js通过时间对JSON中的数据进行排序
需求
现在需要通过每一个数据段的date字段对数组的整体数据进行排序!
元数据如下:
var data = [{"filename": "123","date": "2024-05-10 19:53:57","stand": "GB-14","filter": "Gauss","ys": 0.008,"yc": 0.8,"data": [23,23,23]},{"filename": "17112","date": "2024-05-10 19:54:49","stand": "GB-14","filter": "Gauss","ys": 0.008,"yc": 0.8,"data": [65535,65535,65535]},{"filename": "556","date": "2024-05-10 19:55:51","stand": "GB-14","filter": "Gauss","ys": 0.008,"yc": 0.8,"data": [2,85,118]}
]Array.prototype.sort()
这里我们采用Array.prototype.sort()
Array.prototype.sort()默认排序是将元素转换为字符串,然后按照它们的 UTF-16 码元值升序排序。
语法
1、sort()
2、sort(compareFn)
compareFn:(可选)定义排序顺序的函数。返回值应该是一个数字,其符号表示两个元素的相对顺序:
如果 a 小于 b,返回值为负数,如果 a 大于 b,返回值为正数,如果两个元素相等,返回值为 0。NaN 被视为 0。该函数使用以下参数调用:
a
第一个用于比较的元素。不会是 undefined。
b
第二个用于比较的元素。不会是 undefined。
返回值
经过排序的原始数组的引用。注意数组是就地排序的,不会进行复制。
compareFn(a, b) 返回值 | 排序顺序 |
|---|---|
| > 0 | a 在 b 后,如 [b, a] |
| < 0 | a 在 b 前,如 [a, b] |
| === 0 | 保持 a 和 b 原来的顺序 |
所以,比较函数形式如下:
function compareFn(a, b) {if (根据排序标准,a 小于 b) {return -1;}if (根据排序标准,a 大于 b) {return 1;}// a 一定等于 breturn 0;
}更正式地说,为了确保正确的排序行为,比较函数应具有以下属性:
- 纯函数:比较函数不会改变被比较的对象或任何外部状态。(这很重要,因为无法保证比较函数将在何时以及如何调用,因此任何特定的调用都不应对外部产生可见的效果。)
- 稳定性:比较函数对于相同的输入对应始终返回相同的结果。
- 自反性:
compareFn(a, a) === 0。 - 反对称性:
compareFn(a, b)和compareFn(b, a)必须都是0或者具有相反的符号。 - 传递性:如果
compareFn(a, b)和compareFn(b, c)都是正数、零或负数,则compareFn(a, c)的符号与前面两个相同。
符合上述限制的比较函数将始终能够返回 1、0 和 -1 中的任意一个,或者始终返回 0。例如,如果比较函数只返回 1 和 0,或者只返回 0 和 -1,它将无法可靠地排序,因为反对称性被破坏了。一个总是返回 0 的比较函数将不会改变数组,但仍然是可靠的。
解决需求
代码如下:
sortByDate(attr, rev){if (rev == undefined){rev=1}else{(rev)?1:-1}return function(a,b){a = a[attr]b = b[attr]if (a<b){return rev*-1}if (a>b){return rev*1}return 0}
}// attr:根据该属性排序;
// rev:升序1或降序-1,不填则默认为1
data. Sort(sortByDate('date',-1))console.log(data)
相关文章:

js通过时间对JSON中的数据进行排序
需求 现在需要通过每一个数据段的date字段对数组的整体数据进行排序! 元数据如下: var data [{"filename": "123","date": "2024-05-10 19:53:57","stand": "GB-14","filter":…...

leetcode206-Reverse Linked List
题目 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 分析 用一个指针记录当前位置,另外一个指针记录当前位置的前一个位置,…...

