HTML炫酷的相册

目录
写在前面
HTML简介
完整代码
代码分析
系列推荐
写在最后
写在前面
本期小编给大家带来一个炫酷的旋转相册,快来解锁属于你的独家记忆吧!
HTML简介
HTML(全称为超文本标记语言)是一种用于创建网页结构和内容的标记语言。它由一系列标签组成,通过这些标签来描述网页中的各个元素,如标题、段落、图像、链接等。HTML是一种基础的互联网技术,是构建网页的基石。
HTML由W3C(万维网联盟)开发并维护,它的目标是通过标准化的语法来确保网页在不同的浏览器和设备上都能正确显示。HTML的语法相对简单,使用起来非常容易上手。
HTML的主要特点是语义化、跨浏览器兼容和可访问性。它通过使用具有特定含义的标签来描述网页元素,使得搜索引擎可以更好地理解网页内容,提高网页的可读性和可维护性。HTML还提供了一些特性和技术,如CSS(层叠样式表)和JavaScript,用于增强网页的样式和功能。
在编写HTML时,可以使用文本编辑器,如Notepad++或Sublime Text,并将文件保存为以.html为扩展名的文件。然后,可以通过浏览器打开HTML文件来查看网页的效果。
总之,HTML是一种用于创建网页结构和内容的标记语言,它是互联网的基础技术之一。通过使用HTML,可以创建具有语义化、跨浏览器兼容和可访问性的网页,提高网页的可读性和可维护性。
完整代码
<!DOCTYPE html>
<html onselectstart="return false"><head lang="en">/*onselectstart="return false"*/<meta charset="UTF-8"><title>Love</title>><style type="text/css">* {margin: 0;padding: 0;}body {background: #000;overflow: hidden;}#perspective {perspective: 800px;}#wrap {width: 120px;/*133:200 4:6 */height: 180px;margin: 0 auto;position: relative;/*搭建3D效果必须的两个属性:一个变换风格变3d,一个场景景深800px*/transform-style: preserve-3d;transform: rotateX(-10deg) rotateY(0deg);}#wrap img {width: 100%;height: 100%;position: absolute;border-radius: 5px;/*加上圆角*/box-shadow: 0px 0px 10px #fff;/*box-shadow 属性向框添加一个或多个阴影*/-webkit-box-reflect: below 10px -webkit-linear-gradient(top, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0.5) 100%);}#wrap p {width: 1200px;height: 1200px;background: -webkit-radial-gradient(center center, 600px 600px, rgba(244, 23, 234, 0.2), rgba(0, 0, 0, 0));border-radius: 100%;position: absolute;left: 50%;top: 102%;margin-left: -600px;margin-top: -600px;transform: rotateX(90deg);}</style>
</head><body><div id="perspective"><div id='wrap'><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><img src="image.jpg" /><p></p></div></div><script type="text/javascript">window.onload = function () {var oWrap = document.getElementById('wrap');var oImg = oWrap.getElementsByTagName('img');var oImgLength = oImg.length;var Deg = 360 / oImgLength;var nowX, nowY, lastX, lastY, minusX = 0, minusY = 0;var roY = 0, roX = -10;var timer;for (var i = 0; i < oImgLength; i++) {oImg[i].style.transform = 'rotateY(' + i * Deg + 'deg) translateZ(350px)';oImg[i].style.transition = 'transform 1s ' + (oImgLength - 1 - i) * 0.1 + 's';}mTop();window.onresize = mTop;function mTop() {var wH = document.documentElement.clientHeight;oWrap.style.marginTop = wH / 2 - 180 + 'px';}// 拖拽:三个事件-按下 移动 抬起//按下document.onmousedown = function (ev) {ev = ev || window.event;//鼠标按下的时候,给前一点坐标赋值,为了避免第一次相减的时候出错lastX = ev.clientX;lastY = ev.clientY;//移动this.onmousemove = function (ev) {ev = ev || window.event;clearInterval(timer);nowX = ev.clientX; // clientX 鼠标距离页面左边的距离nowY = ev.clientY; // clientY ………………………………顶部………………//当前坐标和前一点坐标差值minusX = nowX - lastX;minusY = nowY - lastY;//更新wrap的旋转角度,拖拽越快-> minus变化大 -> roY变化大 -> 旋转快roY += minusX * 0.2; // roY = roY + minusX*0.2;roX -= minusY * 0.1;oWrap.style.transform = 'rotateX(' + roX + 'deg) rotateY(' + roY + 'deg)';/*//生成div,让div跟着鼠标动var oDiv = document.createElement('div');oDiv.style.cssText = 'width:5px;height:5px;background:red;position:fixed;left:'+nowX+'px;top:'+nowY+'px';this.body.appendChild(oDiv);*///前一点的坐标lastX = nowX;lastY = nowY;}//抬起this.onmouseup = function () {this.onmousemove = null;timer = setInterval(function () {minusX *= 0.95;minusY *= 0.95;roY += minusX * 0.2; // roY = roY + minusX*0.2;roX -= minusY * 0.1;oWrap.style.transform = 'rotateX(' + roX + 'deg) rotateY(' + roY + 'deg)';if (Math.abs(minusX) < 0.1 && Math.abs(minusY) < 0.1) {clearInterval(timer);}console.log(minusX);}, 13);}return false;}}</script>
</body></html>代码分析
这段HTML、CSS和JavaScript代码实现了一个具有3D翻转效果的图像展示容器,当用户拖动鼠标时,容器会随之旋转。下面是对各部分代码功能的详细分析:
1. HTML结构:
- 页面主体包含一个`<div id="perspective">`容器,用于设置3D透视效果。
- 在`perspective`容器内,有一个`<div id="wrap">`,其中包含一系列重复的`<img>`元素(共15个),每个都指向同一个“image.jpg”源文件,它们将按照3D变换进行排列和显示。
- 还有一个空的`<p>`标签,它被用来作为背景层以增强视觉效果。
2. CSS样式:
- `body`设置了黑色背景并隐藏了滚动条。
- `#perspective`定义了整个场景的3D透视深度为800px。
- `#wrap`是所有图片的父容器,设置了宽度、高度、居中对齐以及初始的3D旋转角度(X轴-10度,Y轴0度)。
- `#wrap img`样式确保每张图片大小适配其容器,并添加了圆角、阴影以及反射效果。
- `#wrap p`创建了一个大尺寸的圆形渐变背景层,位于图片下方,通过transform将其旋转至X轴90度,起到遮罩背景的作用。
3. JavaScript脚本:
- 当页面加载完成时,执行一些初始化工作:
- 获取`#wrap`元素及其所有的`img`子元素。
- 计算每个图片需要的旋转角度,并应用相应的`rotateY`和`translateZ` CSS转换属性,使得图片在3D空间内形成环形排列。
- 调用`mTop`函数来确保`wrap`元素垂直居中于视口。
- 定义了处理窗口大小变化的`mTop`函数,用于动态调整`wrap`元素的位置以保持垂直居中。
- 拖拽事件处理:
- 使用`onmousedown`、`onmousemove`和`onmouseup`事件监听鼠标操作。
- 当鼠标按下时记录起始坐标,鼠标移动时计算坐标差值,并根据这个差值更新`wrap`元素的`rotateX`和`rotateY`属性,从而实现拖拽旋转的效果。
- 当鼠标抬起时,使用定时器平滑地减缓旋转速度,直到停止。
总的来说,这个代码构建了一个交互式旋转的3D图片墙,用户可以通过拖动鼠标来改变视角,查看不同角度下的图片。
系列推荐
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | https://want595.blog.csdn.net/article/details/138652869 |
| 2 | HTML元素周期表 | https://want595.blog.csdn.net/article/details/138653653 |
| 3 | HTML黑客帝国字母雨 | https://want595.blog.csdn.net/article/details/138654054 |
| 4 | HTML五彩缤纷的爱心 | https://want595.blog.csdn.net/article/details/138654581 |
| 5 | HTML飘落的花瓣 | https://want595.blog.csdn.net/article/details/138785324 |
| 6 | ||
| 7 | ||
| 8 | ||
| 9 | ||
| 10 | ||
| 11 | ||
| 12 | ||
| 13 | ||
| 14 | ||
| 15 | ||
| 16 | ||
| 17 | ||
| 18 | ||
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
写在最后
我是一只有趣的兔子,感谢你的喜欢!
相关文章:

HTML炫酷的相册
目录 写在前面 HTML简介 完整代码 代码分析 系列推荐 写在最后 写在前面 本期小编给大家带来一个炫酷的旋转相册,快来解锁属于你的独家记忆吧! HTML简介 HTML(全称为超文本标记语言)是一种用于创建网页结构和内容的标记语…...

C++笔试强训day20
目录 1.经此一役小红所向无敌 2.连续子数组最大和 3.非对称之美 1.经此一役小红所向无敌 链接 简单模拟即可。 需要注意的是: 除完之后有无余数,若有,则还可以再挨一次打。 #include <iostream> using namespace std; #define in…...

【PHP【实战项目】系统性教学】——使用最精简的代码完成用户的登录与退出
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

Linux下的常用基本指令
基本指令 前言一、ls 指令语法功能常用选项举例注意要点关于拼接关于 -a关于文件ls与/的联用ls与根目录ls与任意文件夹ls与常用选项与路径 ls -d与ls -ldls与ll 二、pwd命令语法功能常用选项注意要点window与Linux文件路径的区别家目录 三、cd 指令语法功能举例注意要点cd路径.…...

phpstorm环境配置与应用
在 PhpStorm 中配置 PHP 开发环境及进行一些常用的应用设置涉及以下几个主要步骤: ### 1. 安装和激活 PhpStorm - **下载安装**: 访问 JetBrains 官网下载最新版本的 PhpStorm 安装包,然后按照提示进行安装。 - **激活**: 启动 PhpStorm,你可…...

【Qt 学习笔记】Qt常用控件 | 布局管理器 | 水平布局Horizontal Layout
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 布局管理器 | 水平布局Horizontal Layout 文章编号&…...

Hive Aggregation 聚合函数
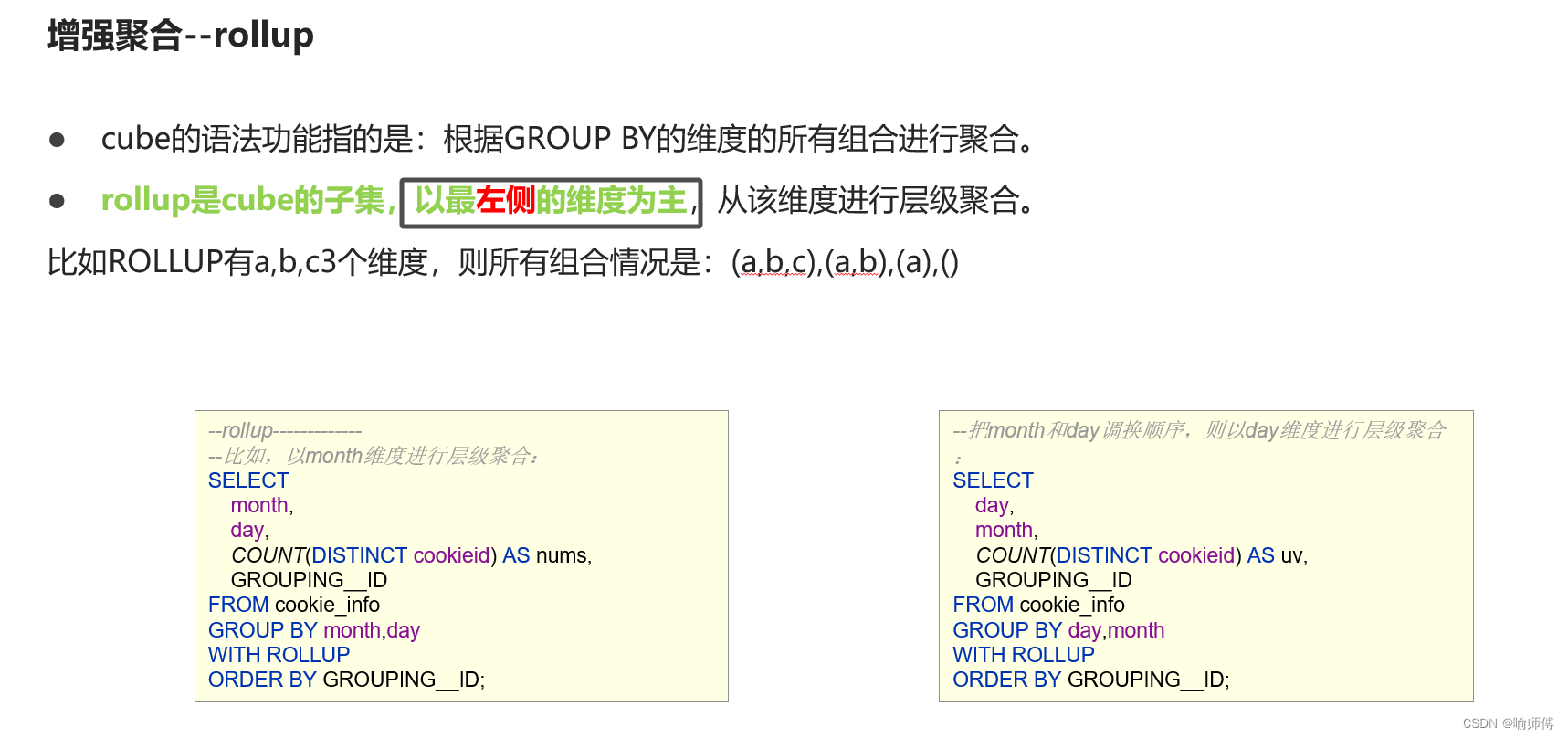
Hive Aggregation 聚合函数 基础聚合 增强聚合...

