5.13号模拟前端面试10问
1.介绍箭头函数和普通函数的区别
箭头函数和普通函数在JavaScript中有一些重要的区别。以下是关于这些区别的详细解释:
语法结构上的差异:
- 箭头函数使用更简洁的语法,它不需要使用
function关键字,而是使用一个箭头(=>)来定义函数。 - 箭头函数没有自己的
this值,它会捕获其所在上下文的this值。 - 箭头函数不能用作构造函数,不能使用
new关键字来创建实例。
this关键字在两种函数中的不同行为和使用场景:
- 普通函数的
this值取决于函数的调用方式。在对象方法中,this指向调用该方法的对象;在全局作用域中,this指向全局对象(通常是window);在事件处理程序中,this指向触发事件的元素。 - 箭头函数没有自己的
this值,它会捕获其所在上下文的this值。这意味着在箭头函数内部,this的值与外部代码块中的this值相同。
如何影响事件处理程序和回调函数的编写:
- 在事件处理程序中,普通函数的
this通常指向触发事件的元素,而箭头函数的this指向外部上下文。这可能导致意外的行为,因为箭头函数的this可能不是预期的元素。 - 在回调函数中,由于普通函数的
this值取决于调用方式,可能会导致意外的行为。而箭头函数的this值始终与外部上下文相同,可以避免这个问题。
对性能和内存的影响(如果有的话):
- 箭头函数的性能通常比普通函数略快,因为它们没有自己的
this值,也没有arguments对象。这使得箭头函数在执行时更加高效。 - 对于内存方面的影响,由于箭头函数没有自己的
this值,它们不会创建自己的执行上下文,因此可能会略微减少内存占用。
使用箭头函数时需要注意的陷阱或限制:
- 箭头函数不能用作构造函数,不能使用
new关键字来创建实例。 - 箭头函数没有自己的
prototype属性,因此不能用作原型链继承的基础。 - 箭头函数不能使用
yield关键字,不能作为生成器函数。
- 代码示例来展示这些差异:
// 普通函数
function regularFunction() {console.log(this); // this 的值取决于函数的调用方式
}// 箭头函数
const arrowFunction = () => {console.log(this); // this 的值与外部上下文相同
};// 示例对象
const obj = {name: 'Object',method: function() {console.log(this); // this 指向调用该方法的对象const regularCallback = function() {console.log(this); // this 的值取决于函数的调用方式};regularCallback();const arrowCallback = () => {console.log(this); // this 的值与外部上下文相同};arrowCallback();}
};obj.method();
在这个示例中,我们可以看到普通函数和箭头函数在this值上的差异。普通函数的this值取决于函数的调用方式,而箭头函数的this值与外部上下文相同。这在事件处理程序和回调函数中可能会导致不同的行为。
2. 介绍defineProperty⽅法,什么时候需要用到
defineProperty方法的基本概念和语法结构:
defineProperty是JavaScript中的一个方法,它属于Object对象的原型方法。这个方法用于在对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。它的语法结构如下:
Object.defineProperty(obj, prop, descriptor)
其中,obj是要在其上定义属性的对象,prop是要定义或修改的属性的名称,descriptor是一个描述符对象,用于描述这个属性的配置。
defineProperty方法在JavaScript中的主要用途:
defineProperty方法的主要用途是在对象上定义新属性或修改现有属性,并为这些属性提供一些配置选项。通过使用defineProperty方法,我们可以控制属性的可枚举性、可配置性、可写性以及是否具有getter和setter方法等。
实际场景:
一个实际的场景是在创建一个对象时,我们希望对对象的某些属性进行特殊处理,例如只读属性或具有特定行为的属性。这时,我们可以使用defineProperty方法来定义这些属性,并为它们提供相应的配置。
代码示例:
下面是一个使用defineProperty方法的代码示例:
// 创建一个空对象
const obj = {};// 使用defineProperty方法定义一个只读属性
Object.defineProperty(obj, 'readOnlyProp', {value: 'This is a read-only property',writable: false, // 设置为不可写enumerable: true, // 设置为可枚举configurable: true // 设置为可配置
});console.log(obj.readOnlyProp); // 输出 "This is a read-only property"// 尝试修改只读属性的值
