前端动态旋转地球背景
效果图

贴下源码
<template><div class="map-bg"><div class="canvas" id="canvs"></div><canvas class="canvasxk" id="canv"></canvas></div>
</template><script setup name="mapBg">import * as echarts from "echarts"import {stars_nest} from '@/xk.js'const initCanvBg = () => {let myEcharts = echarts.init(document.getElementById("canvs"));fetch('/dq.json').then(response => response.json()).then(data => {data = data.filter(function(dataItem) {return dataItem[2] > 0;}).map(function(dataItem) {return [dataItem[0], dataItem[1], Math.sqrt(dataItem[2])];});myEcharts.setOption({globe: {show: false,globeOuterRadius: 100,shading: 'color',displacementScale: 0.1,displacementQuality: 'high',realisticMaterial: {// 纹理贴图相关roughness: 0.7, // 材质的粗糙度 越粗糙反光度越低metalness: 0.5, // 金属质感 0为金属 1为非金属, 在这之间设置},viewControl: {autoRotate: true,distance: 138,targetCoord: [123.38, 6]},light: {// main: {// intensity: 5,// shadow: false// },ambient: {intensity: 2,},// ambientCubemap: {// texture: 'data-gl/asset/pisa.hdr',// diffuseIntensity: 5// }},},series: [{type: 'scatter3D',coordinateSystem: 'globe',blendMode: 'lighter',symbolSize: 1,silent: true,itemStyle: {color: '#00aaff',opacity: 1,},data: data,}, ],});})window.onresize = function() {//自适应大小myEcharts.resize();};};onMounted(() => {initCanvBg();stars_nest();})
</script><style lang="scss" scoped>.map-bg {width: 100%;height: 100%;position: relative;.canvas{width: 100%;height: 80%;position: absolute;top: 8%;z-index: 2;}.canvasxk{width: 100%;height: 100%;position: absolute;left: 0;z-index: 1;top: 0;opacity: .2;}}
</style>
相关文章:

前端动态旋转地球背景
效果图 贴下源码 <template><div class"map-bg"><div class"canvas" id"canvs"></div><canvas class"canvasxk" id"canv"></canvas></div> </template><script setup …...

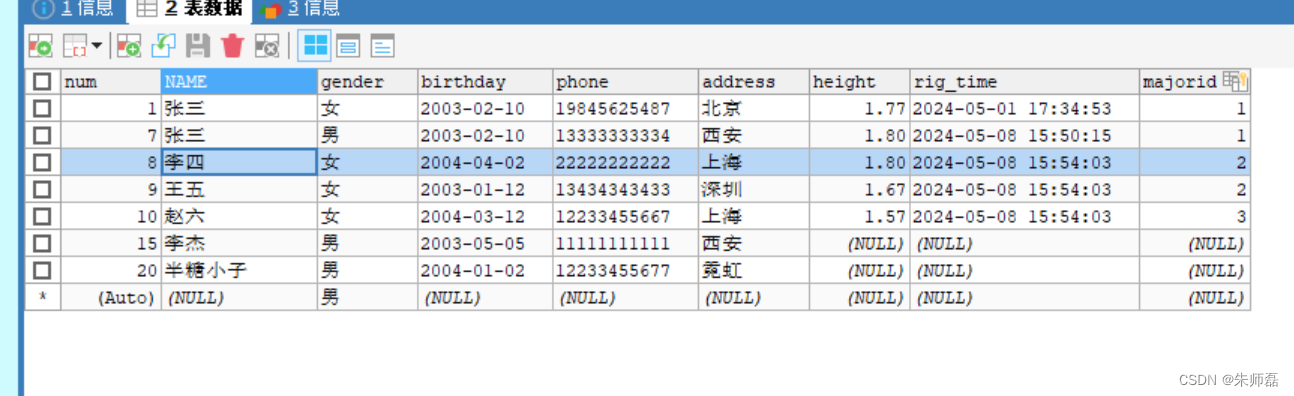
MySQL中的子查询
子查询,在一个查询语句中又出现了查询语句 子查询可以出现在from和where后面 from 表子查询(结果一般为多行多列)把查询结果继续当一张表对待 where 标量子查询(结果集只有一行一列)查询身高最高的学生,查询到一个最高身高 列子查询(结果集只有一行多列) 对上表进行如下操作 …...

