JavaScript基础(七)
isNaN
//用来判断一个变量是不是一个非数字
不是来判断是不是number类型,而是判断当前值能不能转为number类型,OK?懂了。
还有同学不明白,来看实例:
<script>
//isNaN(非数字)→true
(数字)→false
var a =1;
var bool = isNaN (a);
alert(bool)
</script>

太绕了,这么看太麻烦,怎么整,语文上咱们双重否定表肯定,这边也是:
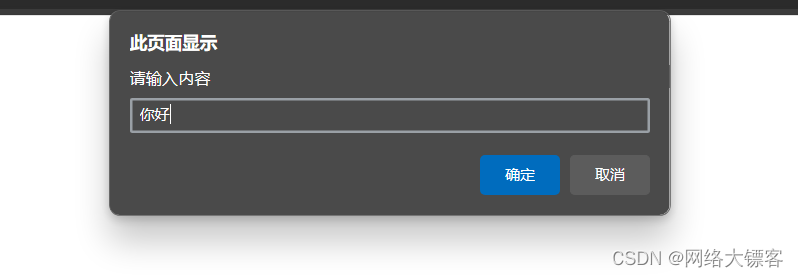
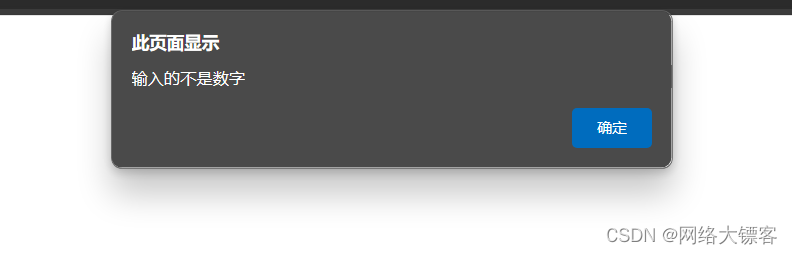
var b =prompt('请输入内容');
if (!isNaN(b)){
alert('是一个数字')
}else{
alert('输入的不是数字')
}


for循环中分号的重要性
for(循环起始值; 循环条件; 循环自增量){
循环操作}
//没有条件,死循环
如:
for (var i=1;;i++){
alert('我爱你');
}
程序员小A表白小B,无条件的爱,这是啥,这是舔狗!
//没有起始值,没有循环条件,没有自增量,还是死循环
for (;;){
alert('我也是');
}
好,如果小B这么回答了,但小B多加了个分号
for (;;);{
alert('我也是');
}
啥意义?分号代表结束,所以这个程序压根不会往下进行。
//无条件的时候就是死循环,什么时候最廉价——无条件的时候,所以舔狗必死。
这下记得牢了吧?
好,开玩笑,都是为了方便记忆,但我们还是不要做一个没有条件的人,因为这种人往往最不被珍惜。
故事会结束,回归正题:
While循环
while语法:
初始部分//定义变量的地方
while(循环条件){循环操作;
循环迭代;
}
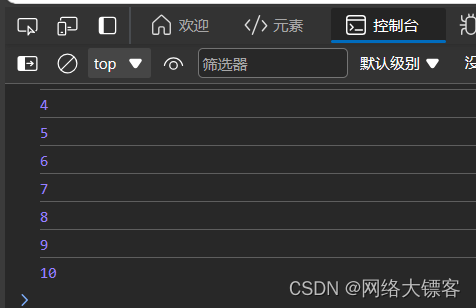
var i =1;//起始值
while (i<=10){//循环条件
console.log(i);//循环操作
i++;//循环迭代
}

好像说过了,再巩固一遍
条件写成true,死循环,无条件了相当于。
for和while是先判断,满足后再执行,下面这哥们不一样
do while
特点:先循环,再判断,至少循环一次。
语法:
声明变量
do{
循环操作;
迭代;
}while(循环条件)
var a=120;
do {
console.log('条件没满足');
a++;
}while (a>=180);

好了,咱瞅着了,这可没满足while后的执行条件,还是执行了do的代码。
不管满足不满足都执行一次循环。
var a=120;
do {
console.log(a);
a++;
if (a>128){
break;
}
}while (a>80);

