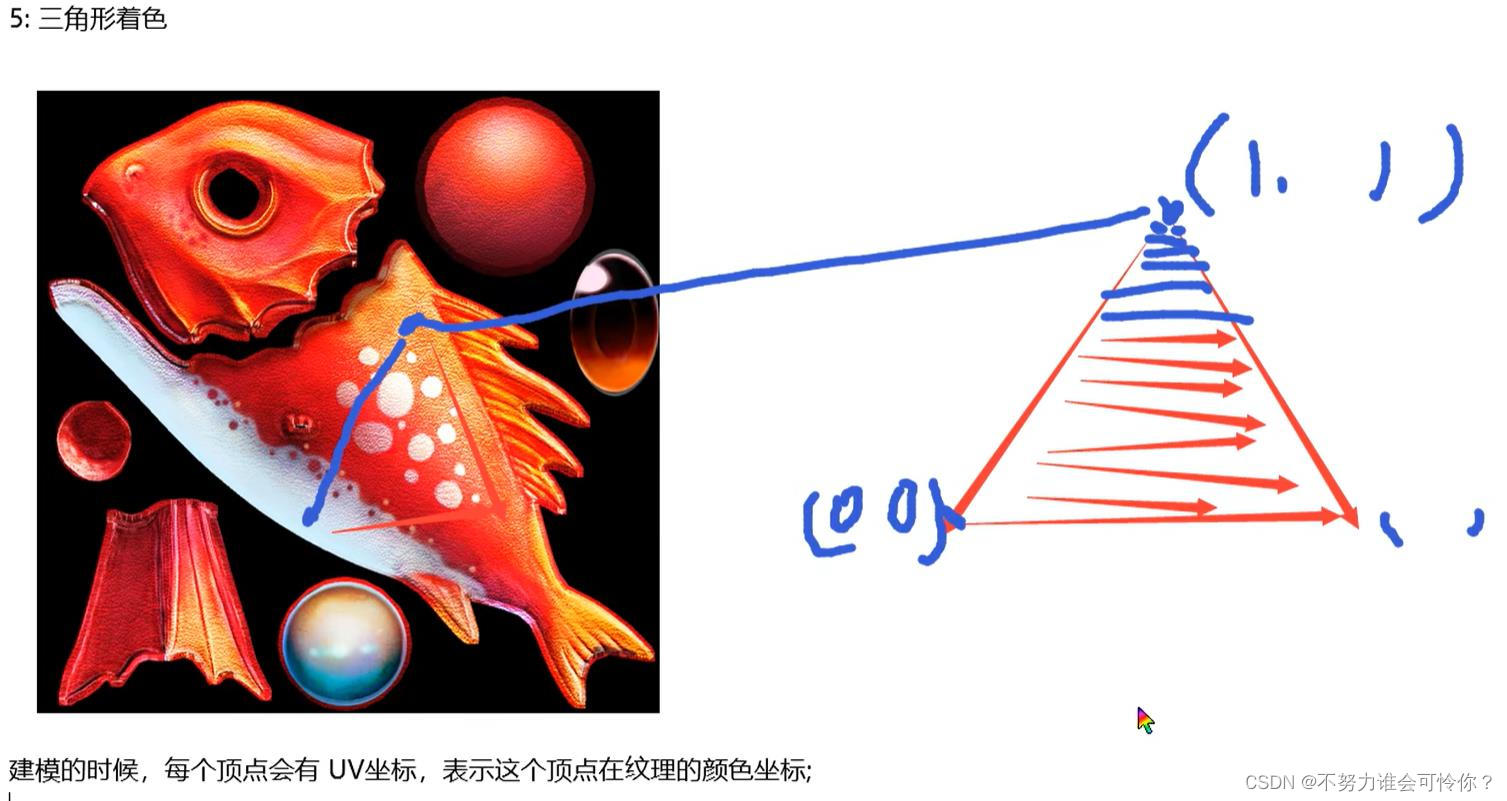
1.游戏渲染流程



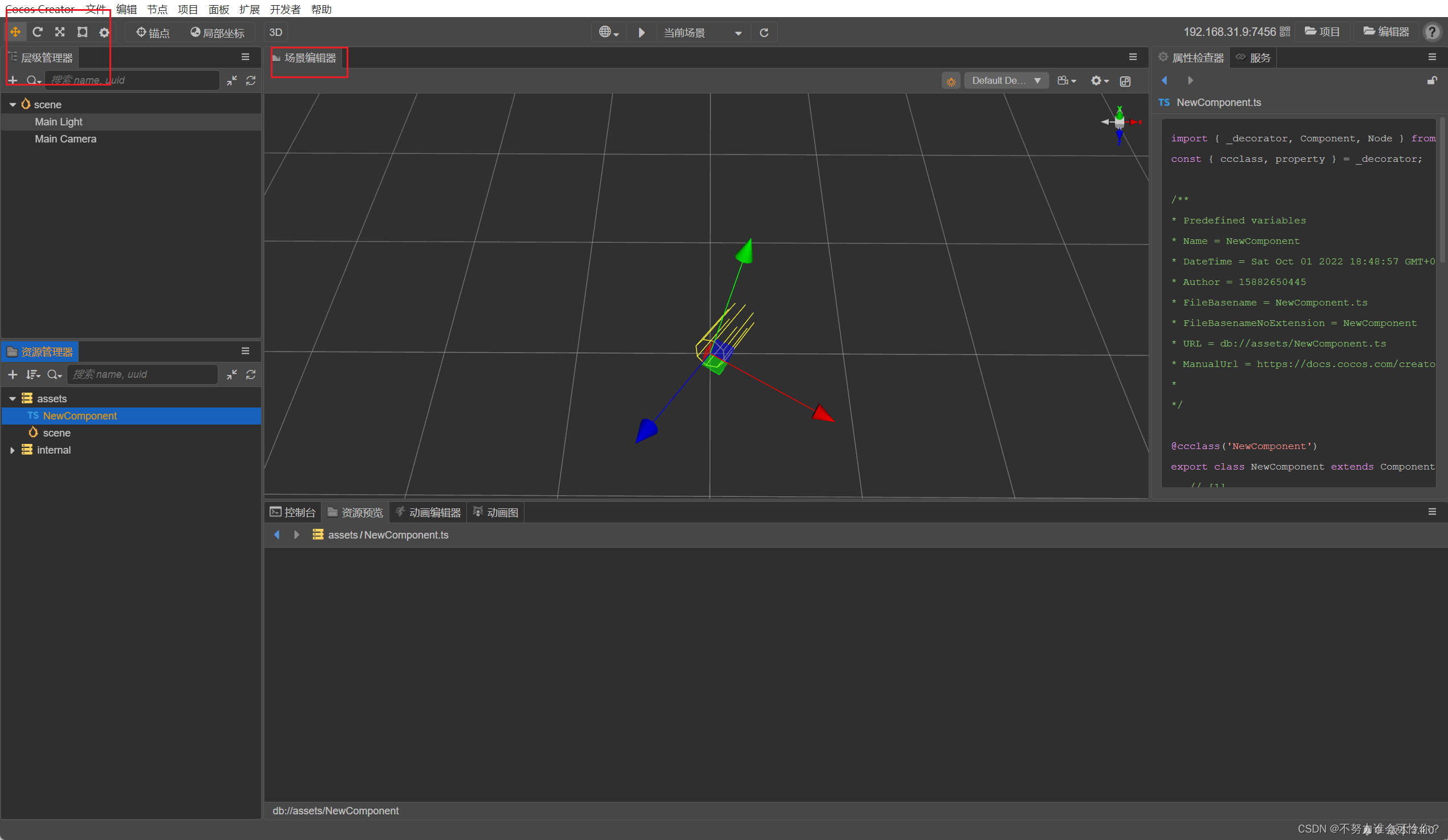
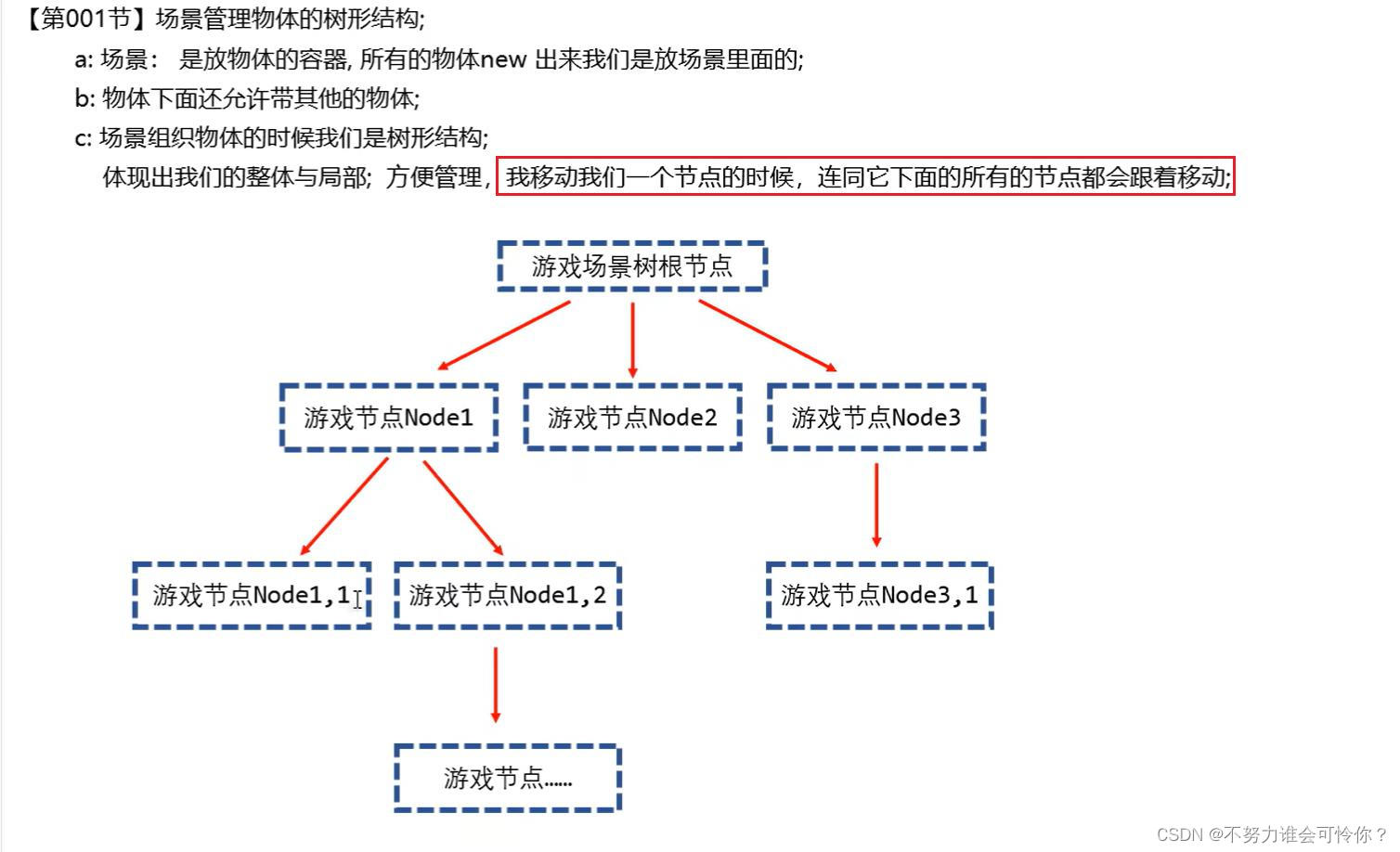
2.3D场景编辑器操作与快捷键



3.节点的脚本组件
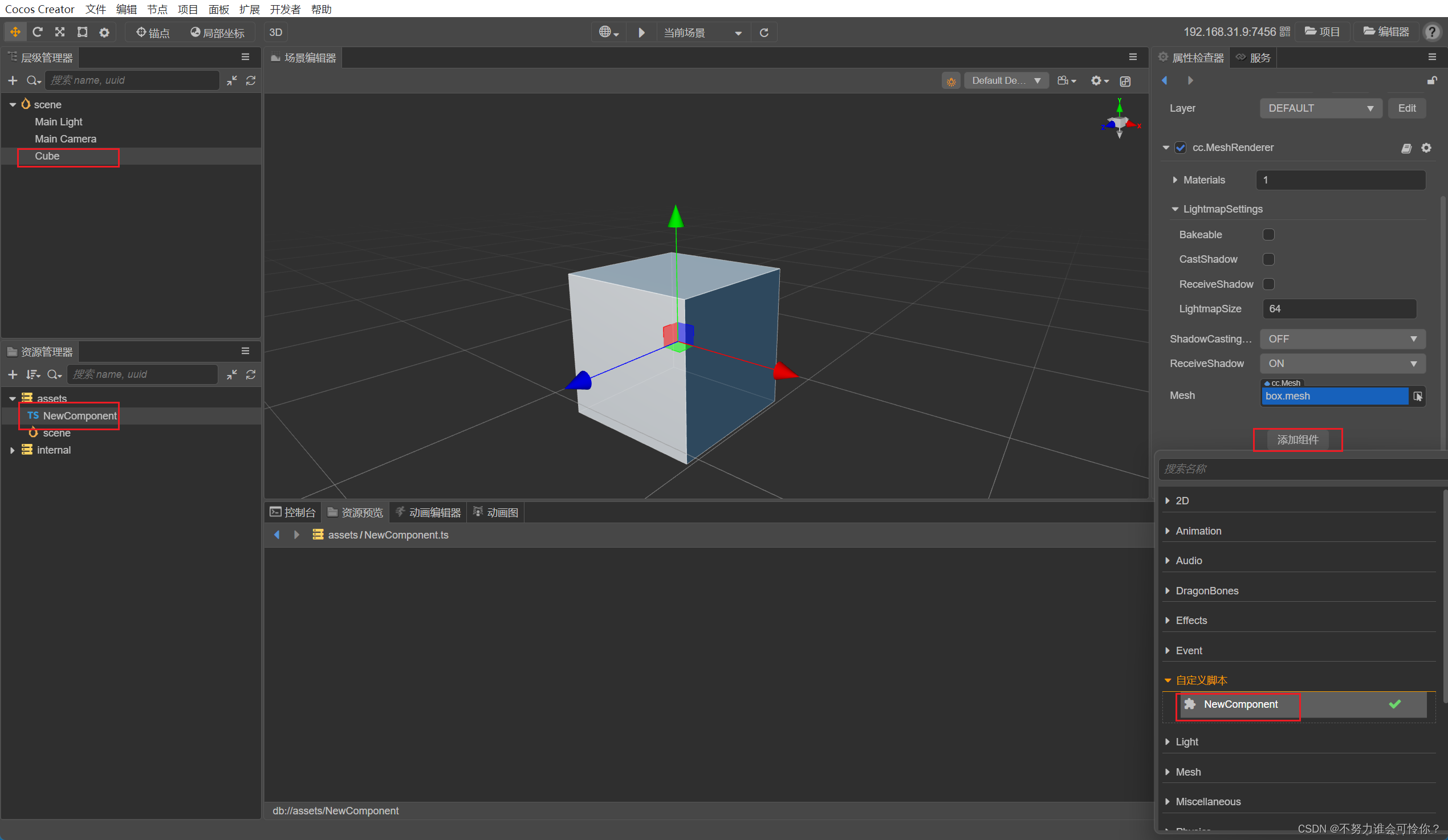
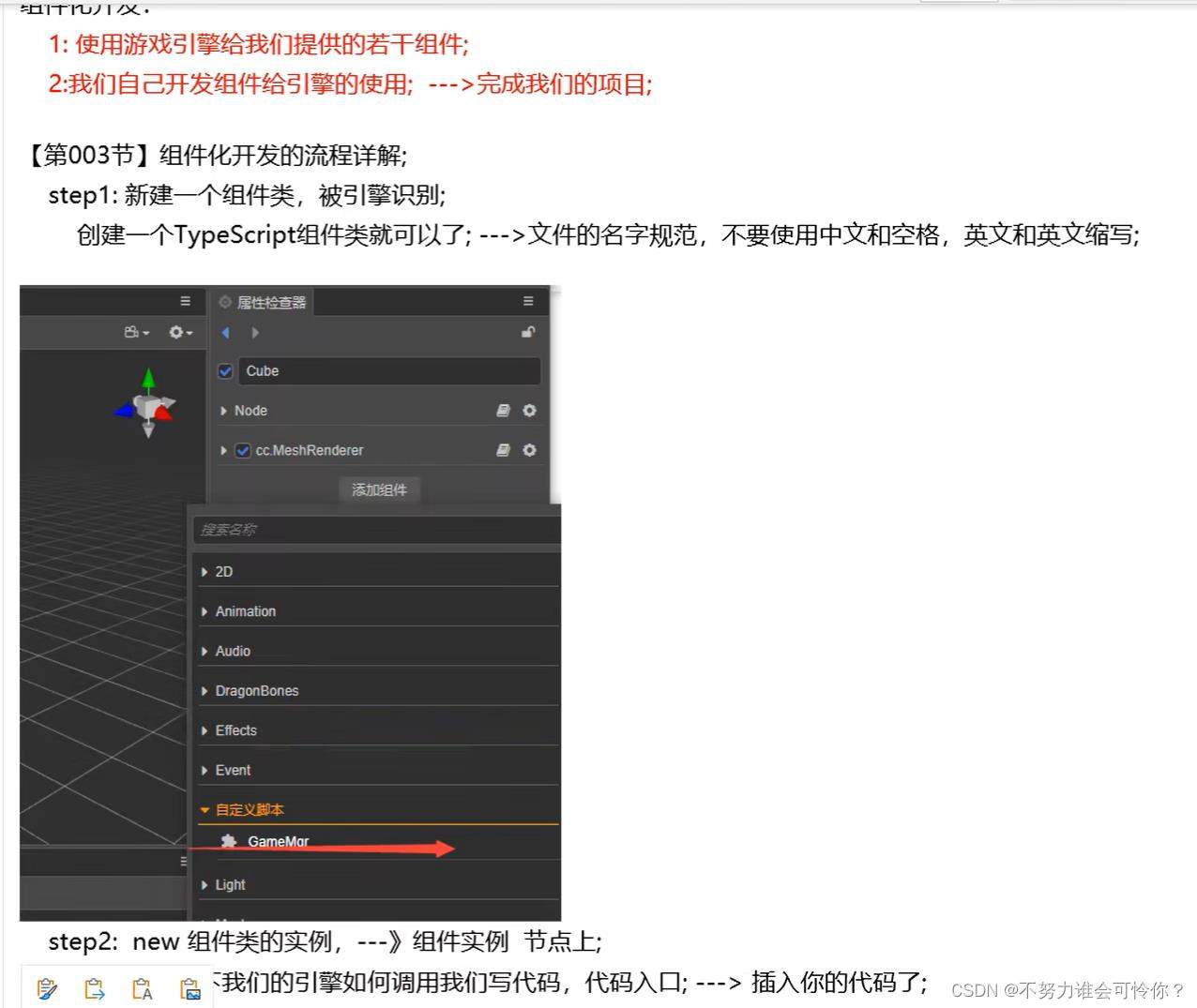
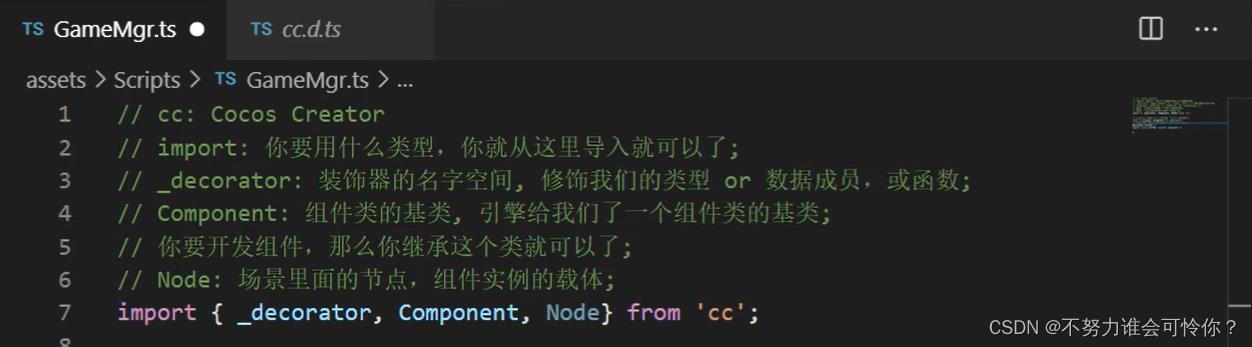
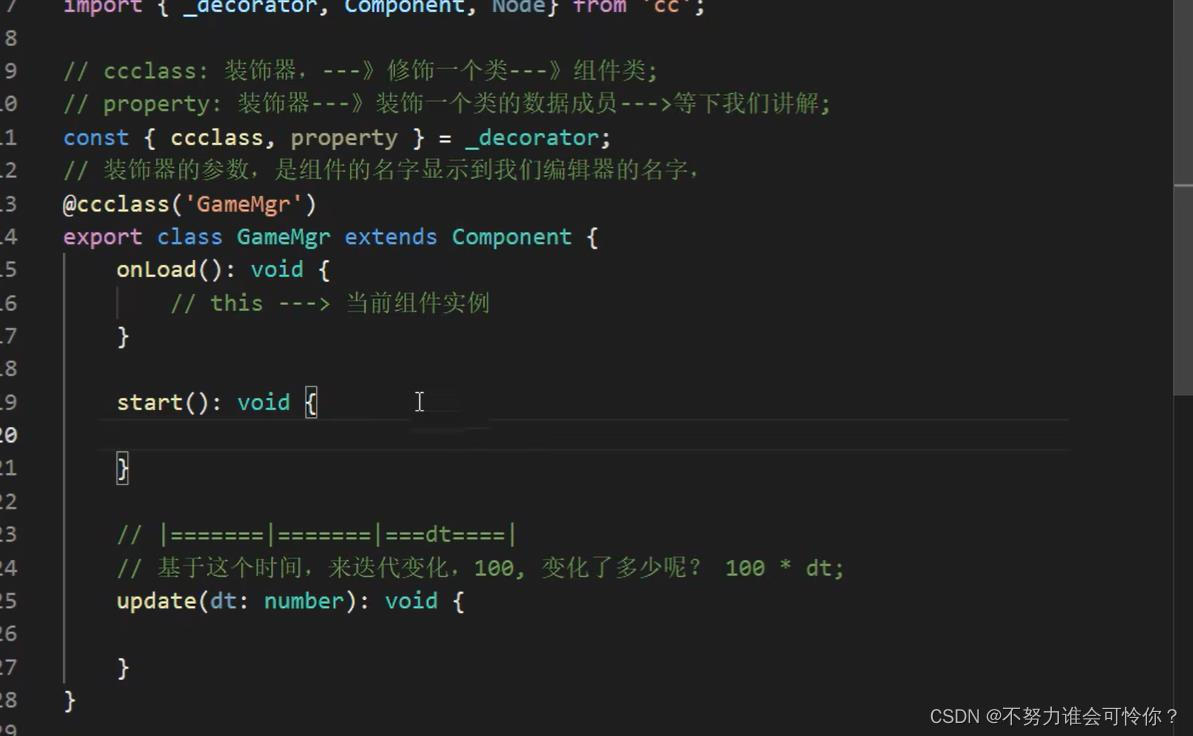
脚本介绍




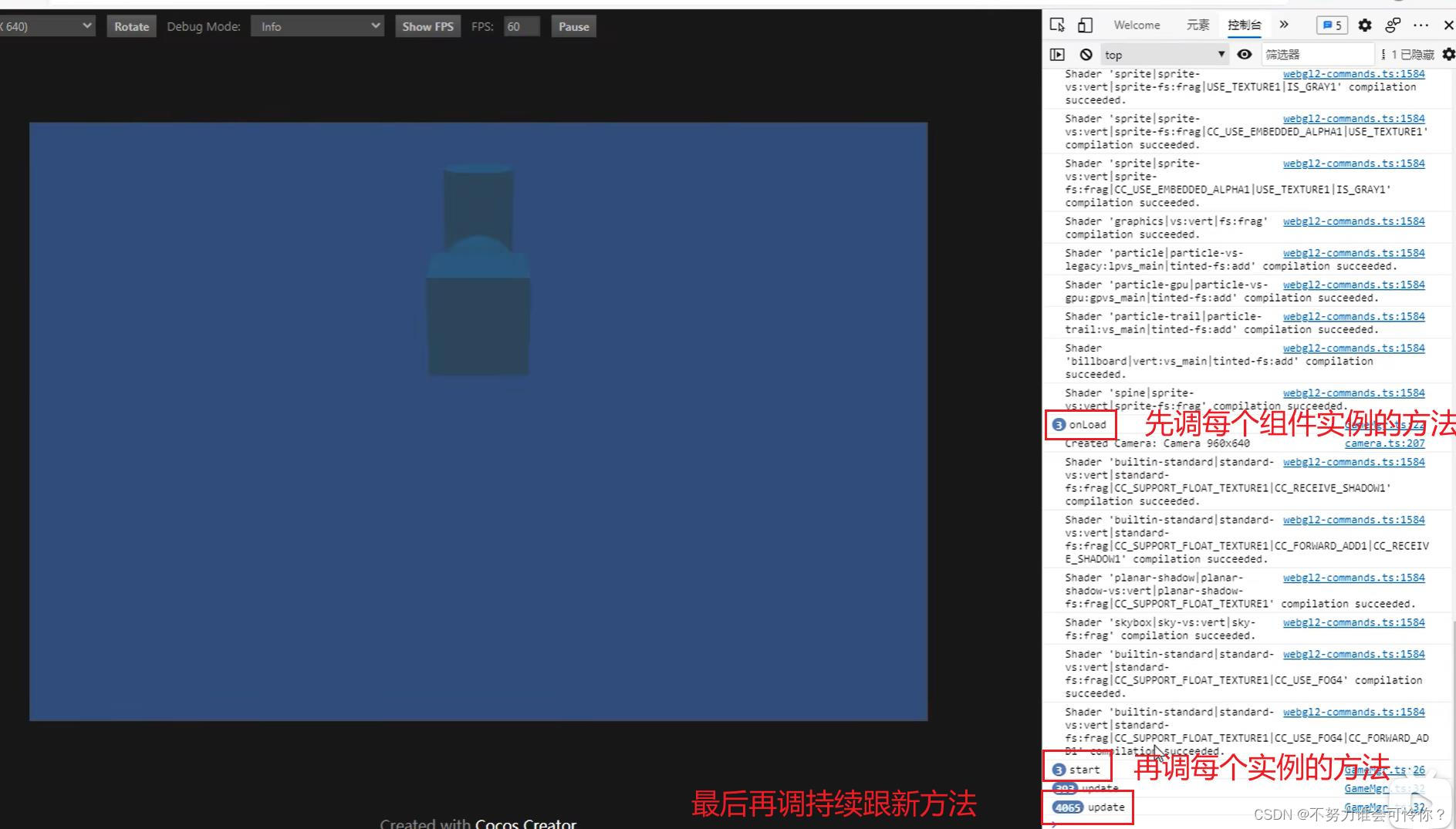
引擎执行流程
物体节点、声音组件\物理组件\UI组件、脚本组件



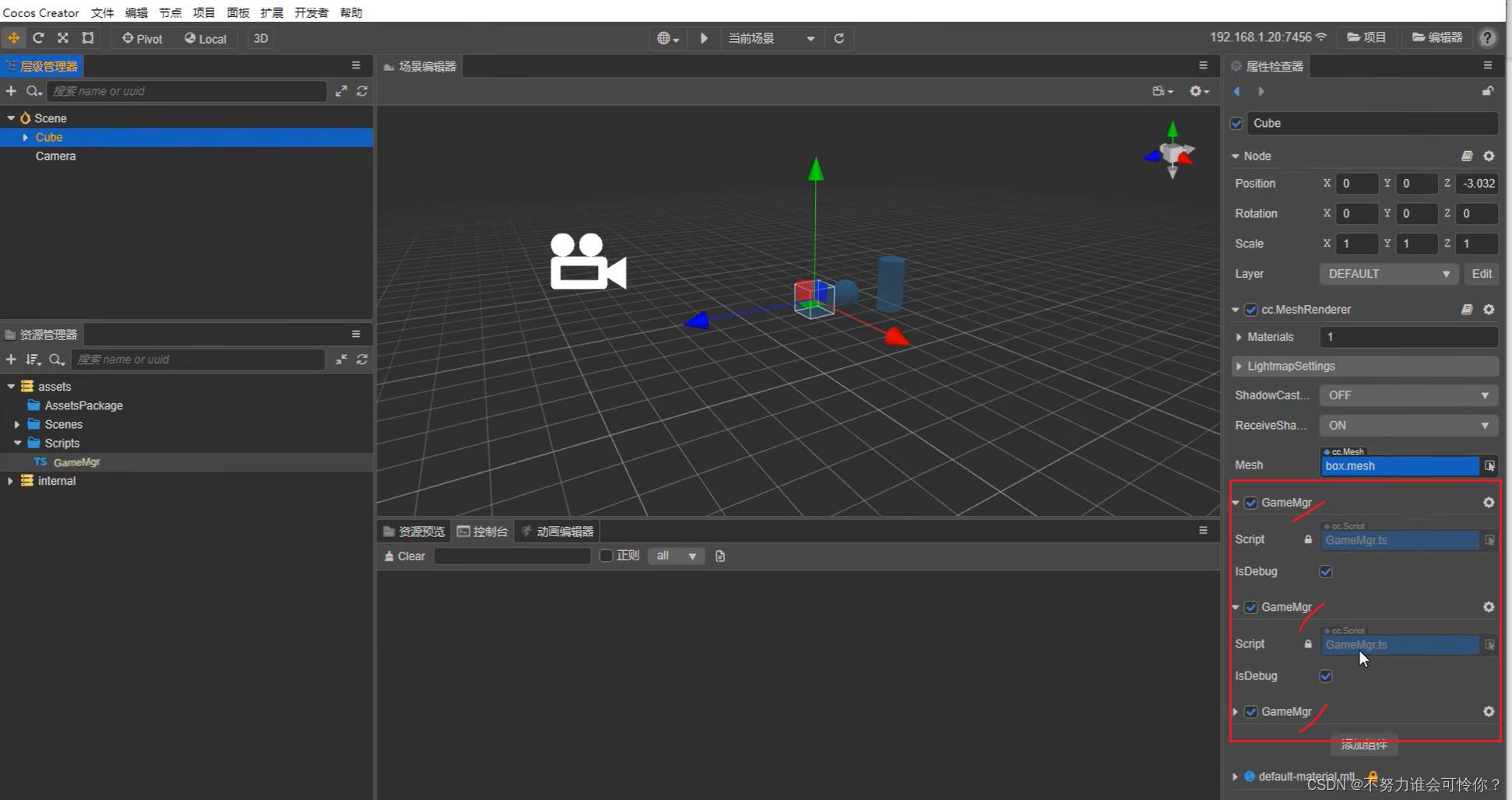
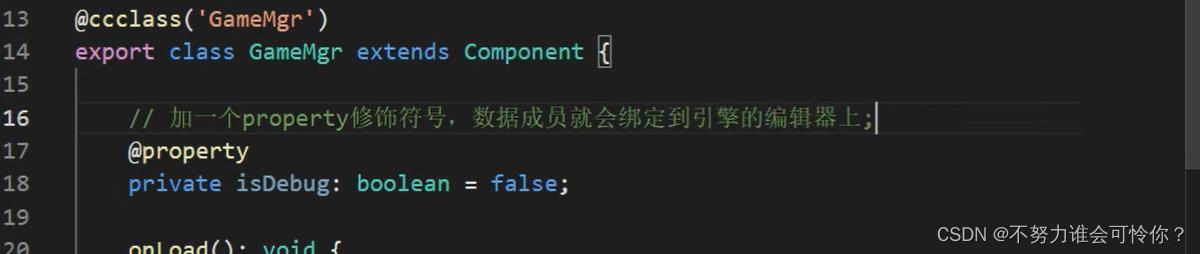
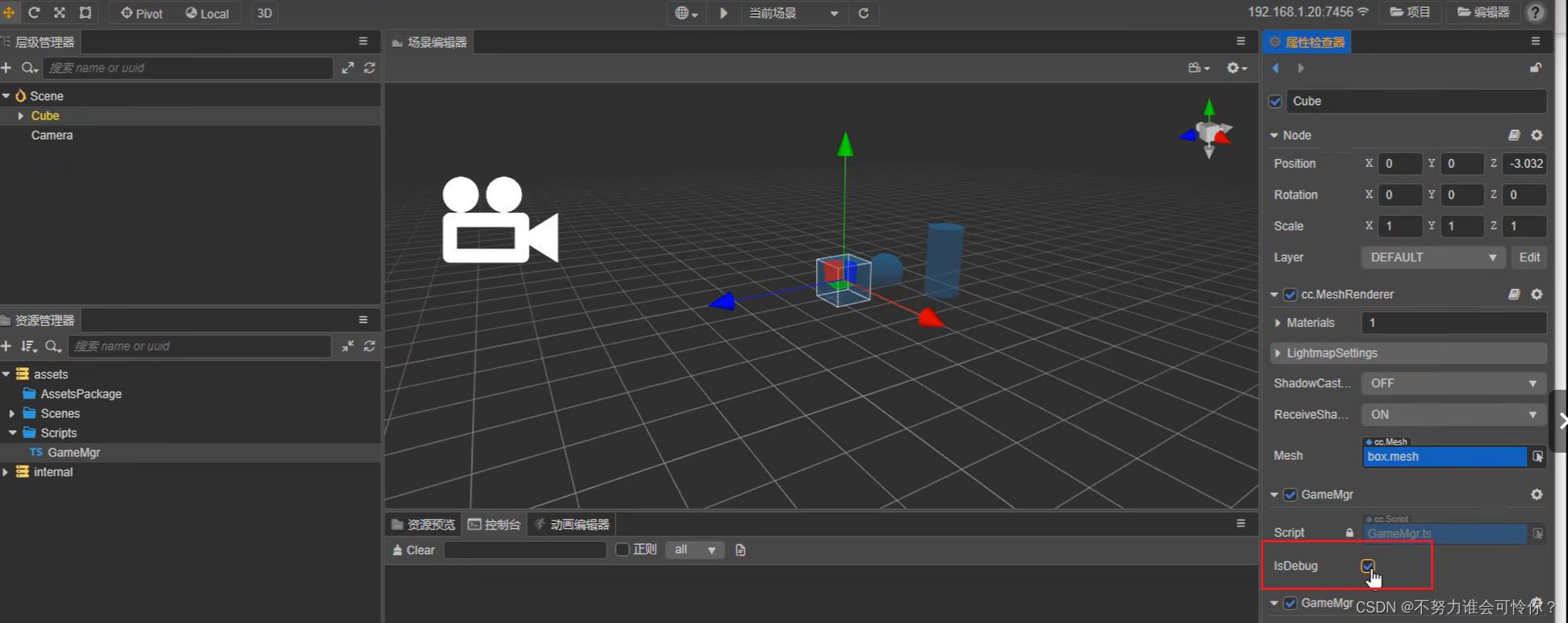
暴露变量到面板


4.节点的查找
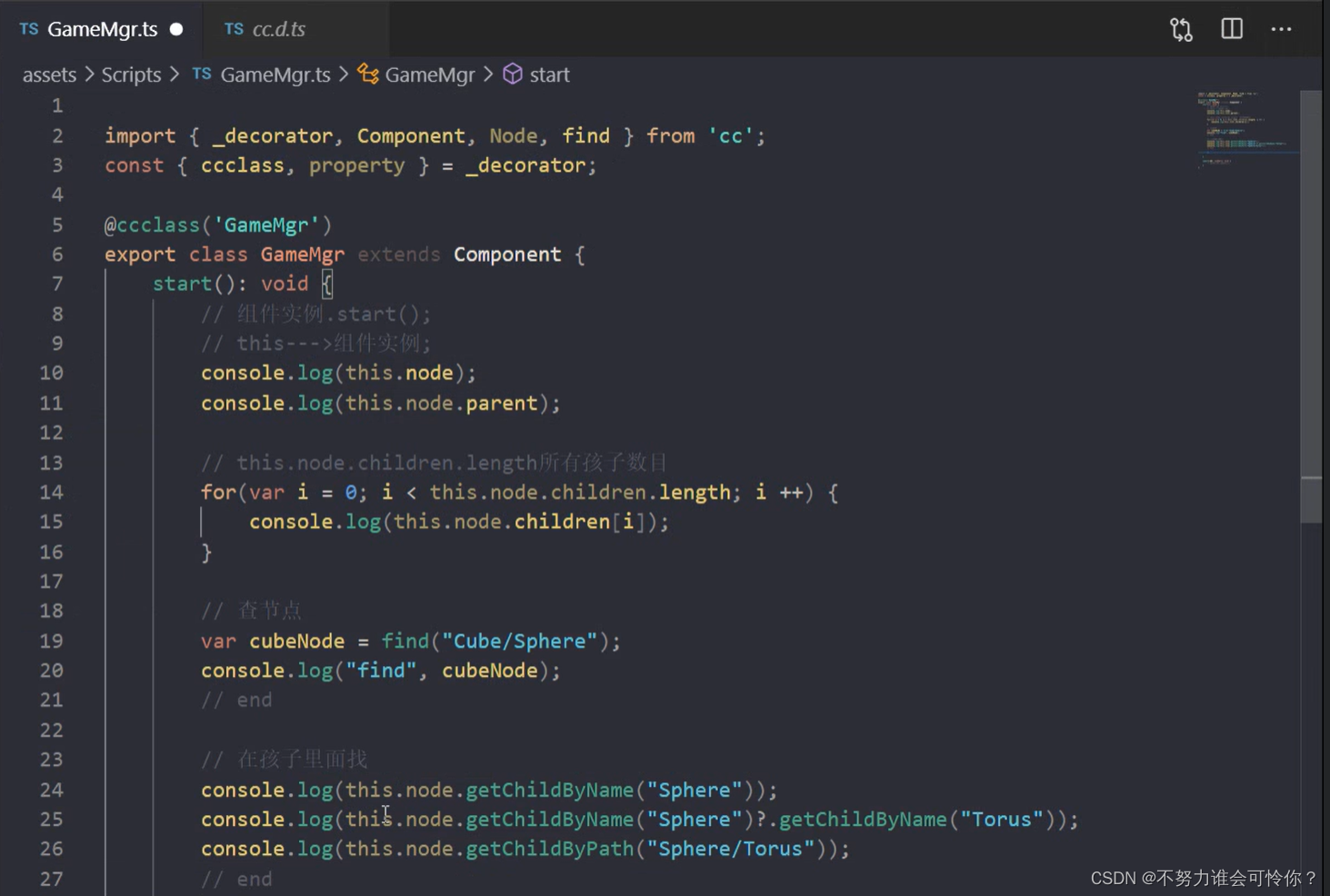
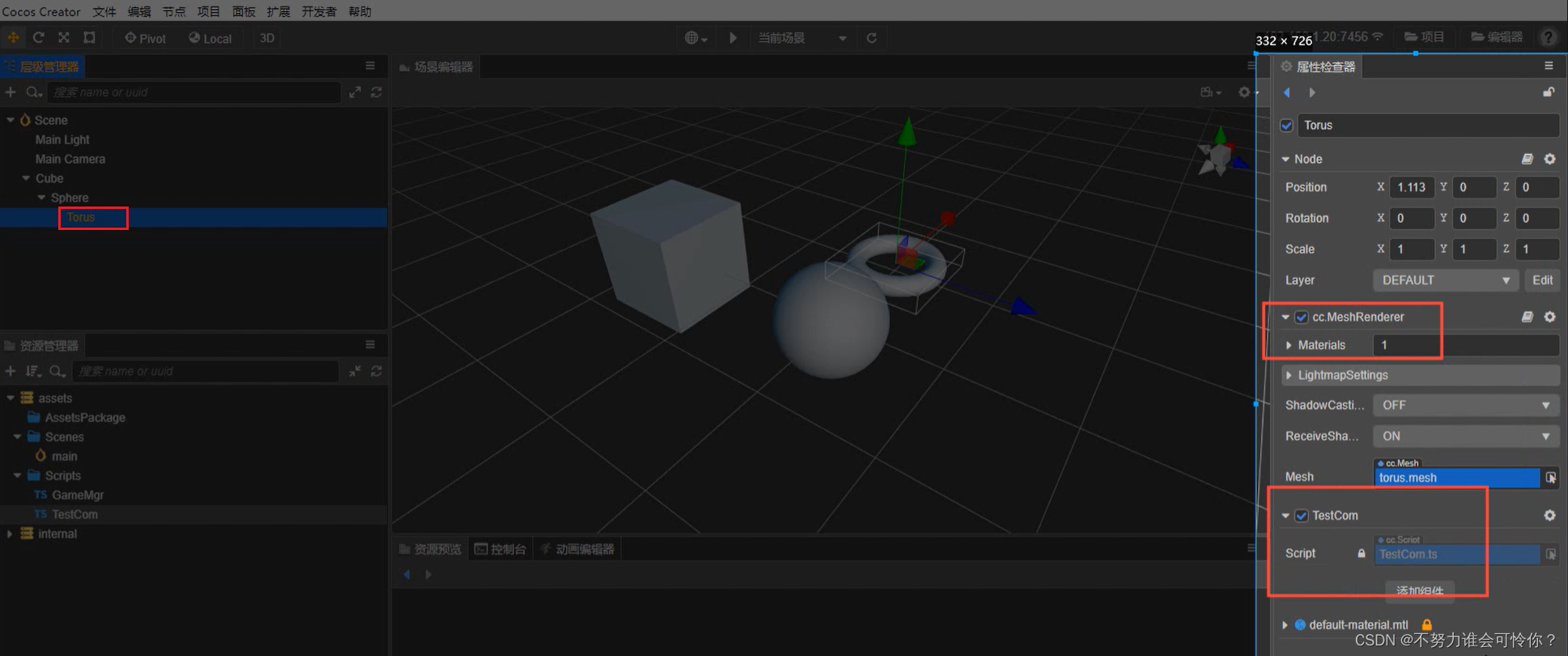
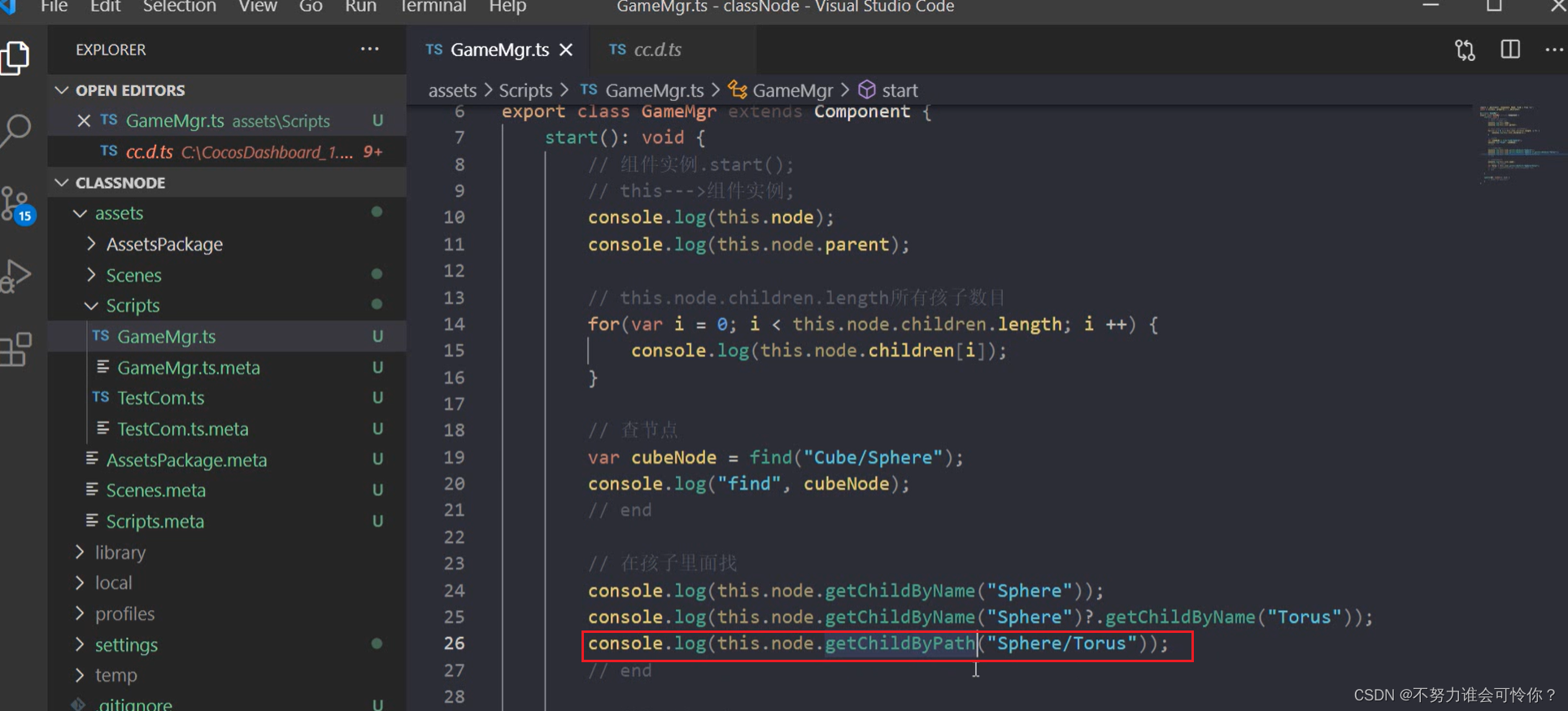
基本查找
this.node:挂载当前脚本的节点A;
this.node.parent:获取A节点的父节点;
this.node.children:获取A节点的所有子节点;
this.node.getChildrenByName/this.node.getChildrenByPath:获取A节点的指定子节点;
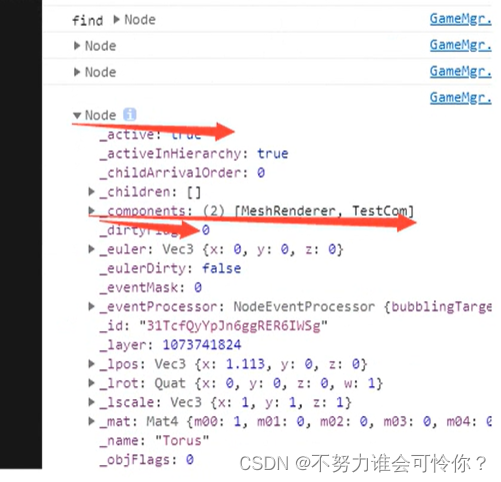
find:查找场景中的节点;




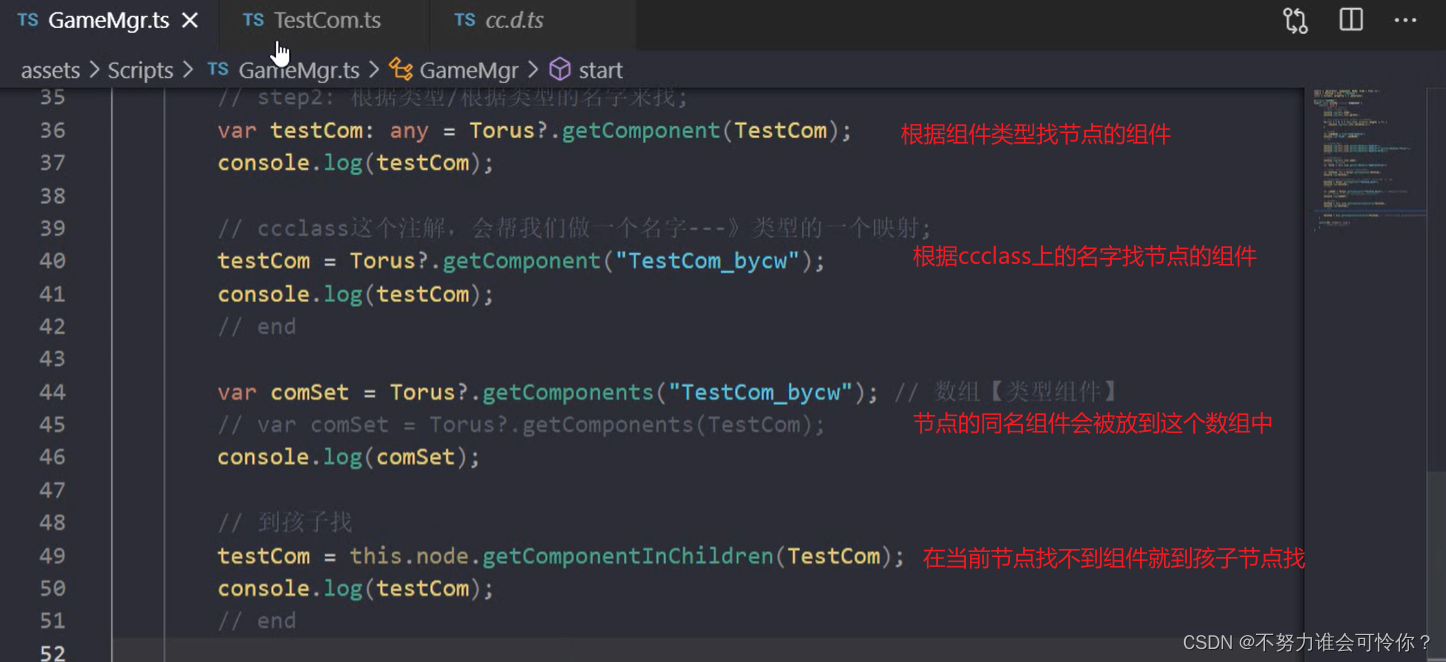
其它查找

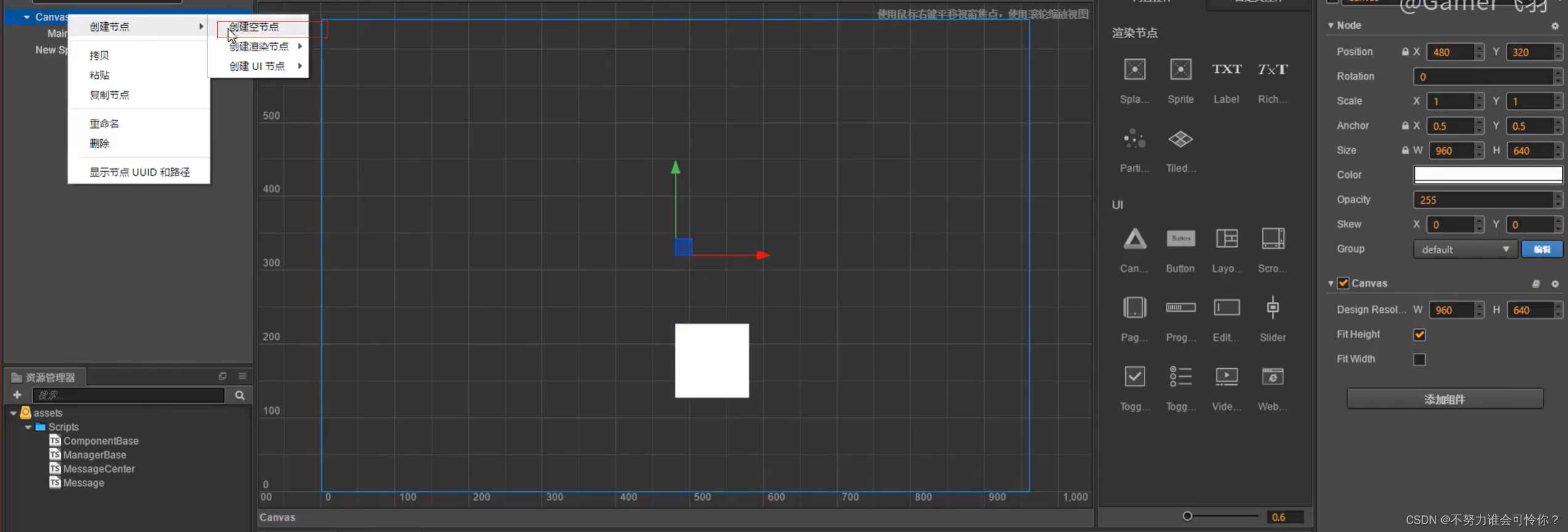
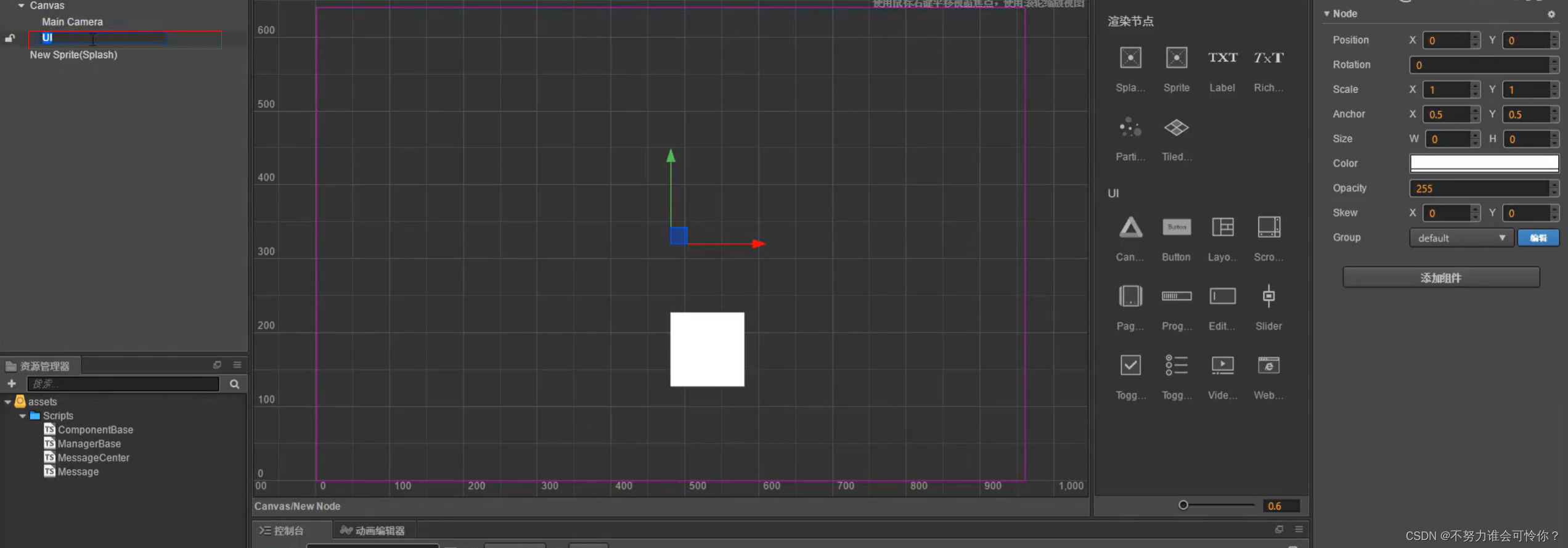
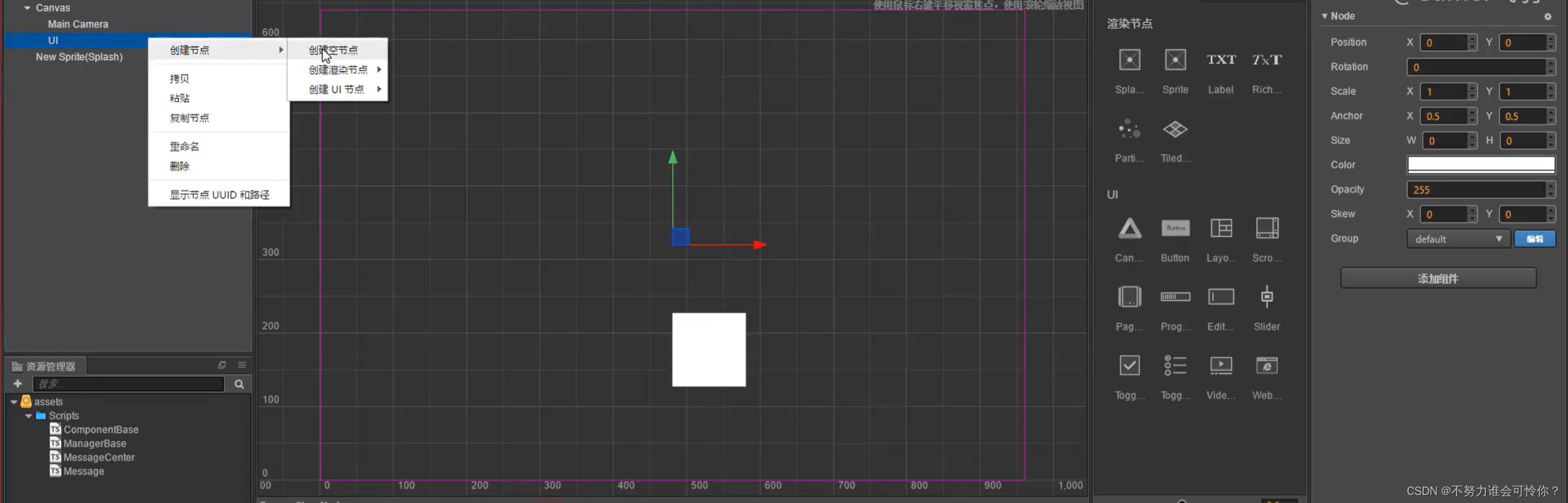
添加节点


5.节点的事件
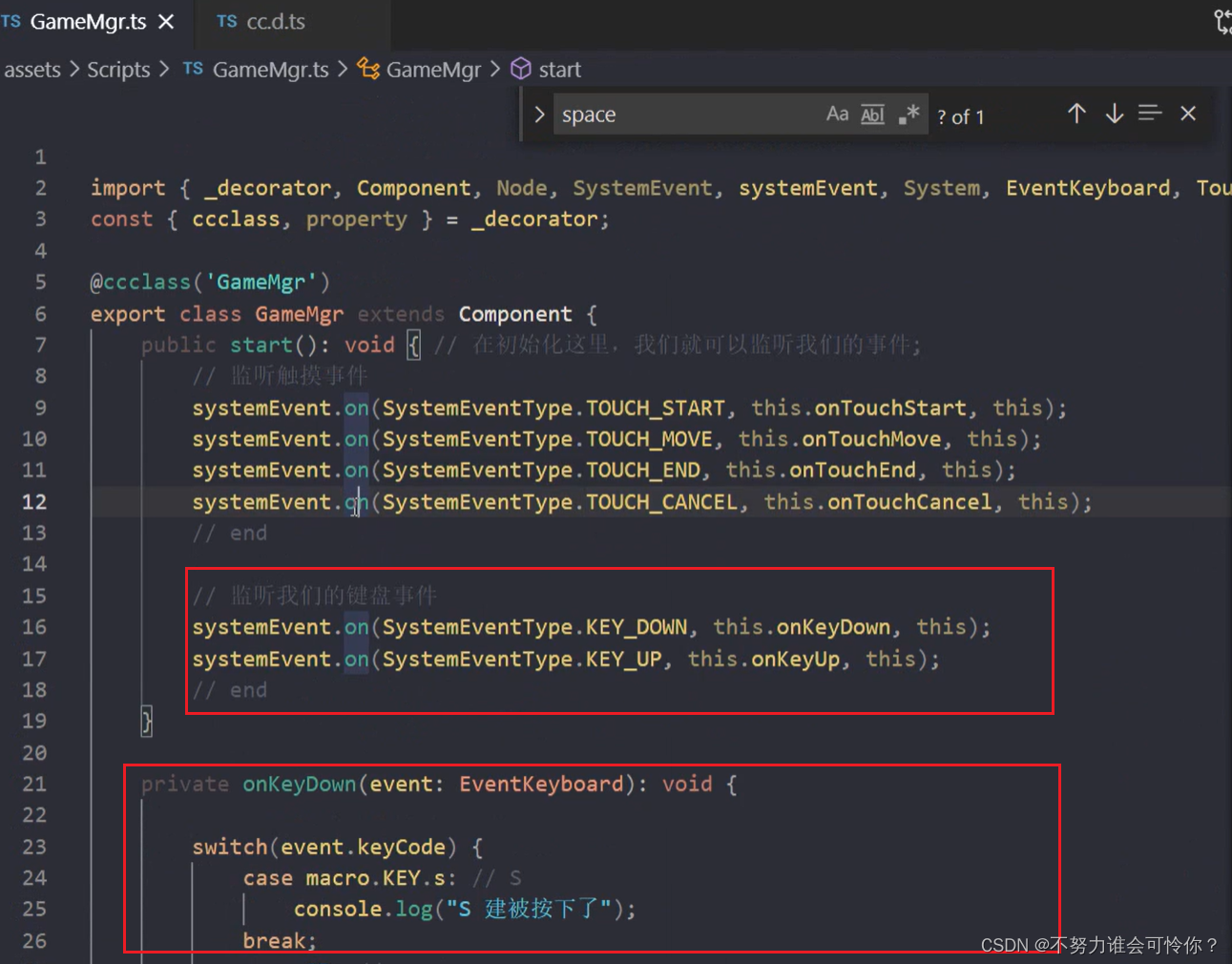
新版事件
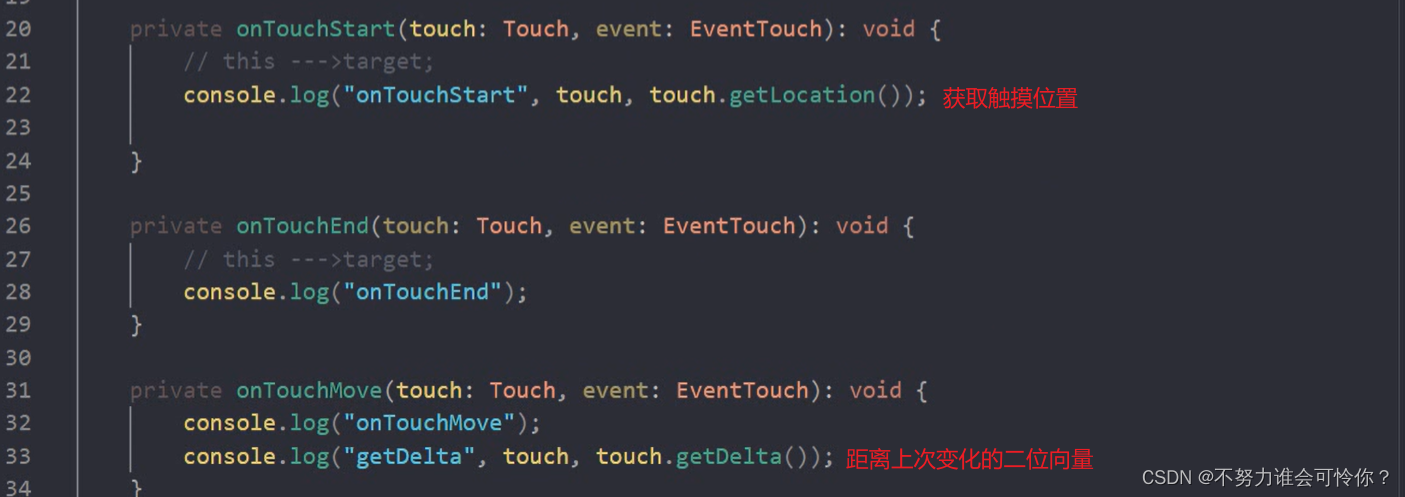
start () {input.on(Input.EventType.TOUCH_START, this.loadPlayingScenes, this)input.on(Input.EventType.TOUCH_START, this.loadMainScenes, this)}触摸事件
- TOUCH_START:触摸开始;
- TOUCH_END:触摸结束;
- TOUCH_MOVE:触摸滑动;
- TOUCH_CANCEL:触摸撤销