云计算第十二课
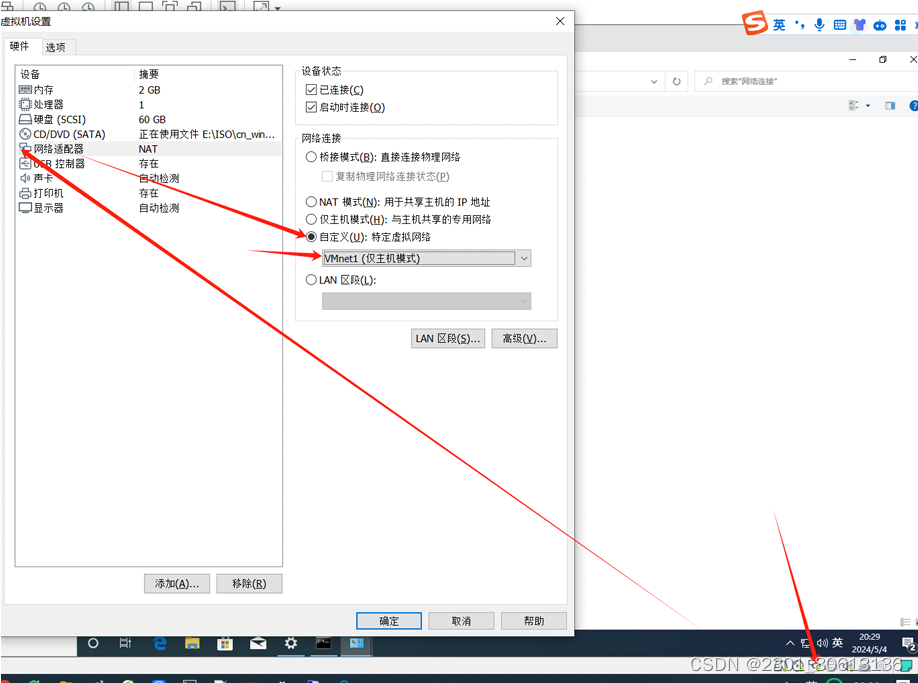
安装虚拟机 第一步新建虚拟机 选择自定义安装 下一步 选择稍后安装操作系统 选择系统类型和版本 选择虚拟机文件路径(建议每台虚拟机单独存放并且路径不要有中文)点击下一步 选择bios下一步 选择虚拟机处理器内核数量 默认硬盘或者自行调大硬盘 选择虚…...

【elasticsearch】慢查询替代查询审计的尝试
【elasticsearch】慢查询替代查询审计的尝试 使用了es有两年了,突然发现一个,es没有查询审计日志,某个用户查询了某个索引的审计。 找了官方文档和社区的回复都是说使用slow log替代慢查询。 尝试一下。 参考链接1:https://discus…...

腐烂的橘子BFS
题目: 腐烂的橘子 在给定的 m x n 网格 grid 中,每个单元格可以有以下三个值之一: 值 0 代表空单元格; 值 1 代表新鲜橘子; 值 2 代表腐烂的橘子。 每分钟,腐烂的橘子 周围 4 个方向上相邻 的新鲜橘子…...

什么是分库分表
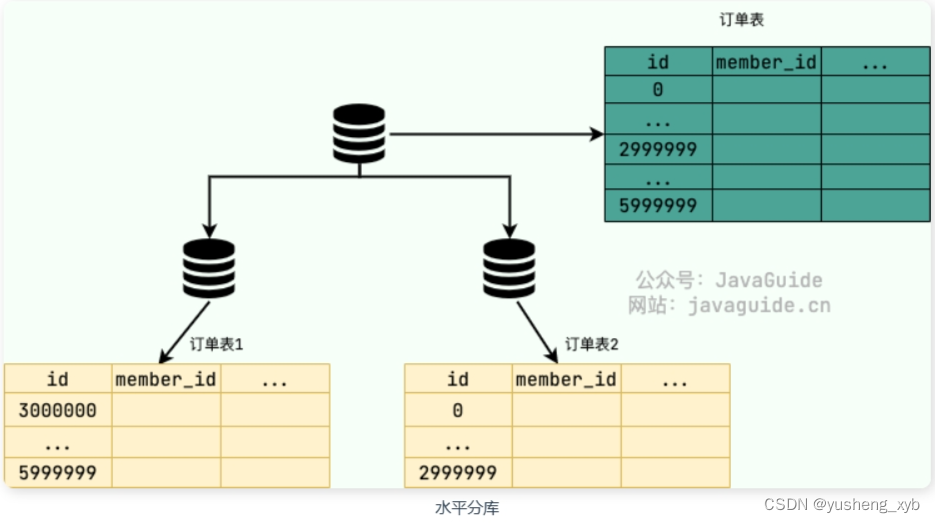
读写分离主要应对的是数据库读并发,没有解决数据库存储问题。试想一下:如果 MySQL 一张表的数据量过大怎么办? 答案当然是分库分表 什么是分库? 分库 就是将数据库中的数据分散到不同的数据库上,可以垂直分库,也可…...

