CSS表格
标准的表格结构
table标签:定义表格
caption标签:定义表格标题,这个标题会居中显示在表格上,一个表格只能定义一个标题
th标签:定义表格的表头,通常成粗体居中表示
tr标签:定义表格的一行
td标签:定义表格的一个单元格
thead标签:定义表头
tbidy标签:定义表格主体部分。
tfoot标签:定义表格页脚(脚注)
col标签:针对一个或多个列的属性值,只能table或colgroup标签中使用
colgroup标签:表格列的分组,可以对表格的列组进行格式化,只能在table中使用。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>table ,th,td{border: 1px solid #000;width: 400px;}tbody tr td{text-align: center;}colgroup .a1{background-color: aqua;}colgroup .a2{background-color: red;}colgroup .a3{background-color: yellow;}</style></head><body><table><colgroup ><col class="a1"><col class="a2"><col class="a3"></colgroup><thead><caption>学习成绩表</caption><th>数学</th><th>语文</th><th>英语</th></thead><tbody><tr><td>90</td><td>100</td><td>30</td></tr><tr><td>90</td><td>100</td><td>30</td></tr></tbody><tfoot><tr><td>总分:</td><td></td><td>220</td></tr></tfoot></table></body>
</html>

表格标签的一些属性
colspan:规定单元格可以横跨的列数
rowspan:规定表头单元格可以横跨的行数
headers:规定与表头单元格或单元格相连的一个或多个单元格
span:规定列组应该横跨的列数
其他属性HTML5已弃用不建议使用。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>table,tr,th,td{border: 1px solid #000;}table{width: 400px;line-height:10px;font-size:10px}td{text-align:center;}</style></head><body><table><caption>人员信息表</caption><tr><th rowspan="2">姓名</th><th rowspan="2">年龄</th><th id="gender" colspan="2">性别</th></tr><tr><th headers="gender">男</th><th headers="gender">女</th></tr><tr><td>付东流</td><td>26</td><td>✔️</td><td></td></tr></table></body>
</html>
定义细线表格
在表格中每个单元格都有一个独立的空间,因此在设定边框线时显示的是不连贯的线条。
要想使之紧密连接在一起需要使用border-collapse属性来合并单元格,他的值有:
collapse:合并单元格
separate:默认值,每个单元格都有独立的边框
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>table,tr,td{border: 1px solid #000;width: 200px;height: 50px;}table{border-collapse: collapse;}</style></head><body><table><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table></body>
</html>
单元格空隙
border-spacing:属性定义单元格的空隙,该属性可以分离单元格间距。
他的两个值表示行间距与列间距。也可以定义一个值,行间距与列间距都是这个值
注意:表格的单元格间距不能与合并单元格一起使用,这样会不显示效果。并且这个属性不能使用margin代替。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>table,tr,td{border: 1px solid #000;width: 200px;height: 50px;}table{/* border-collapse: collapse; */border-spacing: 10px 10px;}</style></head><body><table><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr></table></body>
</html>
隐藏单元格
单元格边框处于分离状态时可以使用empty-cells属性设置是否隐藏空白单元格,
他的值是show(展示),hide(不展示)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>table,tr,td{border: 1px solid #000;width: 200px;height: 50px;}table{/* border-collapse: collapse; */border-spacing: 10px 10px;empty-cells: hide;}</style></head><body><table><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td></td></tr></table></body>
</html>
相关文章:

CSS表格
标准的表格结构 table标签:定义表格 caption标签:定义表格标题,这个标题会居中显示在表格上,一个表格只能定义一个标题 th标签:定义表格的表头,通常成粗体居中表示 tr标签:定义表格的一行 td标…...

东芝移动硬盘数据恢复方法有哪些
谁能懂我此刻的心情啊!移动硬盘用起来真的超级方便,如今我的工作几乎都离不开它,用来存放各种重要文件。可是,让人头疼的事情发生了,昨天我发现移动硬盘里的部分数据竟然莫名其妙地消失了!这可咋整啊&#…...

