gtest的编译与使用
文章目录
- gtest的编译与使用
- 概述
- 笔记
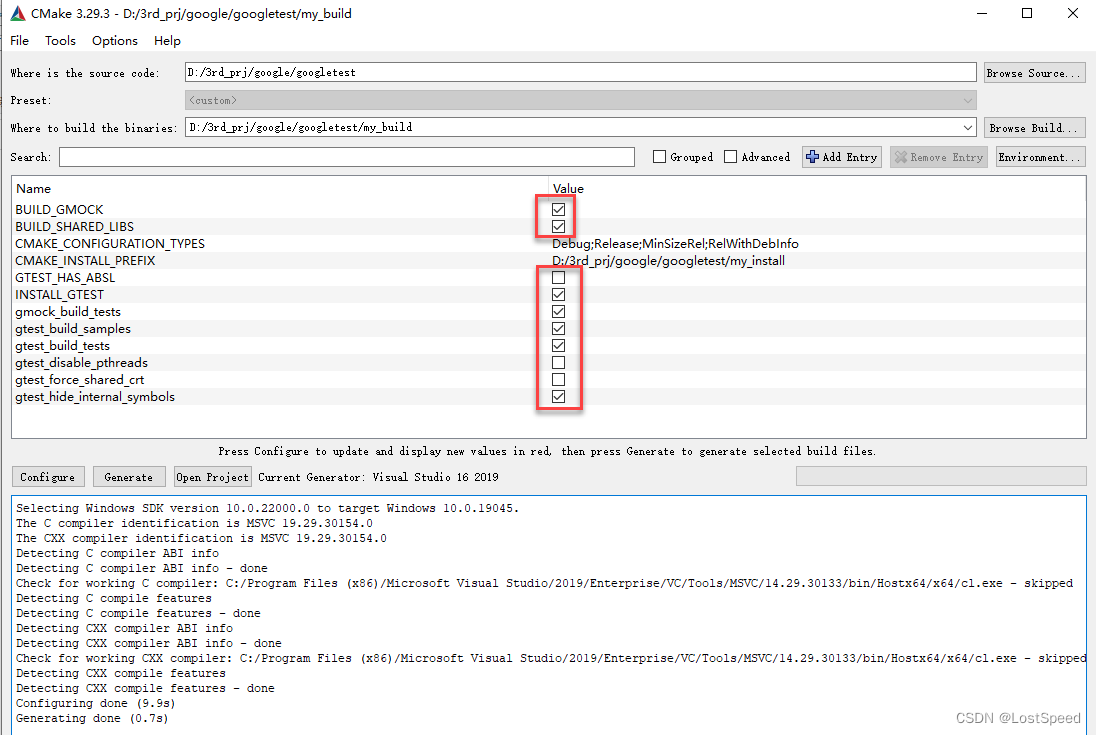
- CMake参数
- 官方文档
- 测试程序
- 测试效果
- END
gtest的编译与使用
概述
gTest是 googletest的缩写,如果直接找gTest项目,是找不到的。
库地址 https://github.com/google/googletest.git
迁出到本地后,切到最新发布版1.14.0
笔记
CMake参数
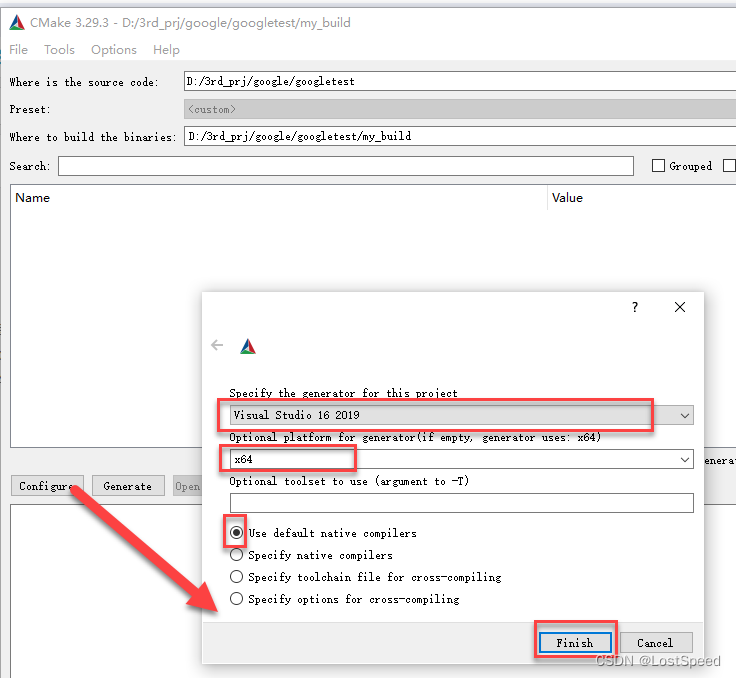
用 cmake-gui.exe 配置