Unity 性能优化之GPU Instancing(五)
提示:仅供参考,有误之处,麻烦大佬指出,不胜感激! 文章目录 前言一、GPU Instancing使用方法二、使用GPU Instancing的条件三、GPU Instancing弊端四、注意五、检查是否成功总结 前言 GPU Instancing也是一种Draw call…...

LeetCode 138. 随机链表的复制
目录 1.原题链接: 2.结点拆分: 代码实现: 3.提交结果: 4.读书分享: 1.原题链接: 138. 随机链表的复制 2.结点拆分: ①.拷贝各个结点,连接在原结点后面; ②.处…...

【PC微信小程序点不动处理方法】
描述 在使用电脑小程序抓包的时候发现原来能点的小程序今天不能点了。就是原来有个输入车牌号的输入框点击会出现车牌号键盘,现在不行了,经过卸载安装发现不是微信的问题,是WeChatAppEx.exe 的bug。早期使用的是不带ex的都没有问题升级以后&…...

量化交易:日内网格交易策略.md
哈喽,大家好,我是木头左! 本文将详细介绍日内网格交易策略的原理,并结合Python代码示例,展示如何在掘金平台上实现这一策略。 策略原理 日内网格交易策略的核心思想是在一天的交易时间内,通过设置多个买卖…...

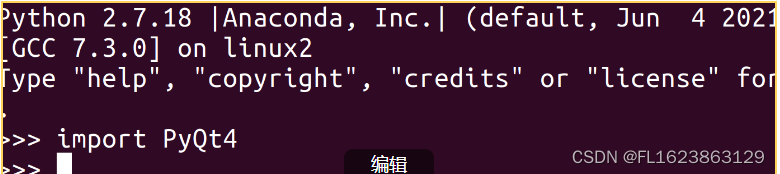
Ubuntu 20.04在Anaconda虚拟环境中配置PyQt4
一、创建一个虚拟环境 1 创建一个python2.7的虚拟环境: conda create -n pyqt4 numpy matplotlib python2.72 在环境中安装几个需要的包: pip install Theano pip install python-opencv3.4.0.14 pip install qdarkstyle pip install dominate二、在主…...

charts3D地球--添加航线
要在地球视角下画出海运路线图 方案 添加 globl 地球创建geo地理坐标系创建canvas对象用于承载地图世界地图this.worldChart //初始化canvas节点let cav document.createElement("canvas");this.$echarts.registerMap("world", geoJson);this.worldCha…...

变色龙还是树懒:揭示大型语言模型在知识冲突中的行为
你是知识变色龙还是树懒?我今天在ICLR学到一个很有趣的术语,叫做证据顺序(order of evidence)。 大模型RAG处理知识冲突的探讨: 在检索增强生成(Retrieval-Augmented Generation, RAG)的过程中,技术团队会将检索到的前几名文档作为证据,并提示(prompt)给大型语言模型(Large La…...
OMX Core)
Android OpenMAX(四)OMX Core
假设我们已经写好了所有的OMX组件,有vdec、venc、adec、aenc,接下来问题来了,我们应该如何管理这些组件呢(创建、销毁)?这一篇文章我们向上一层学习OMX Core提供的标准API。 OMX Core代码位于 OMX_Core.h OMX Core在OpenMAX IL架构中的位置位于IL Client与实际的OMX组件之…...