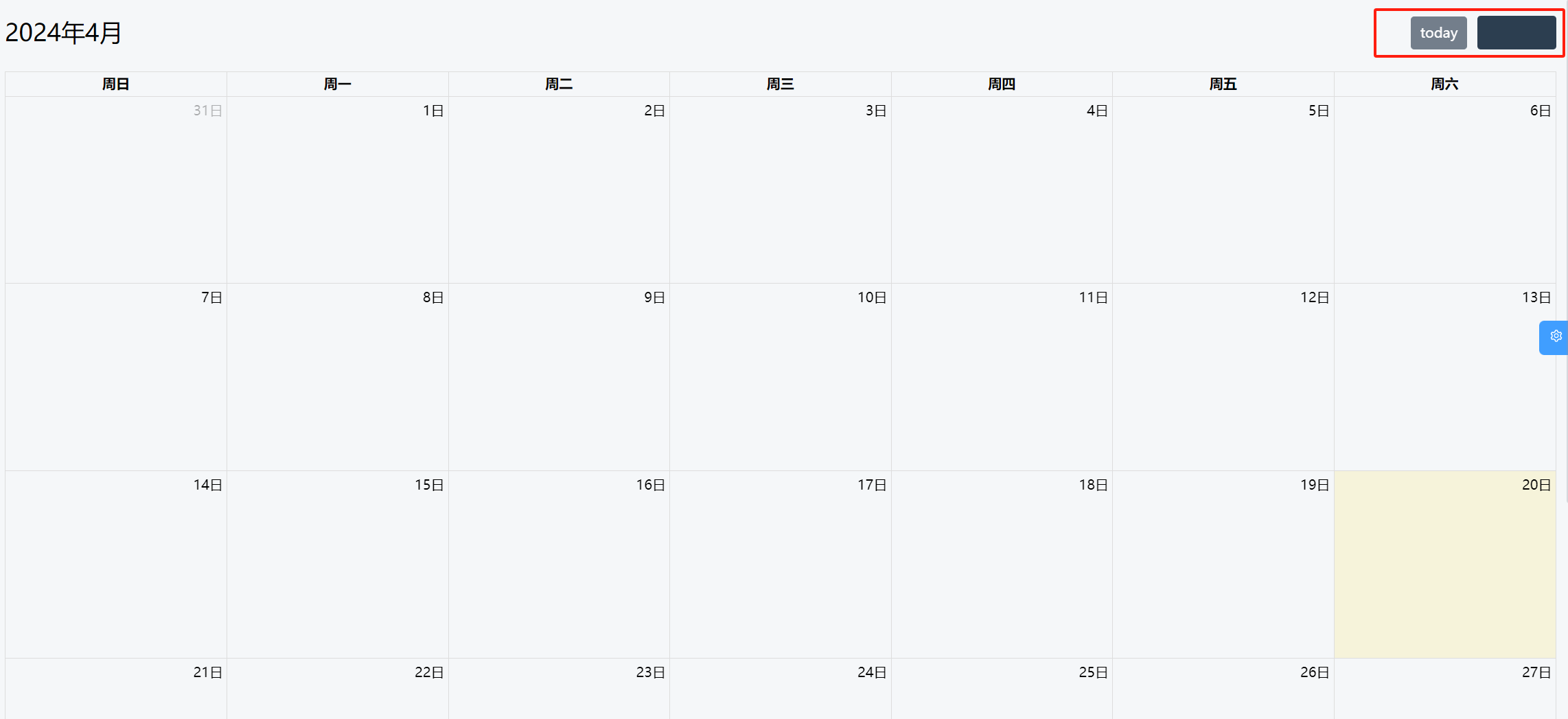
FullCalendar日历组件集成实战(1)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…...