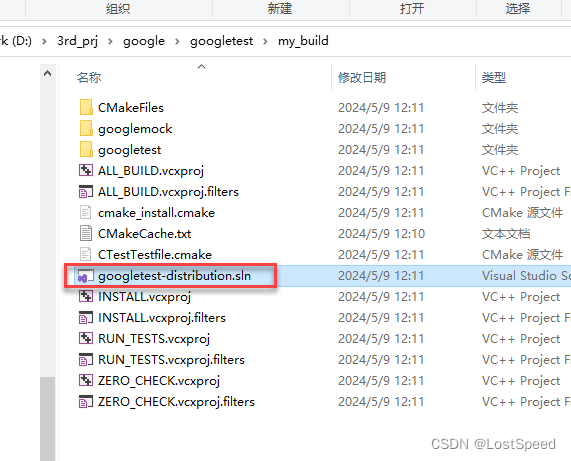
打开工程

全部编译
测试

测试都错了…
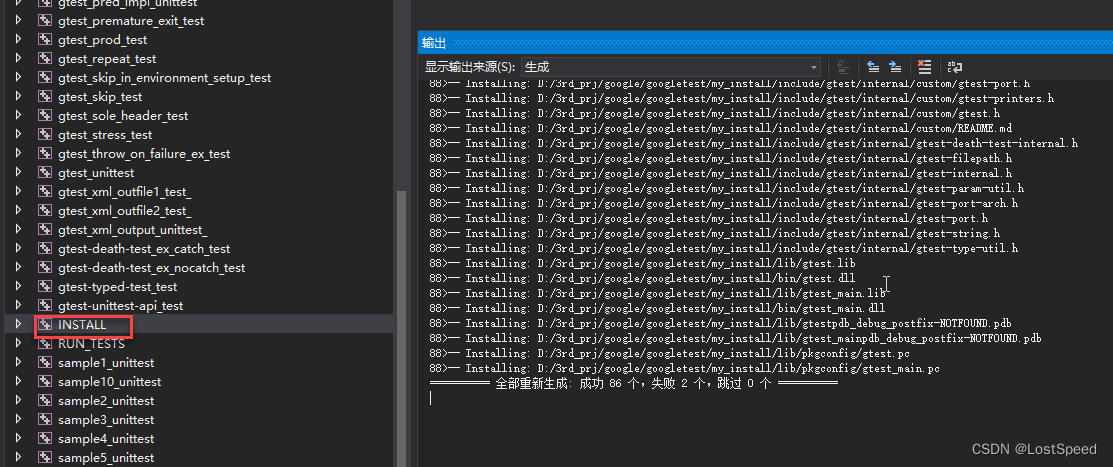
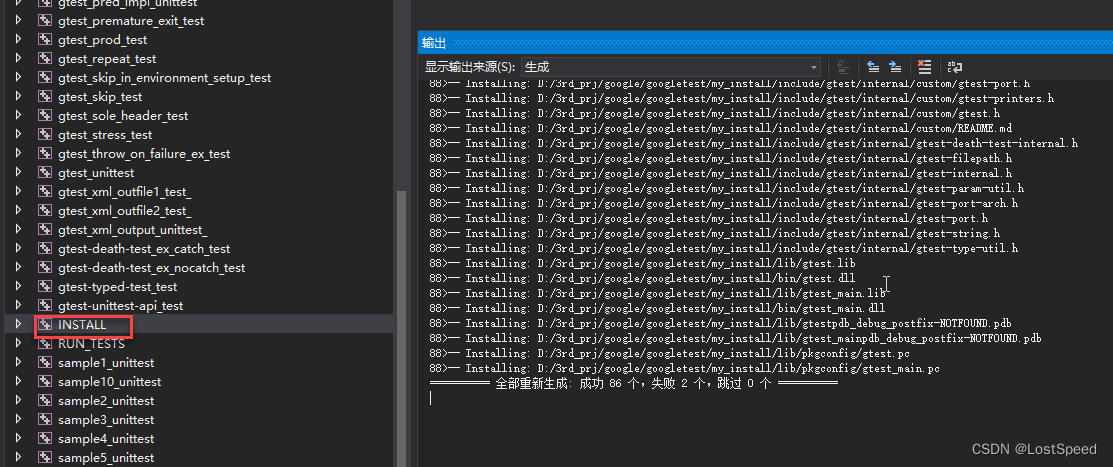
安装

