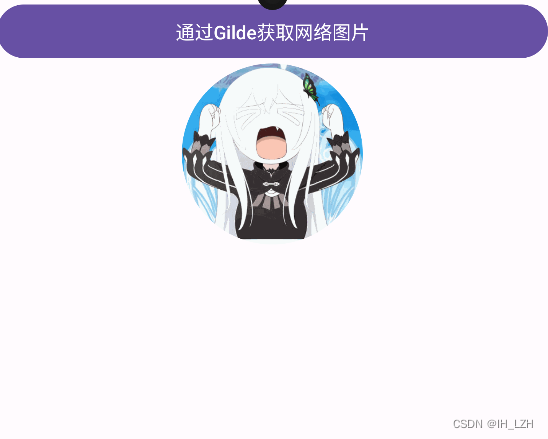
Android:资源的管理,Glide图片加载框架的使用
目录
一,Android资源分类
1.使用res目录下的资源
res目录下资源的使用:
2.使用assets目录下的资源
assets目录下的资源的使用:
二,glide图片加载框架
1.glide简介
2.下载和设置
3.基本用法
4.占位符(Placeholders)
5.转换(Transformations)
6.缓存策略(Caching Strategies)
一,Android资源分类
Android应用中用到的各种用户自定义资源(包括字符串、颜色值、布局等)都集中放到res目录(或assets)下,以实现Android应用MVC分离的目的,而应用程序可以直接使用这些资源。Android中这些资源分为两类:可直接访问资源和不可直接访问资源;
可直接访问资源:即可以使用R类资源访问的资源,放在res目录下;
不可直接访问资源:无法直接访问的原生资源,放在assets目录下,只能通过AssetManager来处理;