给个满足的条件就一直执行,咱这不能让他一直执行,给他个条件让他终止,咱就看看。
双重循环
双重for循环。
还是熟悉的例题,模拟时钟。
//模拟时钟
//时针
for (var i=1;i<=24; i++){
console.log(i+'时');
//分针
for (var j=1; j<=60; j++){
console.log(j+'分');
}
}
讲过很多遍了,就是一个套一个,外面循环一次里面循环一轮。
再说一个面试题,正好也应景——
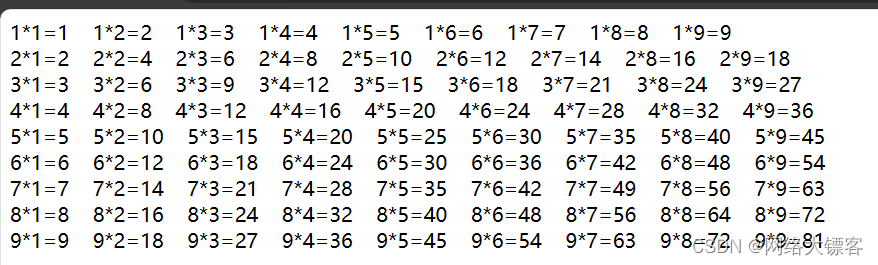
九九乘法表
//方法1
var sum=0;
for (var i=1; i<=9; i++){
for(var j=1; j<=9; j++){
sum=i*j;
document.write(i+"*"+j+"="+sum);
document.write(" ");
}
//内循环一轮后换行,好看
document.write("<br>");
}

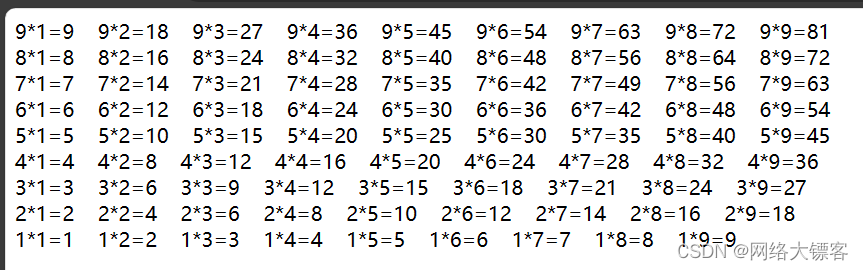
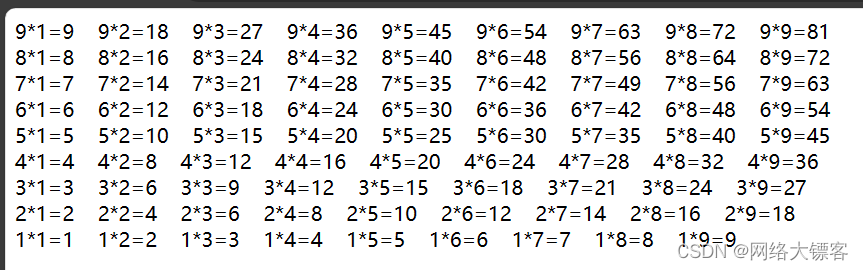
//方法2
var sum=0;
for (var i=9; i>=1; i--){
for(var j=1; j<=9; j++){
sum=i*j;
document.write(i+"*"+j+"="+sum);
document.write(" ");
}
document.write("<br>");
}

也不算第二种方法,就是倒过来,
找外层!先内层!就这么简单
相关文章:

JavaScript基础(七)
isNaN //用来判断一个变量是不是一个非数字 不是来判断是不是number类型,而是判断当前值能不能转为number类型,OK?懂了。 还有同学不明白,来看实例: <script> //isNaN(非数字)→true (数字)→fal…...

【DevOps】Linux 内核网络子系统全面指南与性能调优
目录 一、Linux 内核网络子系统 1. Netfilter 主要特性 工作流程 2. Traffic Control (TC) 主要特性 工作流程 3. Socket 主要特性 工作流程 二、内核参数优化 1. net.ipv4.tcp_window_scaling 2. net.core.netdev_max_backlog 3. net.ipv4.tcp_rmem 和 net.ipv4…...

mybatis-plus-ui代码生成器
mybatis-plus-generator-ui 提供交互式的Web UI用于生成兼容mybatis-plus框架的相关功能代码,包括Entity,Mapper,Mapper.xml,Service,Controller等 ,可以自定义模板以及各类输出参数,也可通过SQL查询语句直接生成代码。 使用方法 引入mave…...

