FullCalendar日历组件集成实战(1)
背景
有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。
FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费。然而,尽管该组件功能卓越,其文档却相对简洁,导致在集成过程中需要开发者自行摸索与探索,这无疑增加了不少学习和验证的时间成本。
为此,本专栏通过日程管理系统的真实案例,手把手带你了解该组件的属性和功能,通过需求导向的方式,详细阐述FullCalendar组件的集成思路和实用解决方案。
在介绍过程中,我们将重点关注集成要点和注意事项,力求帮助开发者在集成过程中少走弯路,提供有效的避坑指南,从而提升开发效率,更好地利用这款优秀的日历组件。
官网:https://fullcalendar.io/

环境Vue3+Element Plus+FullCalendar 6.1.11。
整体预览
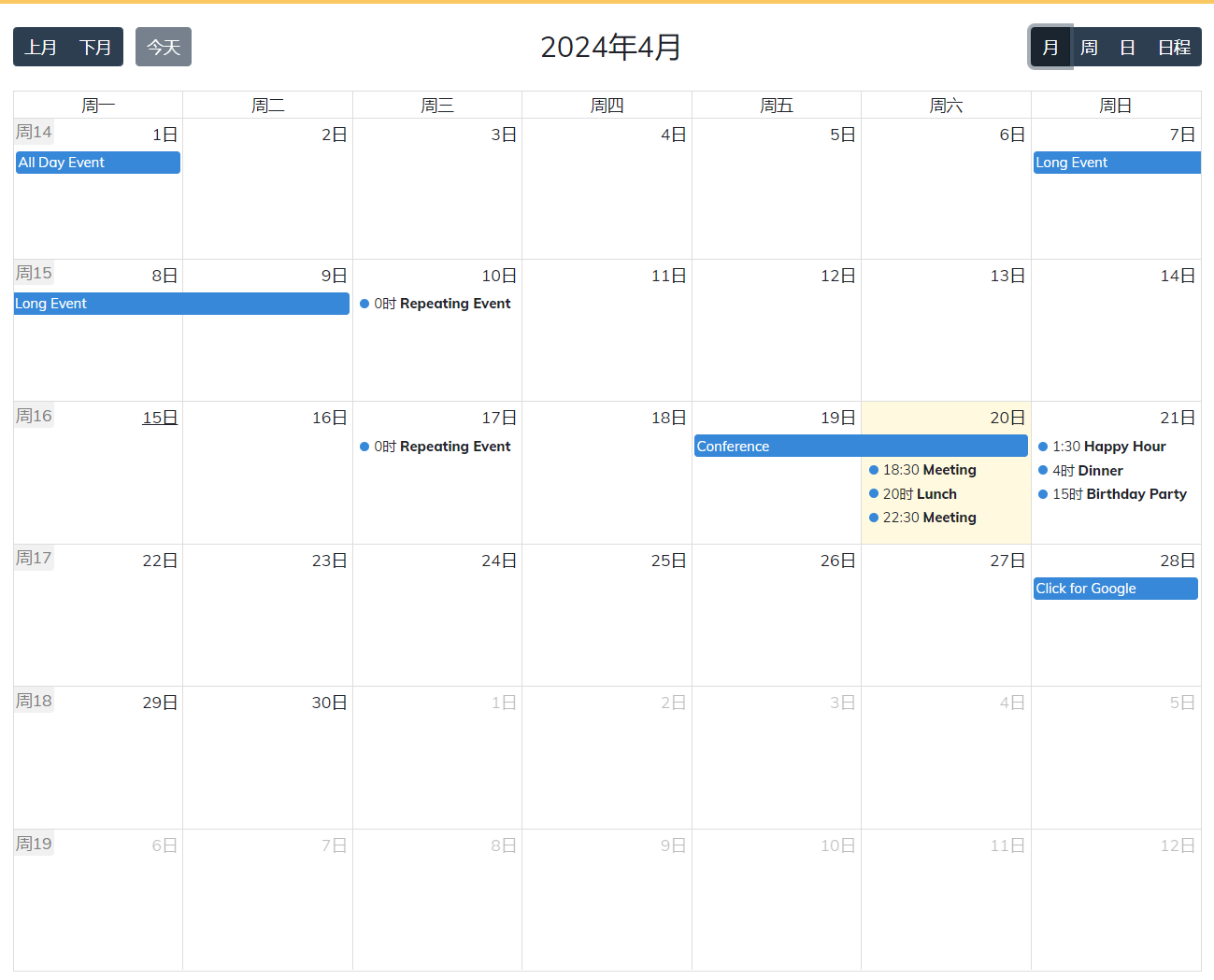
月视图
支持中文,并且把周一放在第一天。