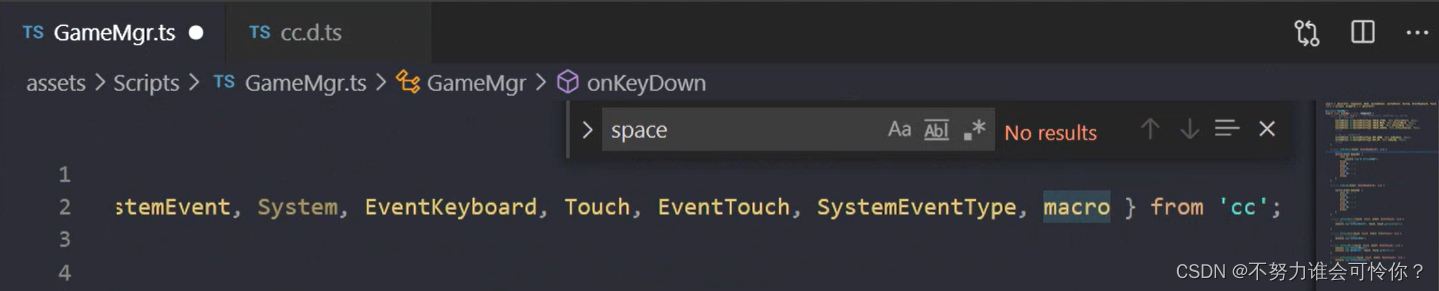
键盘事件
- KEY_DOWN:按下;
- KEY_UP:抬起;
- 根据keyCode得到按下的值对应的键盘按键值
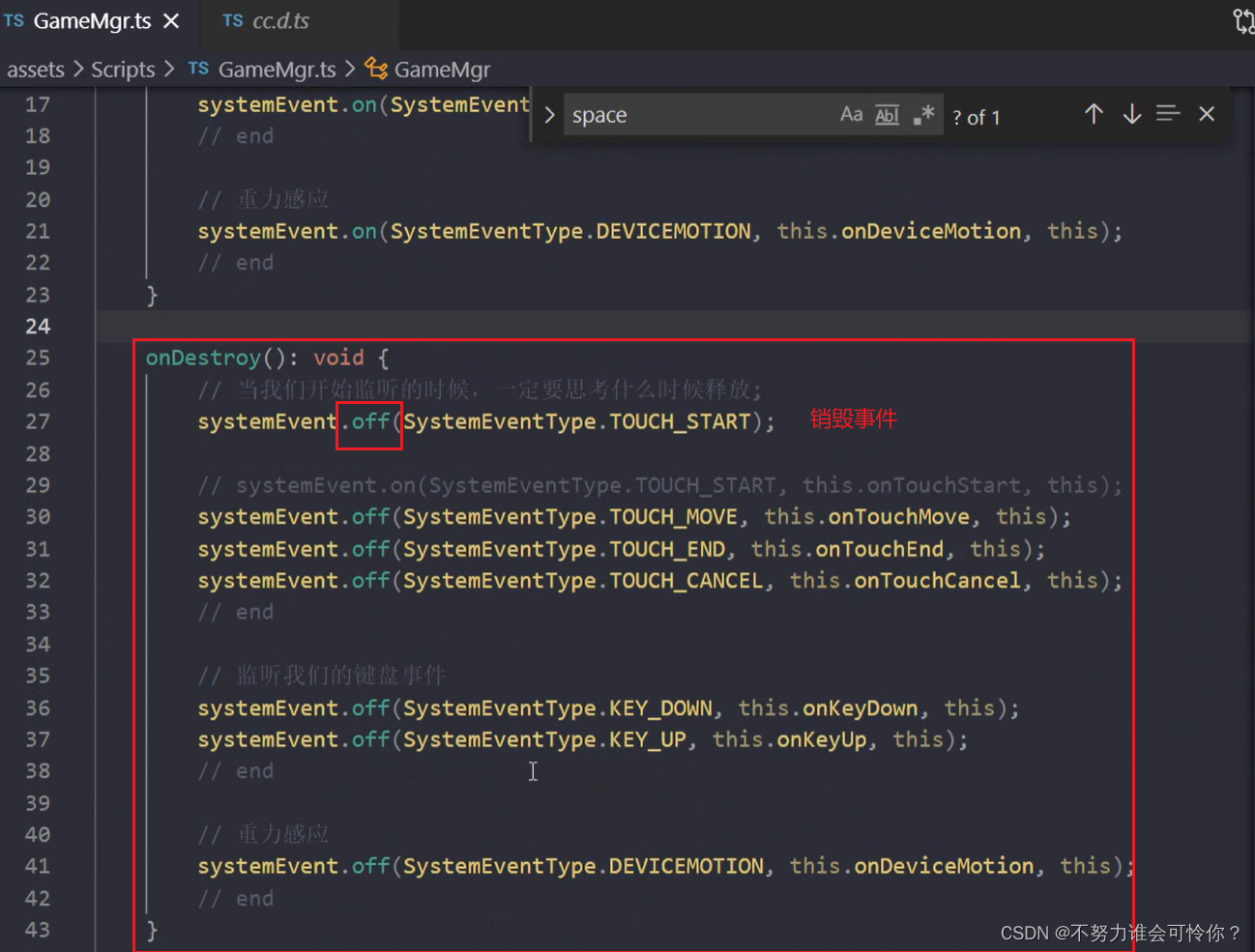
其它知识
6.节点的MashRender组件使用
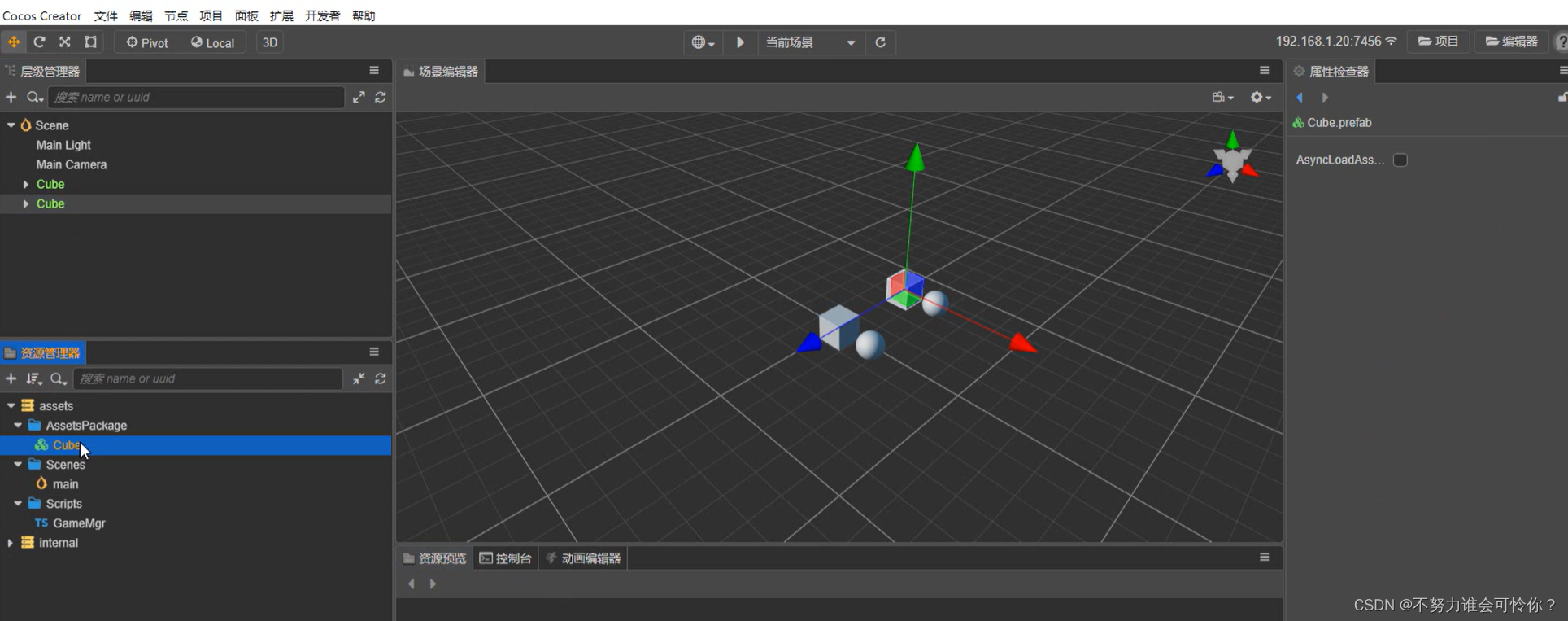
预制体简介
- 再“资源管理器中”创建预制体,然后拖到场景中就可以克隆使用,切记不能修改预制体,否者其它引用了当前预制体的地方就会跟着发生变化;
- 如果要给预制体绑定事件则必须将其变为普通节点才能添加脚本;

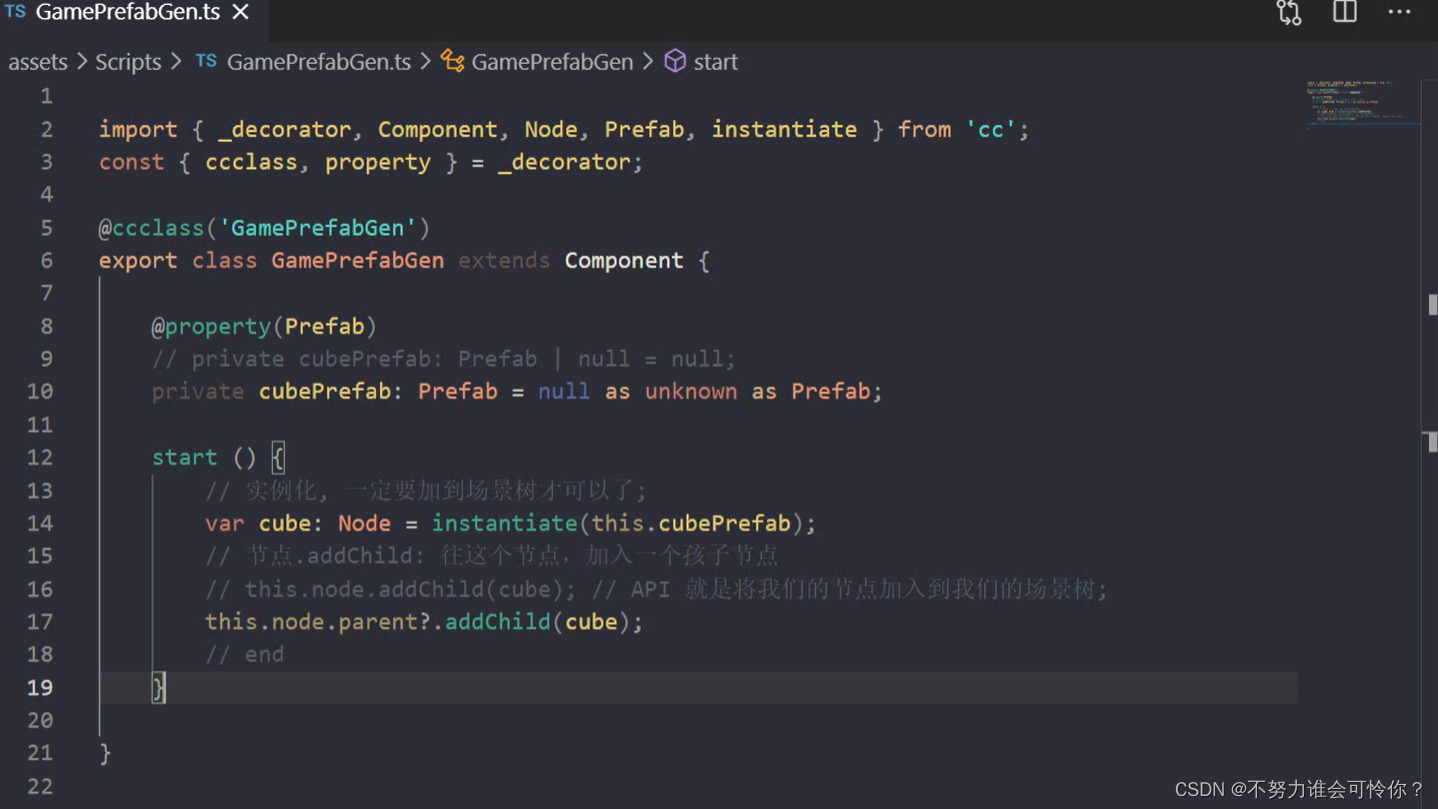
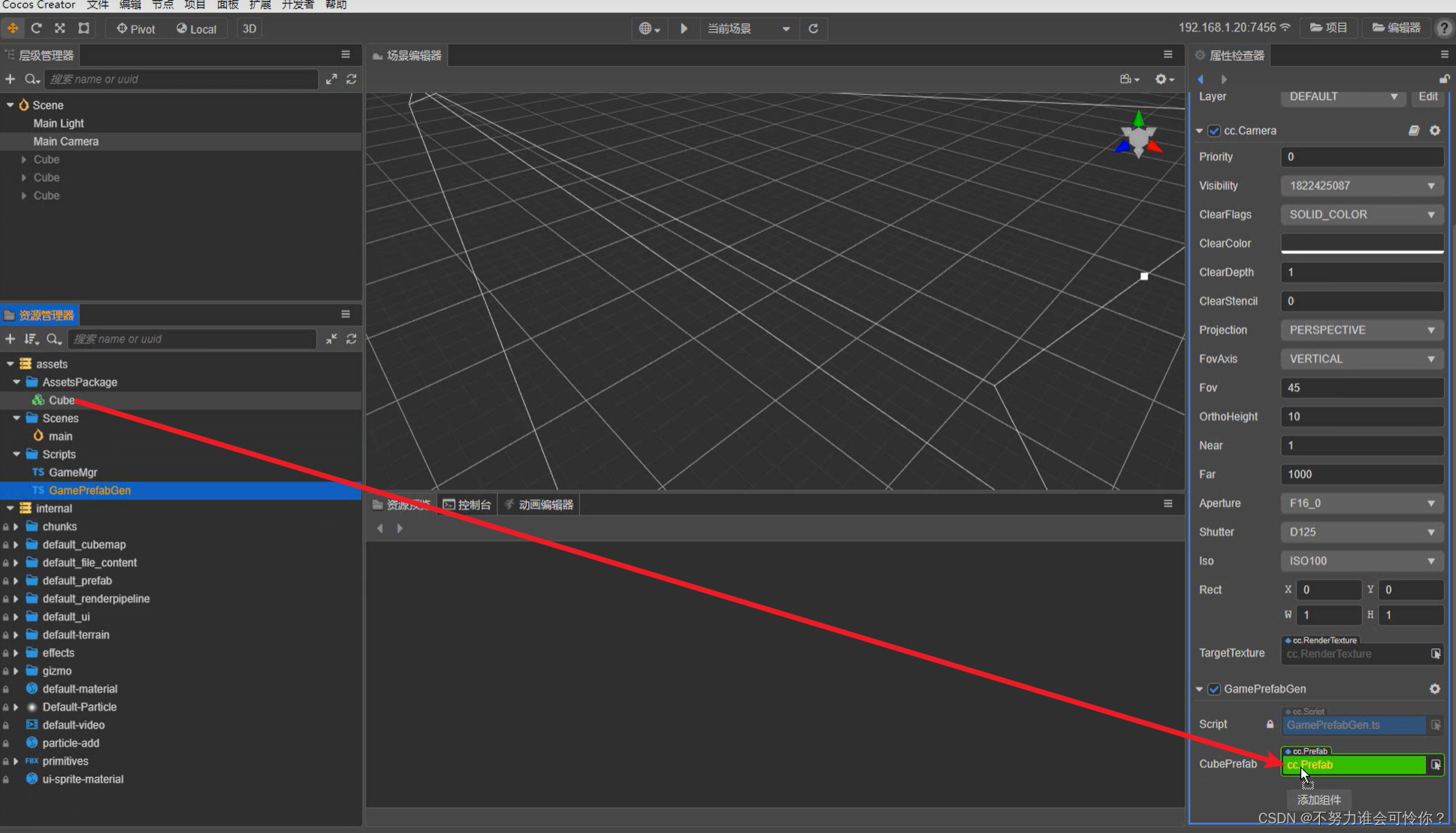
代码方式创建预制体到场景
给当前节点的父节点添加一个预制体,即在摄像机的父节点是场景,在场景下创建一个新的预制体;



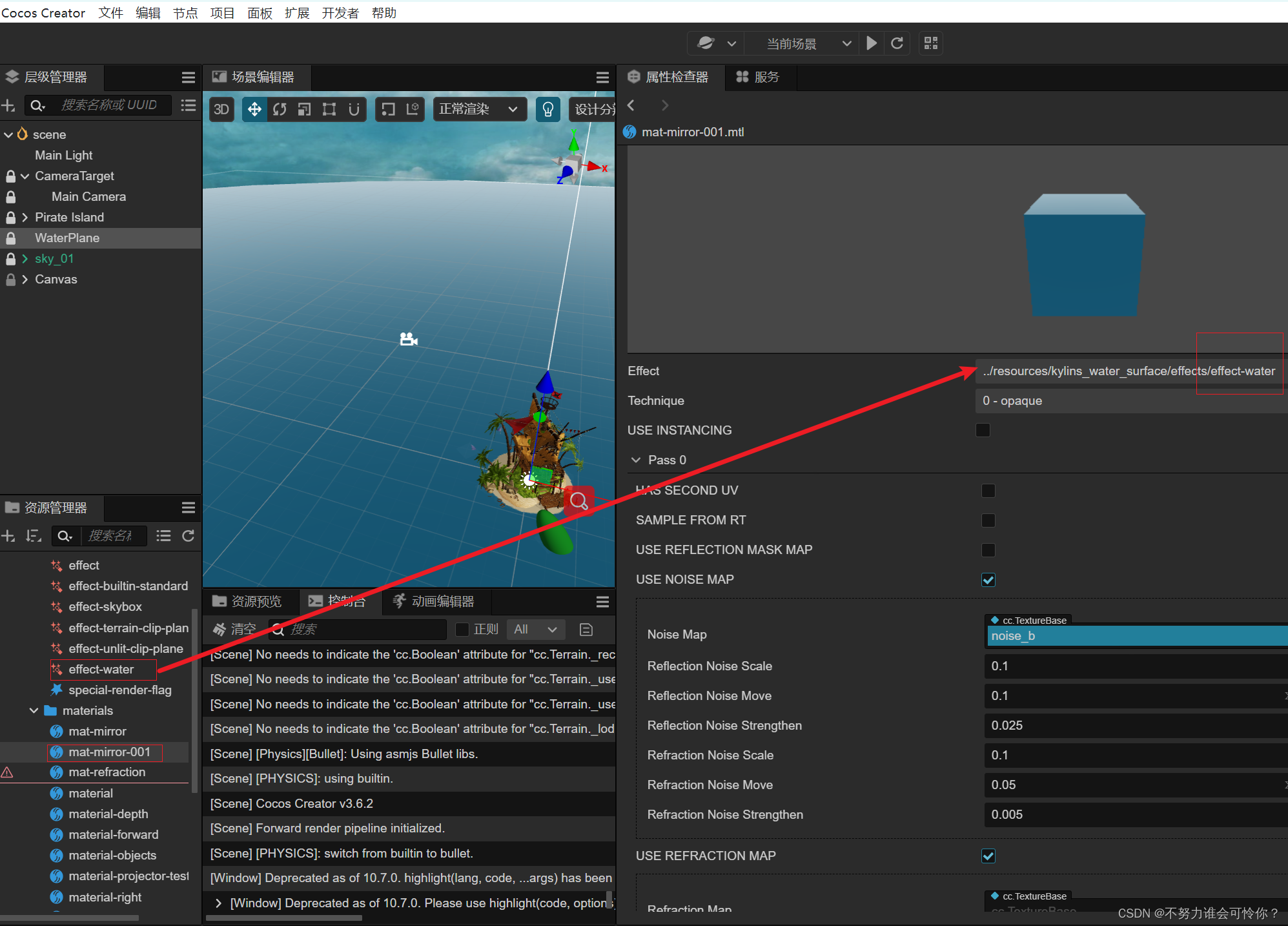
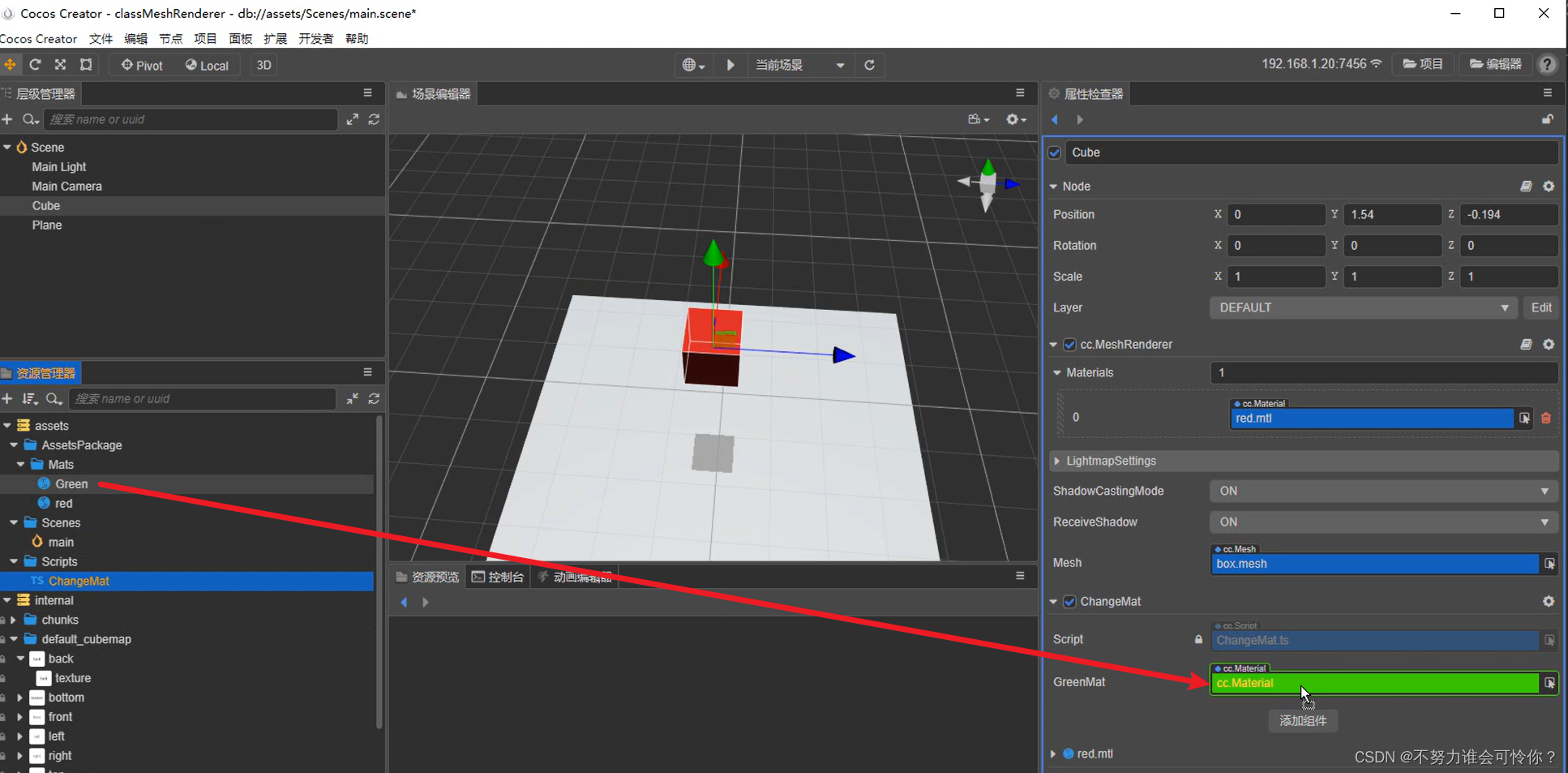
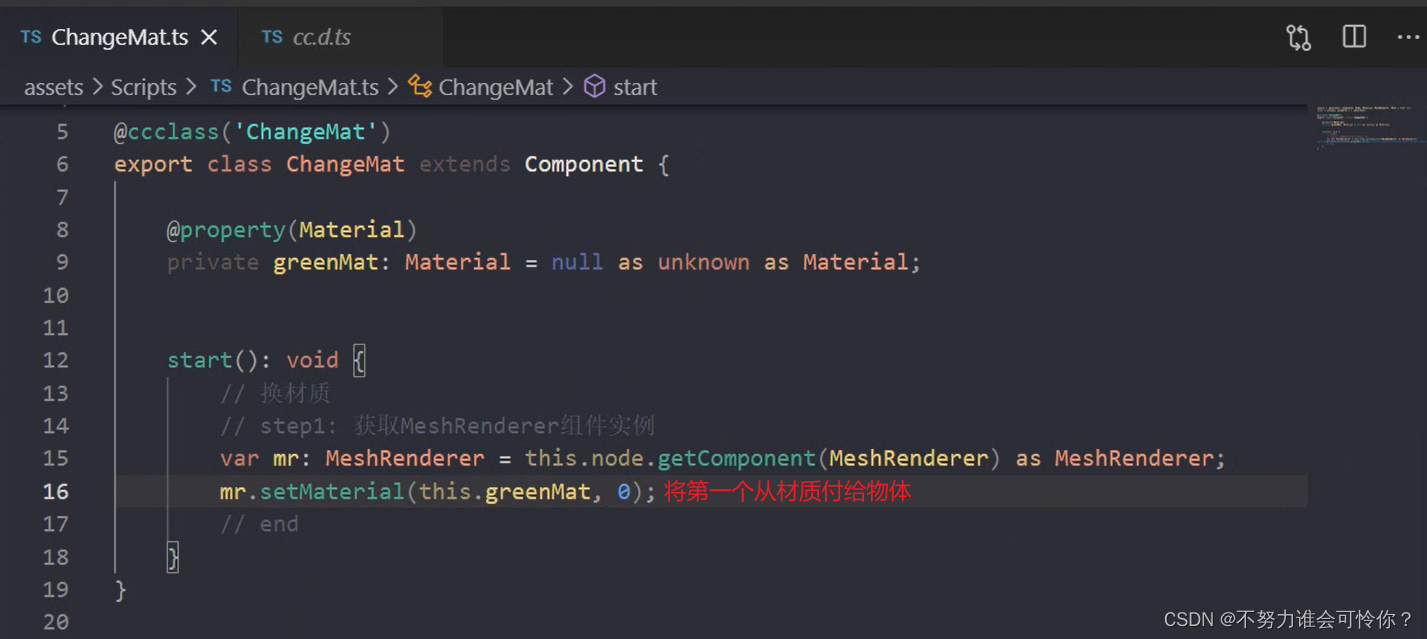
代码方式更换物体材质
下面是手动方式创建了一个材质球赋予红色,最后通过代码方式更换材质球样式;


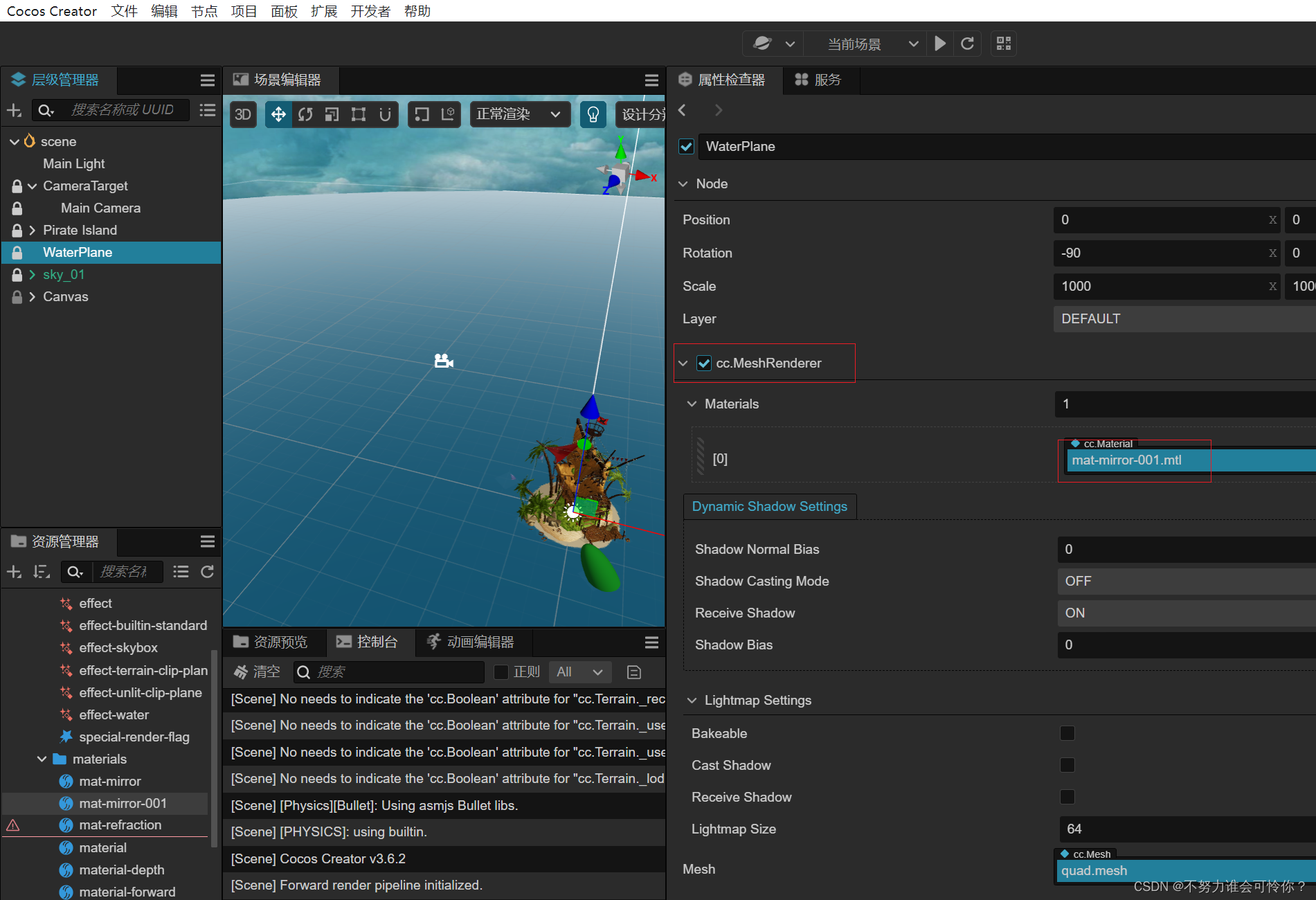
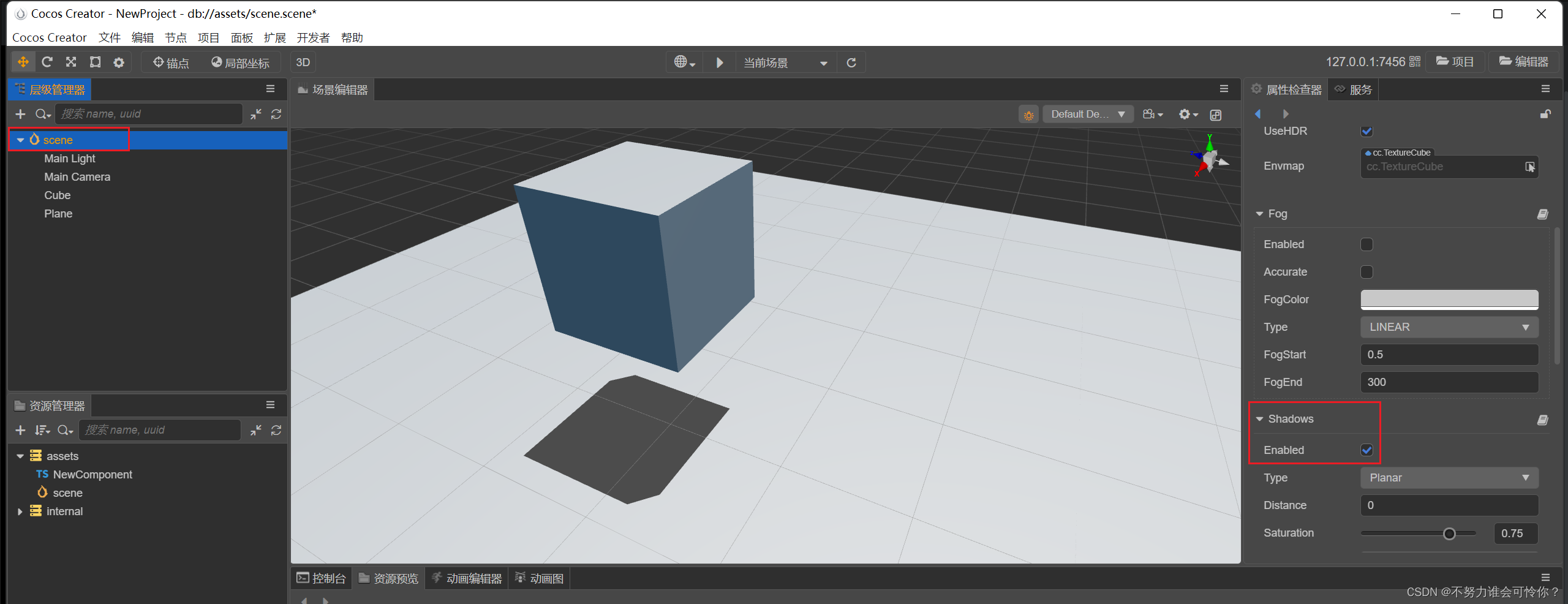
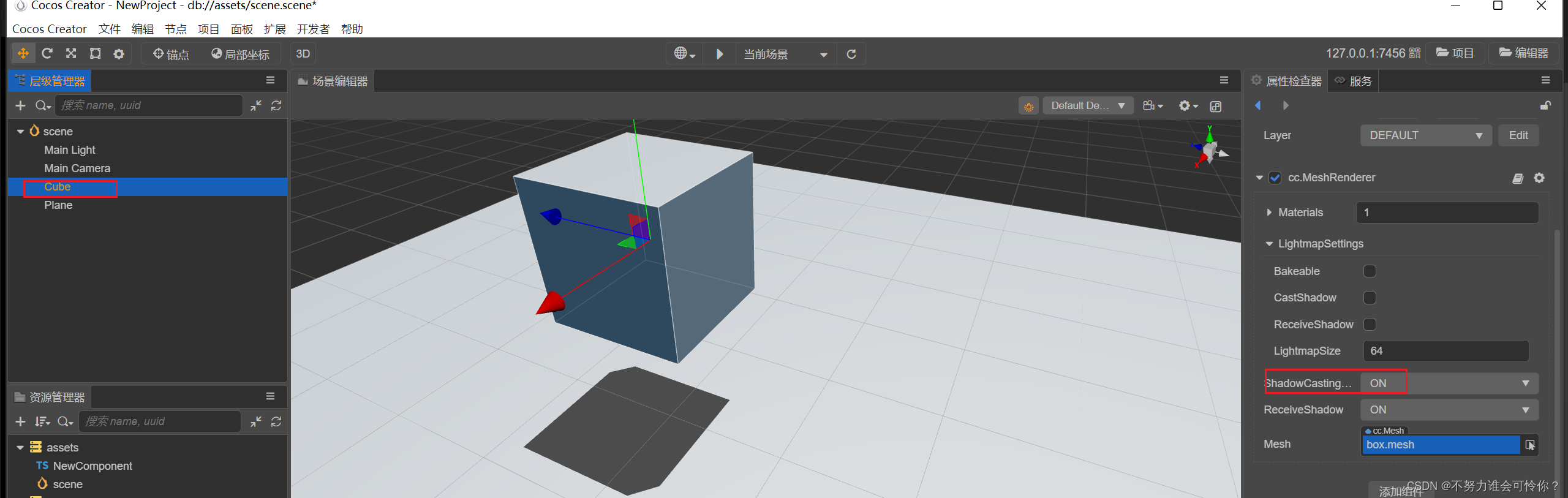
开启节点的阴影
- 默认情况下引擎为了性能所以没开启阴影;
- 开启步骤:开启场景的阴影 -> 给需要产生阴影的物体开启cast


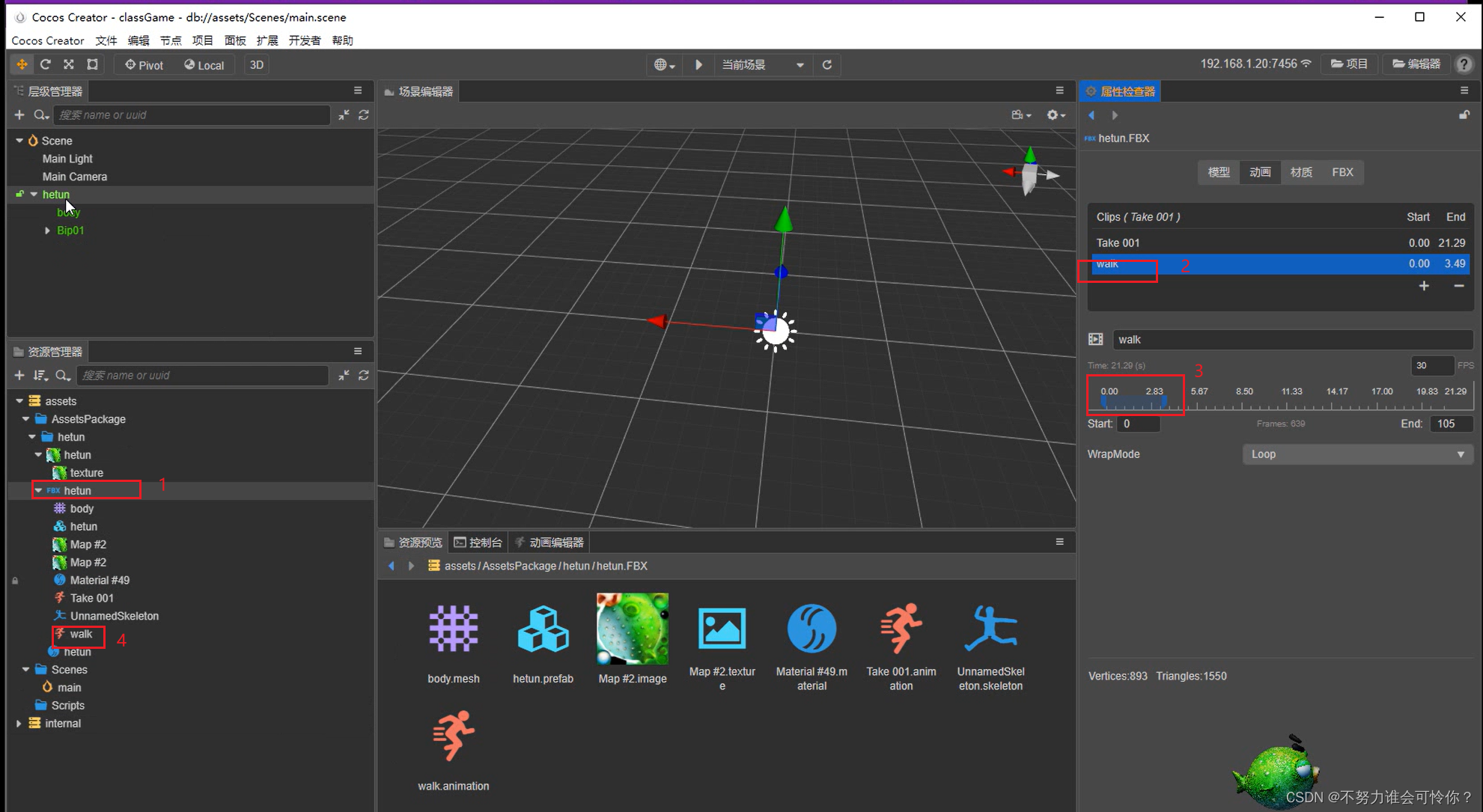
7.节点的动画
动画效果分为实时计算和烘培两种模式,前者效果好但性能消耗大,后者快但效果没得实时渲染的好;




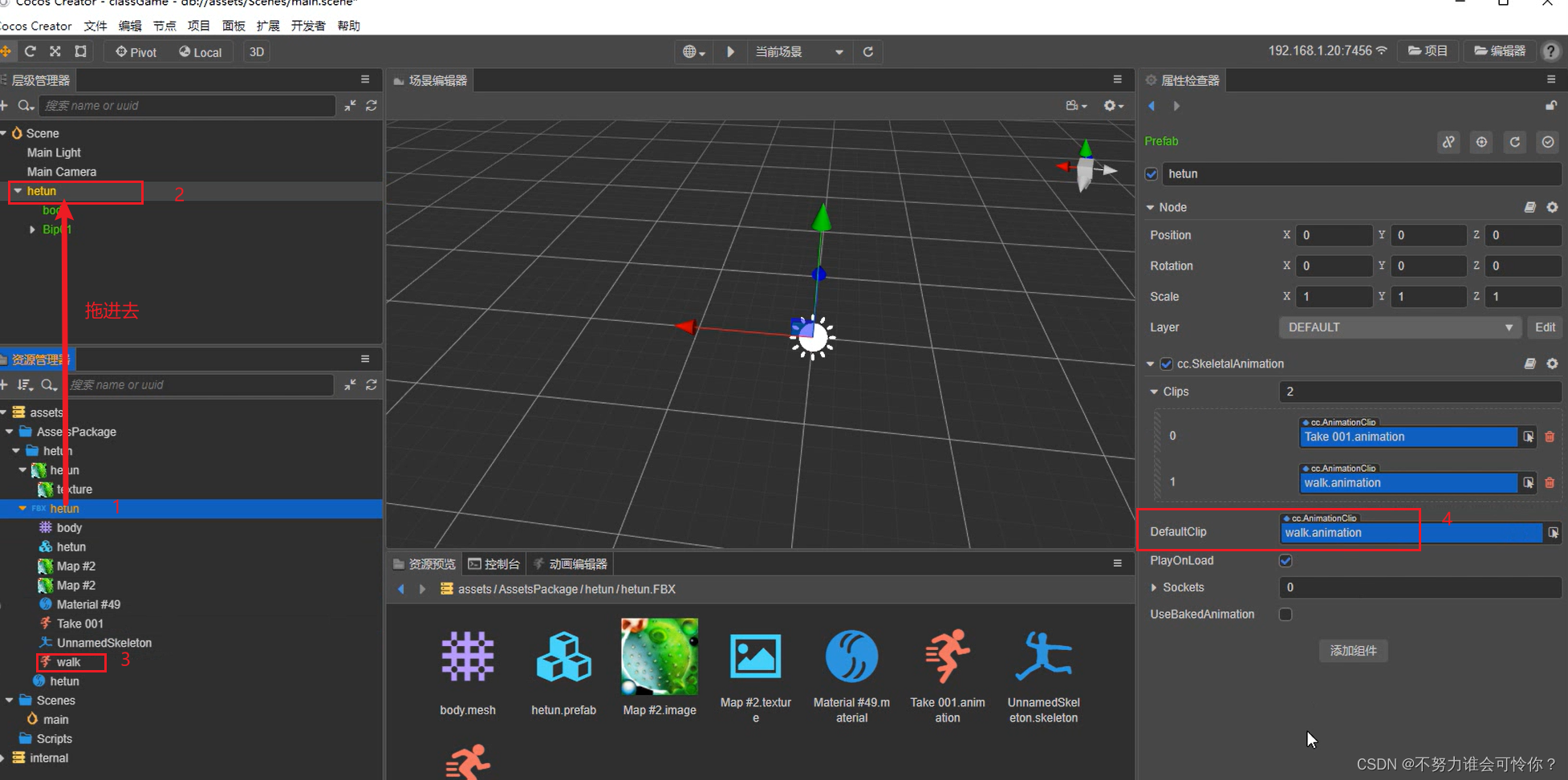
动画切割与使用


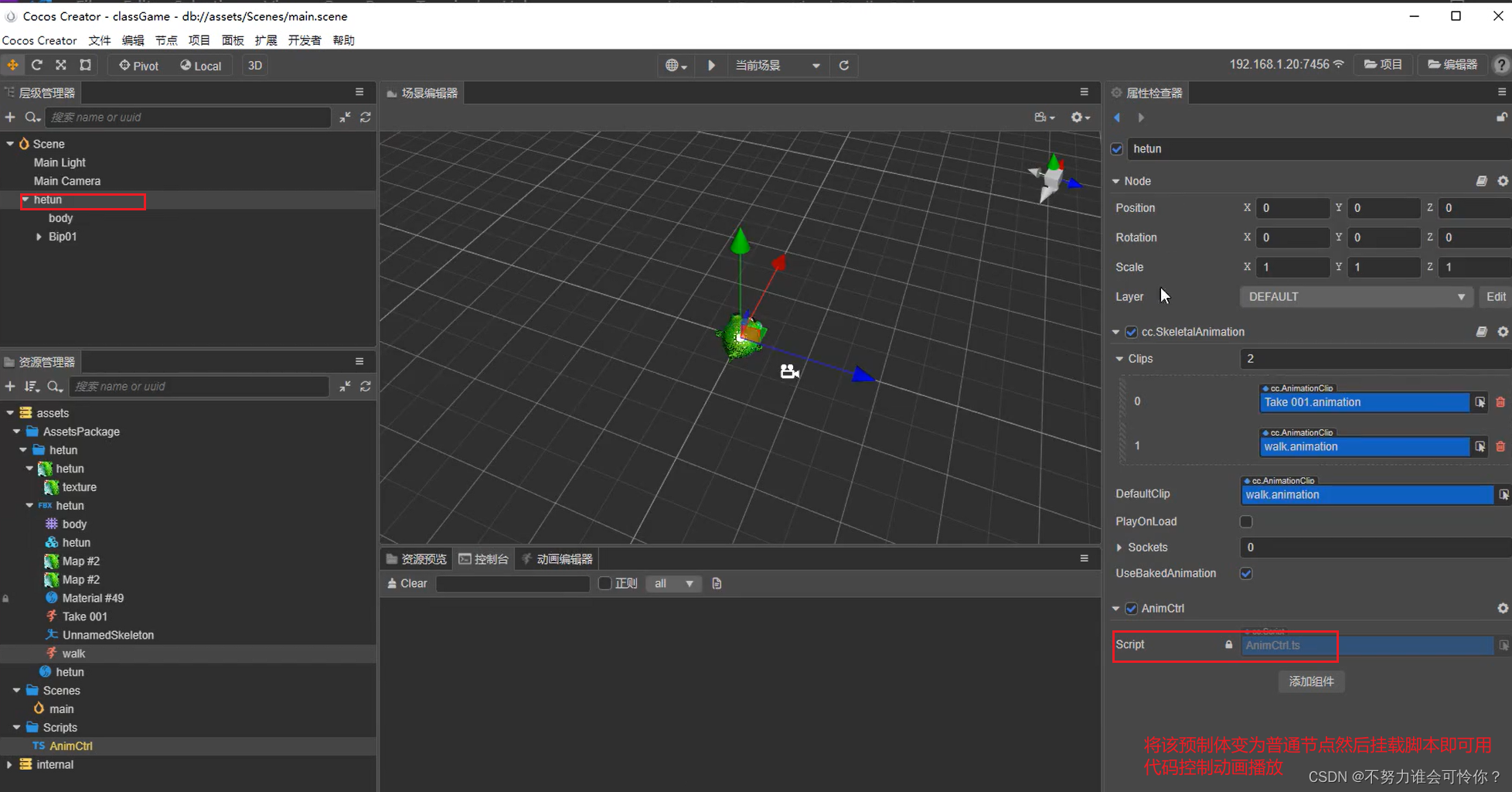
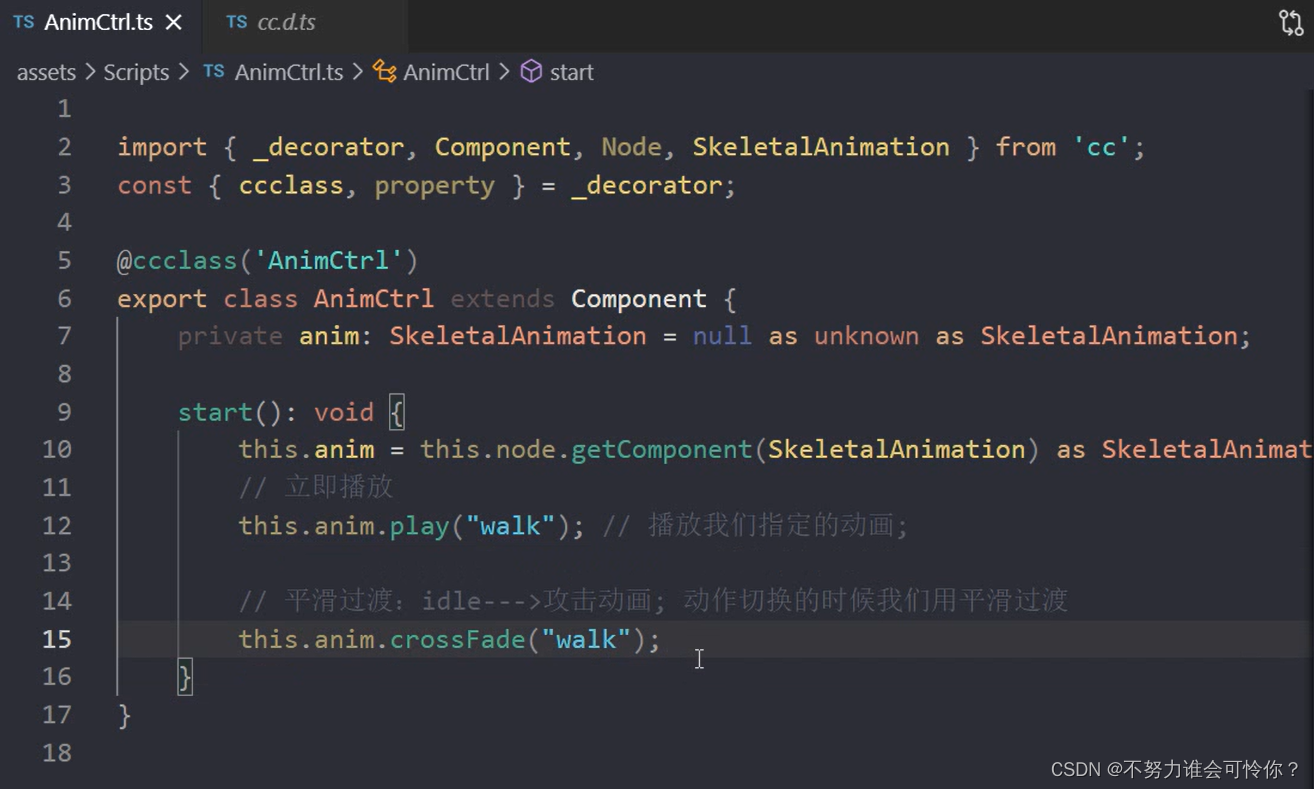
脚本控制动画播放


让其它物体与动画模型的某个骨节点一起摇动:

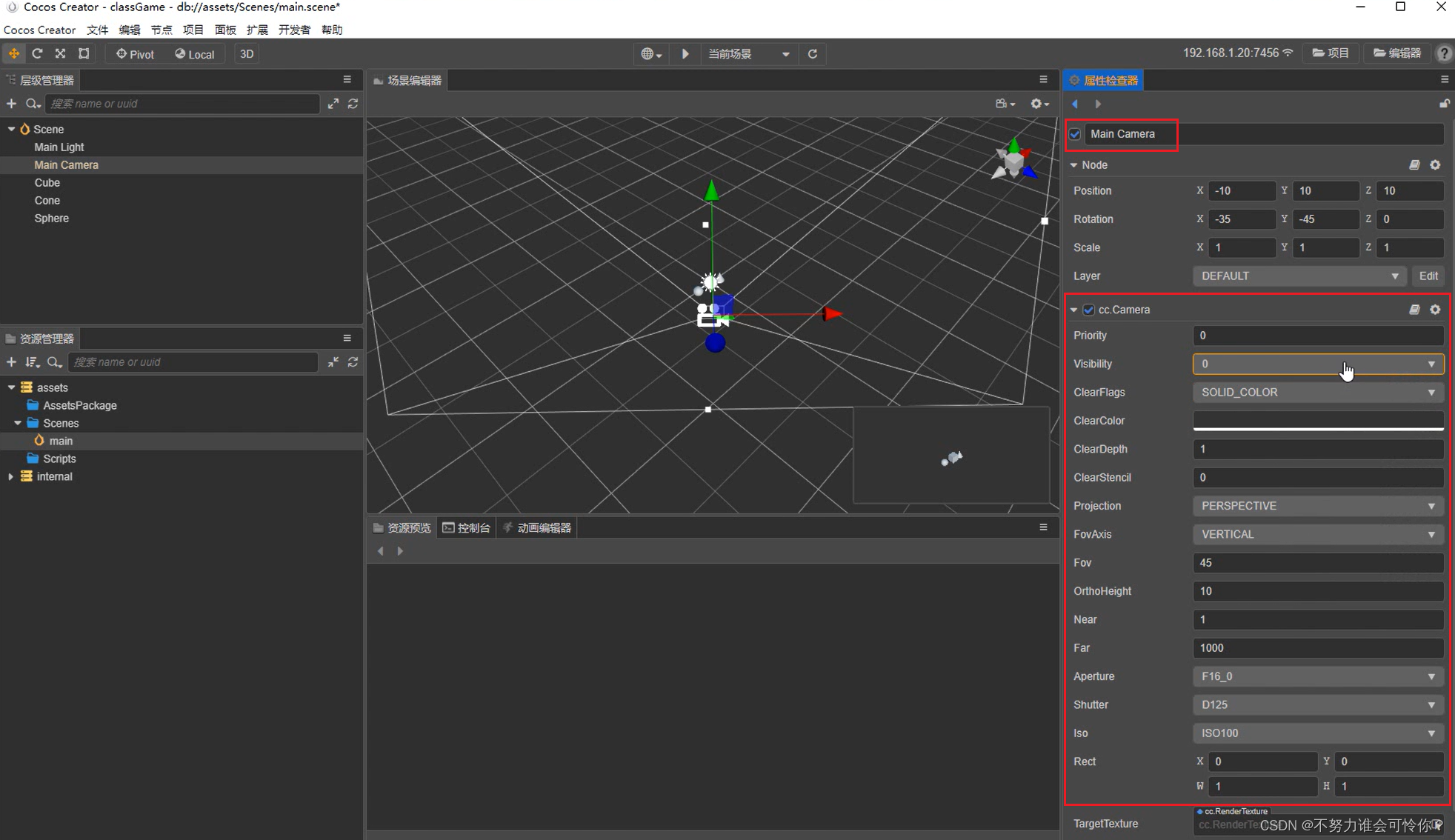
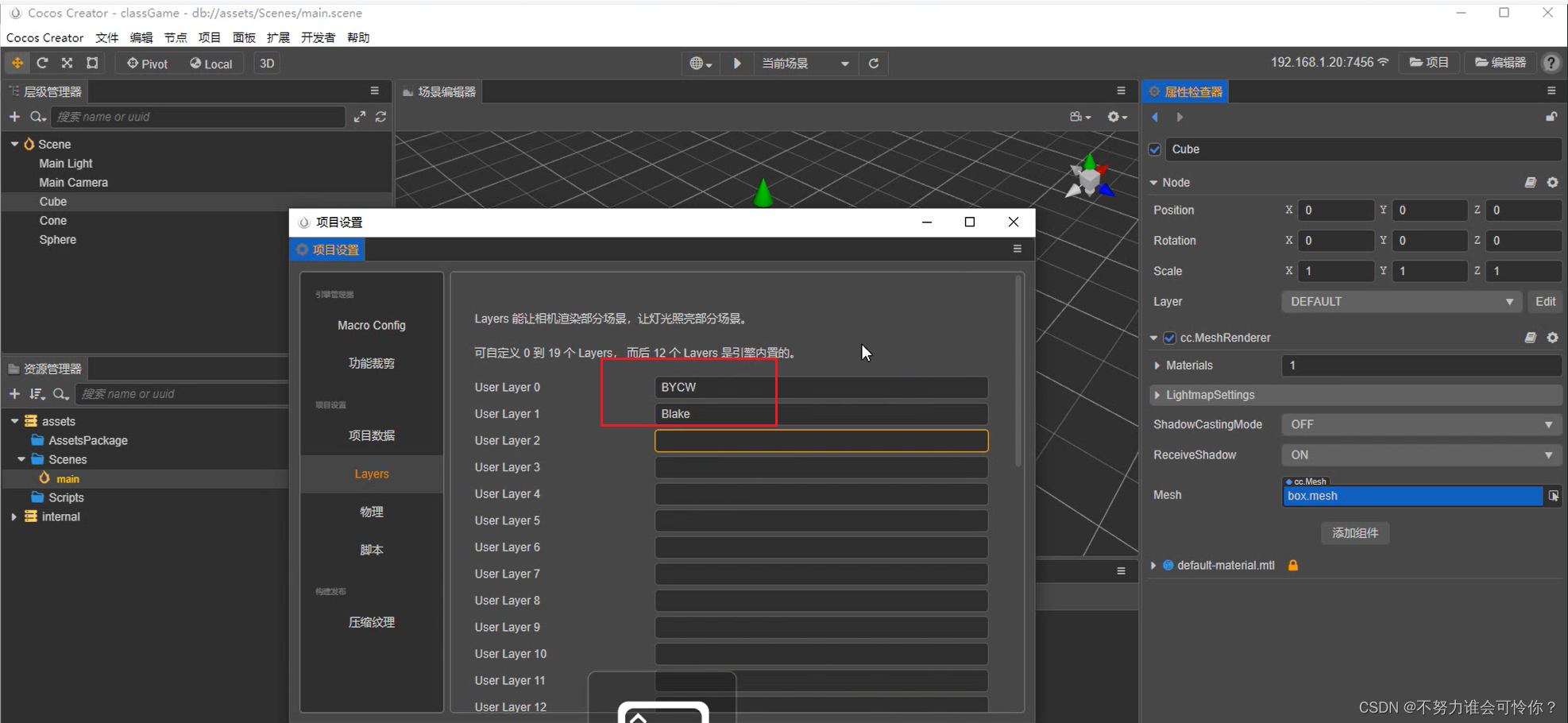
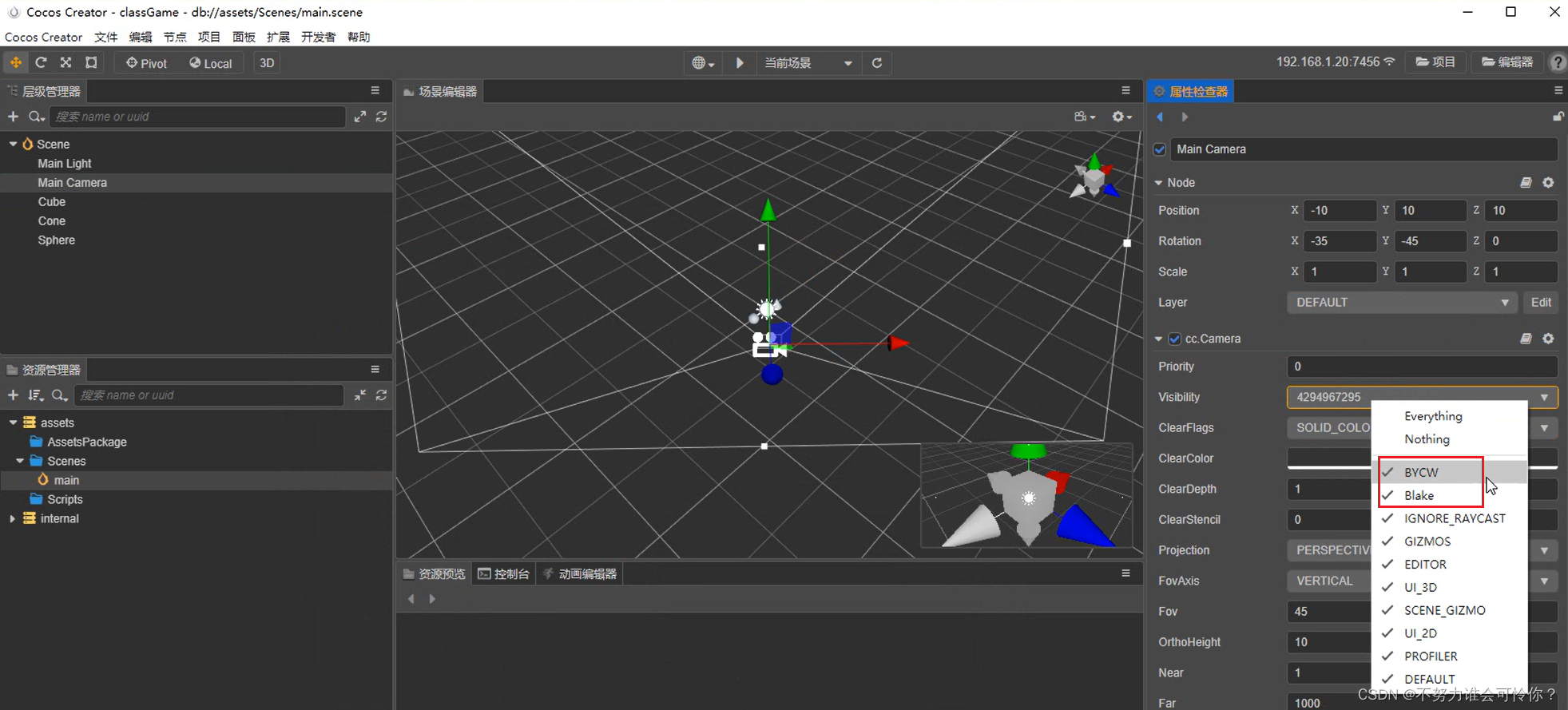
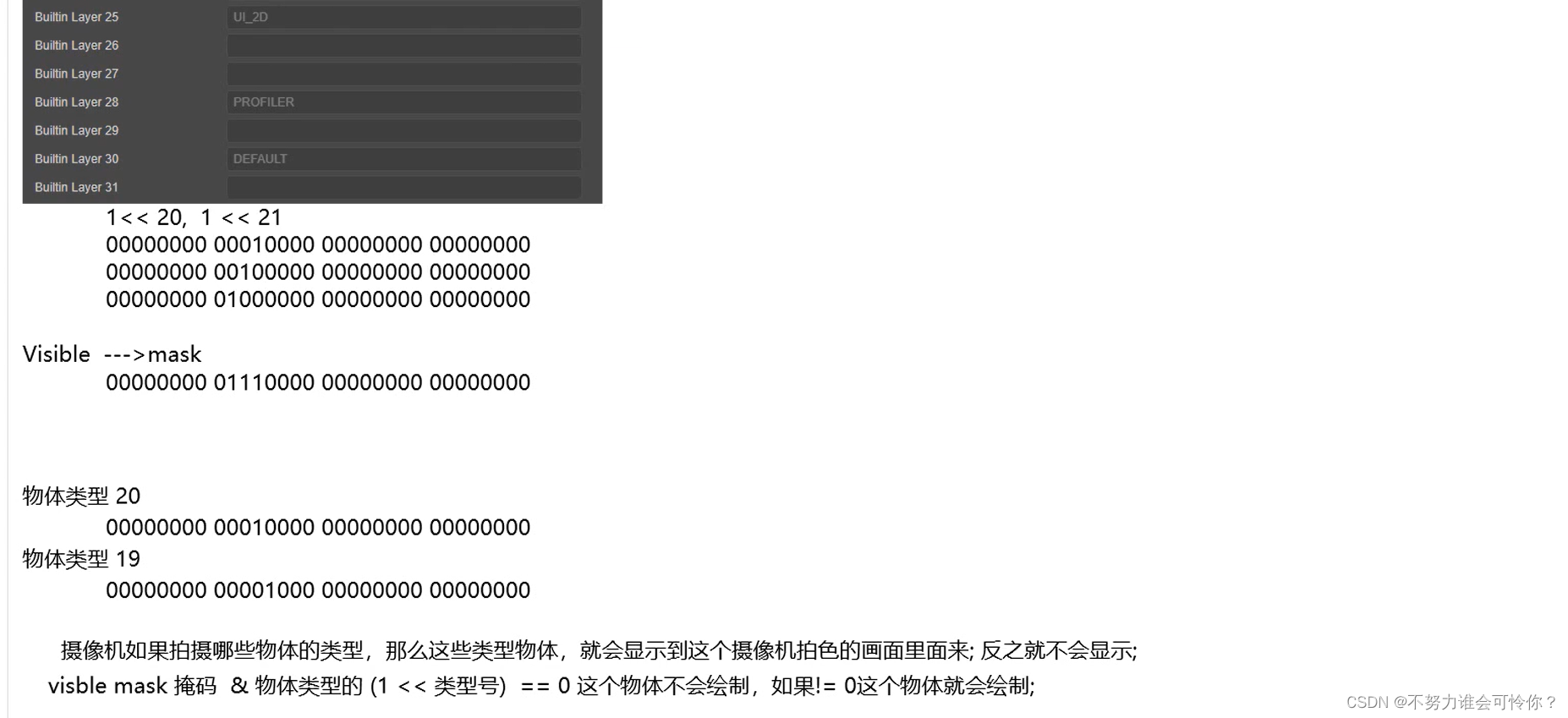
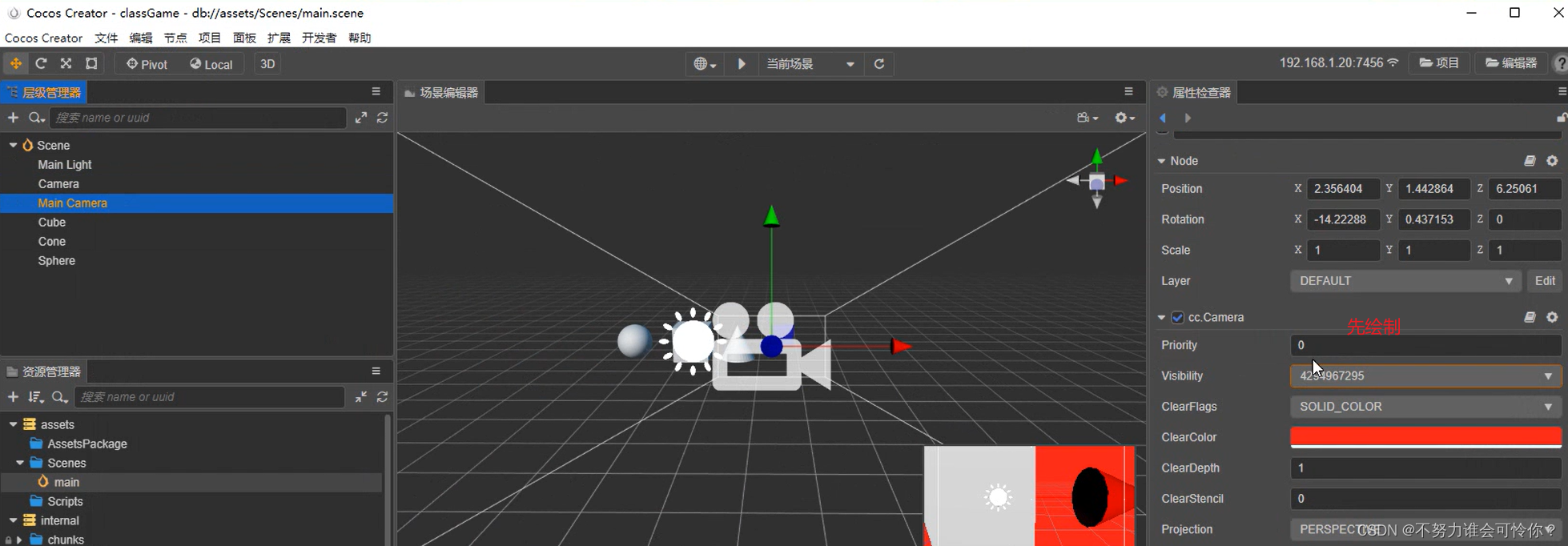
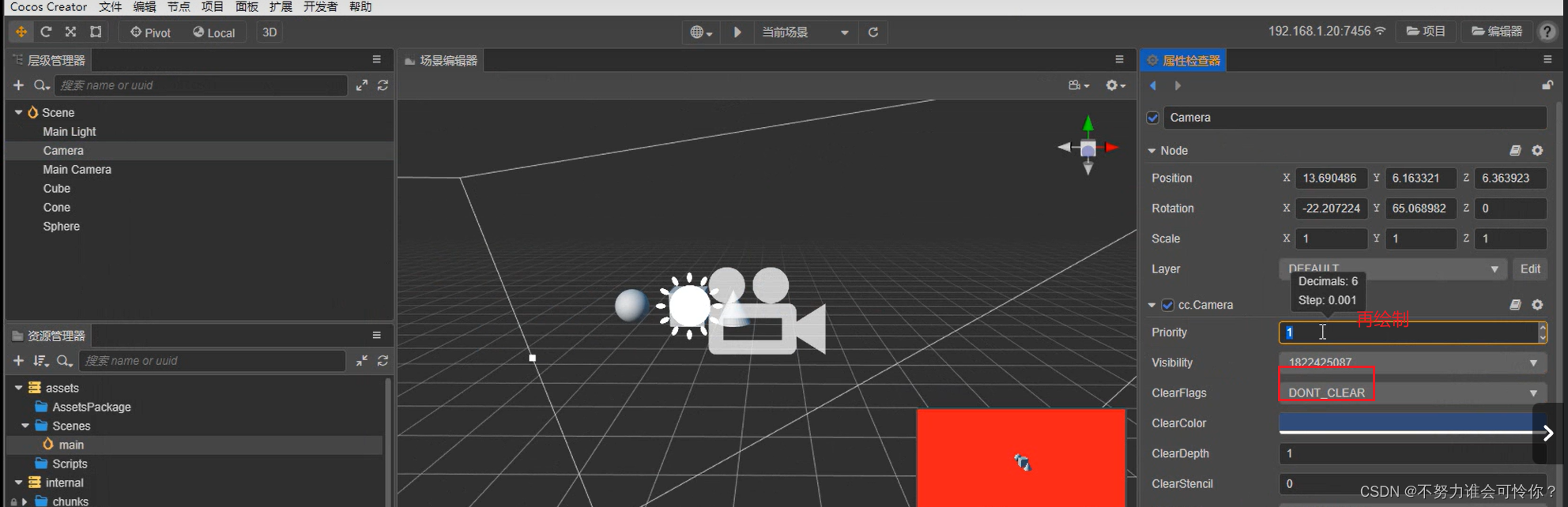
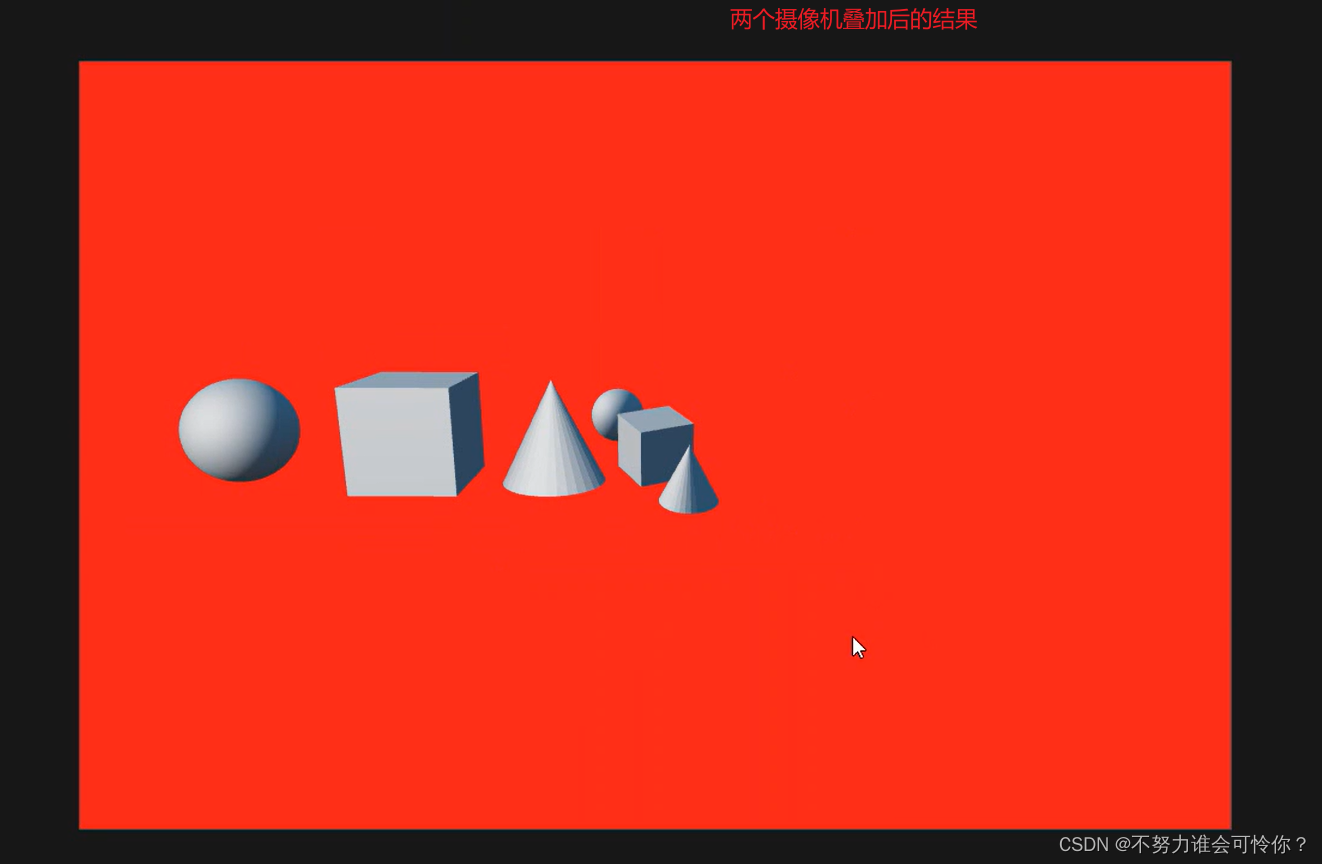
8.摄像机使用与分组管理
游戏场景中一般有两个摄像机,一种是透视投影用来展示游戏物体,另一种是正交投影用来展示ui物体;








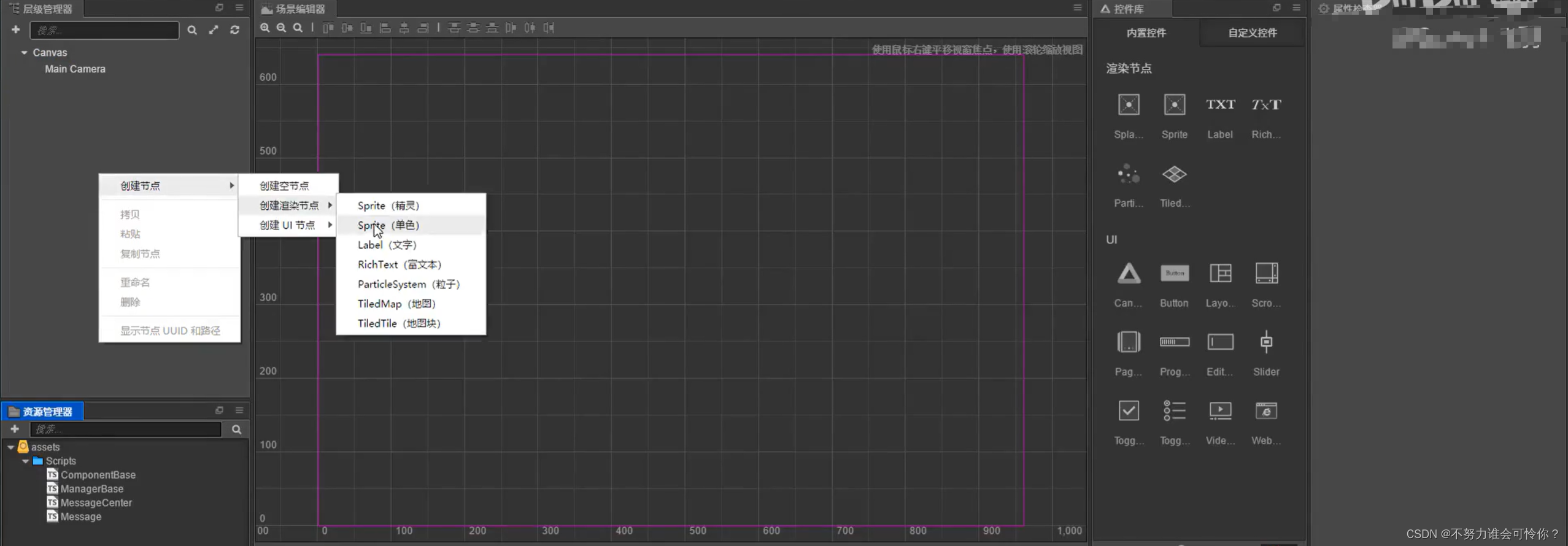
9.UI界面
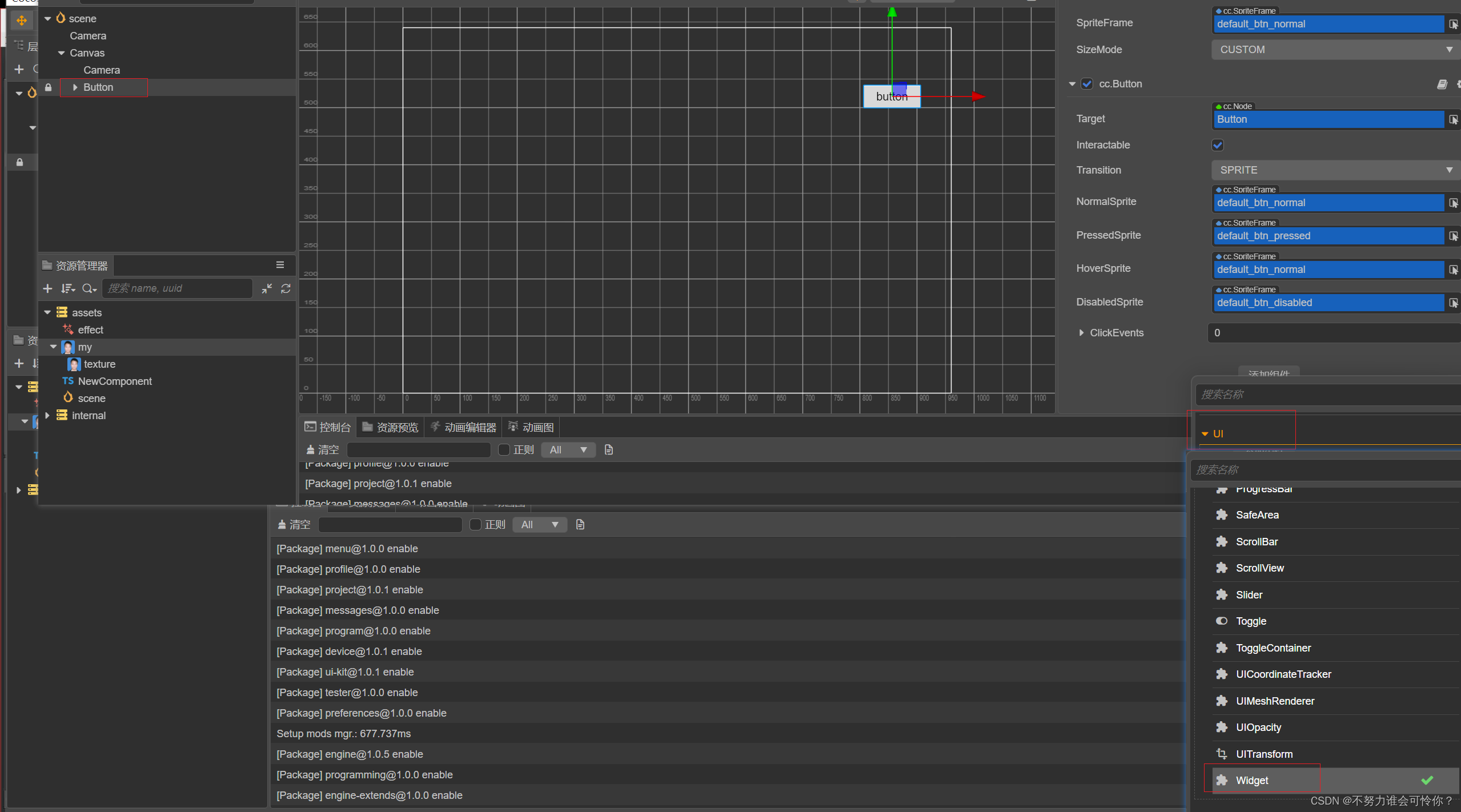
Button按钮
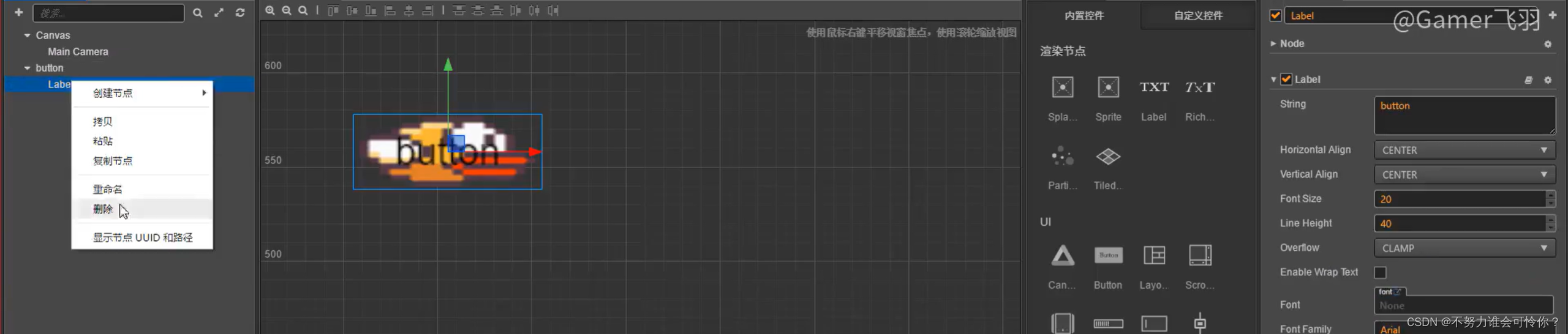
创建一个按钮

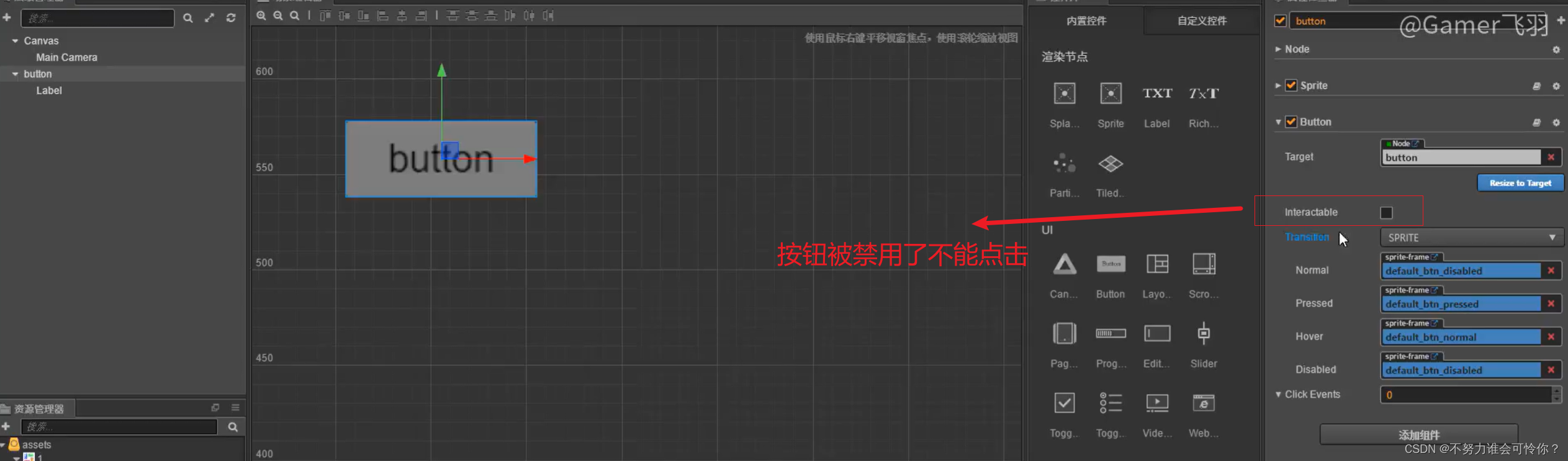
按钮禁用

精灵模式

颜色模式
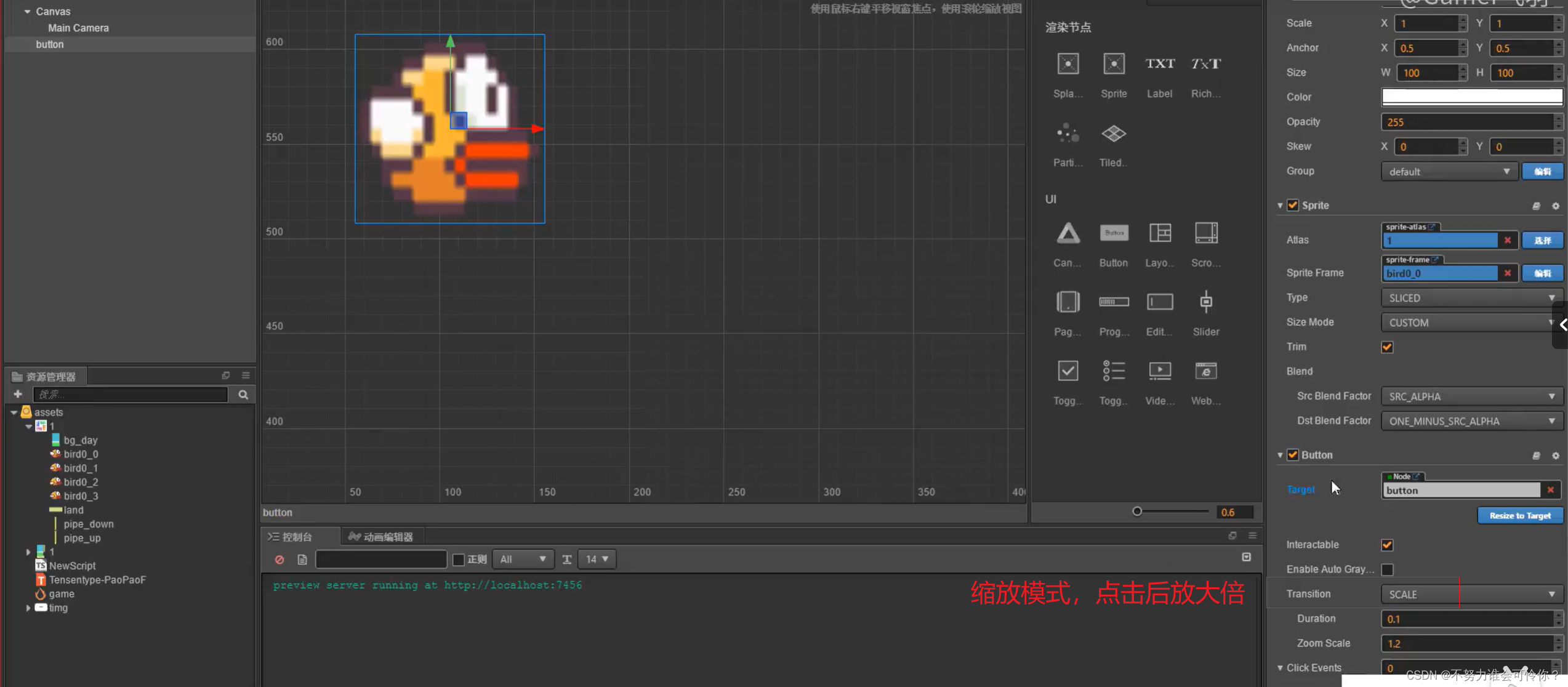
 缩放模式
缩放模式
 绑定点击事件
绑定点击事件

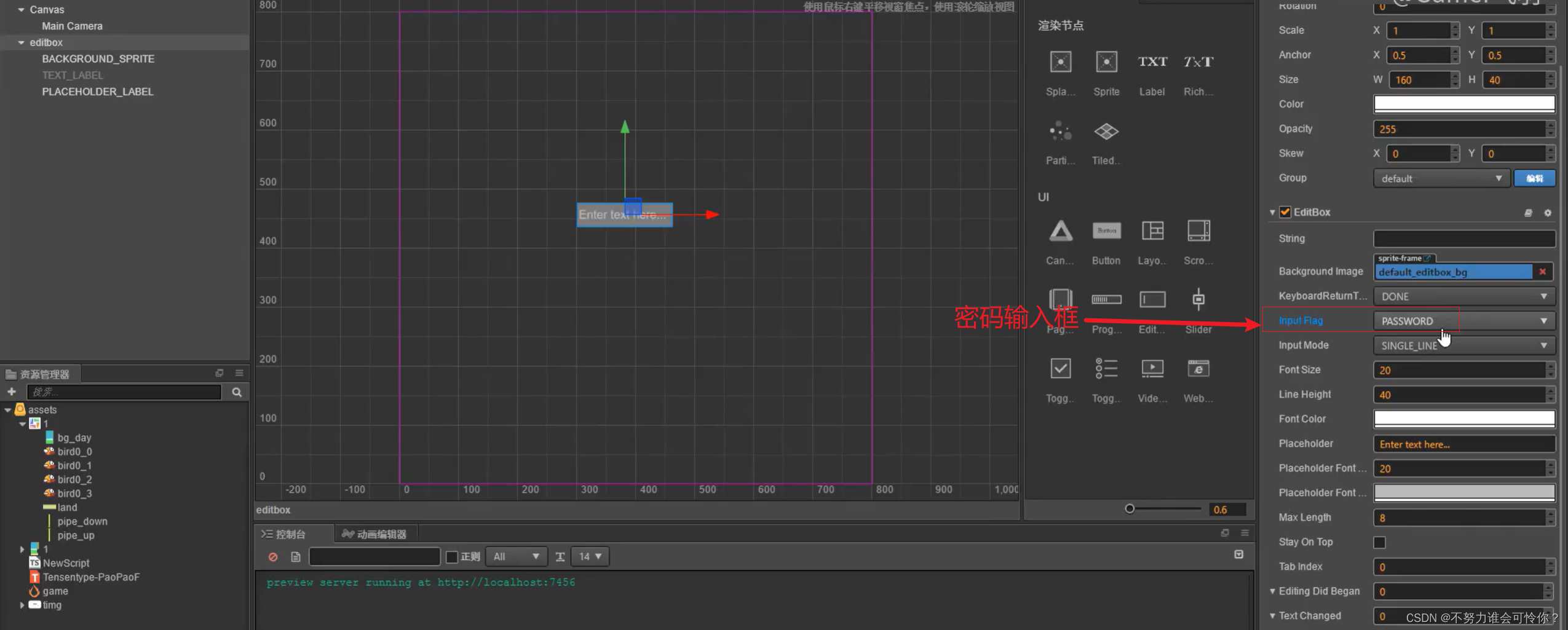
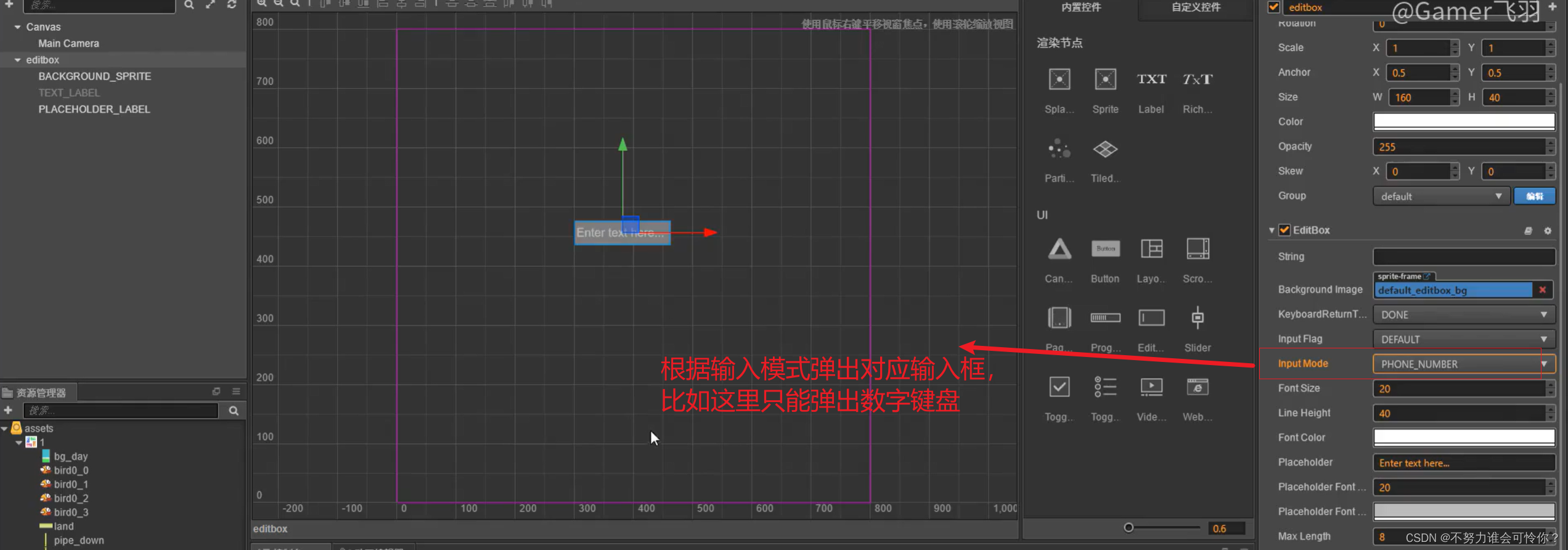
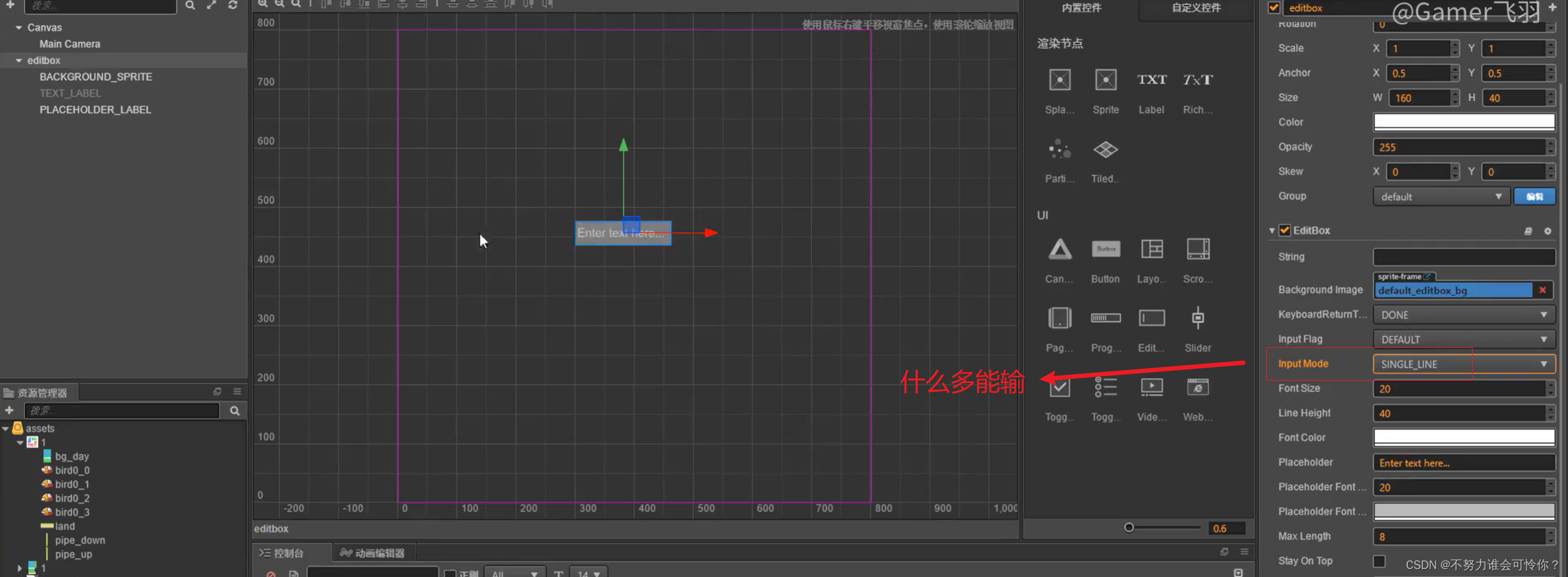
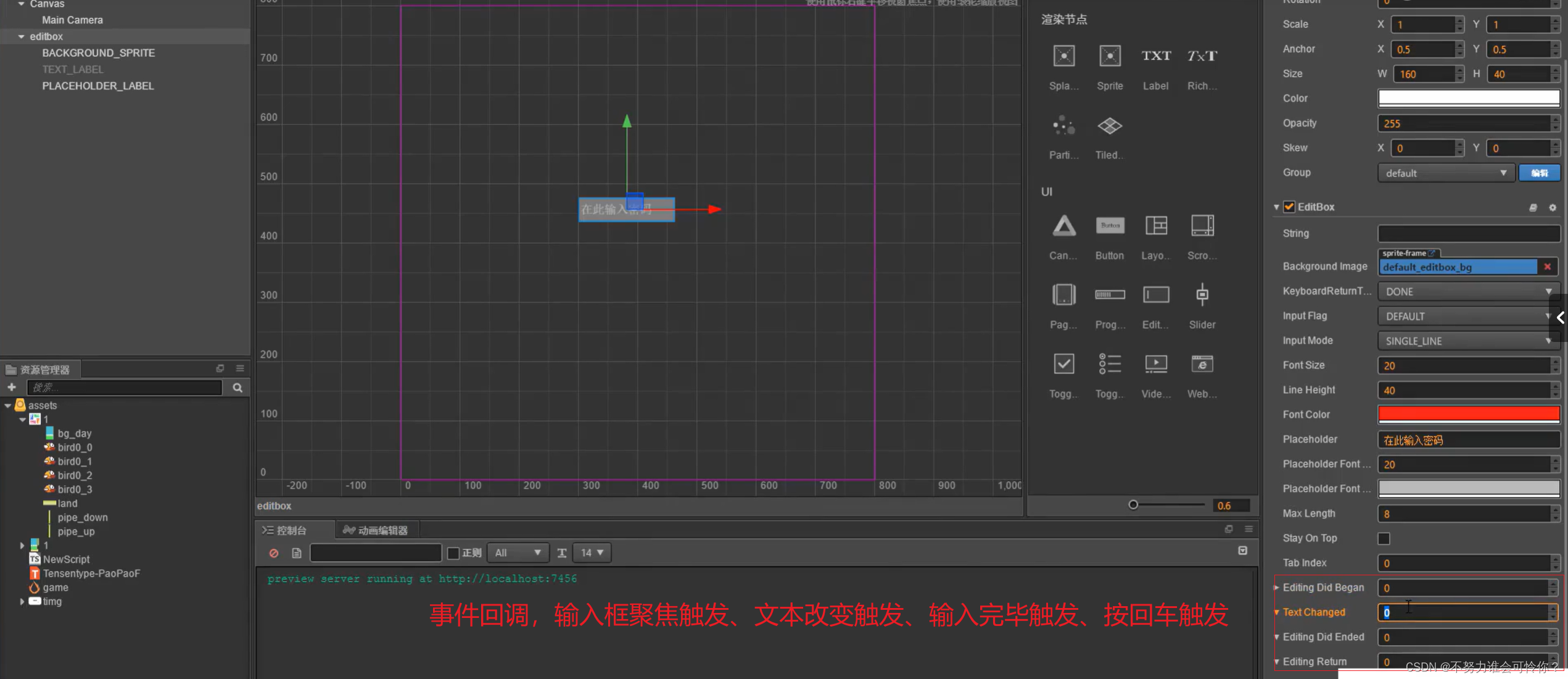
EditBox输入框




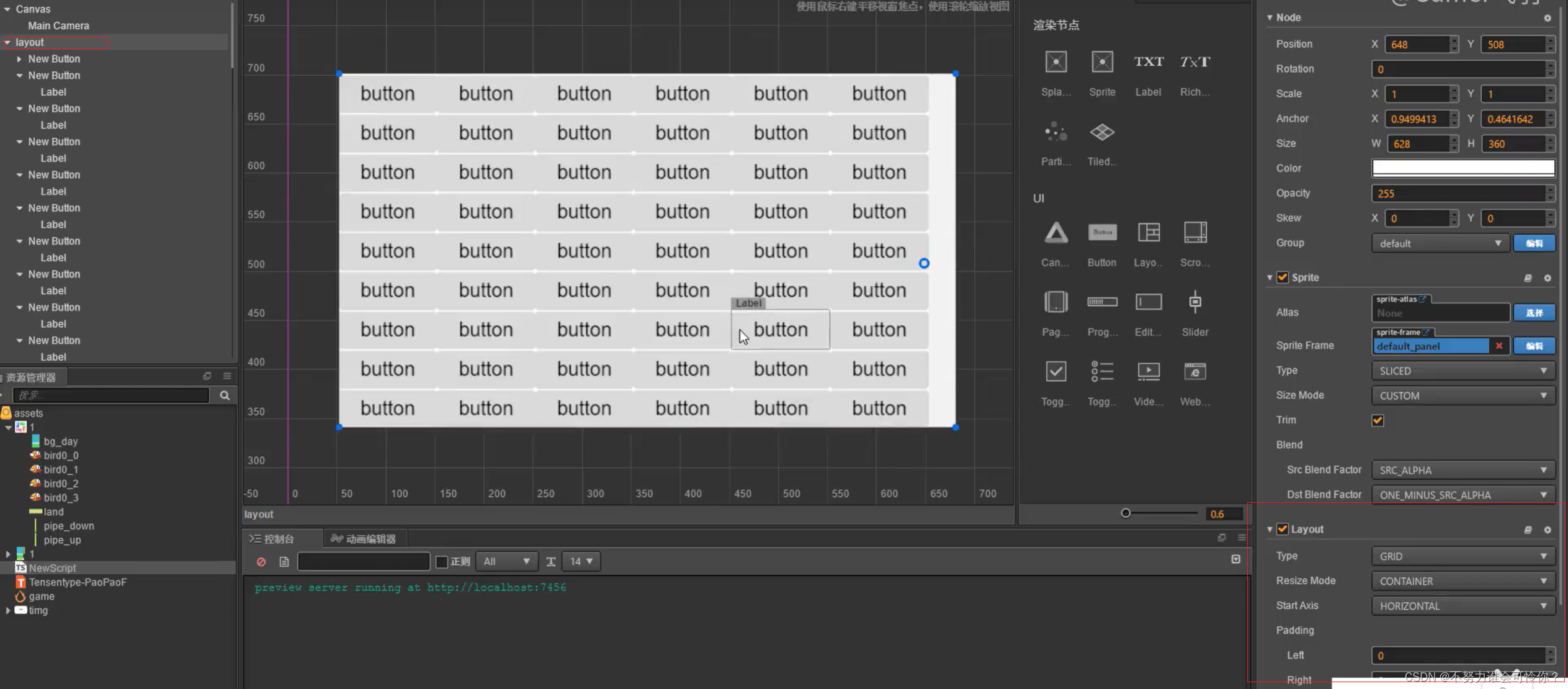
Layout布局
支持水平排列、垂直排列、背包排列

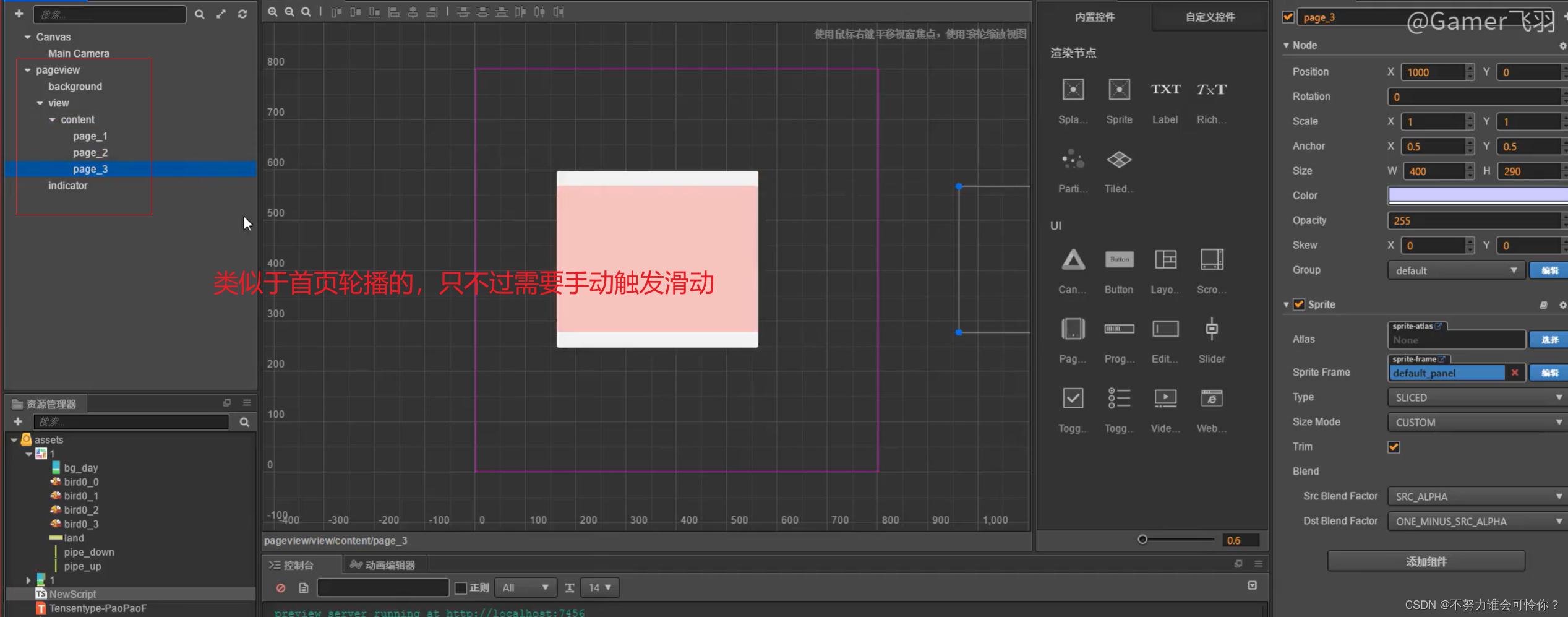
PageView页面视图
ProgressBar进度条

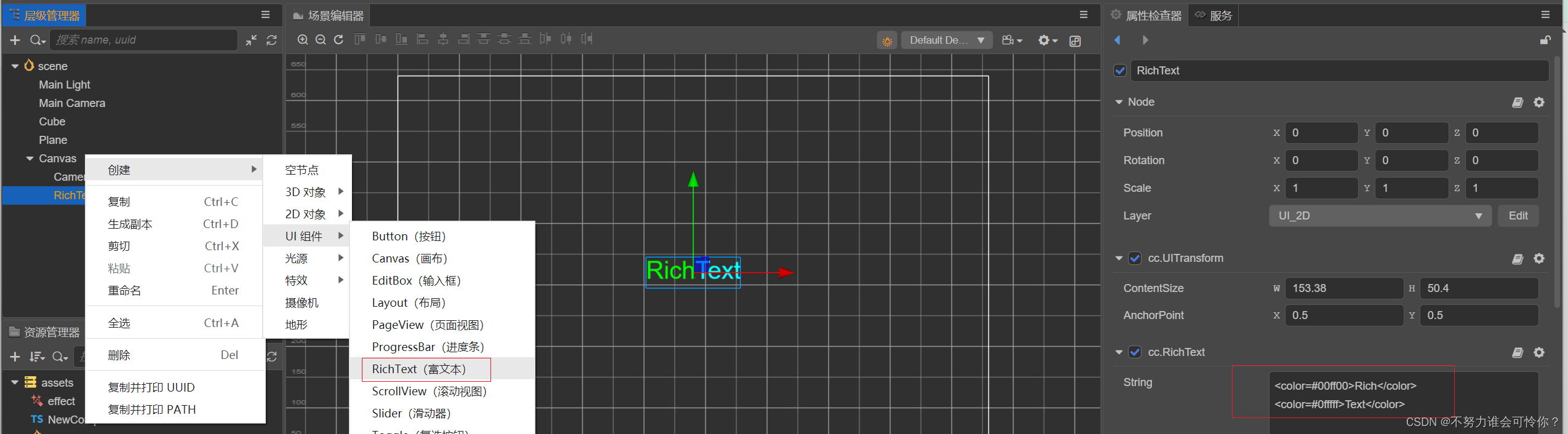
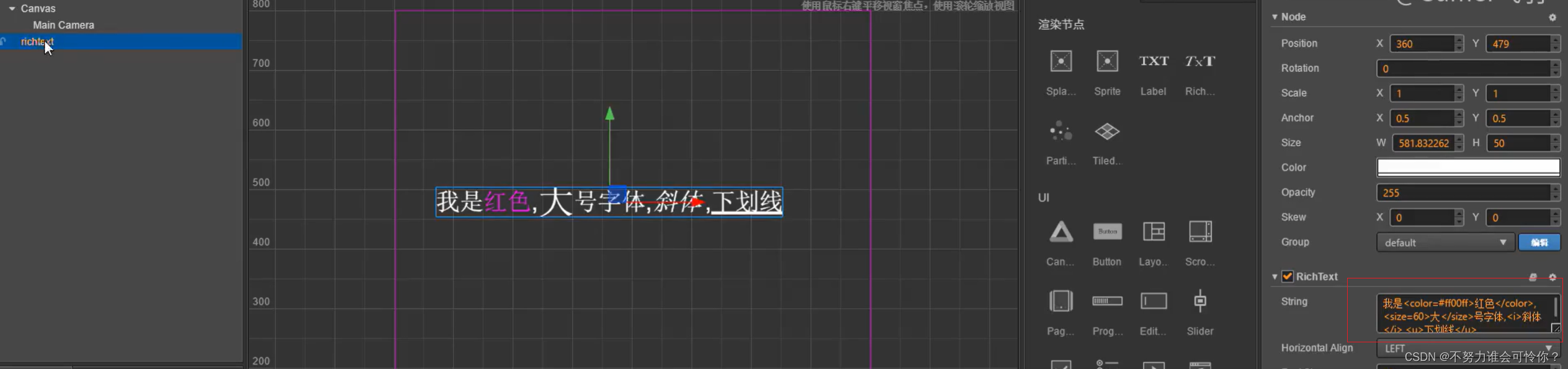
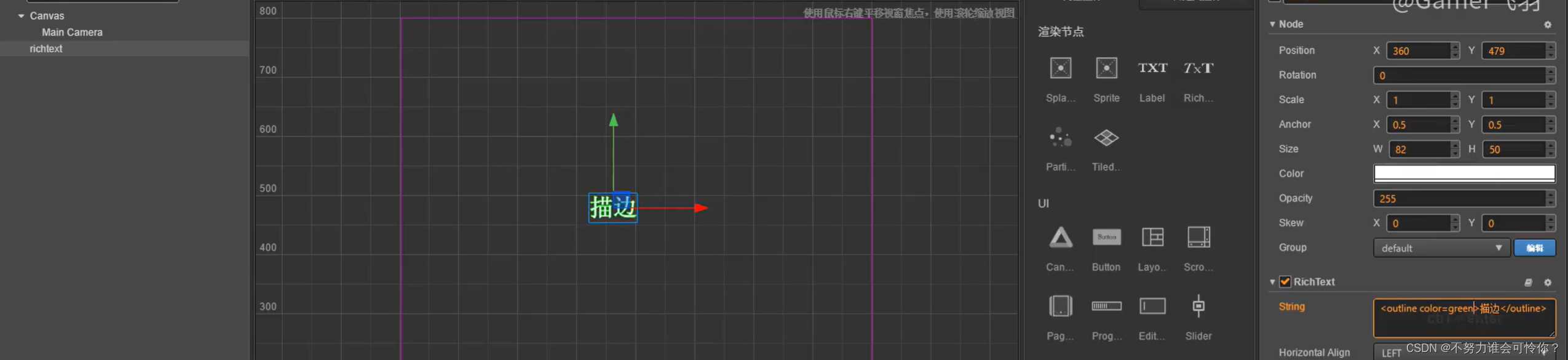
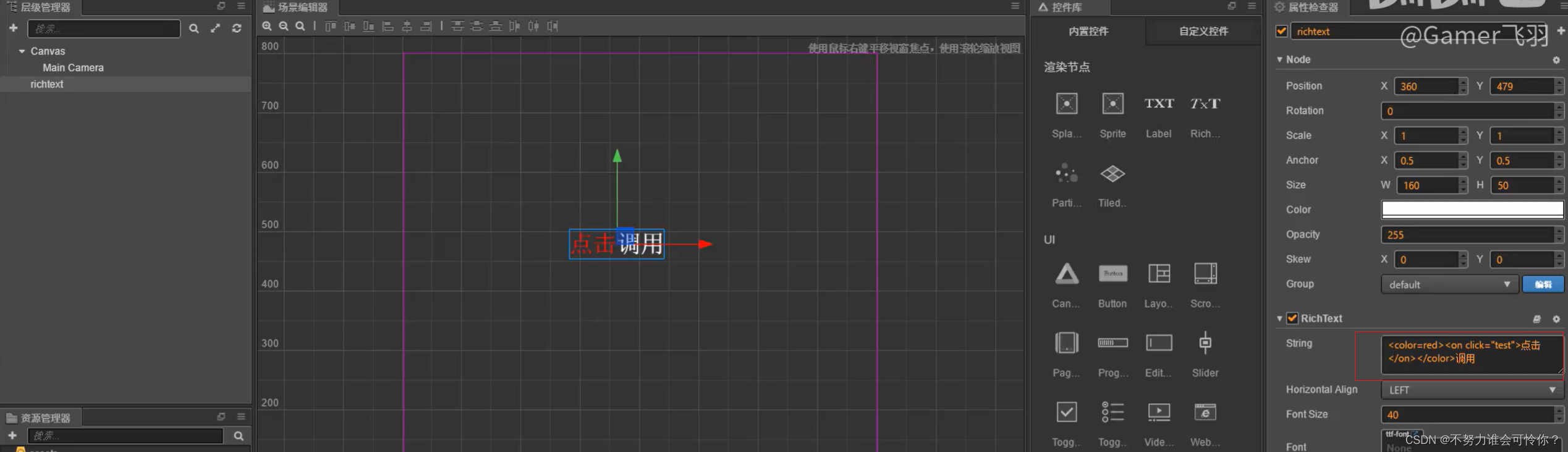
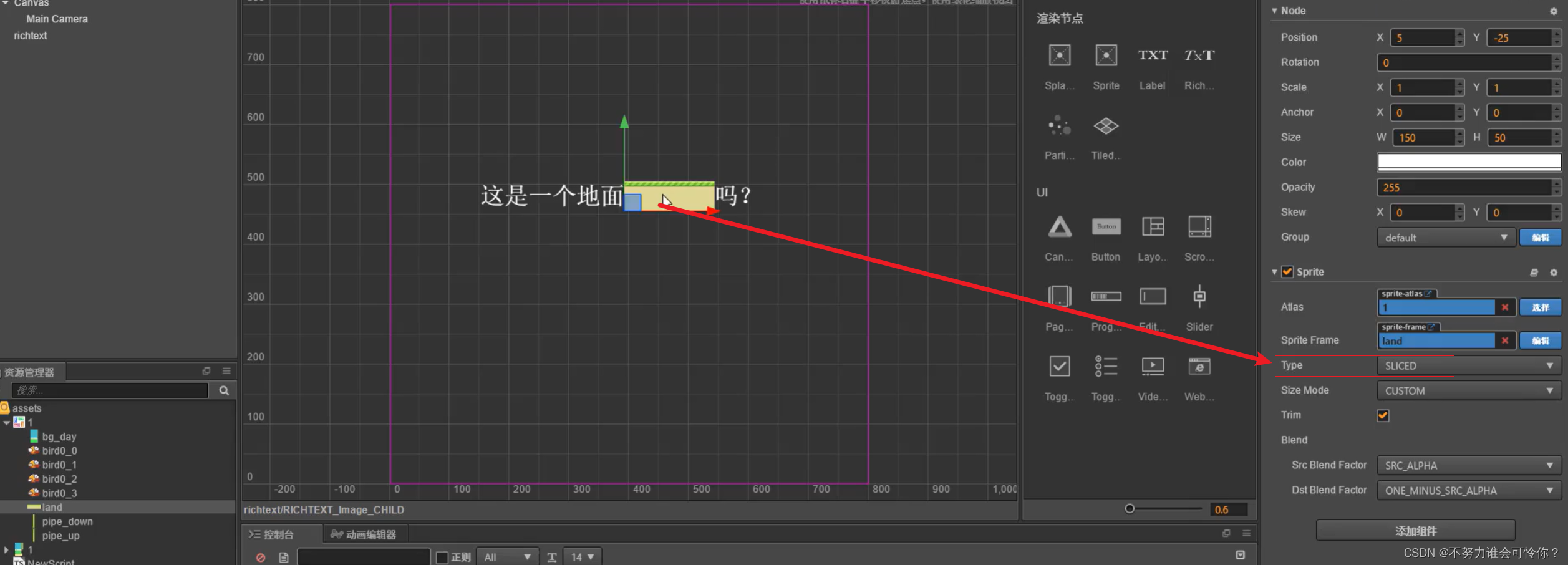
RichText富文本


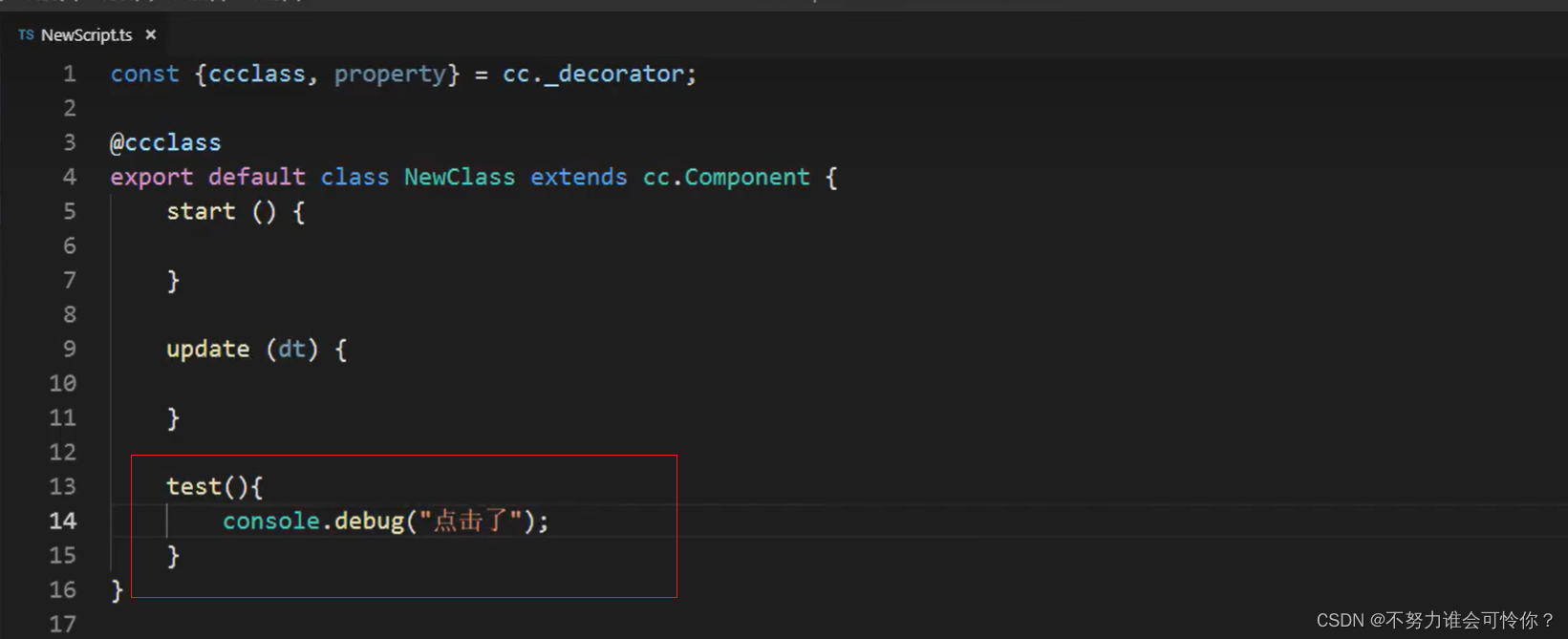
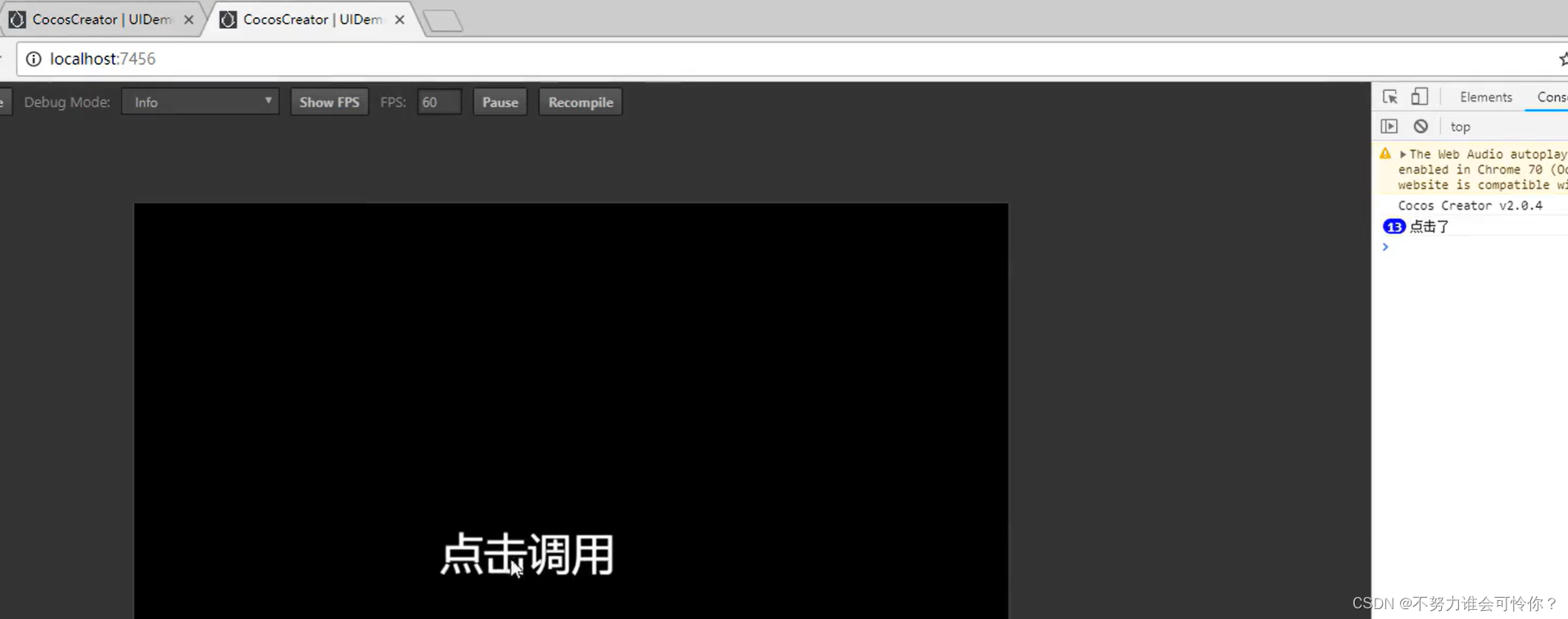
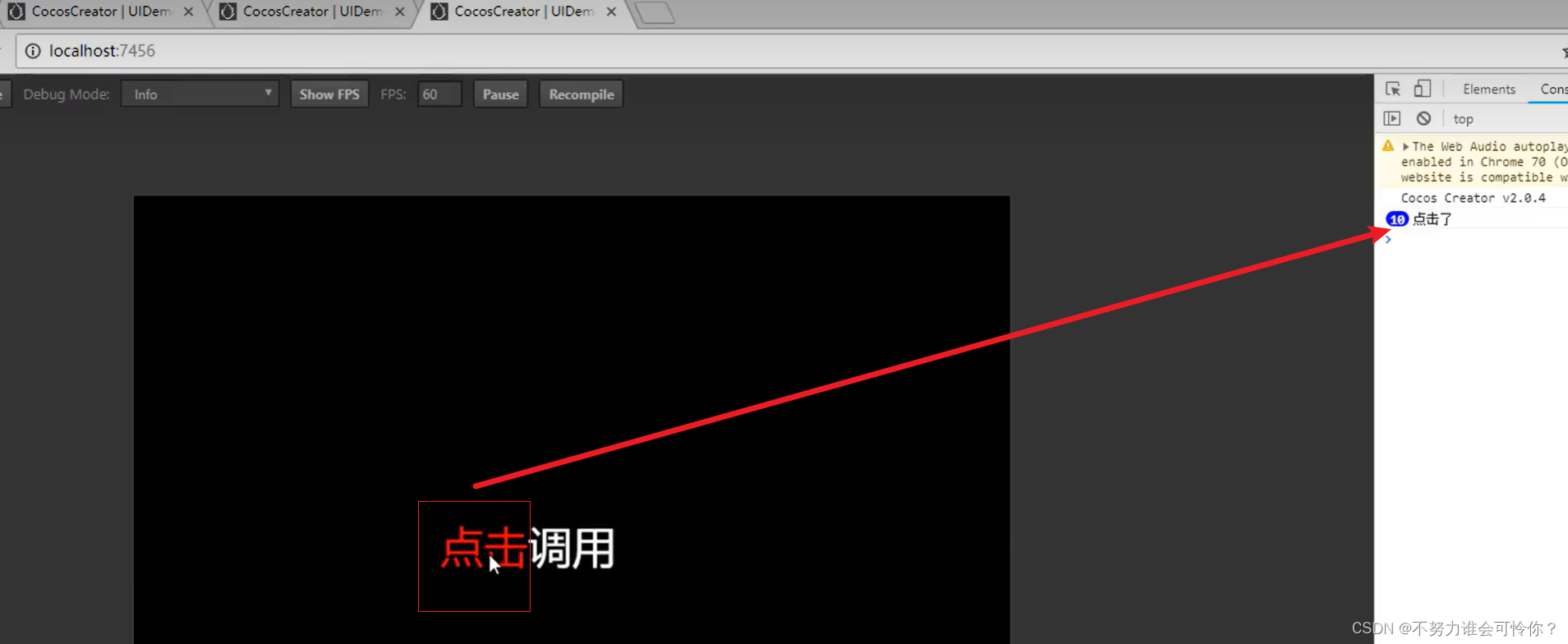
 绑定点击事件
绑定点击事件


