如果通过Glide 设置图片圆角
要给图片设置一个圆角,通常方法是在ImageView 标签外添加一个CardView 标签,然后设置圆角值,但是今天遇到一个问题就是 RecyclerView Item 中这样操作的话会遇到这样的一个报错:
Cannot call this method while RecyclerView is computing a layout or scrolling androidx.recyclerview.widget.RecyclerView
AI一下
这个错误通常意味着在 RecyclerView 正在计算布局或滚动时,尝试调用了一个不允许的方法。这可能发生在以下情况下:
-
在布局计算期间调用了不允许的方法:当 RecyclerView 正在进行布局计算时,例如在调用
onBindViewHolder()方法期间,你尝试调用了一个会触发布局重新计算的方法,比如notifyDataSetChanged()。 -
在滚动过程中调用了不允许的方法:当 RecyclerView 正在滚动时,尝试调用会触发布局重新计算的方法,同样会触发这个错误。
要解决这个问题,你需要确保在 RecyclerView 正在计算布局或滚动时,不要调用会触发布局重新计算的方法。通常情况下,避免在 onBindViewHolder() 或滚动监听器中调用这些方法是一个好的做法。
那还有什么别的方法吗?
这是一个简单的问题,所以我们就采用最简单的方法就行了,代码里展示图片用到的事Glide,那就直接查找Gilde中有没有相关的方法,
AI一下
Glide 提供了设置圆角的方法。你可以使用 transform() 方法来实现图片的圆角处理。
以下是一个示例代码,演示如何使用 Glide 加载图片并设置圆角:
// 导入 GlideApp 类
import com.bumptech.glide.Glide;
import com.bumptech.glide.request.RequestOptions;// 加载图片并设置圆角
Glide.with(context).load("图片的URL").apply(RequestOptions.circleCropTransform()) // 使用 circleCropTransform() 方法设置圆形图片,也可以使用圆角半径的方法设置圆角.into(imageView);
在上面的示例中,使用了 RequestOptions.circleCropTransform() 方法来设置圆形图片,如果需要设置圆角的话,可以使用 RequestOptions 类的 roundedCorners() 方法来设置圆角半径。例如,要设置一个圆角半径为 10dp 的圆角图片,可以这样做:
RequestOptions options = new RequestOptions().transform(new RoundedCorners(10)); // 设置圆角半径为 10dp
然后将这个 RequestOptions 对象应用到 Glide 的加载过程中。
以上就完美解决了.