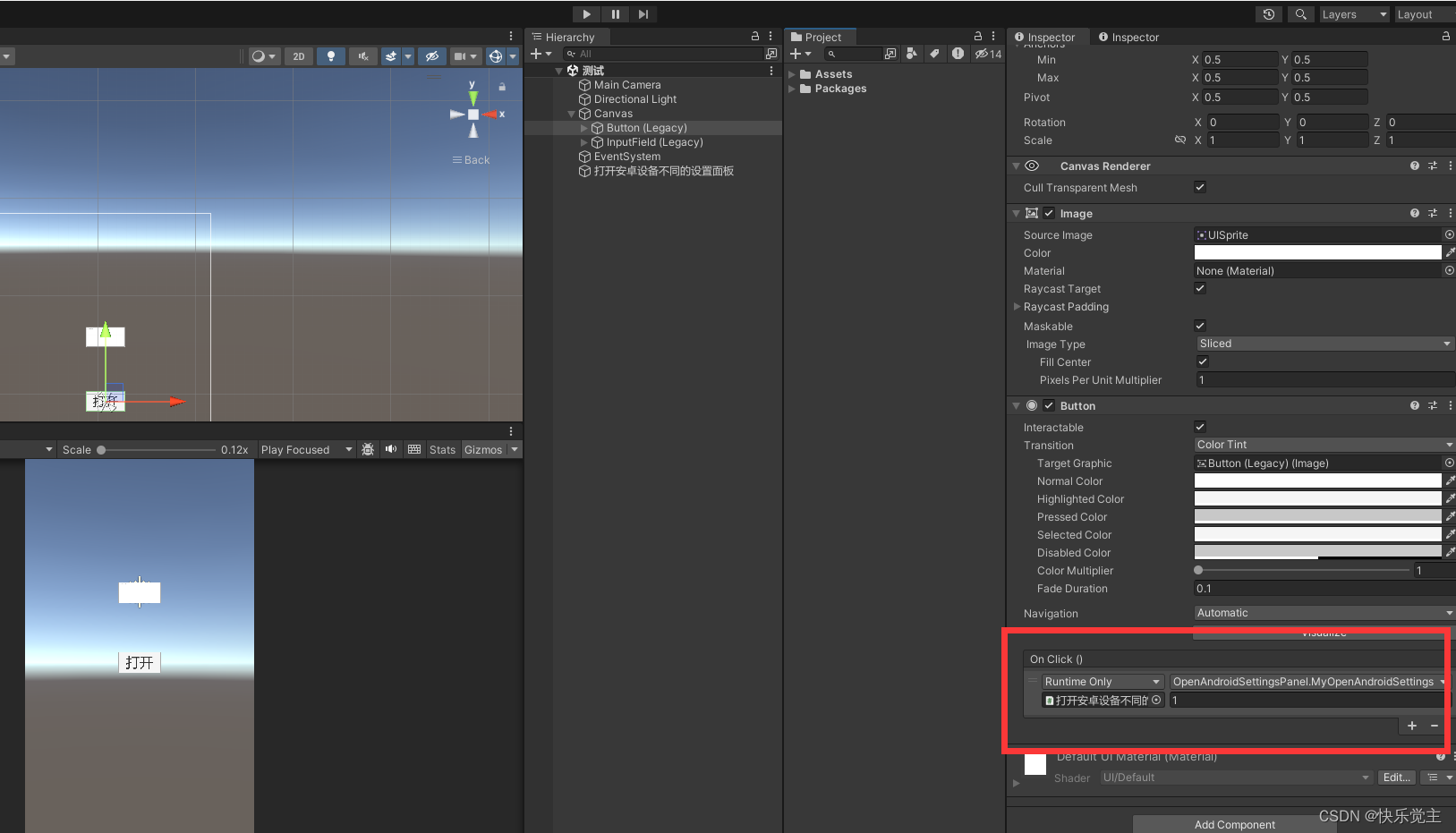
Unity打开安卓设备不同的设置面板
1,打开安卓设备不同的设置面板,我还贴心的把Android官网的链接放下面了 2,使用也很方便:unity按钮事件上拖这个脚本,注册MyOpenAndroidSettings方法,参数 填 和枚举值相应的数字 // 功能:打开…...

低空经济+无人机:低空物资运输技术详解
随着科技的飞速发展和航空产业的日益壮大,低空经济已成为全球经济的重要组成部分。无人机作为低空经济的重要载体,其在低空物资运输领域的应用逐渐凸显,为物流、救援等多个领域带来了革命性的变革。 一、低空经济概述 低空经济是指在垂直高度…...