 事件可以被其它标签包裹
事件可以被其它标签包裹

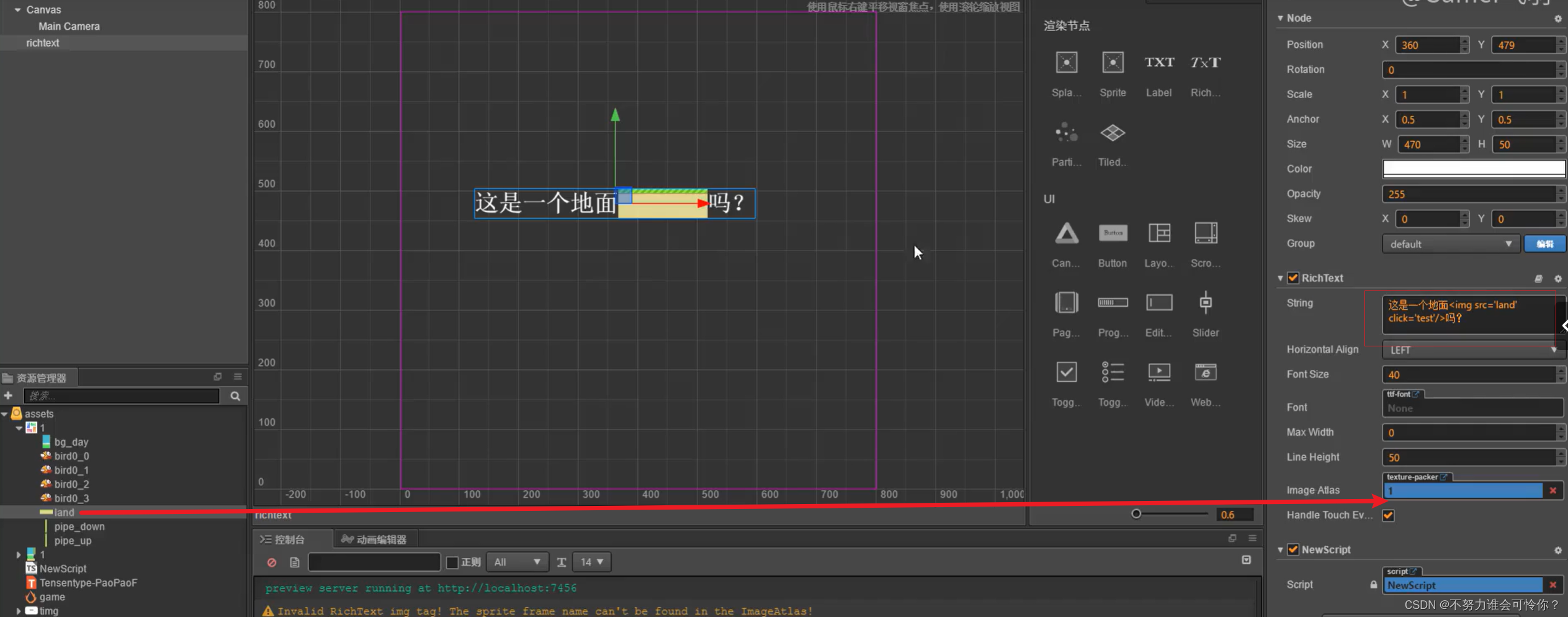
 图文混排
图文混排


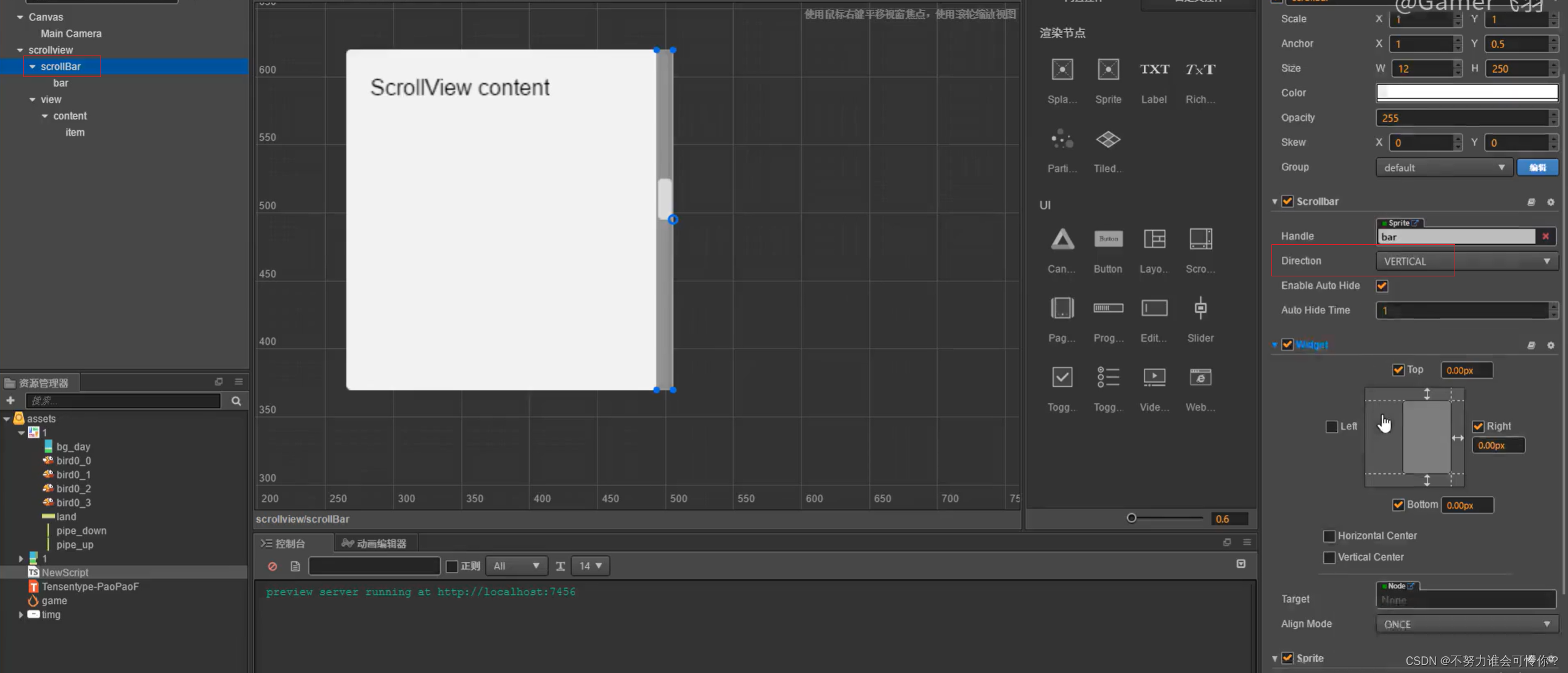
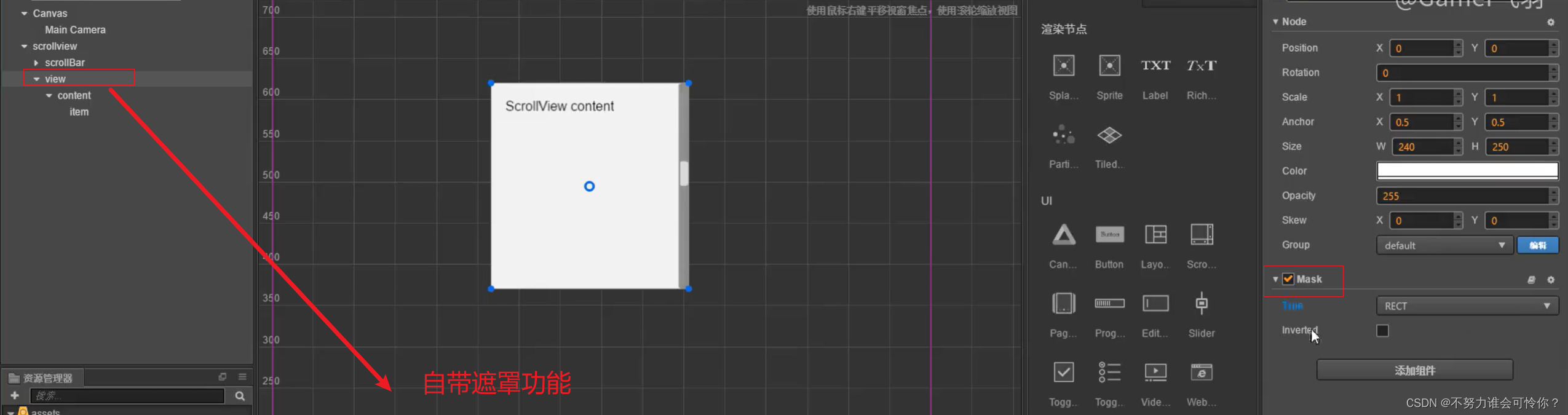
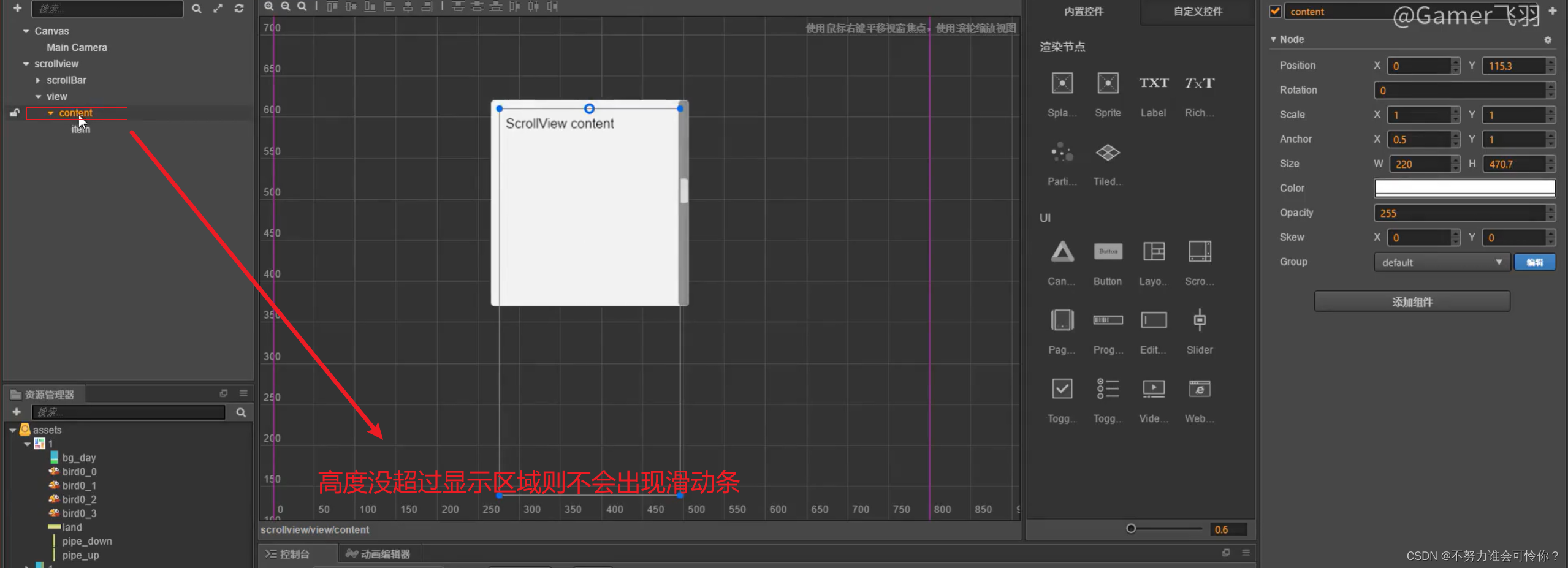
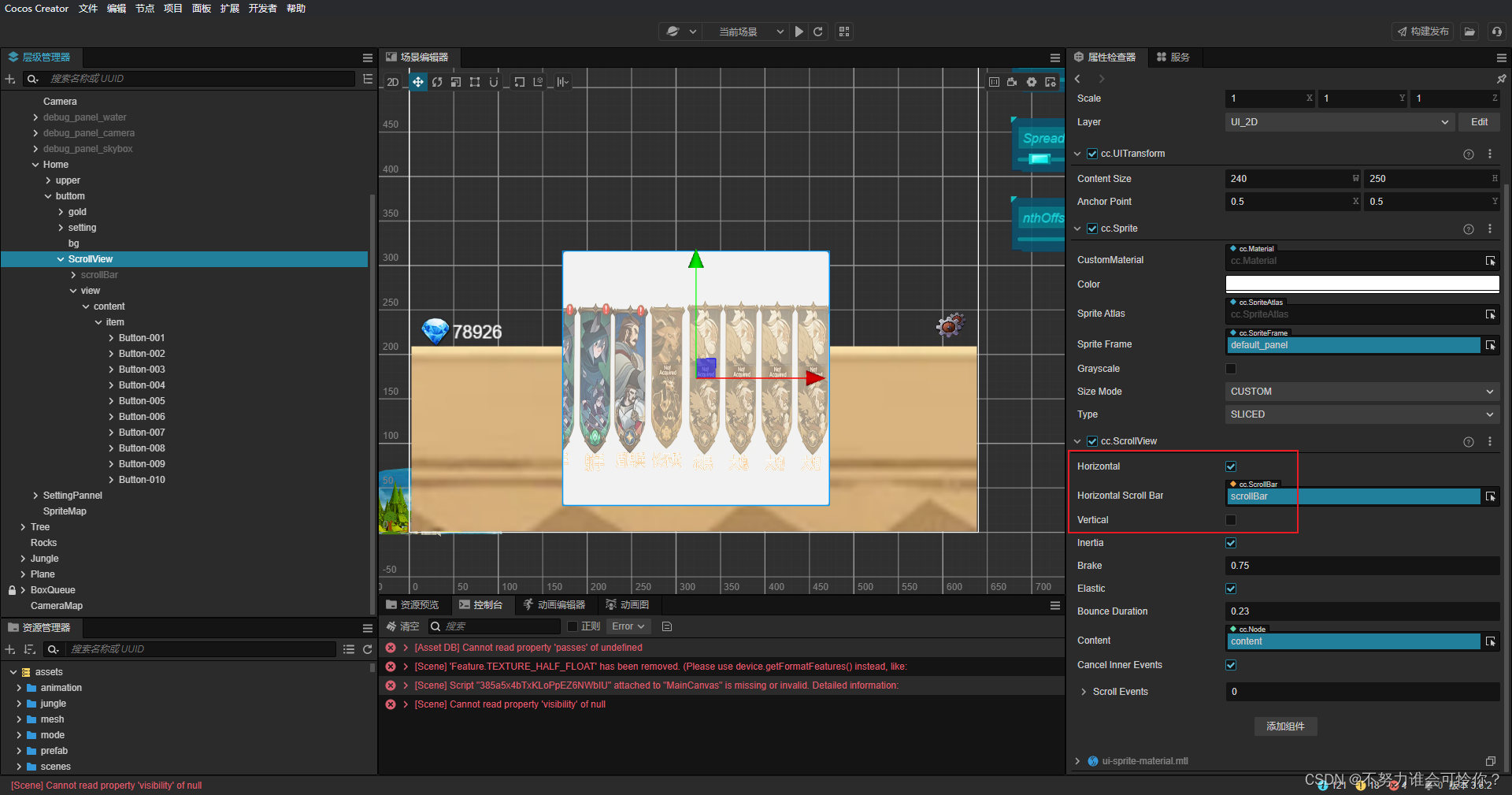
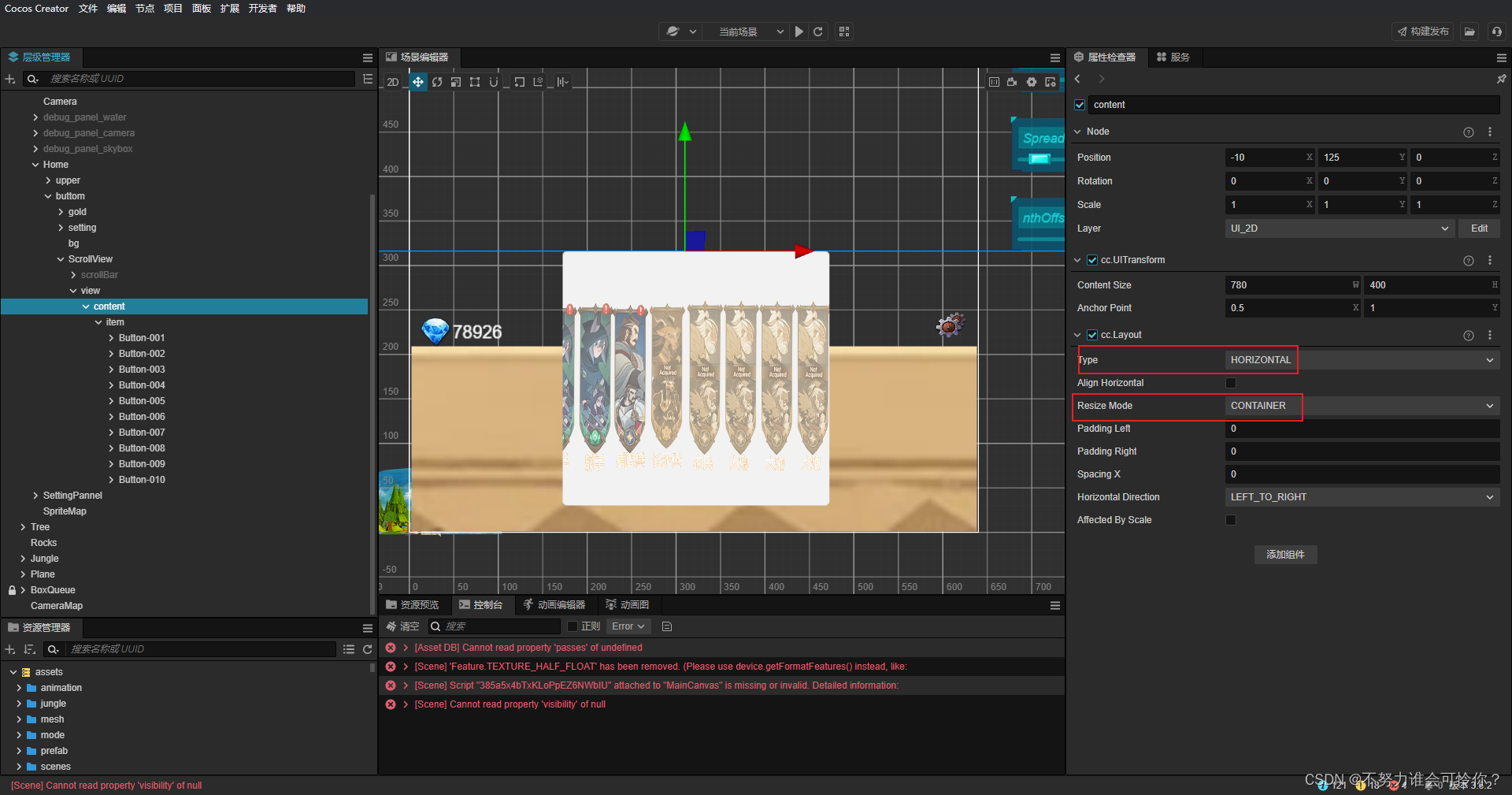
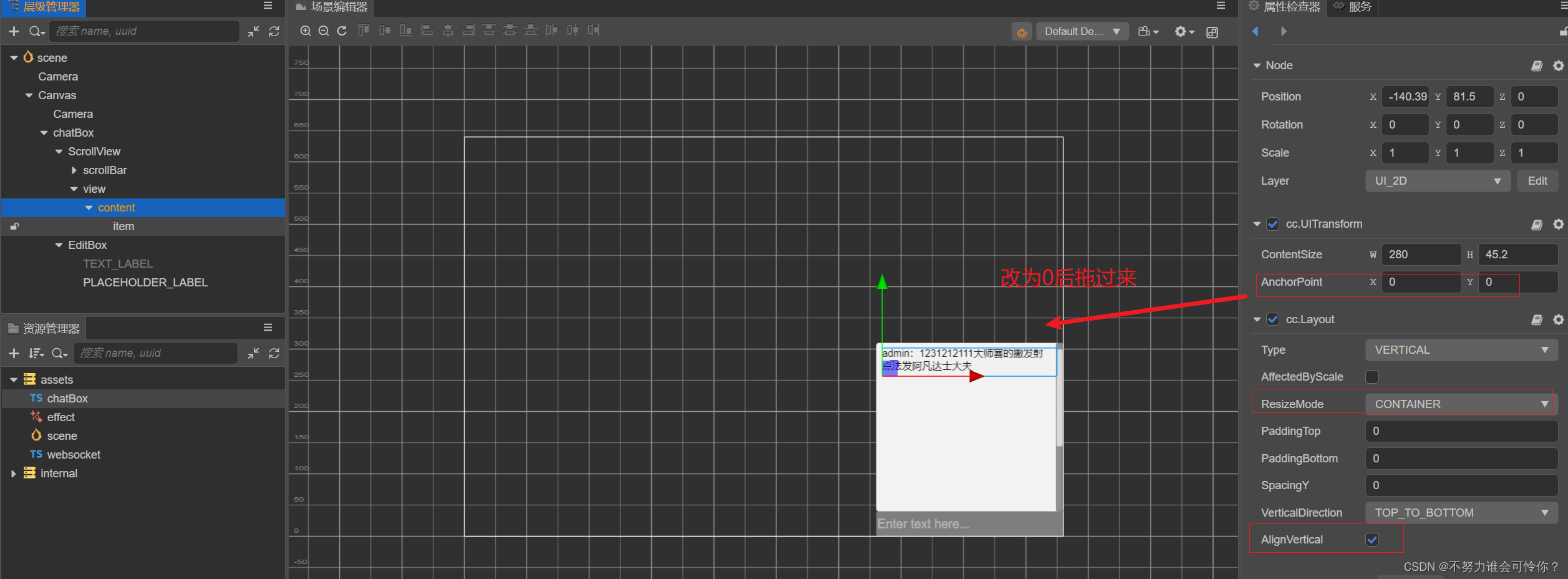
ScrollView滚动视图
content大小不要调整,加个layout布局组件让其自动撑开即可
案例1




案例2



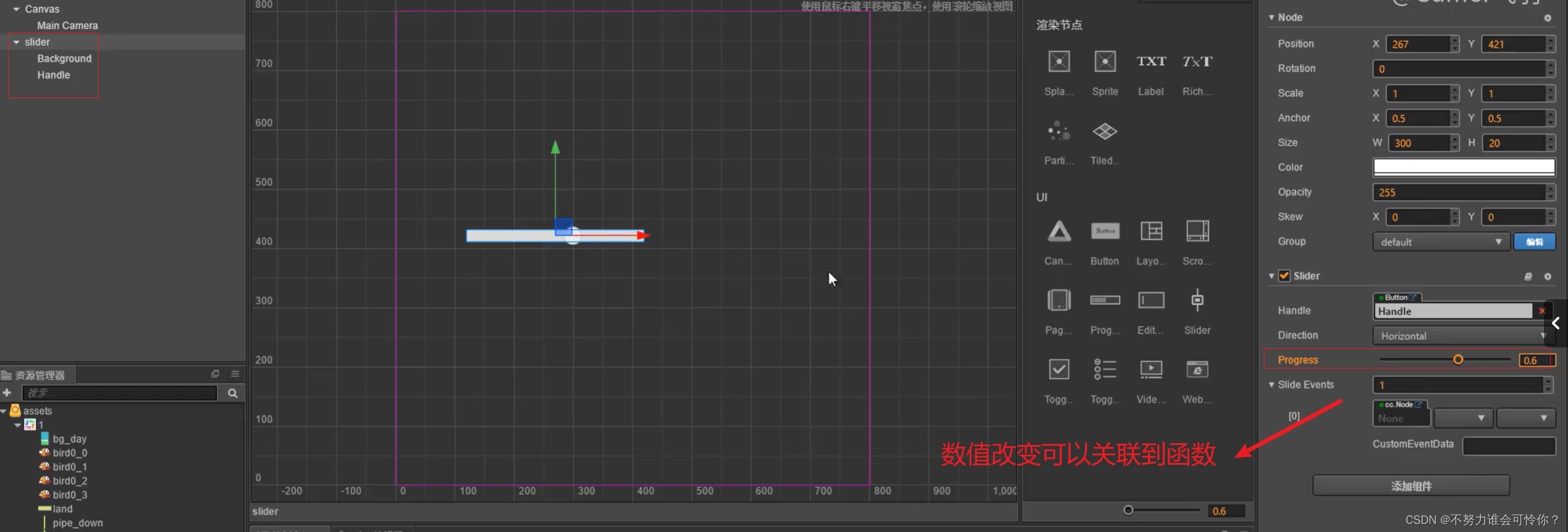
Slider滑动器

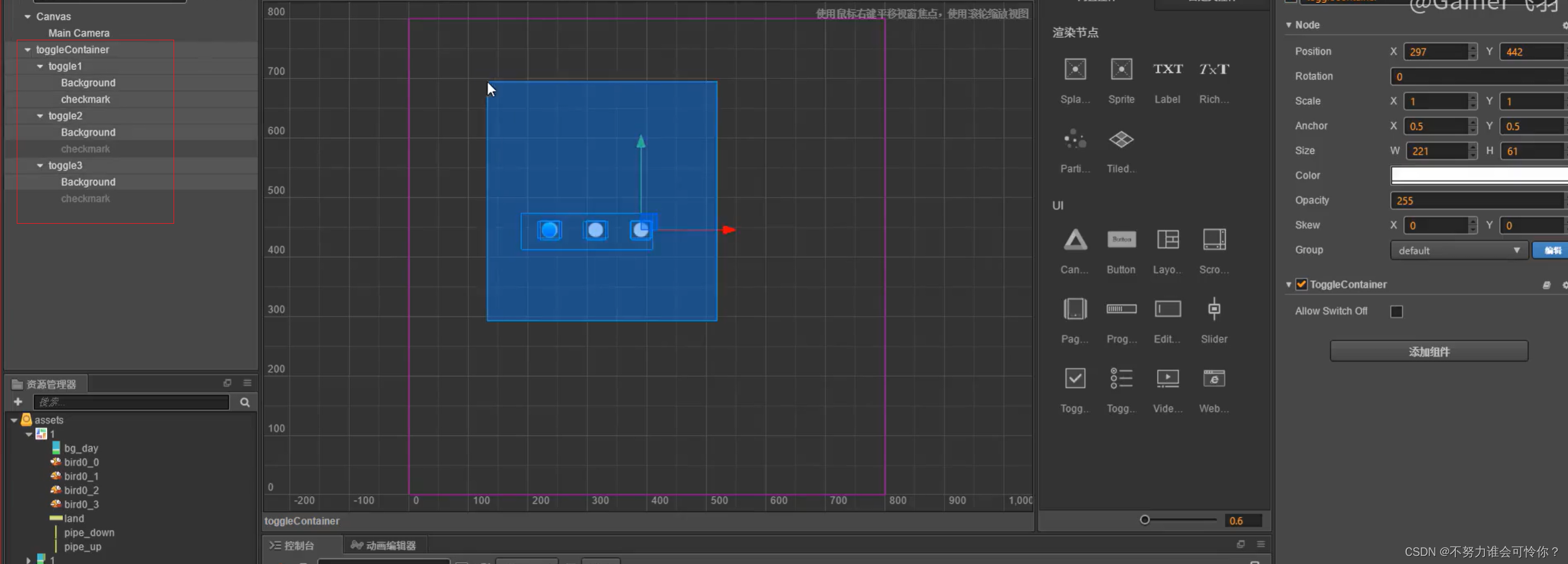
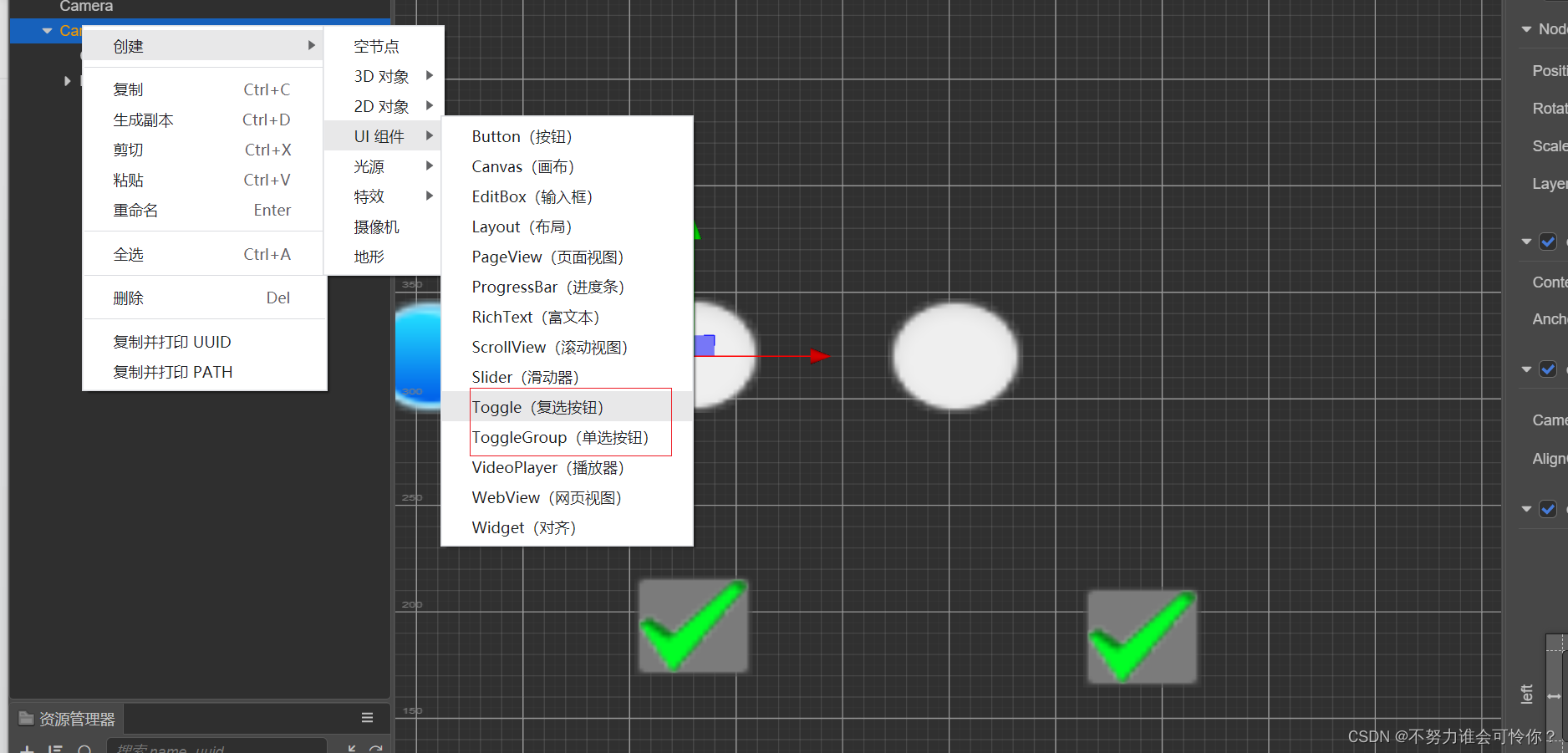
Toggle复选框



ToggleGroup单选框



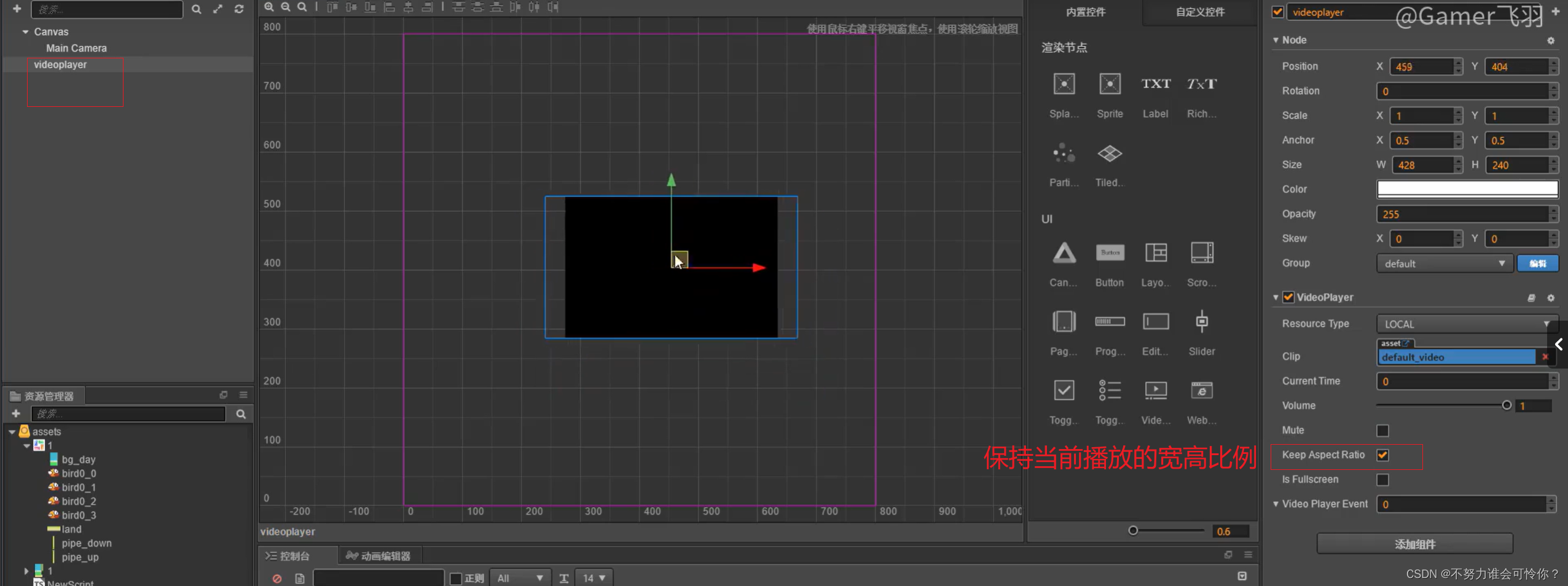
VidoPlayer播放器

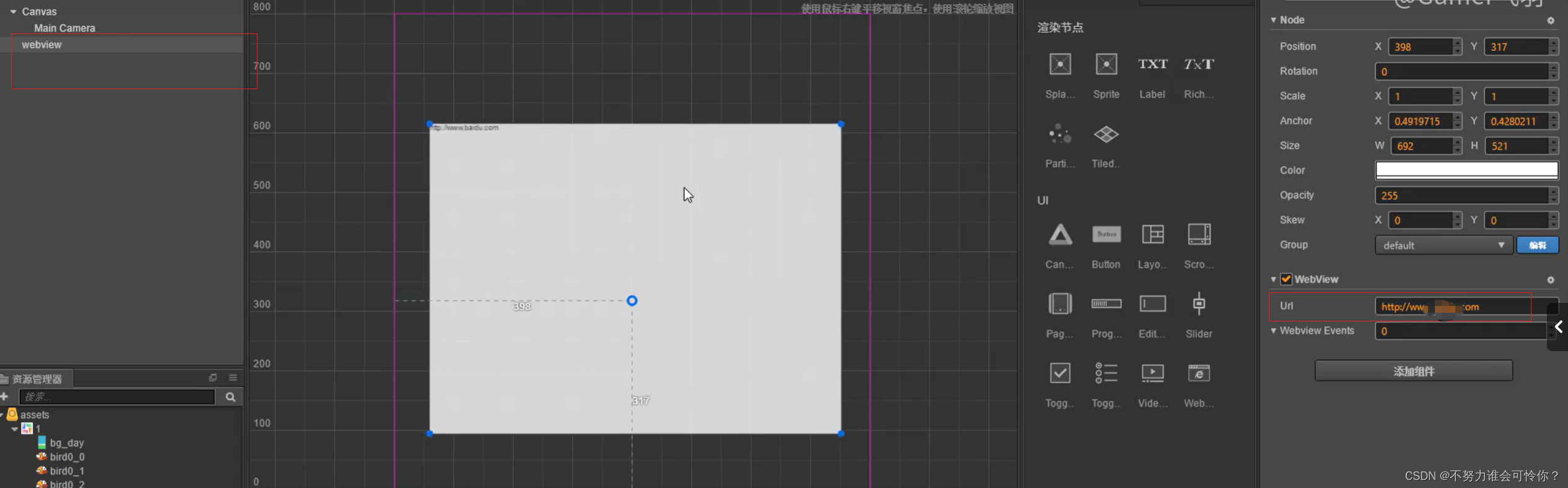
WebView网页视图


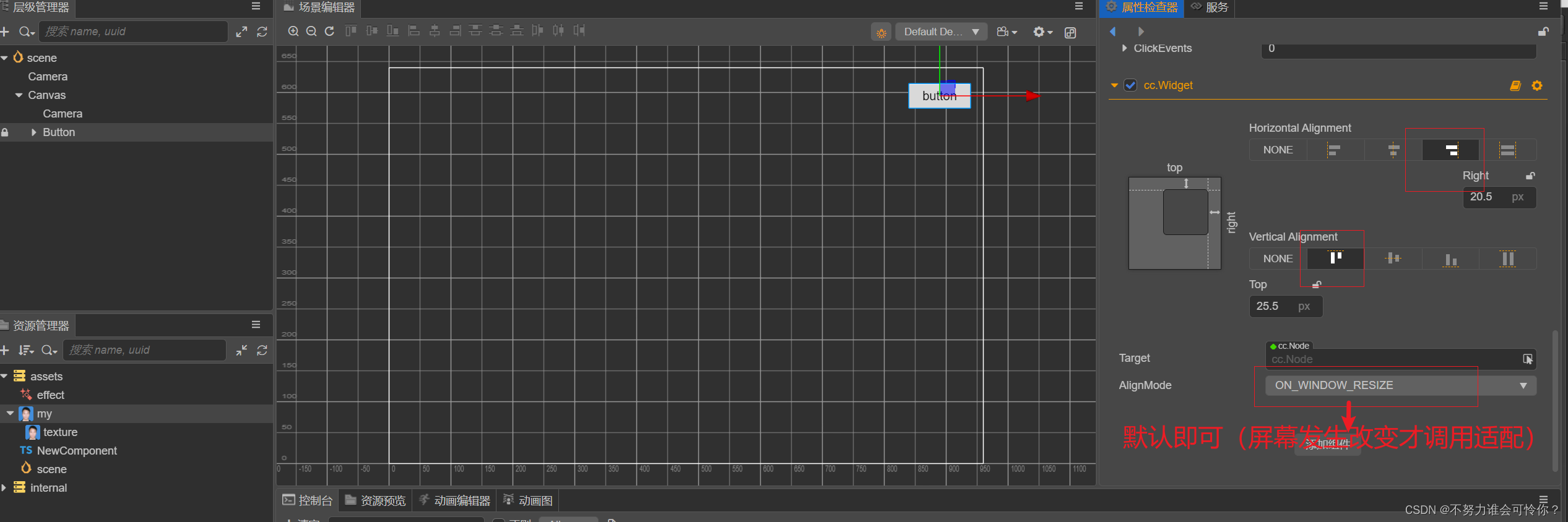
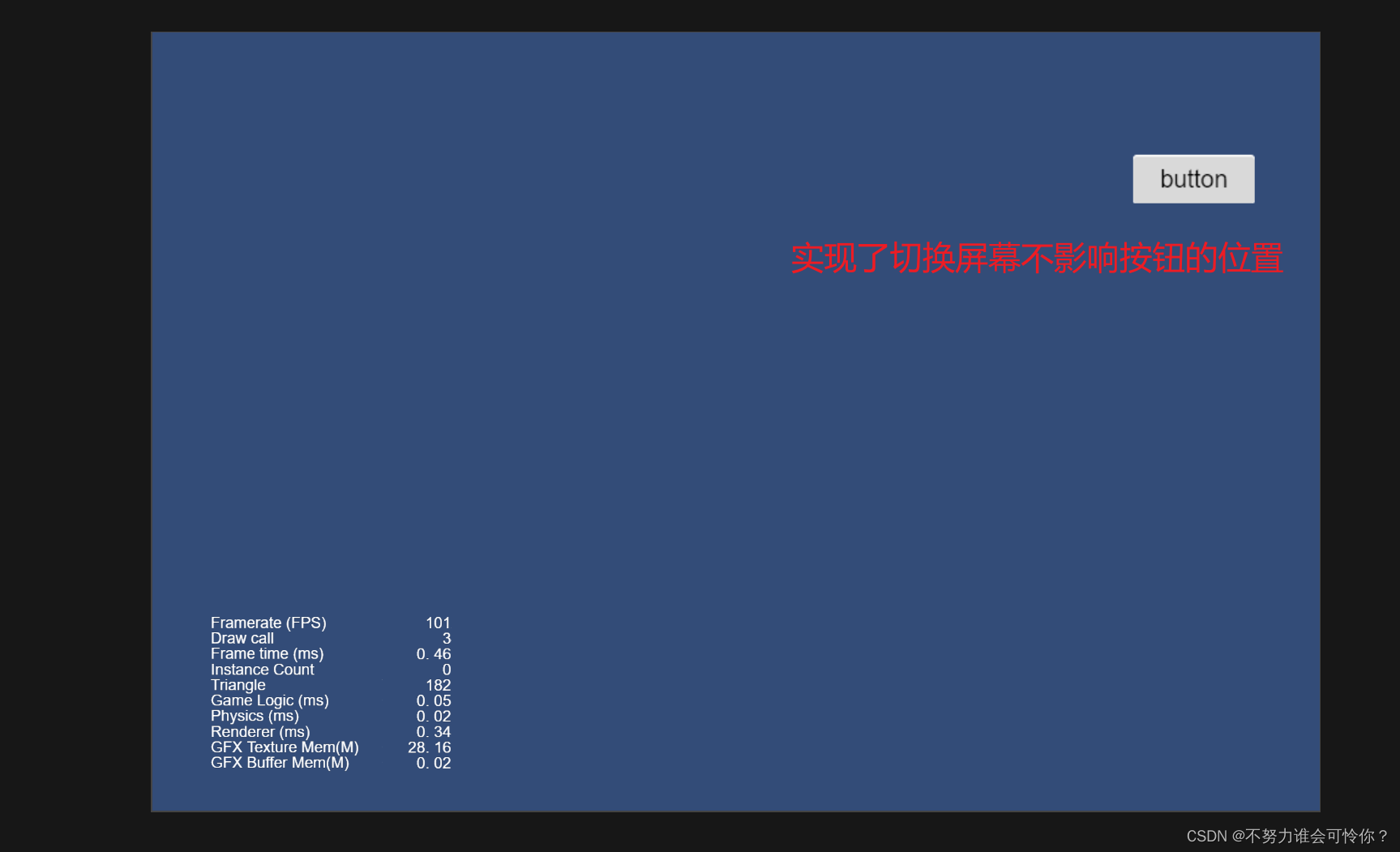
Widget对齐
在不同的设备屏幕上让内容一直靠右上角进行适配



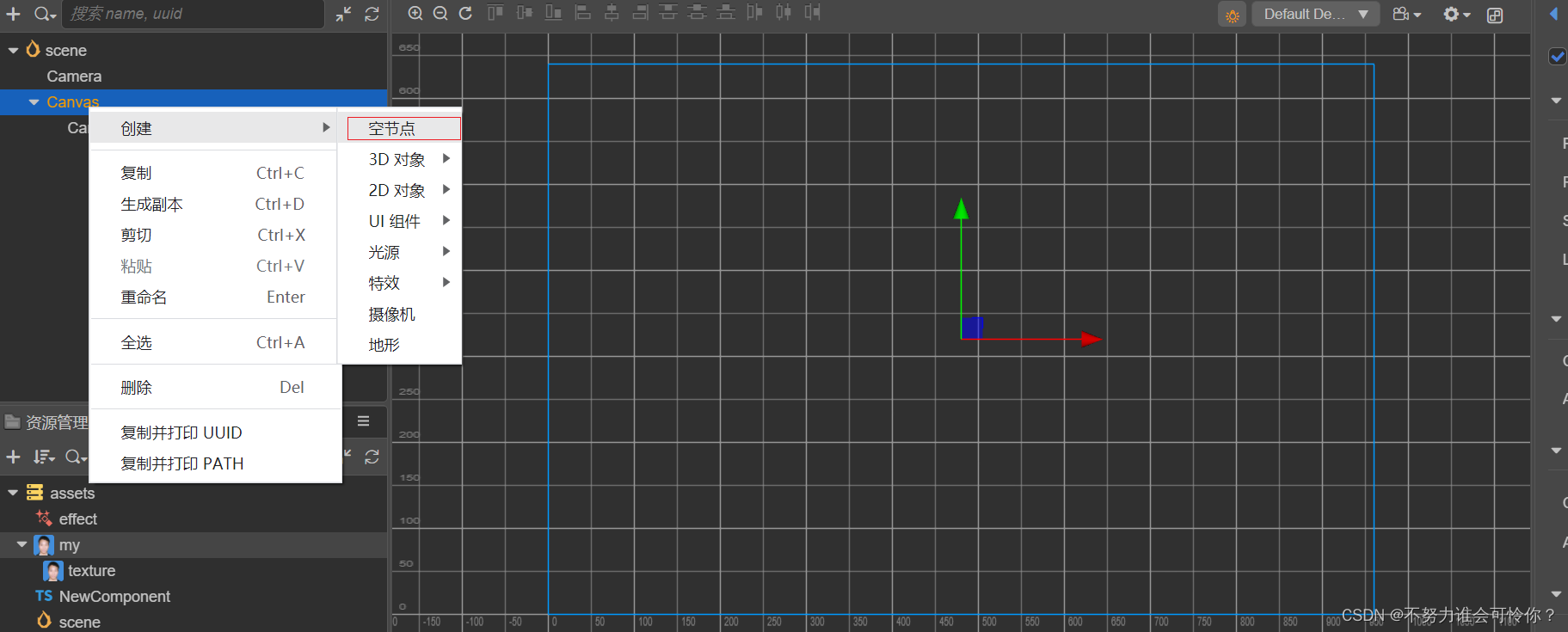
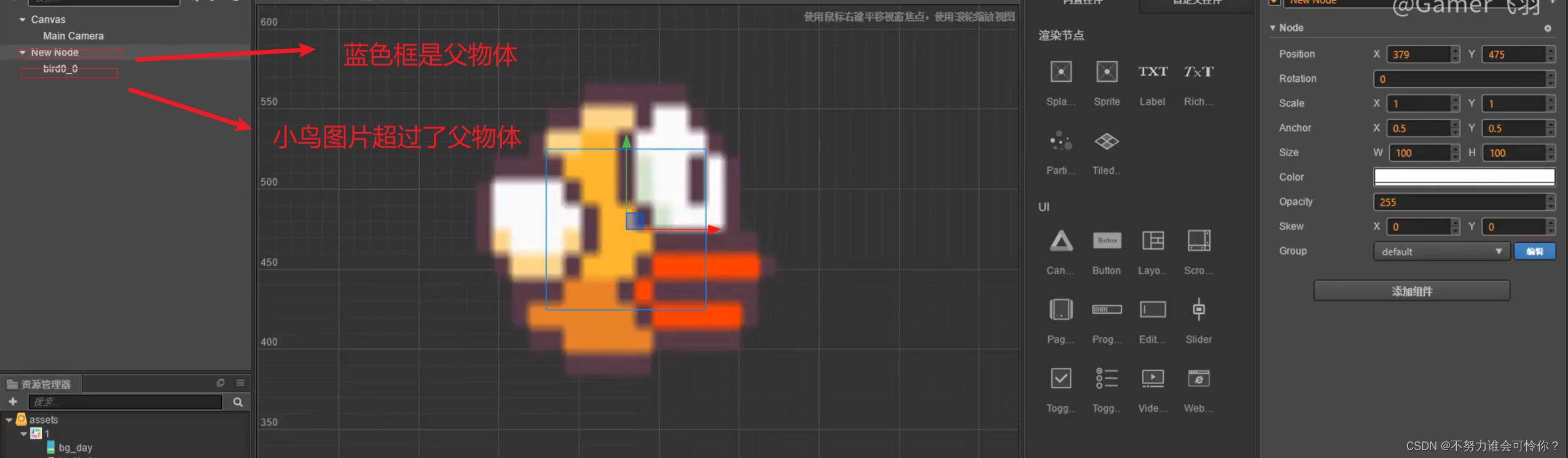
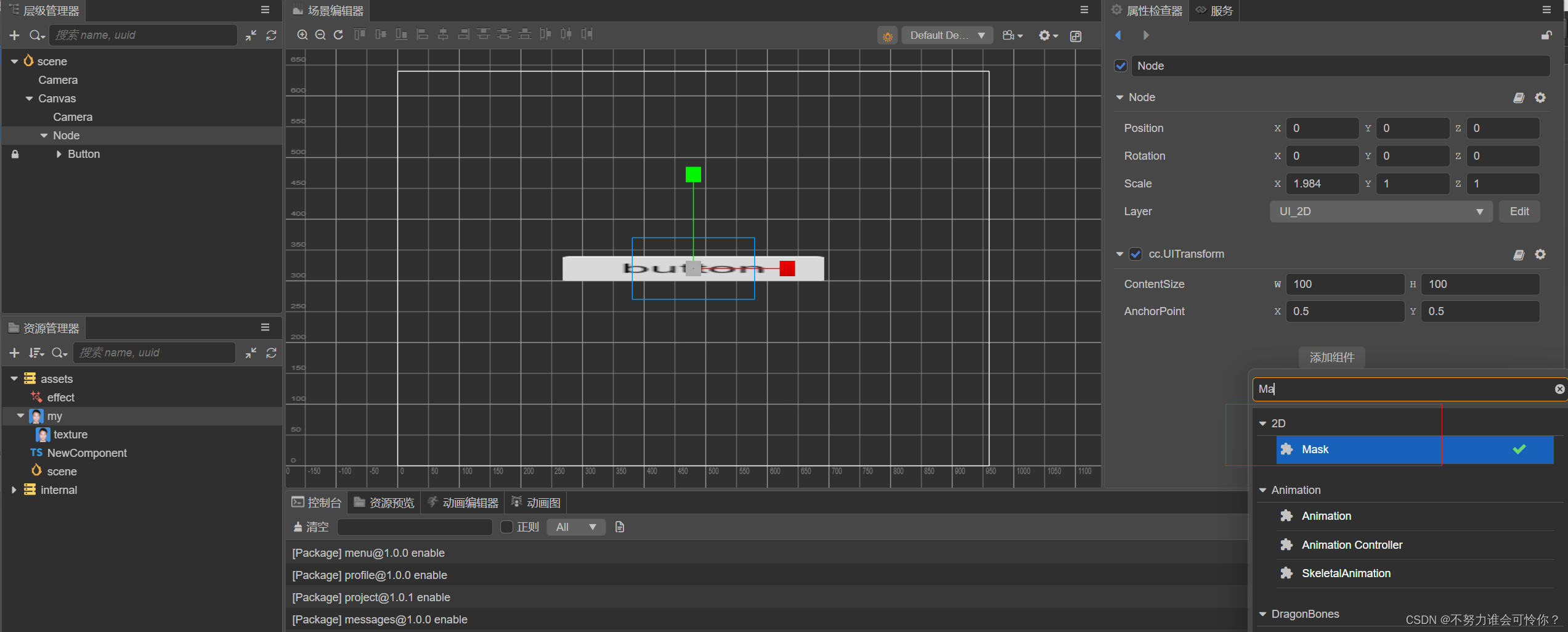
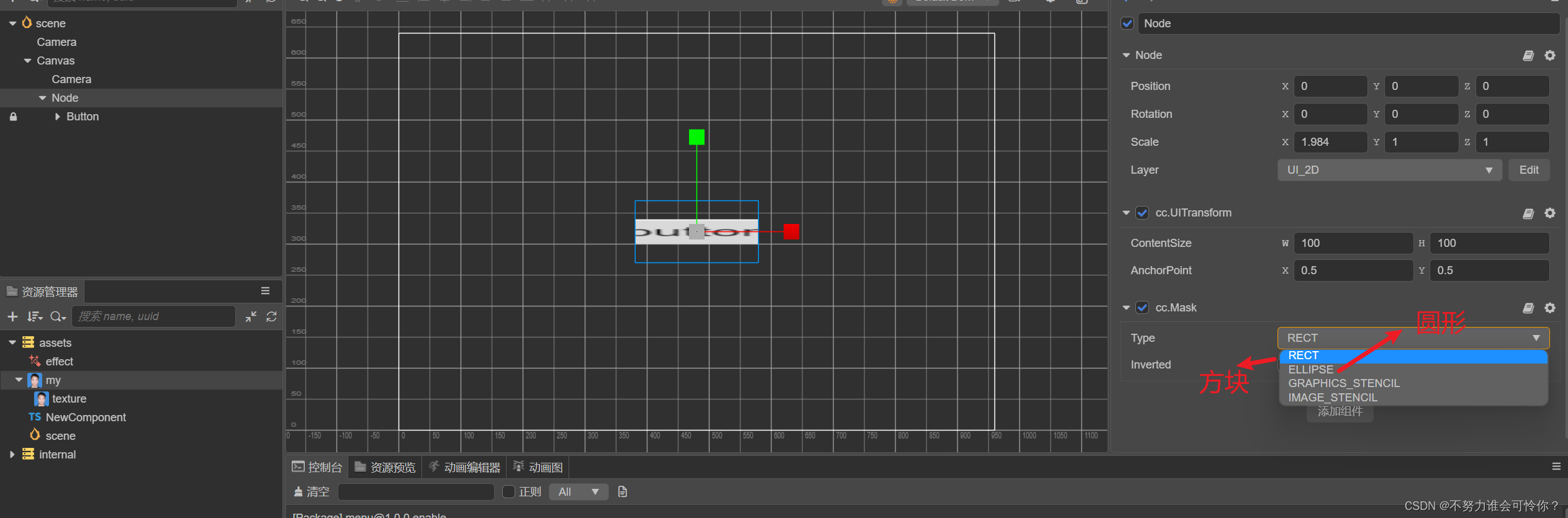
Mask遮罩

托头像到空节点中

给父组件添加遮罩组件

效果

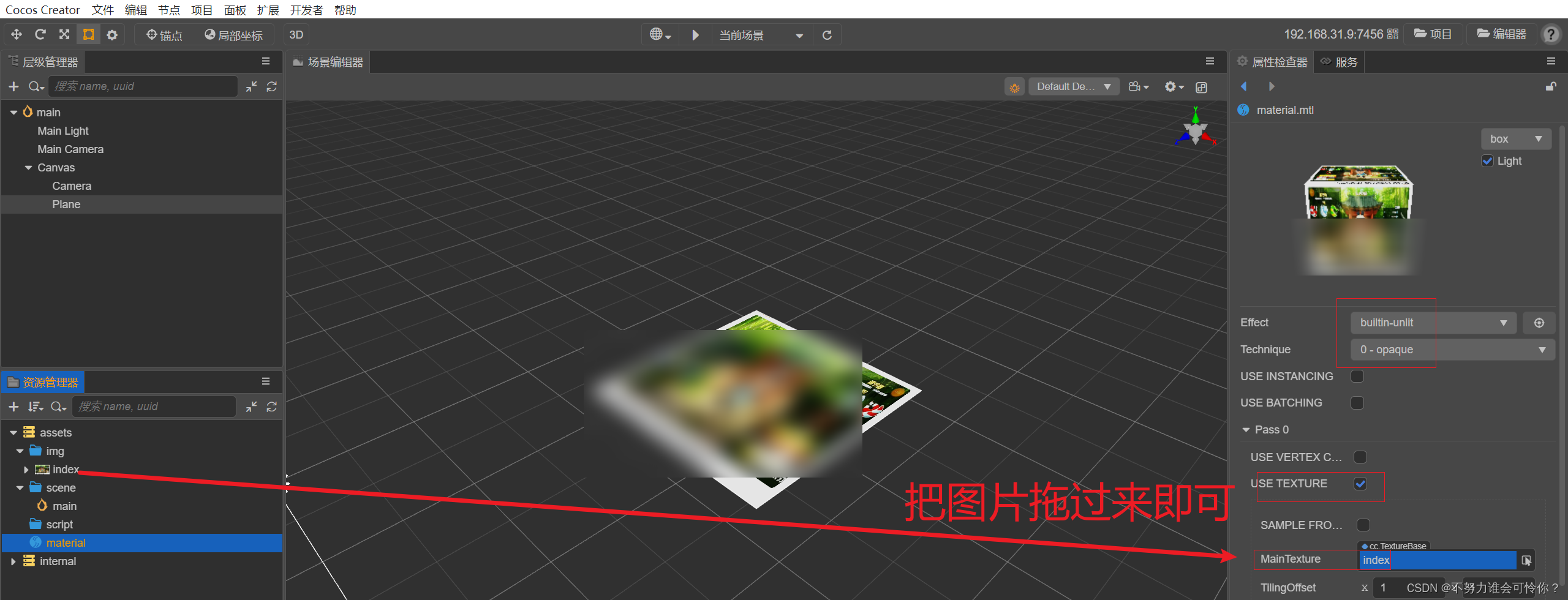
材质球
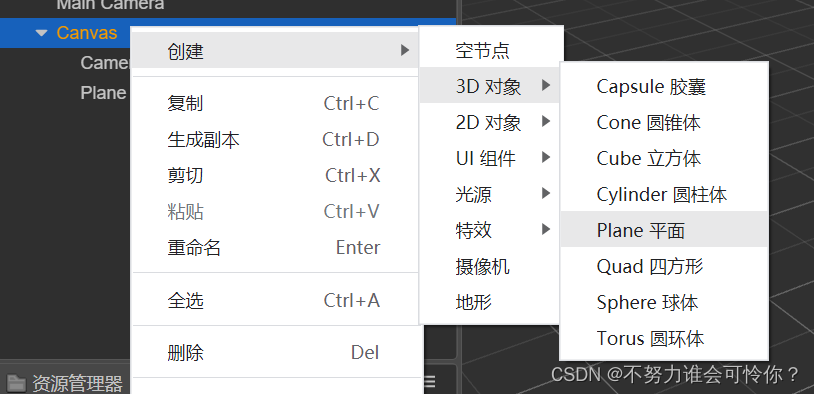
创建