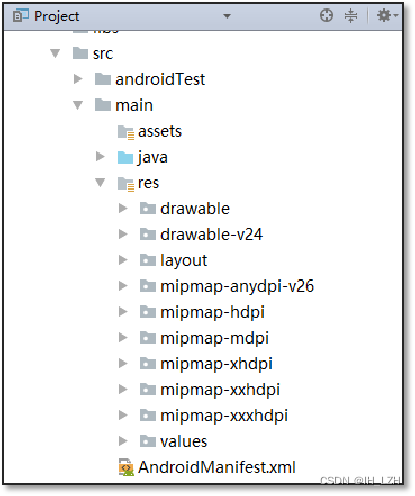
1.使用res目录下的资源
res目录下可使用的资源有:
| res子目录 | 可以存放的资源 |
| anim | 定义补间动画的xml文件 |
| drawable | 各种位图文件(png、jpg、gif、9-Patch)可以编译成drawable对象的xml文件 |
| mipmap | 应用程序launcher图标 |
| layout | 用户界面布局文件 |
| menu | 菜单资源布局文件(选项菜单,子菜单,上下文菜单) |
| raw | 任意类型的原生资源 |
| values | 各种常量资源的xml文件(颜色,字符串,长度,主题等) |
| xml | 其它任意的XML文件(可能没有特殊意义的XML文件) |
res目录下资源的使用:
(1)在其他资源文件中使用res目录下的资源:@[<pack_name>:]<res_type>/<res_name>,例如使用mimap包下的图片pic:@mipmap/pic;
<ImageViewandroid:id="@+id/img_netImg"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@mipmap/pic"/>(2)在java代码中使用res目录下的资源:[<pack_name>.]R.res_type.res_name,最常见的便是oncreate方法中的setContentView加载布局方法,传入的参数便是layout布局xml文件:
@Override
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);
}2.使用assets目录下的资源
assets目录下也可以添加Android应用中所使用的资源,这些资源可以是任意格式的,且可以位于assets目录中的任意位置。 assets目录中可以建立子目录,建立更灵活的目录结构。 assets目录中的文件格式是任意的,不一定必须是XML文件。
assets/目录下的文件与res/raw/目录下文件区别:(1)assets/目录下文件不会被R类索引,即assets/目录下资源不能使用Resources对象获取。 (2)assets/目录下资源不会被打包到APK中,即assets目录中适合存放过大的文件。
assets目录下的资源的使用:
assets目录下的资源不会被R类处理,一般是通过getAssets()方法获得AssetManager对象,然后再加载指定资源。
AssetManager assetManager = getAssets();AssetManager对象中的常用方法:
| 方法名 | 描述 |
| String[] list(String path) | 以字符串数组的形式返回path目录下的所有文件(若path为空,则表示asets目录) |
| InputStream open(String filename) | 打开指定filename表示的文件流,返回该输入流 |
| XmlResourceParser openXmlResourceParser(String filename) | 从assets目录下的fileName文件中加载XML解析器 |
| void close() | 关闭当前AssetManager对象 |
示例,访问assets目录下的图片:
private void getAssetsImage() {AssetManager assetManager = getAssets();//获取Assetmanager对象try {InputStream inputStream = assetManager.open("pic2.png");//获取图片文件输入流Bitmap bitmap = BitmapFactory.decodeStream(inputStream);//封装成bitmap对象img_assets.setImageBitmap(bitmap);//给控件设置图片} catch (IOException e) {throw new RuntimeException(e);}
}二,glide图片加载框架
1.glide简介
Glide是一个快速高效的Android图片加载库,注重于平滑的滚动。 Glide提供了易用的API,统一了显示本地图片和网络图片的接口。
Glide使用了多个步骤来确保在Android上加载图片尽可能的快速和平滑:
- 自动、智能地下采样(downsampling)和缓存(caching),以最小化存储开销和解码次数;
- 积极的资源重用,例如字节数组和Bitmap,以最小化昂贵的垃圾回收和堆碎片影响;
- 深度的生命周期集成,以确保仅优先处理活跃的Fragment和Activity的请求,并有利于应用在必要时释放资源以避免在后台时被杀掉;
2.下载和设置
glide源码地址:GitHub - bumptech/glide: An image loading and caching library for Android focused on smooth scrolling
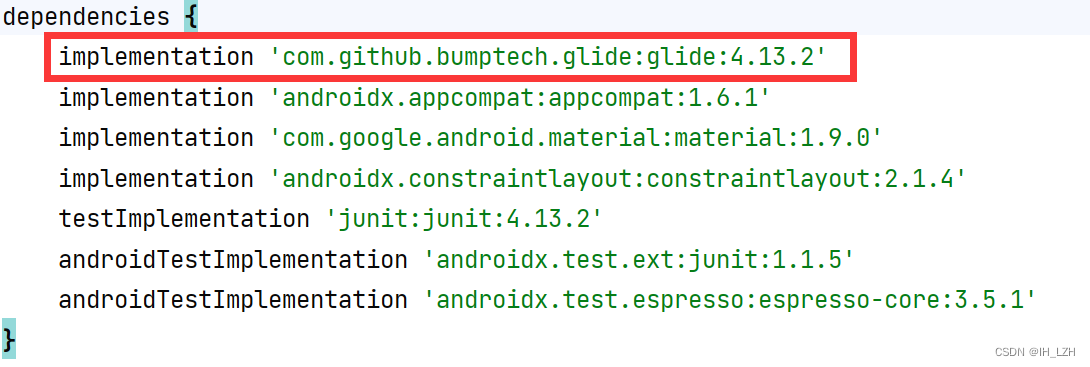
glide的下载:在build.gradle的dependencies添加依赖:implementation 'com.github.bumptech.glide:glide:4.13.2',然后在弹出的提示框中点击同步即可自动下载。
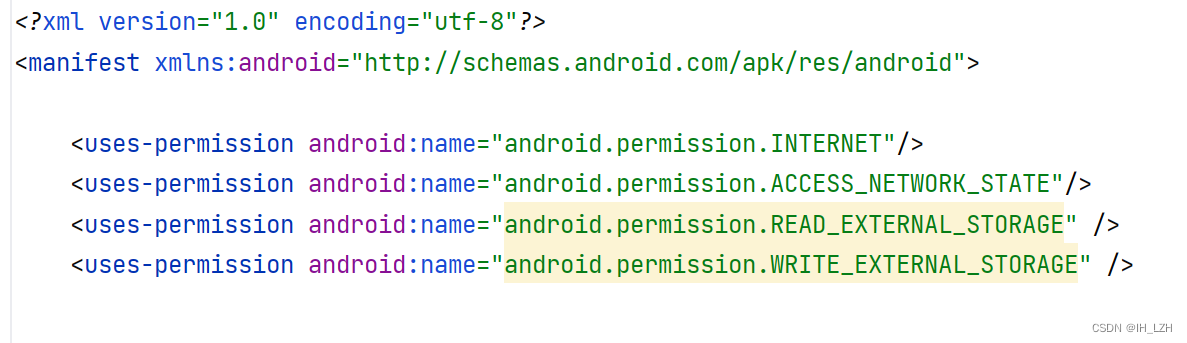
设置权限:在AndroidManifest.xml文件中设置权限;
(1)访问网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
(2)从本地文件夹或 DCIM 或图库中加载图片的权限:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
(3)将 Glide 的缓存存储到SD 卡上的权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />

3.基本用法
glide只需用三个api就可实现对本地图片和网络图片的访问:
- with():参数可以是上下文,Activity,Fragment,FragmentActivity;
- load():参数可以是本地图片地址,网络图片url,bitmap,drawable对象,图片文件等;
- into():指定图片在哪个imageView中显示;
private void getNetImg() {Glide.with(this).load("https://i0.hdslb.com/bfs/article/38aad4e7c4ca2048b95aa6659fb1fcaf43d0f597.gif")//网络图片url.into(img_netImg);
}4.占位符(Placeholders)
当我们加载图片时,并不只有加载成功一种情况,为带给用户良好体验,在没有加载成功时,我们应给用户一些反馈,Glide允许用户指定三种不同类型的占位符,分别在三种不同场景使用:
- placeholder():设置图片加载完成之前的状态;
- error():设置图片加载失败的状态;
- fallback():设置图片为空(null)时的状态;
private void getNetImg() {Glide.with(this).load("https://i0.hdslb.com/bfs/article/38aad4e7c4ca2048b95aa6659fb1fcaf43d0f597.gif").placeholder(R.mipmap.loading)//设置图片加载完成之前的状态.error(R.mipmap.error)//设置图片加载失败的状态.fallback(R.mipmap.nullpic)//设置图片为空的状态.into(img_netImg);
}5.转换(Transformations)
有时,我们需要对图片进行一些修改,在Glide中,Transformations 可以获取资源图片并修改它,然后返回被修改后的资源。通常转换操作是用来完成剪裁或对位图应用过滤器。
glide提供了很多内置的转换,包括:
- CenterCrop:缩放图片以满足ImageView的尺寸,超过ImageView的部分将会被裁剪掉,因此最终图片可能不完全显示;
- FitCenter:保持原图片的比例进行缩放,直到可以在ImageView中尺寸区域内完全显示图片。图片能够完全显示,比例保持不变,但是可能图片无法完全覆盖ImageView的区域;
- CircleCrop:以最大的内切圆裁剪图片,一般在设置头像时使用;
private void getNetImg() {Glide.with(this).load("https://i0.hdslb.com/bfs/article/38aad4e7c4ca2048b95aa6659fb1fcaf43d0f597.gif").circleCrop()//设置图片为圆形.into(img_netImg);
}
6.缓存策略(Caching Strategies)
使用glide加载过的图片会被缓存起来,通过diskCacheStrategy()方法可以设置缓存策略,glide提供了以下五种缓存策略:
- DiskCacheStrategy.AUTOMATIC:默认缓存,根据图片资源自动选择缓存策略
- DiskCacheStrategy.ALL:缓存原始图片和转换后的图片
- DiskCacheStrategy.DATA:只缓存原始图片
- DiskCacheStrategy.RESOURCE:只缓存转换后的图片
- DiskCacheStrategy.NONE:不缓存
private void getNetImg() {Glide.with(this).load("https://i0.hdslb.com/bfs/article/38aad4e7c4ca2048b95aa6659fb1fcaf43d0f597.gif").diskCacheStrategy(DiskCacheStrategy.ALL)//缓存全部.into(img_netImg);
}相关文章:

Android:资源的管理,Glide图片加载框架的使用
目录 一,Android资源分类 1.使用res目录下的资源 res目录下资源的使用: 2.使用assets目录下的资源 assets目录下的资源的使用: 二,glide图片加载框架 1.glide简介 2.下载和设置 3.基本用法 4.占位符(Placehold…...

conll-2012-formatted-ontonotes-5.0中文数据格式说明
CoNLL-2012 数据格式是用于自然语言处理任务的一种常见格式,特别是在命名实体识别、词性标注、句法分析和语义角色标注等领域。这种格式在 CoNLL-2012 共享任务中被广泛使用,该任务主要集中在语义角色标注上。 CoNLL-2012 数据格式通常包括多列…...