全场景智能终端RK3288主板在智能垃圾回收项目的应用,支持鸿蒙,支持全国产化
全场景智能终端主板AIoT-3588A推出的智能化垃圾回收项目,旨在解决城市化进程中日益突出的垃圾处理问题。智能垃圾分类箱具备触屏操作、自动称重、分类投放以及电子语音播报提示等多项功能,居民能够经过分类积分卡、手机扫码、人脸识别等多种途径进行投放…...

QT设计模式:建造者模式
基本概念 建造者模式是一种创建型设计模式,它允许你创建复杂对象的过程独立于该对象的组成部分以及它们的组装方式。这样可以构造出不同的对象表示。 在建造者模式中,将创建对象的过程和对象的表示分离,通过一步步的构建,可以得…...

个人微信api
简要描述: 退出群聊 请求URL: http://域名地址/quitChatRoom 请求方式: POST 请求头Headers: Content-Type:application/json Authorization:login接口返回 参数: 参数名 必选 类型 …...

使用Ownips工具获取海外电商网站wish商品价格
一、引言 在数字化浪潮汹涌的今天,互联网已经成为我们生活、工作中不可或缺的一部分。而在这个虚拟的世界里,每一个设备都需要一个独特的标识来确保信息的准确传递,这个标识就是IP地址。而在众多IP地址中,静态IP因其独特的稳定性…...

【FFmpeg】调用ffmpeg进行H264软解
调用FFmpeg库实现264软件解码 1. FFmpeg的编译2. 调用FFmpeg实现H264软解2.1 基本框架2.2 代码实现2.3 测试结果 3. 分析工具3.1 码流分析3.2 YUV分析 示例工程 【FFmpeg】调用FFmpeg库实现264软编 1. FFmpeg的编译 FFmpeg在Windows下的编译参考:http://t.csdni…...

网络安全防护:抵御DDoS和CC攻击
在当今数字化时代,网络安全已成为任何组织或个人不可忽视的重要议题。DDoS(分布式拒绝服务)攻击和CC(命令与控制)攻击作为两种最为常见的网络攻击方式,给网络运营者和用户带来了巨大的威胁和影响。本文将介…...

初次查询大数据信用报告,需要注意哪些问题?
随着大数据的普及,基于大数据技术的大数据信用也变得越来越重要,比如在申贷之前,不少地方都会查询申贷人的大数据信用,作为风险控制的必要手段,那对于初次查询大数据信用报告的人来说,需要注意哪些问题呢?…...

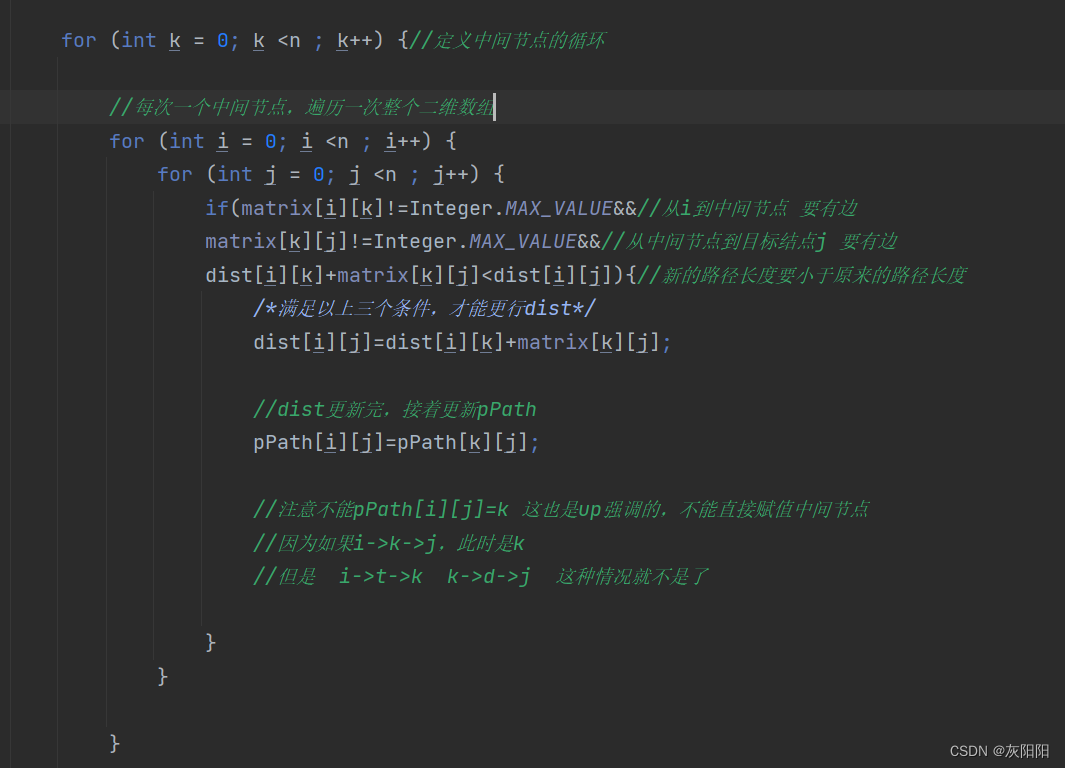
最短路径[floyd算法]-----视频讲解+代码实现
求最短路径,一般有三种方法: 单源最短路径--Dijkstra算法 此算法只能求不带负权值的有向无环图 单源最短路径--Bellman-Ford算法(少考) 此算法优点在于:可以求带权值的右向无环图 但只是缺点明显,时间复杂度…...