使用

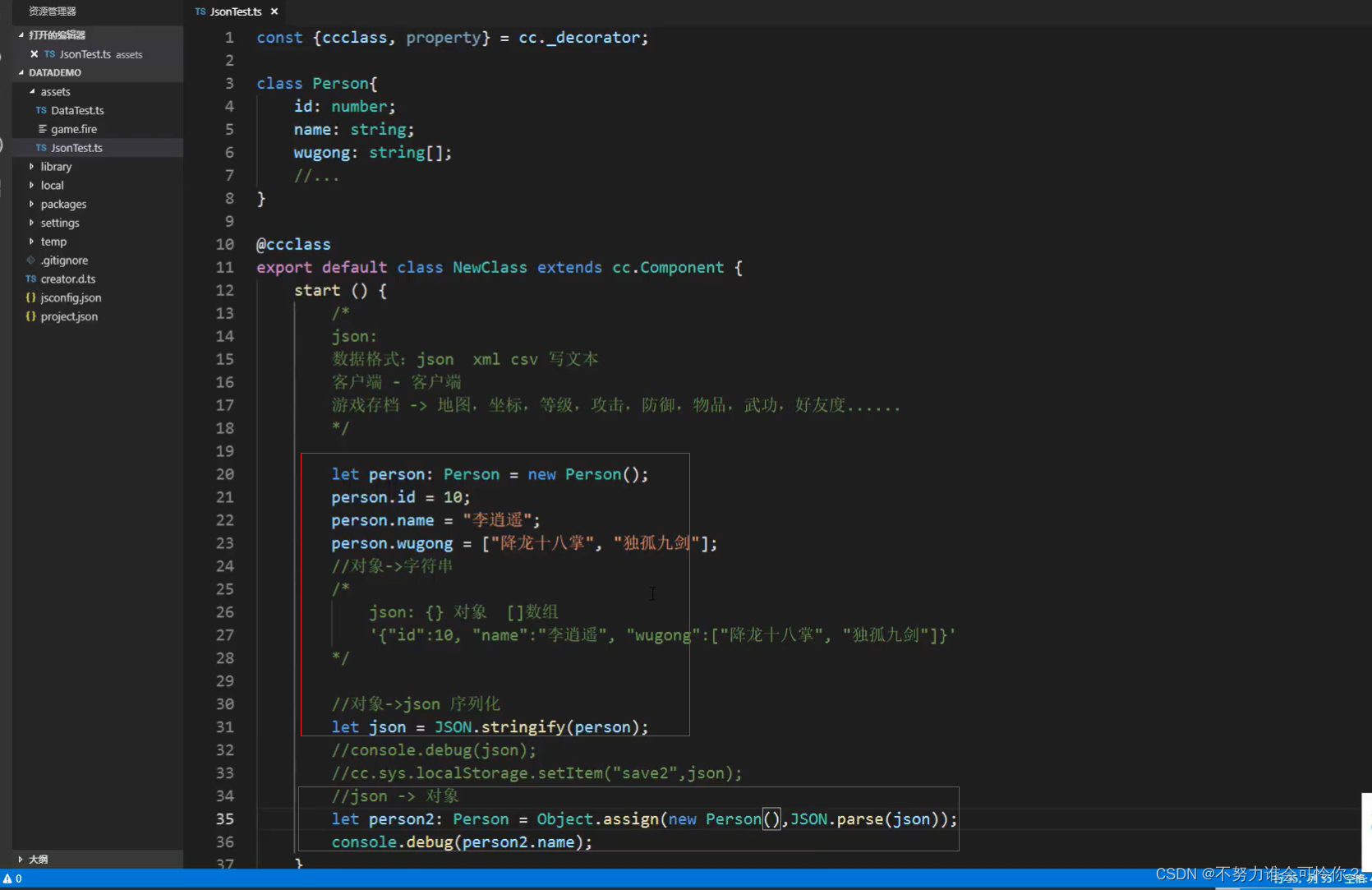
10.Json格式

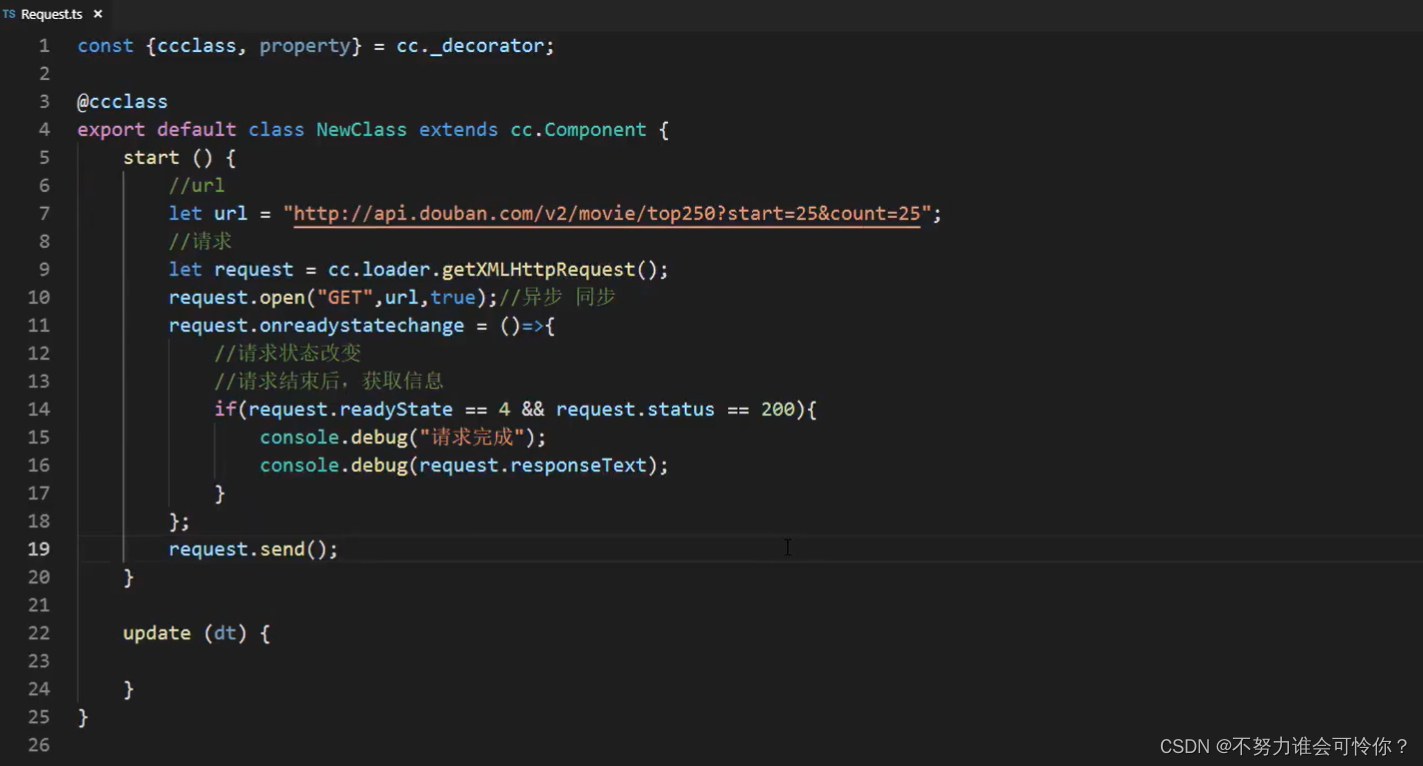
11.网络请求

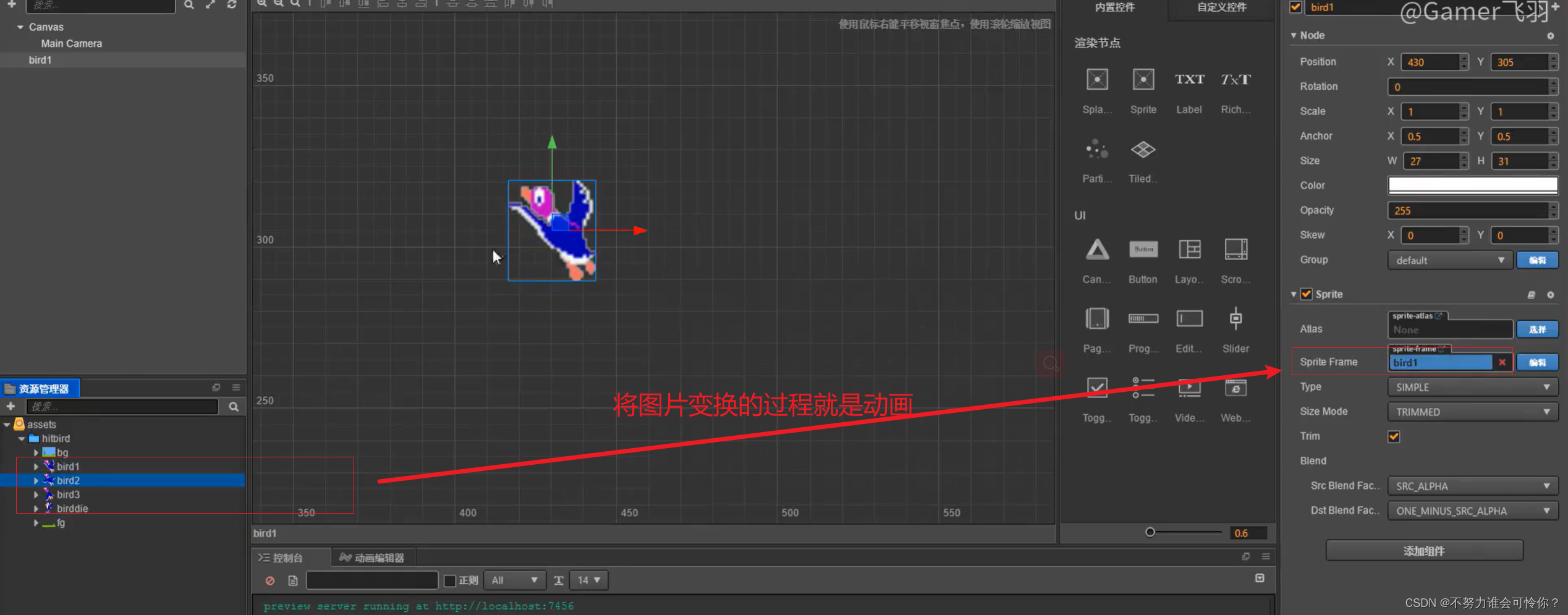
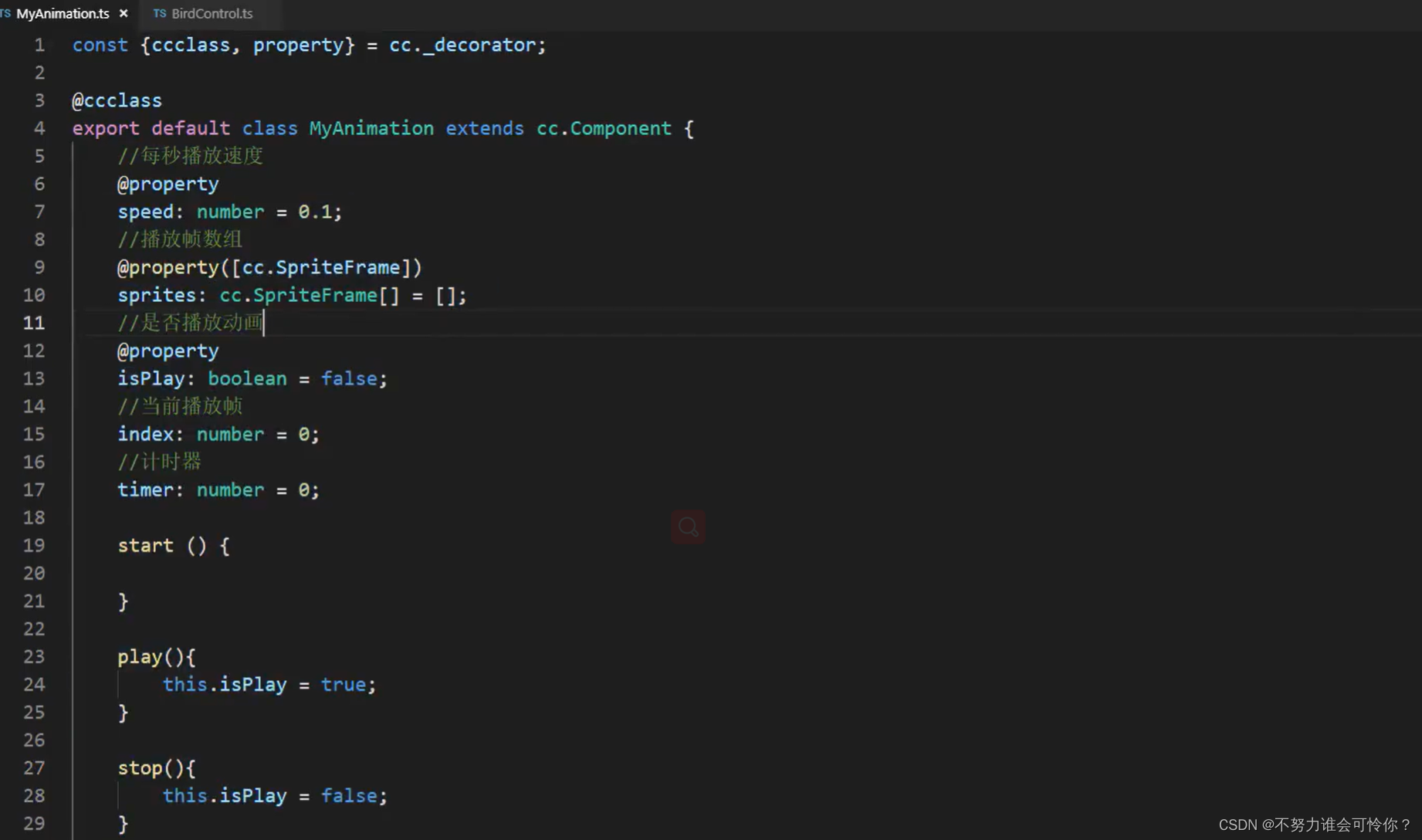
12.自定义Animation
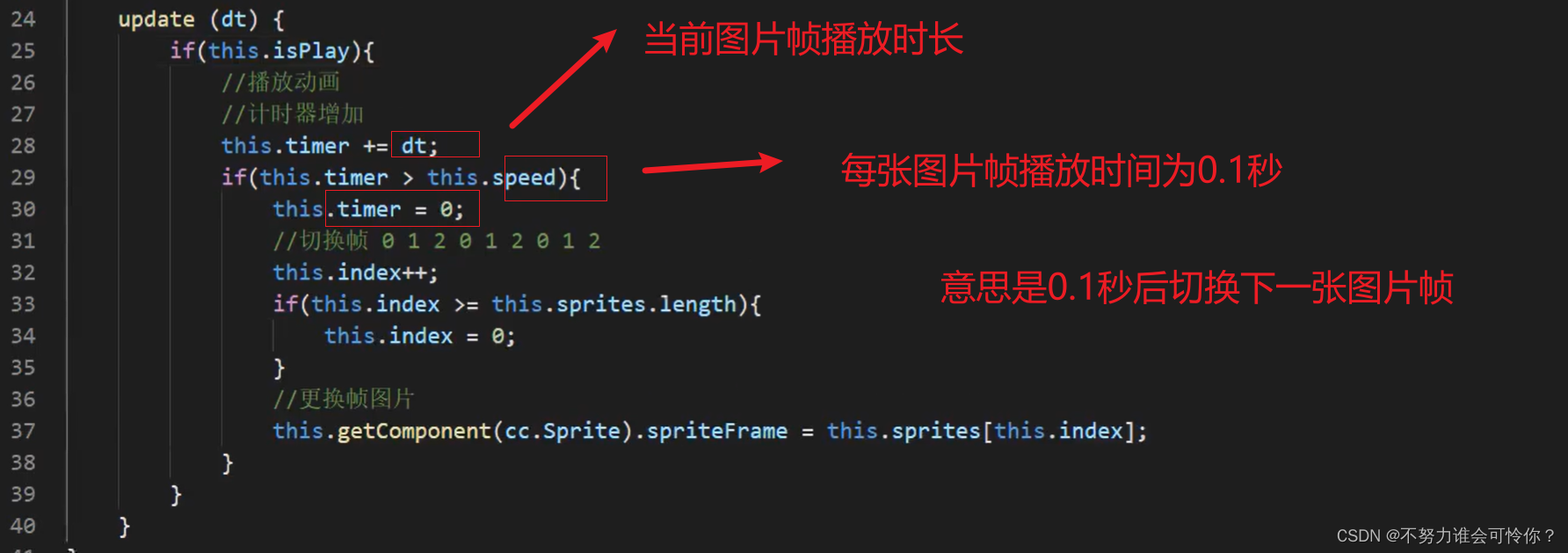
如果系统的动画组件播放动画有问题,那么可以考虑自定义动画组件来实现对应的效果;原理是在update中更换图片帧即可
原理

代码

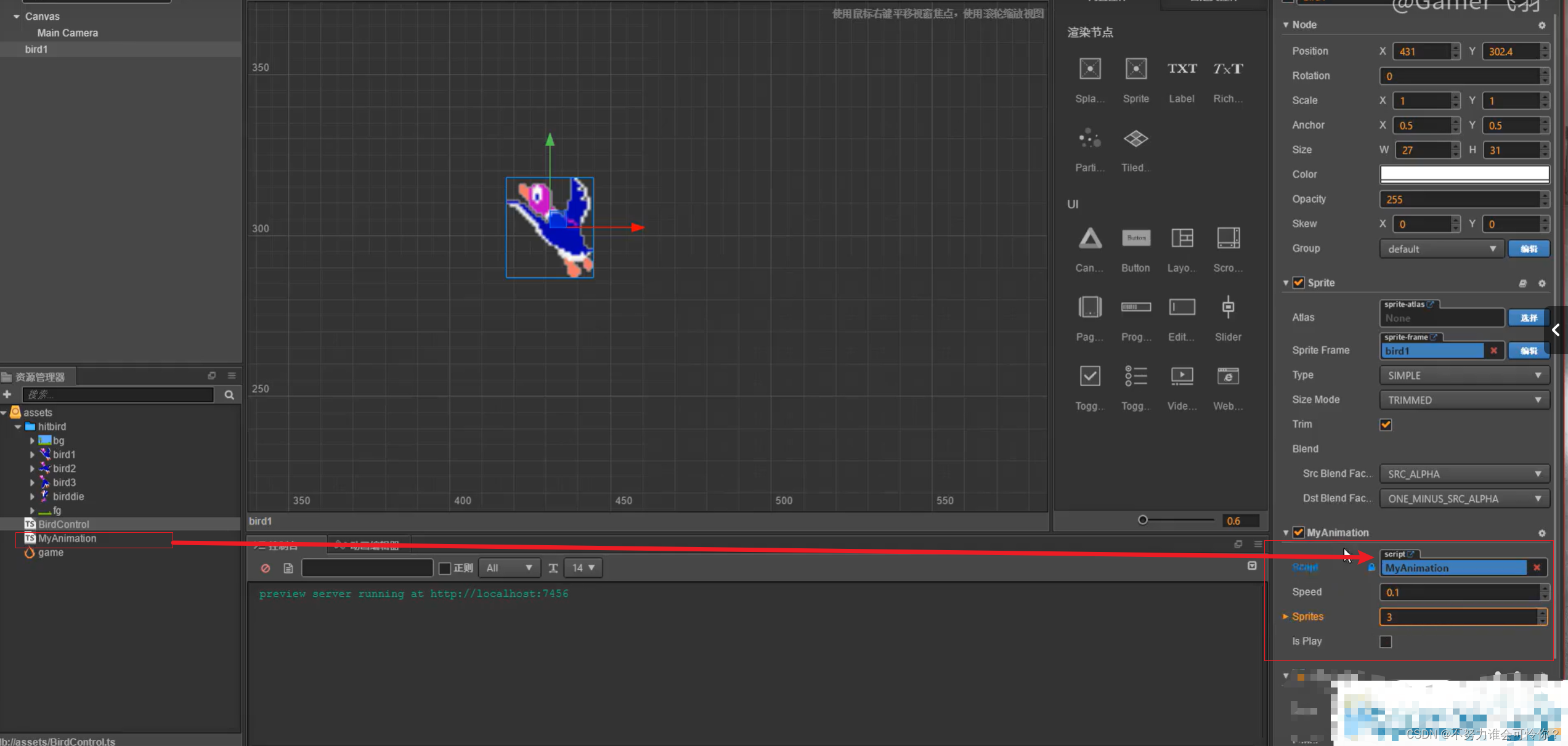
 启用
启用

测试

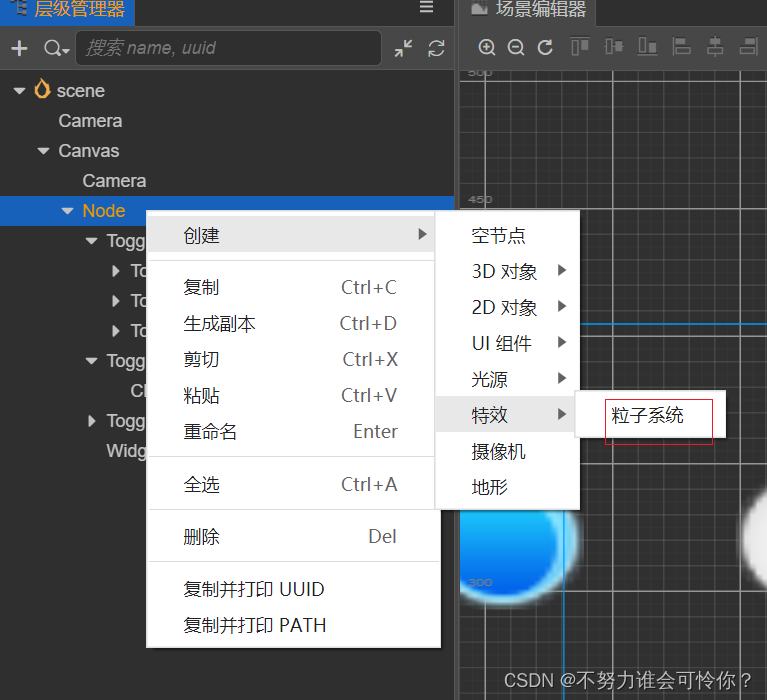
13.粒子系统
Cocos Creator 3D的粒子系统真心非常强大,理论上可以实现各式各样的牛逼效果。
官网详见说明文档

简单火焰效果
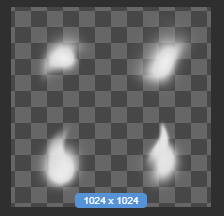
- 首先,我请UI小姐姐做了一张火焰的图片,是这样的

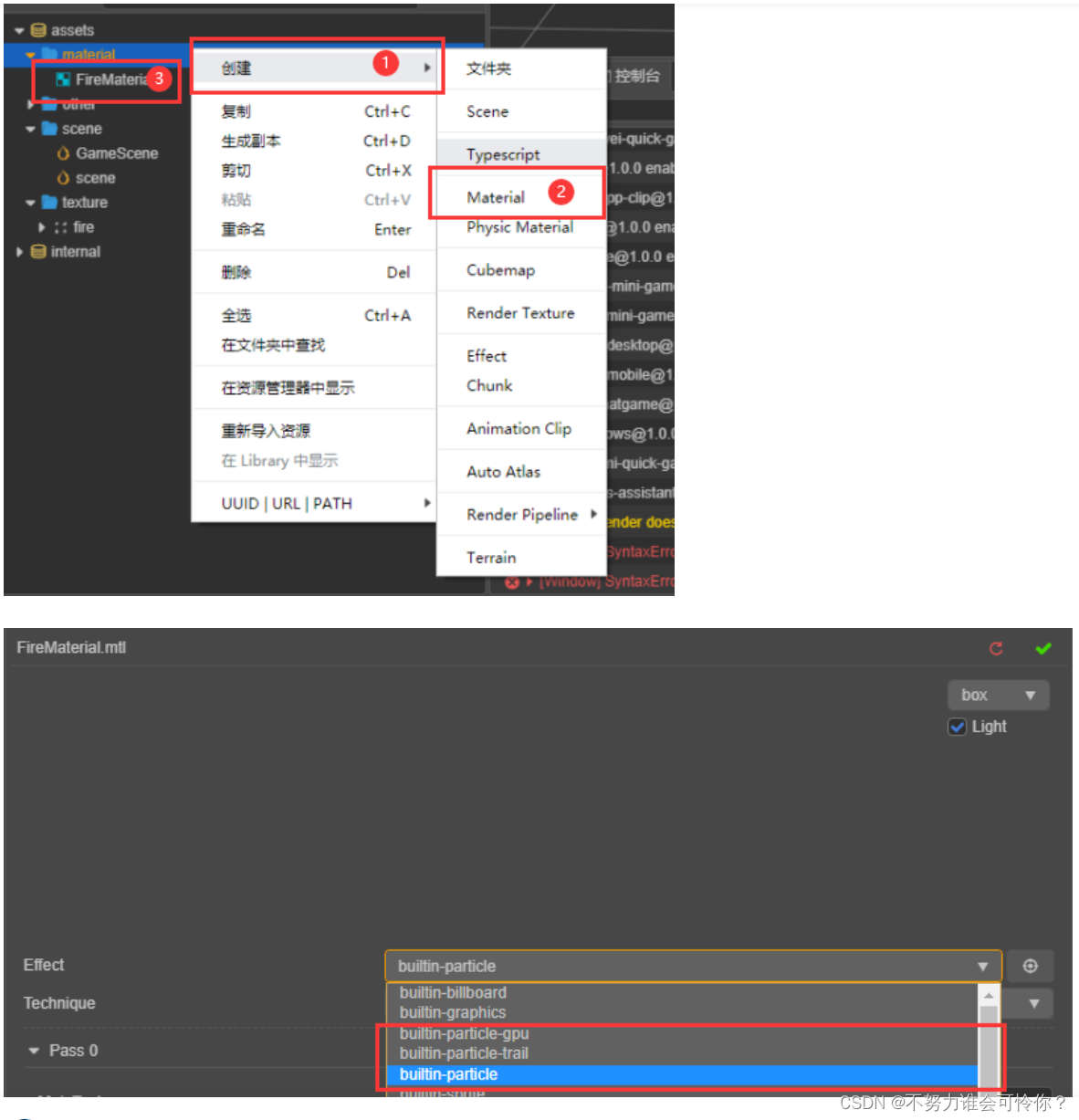
- 新建材质,取名叫FireMaterial

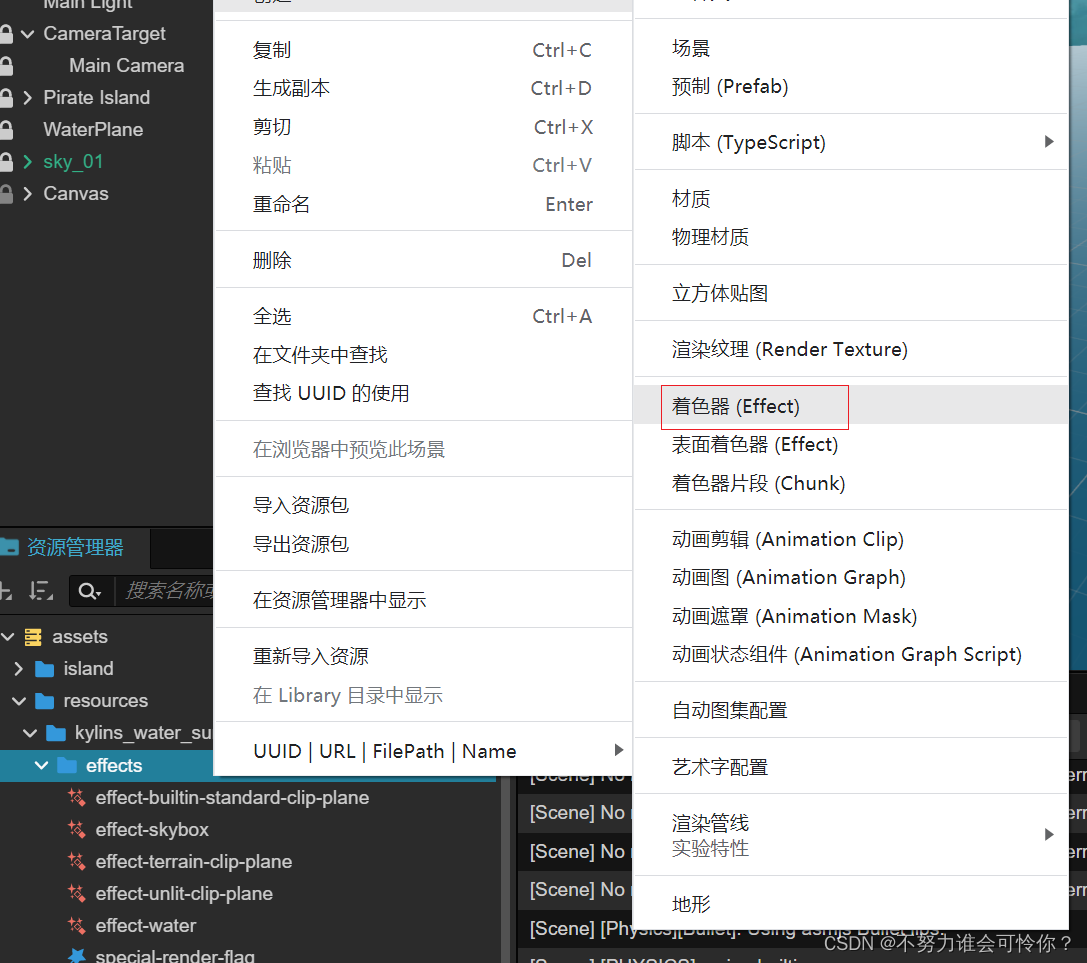
可以看到,可供粒子系统使用的 Effect 有红框中的三种,这里我们要使用的就是builtin-particle。
- builtin-particle:提供给粒子系统的 渲染模块(Renderer) 中的 ParticleMaterial 使用,当使用cpu渲染时,必须使用此Effect,这个也是默认选项。
- builtin-particle-gpu:提供给粒子系统的 渲染模块(Renderer) 中的 ParticleMaterial 使用,当使用gpu渲染时,必须使用此Effect。
- builtin-particle-trail:提供给粒子系统的 渲染模块(Renderer) 中的 TrailMaterial 使用。
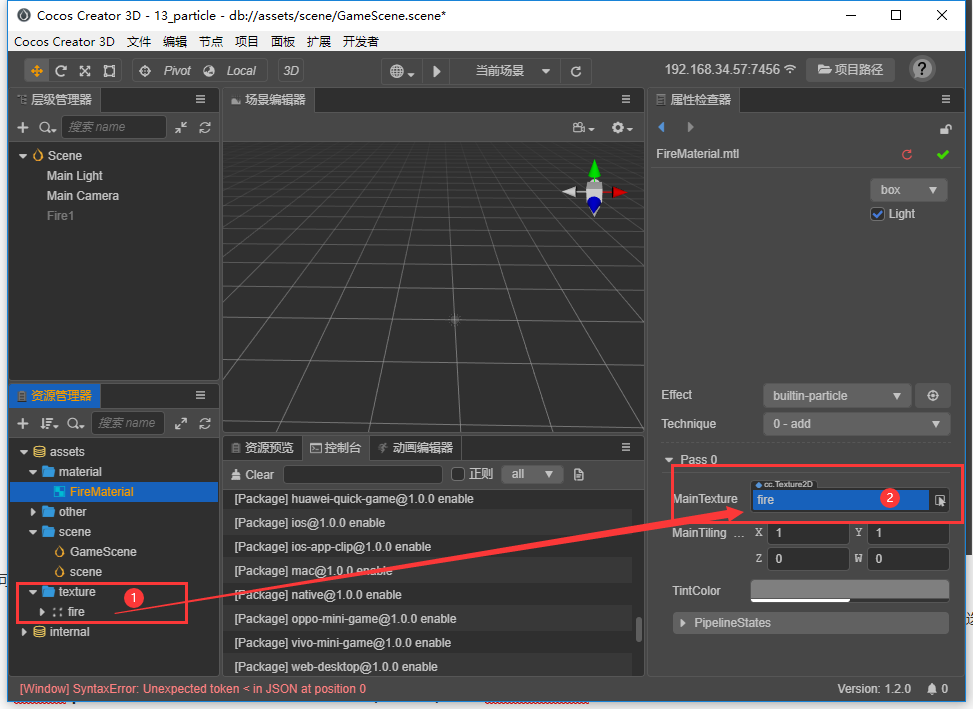
- 然后,我们把美术小姐姐准备好的图片拖到 MainTexture 上,别忘记保存哦。

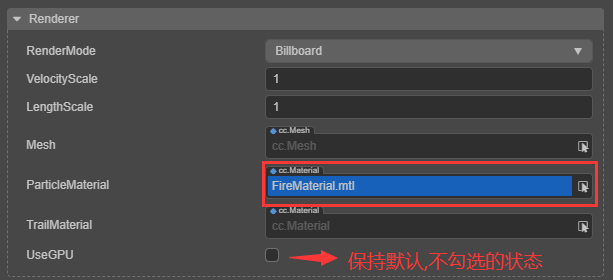
- 新建一个粒子系统,取名Fire2,展开 渲染模块(Renderer) ,将材质 FireMaterial 拖入到 ParticleMaterial 中。

- 我们想要的效果是,固定显示四个序列图中的随机一张,
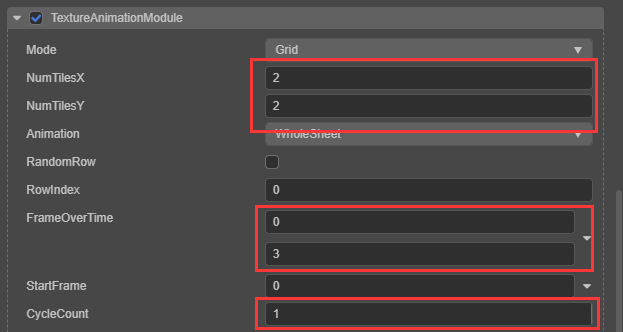
- 勾选 贴图动画模块(TextureAnimationModule),通过对材质的观察,我们可以看到图片是2*2的序列图。
- 将 横向贴图帧数(NumTilesX) 设置为2。
- 将 纵向贴图帧数(NumTilesY) 设置为2。
- 将 **一个生命周期内播放几次循环(CycleCount)**设置为1,默认值0.
- 将 一个周期内动画播放的帧与时间变化曲线(FrameOverTime) 选择两个常数的方式,设置为0~3,这样初始帧就会在4个序列中随机。


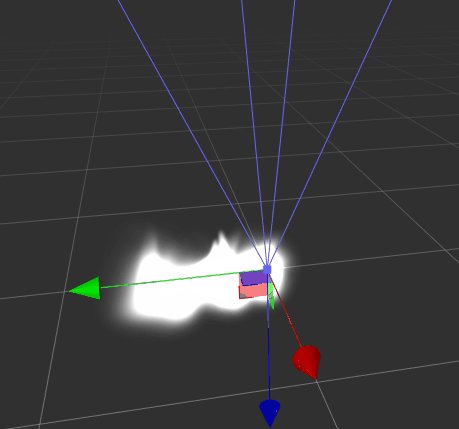
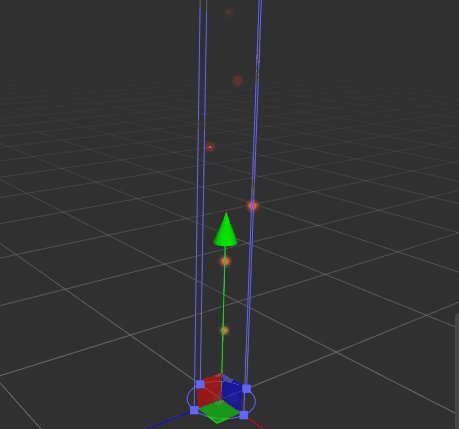
- 展开 发射器模块(ShapeModule) ,将 粒子发射器半径(Radius) 设置为0,因为我们希望火焰从一个点内产生,而不是一个大的范围。
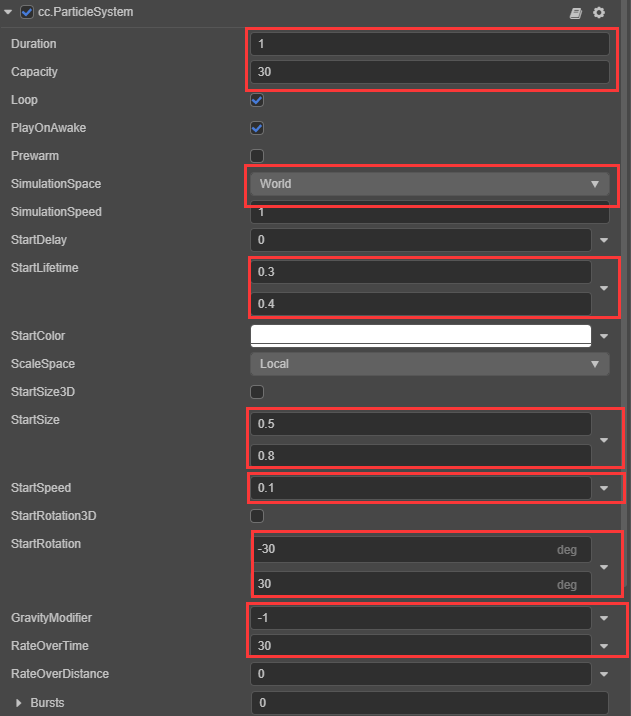
- 接下来对 主模块 进行设置。
- 将 粒子系统运行时间(Duration) 设置为1,默认值是5。火焰是不断循环的,不需要那么久的运行时间。
- 将 粒子系统所能生成的最大粒子数量(Capacity) 设置为30,默认值是100。
- 将 每秒发射的粒子数(RateOverTime) 设置为30,默认值是10.粒子数量太多太少了都达不到预期的效果。
- 将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.3~0.4,火焰的粒子不需要运行太久。
- 将 粒子初始速度(StartSpeed) 设置为0.1,默认值为5,让火焰有微微跳动的感觉。
- 将 粒子初始大小(StartSize) 选择两个常数的方式,设置为0.50.8,这样粒子的大小就会在0.50.8这个范围内随机。
- 将 StartRotation(StartRotation) 选择两个常数的方式,设置为-30~308,给粒子添加随机不同的旋转角度。
- 将 粒子受重力影响的系数(GravityModifier) 设置为-1,火焰应该是向上漂浮的,所以我们给他一个向上的重力系数。

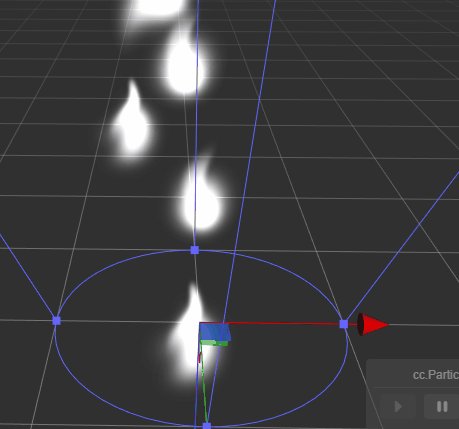
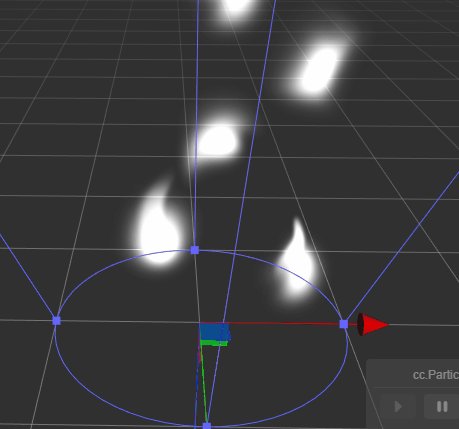
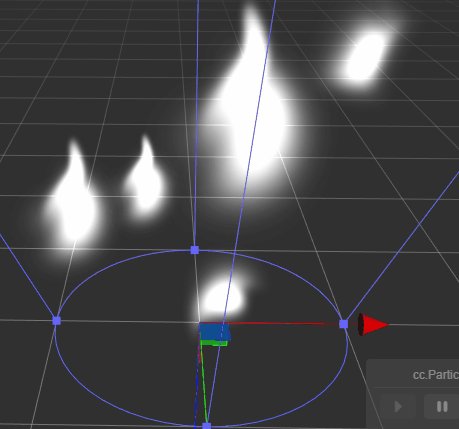
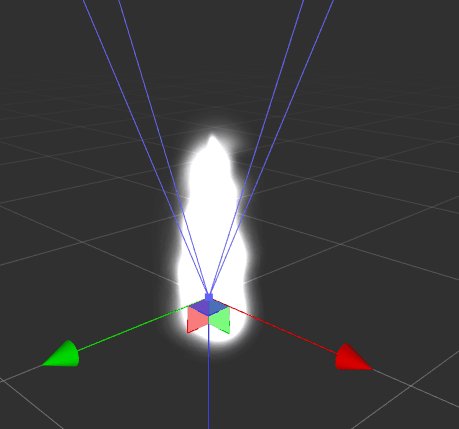
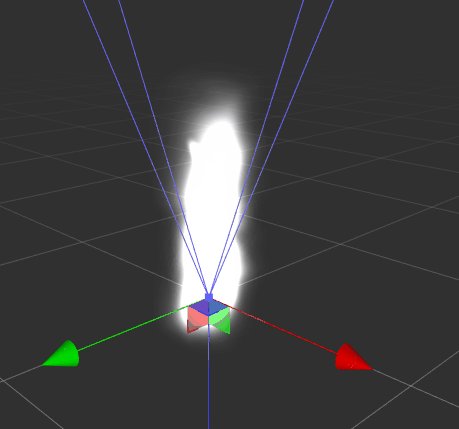
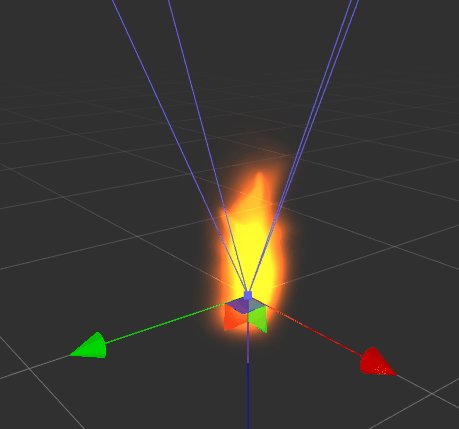
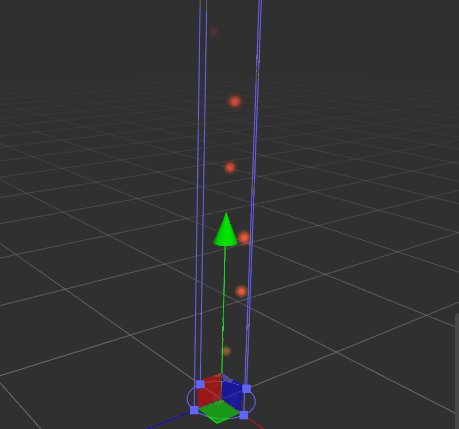
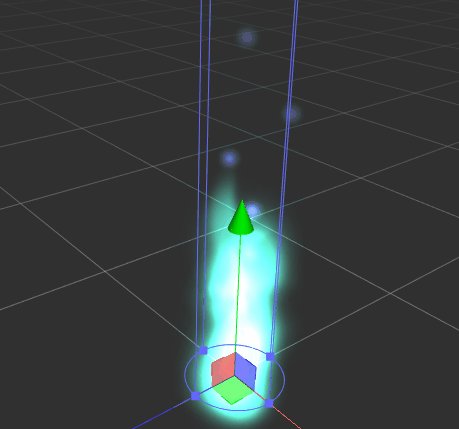
此时可以看到,现在有点像火焰的感觉了,不过火焰并不是向上运动的,而是在自己的坐标系内向着Y轴正方向运动的,这显然不是我们想要的效果。
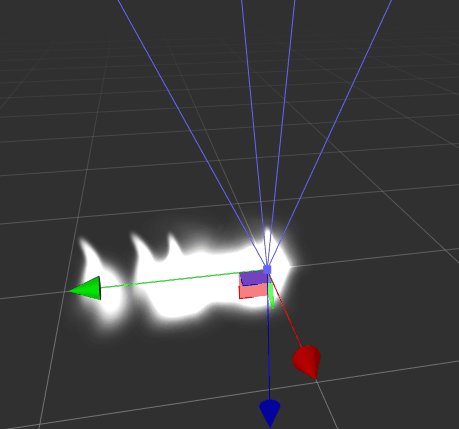
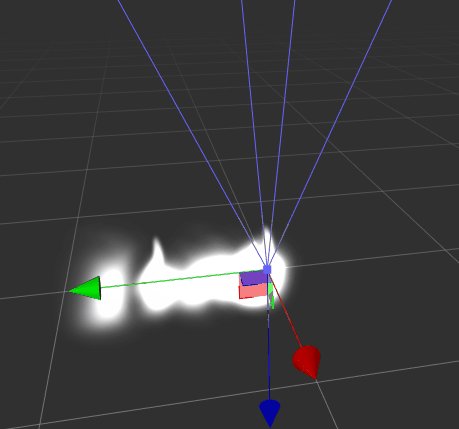
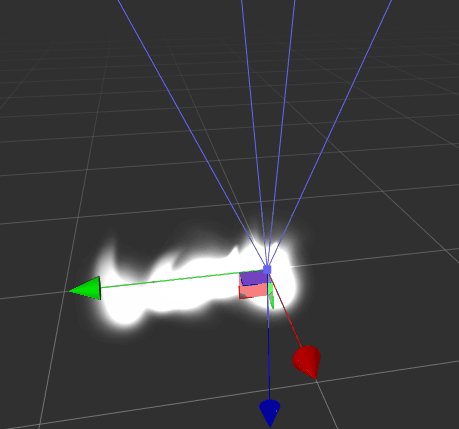
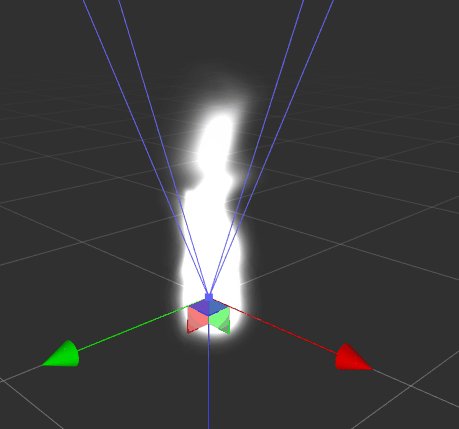
- 将 控制粒子坐标计算所在的坐标系(SimulationSpace) 设置为World,默认是Local,这样火焰的运动就就在使用世界坐标系了。


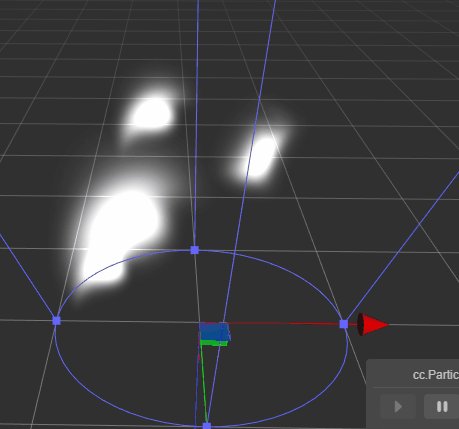
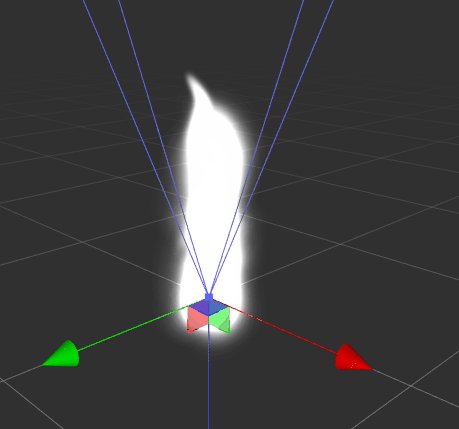
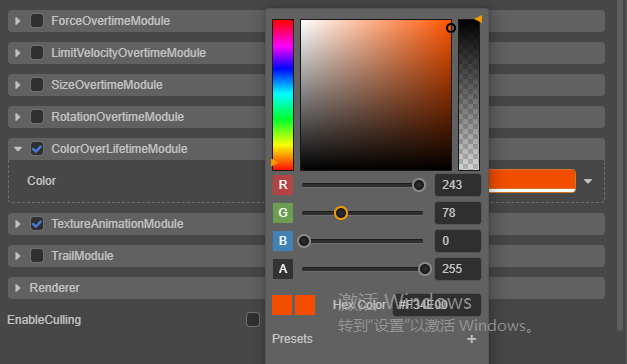
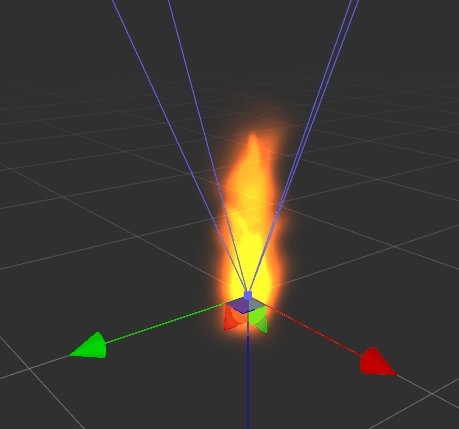
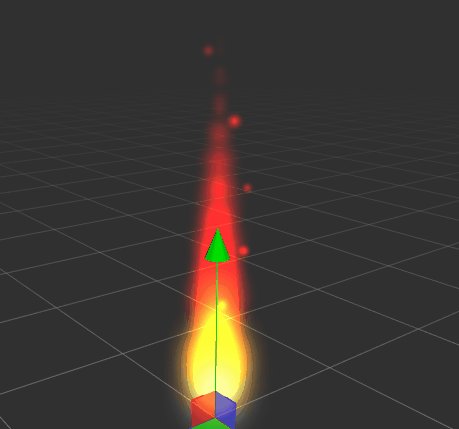
- 最后一步,给火焰上上色,勾选 颜色模块(ColorOverLifetimeModule),调节一个你需要的颜色。

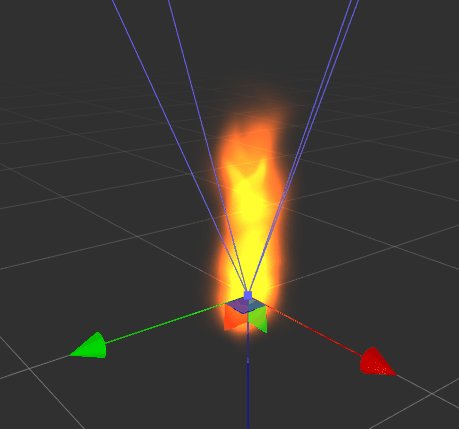
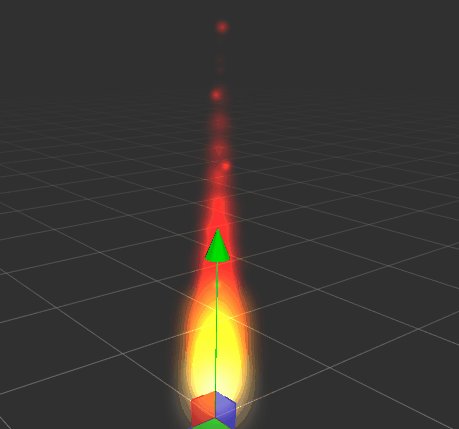
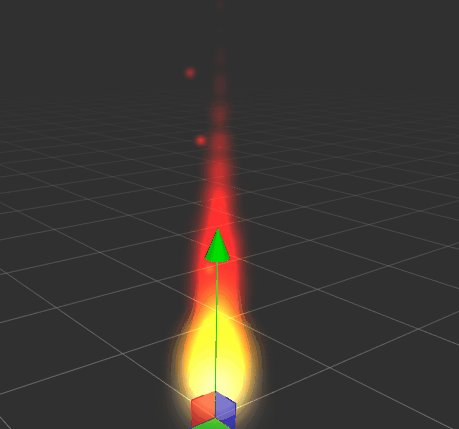
- 通过,调节不同的颜色参数,可以达到很多不同的火焰特效。


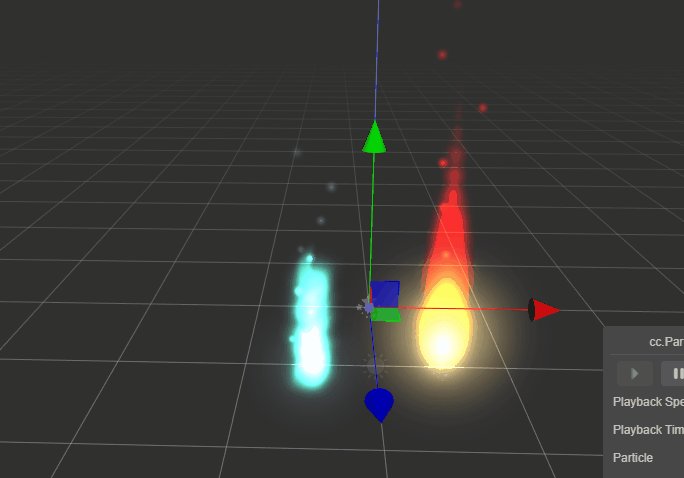
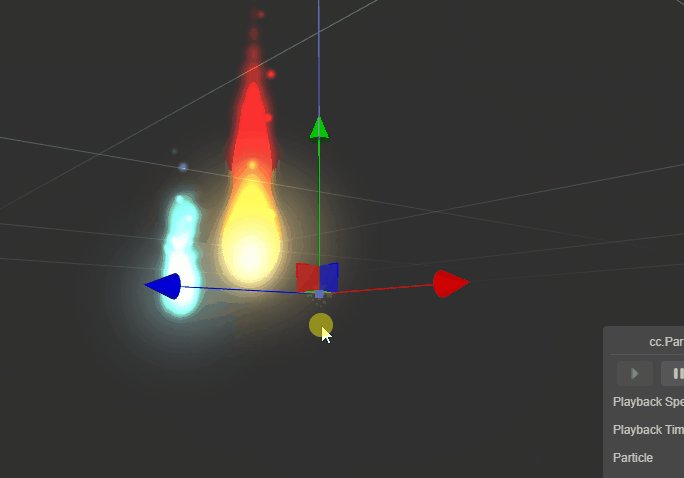
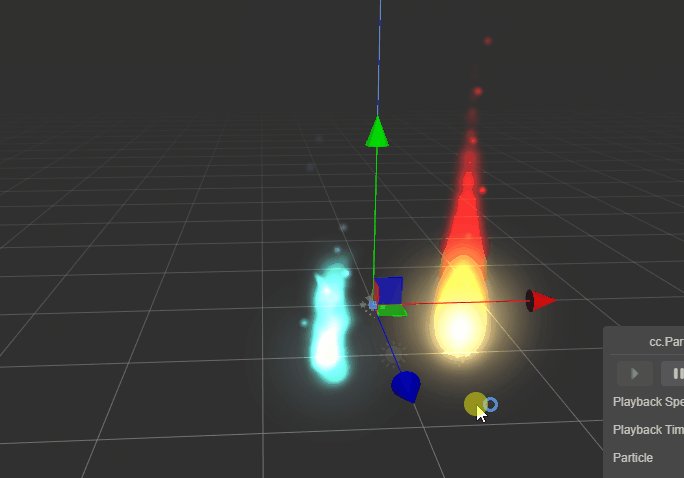
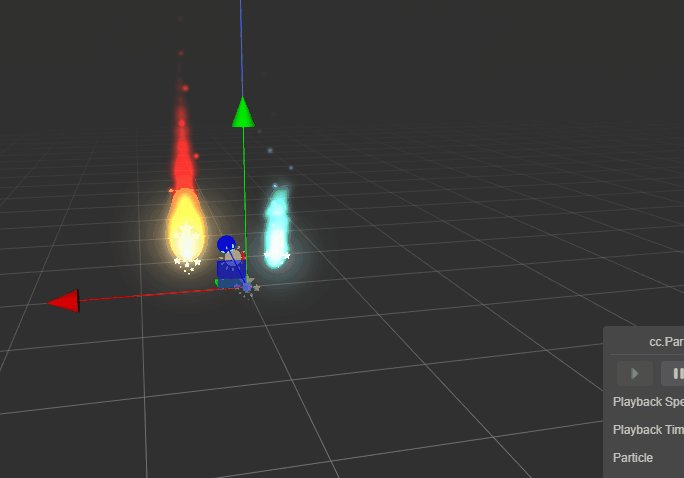
要想把火焰效果做的完美,我们还需要,做一些锦上添花的优化,比如不断升起的火星,忽明忽暗的火光,这样才会更逼真。
不断升起的火星
- 新建粒子系统,命名为Spark。
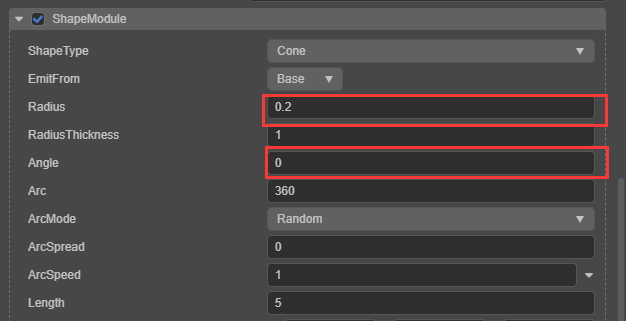
- 展开 发射器模块(ShapeModule) 。
- 将 粒子发射器半径(Radius) 设置为0.2,让发射器的半径和火焰的半径差不多就可以了。
- 将 开合角度(Angle) 设置为0,让圆锥形的发射器变成圆柱形的发射器。

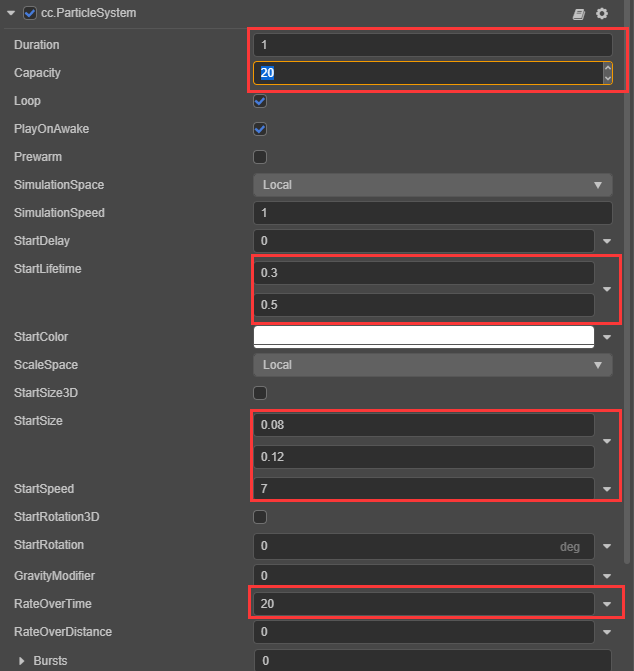
- 主模块设置
- 将 粒子系统运行时间(Duration) 设置为1,保持和火焰一致就好。
- 将 粒子系统所能生成的最大粒子数量(Capacity) 设置为20,火星的数量不宜过多。
- 将 每秒发射的粒子数(RateOverTime) 设置为20.
- 将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.30.5,火星生成之后大概0.30.5秒就会消失。
- 将 粒子初始大小(StartSize) 选择两个常数的方式,设置为0.08~0.12,火星的尺寸可以设置的小一点。
- 将 粒子初始速度(StartSpeed) 设置为8,默认值为7,让火星能达到的最大高度稍微高过火焰就好。

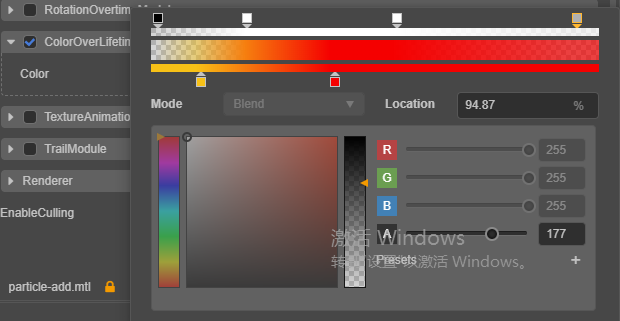
- 最后一步,调节一下火星的颜色,勾选 颜色模块(ColorOverLifetimeModule),具体颜色可根据实际情况随意调节。