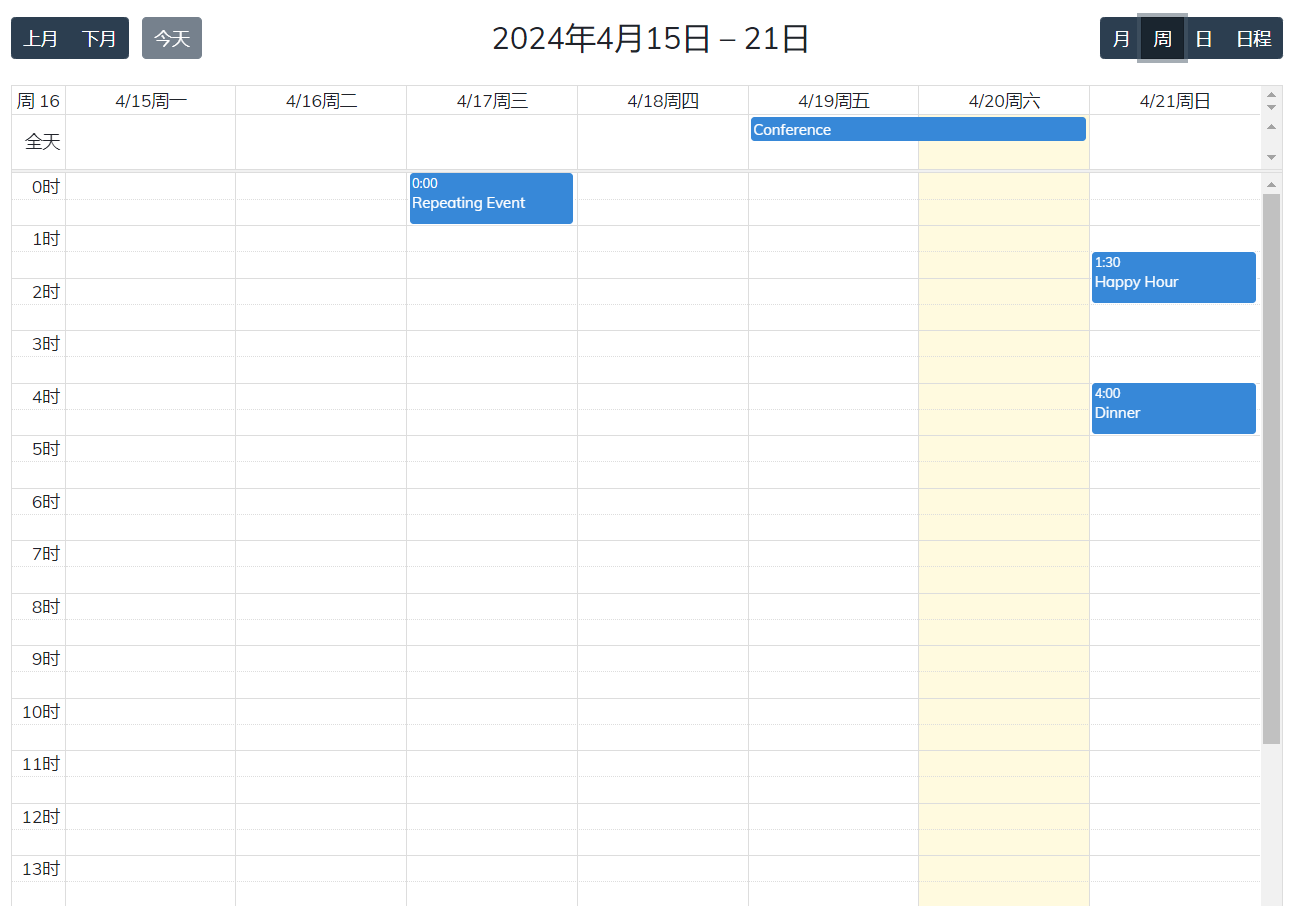
周视图

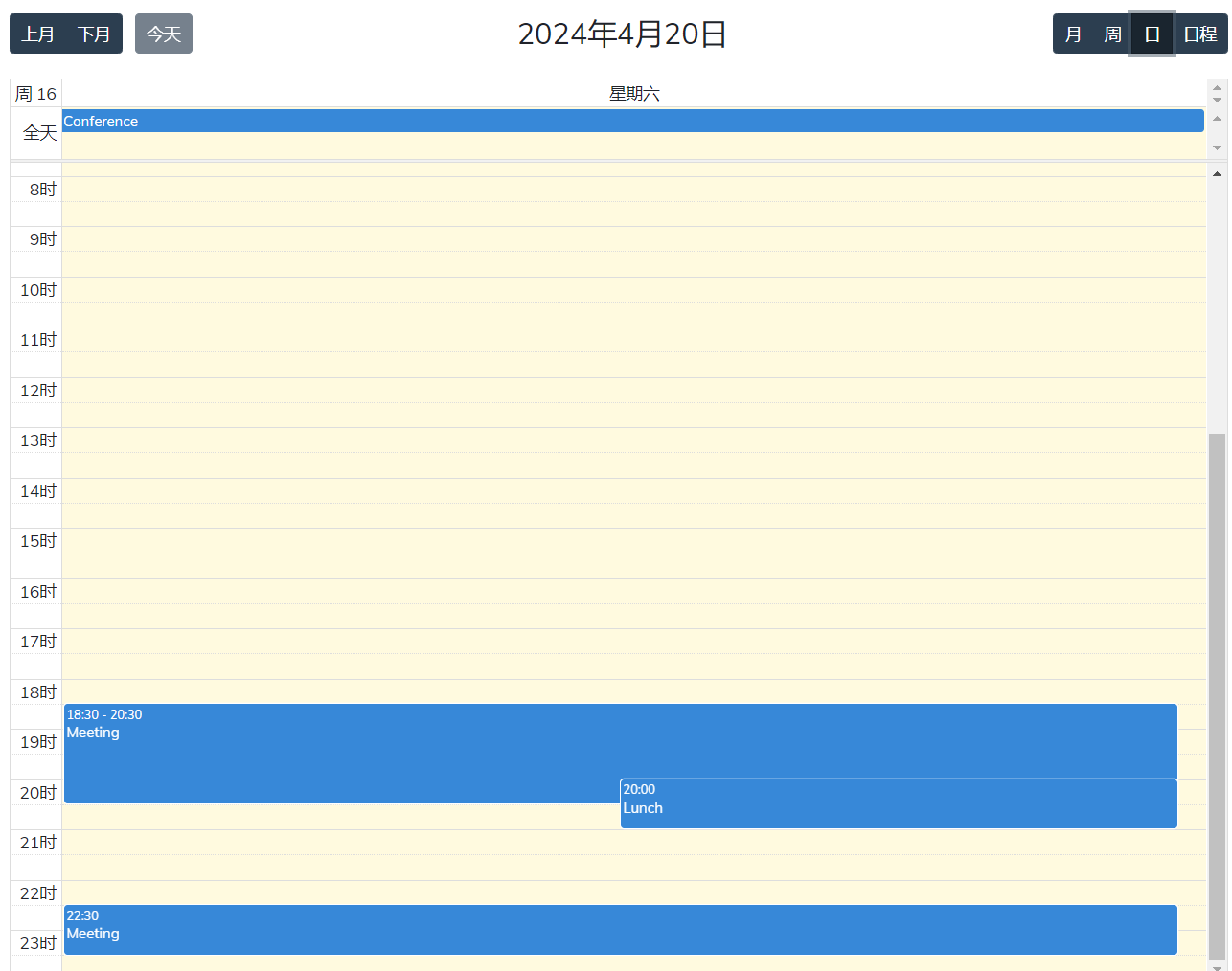
日视图

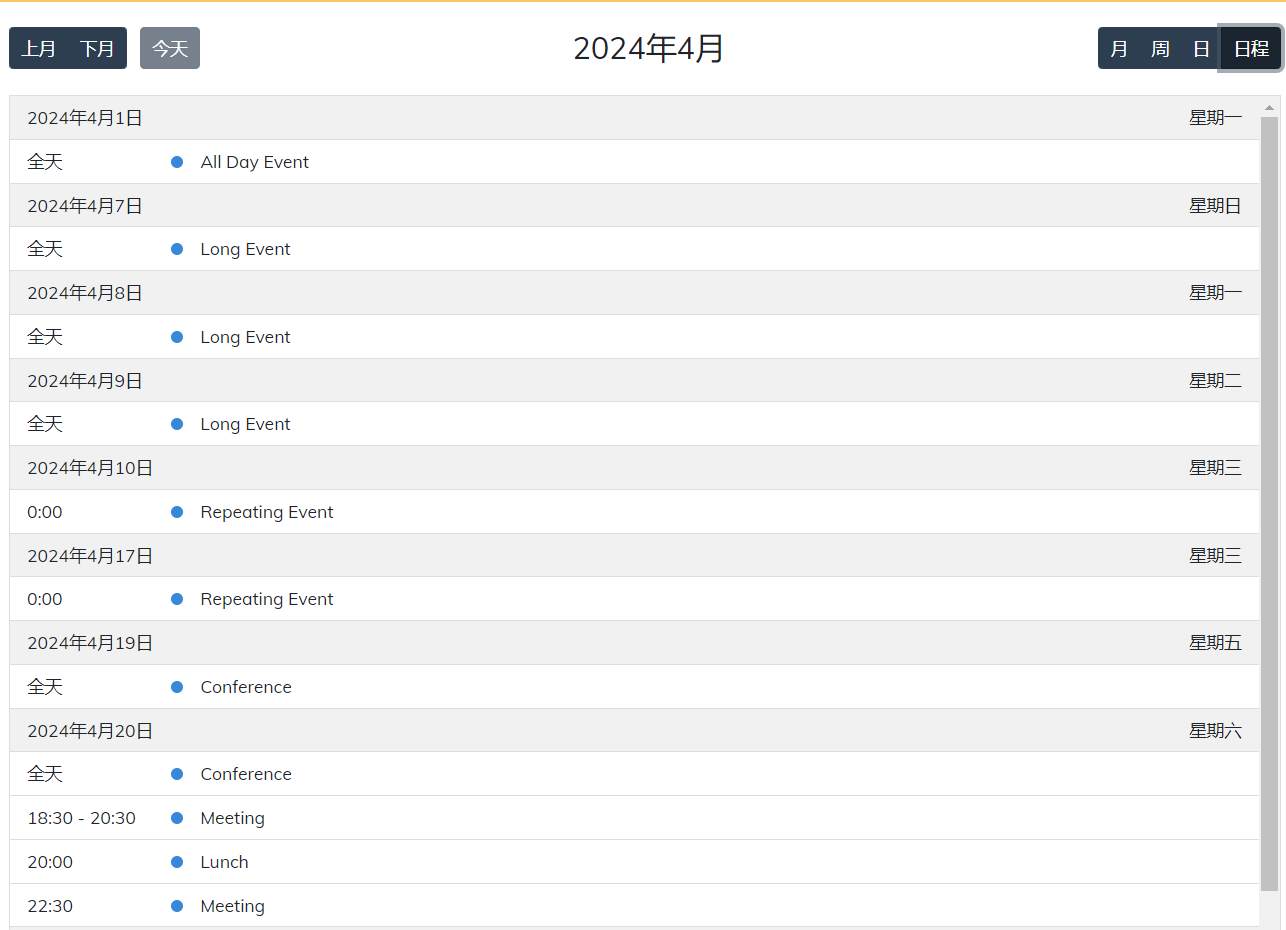
日程视图

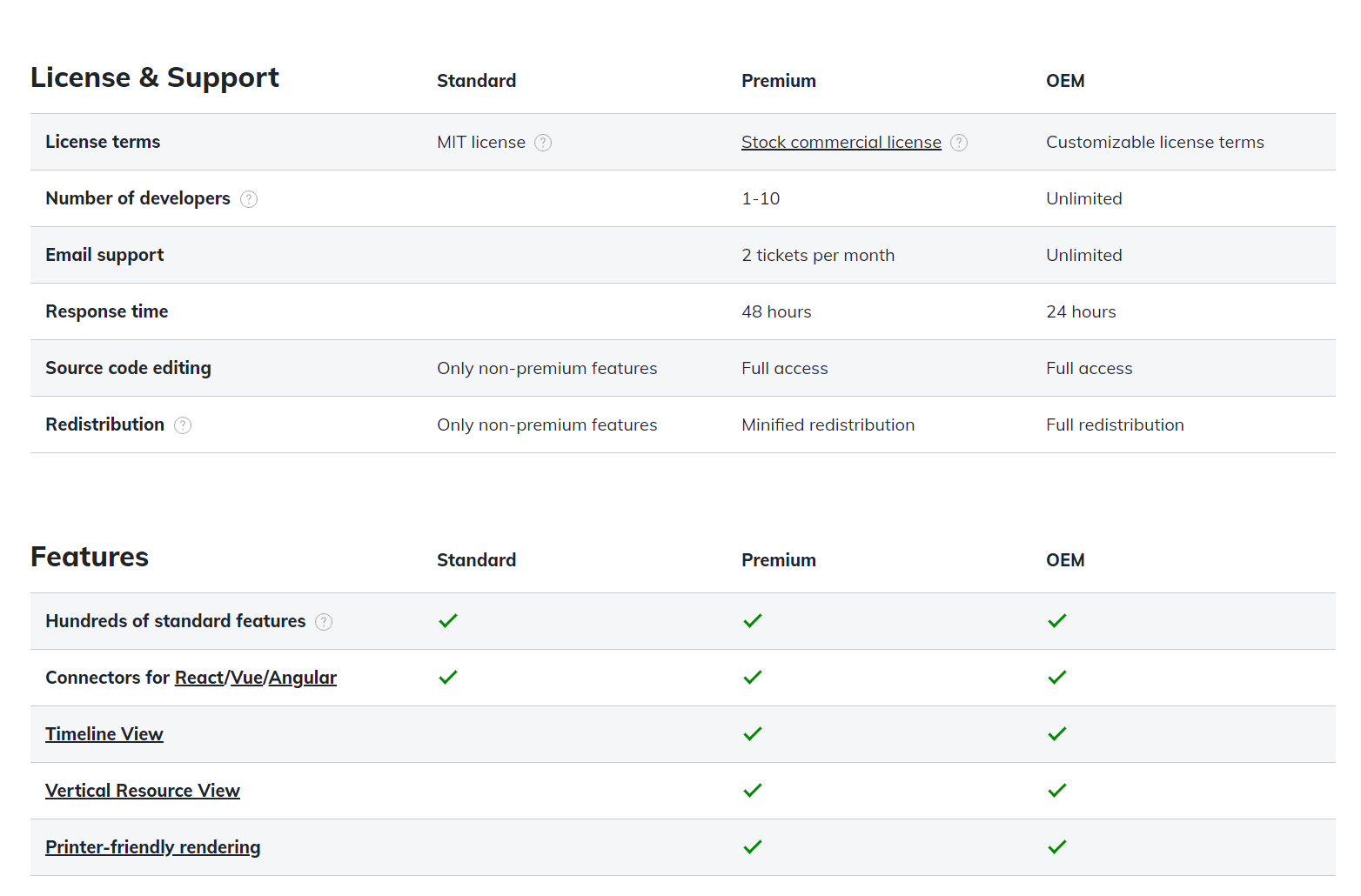