SpringBoot集成Seata分布式事务OpenFeign远程调用
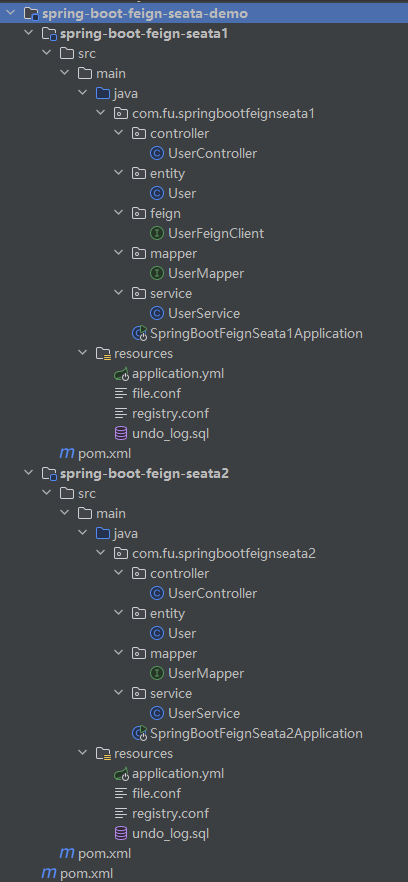
Docker Desktop 安装Seata Server seata 本质上是一个服务,用docker安装更方便,配置默认:file docker run -d --name seata-server -p 8091:8091 -p 7091:7091 seataio/seata-server:2.0.0与SpringBoot集成 表结构 项目目录 dynamic和dyna…...

视觉检测系统,是否所有产品都可以进行视觉检测?
视觉检测系统作为一种先进的质检工具,虽然具有广泛的应用范围,但并非所有产品都适合进行视觉检测。本文将探讨视觉检测系统的适用范围及其局限性。 随着机器视觉技术的快速发展,视觉检测系统已广泛应用于各个行业,为产品质检提供…...

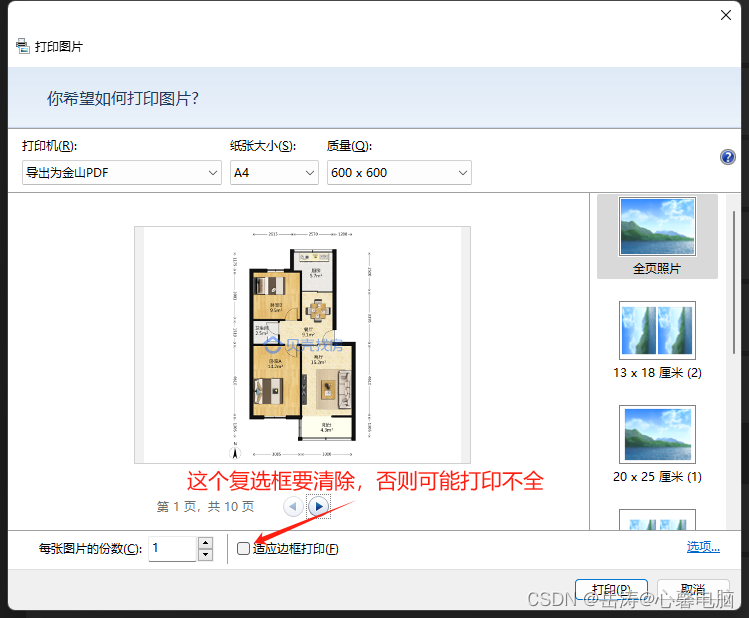
通过金山和微软虚拟打印机转换PDF文件,流程方法及优劣对比
文章目录 一、WPS/金山 PDF虚拟打印机1、常规流程2、PDF文件位置3、严重缺陷二、微软虚拟打印机Microsoft Print to Pdf1、安装流程2、微软虚拟打印机的优势一、WPS/金山 PDF虚拟打印机 1、常规流程 安装过WPS办公组件或金山PDF独立版的电脑,会有一个或两个WPS/金山 PDF虚拟…...