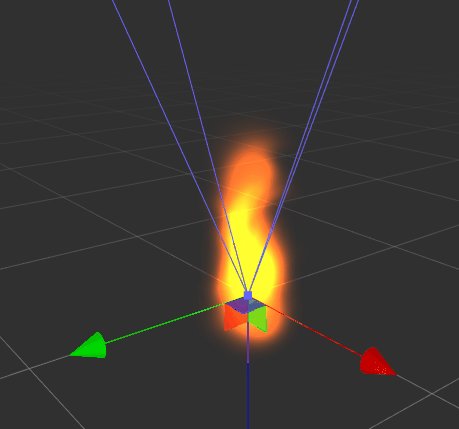
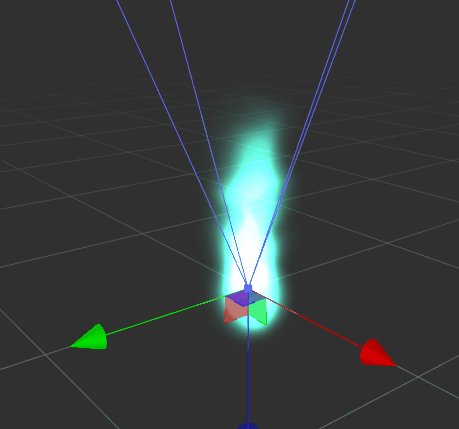
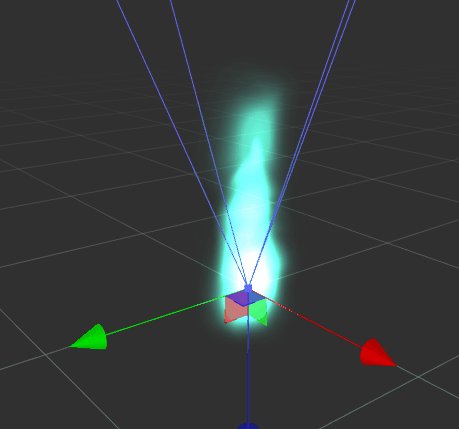
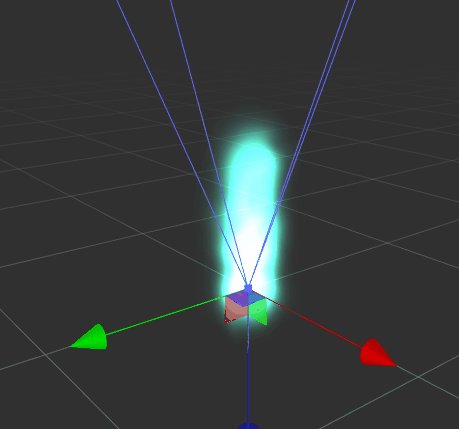
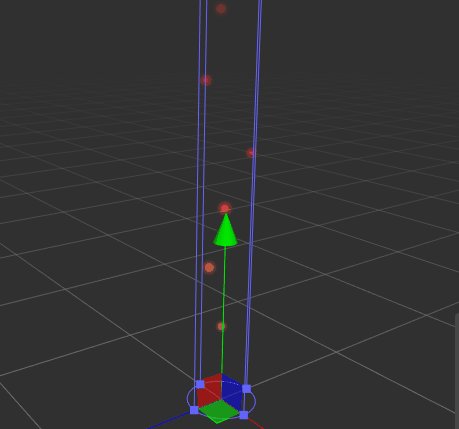
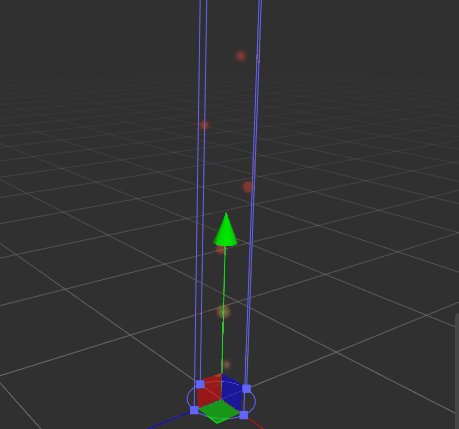
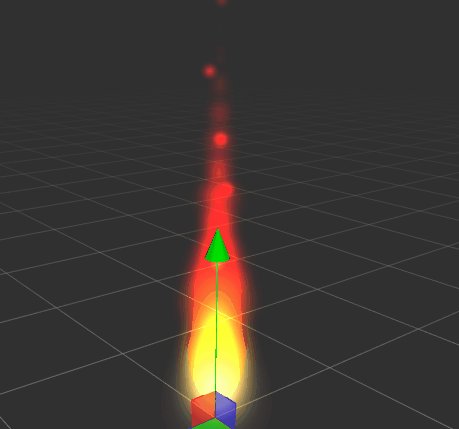
- 看一下火星的效果

- 结合火焰一起的效果。


忽明忽暗的火光
-
新建粒子系统,命名为Light。
-
展开 发射器模块(ShapeModule) 。
将 粒子发射器半径(Radius) 设置为0.01,火光和火星不同,只需要让它在很小的方位内生成就行了。
- 主模块 设置。
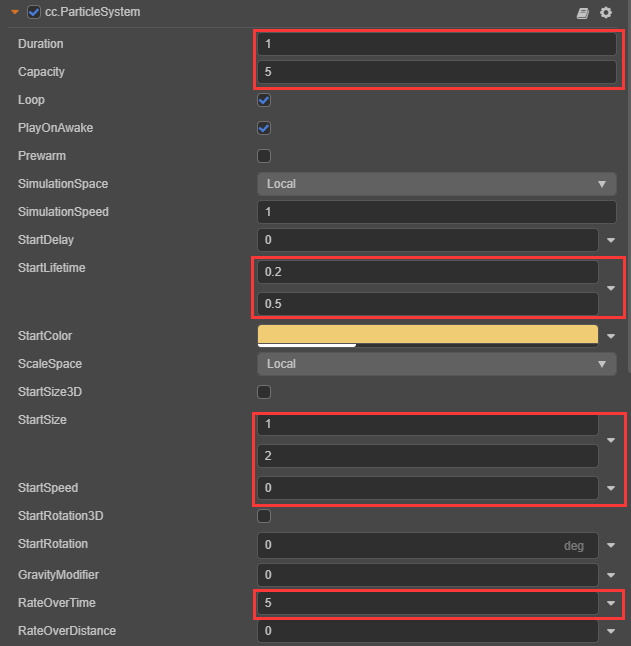
- 将 粒子系统运行时间(Duration) 设置为1。
- 将 粒子系统所能生成的最大粒子数量(Capacity) 设置为5,火光只需要很少的数量不断生成就可以了。
- 将 每秒发射的粒子数(RateOverTime) 设置为5。
- 将 粒子初始速度(StartSpeed) 设置为0,火光不需要运动,只需要在原地就好。
- 将 粒子生命周期(StartLifetime) 选择两个常数的方式,设置为0.2~0.5,让粒子最长的生命周期比最短的还要大一倍,能最大程度感觉到闪动的效果。
- 将 粒子初始大小(StartSize) 选择两个常数的方式,设置为1~2,以生成不同大小的火光。
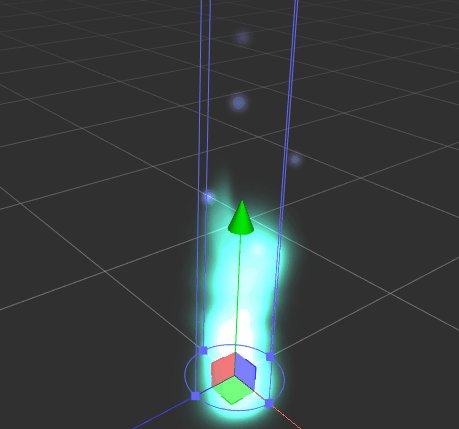
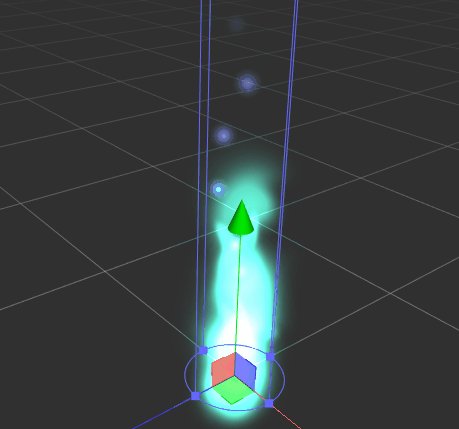
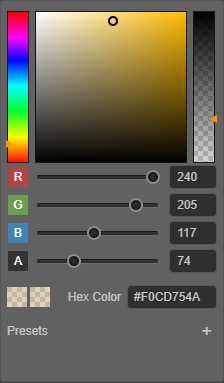
- 将 粒子初始颜色(StartColor) 设置为接近火焰的颜色。


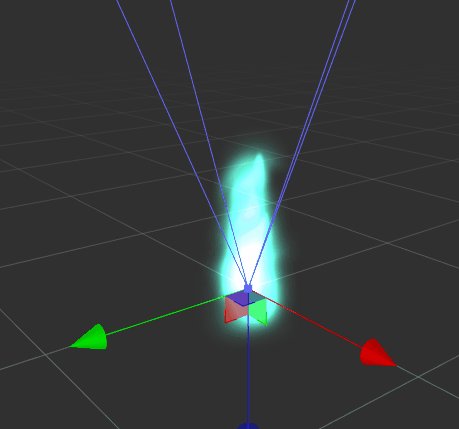
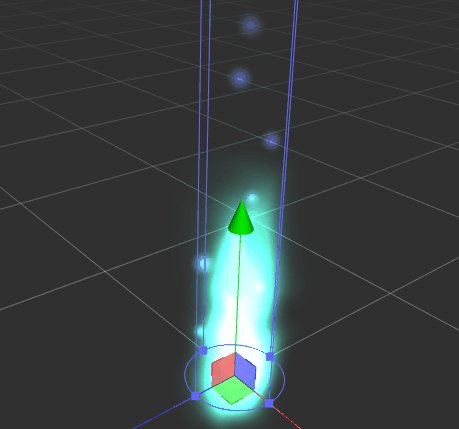
- 火光成品效果


14.物理组件
给地形加上MeshCollider碰撞体组件然后给角色加上RigidBody刚体组件和BoxCollide或CapsuleCollider等基础碰撞体组件即可实现这里碰撞感应并防止角色落入地下。

三、Shader渲染
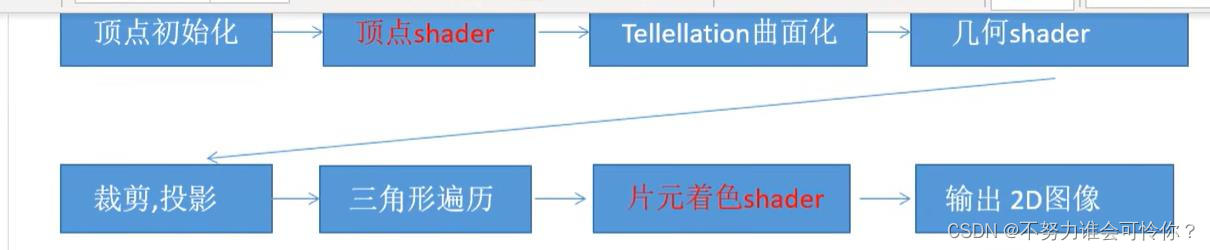
1.shader渲染原理
创建Shader脚本,创建材质球,将物体的的渲染效果Shader脚本挂载到材质球,最后把材质球挂到3d物体上面从而实现渲染。

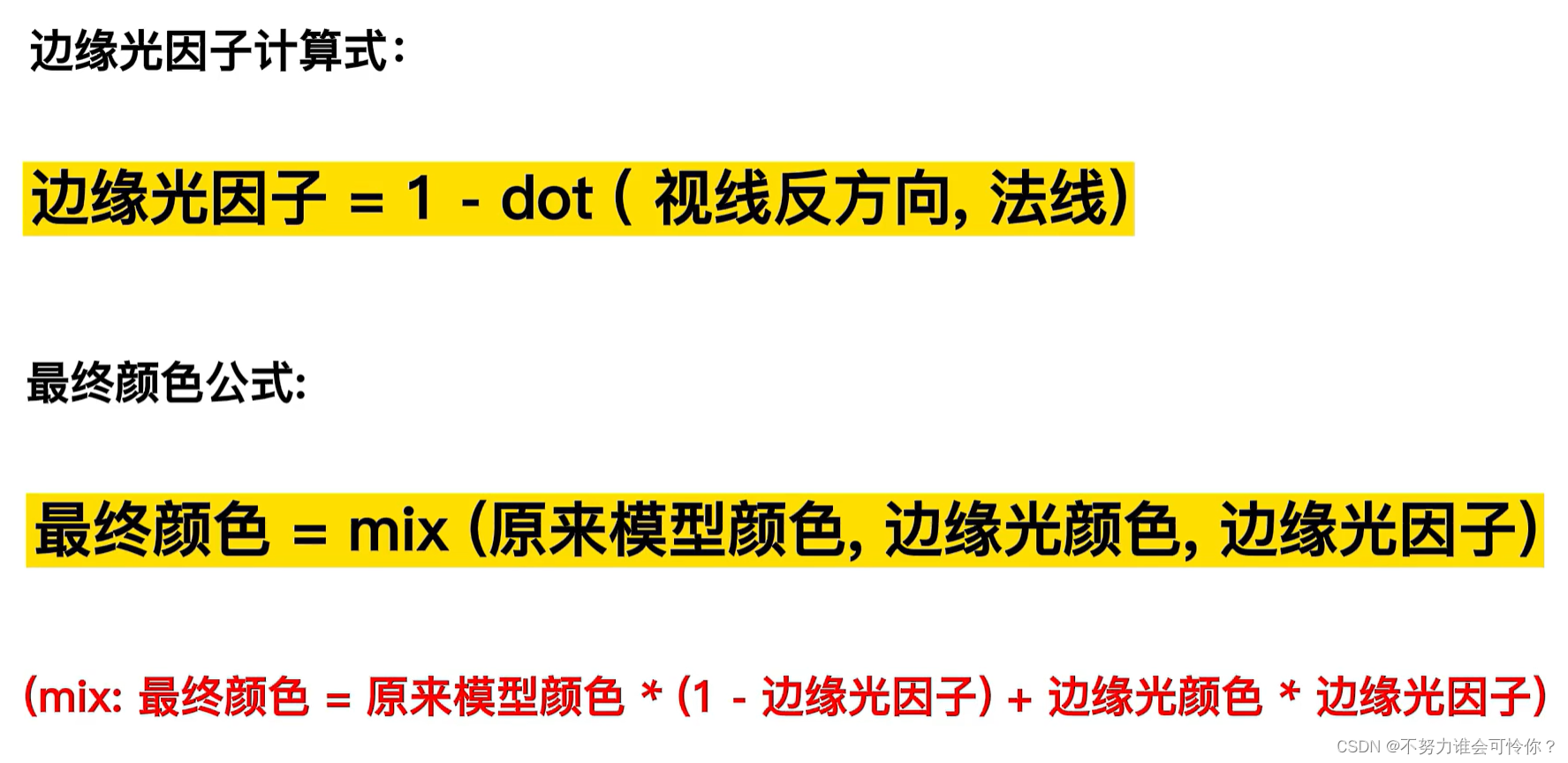
2.模型边缘发光案例
原理:正对着摄像机的模型三角面边缘光最弱,垂直于摄像机的模型三角面边缘光最强。利用顶点法线,正对着摄像机的面边缘光因子为0,垂直于摄像机的面边缘光因子为1。




四、实战案例
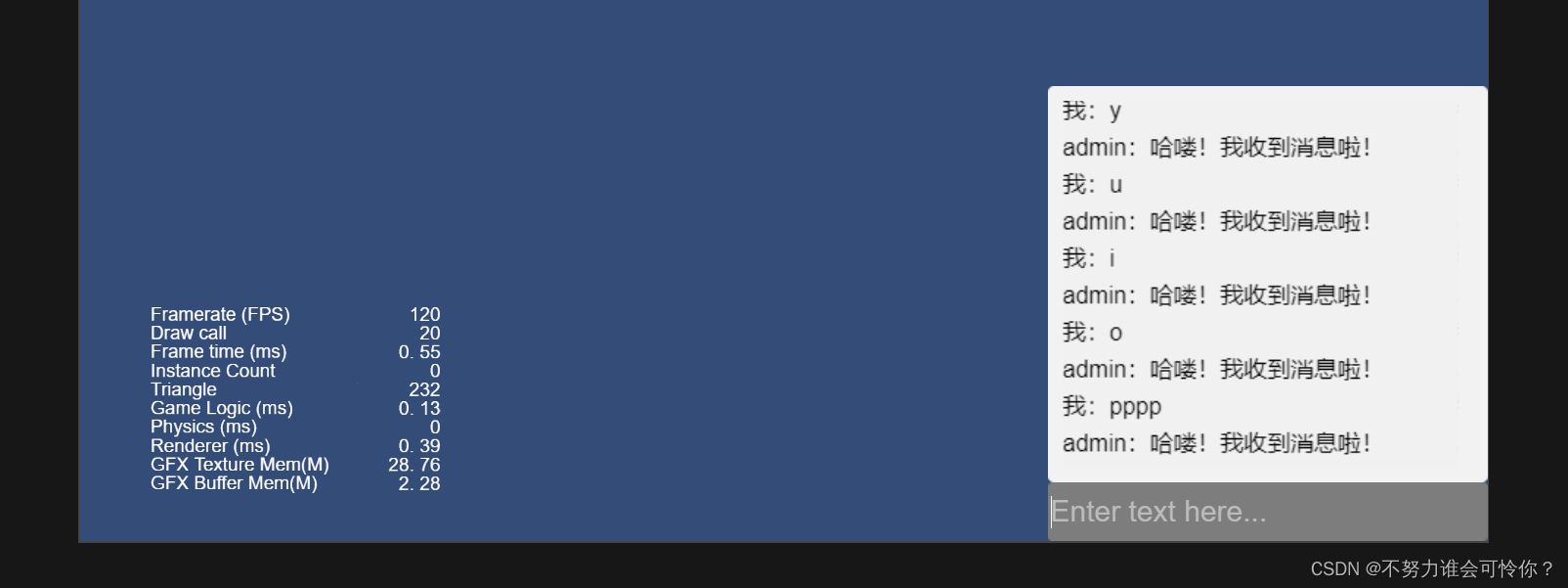
1.聊天
使聊天框的内容跟随文字显示


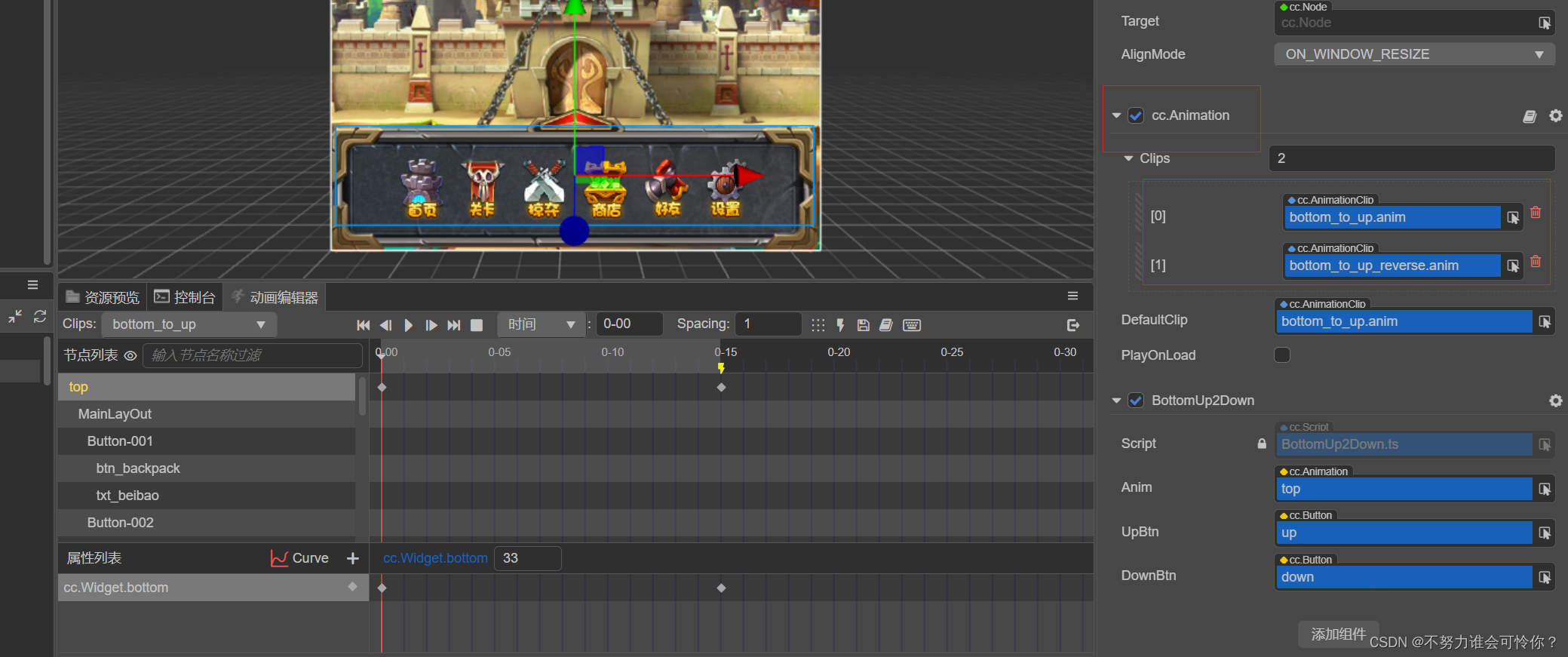
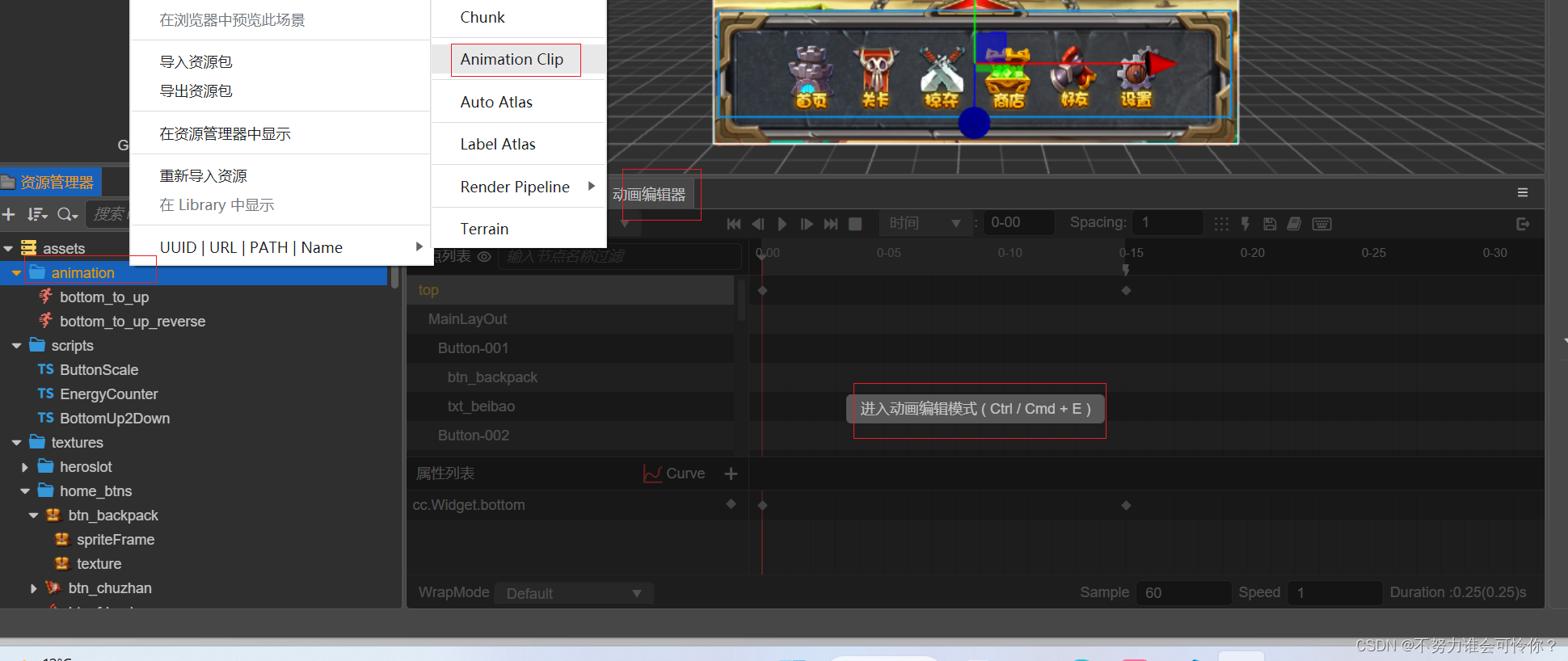
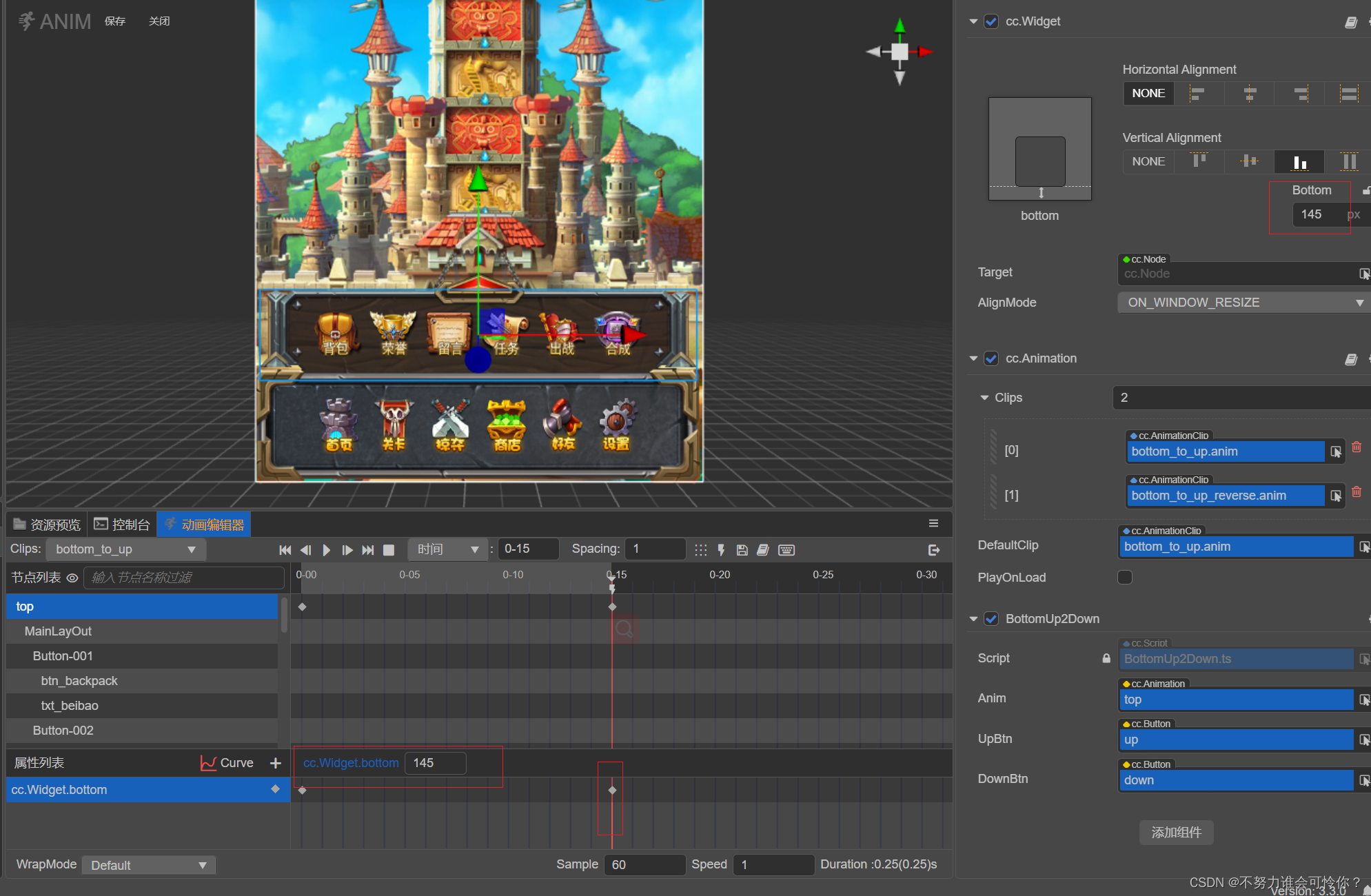
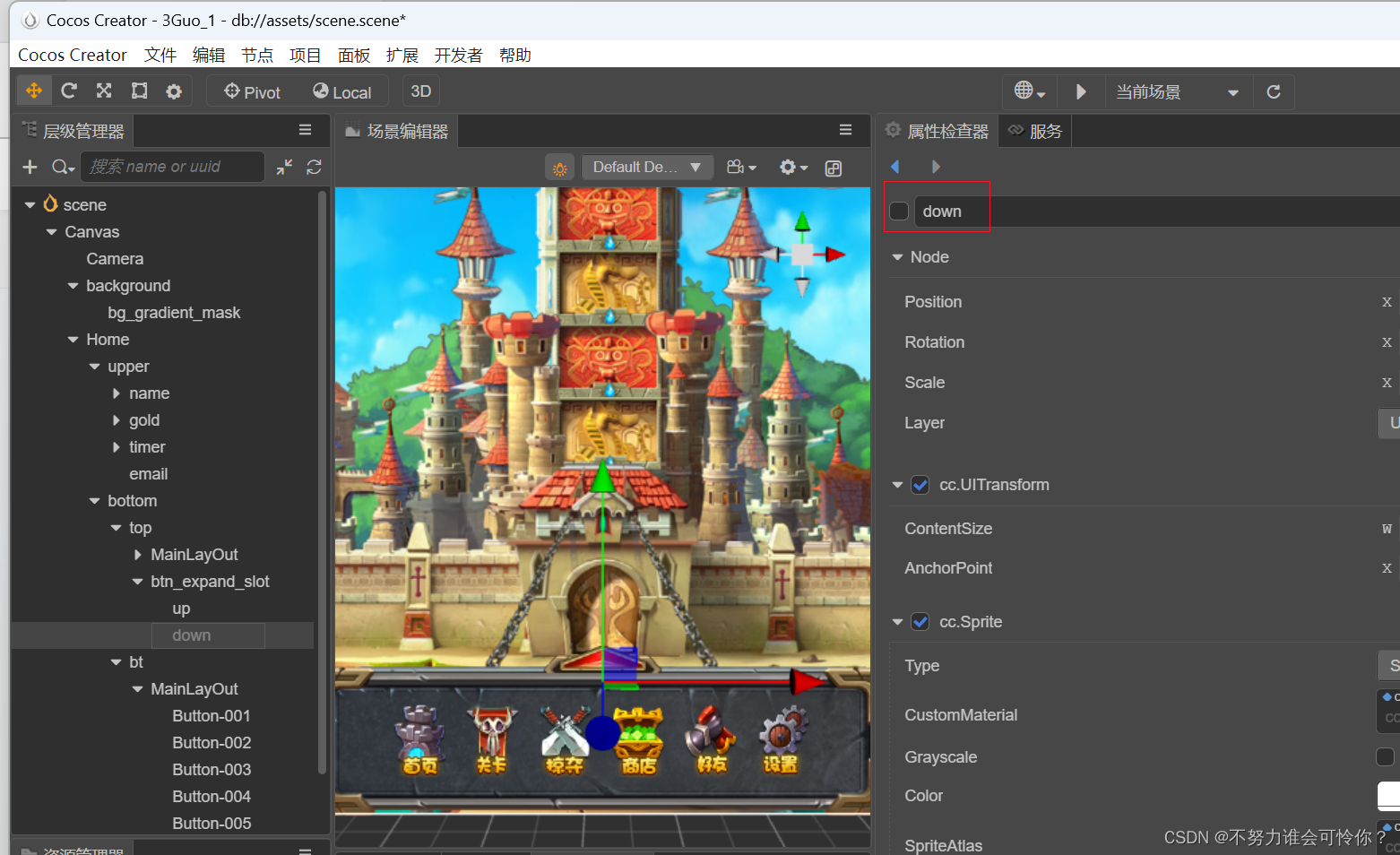
2.动画效果
创建动画片段

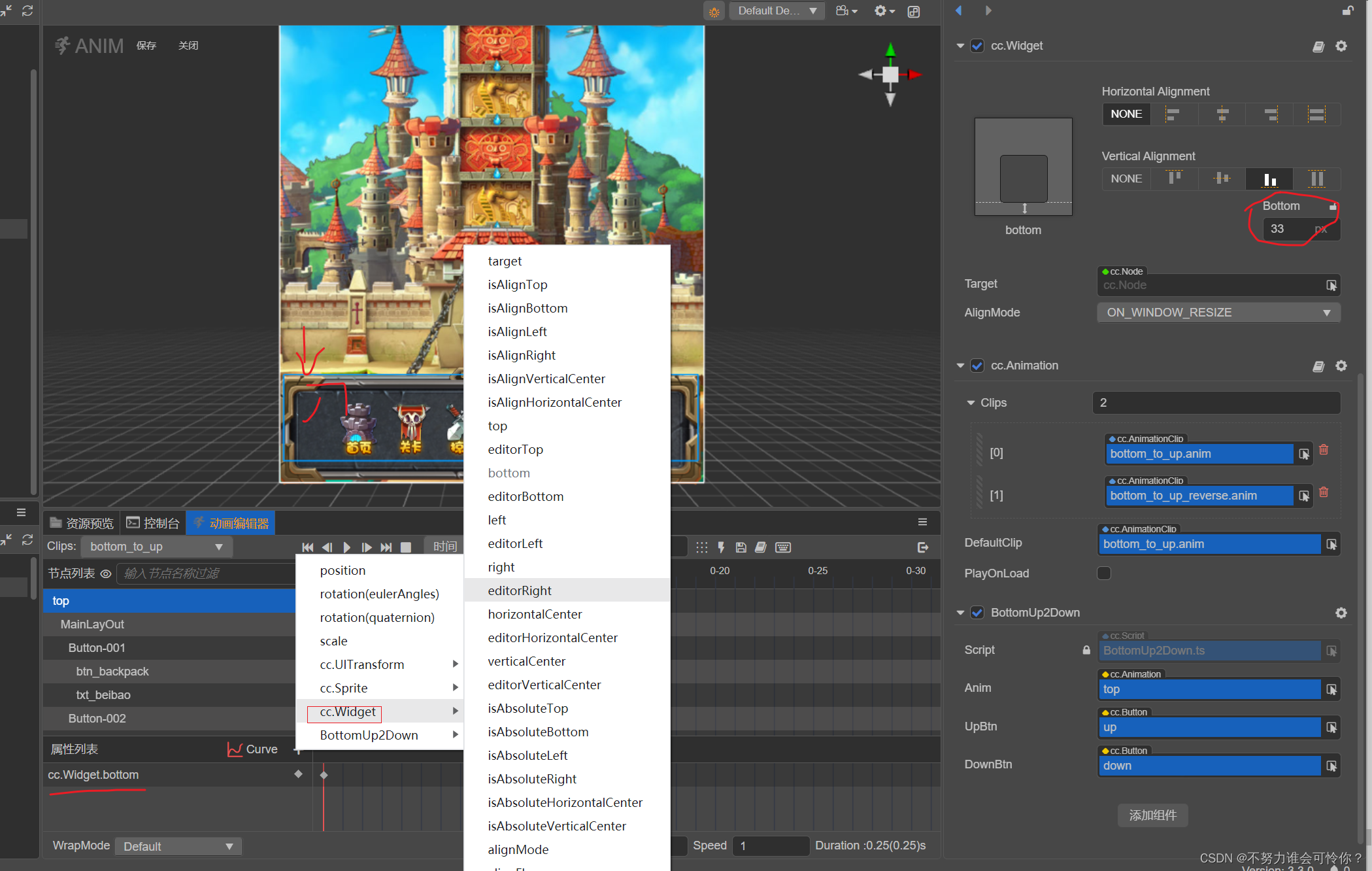
 制作动画正向
制作动画正向

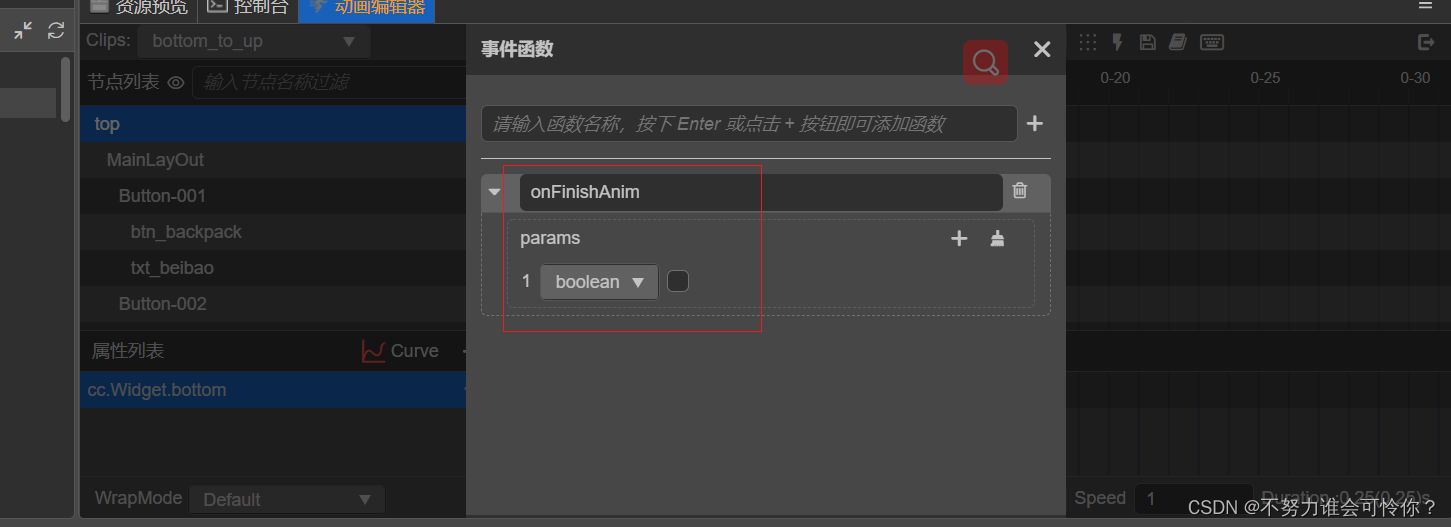
 绑定动画播放完毕后要执行的脚本和传入的参数
绑定动画播放完毕后要执行的脚本和传入的参数
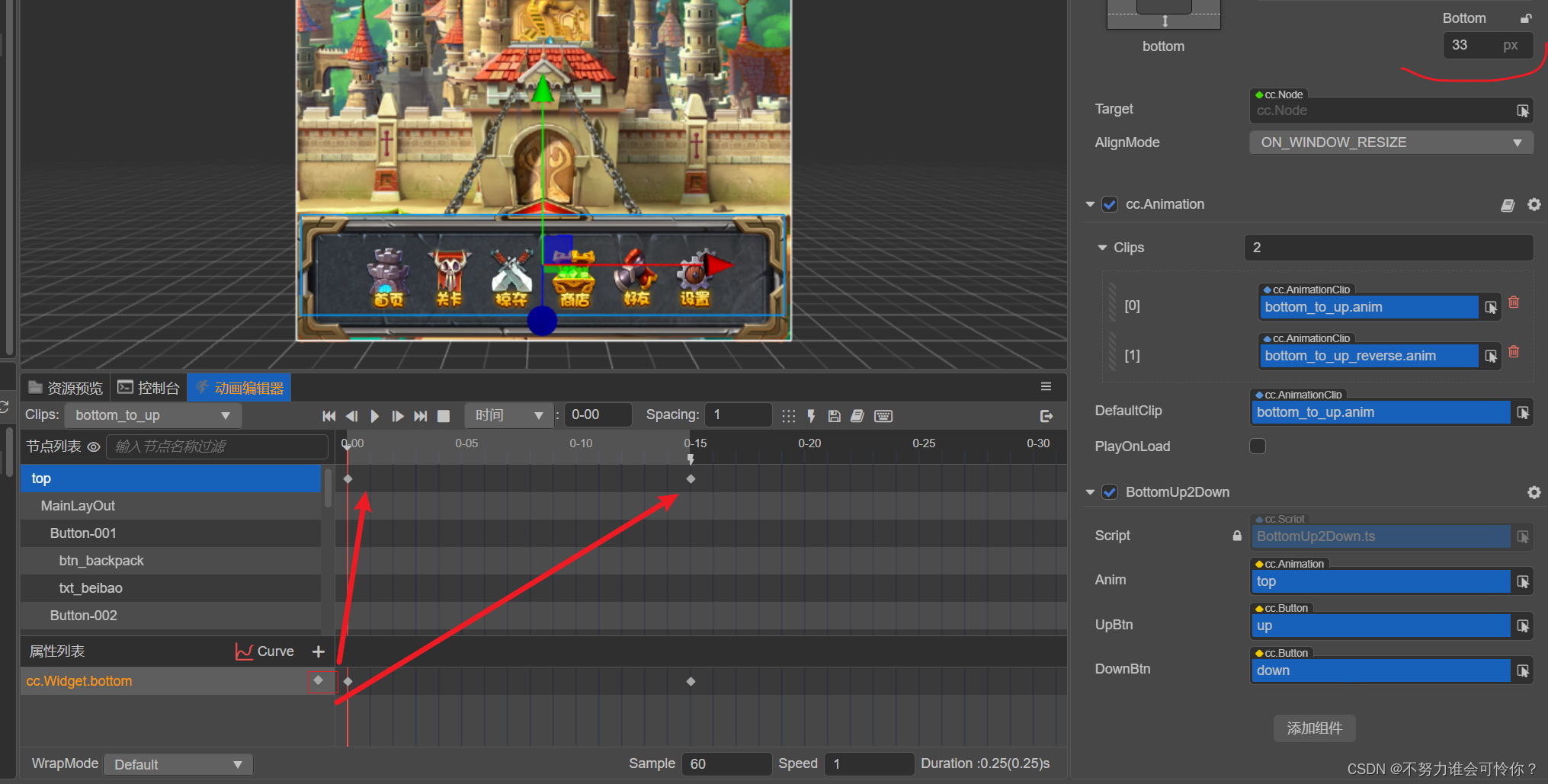
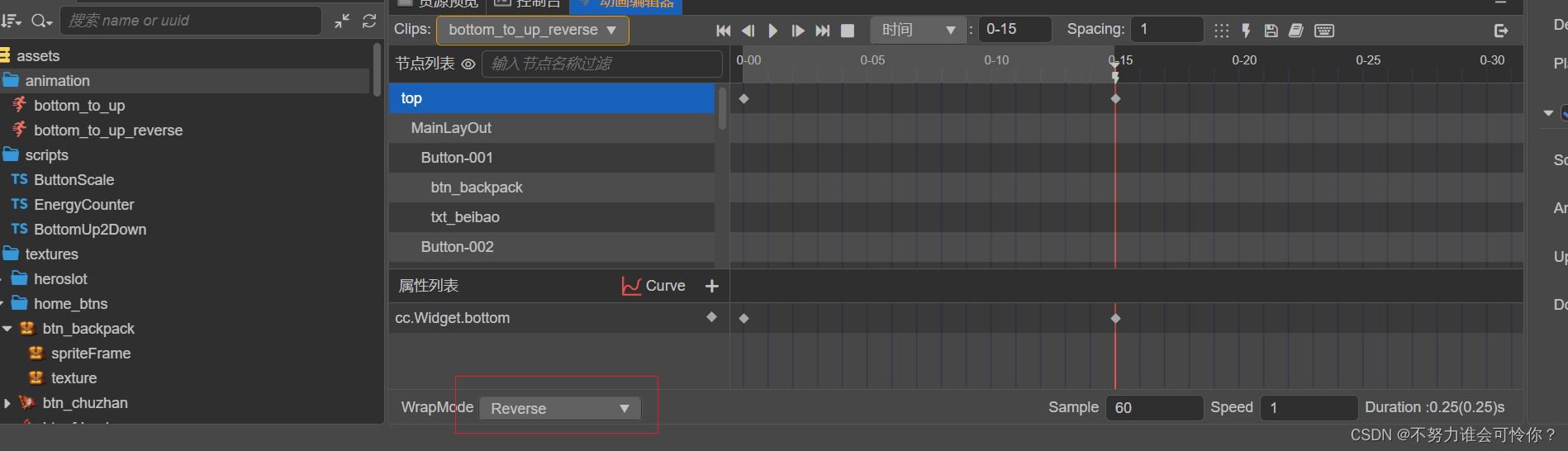
 制作反向动画
制作反向动画


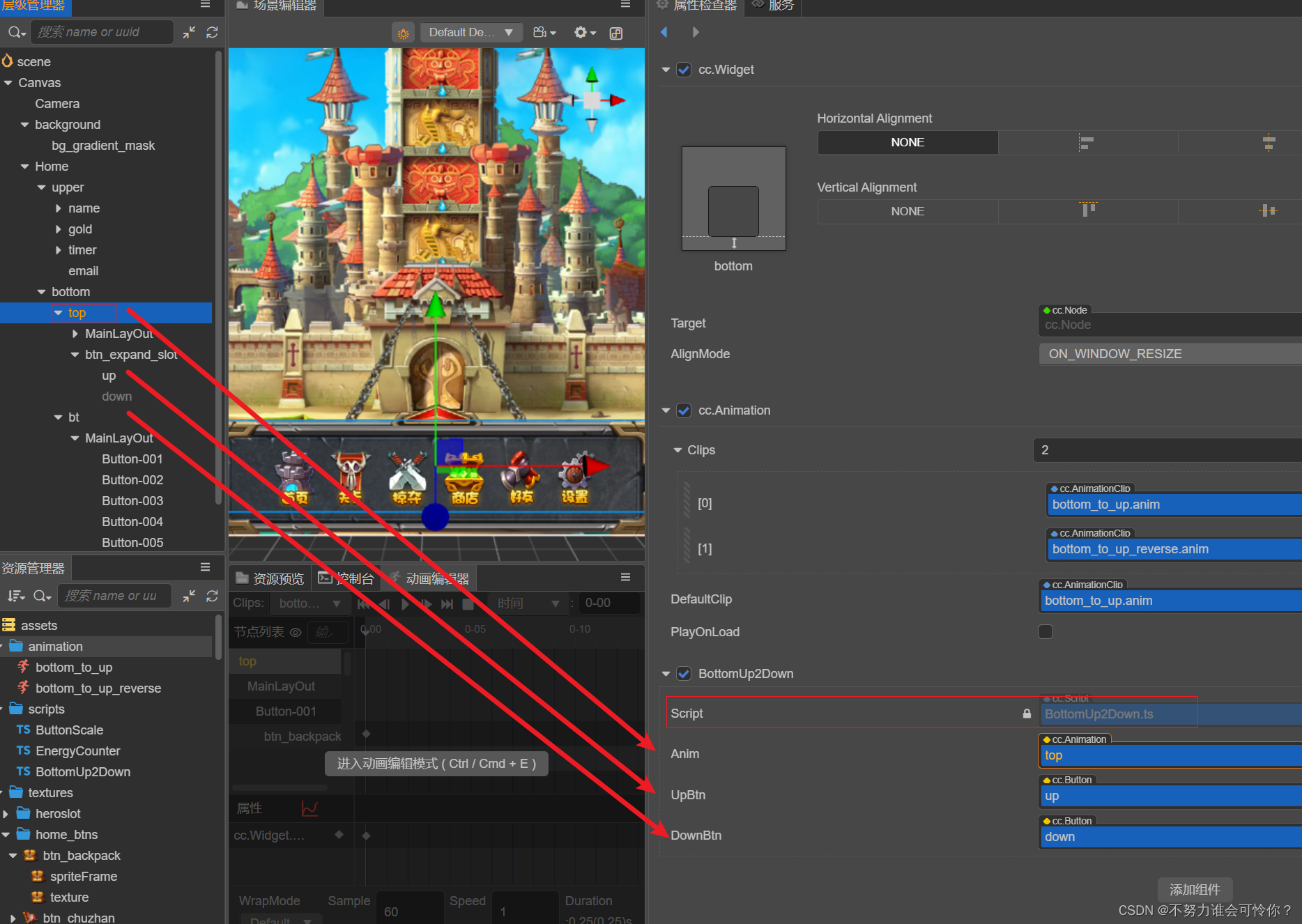
绑定使用动画
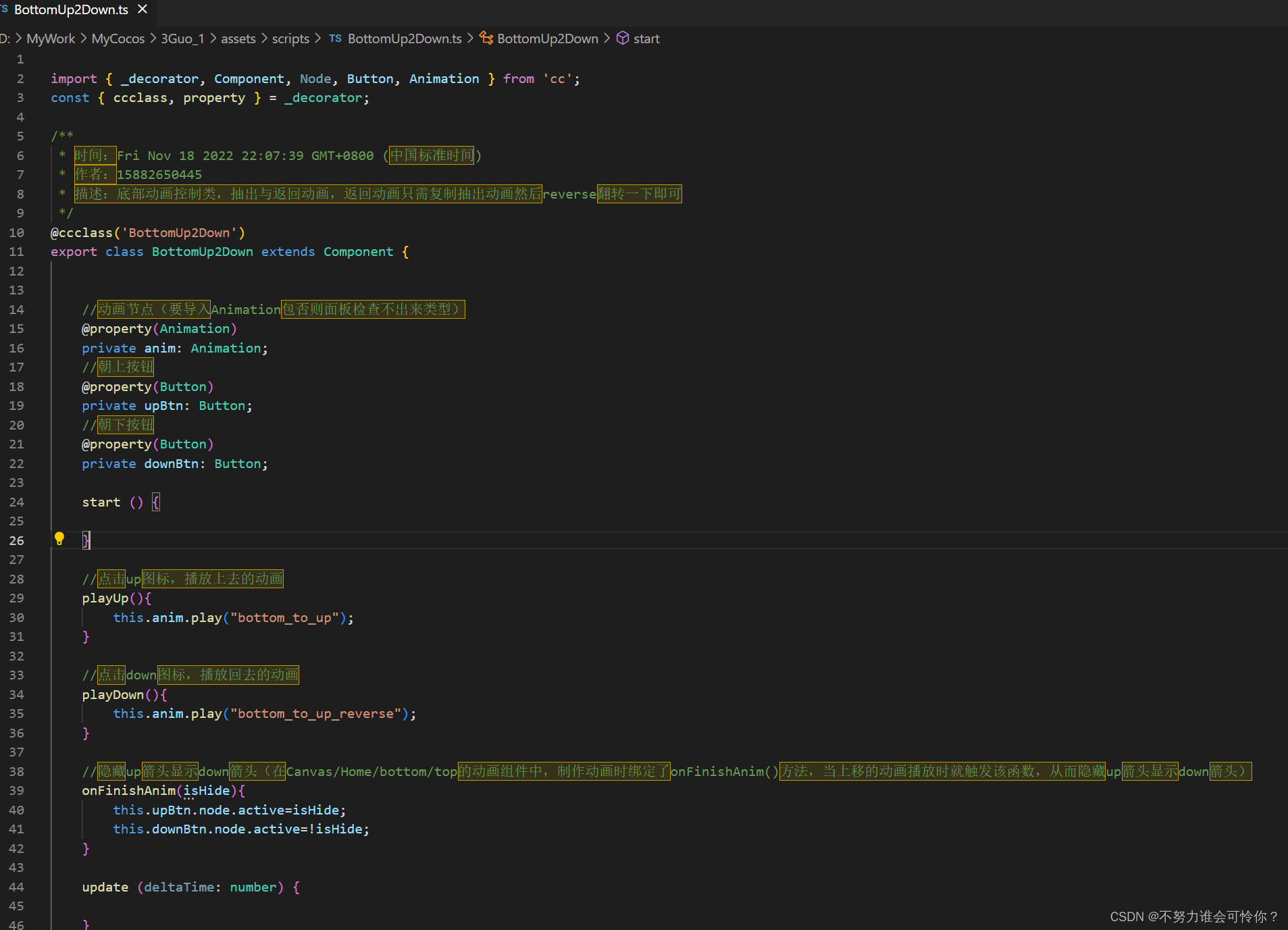
脚本控制动画
控制动画播放和显示对应图标

注意事项
默认不勾选

绑定脚本

五、开发技巧
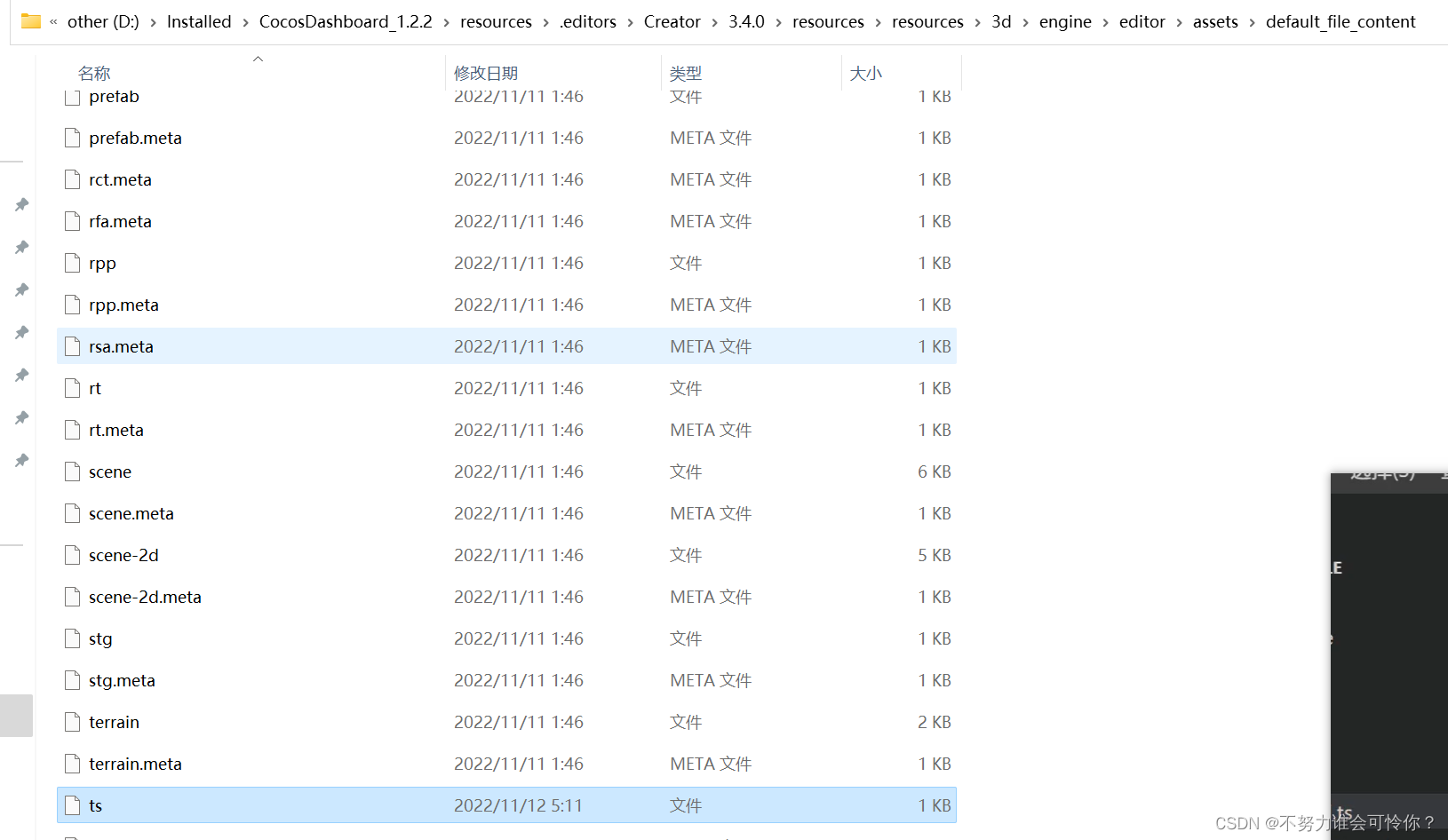
1.修改ts默认模板,自定义模板

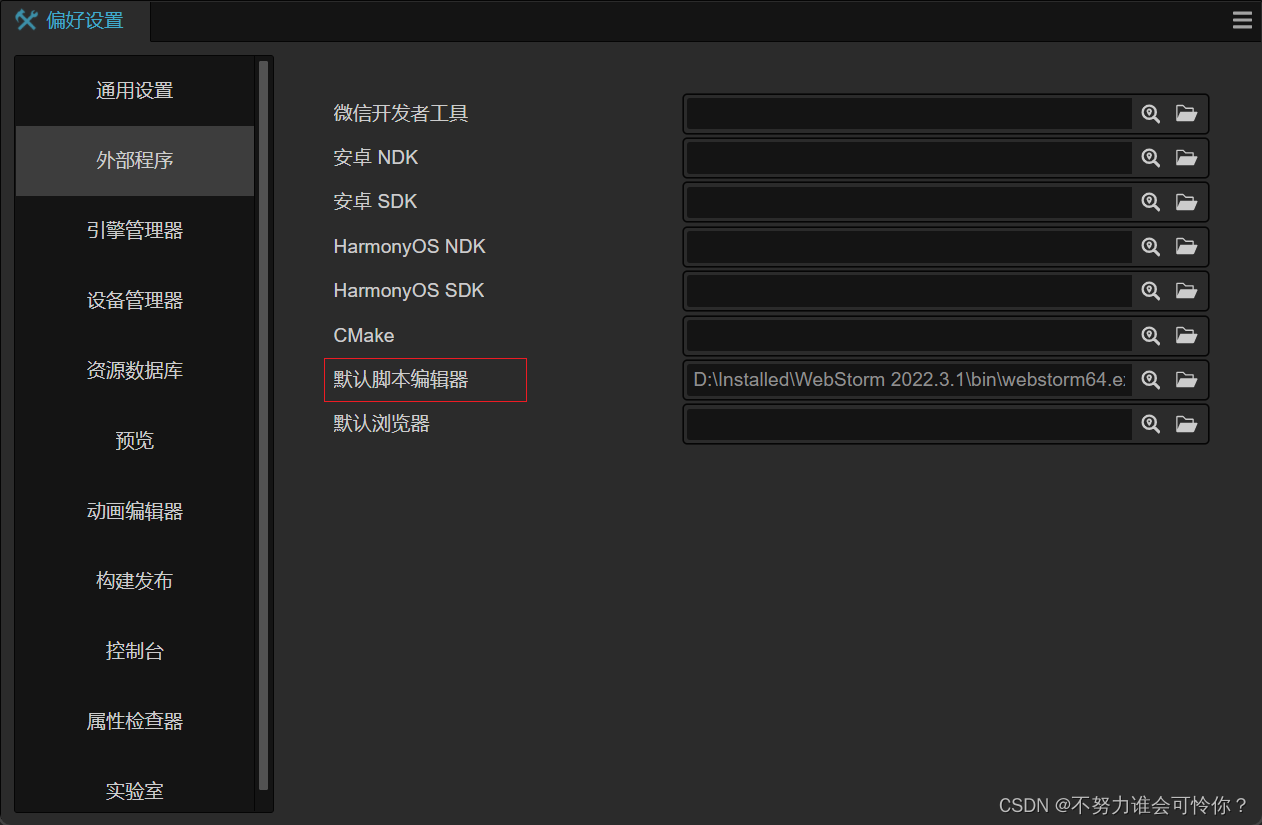
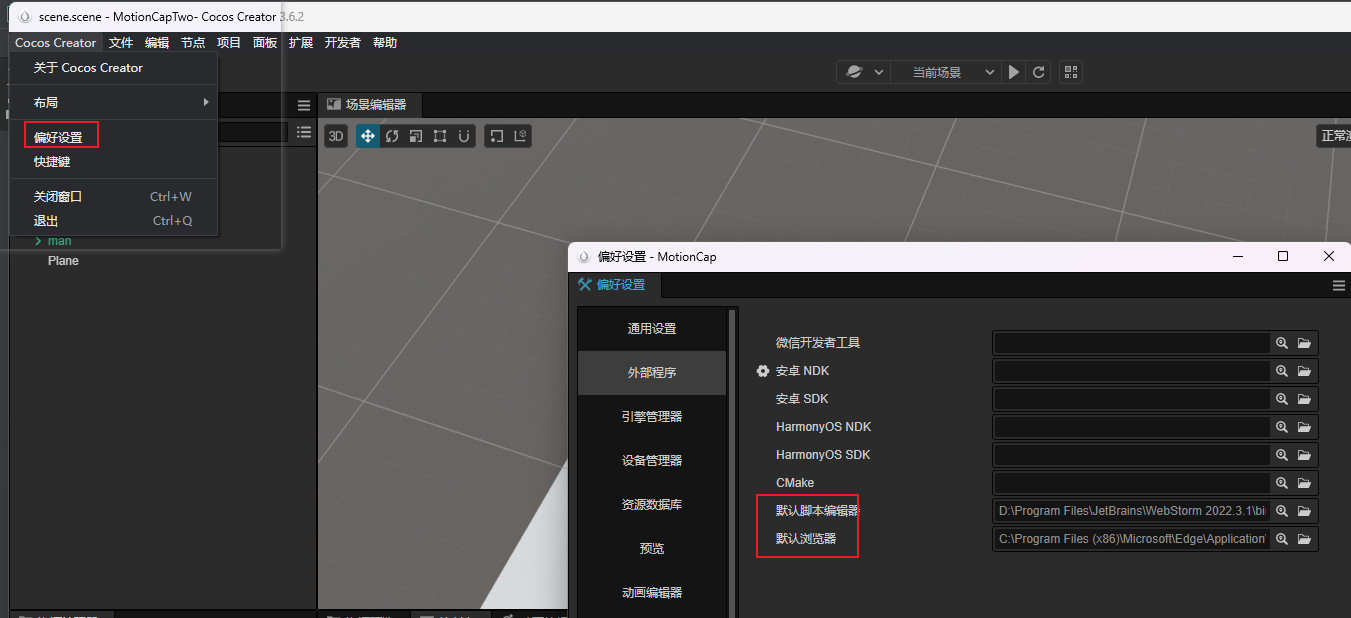
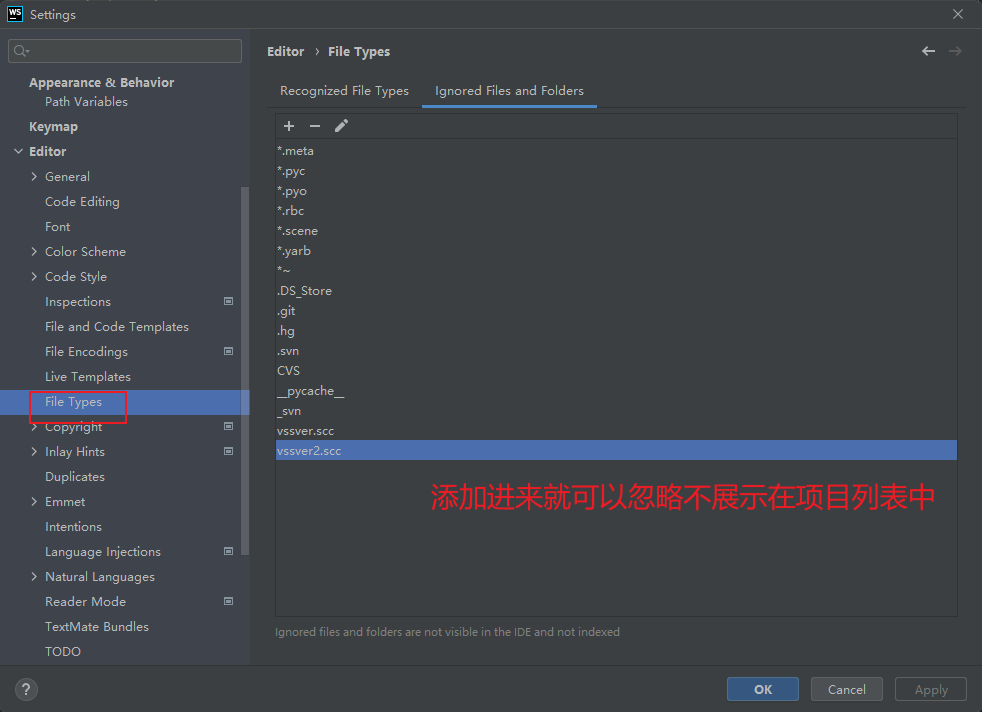
2.设置其它编辑器