pytest并发执行用例方案
背景 开始做新项目的UI自动化,需要考虑用例的并发执行,因为之前做的项目是通过插件pytest-parallel 0.1.1 pytest-multithreading-allure 1.0.8来实现的,所以这次也打算用此方法,然而在实际使用过程中发现一些问题。 问题一 通…...

VO,PO,DTO
DTO(Data Transfer Object)数据传输对象 前后端之间的传输时使用 比如前端登录请求的请求参数有username,password,但后端pojo类user有username,password,birthday,gender时,可以创…...

Java设计模式-工厂
Java设计模式中,工厂模式主要包括普通工厂模式以及抽象工厂模式,普通工厂模式是用于制造输出不同类型的对象,抽象工厂模式是用于制造输出不同类型的普通工厂,本文主要描述工厂模式的基本用法。 如上所示,使用普通工厂模…...

【JavaEE】【1.3 Servlet】1.3.6 监听
什么是Servlet上下文? Servlet上下文(Servlet Context)是Java Servlet技术中的一个概念,它代表了一个Web应用程序的上下文环境。在Servlet规范中,每个Web应用程序都有一个唯一的Servlet上下文对象,该对象在…...

C#泛型委托
在C#中,delegate 关键字用于声明委托(delegates),委托是一种类型安全的函数指针,允许你传递方法作为参数或从方法返回方法。有时我们需要将一个函数作为另一个函数的参数,这时就要用到委托(Dele…...

从零开始精通RTSP之多播传输
概述 多播(Multicast)是一种高效的网络通信技术,它允许一台或多台主机(可称为多播源)发送单一数据包到多个目标主机(可称为多播组的成员),而只有属于该多播组的接收者才会接收到这些…...

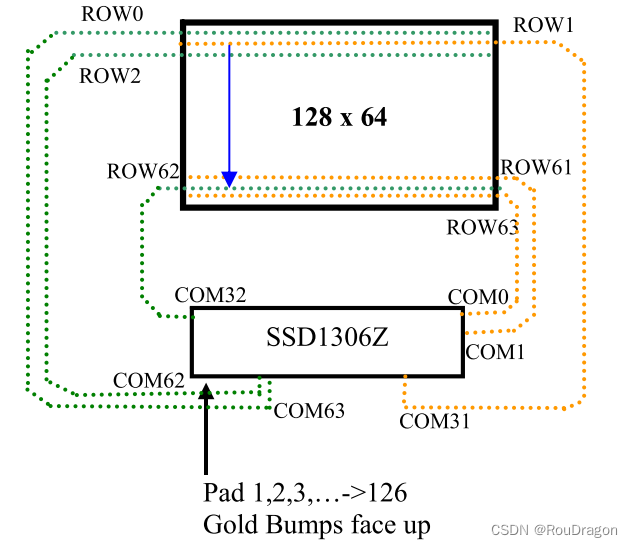
(五)STM32F407 cubemx IIC驱动OLED(2)硬件篇
这篇文章主要是个人的学习经验,想分享出来供大家提供思路,如果其中有不足之处请批评指正哈。 废话不多说直接开始主题,本人是基于STM32F407VET6芯片,但是意在你看懂这篇文章后,不管是F1,F4,H7等一系列系统硬件IIC配…...