obj.readOnlyProp = 'Try to modify the value';
console.log(obj.readOnlyProp); // 仍然输出 "This is a read-only property"
在这个示例中,我们使用defineProperty方法在obj对象上定义了一个名为readOnlyProp的只读属性。我们将其值设置为'This is a read-only property',并将其设置为不可写、可枚举和可配置。当我们尝试修改这个属性的值时,它的值不会改变,因为它被设置为只读。
3. for…in 和 object.keys的区别
for..in循环和Object.keys()方法在处理对象时有一些差异。
for..in循环用于遍历对象的可枚举属性,包括原型链上的属性。它会遍历对象的所有可枚举属性,无论这些属性是否属于对象本身。这可能导致遍历到不需要的属性,因此需要谨慎使用。
示例:
const obj = { a: 1, b: 2 };
obj.__proto__.c = 3;for (let key in obj) {console.log(key); // 输出 "a"、"b" 和 "c"
}
Object.keys()方法返回一个由对象自身的(不包括原型链上的)所有可枚举属性组成的数组。它只返回对象本身的属性,不会遍历到原型链上的属性。
示例:
const obj = { a: 1, b: 2 };
obj.__proto__.c = 3;const keys = Object.keys(obj);
console.log(keys); // 输出 ["a", "b"]
总结:
for..in循环适用于遍历对象的所有可枚举属性,包括原型链上的属性。Object.keys()方法适用于获取对象自身的所有可枚举属性的键名数组。
4. 介绍闭包,使用场景
闭包是指一个函数可以访问其外部作用域中的变量,即使该函数在其外部作用域之外被调用。在JavaScript中,闭包是通过定义一个函数内部的函数来实现的。以下是一个简单的闭包实现示例:
function outer() {var count = 0;function inner() {count++;console.log(count);}return inner;
}var counter = outer();
counter(); // 输出 1
counter(); // 输出 2
在前端开发中,闭包的典型应用场景包括:
- 模块化:通过闭包,我们可以将私有变量和函数封装在一个模块中,从而实现模块化开发。例如,我们可以创建一个计数器模块,只暴露一个
increment方法给外部使用,而内部的状态则被隐藏起来。
function createCounter() {var count = 0;function increment() {count++;return count;}return {increment: increment};
}var counter = createCounter();
console.log(counter.increment()); // 输出 1
console.log(counter.increment()); // 输出 2
- 事件处理:在事件处理程序中,我们可能需要访问外部作用域中的变量。通过闭包,我们可以将这些变量传递给事件处理程序,而不会污染全局作用域。
function handleClick(element) {var message = '点击了元素';element.addEventListener('click', function() {console.log(message);});
}var button = document.querySelector('button');
handleClick(button);
- 防抖和节流:在前端开发中,我们经常需要对一些频繁触发的事件(如滚动、输入等)进行优化,以提高性能。通过闭包,我们可以实现防抖和节流功能,避免事件处理程序被频繁调用。
function debounce(func, wait) {var timeout;return function() {var context = this;var args = arguments;clearTimeout(timeout);timeout = setTimeout(function() {func.apply(context, args);}, wait);};
}window.addEventListener('scroll', debounce(function() {console.log('滚动事件触发');
}, 500));
在这些场景下选择使用闭包的优势是可以实现模块化、保护私有变量和提高性能。然而,需要注意的是,过度使用闭包可能导致内存泄漏,因此在使用闭包时要注意及时释放不再使用的变量。
5. 使用闭包特权函数的使用场景
闭包是指一个函数可以访问其外部作用域中的变量,即使该函数在其外部作用域之外被调用。在JavaScript中,闭包是通过定义一个函数内部的函数来实现的。特权函数是指一个函数可以访问并操作另一个函数内部的变量和作用域。
在实际开发中,闭包常用于创建私有变量和实现模块化。例如,我们可以使用闭包来创建一个计数器模块,只暴露一个increment方法给外部使用,而内部的状态则被隐藏起来。