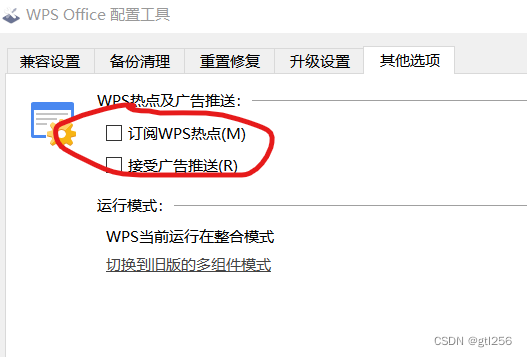
wps
文章目录 取消自动升级、WPS热点及广告推送excel数字大小排序函数不起作用vlookup函数 取消自动升级、WPS热点及广告推送 打开WPS Office,点击左上角“首页”图标,依次点击右上角“设置”—>“配置和修复工具”。在弹出框点击“高级”,选…...

【软设】常见易错题汇总
目录 计算机系统基础 程序语言基础 数据结构 算法设计与分析 计算机网络与信息安全 软件工程基础 开发方法(结构化与面向对象) 数据库 操作系统 知识产权相关的法律法规 🤯🤯🤯🤯🤯ǹ…...

安全数据交换系统哪个好?该如何选型?
安全数据交换系统是用于在不同网络或组织之间安全、高效地传输和共享数据的解决方案。安全数据交换系统对于任何需要处理敏感数据、确保数据安全、并满足合规要求的组织来说都是至关重要的。 这种系统通常用于以下目的: 1)数据传输:允许用户…...

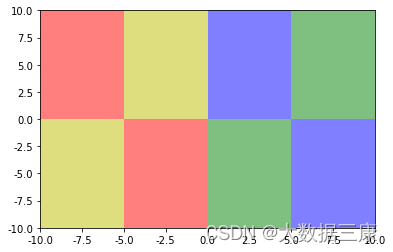
用matplotlib制作代码和色块
代码如下: # 声明 # -*- coding: utf-8 -*- """ Created on Mon May 13 11:18:59 2024author: sankang """ # 这里调用包 import matplotlib as mpl import matplotlib.pyplot as plt import numpy as npplt.rcParams[axes.unicode_…...

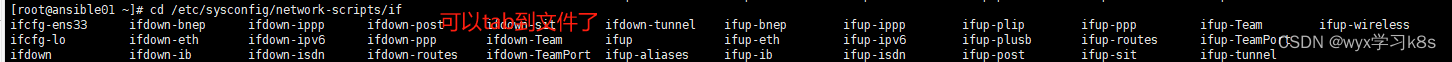
centos无法tab补全至文件
很奇怪的需求:redhat 7.9版本用cd 只能到目录,无法到文件 我个人认为不是个问题,但是甲方需求,你懂的 首先,我们要搞清楚tab补全功能的包bash-completion是否安装,这里肯定是安装了,不过还是看…...
: 训练设置)
大模型训练框架DeepSpeed使用入门(1): 训练设置
文章目录 一、安装二、训练设置Step1 第一步参数解析Step2 初始化后端Step3 训练初始化 三、训练代码展示 官方文档直接抄过来,留个笔记。 https://deepspeed.readthedocs.io/en/latest/initialize.html 使用案例来自: https://github.com/OvJat/DeepSp…...

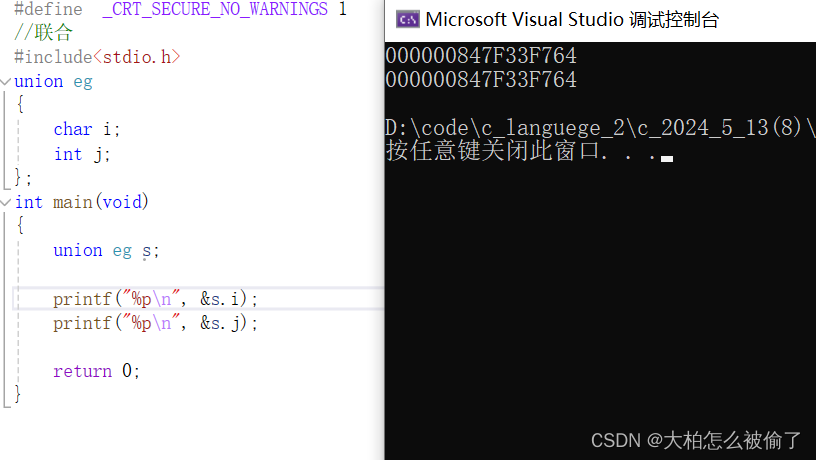
自定义类型——结构体、枚举和联合
自定义类型——结构体、枚举和联合 结构体结构体的声明匿名结构体结构体的自引用结构体的初始化结构体的内存对齐修改默认对齐数结构体传参 位段枚举联合 结构体 结构是一些值的集合,这些值被称为成员变量,结构的每个成员可以是不同类型的变量。 数组是…...