安装也不是全对,看了一下,是一个内部测试程序报错,找不到base64的内部实现。
将Debug版/Release版本都编译出来,归档,分别命名为gtest_x64_debug/gtest_x64_release, 供自己的测试工程用。
官方文档
https://google.github.io/googletest/
入门的测试程序的文档 https://google.github.io/googletest/primer.html
具体测试程序的编写,可以参照gtest本身的测试程序实现
测试程序
// gTestCaseA.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。#include <iostream>#include "gtest/gtest.h"
#pragma comment(lib, "gtest.lib")
#pragma comment(lib, "gtest_main.lib")TEST(MyTestSuiteA, MyTestCaseA)
{int x = 1;int y = 2;ASSERT_TRUE(3 == (x + y));
}测试效果
Running main() from D:\3rd_prj\google\googletest\googletest\src\gtest_main.cc
[==========] Running 1 test from 1 test suite.
[----------] Global test environment set-up.
[----------] 1 test from MyTestSuiteA
[ RUN ] MyTestSuiteA.MyTestCaseA
[ OK ] MyTestSuiteA.MyTestCaseA (0 ms)
[----------] 1 test from MyTestSuiteA (0 ms total)[----------] Global test environment tear-down
[==========] 1 test from 1 test suite ran. (2 ms total)
[ PASSED ] 1 test.END
相关文章:

gtest的编译与使用
文章目录 gtest的编译与使用概述笔记CMake参数官方文档测试程序测试效果END gtest的编译与使用 概述 gTest是 googletest的缩写,如果直接找gTest项目,是找不到的。 库地址 https://github.com/google/googletest.git 迁出到本地后,切到最新…...

【 npm详解:从入门到精通】
文章目录 npm详解:从入门到精通1. [npm](https://www.npmjs.com/)的安装2. npm的基础用法2.1 初始化项目2.2 安装依赖2.3 卸载依赖2.4 更新依赖 3. npm的高级用法3.1 运行脚本3.2 使用npm scope3.3 使用npm link 4. npm资源5. 使用npm进行依赖树分析和可视化6. npm进…...

【Web后端】实现文件上传
表单必须使用post提交 ,enctype 必须是multipart/form-data在Servlet上填加注解 MultipartConfiglocation :默认情况下将存储文件的目录,默认值为“”。maxFileSize :允许上传文件的最大大小,其值以字节为单位。 默认值为-1L表示无…...
)
react 逻辑 AND 运算符 ()
在 React 组件中,当你想在条件为 true 时渲染一些 JSX 时,它经常会出现,或者什么都不渲染。使用 ,只有在以下情况下才能有条件地呈现复选标记:&&isPackedtrue return (<li className"item">{…...

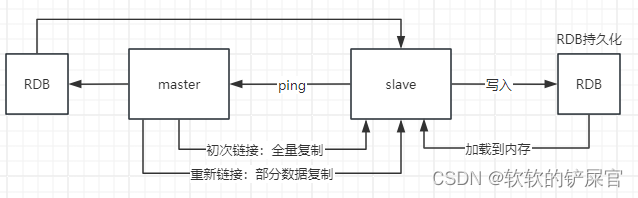
Redis详解(二)
事务 什么是事务? 事务是一个单独的隔离操作:事务中的所有命令都会序列化、按顺序地执行。事务在执行的过程中,不会被其他客户端发送来的命令请求所打断。 事务是一个原子操作:事务中的命令要么全部被执行,要么全部都…...