function createCounter() {var count = 0;function increment() {count++;return count;}return {increment: increment};
}var counter = createCounter();
console.log(counter.increment()); // 输出 1
console.log(counter.increment()); // 输出 2
特权函数常用于实现装饰器模式,可以在不修改原始函数的情况下,为其添加额外的功能。例如,我们可以使用特权函数来实现一个日志记录器,用于记录函数的调用次数和执行时间。
function privilegedFunction(fn) {var callCount = 0;var totalTime = 0;return function() {callCount++;var startTime = Date.now();var result = fn.apply(this, arguments);var endTime = Date.now();totalTime += (endTime - startTime);console.log('调用次数:', callCount);console.log('总执行时间:', totalTime);return result;};
}function add(a, b) {return a + b;
}var loggedAdd = privilegedFunction(add);
console.log(loggedAdd(1, 2)); // 输出 3
console.log(loggedAdd(3, 4)); // 输出 7
总之,闭包和特权函数是JavaScript中非常重要的概念,它们可以帮助我们更好地组织和管理代码,提高代码的可维护性和可复用性。在实际开发中,我们需要根据具体的需求和场景来灵活运用这些概念。
6. get和post有什么区别
Web前端面试中关于GET和POST请求的对比
一、区别
-
请求方式:
- GET:用于从指定的资源请求数据。它通常用于数据查询,不会修改服务器上的数据。
- POST:用于向指定的资源提交要被处理的数据。它通常用于数据提交,例如表单提交或文件上传。
-
数据传输方式:
- GET:请求的数据会附加在URL之后,以
?分割URL和传输的数据,参数之间以&相连。因此,GET请求的数据会暴露在URL中,不能用于传输敏感信息。 - POST:请求的数据会放置在HTTP请求包的body中发送,不会暴露在URL中,所以传输的数据量没有限制,并且能发送敏感信息。
- GET:请求的数据会附加在URL之后,以
-
数据长度限制:
- GET:由于浏览器对URL长度的限制,GET请求传输的数据量有大小限制(通常在2K左右)。
- POST:理论上POST请求没有大小限制,但实际限制取决于服务器配置和客户端浏览器。
-
安全性:
- GET:由于数据暴露在URL中,所以安全性较低。
- POST:数据不会暴露在URL中,安全性较高。
-
幂等性:
- GET:幂等的,即多次请求同一资源,结果都是一样的。
- POST:非幂等的,多次请求同一资源,结果可能会不同(比如提交表单)。
-
缓存:
- GET:请求可以被缓存。
- POST:请求不会被缓存,除非特别设置。
-
书签和后退按钮:
- GET:请求可以被收藏为书签,并且可以通过浏览器后退按钮返回。
- POST:请求不能被收藏为书签,并且无法通过浏览器后退按钮返回。
二、应用场景
- GET:通常用于查询操作,如搜索、读取数据等。
- POST:通常用于更新、添加、删除数据等操作,或者需要提交大量数据的场景。
三、最佳实践
- 当从服务器请求数据时,使用GET方法;当向服务器发送数据(如提交表单)时,使用POST方法。
- 避免在GET请求的URL中包含敏感信息,如密码、密钥等。
- 在使用POST方法时,确保服务器端有适当的验证和错误处理机制。
- 尽量减少POST请求中传输的数据量,以提高性能和安全性。
四、代码示例
GET请求示例(使用JavaScript的fetch API):
fetch('https://example.com/api/data?id=123').then(response => response.json()).then(data => console.log(data)).catch(error => console.error('Error:', error));
POST请求示例(使用JavaScript的fetch API和FormData):
const formData = new FormData();
formData.append('username', 'JohnDoe');
formData.append('password', 'password123');fetch('https://example.com/api/login', {method: 'POST',body: formData
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
7.React15/16.x的区别
React 15和React 16.x版本之间的主要区别集中在架构变化、渲染机制以及新特性的引入上。以下是具体分析:

- 架构变化:在React 15中,Reconciler层使用递归的协调算法,即深度优先遍历整个组件树来协调更新,这可能在处理大型组件树时导致性能问题。而在React 16中,引入了Fiber架构,这是一种更灵活的协调算法,将协调过程拆分成可中断的小任务单元,允许在渲染过程中中断和恢复,提高了性能。
- 渲染机制:React 15使用的是基于栈的调和器(Stack Reconciler),它是一种同步、递归的方式,当JavaScript执行时间过长超出帧时间时,可能会导致页面刷新没有时间执行样式布局和绘制。而React 16中的Fiber Reconciler能够更好地响应用户输入,避免了长时间的JS执行导致的页面卡顿现象。
- 新特性的引入:React 16.x版本引入了一些新的特性和API,例如支持render返回非组件类型的值,如字符串、数组和数字等,而React 15只支持返回单一组件。此外,React 16还提供了createPortal、createContext、createRef、forwardRef等新的API,这些新特性使得开发更加灵活和便捷。
综上所述,从React 15到React 16.x的升级带来了架构上的优化和新特性的加入,这些改进使得React更加强大和高效。
8.重新渲染render会做些什么
在前端开发中,重新渲染(render)是更新用户界面以反映最新数据或状态的过程。当用户与界面进行交互,或者应用程序的状态发生变化时,通常会触发重新渲染。
这个过程通常涉及以下步骤:
-
状态更新:当组件的props或state发生变化时,React会标记该组件为“需要更新”。
-
协调(Reconciliation):React会创建一个新的虚拟DOM树,并与旧的树进行比较,找出需要更新的部分。
-
渲染:React计算出最小的变化集,并将这些变化应用到实际的DOM上,从而更新用户界面。
一个简单的React组件示例:
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}export default Counter;
在上面的例子中,当用户点击按钮时,setCount函数会被调用,更新count的状态。这会导致组件的重新渲染,React会重新计算并返回新的JSX树,然后比较新旧树之间的差异,并更新DOM以反映新的count值。
优化策略:
-
避免不必要的渲染:使用
React.memo、useMemo和useCallback来避免不必要的组件渲染和计算。 -
列表渲染优化:使用
React.Fragment和key属性来优化列表的渲染性能。 -
代码分割:使用React的懒加载(React.lazy)和Suspense来按需加载组件,减少首次渲染的时间。
-
减少DOM操作:利用React的虚拟DOM和Diffing算法来减少实际DOM操作,从而提高性能。
-
使用Profiler API:React DevTools提供了Profiler工具,可以帮助你识别性能瓶颈并进行优化。
通过实施这些优化策略,你可以提高应用程序的性能,减少不必要的重新渲染,并为用户提供更好的体验。
9.哪些方法会触发react重新渲染
在React中,以下方法会触发组件的重新渲染:
- 状态更新(State Updates):当组件的状态发生变化时,React会重新渲染该组件。可以使用
this.setState()方法来更新组件的状态,并触发重新渲染。例如:
class MyComponent extends React.Component {constructor(props) {super(props);this.state = { count: 0 };}handleClick = () => {this.setState({ count: this.state.count + 1 });}render() {return (<div><p>Count: {this.state.count}</p><button onClick={this.handleClick}>Increment</button></div>);}
}
- 属性更新(Props Updates):当组件的属性发生变化时,React也会重新渲染该组件。父组件传递的属性值发生变化时,子组件会接收到新的属性值并重新渲染。例如:
class ParentComponent extends React.Component {state = { message: 'Hello' };render() {return <ChildComponent message={this.state.message} />;}
}class ChildComponent extends React.Component {render() {return <p>{this.props.message}</p>;}
}
- 强制重新渲染(Forced Re-rendering):可以使用
forceUpdate()方法强制组件进行重新渲染。这在某些特殊情况下是有用的,但通常不建议频繁使用。例如:
class MyComponent extends React.Component {forceRender = () => {this.forceUpdate();}render() {// ...}
}
这些方法都会触发组件的重新渲染,确保React能够根据最新的数据和状态来更新界面。
10.state和props触发更新的生命周期分别有什什么区别
在React框架中,state和props是触发组件更新的两种主要机制,但它们之间存在明显的区别。
state是组件内部的私有数据,只能通过组件内部的方法来改变。当state更新时,React会重新渲染该组件及其子组件。例如,在类组件中,你可以使用this.setState()来更新state,如下所示:
class MyComponent extends React.Component {constructor(props) {super(props);this.state = { count: 0 };}handleClick = () => {this.setState({ count: this.state.count + 1 }); // 更新state,触发重新渲染}render() {return (<div><p>Count: {this.state.count}</p><button onClick={this.handleClick}>Increment</button></div>);}
}
在这个例子中,每次点击按钮时,都会调用handleClick方法并使用this.setState()更新count的值,这会触发组件的重新渲染。
另一方面,props是组件的输入,从父组件传递给子组件。子组件不能直接修改其接收到的props,只能使用它们来渲染UI。如果父组件的state或props发生变化,并且这些变化影响到了传递给子组件的props,那么子组件也会触发重新渲染。但请注意,这是由父组件的重新渲染和props的传递导致的,而不是子组件内部主动触发的。
总之,state和props都可以触发组件的重新渲染,但它们的来源和更新方式是不同的。state是组件内部的私有数据,可以通过setState方法来更新;而props则是从父组件传递给子组件的输入,子组件不能直接修改它们。
t: {this.state.count}
Increment
);
}
}
在这个例子中,每次点击按钮时,都会调用`handleClick`方法并使用`this.setState()`更新`count`的值,这会触发组件的重新渲染。另一方面,`props`是组件的输入,从父组件传递给子组件。子组件不能直接修改其接收到的`props`,只能使用它们来渲染UI。如果父组件的`state`或`props`发生变化,并且这些变化影响到了传递给子组件的`props`,那么子组件也会触发重新渲染。但请注意,这是由父组件的重新渲染和`props`的传递导致的,而不是子组件内部主动触发的。总之,`state`和`props`都可以触发组件的重新渲染,但它们的来源和更新方式是不同的。`state`是组件内部的私有数据,可以通过`setState`方法来更新;而`props`则是从父组件传递给子组件的输入,子组件不能直接修改它们。相关文章:

5.13号模拟前端面试10问
1.介绍箭头函数和普通函数的区别 箭头函数和普通函数在JavaScript中有一些重要的区别。以下是关于这些区别的详细解释: 语法结构上的差异: 箭头函数使用更简洁的语法,它不需要使用function关键字,而是使用一个箭头(…...

学习使用jQuery将光标移动到textarea的末尾
学习使用jQuery将光标移动到textarea的末尾 代码 代码 $(document).ready(function(){var textarea $(#your-qipa-id); // 替换为你的textarea IDtextarea.focus(); // 将焦点设置到textarea// 获取textarea的值的长度var len textarea.val().length;// 使用setSelectionRan…...

【送书福利第七期】你好!Java(文末送书)
文章目录 编辑推荐内容简介作者简介目录前言/序言 编辑推荐 适读人群 :程序员;相关院校师生 本书以轻松幽默的语言,从零开始介绍Java语言。书名来源于编程语言中最经典的Hello World程序,寓意带读者从入门到精通。 书中每章都设有总结与扩展…...

申贷时,银行级大数据自己能查到吗?
随着金融风控的不断健全,大数据作为辅助的风控工具正在被越来越多的银行和机构使用。在进行申贷时,银行通常会进行大数据查询,以便评估申请人的信用状况。那么,这些大数据自己能查到吗?接下来本文就为大家详细介绍一下࿰…...

【SVN-TortoiseSVN】SVN 的简介与TortoiseSVN 安装使用教程
目录 🌞前言 🌊1. SVN 的简介 🌍1.1 SVN是什么 🌍1.2 SVN 工作原理 🌍1.3 TortoiseSVN 术语及定义 🌊2. TortoiseSVN 安装与汉化 🌊3. SVN 基本操作-TortoiseSVN 🌍3.1 浏览…...

5.13学习日志
Pytorch 神经网络基础 1.模型构造 1》层和块 块可以描述单个层,由多个层组成的组件或者模型本身 块由类表示,类的任何子类都必须定义一个将其输入转换为输出的前向传播函数。为了计算梯度,块必须具有反向传播函数 自定义块: …...

8种常见的CMD命令
1.怎么打开CMD窗口 步骤1:winr 步骤2:在弹出的窗口输入cmd,然后点击确认,就会出现一个cmd的窗口 2.CMD的8种常见命令 2.1盘符名称冒号 说明:切换盘的路径 打开CMD窗口这里默认的是C盘的Users的27823路径底下…...