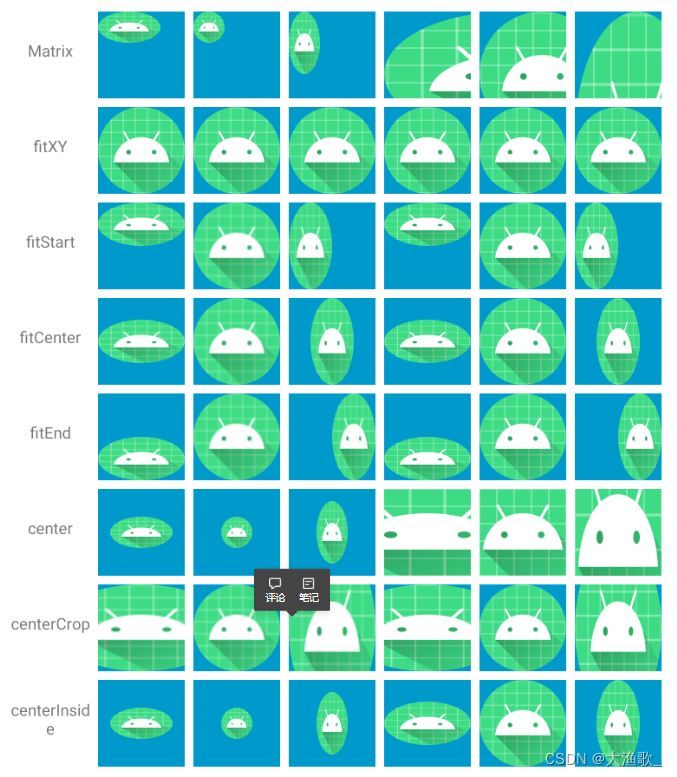
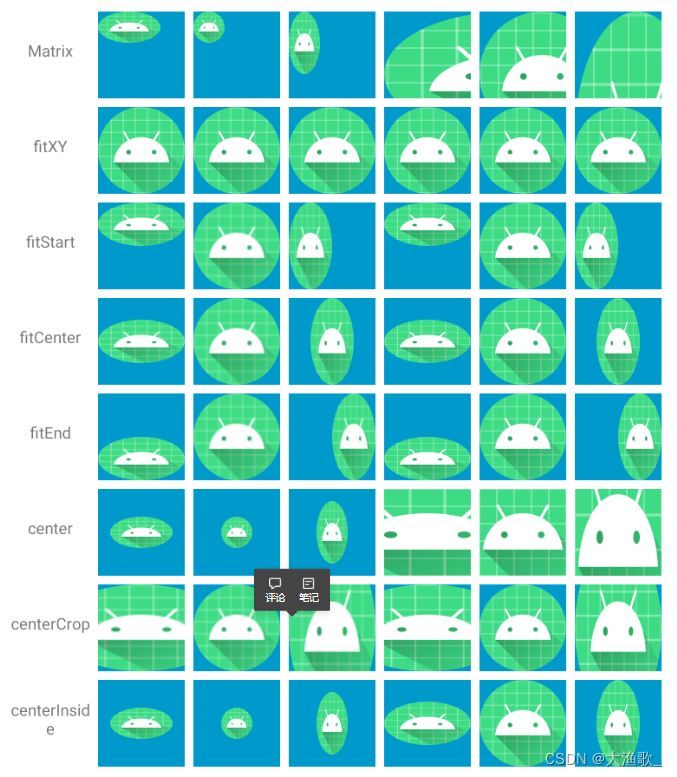
当然还有一个问题就是图片的大小显示等,这里不涉及到问题,这是回顾一下ImageView的八种ScaleType
属性 描述
MATRIX 绘制时使用图像矩阵进行缩放
FIT_XY 不按照比例缩放图片,将图片塞满整个View
FIX_START 按比例缩放图片,顶部显示
FIT_CENTER 按比例缩放图片,居中显示
FIT_END 按比例缩放图片,底部显示
CENTER 不缩放,居中显示
CENTER_CROP 按比例缩放图片,居中显示
CENTER_INSIDE 按比例缩放,将图片完全显示在View内
MARIX
通过图像矩阵进行设置,操作十分灵活
android:scaleType="matrix"
Matrix matrix = new Matrix();
matrix.setScale(1.0f, 1.0f);
mImageView.setImageMatrix(matrix);
FIT_XY
不按照比例缩放图片,将图片塞满整个View
使用Matrix.ScaleToFit#FILL进行缩放,在X和Y方向上独立缩放,以便src与dst精确匹配。这可能会改变src的纵横比。
mImageView.setScaleType(ImageView.ScaleType.FIT_XY);
或者xml配置
android:scaleType="fitXY"
FIT_START
按比例缩放图片,将图片完全显示,缩放某一边匹配View。在上边或左边显示
使用Matrix.ScaleToFit#START缩放,计算将保持原始src纵横比的比例,但也将确保src完全适合dst。至少有一个轴(X或Y)将精确匹配。开始将结果与dst的左边缘和上边缘对齐。
代码实现同FIT_XY
FIT_CENTER
按比例缩放图片,将图片完全显示,缩放某一边匹配View。居中显示
使用Matrix.ScaleToFit#CENTER缩放图像,计算将保持原始src纵横比的比例,但也将确保src完全适合dst。至少有一个轴(X或Y)将精确匹配。结果集中在dst内。
FIT_END
按比例缩放图片,见图片完全显示,缩放某一边匹配View。在下边或右侧显示
使用Matrix.ScaleToFit#END缩放图像。计算将保持原始src纵横比的比例,但也将确保src完全符合dst。至少有一个轴(X或Y)将精确匹配。END将结果与dst的右边缘和下边缘对齐。
CENTER
不缩放,居中显示
CENTER_CROP
按比例缩放图片,缩放到短边匹配View视图。居中显示
均匀缩放图像(保持图像的纵横比),以便图像的两个维度(宽度和高度)都等于或大于视图的相应维度(减去填充)。然后,图像在视图中居中
CENTER_INSIDE
按比例缩小,不会拉伸,将图片的长边完全显示在View内。居中显示
均匀缩放图像(保持图像的纵横比),以便图像的两个维度(宽度和高度)都等于或小于视图的相应维度(减去填充)。然后,图像在视图中居中。
整体效果如下:

相关文章:

如果通过Glide 设置图片圆角
要给图片设置一个圆角,通常方法是在ImageView 标签外添加一个CardView 标签,然后设置圆角值,但是今天遇到一个问题就是 RecyclerView Item 中这样操作的话会遇到这样的一个报错: Cannot call this method while RecyclerView is computing a layout or scrolling androidx.rec…...

Chatgpt学习技巧
论文润色指令 论文润色常用指令 通用话术: Below is a paragraph from an academic paper. Polish the writing to meet the academic style, improve the spelling, grammar, clarity, concision and overall readability. When necessary, rewrite the whole se…...

[初学rust] 06_rust 元组
rust 元组 表现形式 和python的元组类似,rust中的元组是一个有序列表,可以包含多种不同类型的数据。 let tup (500, 6.4, a);模式匹配解构元组 和python中的解构一样,rust也支持模式匹配解构元组,但是需要注意的是࿰…...

基于 LlaMA 3 + LangGraph 在windows本地部署大模型 (四)
基于 LlaMA 3 LangGraph 在windows本地部署大模型 (四) 大家继续看 https://lilianweng.github.io/posts/2023-06-23-agent/的文档内容 第三部分:工具使用 工具的使用是人类的一个显着而显着的特征。我们创造、修改和利用外部物体来完成超…...

C++进阶:哈希(1)
目录 1. 简介unordered_set与unordered_map2. 哈希表(散列)2.1 哈希表的引入2.2 闭散列的除留余数法2.2.1 前置知识补充与描述2.2.2 闭散列哈希表实现 2.3 开散列的哈希桶2.3.1 结构描述2.3.2 开散列哈希桶实现2.3.3 哈希桶的迭代器与key值处理仿函数 3.…...

第三节课,功能2:开发后端用户的管理接口-- postman--debug测试
一、如何使用postman 网址: https://www.postman.com/downloads/ 【Postman小白教程】五分钟学会如何使用Postman~_哔哩哔哩_bilibili postman安装使用_bowser agent在postman哪里-CSDN博客 二、下载后 登录,开始测试 2.1 关于postman 报错&#…...
Docker-compsoe部署prysm-beacon-chain + geth服务(geth版本v1.14.0)
1、创建目录结构 ~ # mkdir -p /data/docker-compose/eth ~ # cd /data/docker-compose/eth /data/docker-compose/eth# mkdir beacondata eth ethdata prysm2、编写prysm-beacon-chain Dockerfile和启动脚本文件 /data/docker-compose/eth# vim Dockerfile /data/docker-…...

前端人员如何理解进程和线程
进程和线程的概念: 进程和线程本质都是cpu工作过程的时间片。 进程可以理解为cpu在运行指令即加载保存上下文所要用的时间。也可以理解为一个应用程序运行的实例。 线程是进程中更小的单位,描述一段指令所需要的时间。 进程是资源分配的最小单位…...

Linux下网络命令
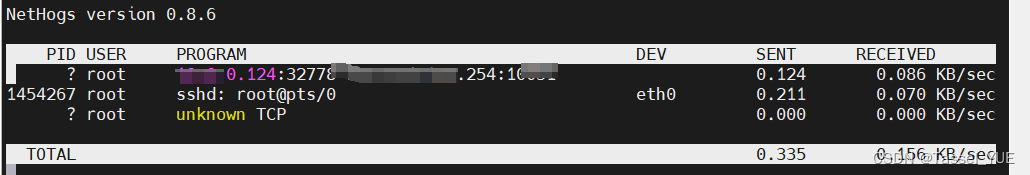
目录 需求1-查看本机是否存在22端口解法1解法2解法3 需求2-查看其他主机是否存在22端口解法1解法2解法3 需求3-查看TCP连接解法1/2 需求4-统计80端口tcp连接次数解法 需求5-查看总体网络速度解法 需求6-查看进程流量解法 需求7-dns解法 需求8-traceroute到baidu解法 需求9-查看…...

Php swoole和mqtt
在 PHP 中使用 Swoole 处理 MQTT 订阅消息是一种高效的方式,可以充分利用 Swoole 协程的非阻塞特性和高性能 I/O 处理能力。下面是一个示例代码,演示了如何使用 Swoole 的 MQTT 客户端来订阅消息,并加以详细说明。 1. 安装 Swoole 首先&…...

Spring STOMP-连接到消息代理
STOMP 代理中继维护一个与消息代理的“系统”TCP 连接。这个连接仅用于来自服务器端应用程序的消息,不用于接收消息。您可以为此连接配置STOMP凭据(即STOMP帧的login和passcode头部)。这在XML命名空间和Java配置中都以systemLogin和systemPas…...

Excel中的`MMULT`函数
Excel中的MMULT函数是一个用于执行矩阵乘法运算的函数。矩阵乘法是线性代数中的一个基本运算,它允许我们计算两个矩阵的乘积,得到一个新的矩阵。与普通的标量乘法不同,矩阵乘法涉及到行与列的对应元素相乘然后求和的过程。MMULT函数在进行数据…...