版本差异
官方提供了三个版本,其中标准版是MIT协议。

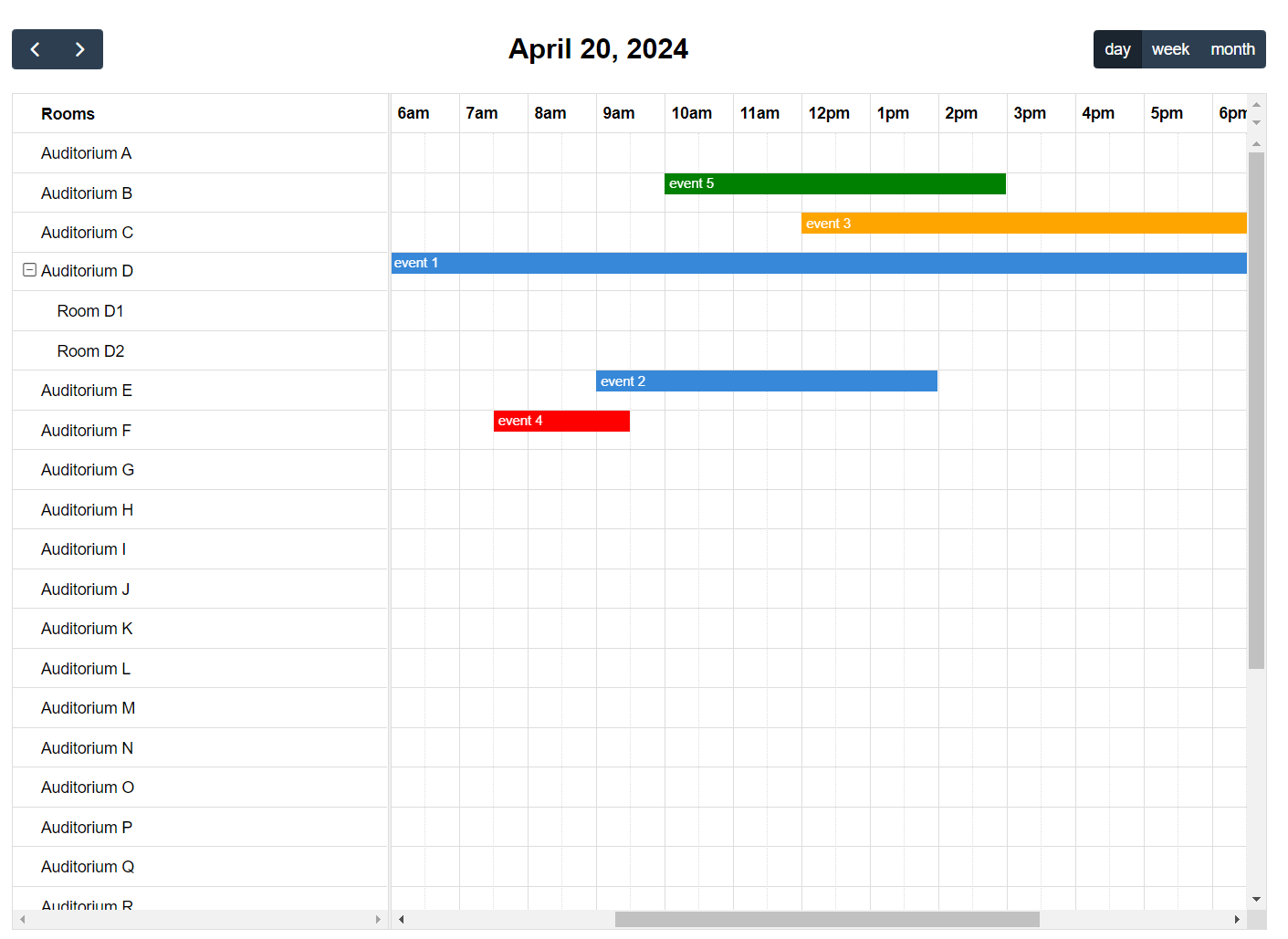
邮件技术支持我们不需要,打印功能的友好展现同样不需要。有差异的功能主要就是两个,一个是时间线视图,可自定义的水平时间轴和行形式的资源,即显示一个任务的当天或跨天情况。