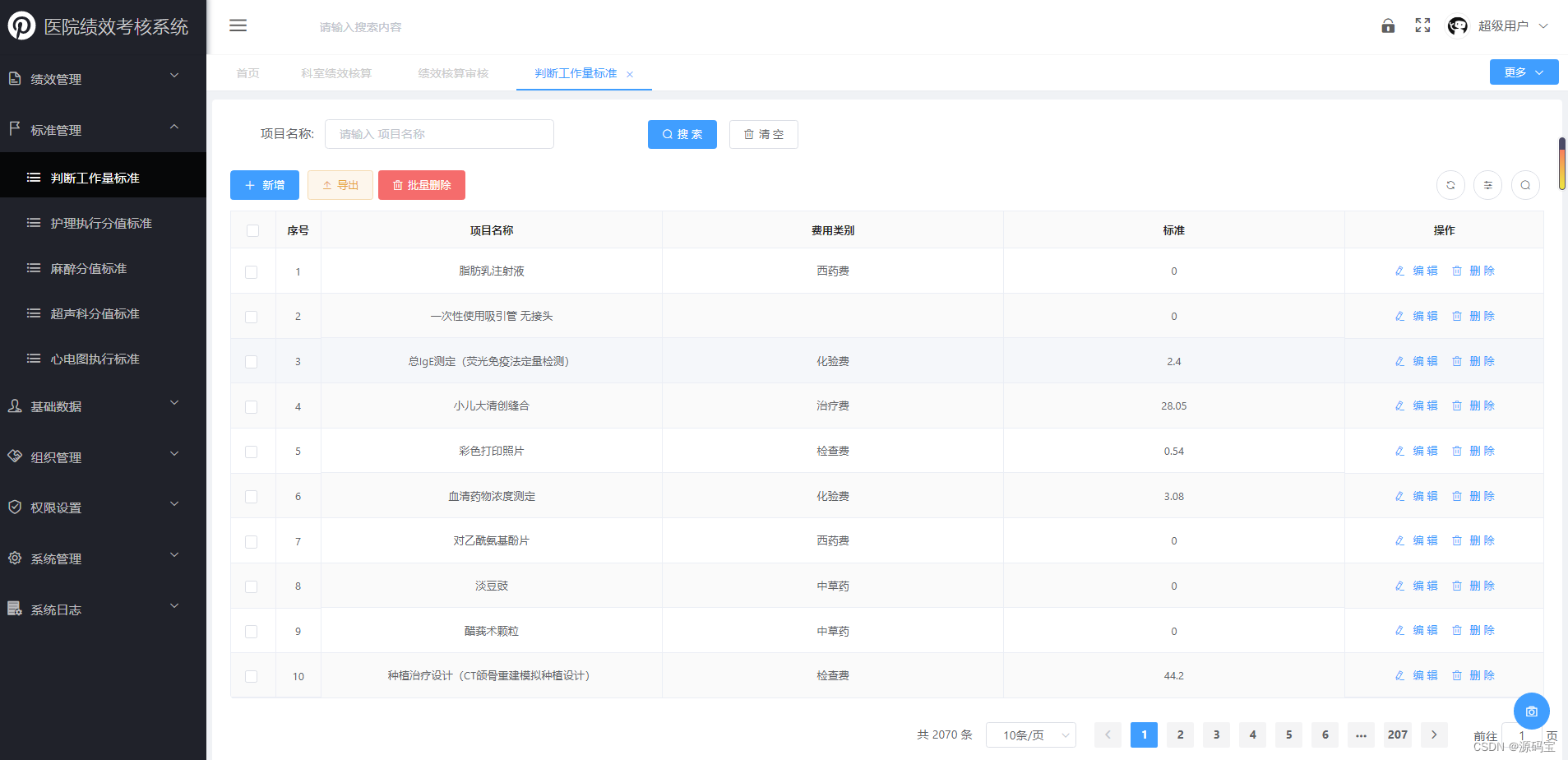
采用java+B/S开发的全套医院绩效考核系统源码springboot+mybaits 医院绩效考核系统优势
采用java开发的全套医院绩效考核系统源码springbootmybaits 医院绩效考核系统优势 医院绩效管理系统解决方案紧扣新医改形势下医院绩效管理的要求,以“工作量为基础的考核方案”为核心思想,结合患者满意度、服务质量、技术难度、工作效率、医德医风等管…...

驱动开发-用户空间和内核空间数据传输
1.用户空间-->内核空间(写) #include<linux/uaccess.h> int copy_from_user(void *to,const void __user volatile*from,unsigned long n) 函数功能:将用户空间数据拷贝到内核空间 参数: to:内核空间首地…...

