K-means聚类模型:深入解析与应用指南
K-means聚类是一种广泛使用的无监督学习算法,它通过迭代过程将数据集划分为K个聚类。以下是一篇关于K-means聚类模型的技术文章,将从不同的角度进行详尽的描述。
1. 引言
K-means聚类算法是一种简单且高效的聚类方法,广泛应用于数据挖掘、市场细分、图像分割等领域。它的目标是将数据集中的每个点分配到K个聚类中的一个,使得每个点到其聚类中心的距离之和最小。
2. 基本原理
K-means算法的基本思想是最小化聚类内的方差,即最小化每个点到其聚类中心的欧氏距离的平方和。
2.1 初始化
算法开始时,随机选择K个数据点作为初始聚类中心。
2.2 分配
将每个点分配到最近的聚类中心,形成K个聚类。
2.3 更新
重新计算每个聚类的中心,通常是该聚类所有点的均值。
2.4 迭代
重复分配和更新步骤,直到聚类中心不再显著变化或达到预设的迭代次数。
3. 算法步骤
- 选择K值:确定要形成的聚类数量。
- 初始化中心:随机选择K个数据点作为初始聚类中心。
- 分配点到最近的中心:将每个点分配到最近的聚类中心。
- 更新聚类中心:计算每个聚类的新中心,通常是该聚类所有点的均值。
- 检查收敛:如果聚类中心没有显著变化,算法结束;否则,返回步骤3。
4. 选择K值的方法
- 肘部法则:随着K值的增加,聚类的总方差会减少,选择方差开始显著下降的拐点作为K值。
- 轮廓系数:衡量聚类质量和聚类成员的相似度。
5. K-means++初始化方法
K-means++是一种改进的初始化方法,它通过减少初始聚类中心之间的距离,提高算法的收敛速度和聚类质量。
6. 算法的优缺点
6.1 优点
- 简单:算法逻辑简单,易于理解和实现。
- 快速:对于许多数据集,K-means算法能够快速收敛。
6.2 缺点
- 对初始值敏感:不同的初始值可能导致不同的聚类结果。
- 不适合非球形聚类:K-means假设聚类是凸形的,可能不适合非球形数据。
- 需要预先指定K值:用户需要预先指定K值,但K值的选择可能没有明确的指导。
7. 应用场景
- 市场细分:根据客户特征进行市场细分。
- 图像分割:将图像分割成不同的区域。
- 异常检测:识别数据集中的异常点。
8. 实际案例分析
考虑一个电子商务平台,需要根据用户的购买行为进行市场细分。通过K-means聚类,可以将用户分为不同的群体,为每个群体提供定制化的营销策略。
9. 结论
K-means聚类是一种强大的工具,适用于多种数据聚类任务。尽管它有局限性,但通过适当的初始化方法和K值选择,可以提高聚类质量。
10. 参考文献
- MacQueen, J. B. (1967). Some Methods for classification and Analysis of Multivariate Observations. Proceedings of 5th Berkeley Symposium on Mathematical Statistics and Probability, 1, 281-297.
- Arthur, D., & Vassilvitskii, S. (2007). k-means++: The Advantages of Careful Seeding. Proceedings of the 18th ACM-SIAM Symposium on Discrete Algorithms, 1027-1035.
这篇文章提供了K-means聚类模型的全面概述,从基本原理到实际应用,以及如何选择K值和算法的优缺点。希望这篇文章能够帮助你更好地理解K-means聚类模型。
相关文章:

K-means聚类模型:深入解析与应用指南
K-means聚类是一种广泛使用的无监督学习算法,它通过迭代过程将数据集划分为K个聚类。以下是一篇关于K-means聚类模型的技术文章,将从不同的角度进行详尽的描述。 1. 引言 K-means聚类算法是一种简单且高效的聚类方法,广泛应用于数据挖掘、市…...

CTF-密码学基础
概述 密码学(Cryptolopy):是研究信息系统安全保密的科学 密码学研究的两个方向: 密码编码学(Cryptography):主要研究对信息进行编码,实现对信息的隐蔽密码分析学(Cryptanalytics):主要研究加密信息的破译或消息的伪造…...

代码随想录算法训练营day22 | 654.最大二叉树、617.合并二叉树、700.二叉搜索树中的搜索、98.验证二叉搜索树
654.最大二叉树 和构造二叉树差不多,本题使用索引的方式 class Solution:def constructMaximumBinaryTree(self, nums: List[int]) -> Optional[TreeNode]:return self.traversal(nums, 0, len(nums)-1)def traversal(self, nums, left, right):if left > r…...