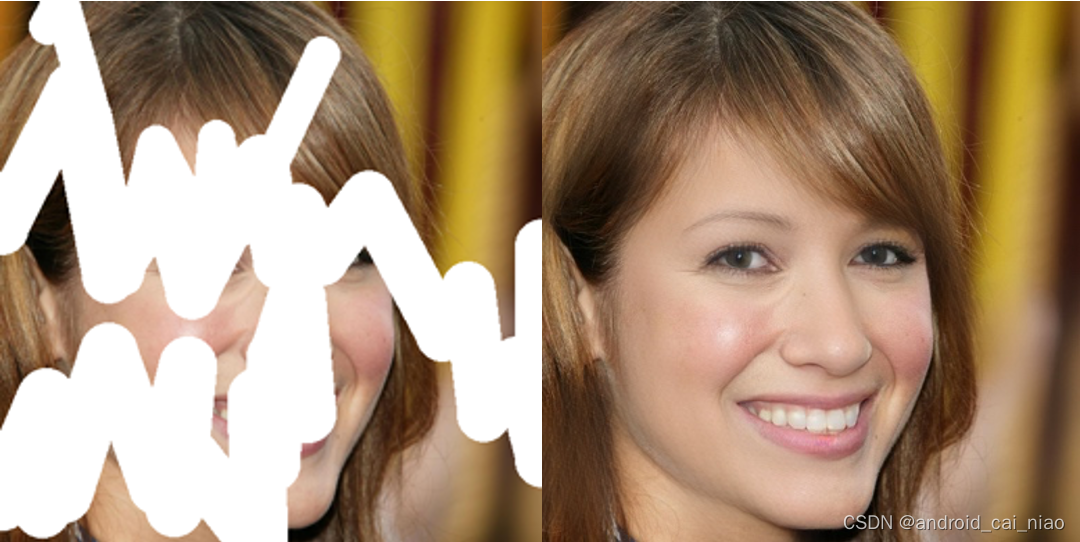
图像/视频恢复和增强CodeFormer
github:https://github.com/sczhou/CodeFormer 尝试增强旧照片/修复人工智能艺术 面部修复 面部色彩增强和恢复 脸部修复...

WPF中ObservableCollection
在WPF(Windows Presentation Foundation)中,ObservableCollection<T> 是一个非常重要的类,它用于实现动态数据绑定功能。这个类位于 System.Collections.ObjectModel 命名空间中,是 ICollection<T>, IList…...

如何用鼠标点击在picturebox的图像上做标记
鼠标点击图像,在点击处画一个圆。 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Drawing.Drawing2D; using System.Linq; using System.Text; using System.Threading.T…...