项目进度总结
完成了签到,老师发布签到并设置持续的时间,学生在规定的时间内可用签到码进行签到,超过时间将不在允许签到...

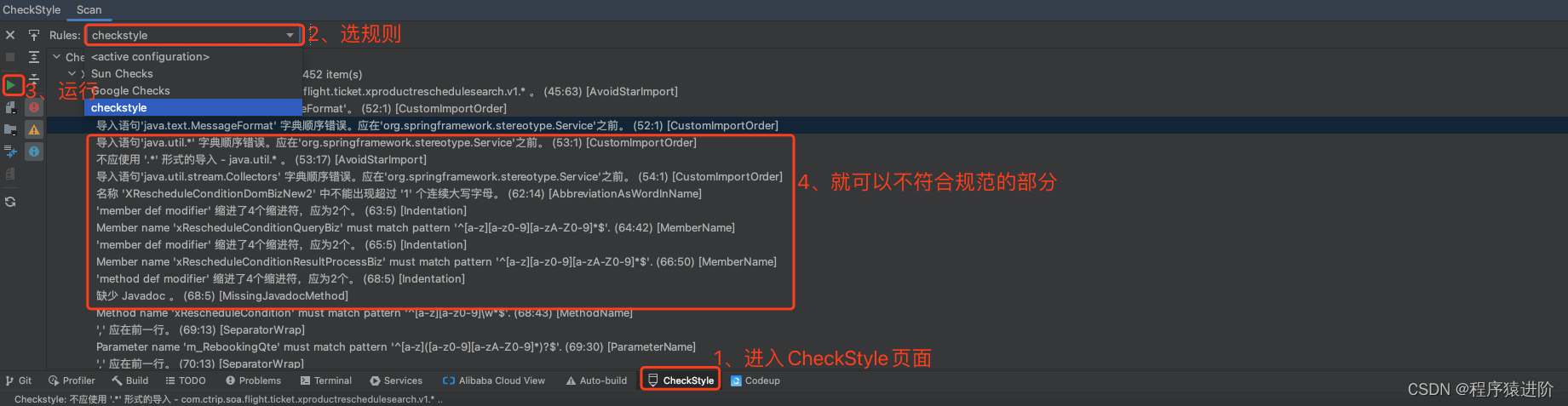
CheckStyle静态样式之道
优质博文:IT-BLOG-CN 在标准化的统一样式检查规范里,最为常用的统一样式工具是checkstyle插件,而不是国内阿里的代码规约插件。 【1】下载插件 【2】配置生效 配置生效及告警设置 【3】配置checkstyle.xml 官网地址 官网最新Releases 下面…...

2024中国振威化工装备展
2024上海国际化工设备展览会 第十六届上海国际化工装备博览会将于2024年11月19-21日在国家会展中心(上海)举办,预计参展企业1000多家,展览面积7万平方米,观众突破10万人次。展会设置石化装备、化工单元设备、化工环保…...

Docker操作之启动多个相同容器实例并nginx负载均衡
文章目录 前言 一、一些概念 1.Docker 2.nginx 二、操作步骤 1.构建compose.yaml 2.nginx配置 3.Docker compose命令 4.问题与解决 总结 前言 Docker对于开发、运维人员来说都很熟悉,但是对于开发人员来说,多数时候只需一个容器实例运行即可。…...