头歌实践教学平台:CG1-v1.0-点和直线的绘制
第5关:0<k<1直线绘制-中点算法 一.任务描述 根据下面要求,在右侧修改代码,绘制出预期输出的图片。平台会对你编写的代码进行测试。 1.本关任务 掌握一种基本图形元素光栅化算法,利用OpenGL实现直线光栅化的中点画线算法…...

java基础之面向对象的思想
一、面向对象和面向过程的编程思想对比 面向过程:是一种以过程为中心的编程思想,实现功能的每一步,都是自己实现的(自己干活)。 面向对象:是一种以对象为中心的编程思想,通过指挥对象实现具体的…...

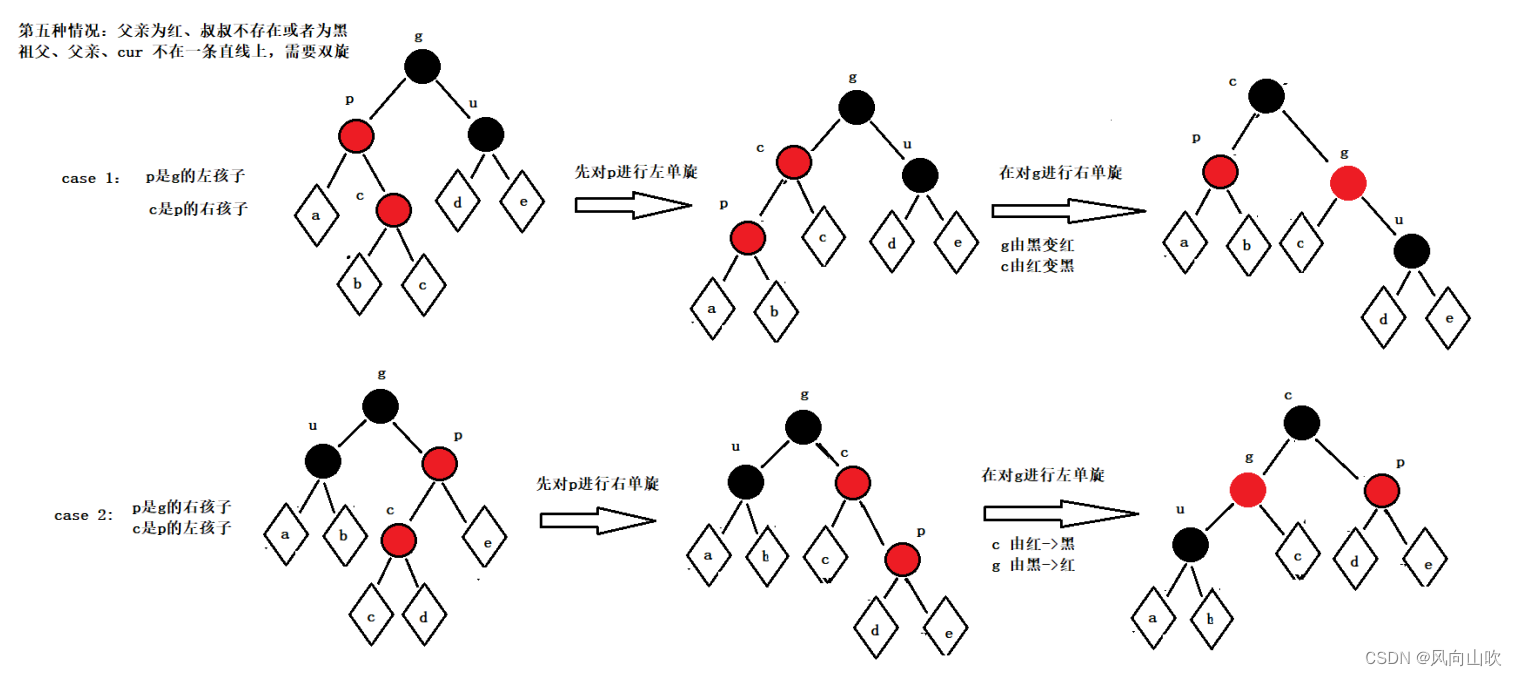
红黑树的理解和简单实现
目录 1. 红黑树的概念和性质 2. 红黑树的插入 2.1. 情况一:新增节点的父亲为空 2.2. 情况二:新增节点的父亲非空且为黑色节点 2.3. 情况三:当父亲为红节点,叔叔存在且为红 2.3.1. 当祖父为根节点的时候 2.3.2. 当祖父不是根…...