孩子多大可以接触python?学习python的好处
孩子接触Python的年龄并没有明确的界限,一般来说,6岁以上的孩子可以开始学习Python编程。虽然Python是一门高级编程语言,但它的语法简单易懂,适合初学者入门。通过学习Python编程,孩子可以培养逻辑思维、创造力和解决问…...

四川汇昌联信:拼多多网点怎么开?大概需要多少钱?
想要开一家拼多多网点,你肯定很关心需要准备多少资金。下面,我们就来详细解答这个问题,并从多个角度分析开设网点的要点。 一、 开设拼多多网点,首要任务是确定启动资金。根据不同的经营模式和地区差异,成本会有所不同…...

ROS 2边学边练(43)-- 利用GTest写一个基本测试(C++)
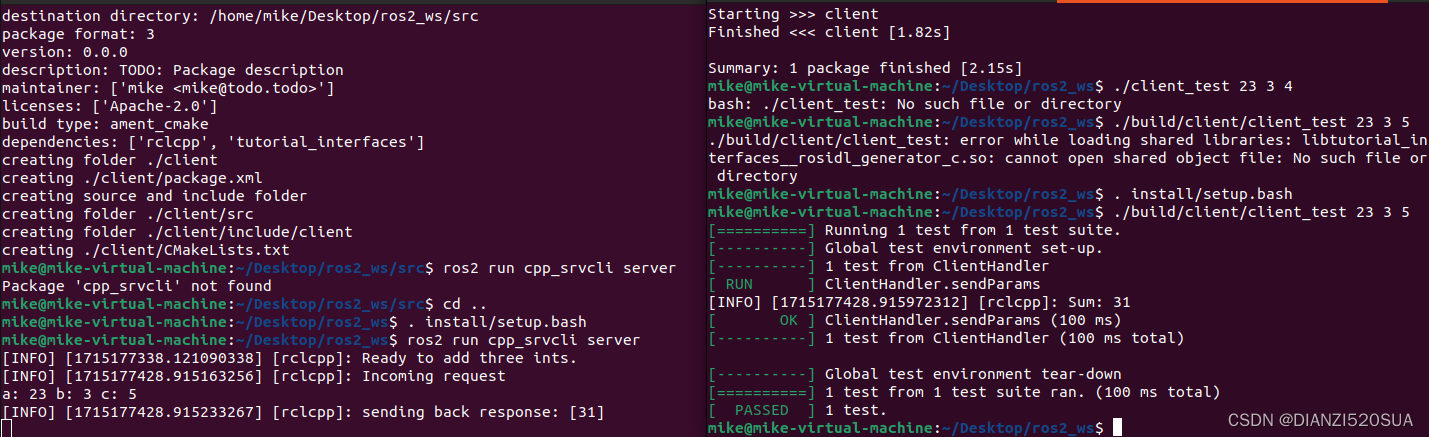
前言 在ROS(Robot Operating System)中,gtest(Google Test)是一个广泛使用的C测试框架,用于编写和执行单元测试。这些测试可以验证ROS节点、服务和消息等的正确性和性能。 如果我们需要在写的包中添加测试&…...

3.整数运算
系列文章目录 信息的表示和处理 : Information Storage(信息存储)Integer Representation(整数表示)Integer Arithmetic(整数运算)Floating Point(浮点数) 文章目录 系列文章目录前…...
返回一个列表(List))
uri.getQueryParameters(name)返回一个列表(List)
uri.getQueryParameters(name)返回一个列表(List)而不是单个值的原因在于URI(统一资源标识符)中查询参数(query parameters)的设计允许同一个名称(name)对应多个值。这意味着一个查询…...

鸿蒙ArkUI开发:常用布局【主轴】
ArkUI中常用布局容器 线性布局(Row/Column) 线性布局的子元素在线性方向上(水平方向和垂直方向)依次排列线性布局容器包括[Row]和[Column]。Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列开发…...

Spring Security 入门 2
1.项目实战 就以RuoYi-Vue 为例吧,主要以下几点原因: 基于 Spring Security 实现。 基于 RBAC 权限模型,并且支持动态的权限配置。 基于 Redis 服务,实现登录用户的信息缓存。 前后端分离。同时前端采用 Vue ,相对来…...

C++初阶学习第七弹——探索STL奥秘(二)——string的模拟实现
标准库中的string:C初阶学习第六弹——string(1)——标准库中的string类-CSDN博客 前言: 在前面我们已经学习了如何使用标准库中的string类,但作为一个合格的程序员,我们不仅要会用,还要知道如…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