【408精华知识】速看!各种排序的大总结!
文章目录 一、插入排序(一)直接插入排序(二)折半插入排序(三)希尔排序 二、交换排序(一)冒泡排序(二)快速排序 三、选择排序(一)简单选…...

【STM32 |程序实例】按键控制、光敏传感器控制蜂鸣器
目录 前言 按键控制LED 光敏传感器控制蜂鸣器 前言 上拉输入:若GPIO引脚配置为上拉输入模式,在默认情况下(GPIO引脚无输入),读取的GPIO引脚数据为1,即高电平。 下拉输入:若GPIO引脚配置为下…...

Spring boot使用websocket实现在线聊天
maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spr…...

品牌设计理念和logo设计方法
一 品牌设计的目的 设计是为了传播,让传播速度更快,传播效率更高,减少宣传成本 二 什么是好的品牌设计 好的设计是为了让消费者更容易看懂、记住的设计, 从而辅助传播, 即 看得懂、记得住。 1 看得懂 就是让别人看懂…...

Python | Leetcode Python题解之第88题合并两个有序数组
题目: 题解: class Solution:def merge(self, nums1: List[int], m: int, nums2: List[int], n: int) -> None:"""Do not return anything, modify nums1 in-place instead."""p1, p2 m - 1, n - 1tail m n - 1whi…...

vscode新版本remotessh服务端报`GLIBC_2.28‘ not found解决方案
问题现象 通过vscode的remotessh插件连接老版本服务器(如RHEL7,Centos7)时,插件会报错,无法连接。 查看插件的错误日志可以看到类似如下的报错信息: dc96b837cf6bb4af9cd736aa3af08cf8279f7685/node: /li…...

盘他系列——oj!!!
1.Openjudge 网站: OpenJudge 2.洛谷 网站: 首页 - 洛谷 | 计算机科学教育新生态 3.环球OJ 网站: QOJ - QOJ.ac 4. 北京大学 OJ:Welcome To PKU JudgeOnline 5.自由OJ 网站: https://loj.ac/ 6.炼码 网站:LintCode 炼码 8.力扣 网站: 力扣 9.晴练网首页 - 晴练网...

洛谷 P2657 [SCOI2009] windy 数 题解 数位dp
[SCOI2009] windy 数 题目背景 windy 定义了一种 windy 数。 题目描述 不含前导零且相邻两个数字之差至少为 2 2 2 的正整数被称为 windy 数。windy 想知道,在 a a a 和 b b b 之间,包括 a a a 和 b b b ,总共有多少个 windy 数&…...

Python爬虫入门:网络世界的宝藏猎人
今天阿佑将带你踏上Python的肩膀,成为一名网络世界的宝藏猎人! 文章目录 1. 引言1.1 简述Python在爬虫领域的地位1.2 阐明学习网络基础对爬虫的重要性 2. 背景介绍2.1 Python语言的流行与适用场景2.2 网络通信基础概念及其在数据抓取中的角色 3. Python基…...

【NodeMCU实时天气时钟温湿度项目 6】解析天气信息JSON数据并显示在 TFT 屏幕上(心知天气版)
今天是第六专题,主要内容是:导入ArduinoJson功能库,借助该库解析从【心知天气】官网返回的JSON数据,并显示在 TFT 屏幕上。 如您需要了解其它专题的内容,请点击下面的链接。 第一专题内容,请参考&a…...

重构四要素:目的、对象、时机和方法
目录 1.引言 2.重构的目的:为什么重构(why) 3.重构的对象:到底重构什么(what) 4.重构的时机:什么时候重构(when) 5.重构的方法:应该如何重构(how) 6.思考题 1.引言 一些软件工程师对为什么要重构(why)、到底重构什么(what)、什么时候重构(when)应该如何重构(how)等问题的…...

基于Echarts的大数据可视化模板:服务器运营监控
目录 引言背景介绍研究现状与相关工作服务器运营监控技术综述服务器运营监控概述监控指标与数据采集可视化界面设计与实现数据存储与查询优化Echarts与大数据可视化Echarts库以及其在大数据可视化领域的应用优势开发过程和所选设计方案模板如何满足管理的特定需求模板功能与特性…...

Python3 笔记:Python的常量
常量(constant):跟变量相对应,指第一次赋予值后就保持固定不变的值。 Python里面没有声明常量的关键字,其他语言像C/C/Java会有const修饰符,但Python没有。 Python中没有使用语法强制定义常量,…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...