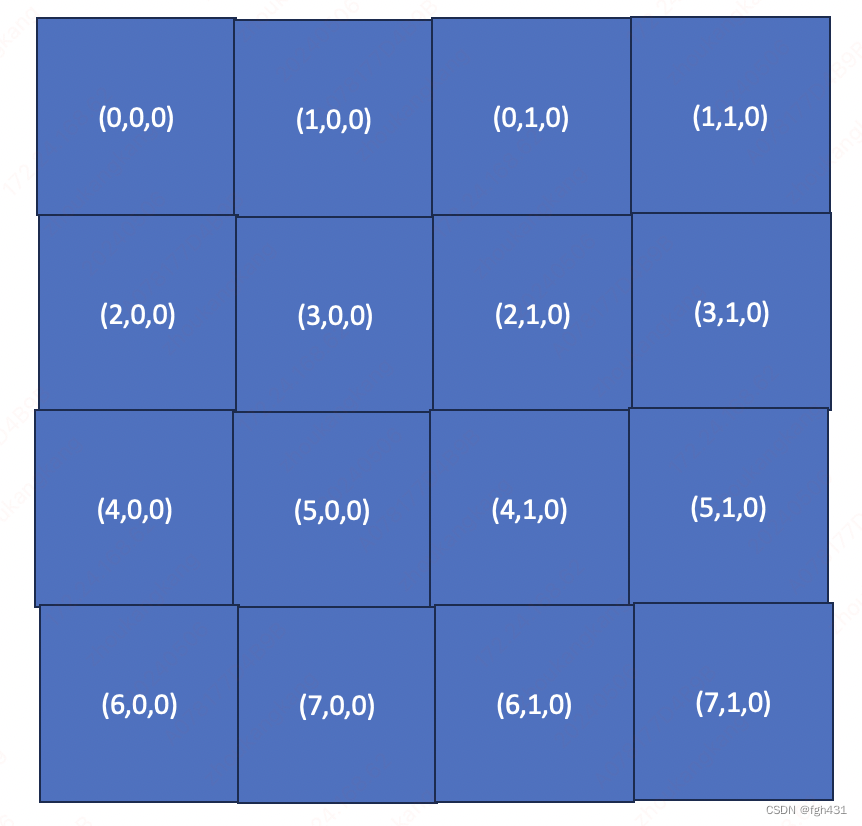
发表博客之:gemm/threadblock/threadblock_swizzle.h 文件夹讲解,cutlass深入讲解
文章目录 [发表博客之:gemm/threadblock/threadblock_swizzle.h 文件夹讲解,cutlass深入讲解](https://cyj666.blog.csdn.net/article/details/138514145)先来看一下最简单的struct GemmIdentityThreadblockSwizzle结构体 发表博客之:gemm/th…...

【C语言项目】贪吃蛇(下)
个人主页~ 源码在Gitee仓库~ 上一篇贪吃蛇(上)~ 贪吃蛇 四、核心的实现游戏测试1、GameStart(1)控制台窗口大小和名字设置(2)光标隐藏(3)打印欢迎界面(4)创建…...

【Unity实战|热更】Addressable读取SO文件报错解决
情景再现 假定你有一个Unity工程,使用了HybridCLR和Addressable,SO文件存放在Addressable中。热更加载后进入游戏场景出现了SO文件读取报错: UnityEngine.AddressableAssets.InvalidKeyException: Exception of type UnityEngine.Addressab…...

Web自动化 - selenium
文章目录 一、selenium的使用selenium的安装 二、元素1. 定位选择元素1.id 定位2. class_name 定位find_element 和 find_elements的区别3. TAG_NAME 定位4. 超链接 定位 2. 操控元素1. 查询内容2. 获取元素文本内容3. 获取元素属性 3. 浏览器常用操作API4. 鼠标操作 - perform…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