版本控制工具之Git的基础使用教程
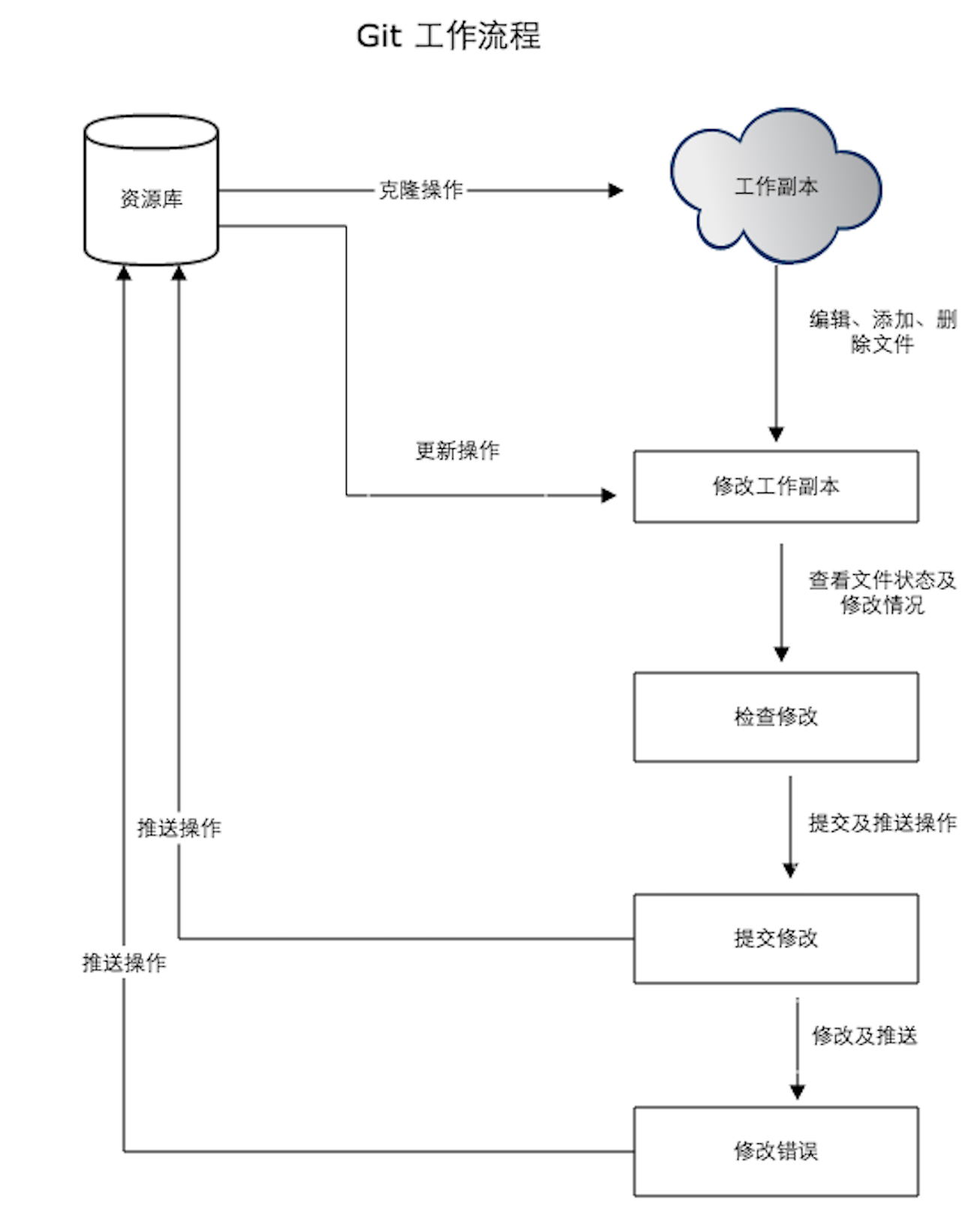
Git Git是一个分布式版本控制系统,由Linux之父Linus Torvalds 开发。它既可以用来管理和追踪计算机文件的变化,也是开发者协作编写代码的工具。 本文将介绍 Git 的基础原理、用法、操作等内容。 一、基础概念 1.1 版本控制系统 版本控制系统&#x…...

五子棋对战(网页版)
目录 一、项目背景 用户模块 匹配模块 对战模块 二、核心技术 三、相关知识 WebSocket 原理 报文格式 代码 服务器代码 客户端代码 四、项目创建 4.1、实现用户模块 编写数据库代码 数据库设计 配置MyBatis 创建实体类 创建UserMapper 创建UserMapper接口 实现UserMapper.xml 前…...

在 Ubuntu系统中,可以使用以下几种方法查看网络速率
1 使用终端命令:可以使用ifconfig命令查看网络接口的信息,包括网络接口名称、IP地址、子网掩码等。也可以使用nload命令查看网络流量和传输速率。 2 使用网络监控工具:例如nethogs,可以更加直观地查看网络吞吐量。 3 使用网络测…...

这是摆脱困境的最好方法
20多年前,我开始涉足创业,经历过的那种停滞感我都记不清了。这是这条职业道路上最常见的挣扎之一,而且很难摆脱。 卡住的城市是一个地方,任何有创造力的,自由职业者和好奇的人经常去。这是一个很难逃离的地方。 被困…...

OceanBase 中的ROWID与Oracle的差异与如何迁移
1. ROWID 1.1 OB和Oracle中rowid的区别 正如大家所知道的,OceanBase兼容Oracle的rowid特性,但在其生成规则上却存在不同,具体表现如下: OceanBase ● 定义:OceanBase(简称 OB)的rowid是通过…...

秋招后端开发面试题 - JVM运行时数据区
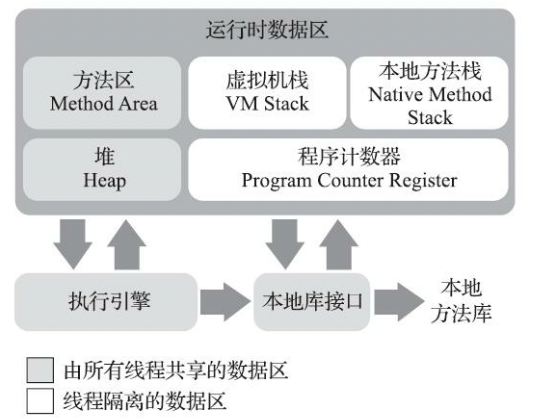
目录 运行时数据区前言面试题JVM 内存区域 / 运行时数据区?说一下 JDK1.6、1.7、1.8 内存区域的变化?为什么使用元空间替代永久代作为方法区的实现?Java 堆的内存分区了解吗?运行时常量池?字符串常量池了解吗ÿ…...