企业信息防泄漏软件分析:盘点常用企业信息防泄漏软件
在当今数字化时代,企业信息防泄漏软件已成为保障企业数据安全不可或缺的一环。市面上众多的防泄漏软件各具特色,如何从中挑选出最适合自己企业的产品,成为了一个值得深入探讨的话题。 一、企业信息防泄漏软件分析 首先,我们需要…...

Rancher-Kubewarden-保姆级教学-含Demo测试
一、什么是Kubewarden? What is Kubewarden? | Kubewarden 1、就是容器集群的准入策略引擎。 1、使用的策略其实就是k8s原生的security context. 2、使用WebAssembly来编写策略。 1、WebAssembly,可以使用擅长的开发语言来编写策略。(下面的…...

Lumerical Script ------ array 数组类型 和 matrix 矩阵类型
Lumerical Script ------ array 数组类型 和 matrix 矩阵类型 引言正文array 数组类型matrix 矩阵类型引言 这篇仅仅用作个人笔记,因为作者本人比较擅长 Python,每次写 Lumerical Script 总是会写错代码。 正文 array 数组类型 Lumerical Script 脚本有些像 Matlab 脚本,…...

Springboot自动装配源码分析
版本 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.4.RELEASE</version><relativePath/> <!-- lookup parent from repository --> </par…...
模型详解 动图讲解)
Visual Transformer (ViT)模型详解 动图讲解
1 Vit简介 1.1 Vit的由来 ViT是2020年Google团队提出的将Transformer应用在图像分类的模型,虽然不是第一篇将transformer应用在视觉任务的论文,但是因为其模型“简单”且效果好,可扩展性强(scalable,模型越大效果越好),成为了transformer在CV领域应用的里程碑著作,也…...
(std::forward))
C++:完美转发(一)(std::forward)
一、理解引用折叠 (一)引用折叠 1. 在C中,“引用的引用”是非法的。像 auto& &rx x;(注意两个&之间有空格)这种直接定义引用的引用是不合法的,但是编译器在通过类型别名或模板参数推导等语境…...

西部首个全域直播基地,打造西部直播基地领军形象
天府锋巢直播产业基地作为西部直播产业的领军者,以其前瞻性的战略布局和卓越的服务体系,正加速推动全域直播的快速发展,助力直播产业实现新升级。该基地作为成都规模最大的直播基地,以加快全域直播为核心目标,通过促进…...

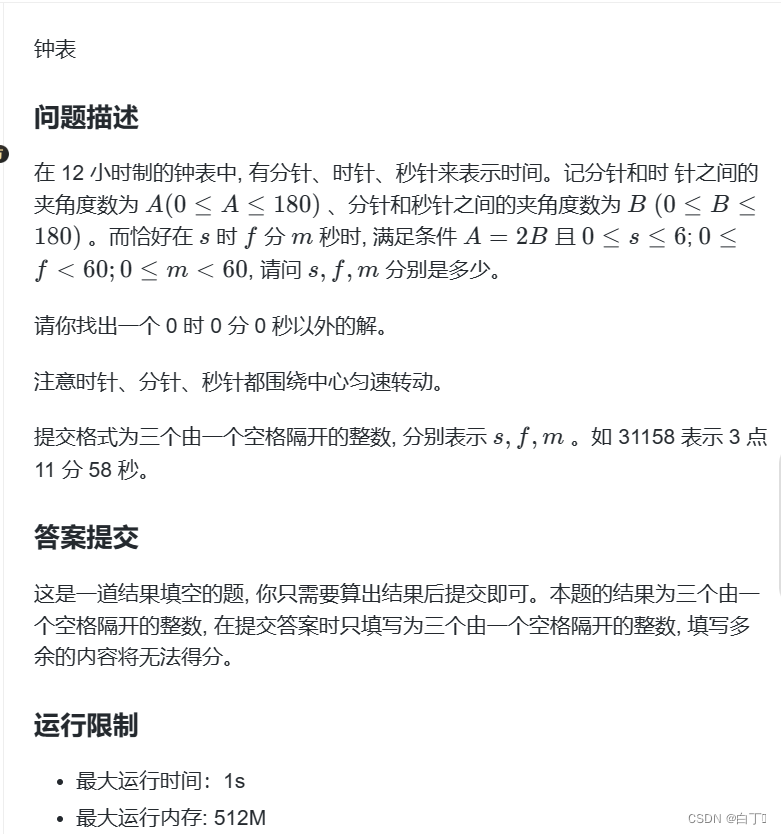
钟表——蓝桥杯十三届2022国赛大学B组真题
问题分析 这个问题的关键有两点:1.怎么计算时针,分针,秒针之间的夹角,2.时针,分针,秒针都是匀速运动的,并非跳跃性的。问题1很好解决看下面的代码就能明白,我们先考虑问题2…...