这个功能其实还不错,但也不属于强需求,既然不免费,可以暂时不考虑。
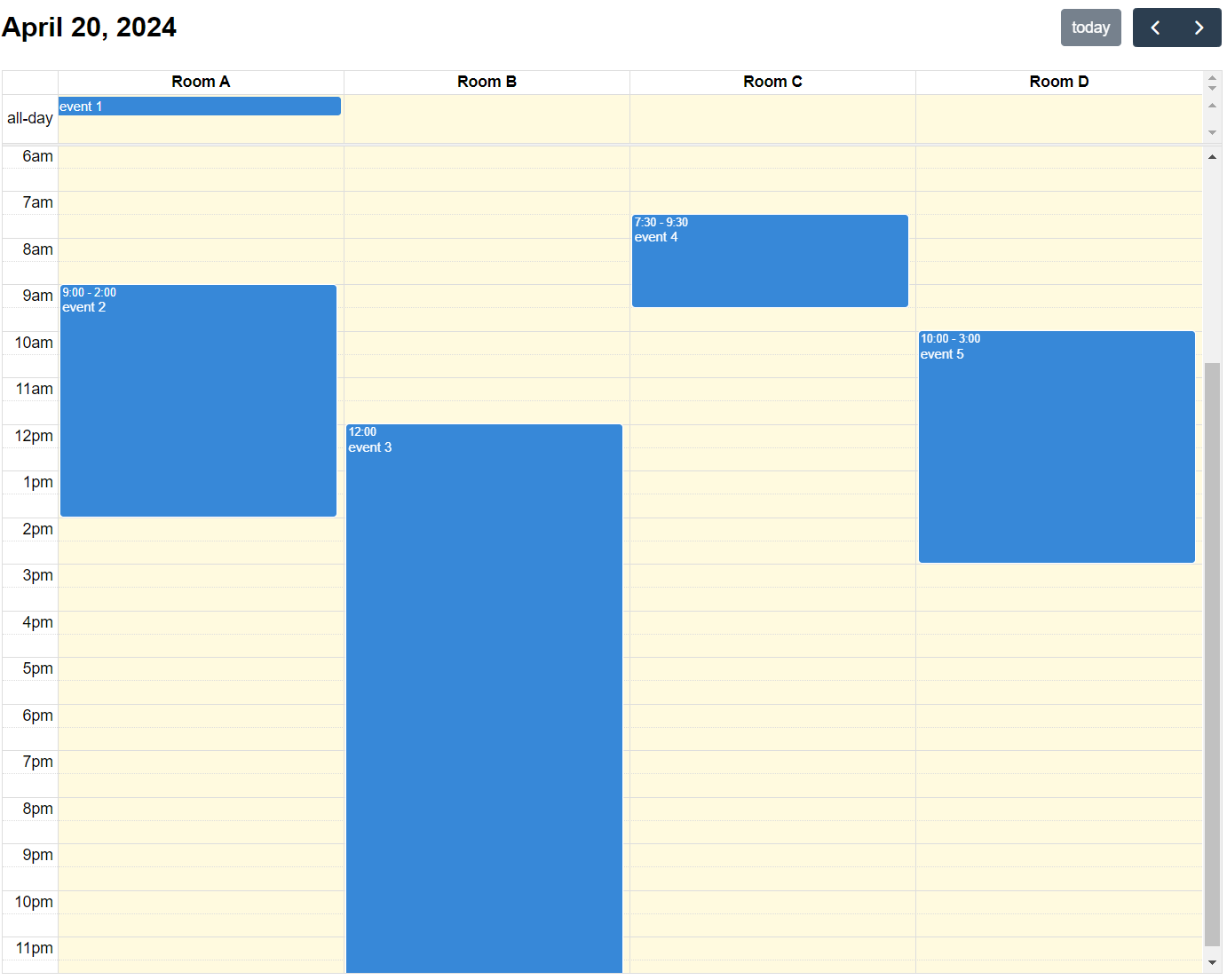
另外一个是垂直资源视图,能够将资源显示为列,例如会议室预定系统,显示各会议室各时间段的预定情况。

以个人为对象的日程管理,不需要这方面的功能。
安装
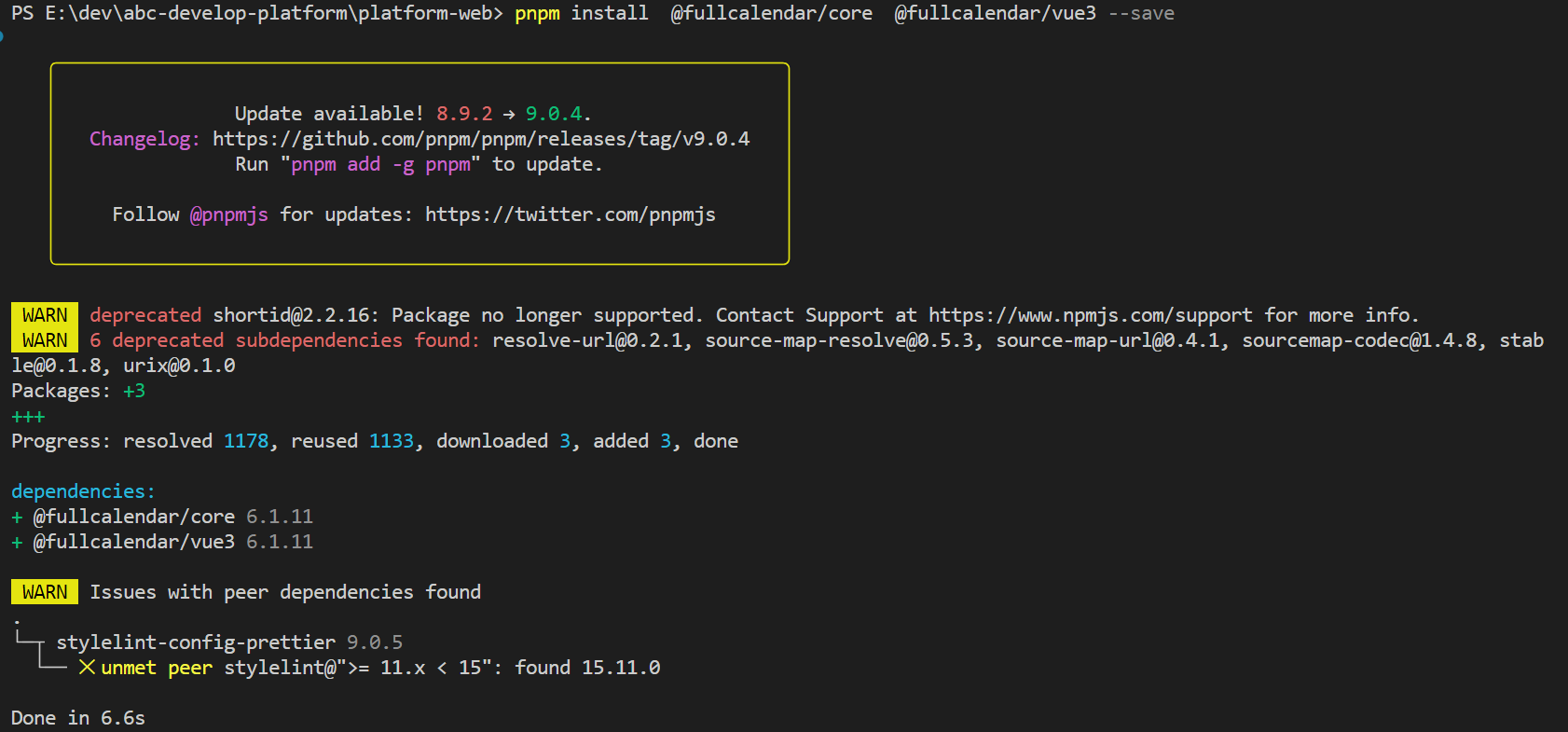
在vscode终端中执行以下命令安装日历组件相关的包。
pnpm install @fullcalendar/core @fullcalendar/vue3