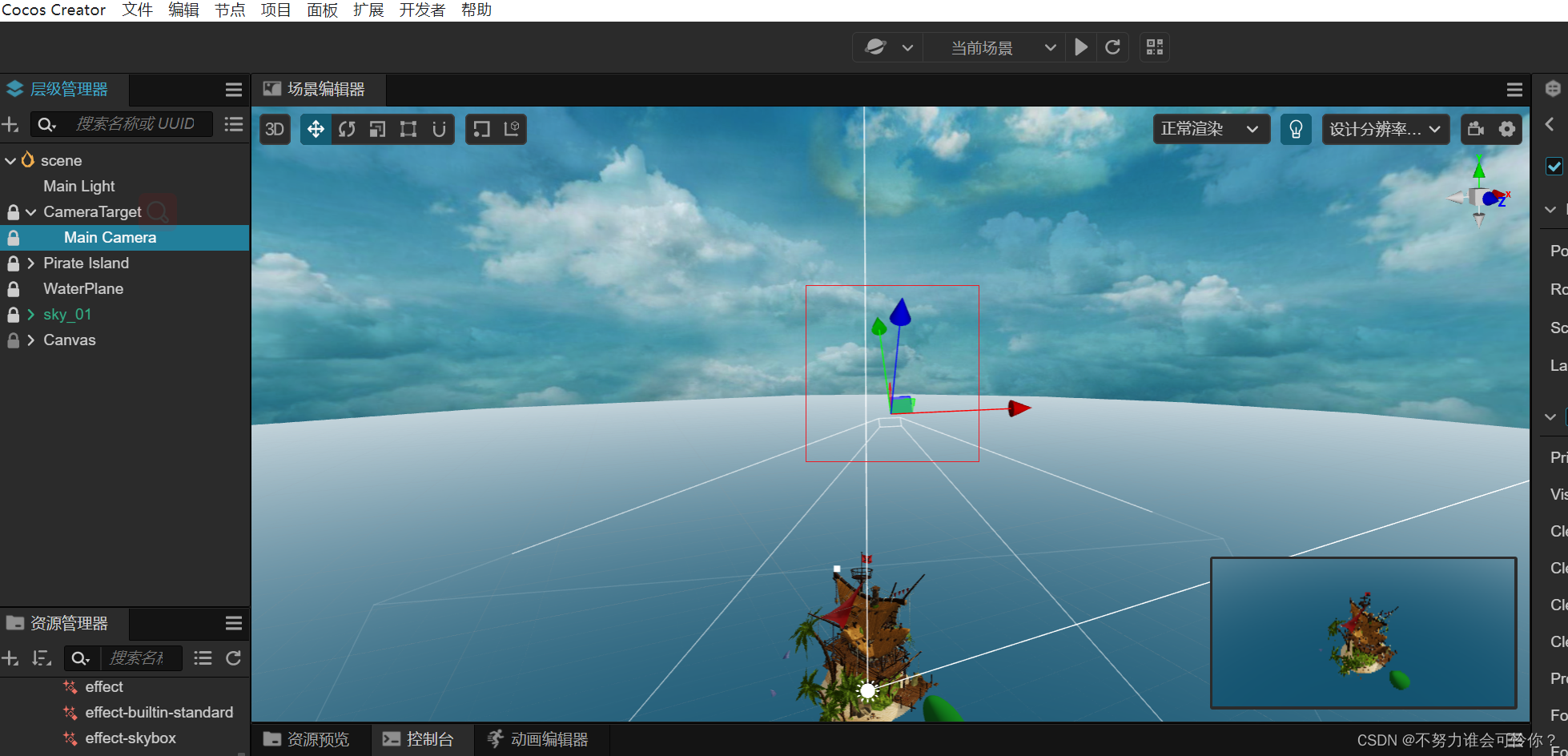
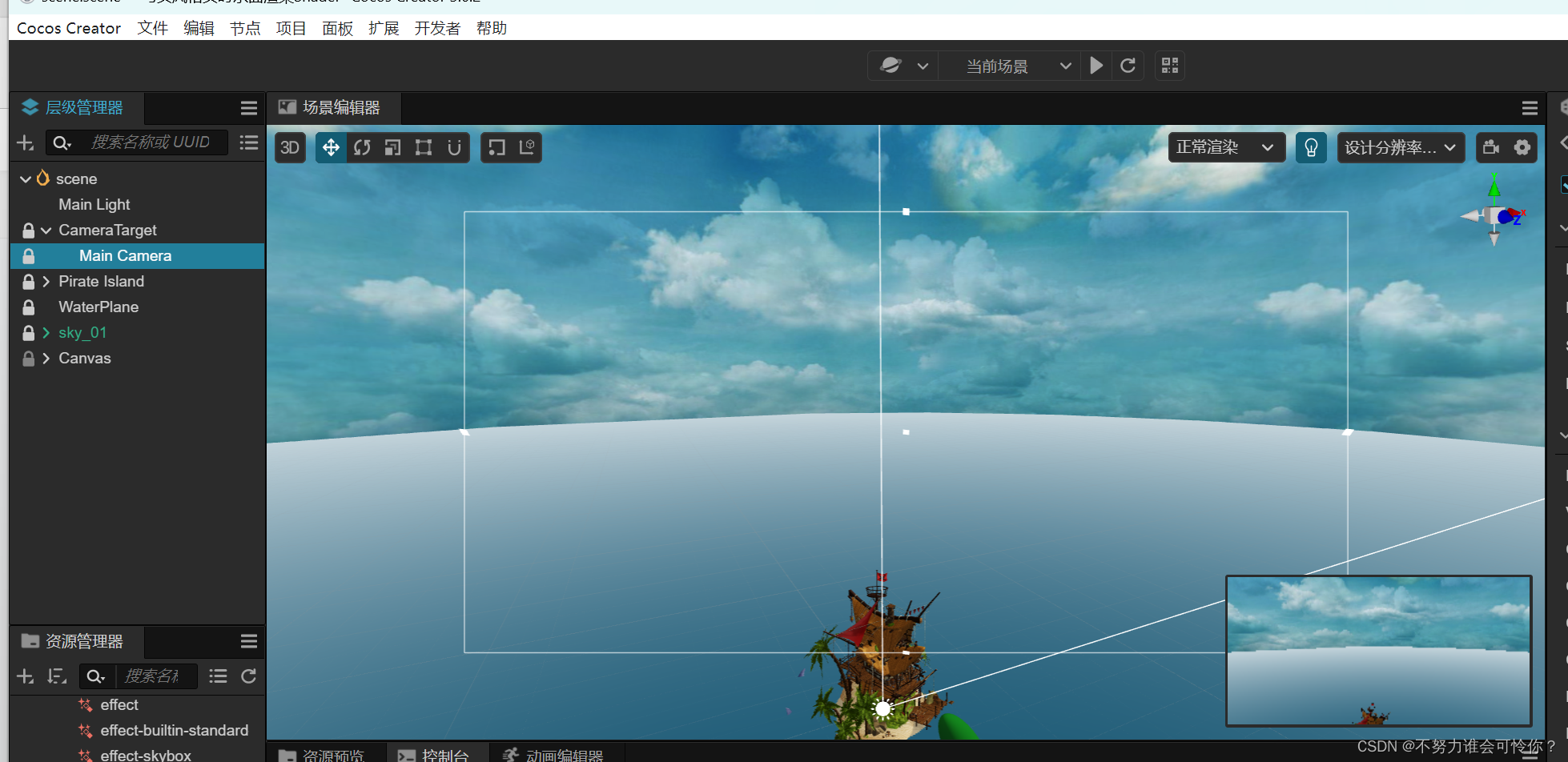
3.将摄像机对准当前界面
选中摄像机后,按ctrl shift f实现定位当前视角到摄像机
前

后

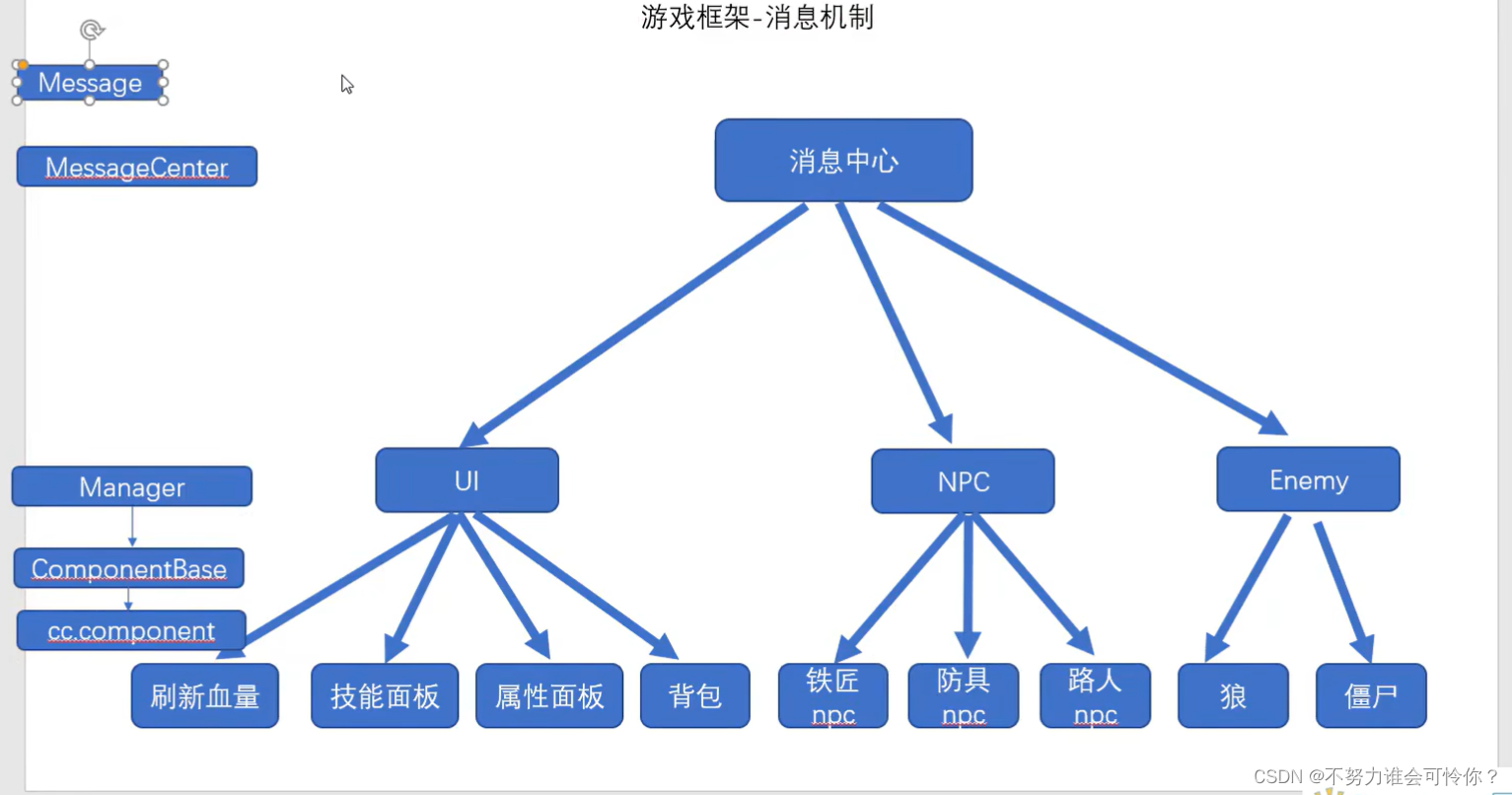
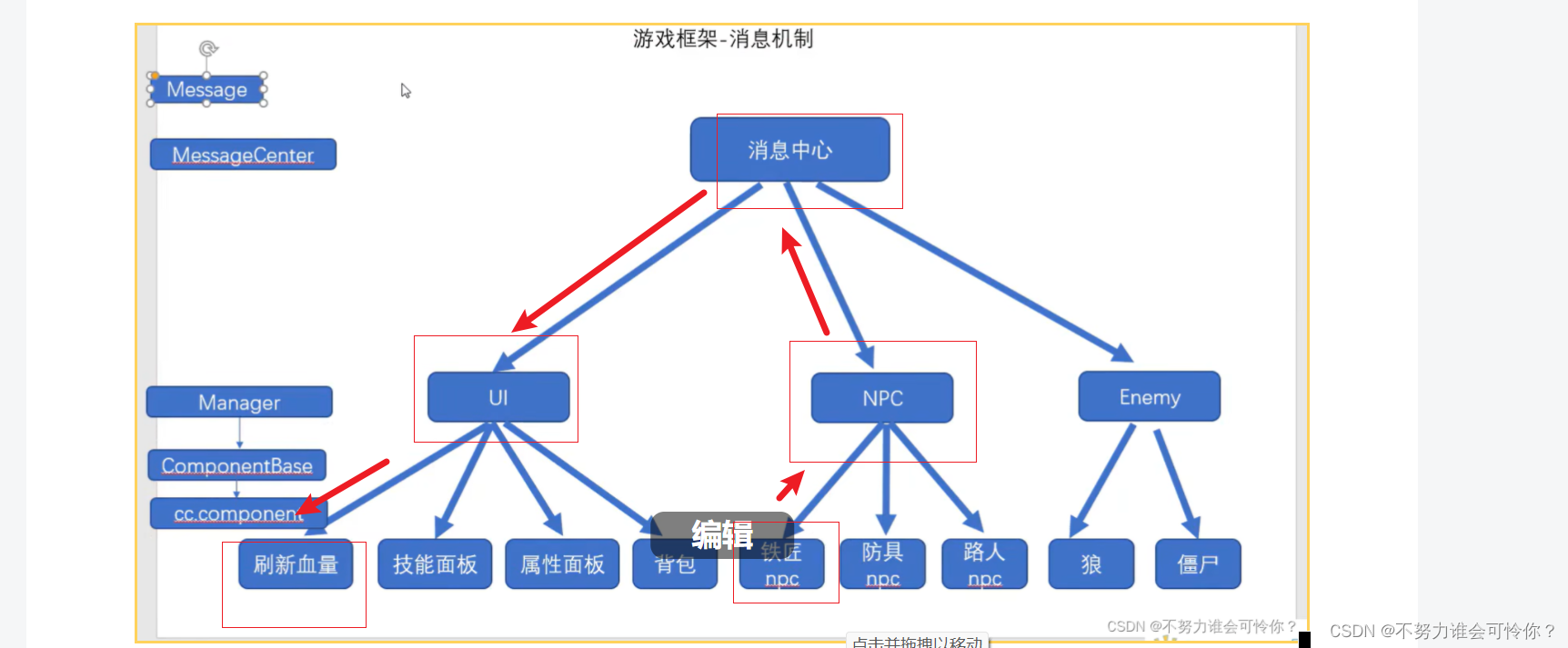
4.消息机制
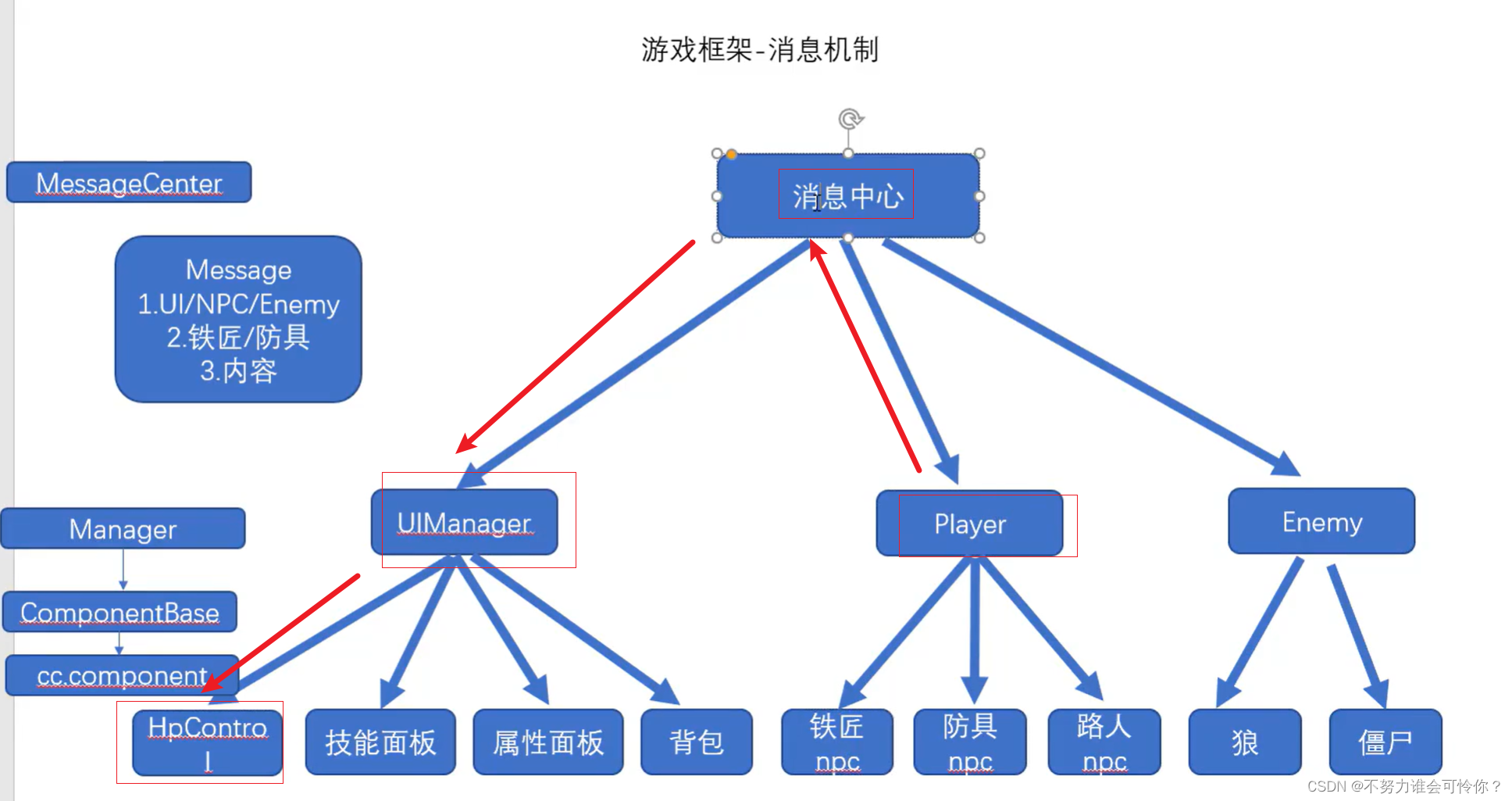
原理介绍
运用场景:可以把各个节点脚本给管理起来让其相互调用时看上去不杂乱无章;
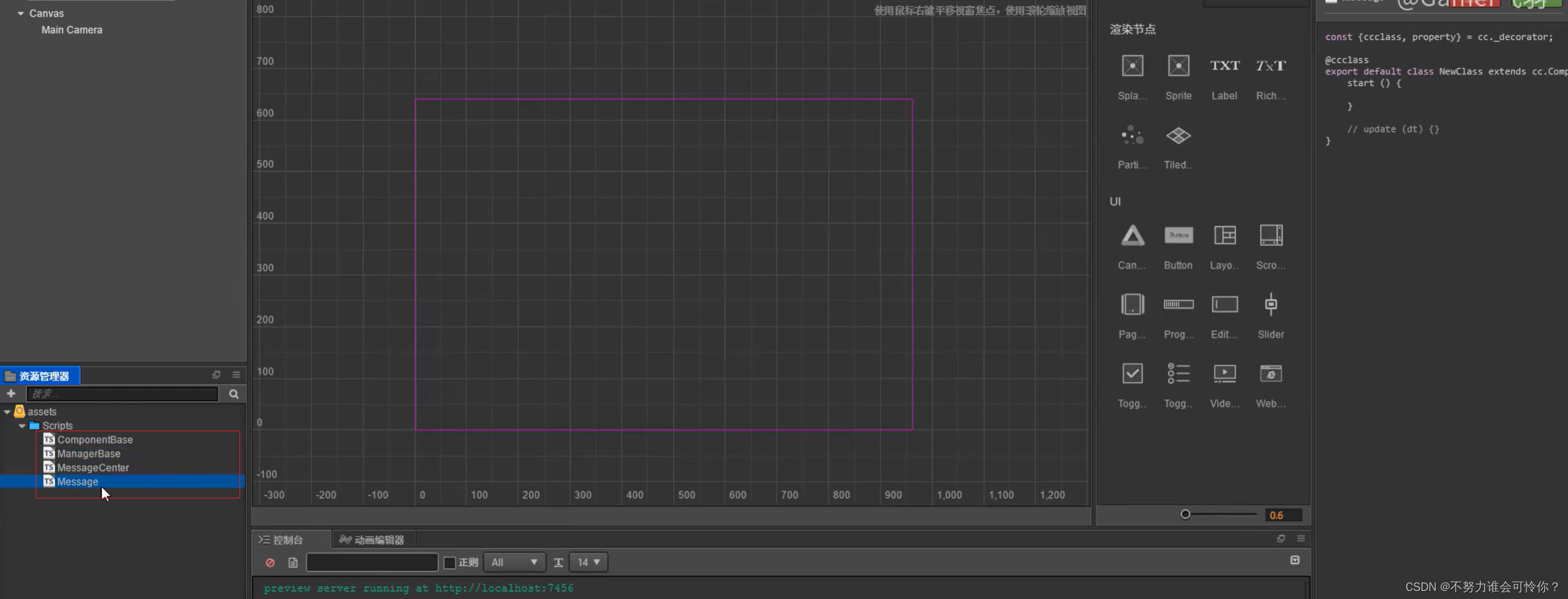
编写源码

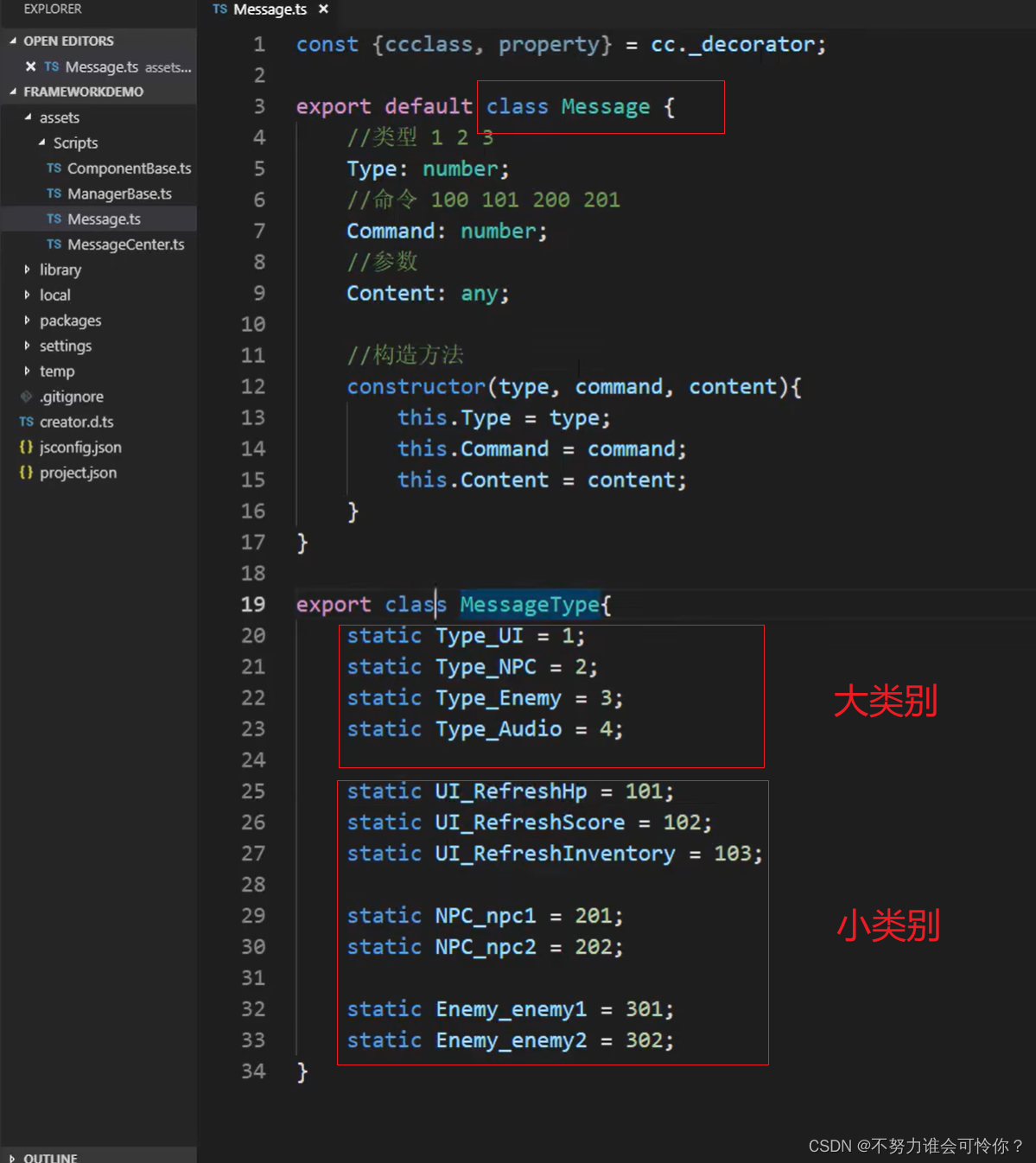
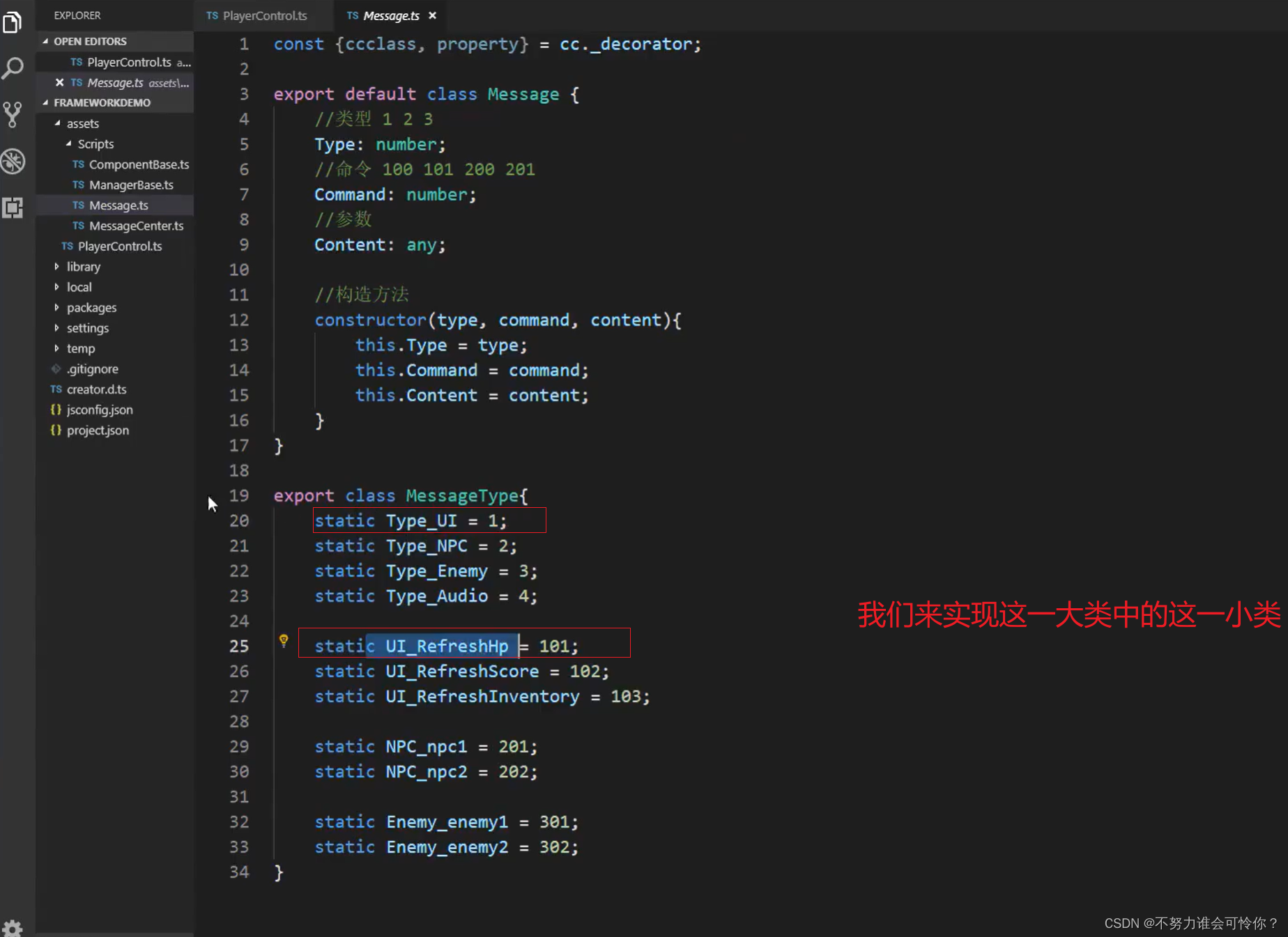
消息类,用于节点脚本/消息中心之间传递数据消息,比如NPC的铁匠要UI刷新血量

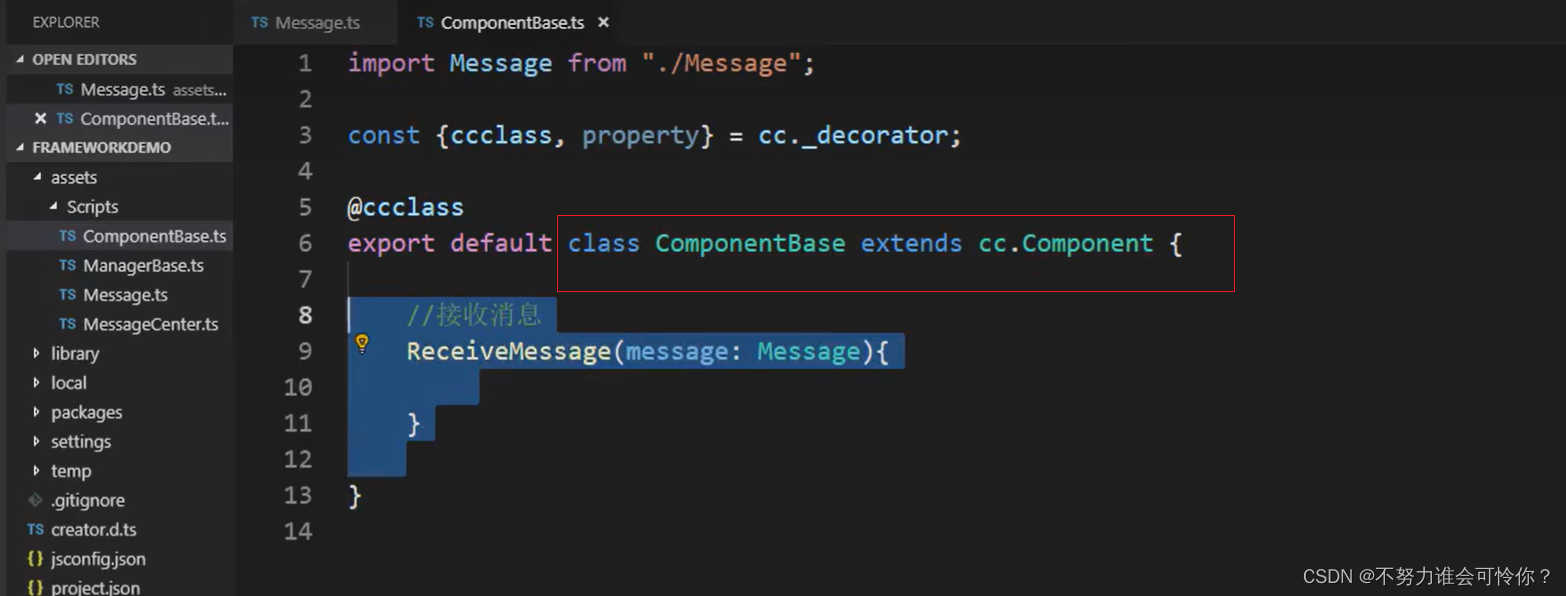
接收消息基类,用于节点脚本继承后拥有接收消息的统一能力

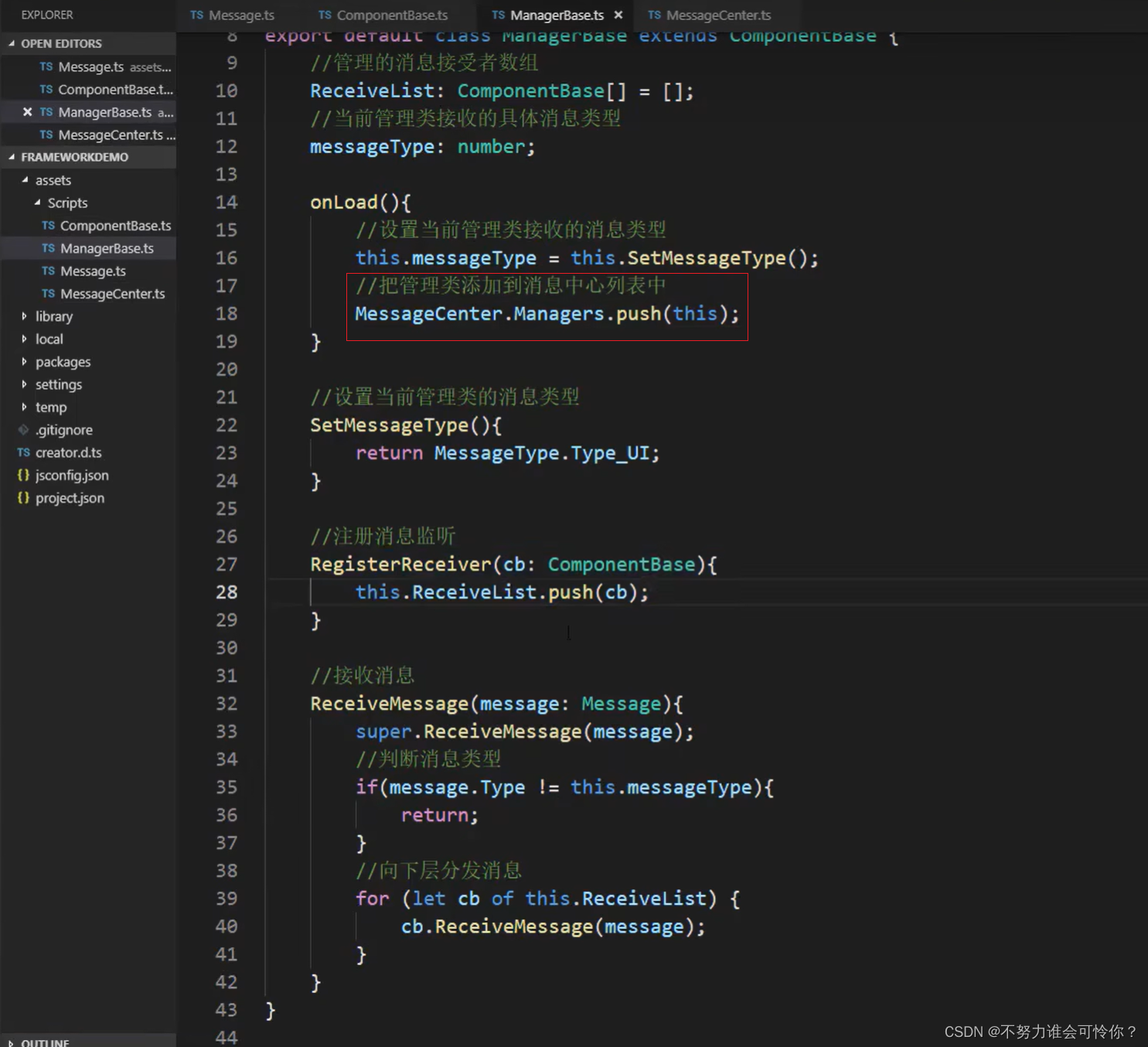
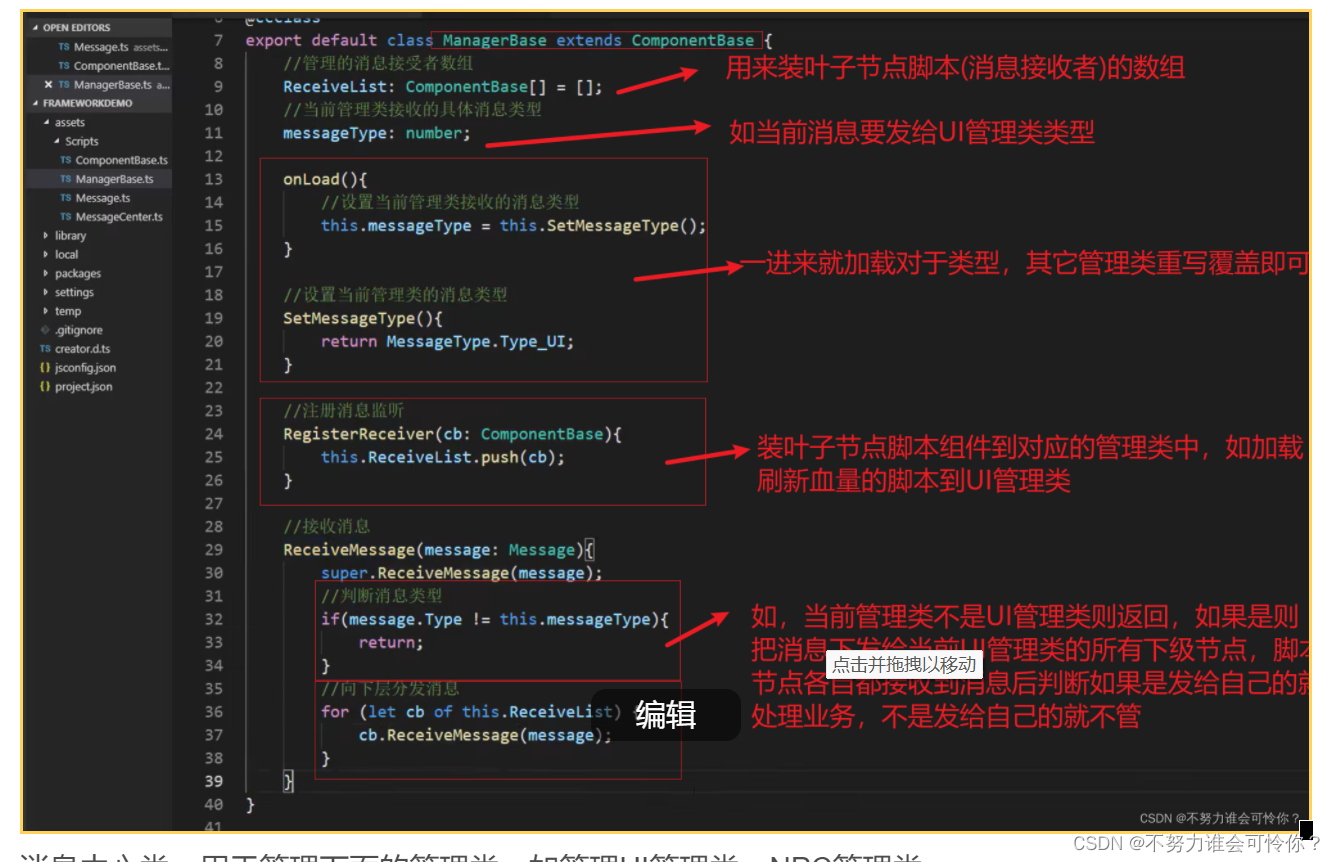
管理类,用于管理下级节点脚本,如UI管理类、NPC管理类

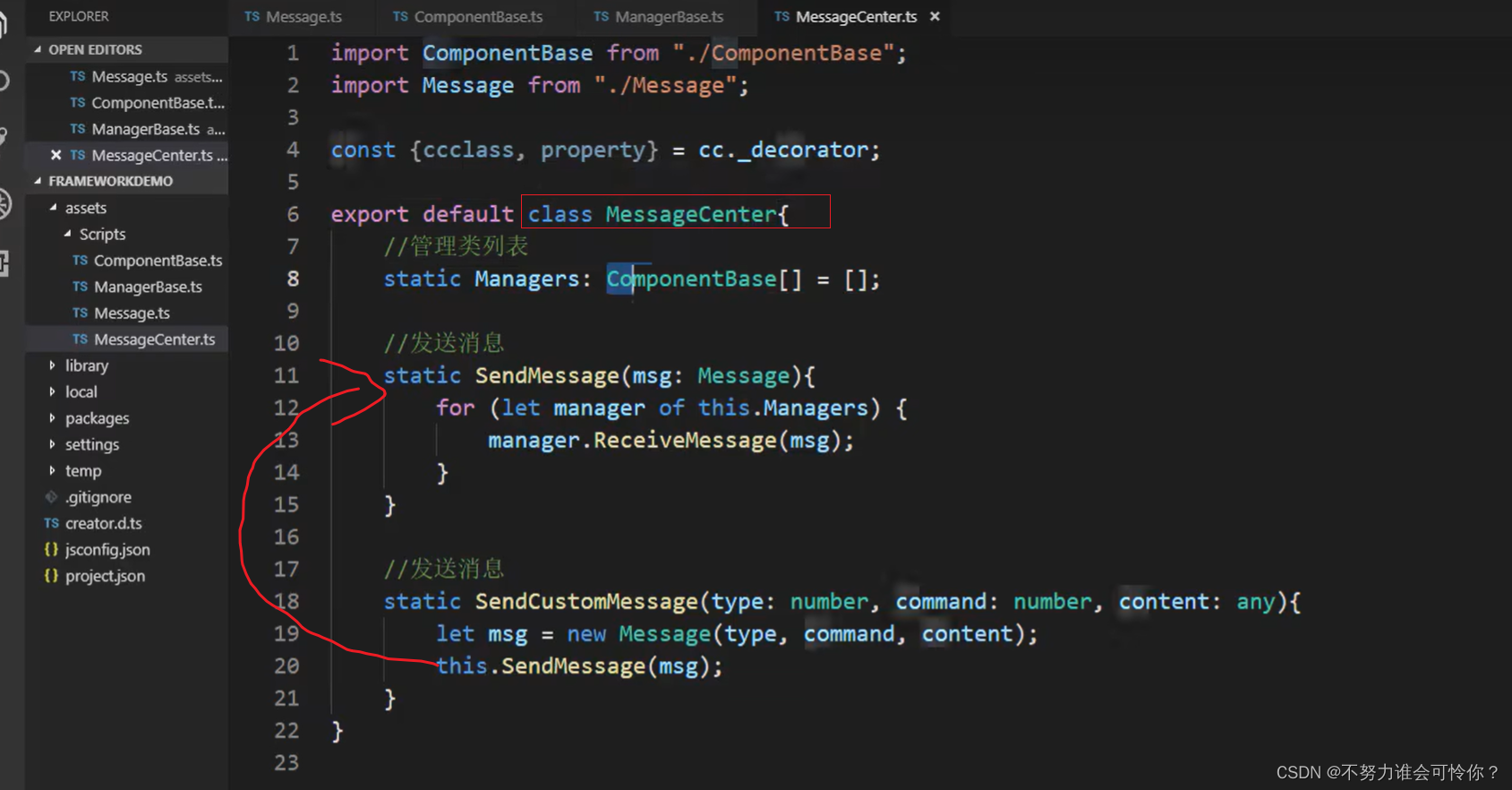
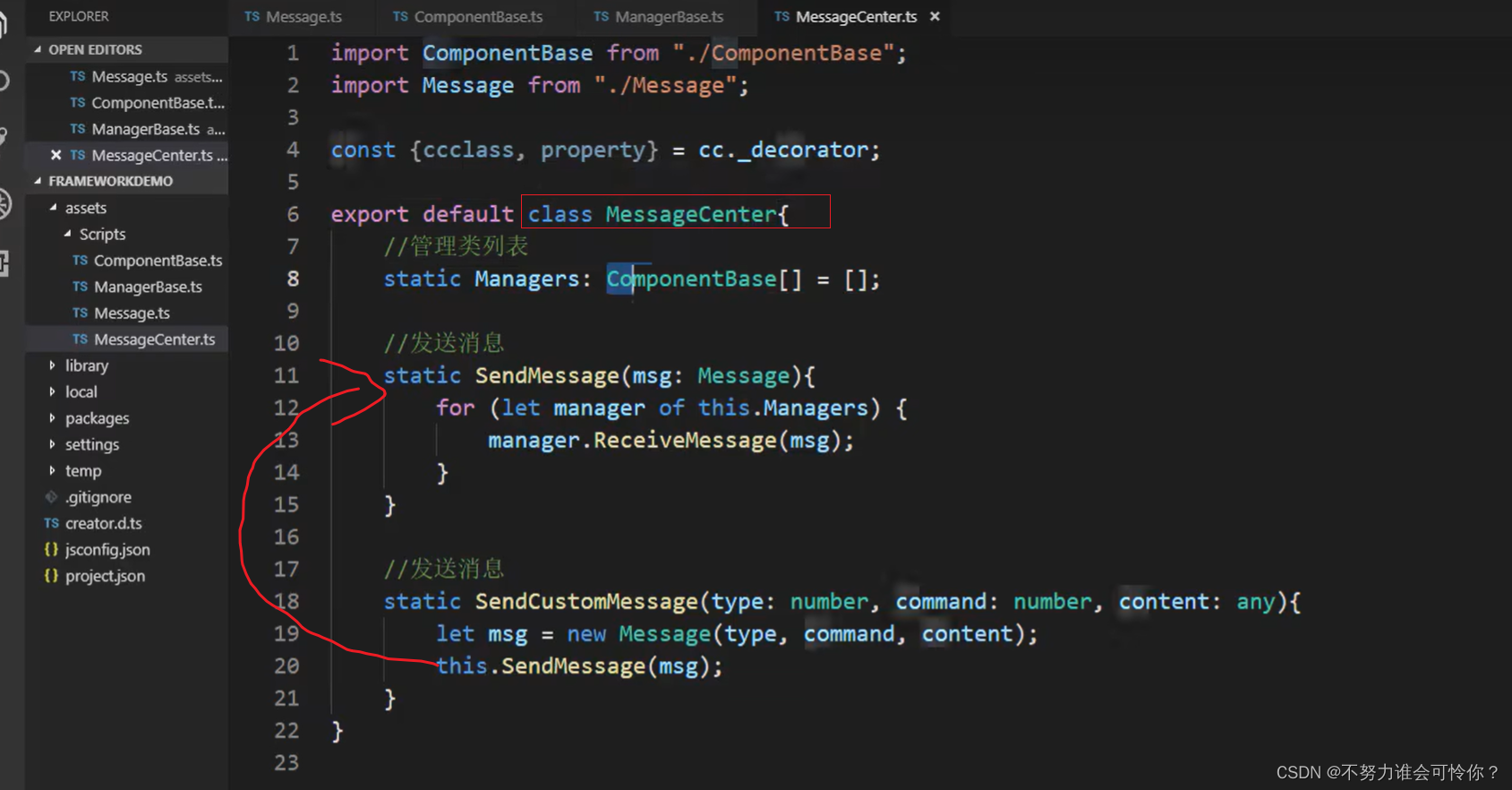
 消息中心类,用于管理下面的管理类,如管理UI管理类、NPC管理类
消息中心类,用于管理下面的管理类,如管理UI管理类、NPC管理类


实际运用
其实玩家可以直接操作血条控件的,这里做了一层转换目的是为了防止以后各个组件网状调用很难维护很乱,但是如果只有几个脚本的游戏无需用套模式

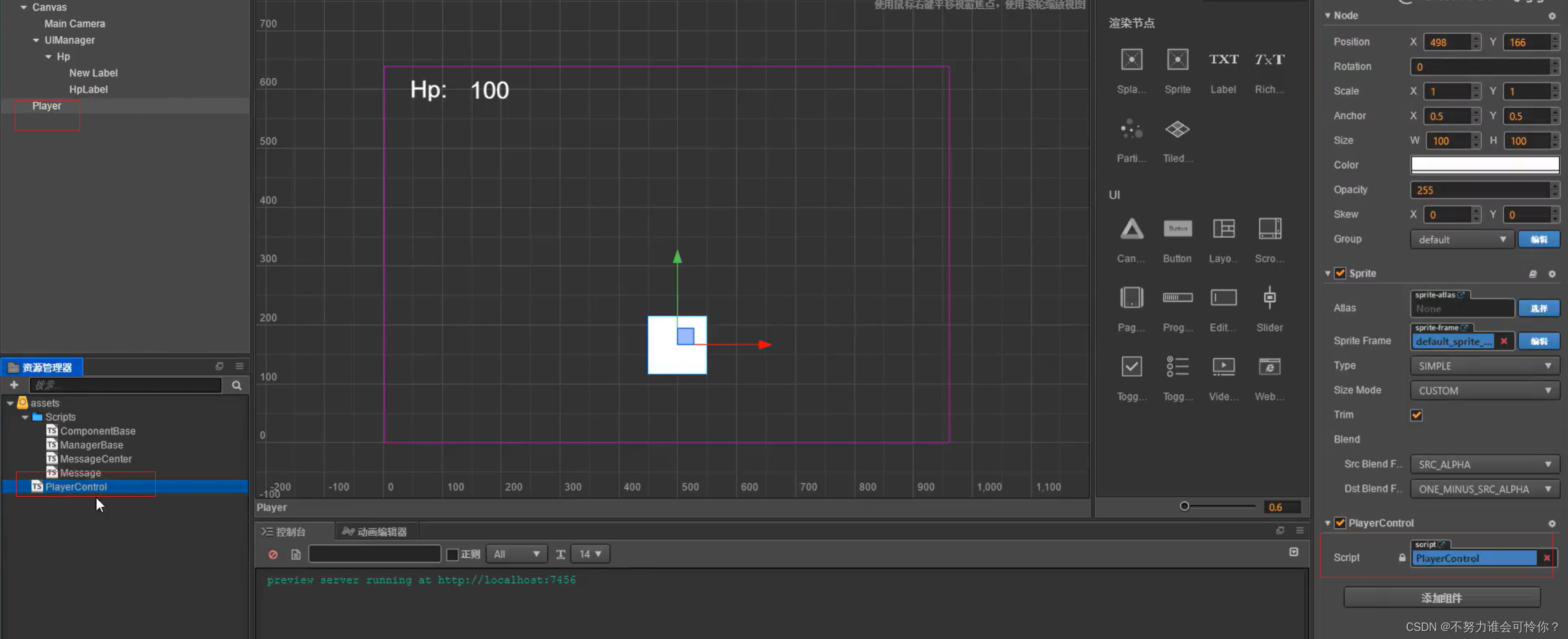
角色


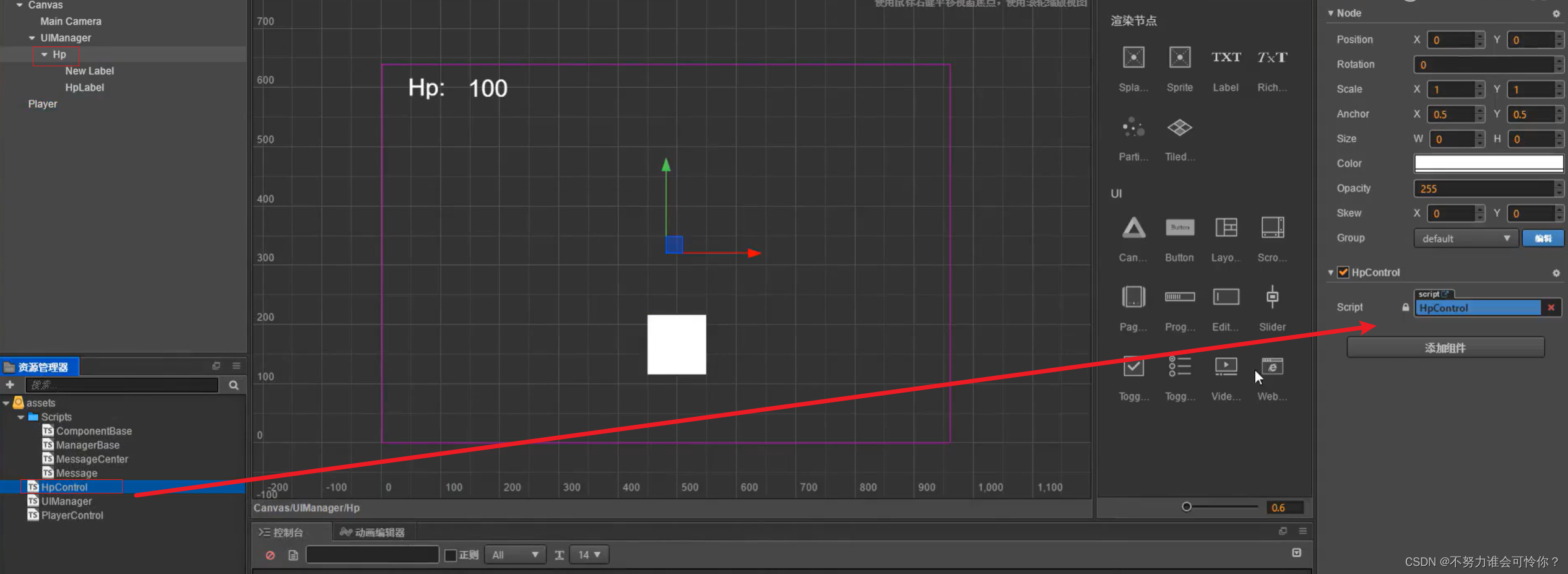
UI控件




玩家类脚本(消息发生者)


下面是源码


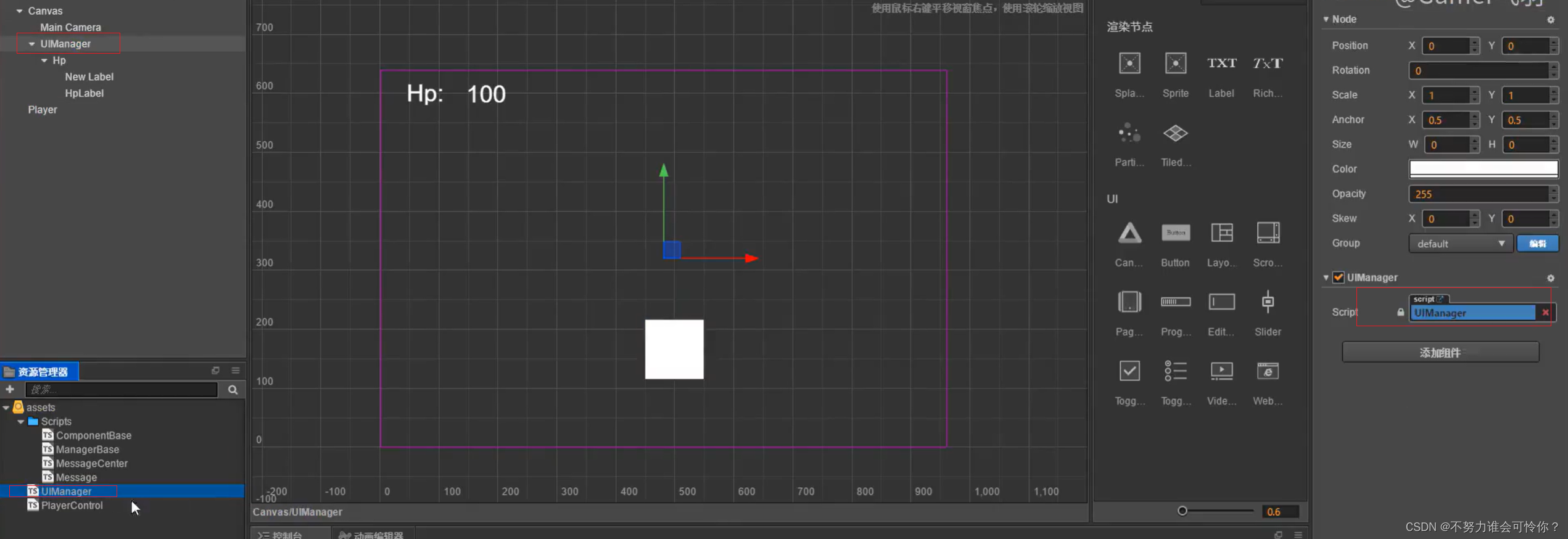
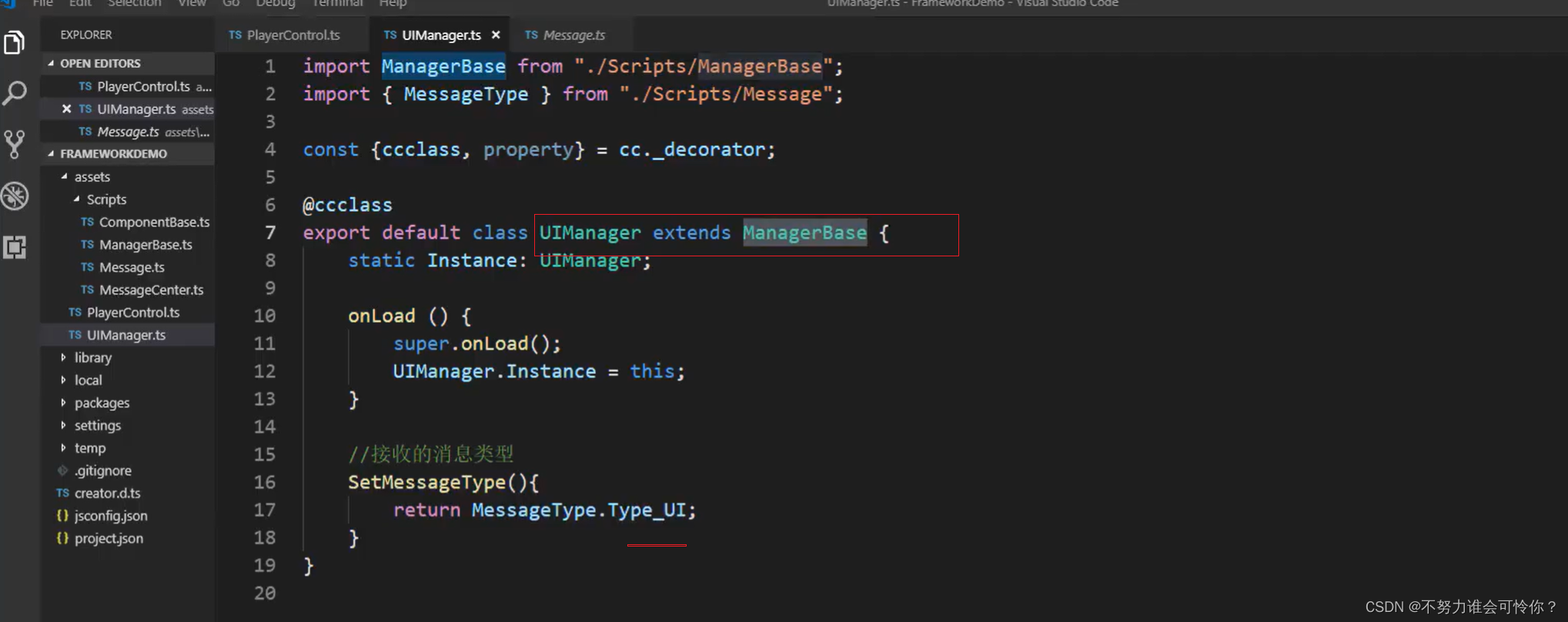
UI管理类脚本(消息传递者)


下面是源码

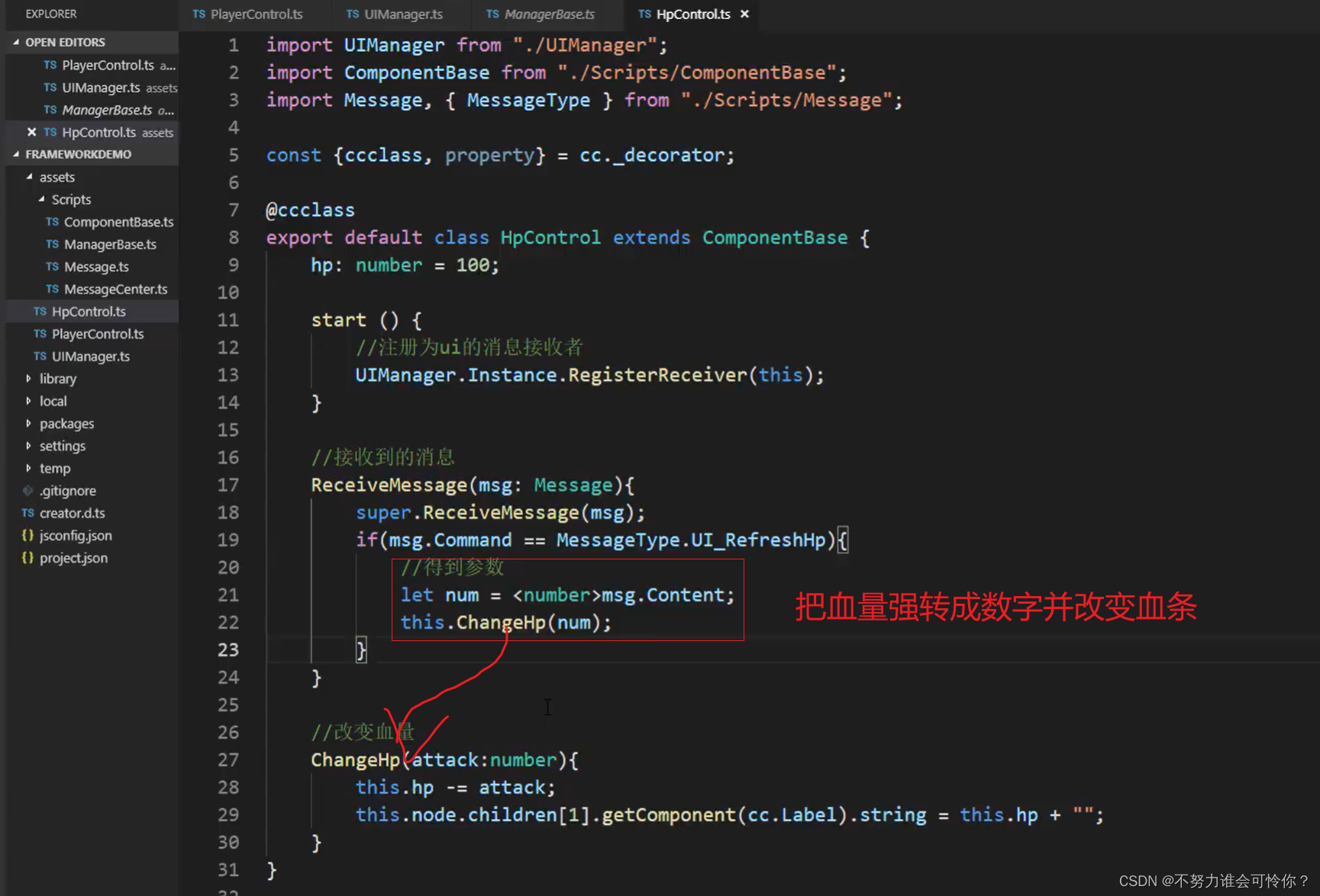
UI子脚本(消息接收者)