Windows11系统安装Mysql8之后,启动服务net start mysql报错“服务没有响应控制功能”的解决办法
问题 系统环境:Windows11 数据库版本:Mysql8 双击安装,一路下一步,完成,很顺利,但是开启服务后 net start mysql 报错: 服务没有响应控制功能。 请键入 NET HELPMSG 2186 以获得更多的帮助 不…...

WIFI模块的AT指令联网数据交互--第十天
1.1.蓝牙,ESP-01s,Zigbee, NB-Iot等通信模块都是基于AT指令的设计 初始配置和验证 ESP-01s出厂波特率正常是115200, 注意:AT指令,控制类都要加回车,数据传输时不加回车 1.2.上电后,通过串口输出一串系统…...

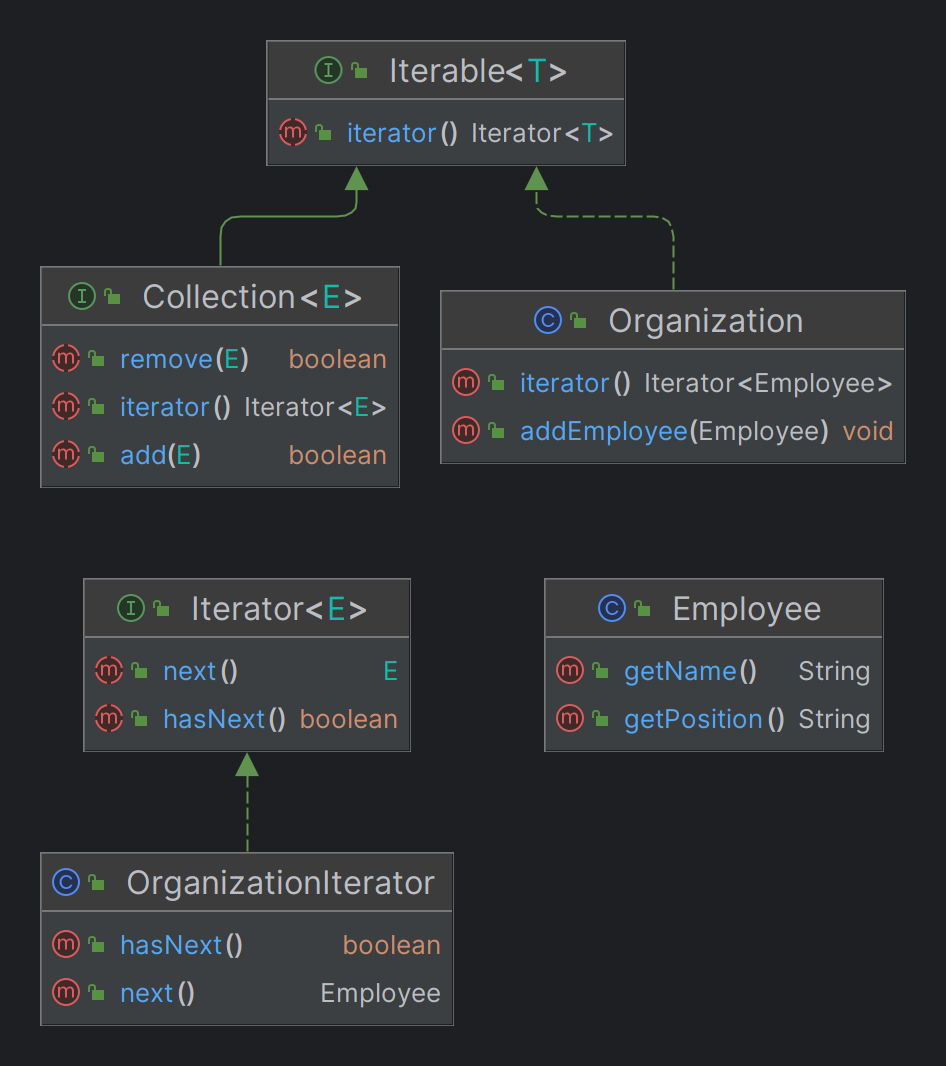
设计模式Java实现-迭代器模式
✨这里是第七人格的博客✨小七,欢迎您的到来~✨ 🍅系列专栏:设计模式🍅 ✈️本篇内容: 迭代器模式✈️ 🍱 本篇收录完整代码地址:https://gitee.com/diqirenge/design-pattern 🍱 楔子 很久…...