使用
初始配置
按照官方示例https://fullcalendar.io/docs/vue,写了一个初始化页面,源码如下:
<template><FullCalendar :options="calendarOptions" />
</template><script>
import FullCalendar from '@fullcalendar/vue3'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction'export default {name: 'ListByCalendar',components: { FullCalendar },data() {return {calendarOptions: {plugins: [dayGridPlugin, interactionPlugin],initialView: 'dayGridMonth'}}}
}
</script><style scoped></style>运行报错,提示dayGridPlugin未找到。
查阅官方文档有句话是Then install any additional FullCalendar plugins like @fullcalendar/daygrid,即所有的插件也都需要单独安装。
在vscode终端中执行以下命令安装两个插件相关的包。
pnpm install @fullcalendar/daygrid @fullcalendar/interaction
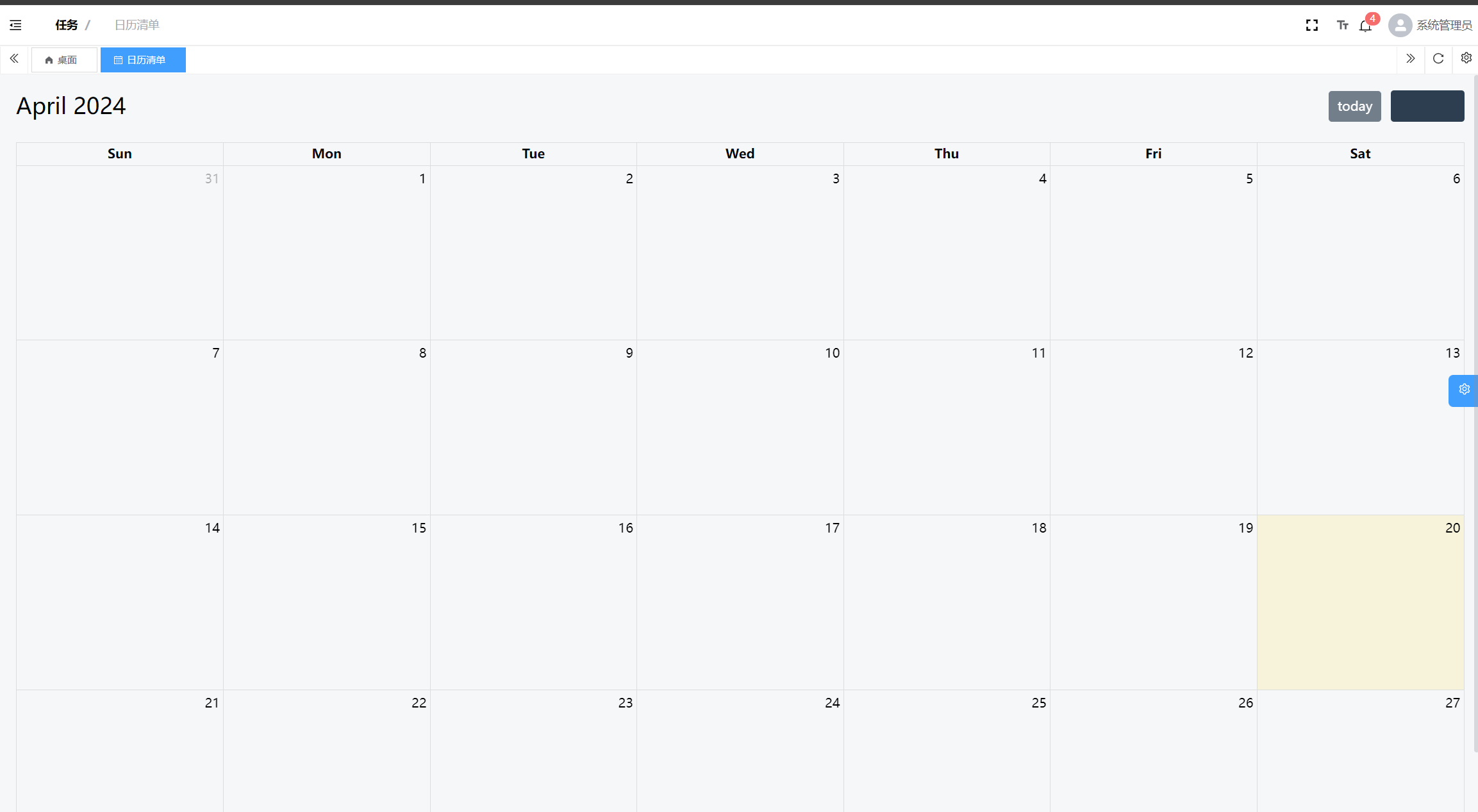
然后,组件可以正常加载了,如下图所示

界面不怎么美观,默认显示语种是英文,右上角切换上一个月和下一个月按钮就是两个黑块。
注意:
Vue 中“属性”(通过 v-bind 或 :)与“事件”(通过 v-on 或 @)是不同的概念。 对于 FullCalendar 二次封装出来的Vue组件,属性和事件之间没有区别, 都是作为键值对传递到主选项对象options中。
接下来就是通过配置选项进行调整。
设置中文语种
第一件要做的事情,就是把界面调整为中文。
关于vue版本的说明,只有一页简要介绍https://fullcalendar.io/docs/vue,并没有各属性的详细说明,而其他部分说明是针对日历组件主体的,需要自己去摸索对应。
例如,语种的变更,官方文档是针对ES6的,跟vue 组件使用方式并不一样。
import { Calendar } from '@fullcalendar/core';
import esLocale from '@fullcalendar/core/locales/es';
...
let calendar = new Calendar(calendarEl, {locale: esLocale
});
参照上面,推测option中传入locale: 'zh-cn’的键值对就行了,但是是否需要类似引入
import esLocale from ‘@fullcalendar/core/locales/es’;并不确定。
calendarOptions: {// 插件列表plugins: [dayGridPlugin, interactionPlugin],// 默认视图initialView: 'dayGridMonth',// 语言locale: 'zh-cn'
}
动手试了下,不需要再引入语言包了,封装的vue组件中应该已经内置了。
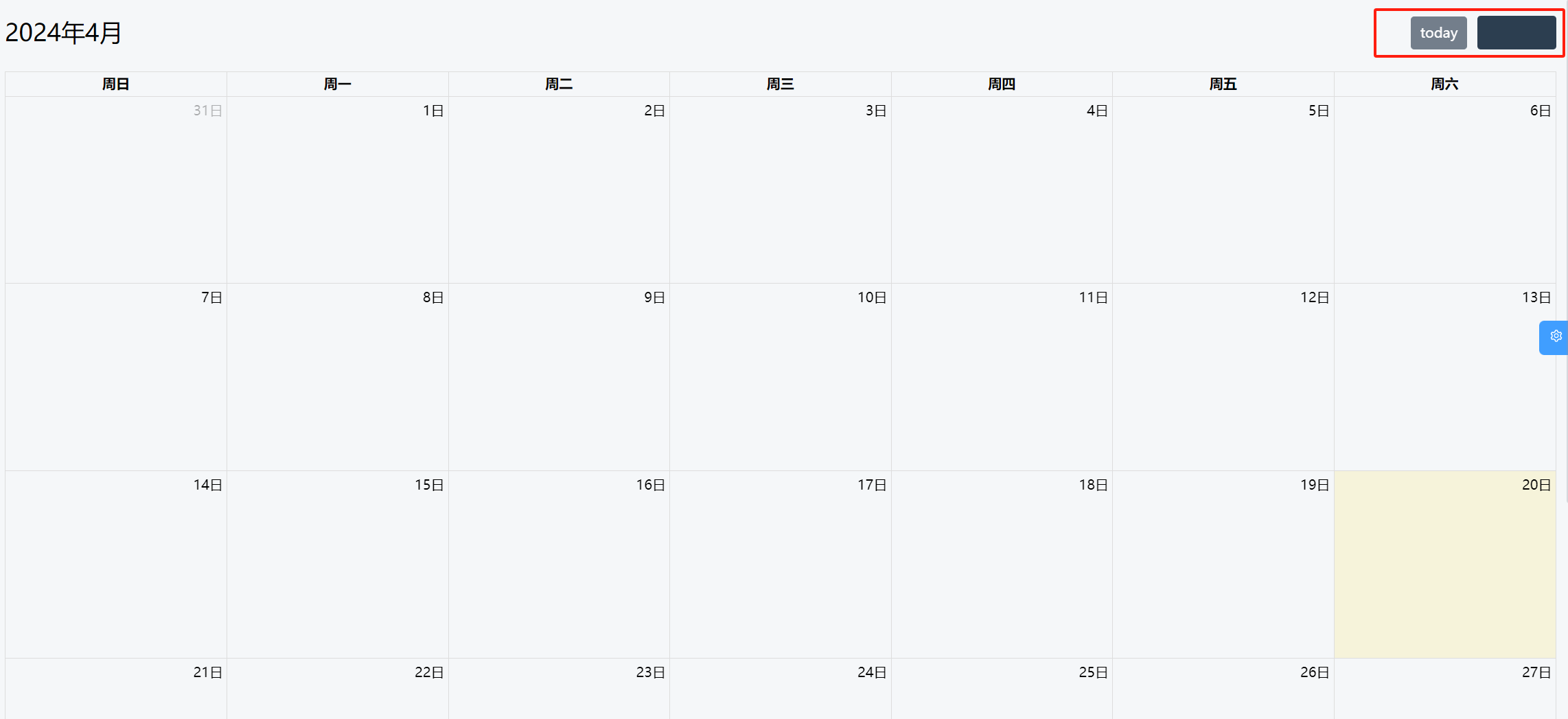
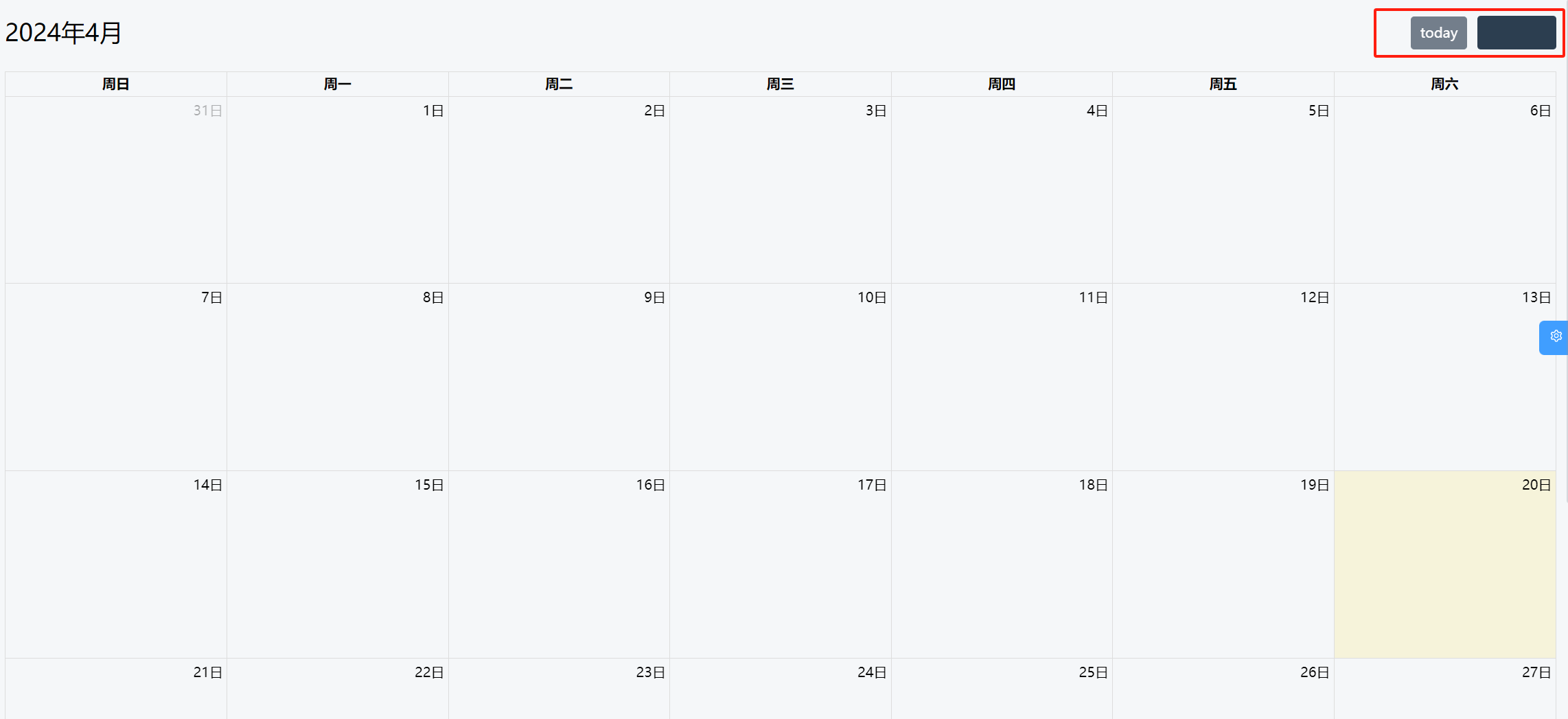
但是汉化不完整,标题和周如期变成了中文,右上角的按钮依旧是英文。