嵌入式:基于STM32的智能家居照明控制系统
在智能家居系统中,自动照明控制不仅提高了居住舒适度,还有助于节能减排。本教程旨在引导读者通过使用STM32微控制器来开发一个智能照明控制系统。该系统能够根据环境光线自动调整室内照明的亮度,并支持通过简单的用户界面手动控制光线。 一、…...

三种基本排序-冒泡,选择,二分
闲话不多说,直接上代码,简明易懂,条理清晰,交互性强,尽善尽美 码住,建议copy下来: 先上二分法吧,稍复杂点的,代码多一些,用了函数调用 二分排序࿱…...

windows查找重复的物理地址
单独查询所有物理(mac)地址(cmd执行):arp -a 查找同一局域网下重复的mac,打开power shell执行以下命令: Get-NetNeighbor | Where-Object { $_.State -eq "Reachable" } | Select-O…...
-shell脚本应用(三))
linux进阶高级配置,你需要知道的有哪些(8)-shell脚本应用(三)
1、for循环语句的结构: for 变量名 in 取值列表 do 命令序列 done 2、while循环语句结构: while 条件测试 do 命令序列 done 3、for和while的区别 for:控制循环来自于取值列表 while:控制循环来自于条件测试 4、case语句的…...

安全测试|常见SQL注入攻击方式、影响及预防
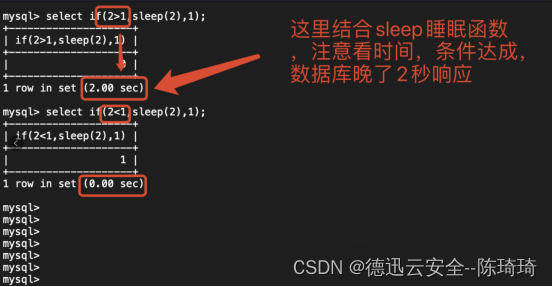
SQL注入 什么是SQL注入? SQL注入是比较常见的网络攻击方式之一,主要攻击对象是数据库,针对程序员编写时的疏忽,通过SQL语句,实现无账号登录,篡改数据库。 SQL注入简单来说就是通过在表单中填写包含SQL关键…...

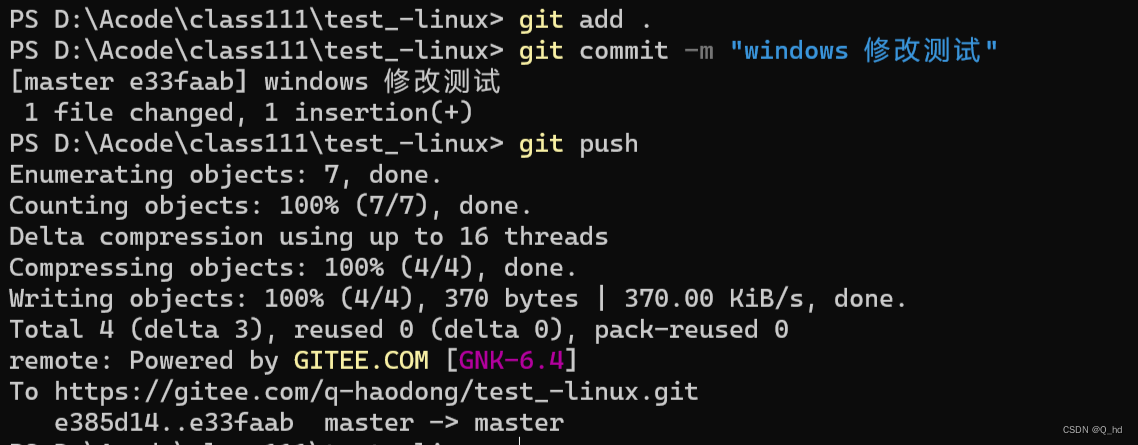
【Git】Git在Gitee上的基本操作指南
文章目录 1. 查看 git 版本2. 从Gitee克隆仓库:3. 复制文件到工作目录:4. 将未跟踪的文件添加到暂存区:5. 在本地提交更改:6. 将更改推送到远程仓库(Gitee):7. Windows特定提示: 1. …...