 测试
测试

5.状态机制
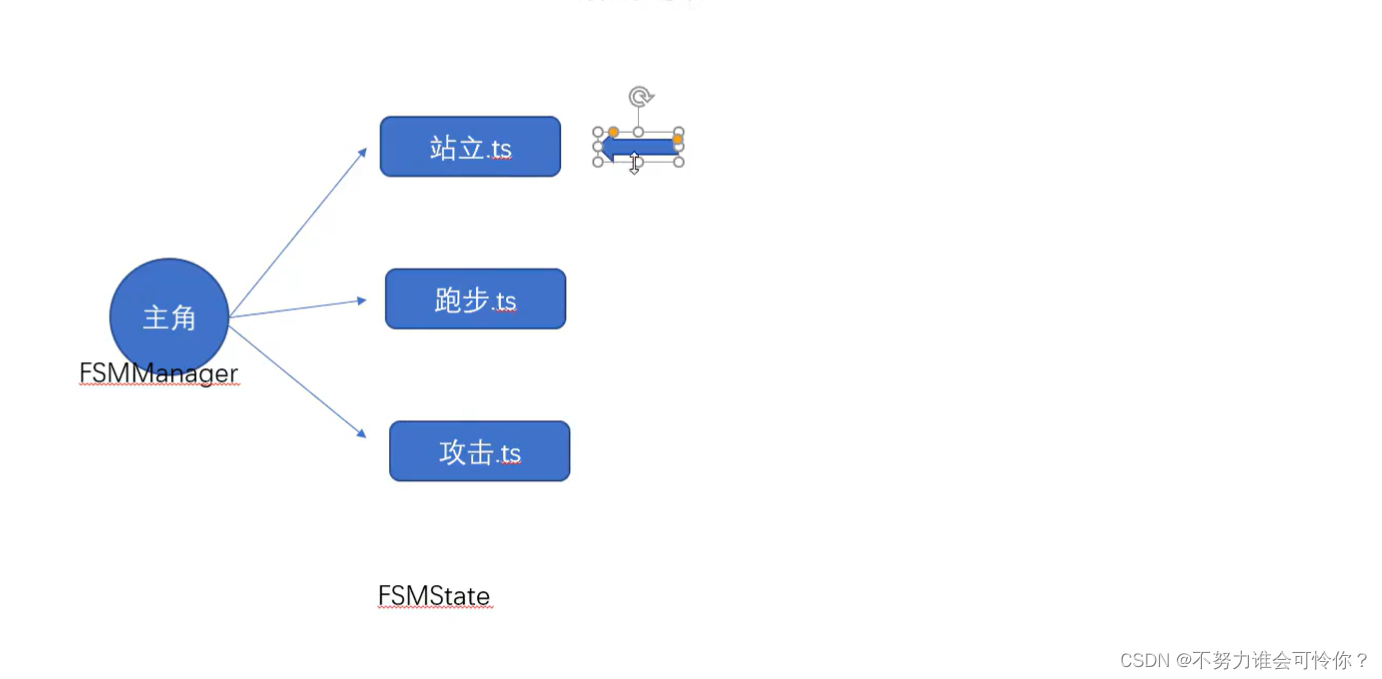
原理介绍
运用场景是:有很多个状态,并且同一个时间点只有一个任务在执行,用状态机制可以把状态封装到内部,外面直接调用状态机的方法即可切换,提高代码阅读性和可扩展性;

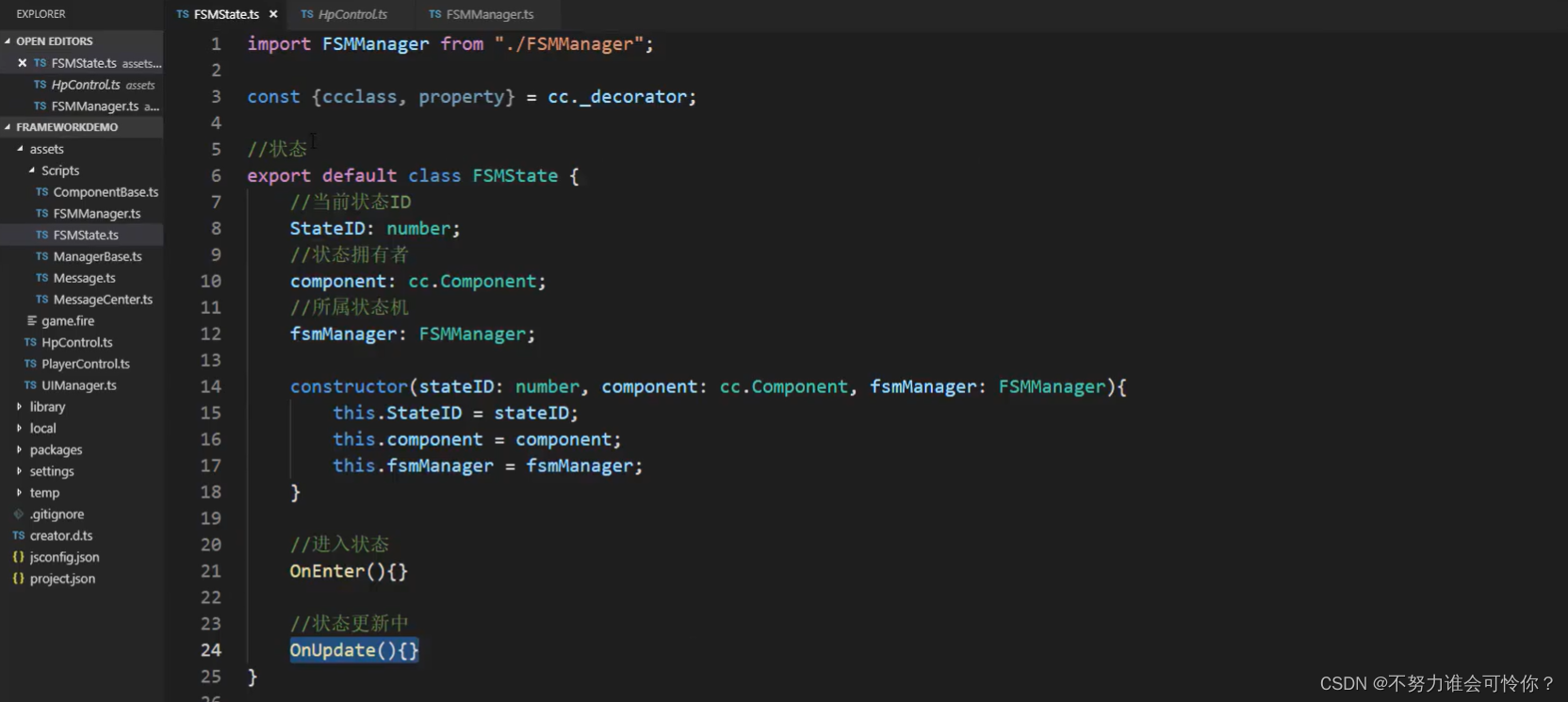
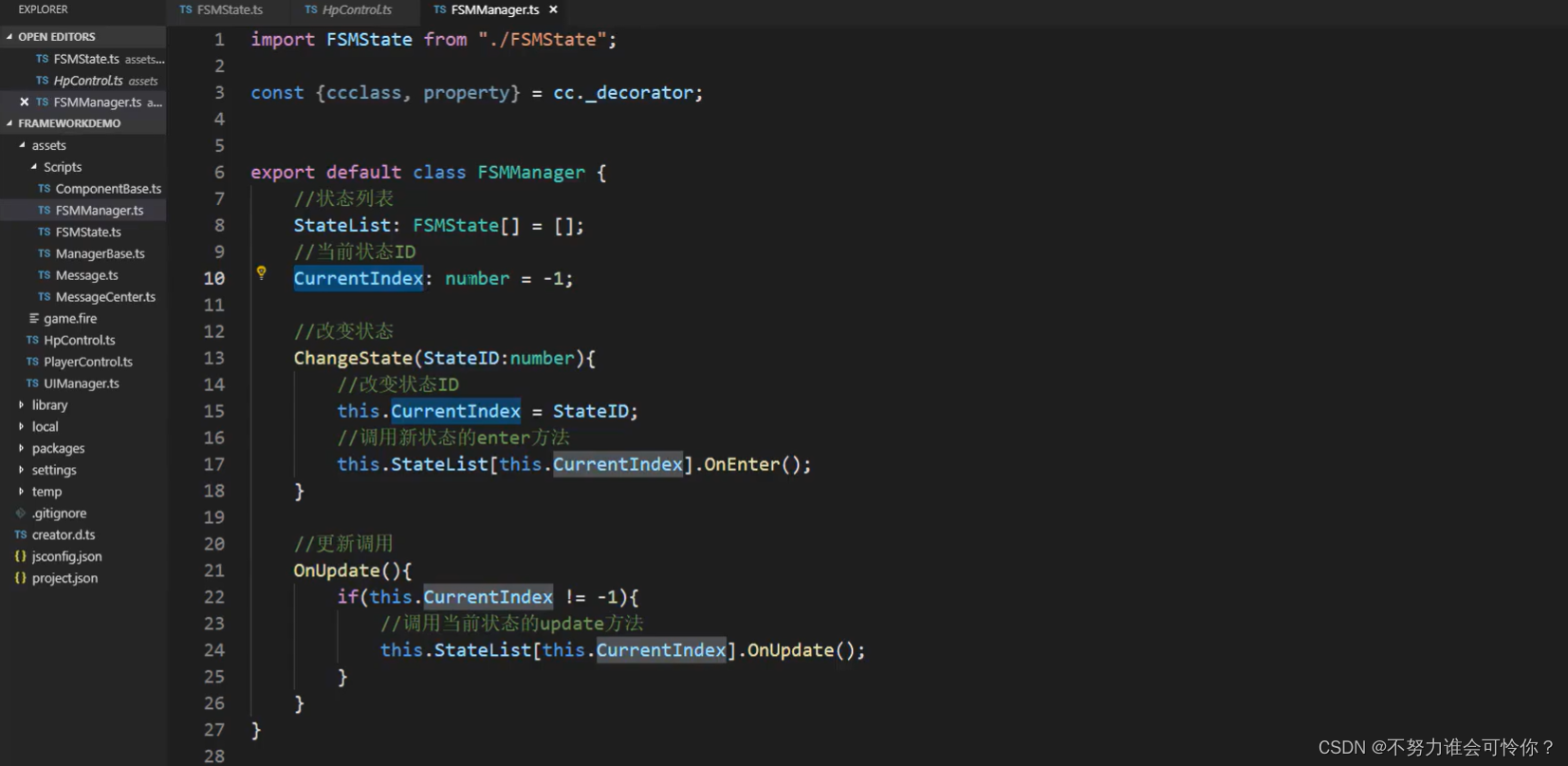
编写源码
状态基类

状态管理器

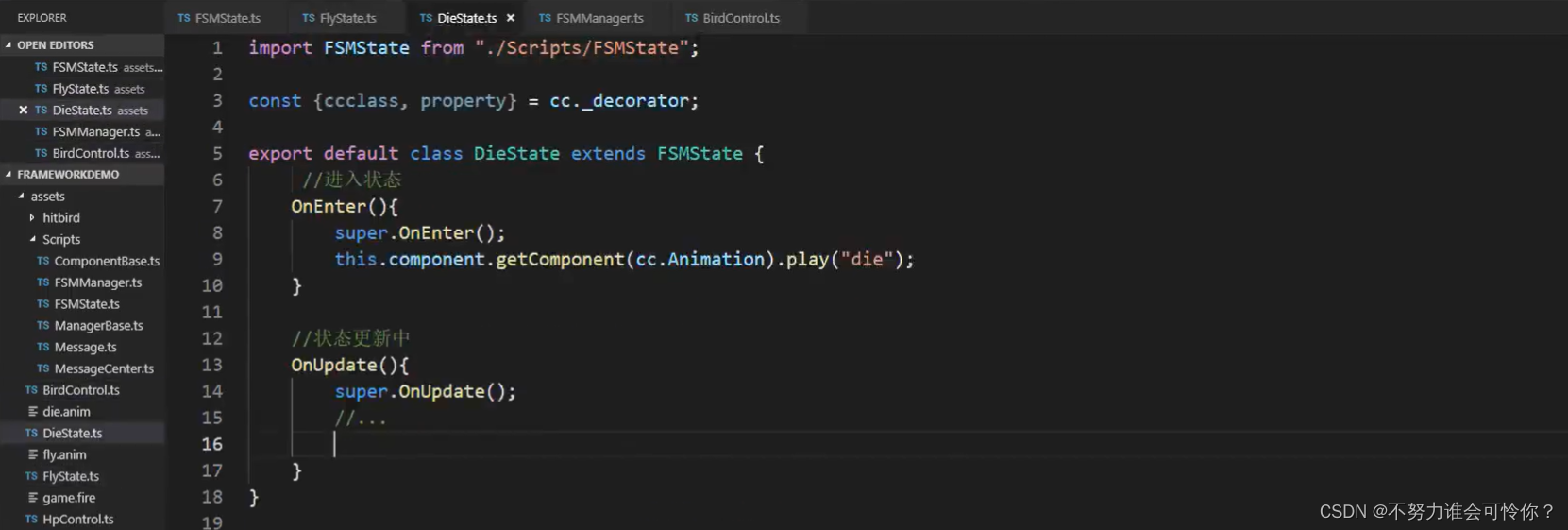
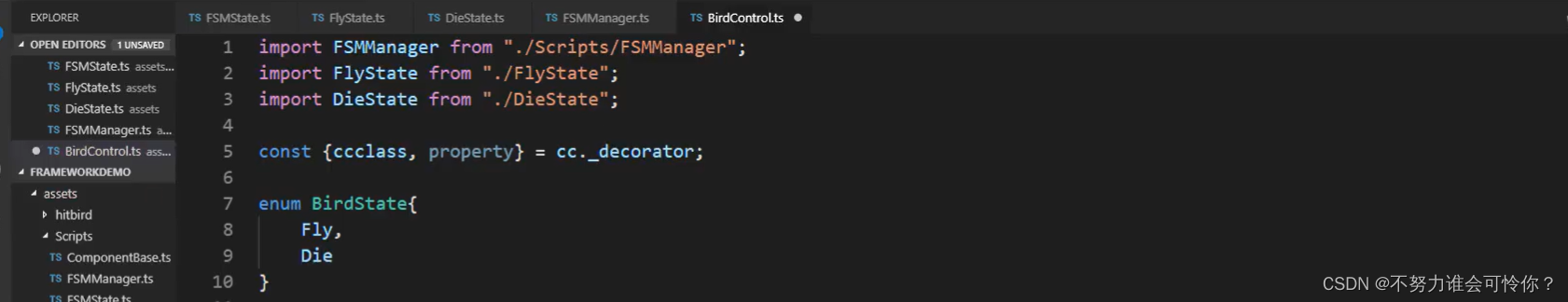
实际运用
飞行状态

死亡状态
 控制状态的物体(绑定死亡和飞的事件)
控制状态的物体(绑定死亡和飞的事件)


 六、打包发布
六、打包发布
1.发布到WX平台
好像需要具备云函数能力的appid。
报错:app.json。参考
2.发布到Android平台
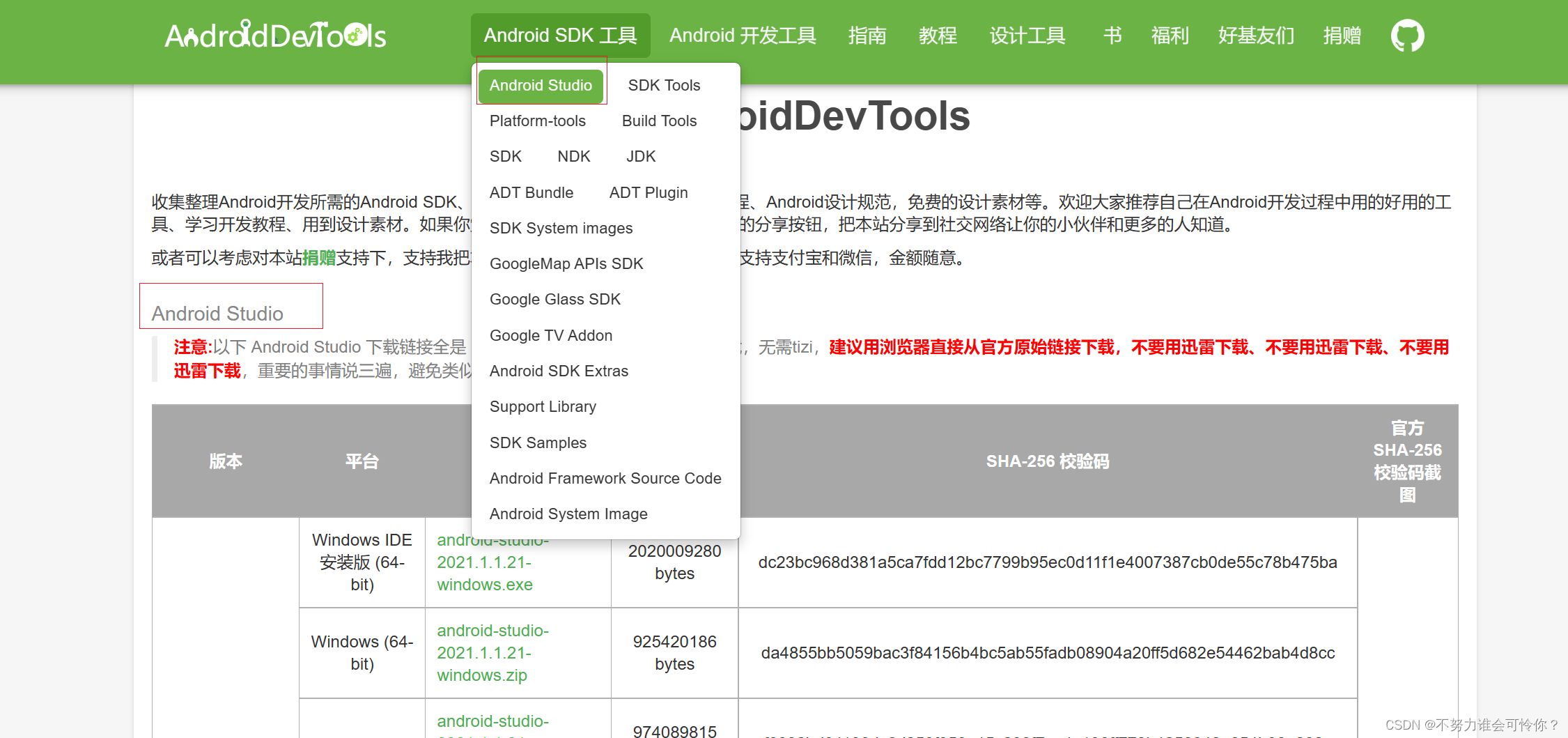
下载AndroidStudio

下载AndroidSDK
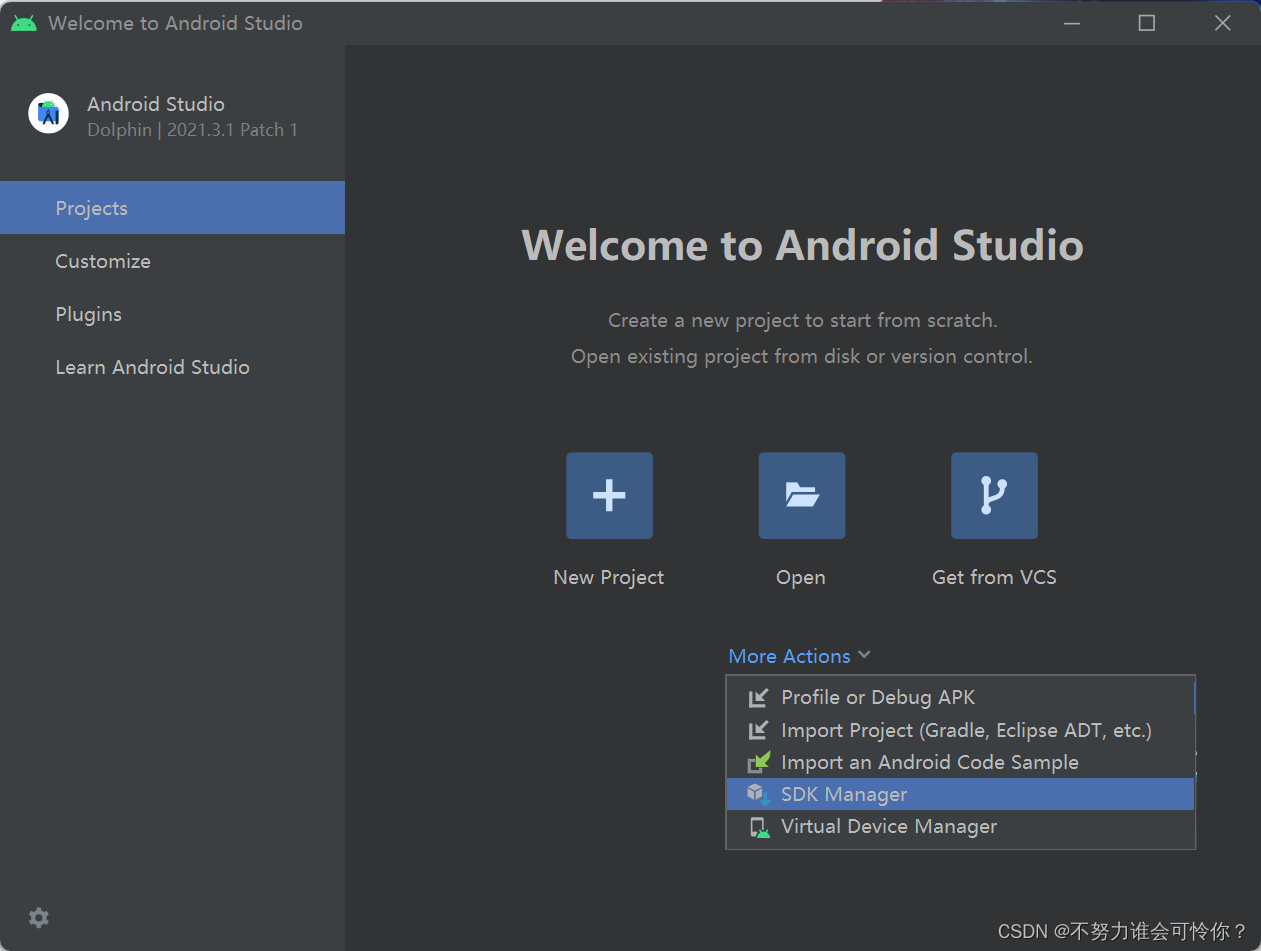
在android studio的sdk manager中安装sdk

选择安装位置后一路下一步安装
下载AndroidNDK

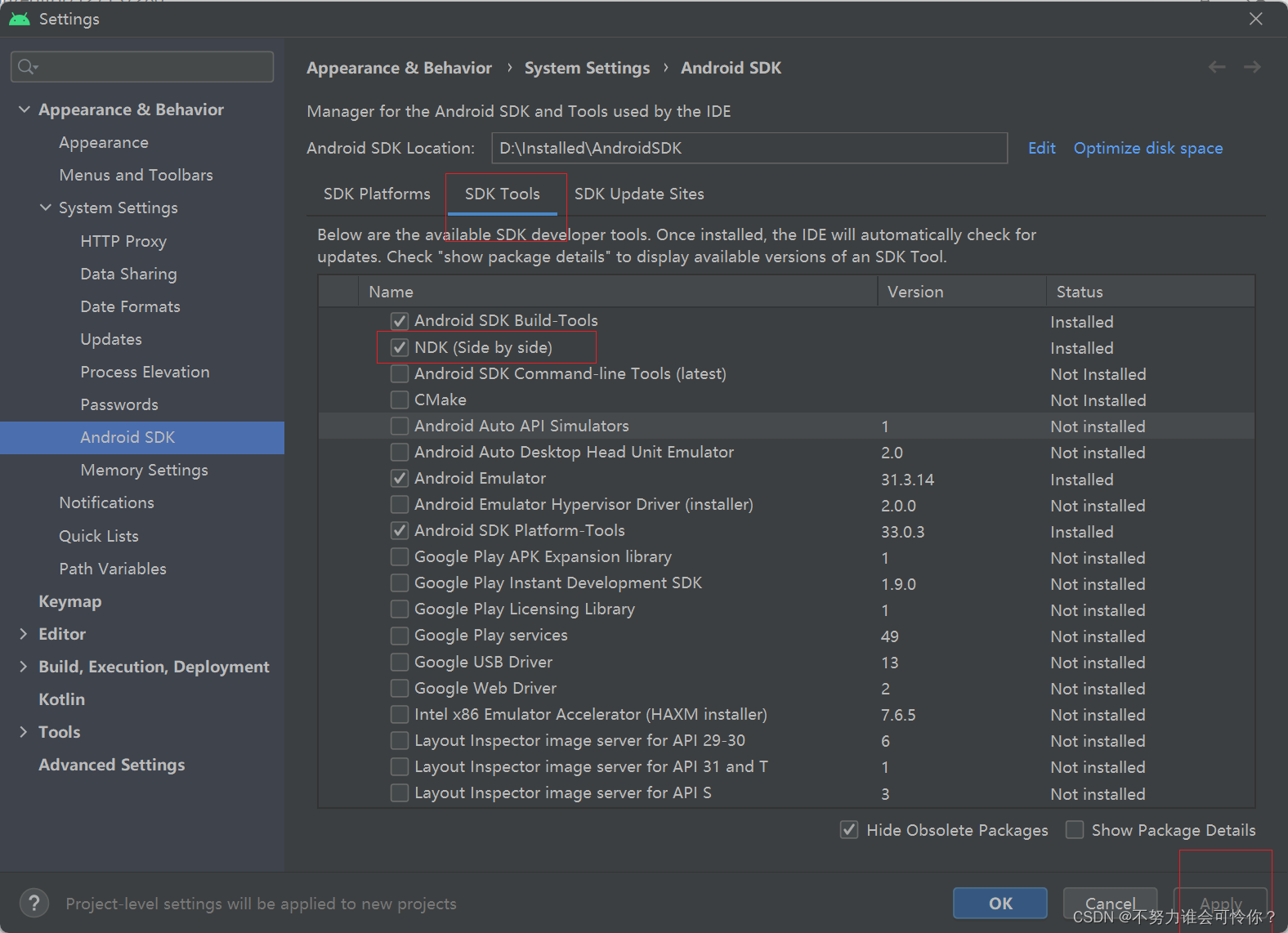
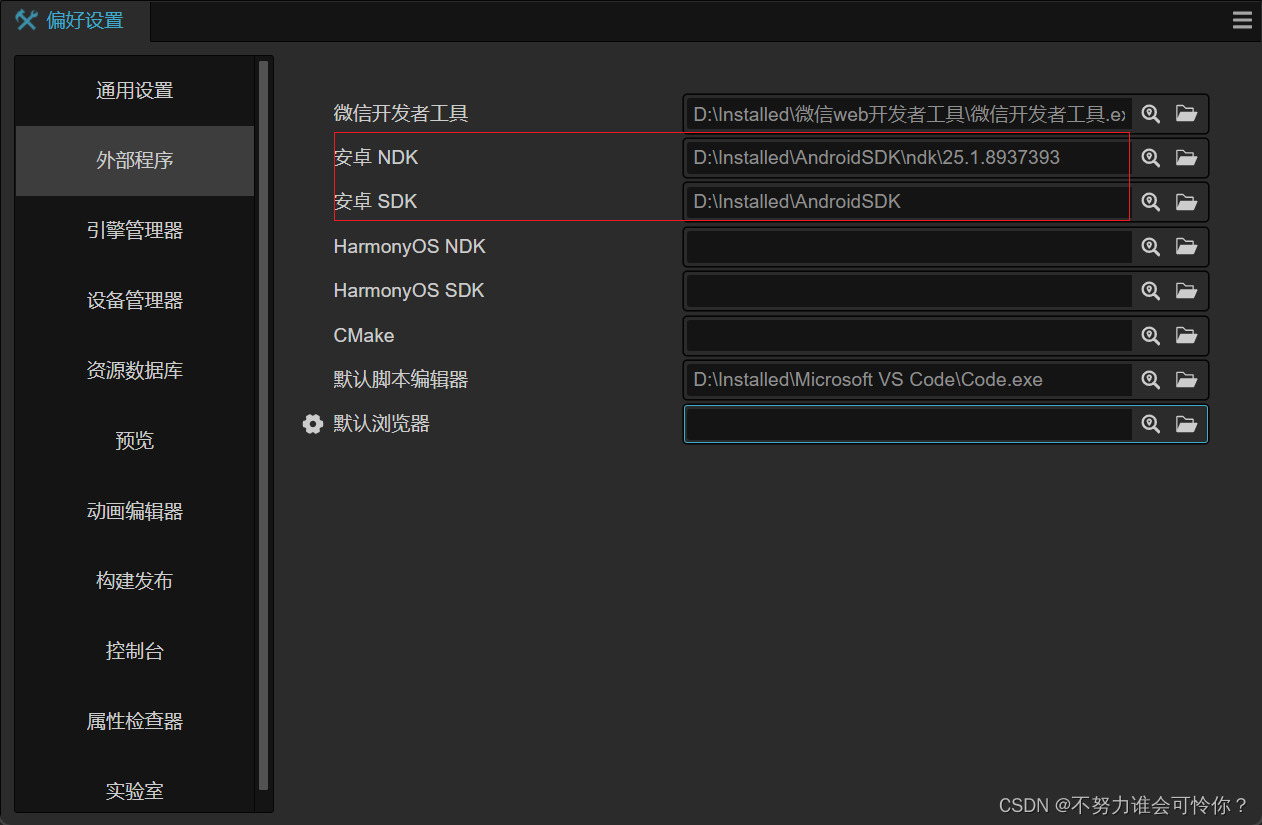
配置SDK和NDK
sdk是开发包,ndk是编译包


下载C++库
Windows 下需要安装 Visual Studio 2017/2019 社区版。在安装 Visual Studio 时,请勾选 使用 C++ 的桌面开发 和 使用 C++ 的游戏开发 两个模块。注意修改安装位置到其它盘符。
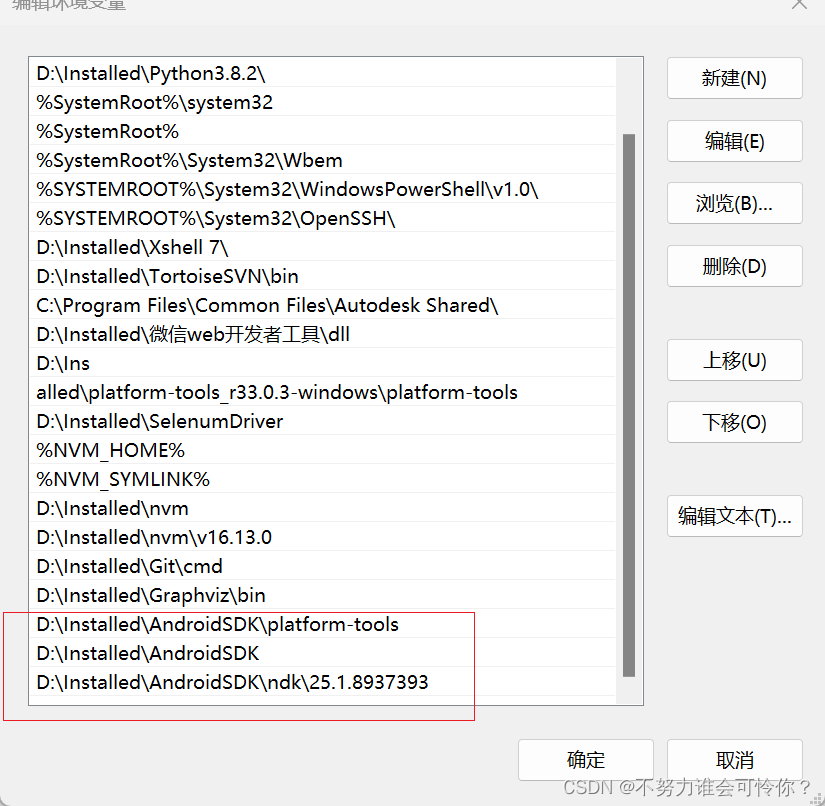
配置环境变量
配置jdk、android sdk、android ndk环境变量

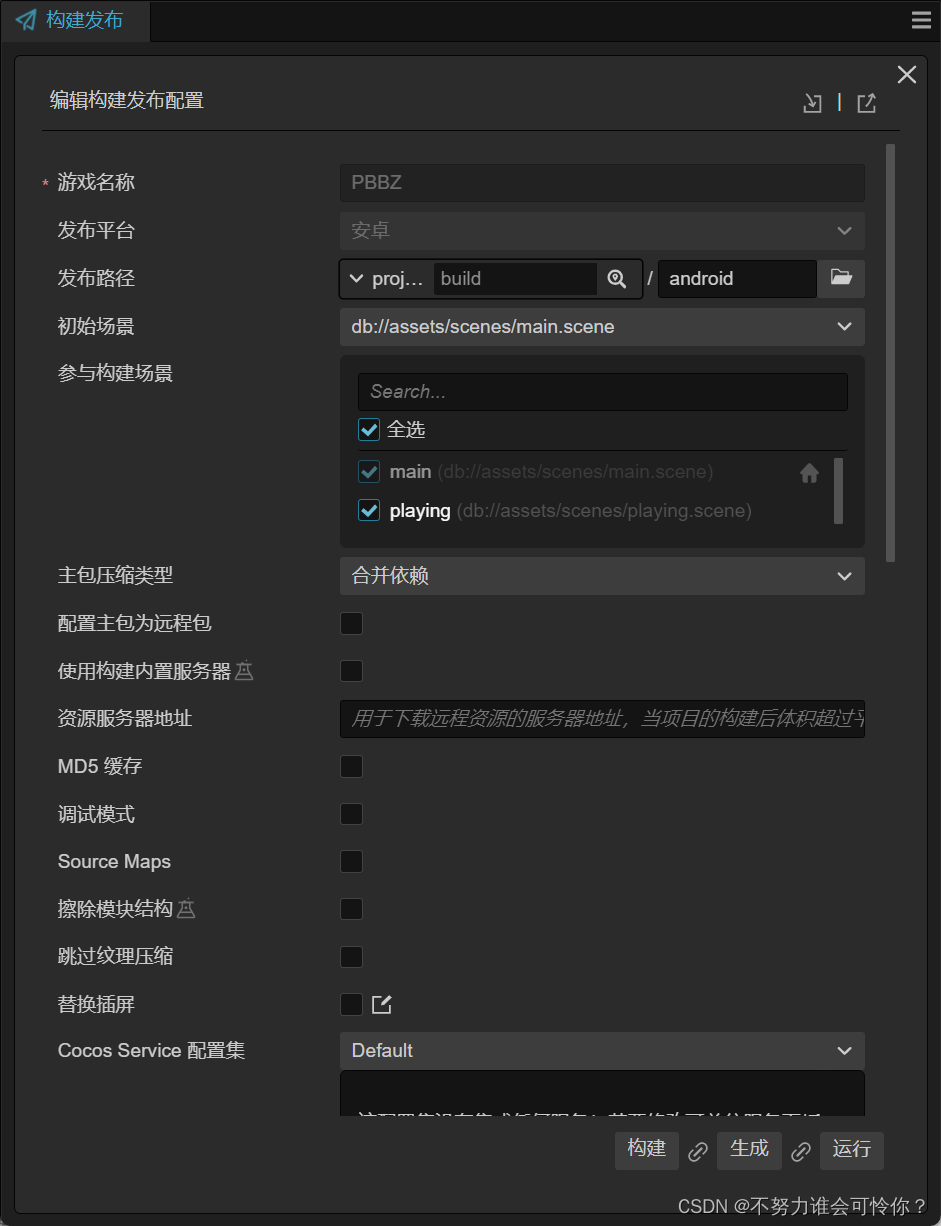
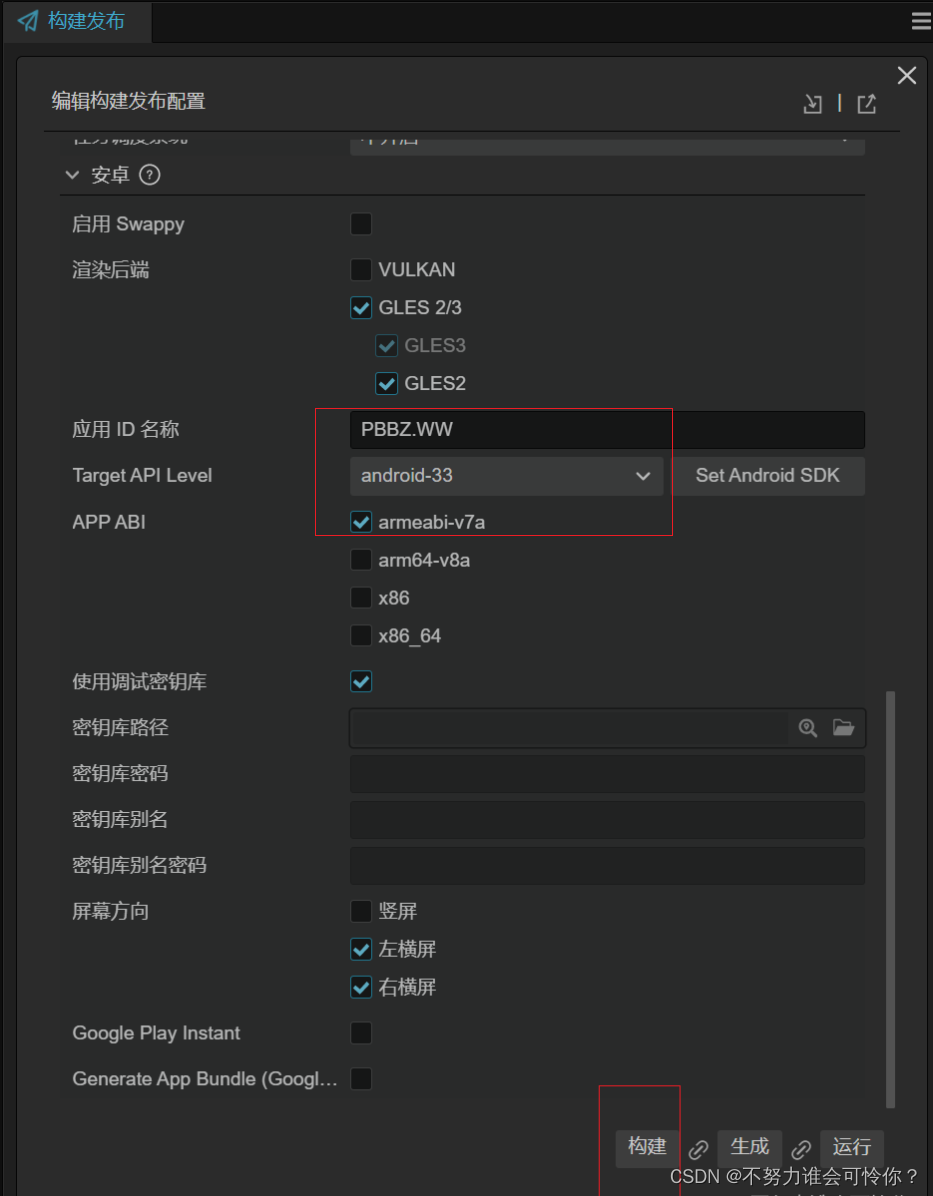
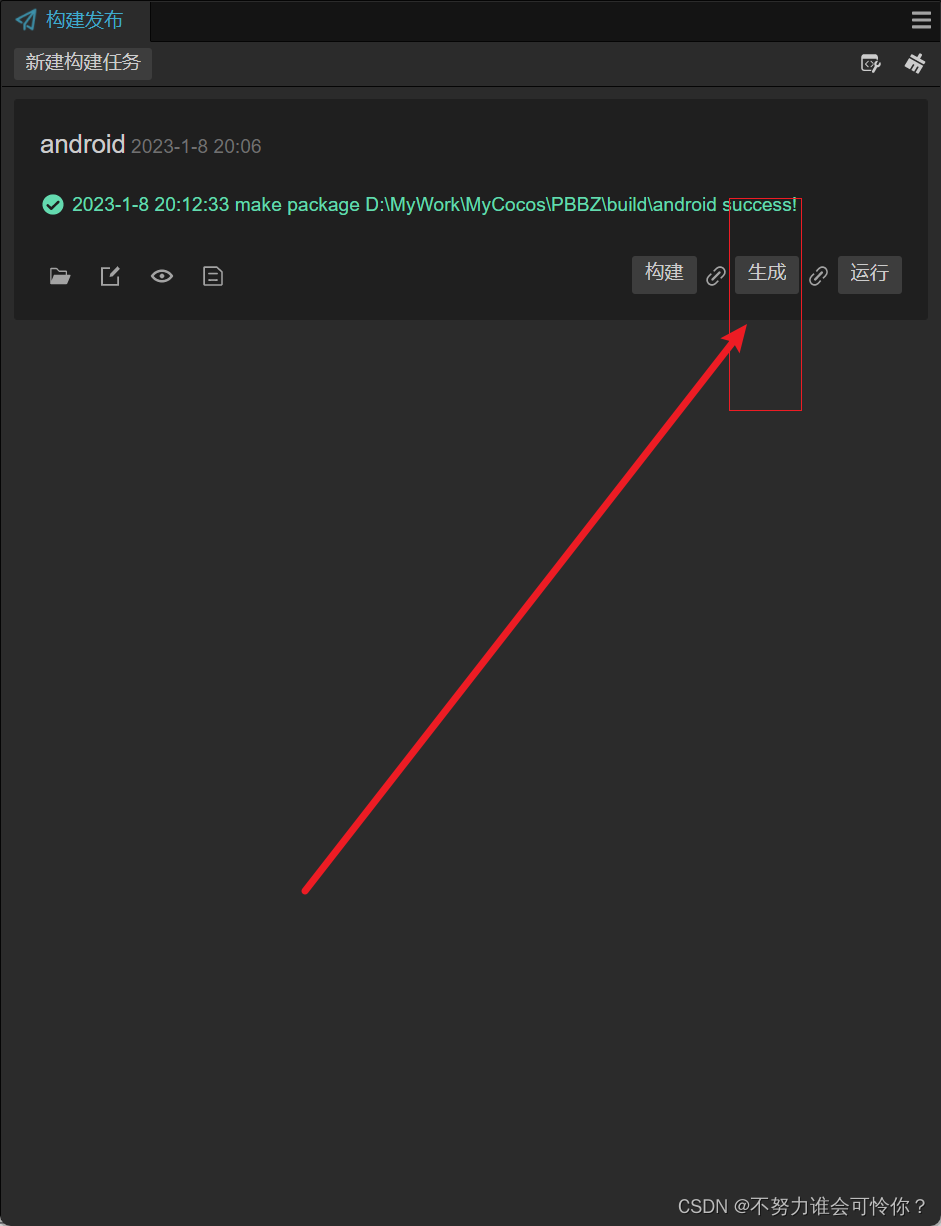
构建发布
项目名称和游戏名称不能含有中文,否则可能会打包失败。配置参数参见cocos官网





七、其它
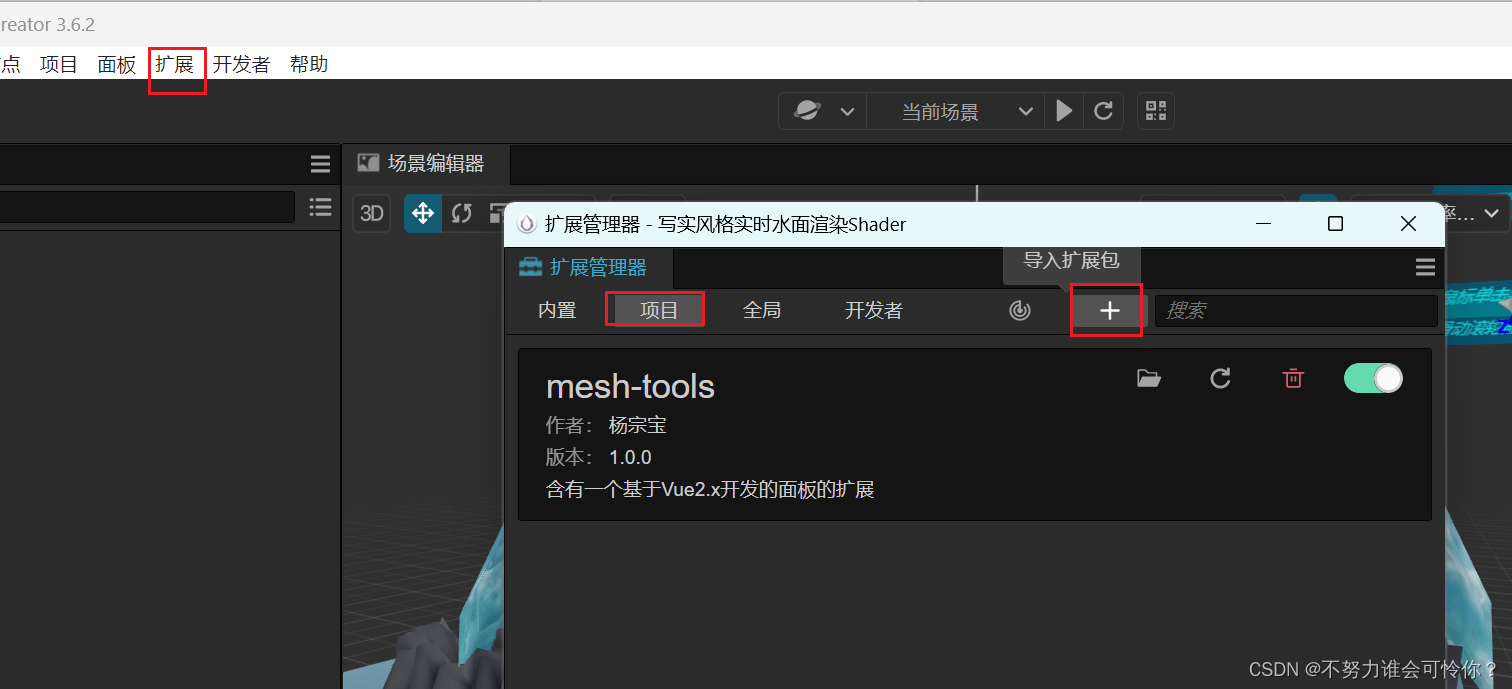
1.安装插件


2.设置浏览器或开发工具

3.Webstorm整合Cocos
ECMAScript 6配置,见下图:

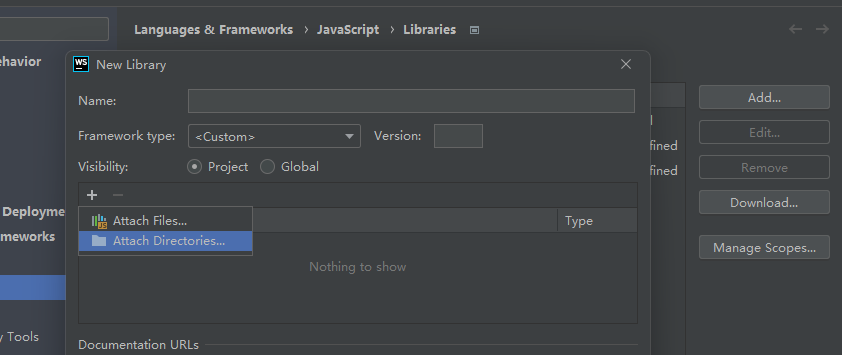
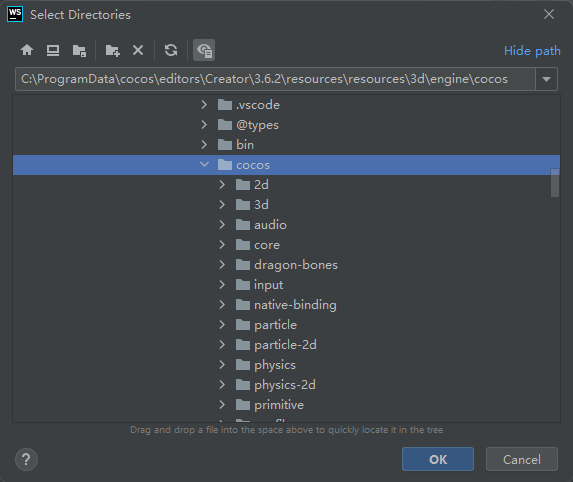
配置上Cocos Creator的源码路径,可以进一步提高Webstorm代码提示精度,见下图:

点击Add…按钮,添加Cocos Creator源码路径:





相关文章:

引擎:主程渲染
一、引擎发展 二、引擎使用 1.游戏渲染流程 2.3D场景编辑器操作与快捷键 3.节点的脚本组件 脚本介绍 引擎执行流程 物体节点、声音组件\物理组件\UI组件、脚本组件 暴露变量到面板 4.节点的查找 基本查找 this.node:挂载当前脚本的节点A; this.nod…...

Java 高级面试问题及答案
问题6:请解释Java中的异常处理机制。 探讨过程: 异常处理是Java程序中错误处理的关键部分。正确地处理异常可以提高程序的稳定性和健壮性。 答案: Java中的异常处理机制允许程序在出现错误时,不会导致程序立即终止,而…...
)
邮件的安全认证(dkim/spf/dmarc)
dkim dkim是用来识别电子邮件合法以及完整性的一种技术手段,主要方式是通过非对称加密对邮件本身进行签名,邮件接收方可以使用发送方提供的公钥对签名进行校验,来确认邮件是否伪造或者被篡改。 如何查看dkim dkim签名被放在邮件原始内容的…...

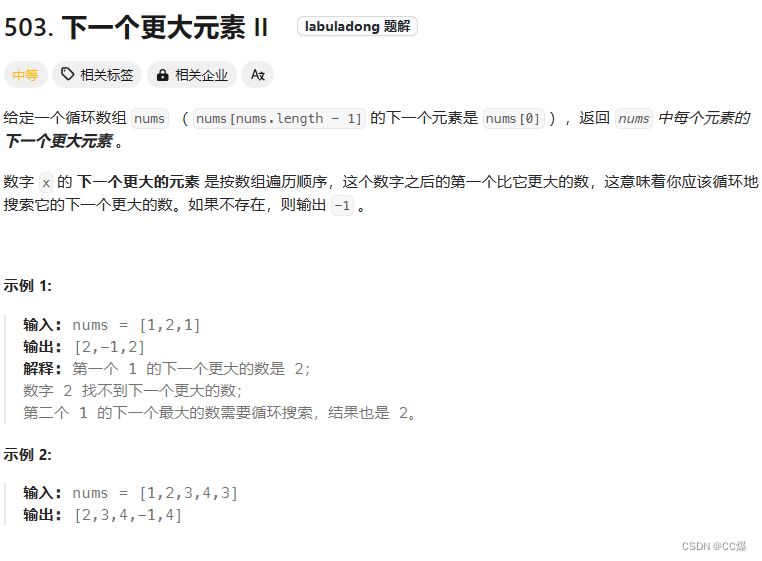
单调栈问题
原理 单调栈的核心原理是:在栈内保持元素的单调性(递增或递减) 单调递增栈: 用于处理“下一个更小的元素”问题。当新元素比栈顶元素小或等于时,直接入栈;否则,一直从栈顶弹出元素,…...

Hexo博客重新部署与Git配置
由于电脑重装了一次,发现之前Hexo与NexT主题版本过于落后,重新部署了下。 1 Node.js与git安装 这一块安装就不赘述了。去两个官网找安装文件安装即可。 node.js git 打开git以后配置的几个关键命令行。 git config --global user.name "你的gi…...

KUKA机器人专业名词解释
1、CCU Cabinet Control Unit (控制柜控制单元) 2、CIB Cabinet Interface Board (控制柜接口板) 3、HMI Human Machine Interface (人机界面);KUKA.HMI 是 KUKA 操作界面。 4、KCB …...

阿里云 物联网平台 MQTT连接、数据传输
阿里云 物联网平台 MQTT连接、数据传输 1、设备连接阿里云 2、多设备之前的通信、数据流转 3、设备数据来源的读取。 基于C# winform 开发上位机,读取设备、仪器、MES或者电子元器件的数据,MQTT传输至阿里云平台,可视化界面构建界面&#…...

栈和队列OJ练习题及解答
前言 上一篇博客已经讲到了栈和队列的数据结构,概括一下:栈后进先出(Last In First Out)、队列先进先出(First In First Out)。那么,接下来就来讲讲,关于栈和队列的相关练习题&#…...

渗透测试-信息收集
网络安全信息收集是网络安全领域中至关重要的一环,它涉及到对目标系统、网络或应用进行全面而细致的信息搜集和分析。这一过程不仅有助于理解目标网络的结构、配置和潜在的安全风险,还能为后续的渗透测试、风险评估和安全加固提供有力的支持。 在网络安…...

电力乙级资质延伸换证:企业转型的契机
电力乙级资质延伸换证不仅是企业合规运营的必要步骤,同时也为企业转型提供了重要的契机。在这个过程中,企业可以重新审视自身的业务模式、管理体系、技术能力等方面,寻找新的增长点和发展方向。 首先,电力乙级资质延伸换证要求企业…...

基于Redis实现分布式锁——Java版本
基于Redis实现分布式锁——Java版本 版本一版本二版本三Redisson 定义分布式锁接口如下: public interface ILock {boolean tryLock(long timeoutSec);void unlock(); }版本一 设定业务超时时间,到期自动解锁。缺点是超时时间不好估计,需要…...

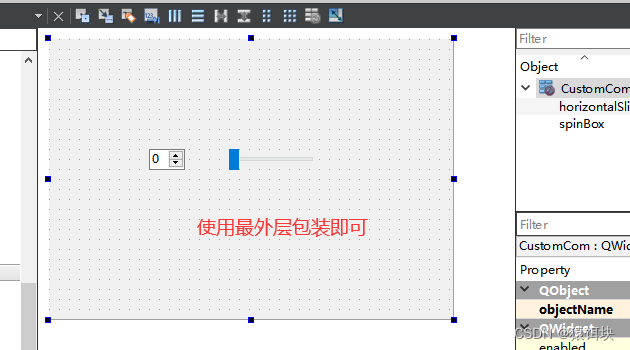
Qt自定义控件--提升为
为什么要自定义控件 1,有复合小控件需要组合为一个整体控件时; 2,一个复合控件需要重复使用时; 实现 自定义控件文件 新增三个文件 关联不同组的控件 关联之前的准备工作 1,在主控件选择和子控件所有控件所在控件…...

Lua 基础 01 入门
Lua 基础相关知识 第一期 注释 -- 单行注释--[[多行注释 --]]-- 多加一个横杠符号就能重新启用注释内的代码 ---[[print("Lua") --]]数据类型 Lua 是动态类型语言,变量不需要类型定义,只需要为变量赋值。 Lua 有 8 种基本类型:…...

远程连接阿里云ECS
说明:ECS(阿里云服务器)可选择的系统镜像如下: 本文介绍基于Windows系统,对CentOS、Ubuntu、Windows这三个操作系统的连接方式,以及连接工具Windterm的使用。 CentOS & Windterm CentOS是我使用时间最…...

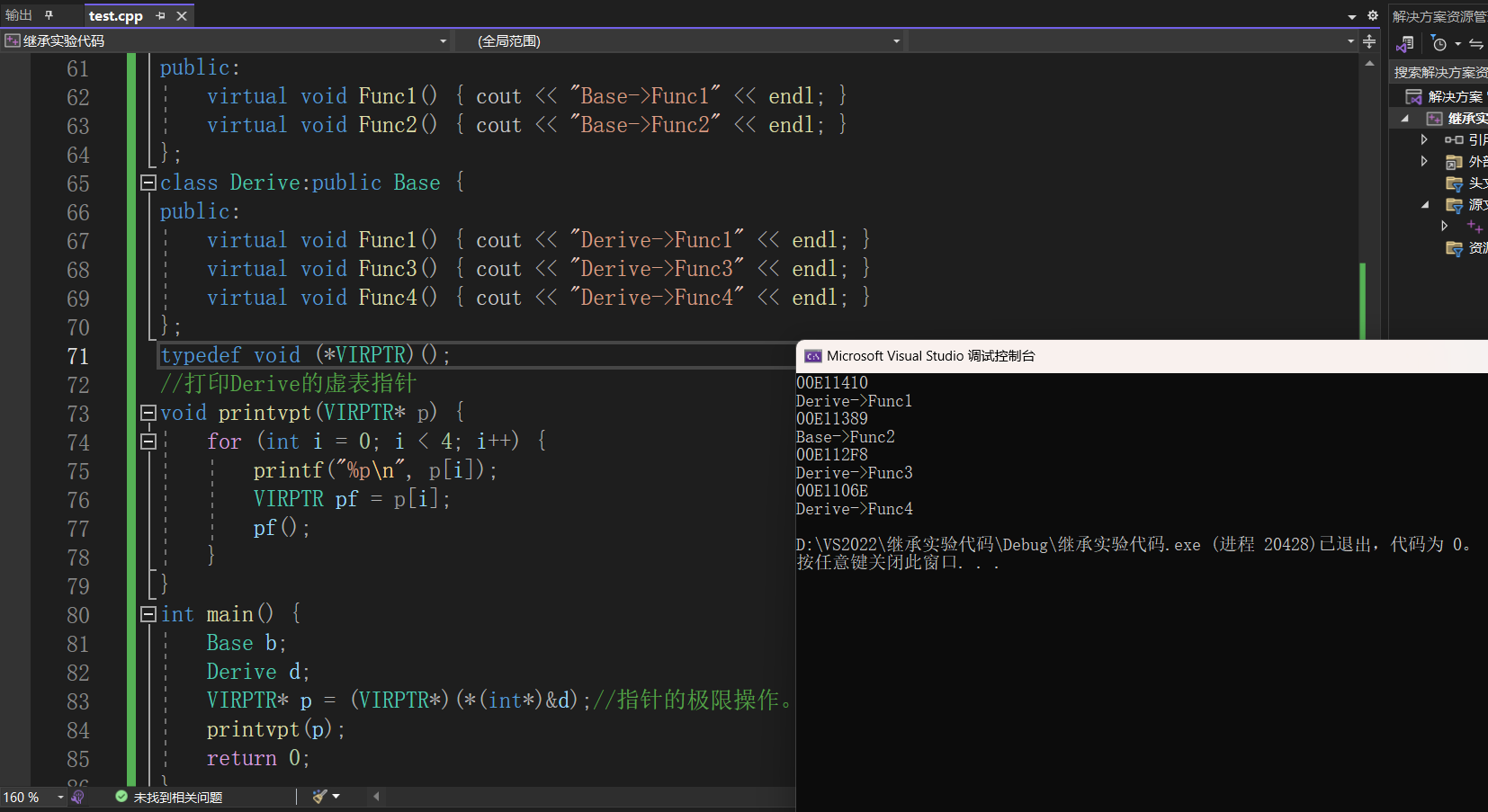
【C++】多态(上)超详细
封装,继承,多态不只是C的三大特性,而是面向对象编程的三大特性。 什么是多态: 不同的对象做同一件事情,结果会出现多种形态。 1.满足多态的几个条件 1.父子类完成虚函数重写(需要满足三同:函…...

【Git】 Git分支操作指南
隐形的纪念躲在心里面 也许吧 也许不会再见 阴天或晴天 一天又一年 风它在对我说莫忘这一切 🎵 蔡淳佳《隐形纪念》 Git是一种非常强大的分布式版本控制系统,允许用户在开发过程中创建不同的分支(branch)来分…...

智慧文旅赋能旅游服务升级:以科技创新驱动行业变革,打造智慧化、个性化、高效化的旅游新体验,满足游客日益增长的多元化需求
目录 一、引言 二、智慧文旅的概念与内涵 三、智慧文旅在旅游服务升级中的应用 1、智慧旅游服务平台建设 2、智慧景区管理 3、智慧旅游营销 四、智慧文旅推动旅游行业变革的案例分析 案例一:某智慧旅游城市建设项目 案例二:某景区智慧化改造项目…...

AtCoder Beginner Contest 310 E题 NAND repeatedly
E题:NAND repeatedly 标签:动态规划题意:给定一个长度为 n n n的 01 01 01字符串 A i A_i Ai,给定规则: 0 ⊼ 0 1 , 0 ⊼ 1 1 , 1 ⊼ 0 1 , 1 ⊼ 1 0 0⊼01,0⊼11,1⊼01,1⊼10 0⊼01,0⊼11,1⊼01,1⊼10。 求 ∑…...

一款简易的免费抽奖软件
一、介绍 这款抽奖软件设计简洁,操作便捷。用户可以轻松将参与名单通过EXCEL文件导入至程序中,并可根据需要设定各类奖品和对应的中奖人数。在选定了奖品后,用户只需点击“开始”按钮,随后再按下“暂停”按钮,软件便会…...

Kubernetes 监控管理
目录 1. Metrics Server2. Prometheus & Grafana3. cAdvisor4. 日志收集5. 告警与通知6. 最佳实践 Kubernetes 监控管理是确保集群稳定运行和应用服务质量的关键环节。它涉及收集、聚合、分析集群及其上运行的应用程序的各种指标和日志数据。 1. Metrics Server 作用&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...