补充说明:通过后面的深入探索,将语种配置为中文后,右上角按钮依旧显示是英文,其原因是日历组件并没有把所有的显示元素都放到了语言包里,而是提供了自定义配置功能,后续有详细说明。
相关文章:

FullCalendar日历组件集成实战(1)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…...

wps
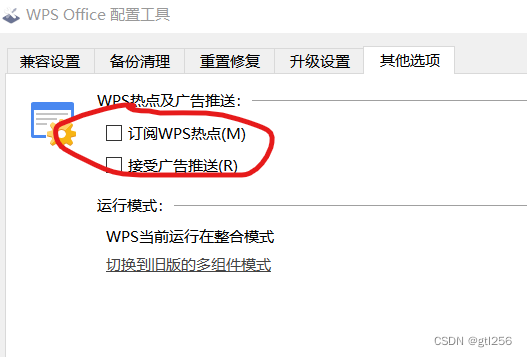
文章目录 取消自动升级、WPS热点及广告推送excel数字大小排序函数不起作用vlookup函数 取消自动升级、WPS热点及广告推送 打开WPS Office,点击左上角“首页”图标,依次点击右上角“设置”—>“配置和修复工具”。在弹出框点击“高级”,选…...

【软设】常见易错题汇总
目录 计算机系统基础 程序语言基础 数据结构 算法设计与分析 计算机网络与信息安全 软件工程基础 开发方法(结构化与面向对象) 数据库 操作系统 知识产权相关的法律法规 🤯🤯🤯🤯🤯ǹ…...

安全数据交换系统哪个好?该如何选型?
安全数据交换系统是用于在不同网络或组织之间安全、高效地传输和共享数据的解决方案。安全数据交换系统对于任何需要处理敏感数据、确保数据安全、并满足合规要求的组织来说都是至关重要的。 这种系统通常用于以下目的: 1)数据传输:允许用户…...

用matplotlib制作代码和色块
代码如下: # 声明 # -*- coding: utf-8 -*- """ Created on Mon May 13 11:18:59 2024author: sankang """ # 这里调用包 import matplotlib as mpl import matplotlib.pyplot as plt import numpy as npplt.rcParams[axes.unicode_…...

centos无法tab补全至文件
很奇怪的需求:redhat 7.9版本用cd 只能到目录,无法到文件 我个人认为不是个问题,但是甲方需求,你懂的 首先,我们要搞清楚tab补全功能的包bash-completion是否安装,这里肯定是安装了,不过还是看…...
: 训练设置)
大模型训练框架DeepSpeed使用入门(1): 训练设置
文章目录 一、安装二、训练设置Step1 第一步参数解析Step2 初始化后端Step3 训练初始化 三、训练代码展示 官方文档直接抄过来,留个笔记。 https://deepspeed.readthedocs.io/en/latest/initialize.html 使用案例来自: https://github.com/OvJat/DeepSp…...

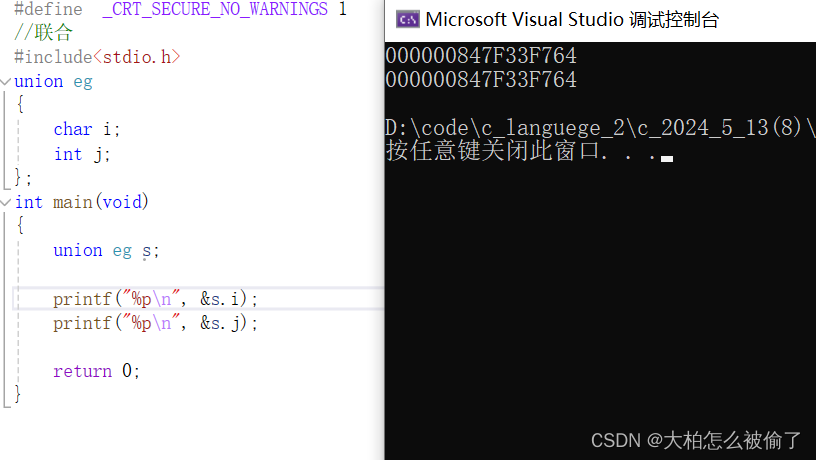
自定义类型——结构体、枚举和联合
自定义类型——结构体、枚举和联合 结构体结构体的声明匿名结构体结构体的自引用结构体的初始化结构体的内存对齐修改默认对齐数结构体传参 位段枚举联合 结构体 结构是一些值的集合,这些值被称为成员变量,结构的每个成员可以是不同类型的变量。 数组是…...

Windows11系统安装Mysql8之后,启动服务net start mysql报错“服务没有响应控制功能”的解决办法
问题 系统环境:Windows11 数据库版本:Mysql8 双击安装,一路下一步,完成,很顺利,但是开启服务后 net start mysql 报错: 服务没有响应控制功能。 请键入 NET HELPMSG 2186 以获得更多的帮助 不…...

WIFI模块的AT指令联网数据交互--第十天
1.1.蓝牙,ESP-01s,Zigbee, NB-Iot等通信模块都是基于AT指令的设计 初始配置和验证 ESP-01s出厂波特率正常是115200, 注意:AT指令,控制类都要加回车,数据传输时不加回车 1.2.上电后,通过串口输出一串系统…...