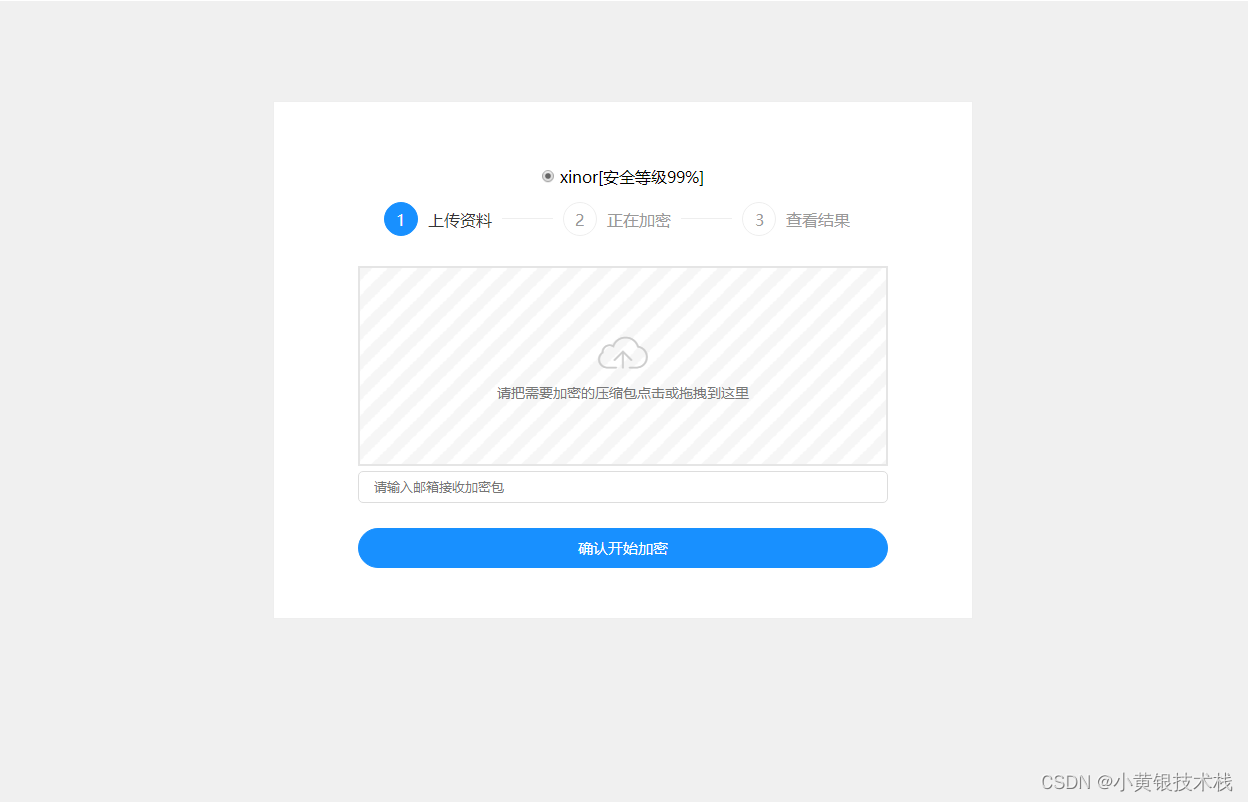
单页源码加密屋zip文件加密API源码
简介: 单页源码加密屋zip文件加密API源码 api源码里面的参数已改好,往服务器或主机一丢就行,出现不能加密了就是加密次数达到上限了,告诉我在到后台修改加密次数 点击下载...