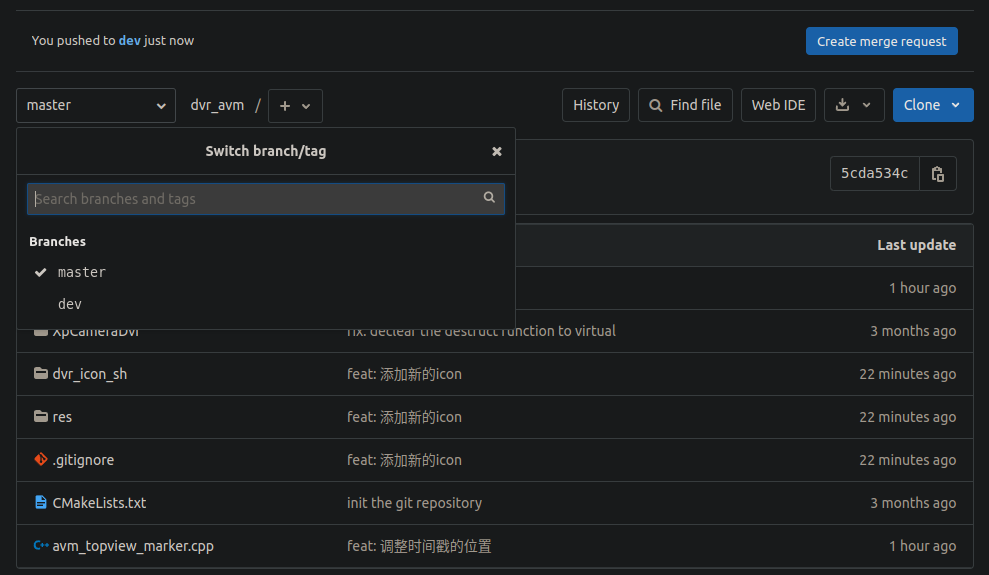
本地的git仓库和远程仓库
文章目录 1. 远程创建仓库2. 关联远程和本地代码3. 推送本地分支到远程4. 删除远程分支5. 分支重命名6. git pull rebase7. git merge master把本地文件删除了 1. 远程创建仓库 2. 关联远程和本地代码 上面创建完后会得到一个git仓库的链接,有SSH或者http的 http:…...

Google I/O 2024 干货全解读:Gemini AI 横空出世,智能未来触手可及!
Google I/O 2024 干货全解读:Gemini AI 横空出世,智能未来触手可及! 博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》…...

深入理解JVM:介绍JVM的工作原理,包括类加载机制,内存模型,垃圾回收机制等
类加载机制: JVM的类加载机制主要包括加载、连接(验证、准备和解析)、初始化、使用和卸载五个阶段。第一个阶段是加载需求的.class文件到内存中。第二个阶段是完成对字节码的验证,为类变量分配内存并初始化为对应类型默认值。第三…...

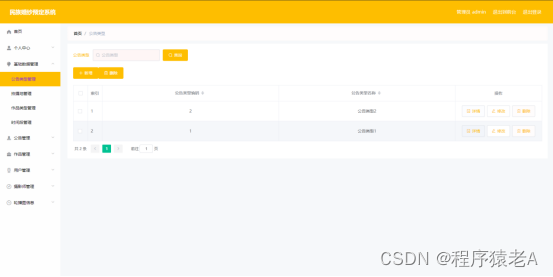
Springboot+Vue项目-基于Java+MySQL的民族婚纱预定系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

Java面经学习2
来源 https://www.nowcoder.com/discuss/619573767051800576 1.一面内容 RocketMQ延时消息(项目用到了)底层怎么实现的(不会) 消息量太大导致读消息延迟时间很长怎么办 redis为什么快(说了内存、数据结构优化、单线…...

Java bin目录中的文件如何执行?
在 Java 项目中,bin 目录通常用于存放编译后的 .class 文件。如果你将编译后的 .class 文件放在 bin 目录中,需要确保在运行 Java 程序时指定正确的类路径。下面是一个简单的例子说明如何执行 bin 目录中的文件。 假设你的项目结构如下: pr…...

Kafka和Spark Streaming的组合使用学习笔记(Spark 3.5.1)
一、安装Kafka 1.执行以下命令完成Kafka的安装: cd ~ //默认压缩包放在根目录 sudo tar -zxf kafka_2.12-2.6.0.tgz -C /usr/local cd /usr/local sudo mv kafka_2.12-2.6.0 kafka-2.6.0 sudo chown -R qiangzi ./kafka-2.6.0 二、启动Kafaka 1.首先需要启动K…...