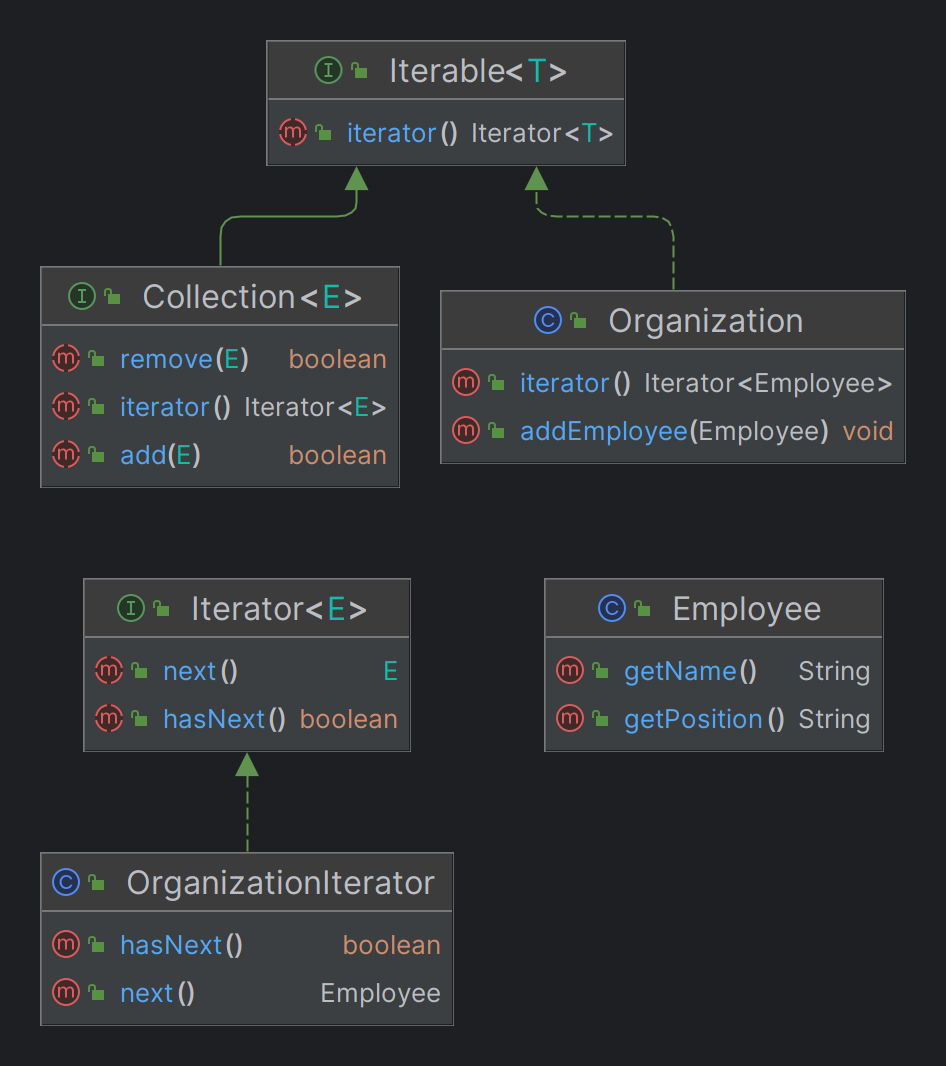
设计模式Java实现-迭代器模式
✨这里是第七人格的博客✨小七,欢迎您的到来~✨ 🍅系列专栏:设计模式🍅 ✈️本篇内容: 迭代器模式✈️ 🍱 本篇收录完整代码地址:https://gitee.com/diqirenge/design-pattern 🍱 楔子 很久…...

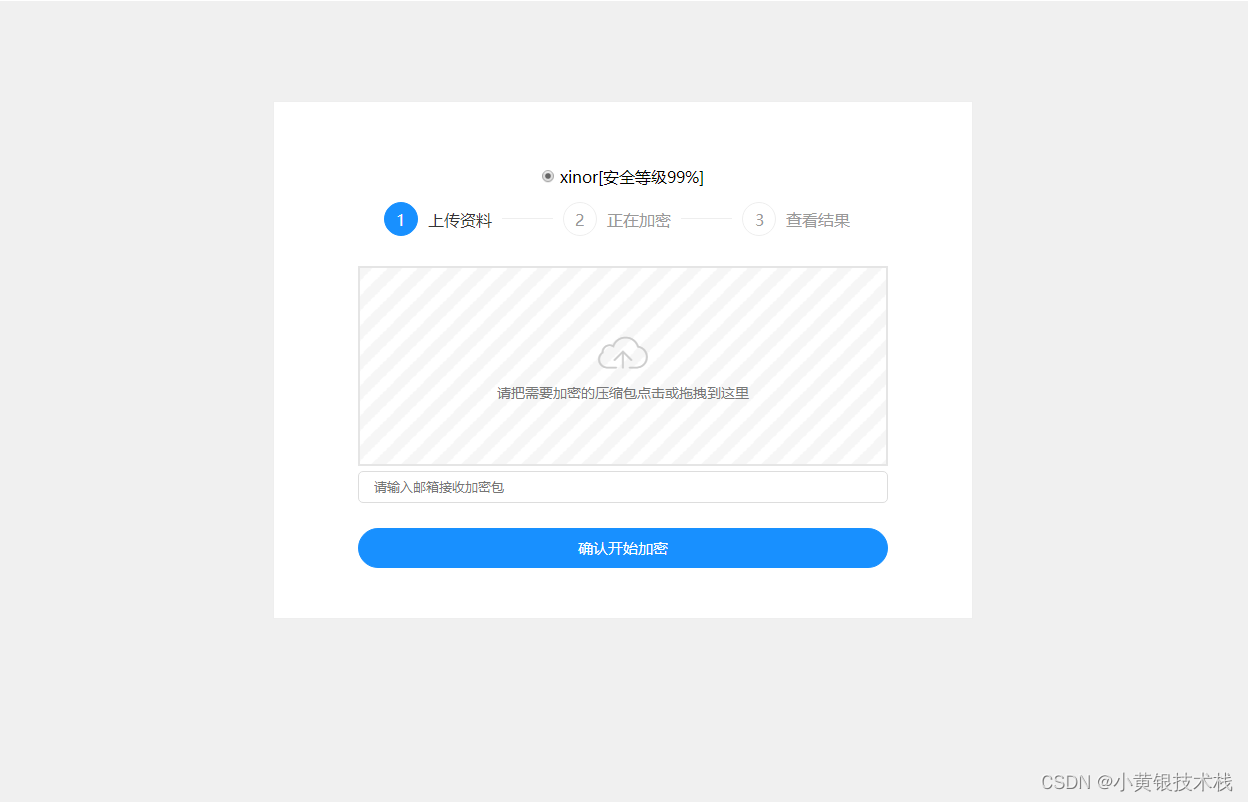
单页源码加密屋zip文件加密API源码
简介: 单页源码加密屋zip文件加密API源码 api源码里面的参数已改好,往服务器或主机一丢就行,出现不能加密了就是加密次数达到上限了,告诉我在到后台修改加密次数 点击下载...

47.全排列
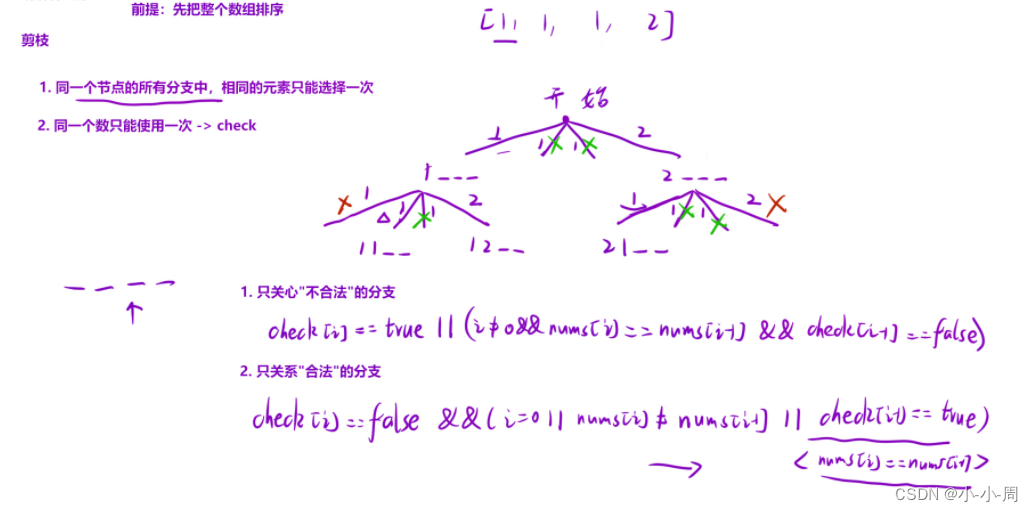
1.题目 47. 全排列 II - 力扣(LeetCode)https://leetcode.cn/problems/permutations-ii/description/ 2.思路 注意剪枝的条件 3.代码 class Solution {vector<int> path;vector<vector<int>> ret;bool check[9]; public:vector<…...