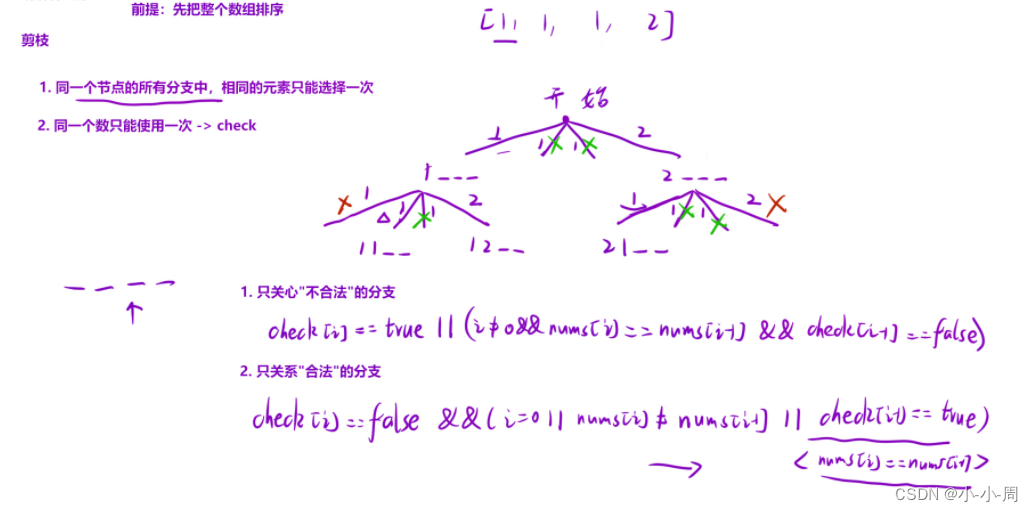
47.全排列
1.题目 47. 全排列 II - 力扣(LeetCode)https://leetcode.cn/problems/permutations-ii/description/ 2.思路 注意剪枝的条件 3.代码 class Solution {vector<int> path;vector<vector<int>> ret;bool check[9]; public:vector<…...

呼叫中心系统选pscc好还是okcc好
选择PSCC(商业软件呼叫中心)还是OKCC(开源呼叫中心),应基于以下几个关键因素来决定: 技术能力:如果企业拥有或愿意投入资源培养内部技术团队,开源解决方案可能更合适,因为…...

【SRC实战】前端脱敏信息泄露
挖个洞先 https://mp.weixin.qq.com/s/xnCQQCAneT21vYH8Q3OCpw “ 以下漏洞均为实验靶场,如有雷同,纯属巧合 ” 01 — 漏洞证明 一、前端脱敏,请求包泄露明文 “ 前端脱敏处理,请求包是否存在泄露? ” 1、获取验…...