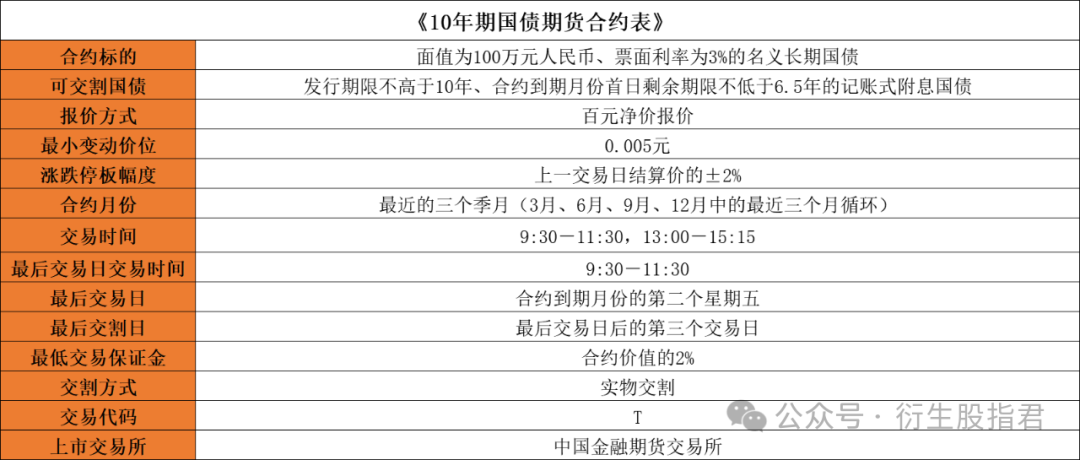
国债期货怎么买?十年国债交易手册
国债,简单来说,就是国家为了筹集资金而向大众借钱的一种方式。国家通过发行债券,向投资者承诺在约定的时间里支付利息,并在到期时归还本金。因为是国家发行的,所以国债的信用等级非常高,通常被认为是非常安…...

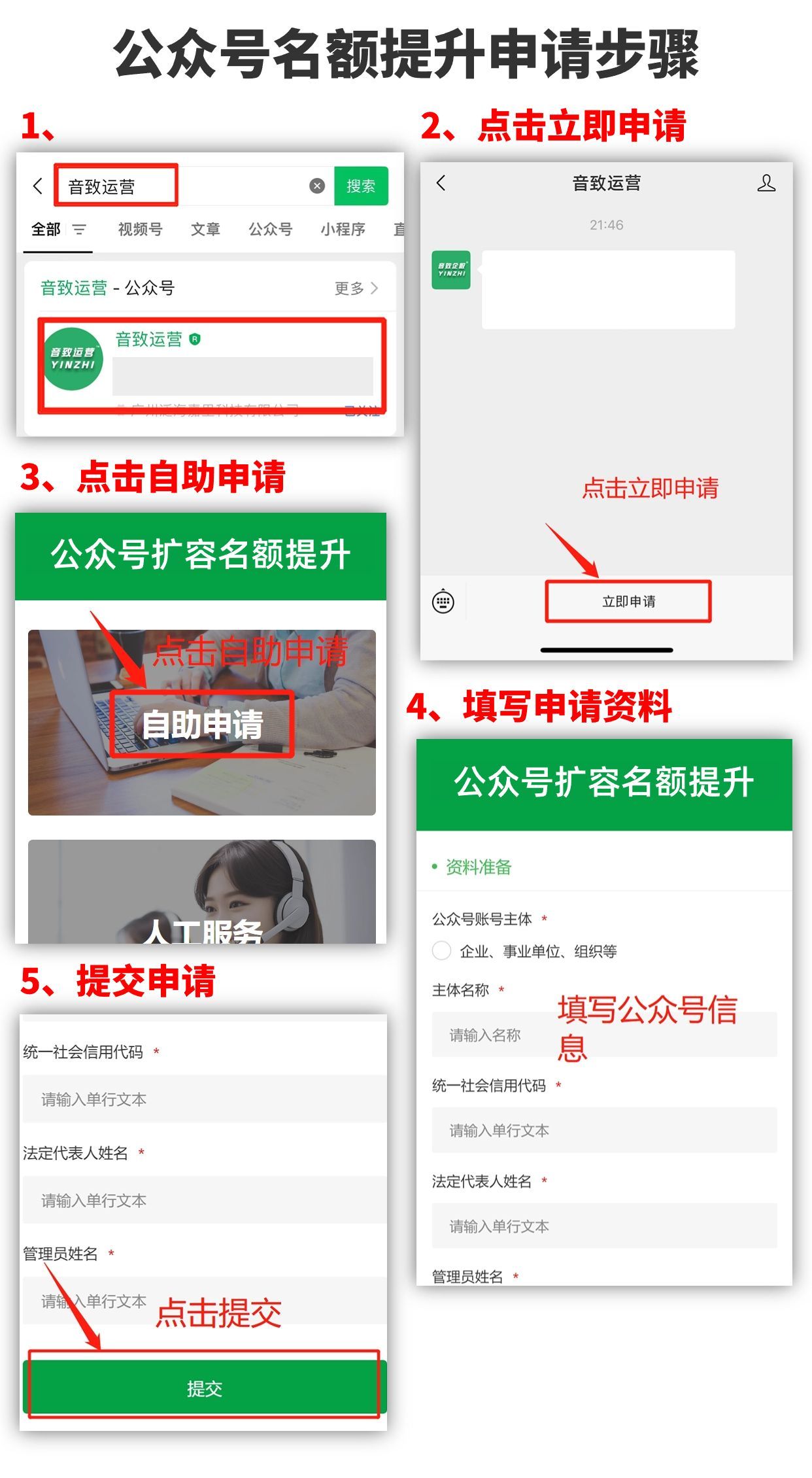
公司申请增加公众号数量
一般可以申请多少个公众号?众所周知,在2013年前后,公众号申请是不限制数量的,后来企业开始限制申请50个,直到2018年的11月tx又发布,其中个人主体可申请公众号由2个调整为1个,企业主体由50个调整…...