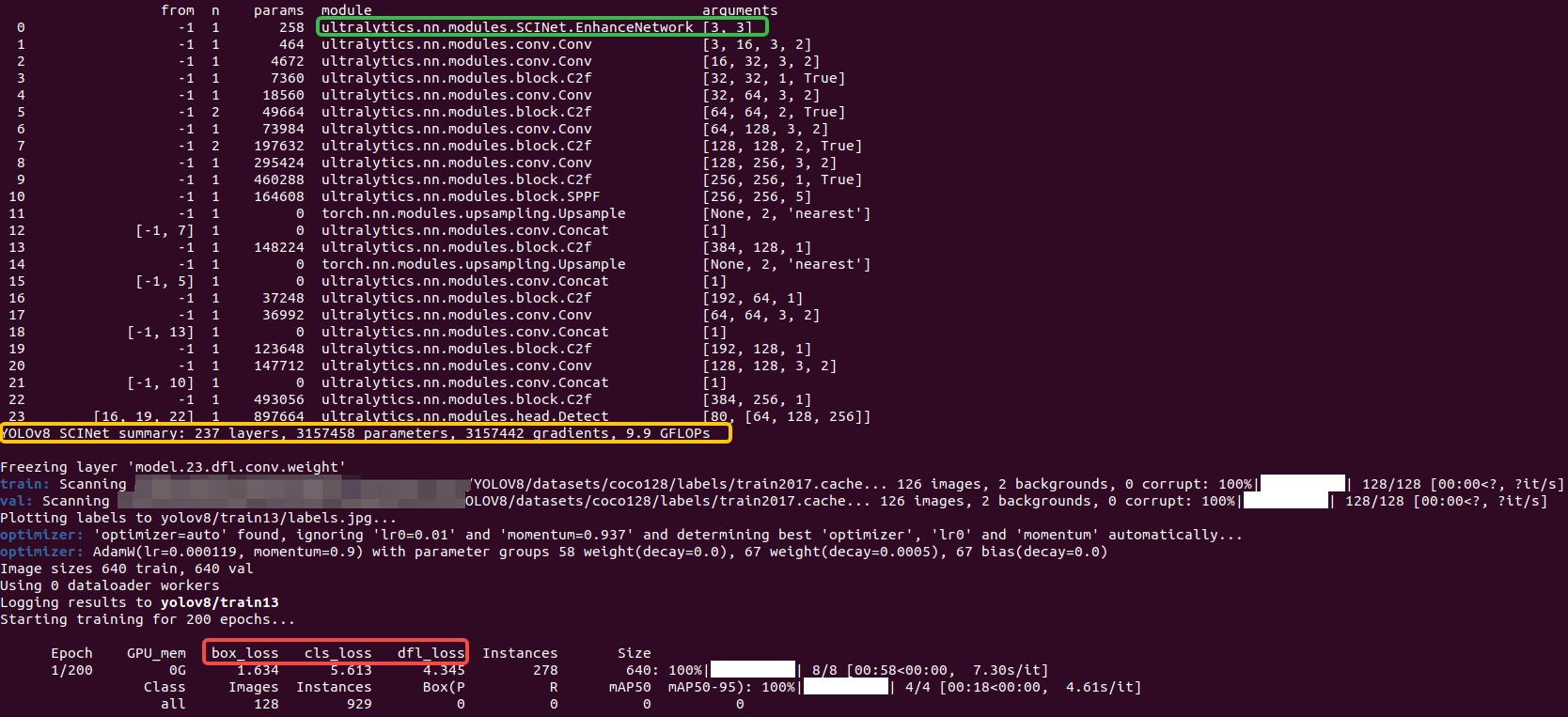
【YOLOv8改进[Backbone]】使用SCINet改进YOLOv8在黑暗环境的目标检测效果
目录 一 SCINet 1 本文方法 ① 权重共享的照明学习 ② 自校准模块 ③ 无监督训练损失 二 使用SCINet助力YOLOv8在黑暗环境的目标检测效果 1 整体修改 2 配置文件 3 训练 其他 一 SCINet 官方论文地址:https://arxiv.org/pdf/2204.10137 官方代码地址&…...