呼叫中心系统选pscc好还是okcc好
选择PSCC(商业软件呼叫中心)还是OKCC(开源呼叫中心),应基于以下几个关键因素来决定: 技术能力:如果企业拥有或愿意投入资源培养内部技术团队,开源解决方案可能更合适,因为…...

【SRC实战】前端脱敏信息泄露
挖个洞先 https://mp.weixin.qq.com/s/xnCQQCAneT21vYH8Q3OCpw “ 以下漏洞均为实验靶场,如有雷同,纯属巧合 ” 01 — 漏洞证明 一、前端脱敏,请求包泄露明文 “ 前端脱敏处理,请求包是否存在泄露? ” 1、获取验…...

区块链 | NFT 水印:Review on Watermarking Techniques(三)
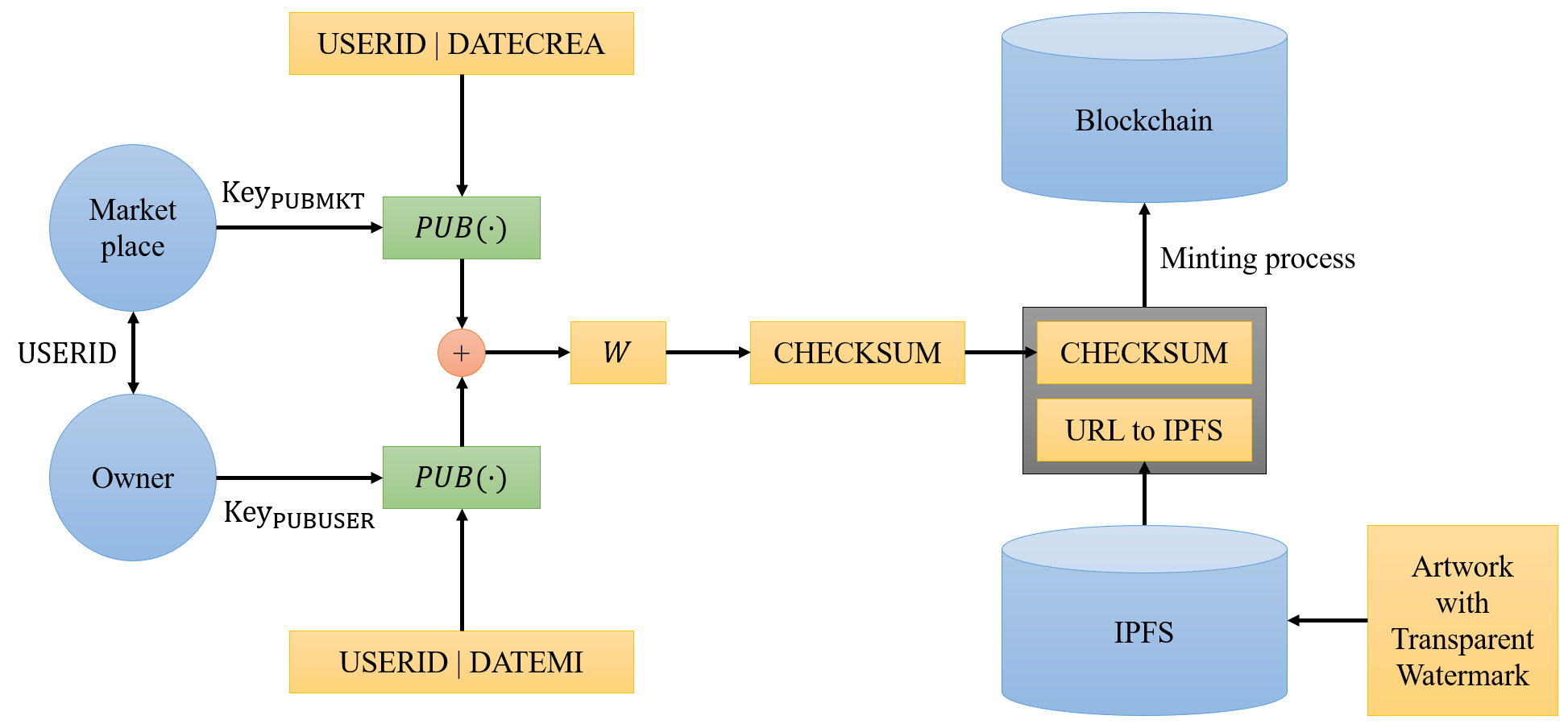
🍍原文:Review on Watermarking Techniques Aiming Authentication of Digital Image Artistic Works Minted as NFTs into Blockchains 一个 NFT 的水印认证协议 可以引入第三方实体来实现对交易的认证,即通过使用 R S A \mathsf{RSA} RSA…...

初识C语言——第十九天
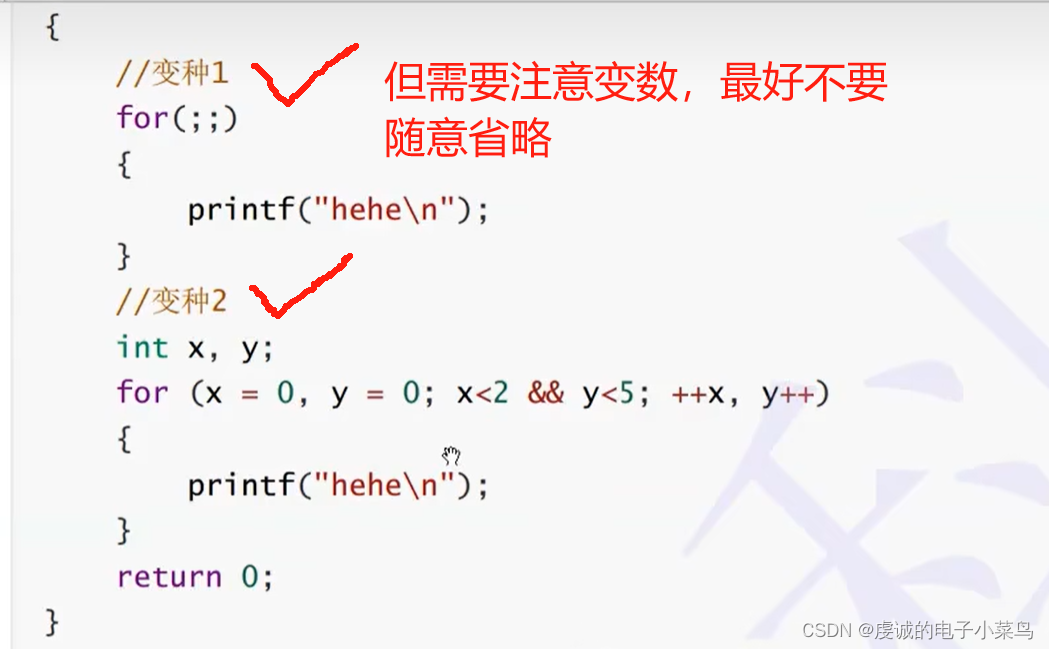
for循环 1.简单概述 2.执行流程 3.建议事项:...

软件需求工程习题
1.(面谈)是需求获取活动中发生的需求工程师和用户间面对面的会见。 2.使用原型法进行需求获取,(演化式)原型必须具有健壮性,代码质量要从一开始就能达到最终系统的要求 3.利用面谈进行需求获取时…...

Win10弹出这个:https://logincdn.msauth.ne
问题描述: Win10脚本错误 Windows10家庭版操作系统开机后弹出这个 https://logincdn.msauth.net/shared/1.0/content/js/ConvergedLogin_PCore_vi321_9jVworKN8EONYo0A2.js 解决方法: 重启计算机后手动关闭第三方安全优化软件,然后在任务管理…...

Vue2 动态路由
VUE CLI 项目 router.js import Vue from "vue"; import Router from "vue-router"; import base from "/view/404/404.vue";const originalPush Router.prototype.push Router.prototype.push function push (location) {return originalPu…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