什么是.faust勒索病毒?应该如何防御?
faust勒索病毒详细介绍 faust勒索病毒是一种新型的勒索软件,最早出现在2018年。该病毒通过加密计算机系统中的文件并要求支付赎金来解锁文件,从而获取经济利益。与传统的勒索软件相比,faust勒索病毒采用了更加先进的加密算法和隐藏技术&#…...

邓闲小——生存、生活、生命|真北写作
人生有三个层次∶生存、生活、生命。 生存就是做必须做的事。生存的模式是邓,是交易,是买卖。别人需要的东西,你生产出来,卖给他。哪怕这个东西没啥用,也可以卖,情绪也可以卖。你需要的东西,你花…...

品牌舆情都包含什么内容?建议收藏
一个品牌的声誉、形象、产品质量、服务质量等,无时无刻不在接受着大众的检验。互联网传播迅速,一个不好的舆论直接导致整个品牌的声誉受到严重影响。品牌舆情都包含什么内容?接下来伯乐网络传媒就来给大家讲一讲。 一、品牌舆情的基本构成 1…...

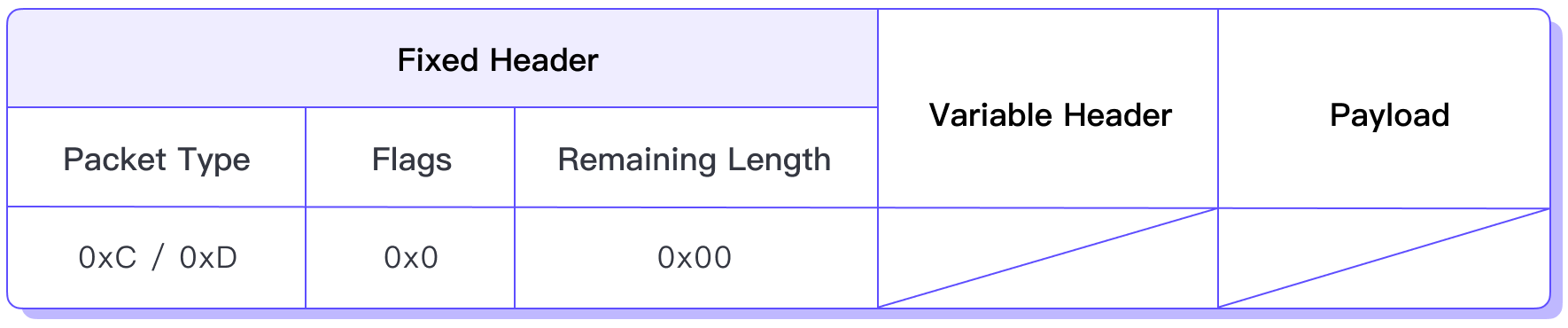
MQTT 5.0 报文解析 04:PINGREQ 与 PINGRESP
欢迎阅读 MQTT 5.0 报文系列 的第四篇文章。在上一篇中,我们已经介绍了 MQTT 5.0 中的 SUBSCRIBE 报文和 UNSUBSCRIBE 报文。现在,我们将介绍用于维持连接的控制报文:PINGREQ 和 PINGRESP。 除了用于连接、发布和订阅的控制报文,…...