CSS 之 圆形波浪进度条效果
一、简介 本篇博客讲述了如何实现一个圆形波浪进度条的样式效果,具体效果参考下方GIF图。该样式的加载进度条可以用在页面跳转或数据处理等情况下的加载动画,比起普通的横条进度条来说,样式效果更生动美观。 实现思路: 这…...
)
按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移;js鼠标拖拽 (鼠标按下事件:onmousedown、鼠标移动事件:onmousemove、鼠标抬起事件:onmouseup)
需求如下: 按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移动。 解析: 鼠标按下事件:onmousedown 鼠标移动事件:onmousemove 鼠标抬起事件:onmouseup <!DOCT…...

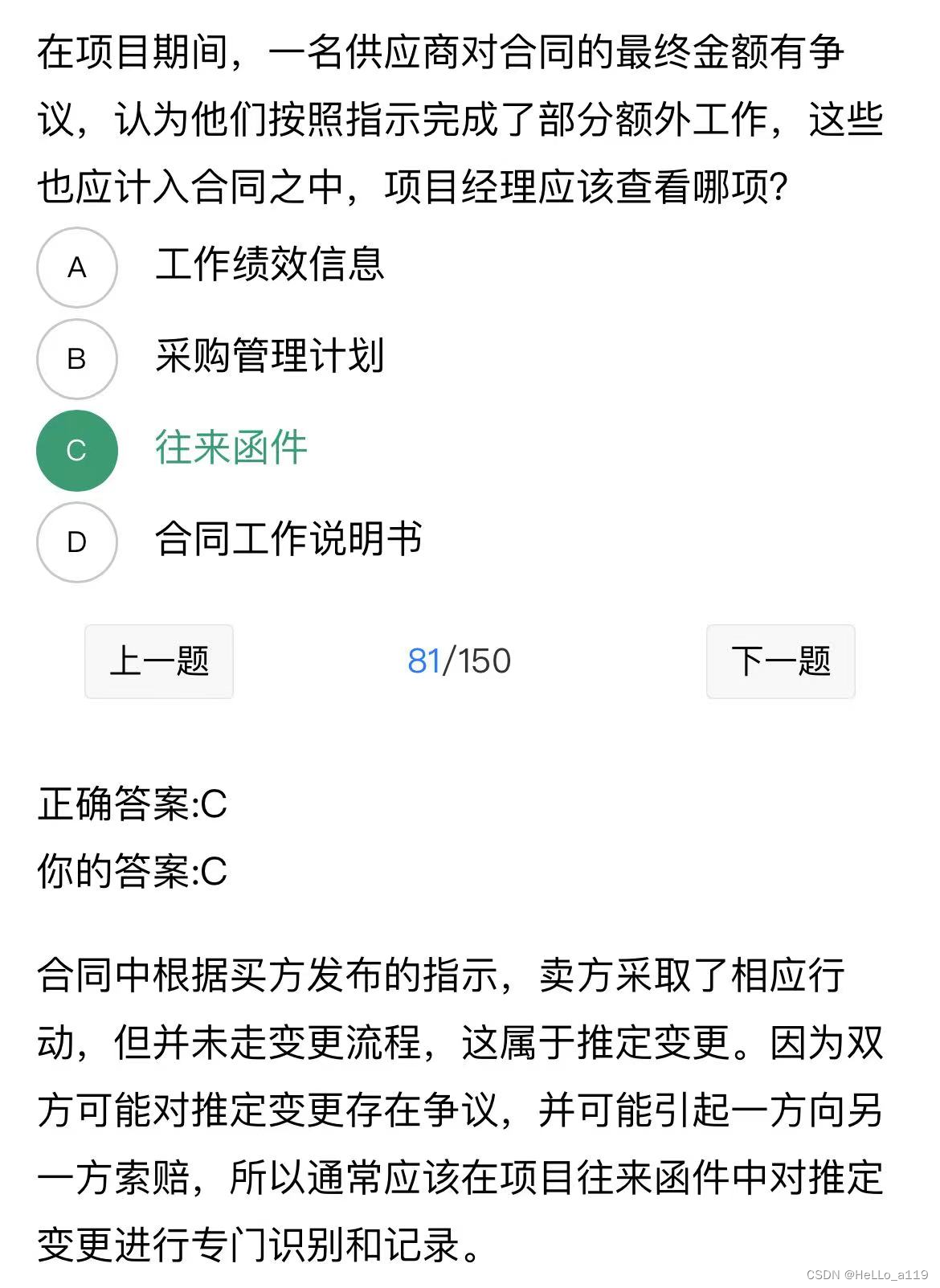
第十二章 项目采购管理
12.1 规划采购管理 12.2 实施采购 12.3 控制采购 项目经理通常没有签订合同的权限,但必须熟悉正规的采购流程; 协议是采购的核心文件,关于协议我们要知道: 协议包括:合同、服务水平协议、谅解、协议备忘录或采购订单 ❗…...