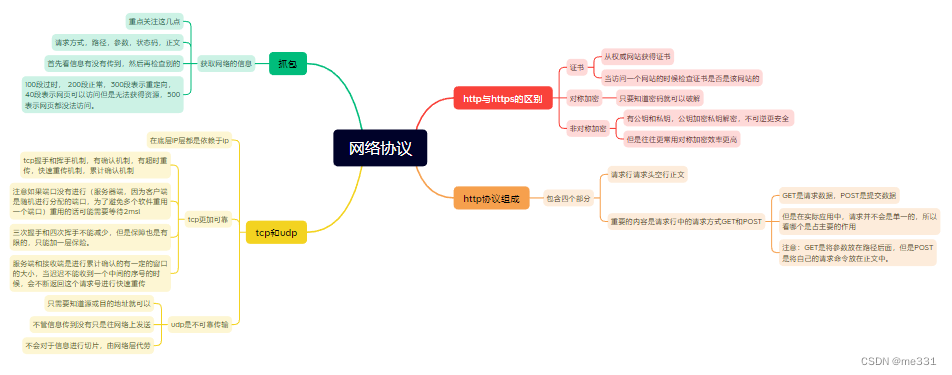
5.9网络协议
由网卡发送数据通过网线进行发送,当网卡接收到信号以后将数据传给内核数据区,然后由操作系统交给相应的进程。 将数据进行发送的时候需要借助于网线实现,这个时候会出现当传输的数据比较远的时候就借助于中继器将信号进行再生扩大࿰…...

QT客户端开发的注意事项
QT客户端开发是一个涉及图形用户界面(GUI)设计、网络编程、数据库交互等多个方面的复杂过程。以下是在进行QT客户端开发时应注意的一些关键事项,通过关注这些事项,可以提高QT客户端应用的质量和开发效率。北京木奇移动技术有限公司…...

k8s源码编译失败:Makefile:1: *** 缺失分隔符。 停止。
目录 问题解决 更换Arch或系统 问题解决 编译k8s源码的kubelet时执行make失败:Makefile:1: *** 缺失分隔符。 停止。 首先,查看文件内容 # cat Makefile build/root/Makefile 修改Makefile,给第一行前增加include,如下&…...

服务器数据恢复—拯救raid5阵列数据行动,raid5数据恢复案例分享
Raid5数据恢复算法原理: 分布式奇偶校验的独立磁盘结构(被称之为raid5)的数据恢复有一个“奇偶校验”的概念。可以简单的理解为二进制运算中的“异或运算”,通常使用的标识是xor。运算规则:若二者值相同则结果为0&…...

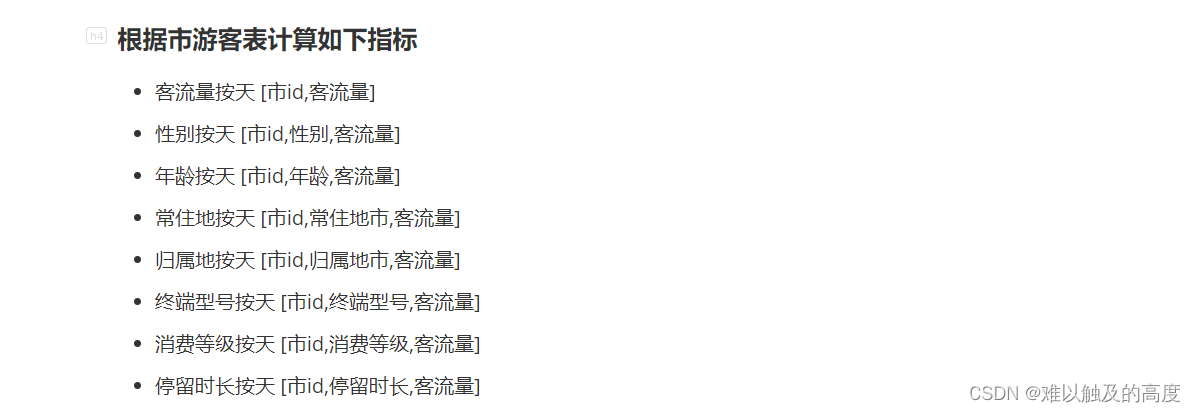
旅游集市数仓建设
旅游集市数仓建设 小白如何从0到1成为大数据工程师 目录 旅游集市数仓建设 1.上传数据 2.可能用到的UDF函数 3.创建所需数据库及表 1)ODS层 ①ods_oidd ②ods_wcdr ③ods_ddr ④ods_dpi 2)DWD层 ①dwd_res_regn_mergelocation_msk_d ②dwm_s…...

vue实现点击高亮效果
<view class"tabs"><textv-for"(item, index) in subTypes":key"item.id"class"text":class"{ active: index activeIndex }"//动态绑定高亮类:判断下标是否等于当前下标tap"activeIndex index&…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