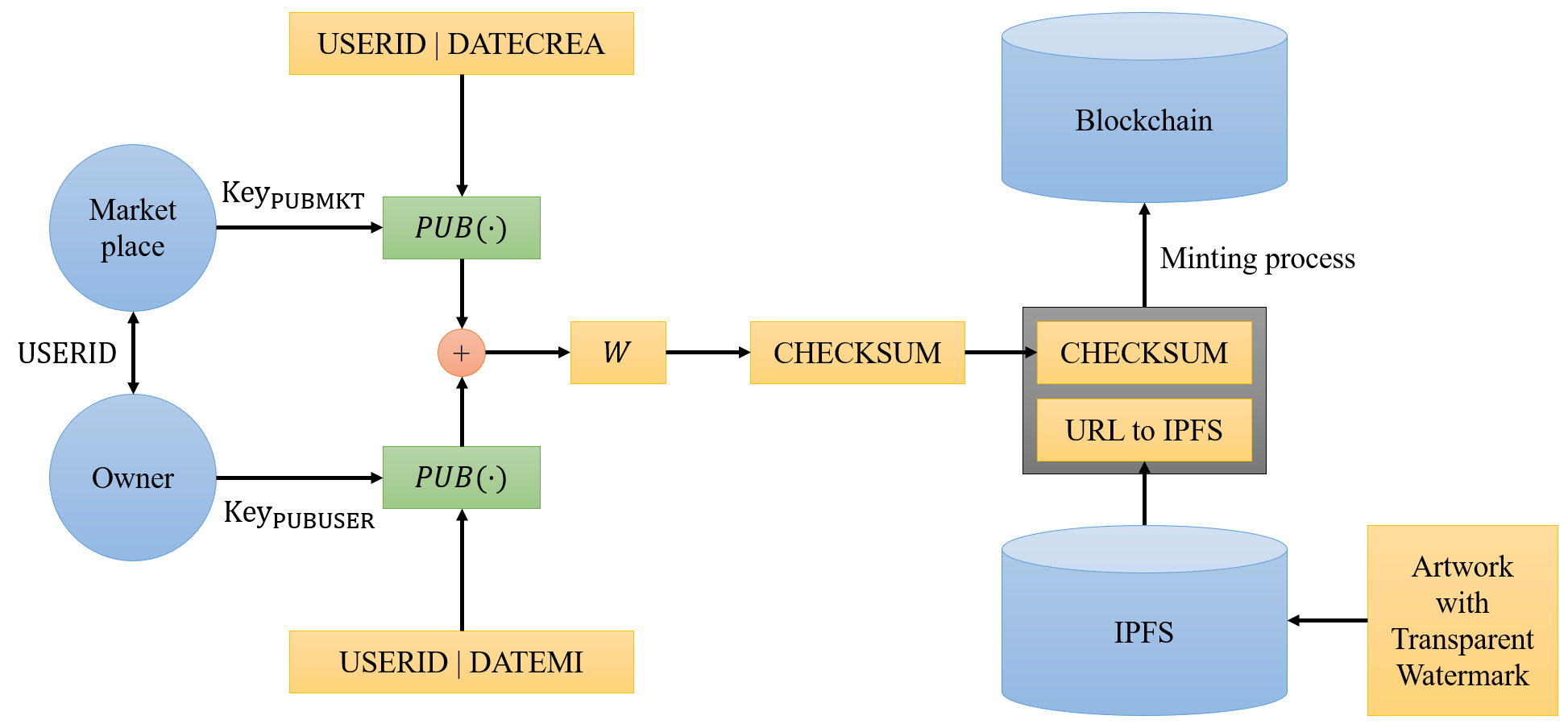
区块链 | NFT 水印:Review on Watermarking Techniques(三)
🍍原文:Review on Watermarking Techniques Aiming Authentication of Digital Image Artistic Works Minted as NFTs into Blockchains 一个 NFT 的水印认证协议 可以引入第三方实体来实现对交易的认证,即通过使用 R S A \mathsf{RSA} RSA…...