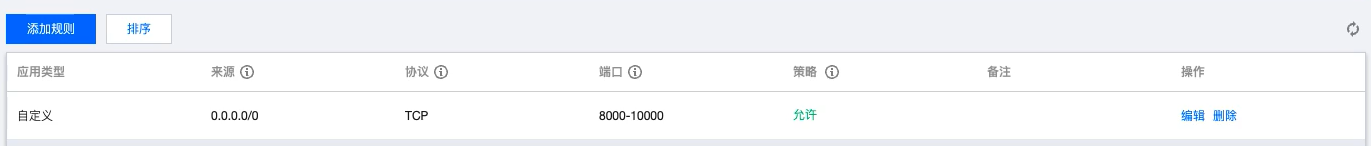
【Linux】轻量级应用服务器如何开放端口 -- 详解
一、测试端口是否开放 1、测试程序 TCP demo 程序(可参考:【Linux 网络】网络编程套接字 -- 详解-CSDN博客) 2、测试工具 Windows - cmd 窗口 输入命令:telnet [云服务器的公网ip] [port] 二、腾讯云安全组开放端口 1、安全组设…...

git如何查看密码
git查看用户名、邮箱 git config user.name git config user.email 也可以在系统,用户文件夹下面 gitconfig查看 通常无法查看git密码,运行以下命令 git config credential.helper 查看储存的方式,如果是manage 或manage-store则说明是…...

redis脑裂问题
1. 前言 脑裂就是指在主从集群中,同时有两个主节点,它们都能接收写请求。而脑裂最直接的影响,就是客户端不知道应该往哪个主节点写入数据,结果就是不同的客户端会往不同的主节点上写入数据。而且,严重的话,…...

日本率先研发成功6G设备,刺痛了谁?为何日本能率先突破?
日本率先研发成功6G设备,无线数据速率是5G的百倍,这让日本方面兴奋莫名,毕竟日本在科技方面从1990年代以来太缺少突破的创新了,那么日本为何如今在6G技术上能率先突破呢? 日本在1980年代末期达到顶峰,它的科…...

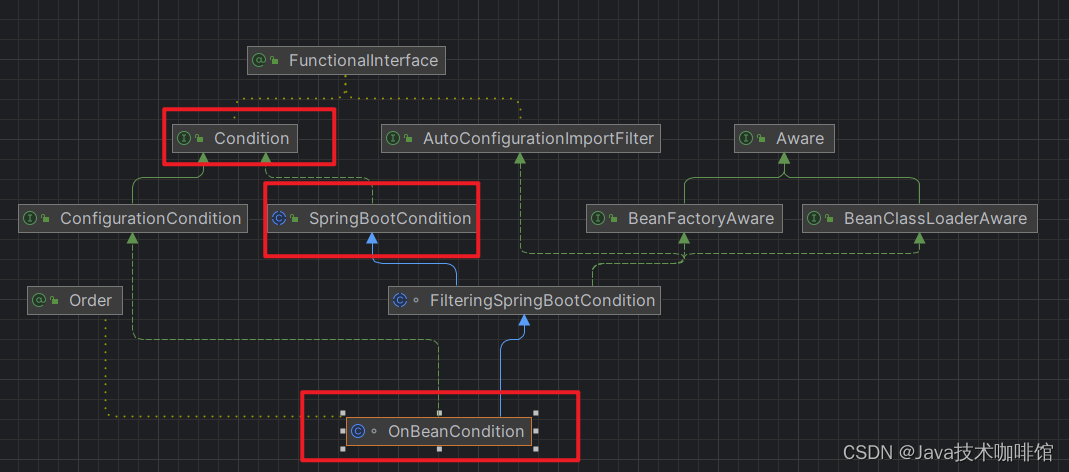
SpringBoot自动配置源码解析+自定义Spring Boot Starter
SpringBootApplication Spring Boot应用标注 SpringBootApplication 注解的类说明该类是Spring Boot 的主配置类,需要运行该类的main方法进行启动 Spring Boot 应用 SpringBootConfiguration 该注解标注表示标注的类是个配置类 EnableAutoConfiguration 直译&#…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