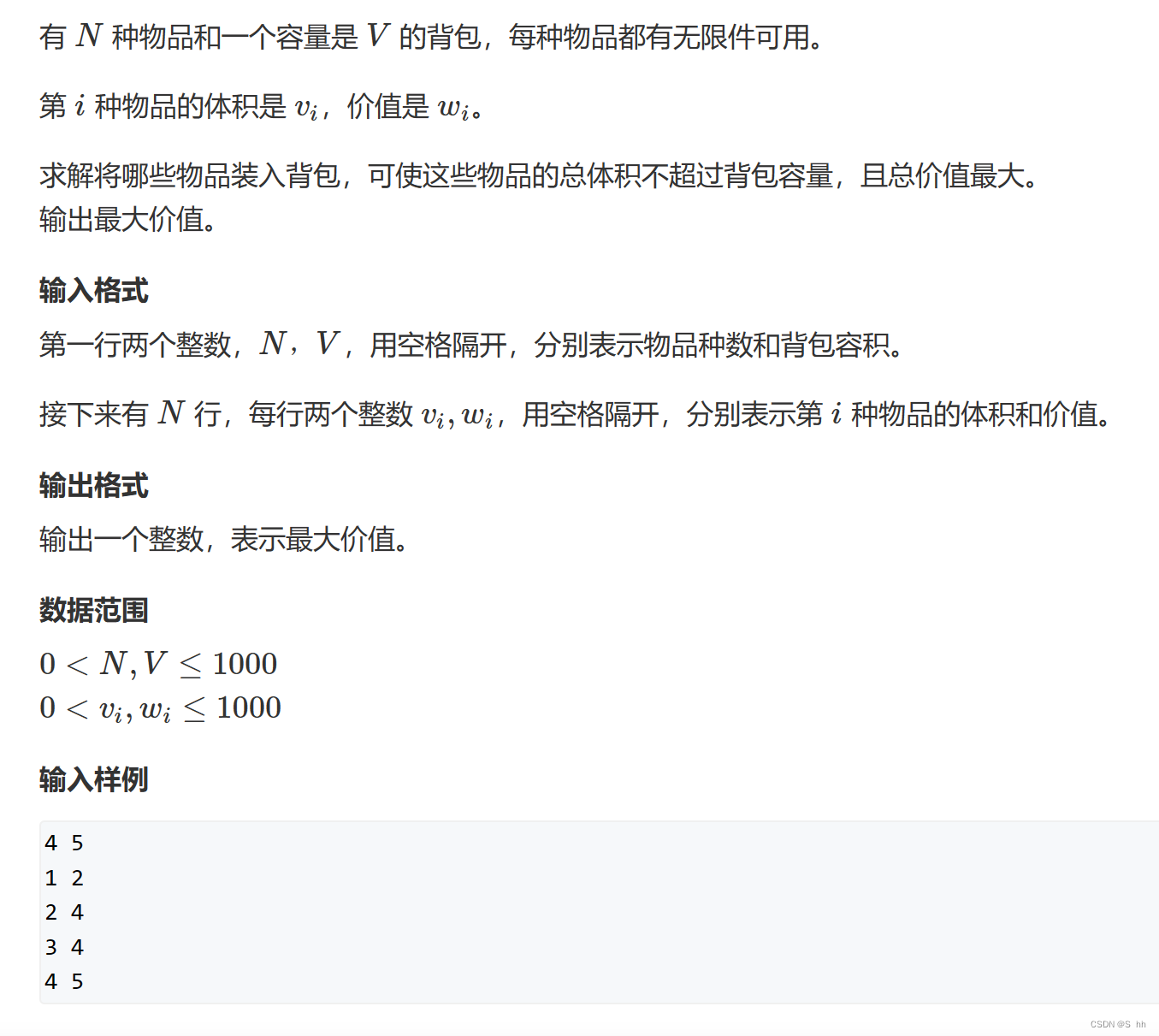
【算法刨析】完全背包
完全背包与01背包的区别 01背包对于一个物品只能选择一次,但是完全背包可以选择任意次; 思路 和01背包类似,01背包我们只需要判断选或不选,完全背包也是如此,不同的是,对于这个物品我们在判断选后在增加一…...