初识C语言——第十九天
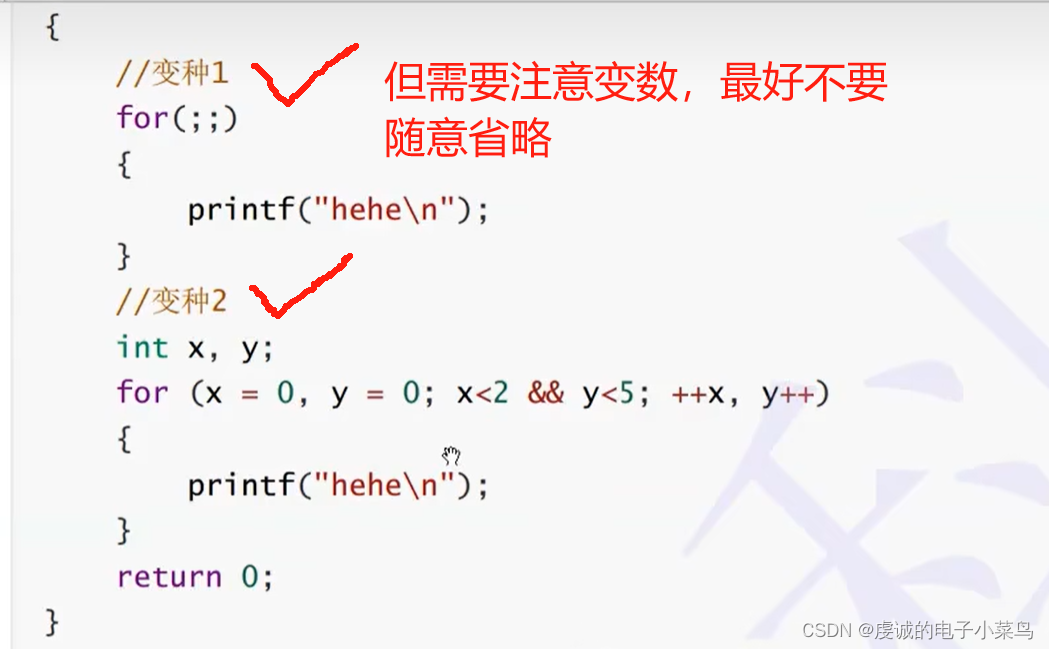
for循环 1.简单概述 2.执行流程 3.建议事项:...

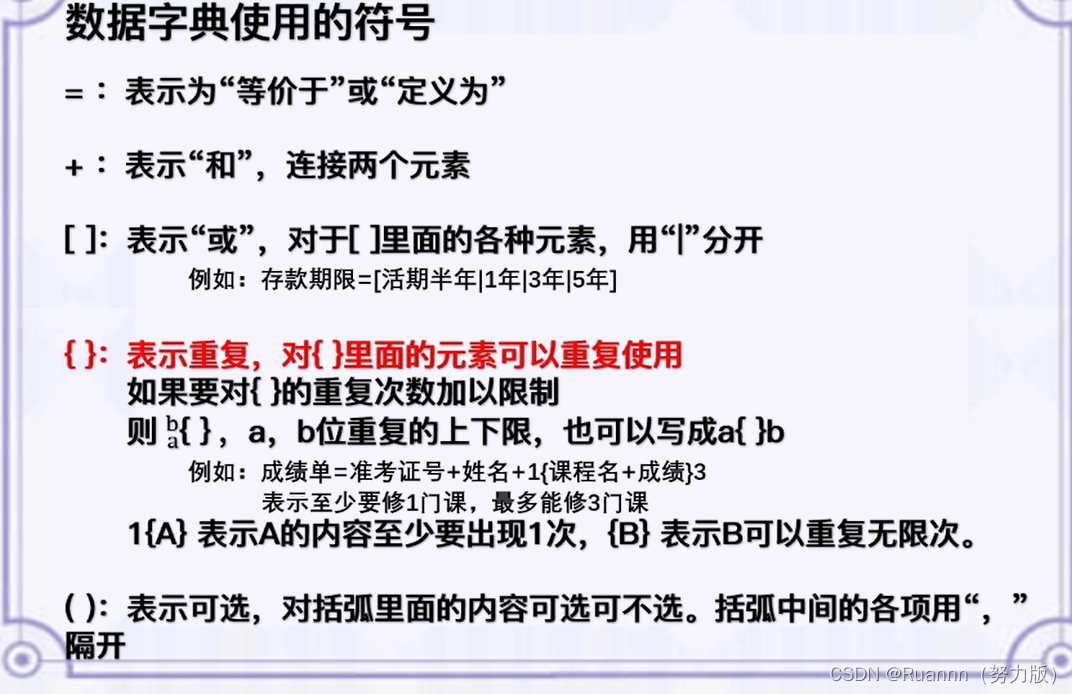
软件需求工程习题
1.(面谈)是需求获取活动中发生的需求工程师和用户间面对面的会见。 2.使用原型法进行需求获取,(演化式)原型必须具有健壮性,代码质量要从一开始就能达到最终系统的要求 3.利用面谈进行需求获取时…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