PSFR-GAN复现
写在前面:本博客仅作记录学习之用,部分图片来自网络,如需引用请注明出处,同时如有侵犯您的权益,请联系删除! 文章目录 前言快速开始安装依赖权重下载及复原 训练网络数据集训练脚本 代码详解训练BaseOptio…...

函数和数组
一、函数 1.函数使用方法 定义函数再引用函数 2.基本函数格式 基本格式1: function 函数名{ 命令序列 } 基本格式2: 函数名(){ 命令序列 } 基本格式3: function func_name () {…...

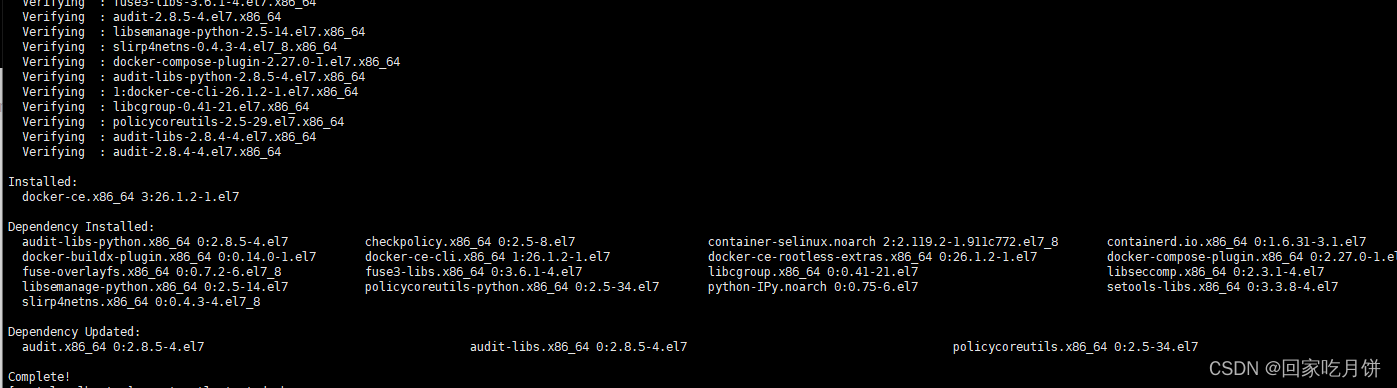
docker安装时报错:Error: Nothing to do
安装docker时报以下错误 解决方法: 1.下载关于docker的相关依赖环境 yum -y install yum-utils device-mapper-persistent-data lvm22.设置下载Docker的镜像源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3…...

白盒测试:覆盖测试及测试用例设计
白盒测试:覆盖测试及测试用例设计 一、实验目的 1、掌握白盒测试的概念。 2、掌握逻辑覆盖法。 二、实验任务 某工资计算程序功能如下:若雇员月工作小时超过40小时,则超过部分按原小时工资的1.5倍的加班工资来计算。若雇员月工作小时超过…...

Java高级开发2024高频面试提问题目
1、请先简单自我介绍一下自己?(一般不超过5min) 2、你最熟悉的项目是哪一个,讲一下用了哪些技术栈?(尽量讲出系统架构图使用到的技术组件和为什么选型这个组件?) 3、你项目中使用什…...

Kamailio openssl 3.0.x 需要注意的事项
我们留意到 Debian Bookworm 安装的 openssl 版本是 3.0.x 这里有几个地方要注意: modparam("tls", "init_mode", 1)核心参数 tls_threads_mode 配置为 1 或者 配置为 2,默认为 0版本建议用 5.8.1,貌似 5.7.x 也行 参…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...

第2篇:BLE 广播与扫描机制详解
本文是《BLE 协议从入门到专家》专栏第二篇,专注于解析 BLE 广播(Advertising)与扫描(Scanning)机制。我们将从协议层结构、广播包格式、设备发现流程、控制器行为、开发者 API、广播冲突与多设备调度等方面,全面拆解这一 BLE 最基础也是最关键的通信机制。 一、什么是 B…...
)
Three.js进阶之粒子系统(一)
一些特定模糊现象,经常使用粒子系统模拟,如火焰、爆炸等。Three.js提供了多种粒子系统,下面介绍粒子系统 一、Sprite粒子系统 使用场景:下雨、下雪、烟花 ce使用代码: var materialnew THRESS.SpriteMaterial();//…...