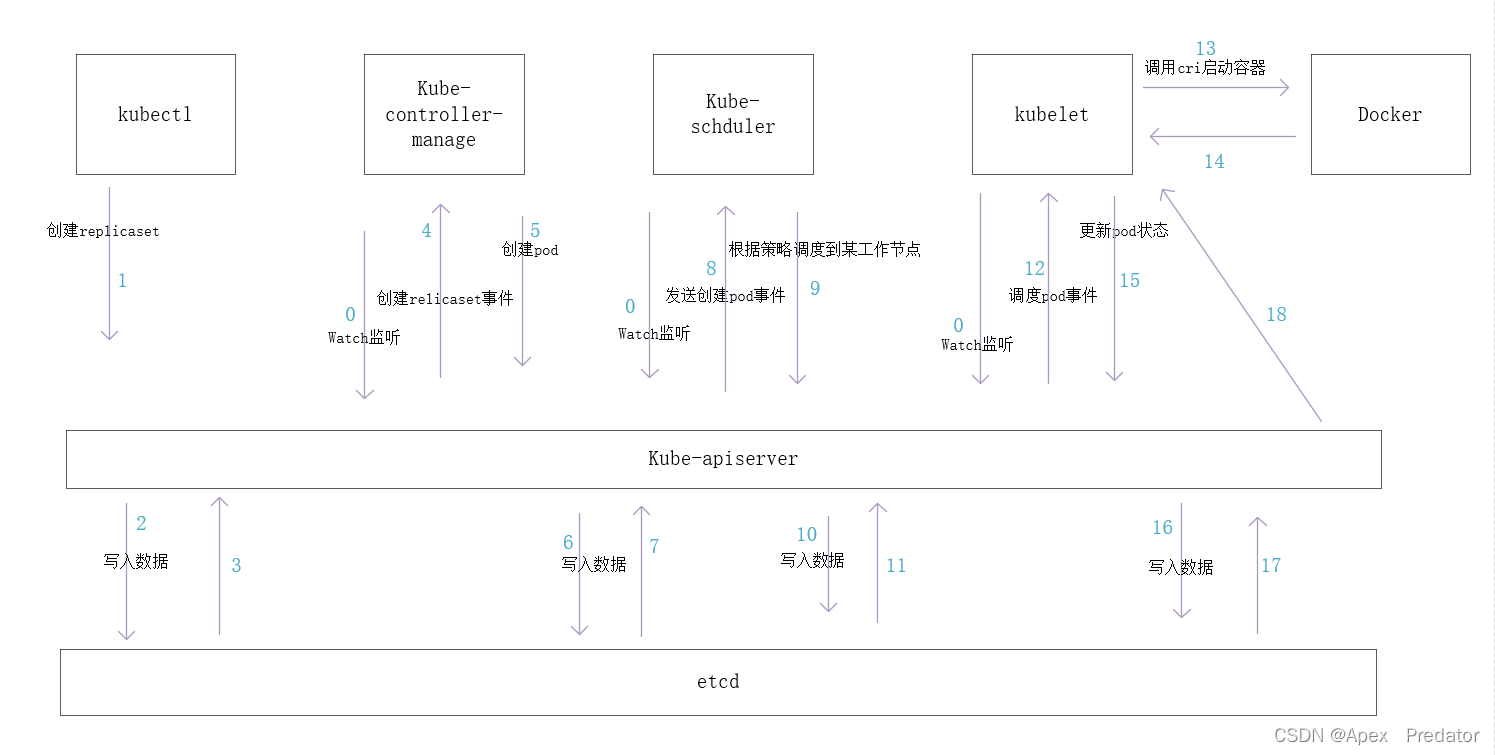
k8s介绍
一、前言 Kubernetes(通常简称为 K8s)是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序,它提供了丰富的功能使得用户能够轻松地管理大规模的容器集群,包括自动化部署和扩展、服务发现和负载均衡、存…...

K-means聚类模型:深入解析与应用指南
K-means聚类是一种广泛使用的无监督学习算法,它通过迭代过程将数据集划分为K个聚类。以下是一篇关于K-means聚类模型的技术文章,将从不同的角度进行详尽的描述。 1. 引言 K-means聚类算法是一种简单且高效的聚类方法,广泛应用于数据挖掘、市…...

CTF-密码学基础
概述 密码学(Cryptolopy):是研究信息系统安全保密的科学 密码学研究的两个方向: 密码编码学(Cryptography):主要研究对信息进行编码,实现对信息的隐蔽密码分析学(Cryptanalytics):主要研究加密信息的破译或消息的伪造…...

代码随想录算法训练营day22 | 654.最大二叉树、617.合并二叉树、700.二叉搜索树中的搜索、98.验证二叉搜索树
654.最大二叉树 和构造二叉树差不多,本题使用索引的方式 class Solution:def constructMaximumBinaryTree(self, nums: List[int]) -> Optional[TreeNode]:return self.traversal(nums, 0, len(nums)-1)def traversal(self, nums, left, right):if left > r…...

企业信息防泄漏软件分析:盘点常用企业信息防泄漏软件
在当今数字化时代,企业信息防泄漏软件已成为保障企业数据安全不可或缺的一环。市面上众多的防泄漏软件各具特色,如何从中挑选出最适合自己企业的产品,成为了一个值得深入探讨的话题。 一、企业信息防泄漏软件分析 首先,我们需要…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