ASE docker related research
ASE 2022 Understanding and Predicting Docker Build Duration: An Empirical Study of Containerized Workflow of OSS Projects 理解和预测 Docker 构建持续时间:OSS 项目容器化工作流程的实证研究 Docker 构建是容器化工作流程的关键组成部分,它…...

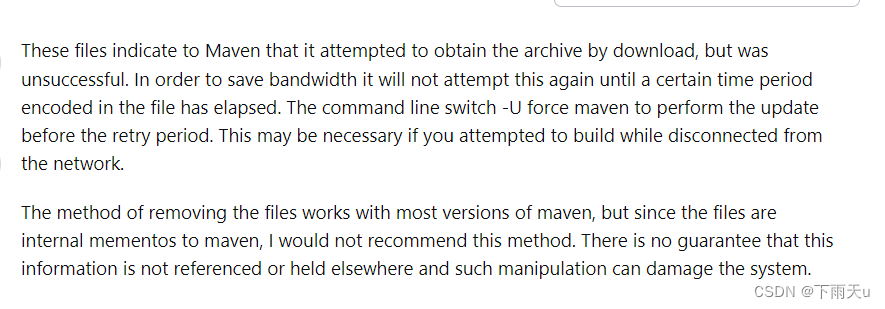
maven .lastUpdated文件作用
现象 有时候我在用maven管理项目时会发现有些依赖报错,这时你可以看一下本地仓库中是否有.lastUpdated文件,也许与它有关。 原因 有这个文件就表示依赖下载过程中发生了错误导致依赖没成功下载,可能是网络原因,也有可能是远程…...

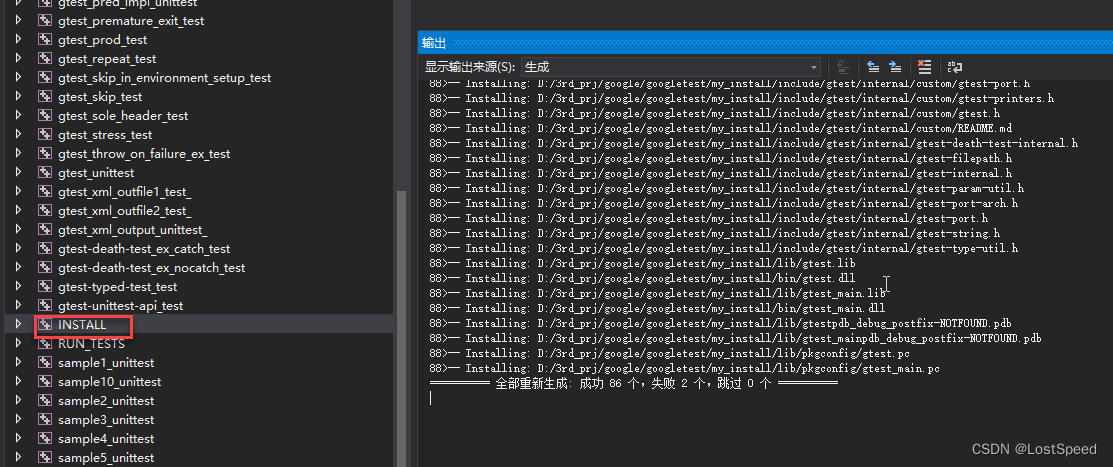
gtest的编译与使用
文章目录 gtest的编译与使用概述笔记CMake参数官方文档测试程序测试效果END gtest的编译与使用 概述 gTest是 googletest的缩写,如果直接找gTest项目,是找不到的。 库地址 https://github.com/google/googletest.git 迁出到本地后,切到最新…...

【 npm详解:从入门到精通】
文章目录 npm详解:从入门到精通1. [npm](https://www.npmjs.com/)的安装2. npm的基础用法2.1 初始化项目2.2 安装依赖2.3 卸载依赖2.4 更新依赖 3. npm的高级用法3.1 运行脚本3.2 使用npm scope3.3 使用npm link 4. npm资源5. 使用npm进行依赖树分析和可视化6. npm进…...

【Web后端】实现文件上传
表单必须使用post提交 ,enctype 必须是multipart/form-data在Servlet上填加注解 MultipartConfiglocation :默认情况下将存储文件的目录,默认值为“”。maxFileSize :允许上传文件的最大大小,其值以字节为单位。 默认值为-1L表示无…...
)
react 逻辑 AND 运算符 ()
在 React 组件中,当你想在条件为 true 时渲染一些 JSX 时,它经常会出现,或者什么都不渲染。使用 ,只有在以下情况下才能有条件地呈现复选标记:&&isPackedtrue return (<li className"item">{…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