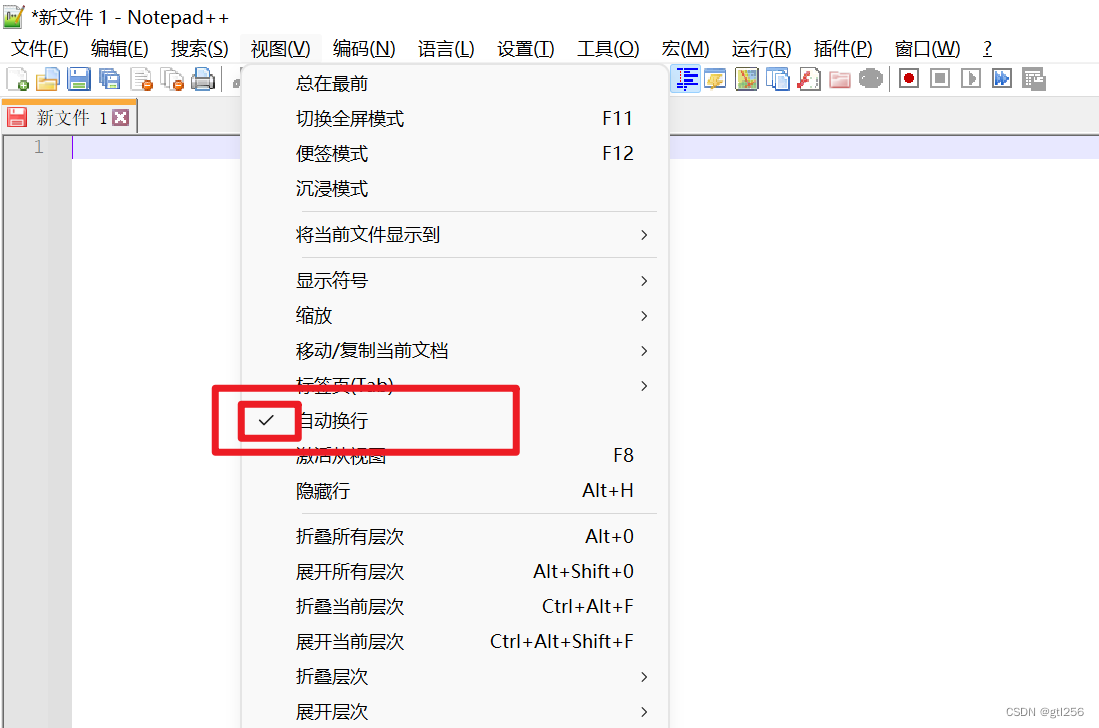
notepad++
文章目录 换行 换行 根据需要选择是否要自动换行或者一行展示。 点击视图 选中或者取消选中自动换行...

Python ValueError: bad transparency mask
修改前 修复后 运行正常 from PIL import Image# 读取图片 #报错信息解决ValueError: bad transparency mask--相关文档地址https://blog.csdn.net/kalath_aiur/article/details/103945309 #1. 检查 alpha 通道是否是一个有效的掩码。如果不是,则需要对 alpha 通道…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
