学习Uni-app开发小程序Day8
前面几天,学习了vue的button组件、input组件,vue模版语法、计算属性等,在昨天又根据前面学习的,跟着做了一个小的购物车功能,今天学习了侦听器和计算属性
计算属性 computed
computed是一个只读的状态,如果要修改computed定义的变量,不能直接修改,要修改数据源,不然会报错
获取computed数据的时候,是和ref类型,需要加上.value的
例如: console.log(fasName.value);
在es6中,如果使用()=>这种方式,应该是
()=>{a+b}这种方式,但是当只有一行代码运算的时候,可以去掉双括号
()=>a+b
下面是根据视频和自己整理的计算属性使用
<template><view class="out"><input type="text" v-model="firsName" placeholder="请输入姓名" /><input type="text" v-model="lirsName" placeholder="请输入名称" /><view> 球星全称:{{firsName+"-"+lirsName}}</view> <!--这是直接在html中,使用两个变量进行展示的 --><view> 球星全称:{{fasName}}</view> <!--这是使用computed,进行计算后得到的值 --><view> 球星全称:{{fustName()}}</view> <!--这是使用方法得到的值,但是方法必须要添加() --><!-- 为什么要使用计算属性:计算属性是有缓存效果的,方法是每一次都会调用,是很耗内存的 --></view>
</template><script setup>import { ref,computed } from 'vue';const firsName=ref("");const lirsName=ref("");// computed是一个只读的状态,如果要修改computed定义的变量,不能直接修改,要修改数据源,不然会报错// 获取computed数据的时候,是和ref类型,需要加上.value的// 例如: console.log(fasName.value);// 在es6中,如果使用()=>这种方式,应该是// ()=>{a+b}这种方式,但是当只有一行代码运算的时候,可以去掉双括号// ()=>a+bconst fasName=computed(()=>firsName.value+"-"+lirsName.value);// 下面是定义一个变量,使用方法的形式进行数据操作const fustName=()=>firsName.value+"-"+lirsName.value;</script><style lang="scss" scoped>
.out{padding: 20px;input{border: 1px solid red;height: 40px;padding:0 10px;margin: 10px 0;}
}</style>
侦听器:watch和watchEffect
watch侦听器,在每次响应式状态发生变化时触发回调函数;第一个参数可以是:的第一个参数可以是不同形式的“数据源”:它可以是一个 ref (包括计算属性)、一个响应式对象、一个 getter 函数、或多个数据源组成的数组:
<template><view class=""><input type="text" v-model="process" />{{process}}</view></template><script setup>import { ref, watch, watchEffect } from 'vue';// 使用监听器,watch:// 第一种:监听简单的文本框// 第一个参数是数据源,第二个参数是有两个参数,一个代表的是新值,newValue;一个是老值,oldValue;const process=ref("")watch(process,(n,o)=>{console.log(n);console.log(o);})// 第二种:监听一个对象,// 在监听对象的时候,需要用到一种()=>这种方式,然后跟着是新老值,/* const process=ref({name:"张三",age:29})watch(()=>process.value.name,(n,o)=>{console.log(n);})*/// watch的深度监听,这里是在{}后面,加上一个deep:true,这就是深度监听的,immediate:true,这是立即执行// 深度侦听需要遍历被侦听对象中的所有嵌套的属性,当用于大型数据结构时,开销很大。// 因此请只在必要时才使用它,并且要留意性能// watch(process,(n,o)=>{// console.log(n);// },{deep:true,immediate:true})// 使用watch监听两个的时候,是要在参数中用数组例如:// watch([变量1,变量2],([n变量1,n变量2],[o变量1,o变量2])=>{// 操作逻辑// n变量1,n变量2:这是前面数组的新值// o变量1,o变量2:这是前面数据的老值// })// watchEffect侦听器,是不需要添加其他参数的,直接是监听全局的,具体用法,查看官方文档// watchEffect(()=>{// console.log(需要侦听的变量);// })
</script><style lang="scss" scoped>input{margin: 10px;padding: 0 10px;border: 1px solid red;}
</style>
相关文章:

学习Uni-app开发小程序Day8
前面几天,学习了vue的button组件、input组件,vue模版语法、计算属性等,在昨天又根据前面学习的,跟着做了一个小的购物车功能,今天学习了侦听器和计算属性 计算属性 computed computed是一个只读的状态,如果要修改…...

OpenHarmony标准设备应用开发(二)——布局、动画与音乐
本章是 OpenHarmony 标准设备应用开发的第二篇文章。我们通过知识体系新开发的几个基于 OpenHarmony3.1 Beta 标准系统的样例:分布式音乐播放、传炸弹、购物车等样例,分别介绍下音乐播放、显示动画、动画转场(页面间转场)三个进阶…...

mysql字段乱序 information_schema
select COLUMN_NAME from information_schema.columns where table_namecollect_column_info and table_schema nz; 返回ASCII排列 导致 sqoop import \ --connect "jdbc:mysql://your_host/collect" \ --username your_username \ --password your_password \ --t…...

使用php和redis实现分布式锁
实现分布式锁是在分布式环境中确保资源独占性的重要手段。在这里,我将使用 PHP 和 Redis 来展示如何实现基于 Redis 的分布式锁。 首先,我们需要使用 Redis 的 SET 指令来尝试获取锁,并设置一个过期时间,确保锁不会永久存在。在 …...

大龄程序员是否要入职嵌入式python岗位?
在开始前我有一些资料,是我根据网友给的问题精心整理了一份「Python的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! 是否要做嵌入式 Python 取决于…...

STL—string类(1)
一、string类 1、为什么要学习string? C语言中,字符串是以\0结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数,但是这些库函数与字符串是分离开的,不太符合OOP(面向对象…...

科技查新中化工领域查新点如何确立与提炼?案例讲解!
我国化工科技查新工作始于1985年,至今经历了30多年的发展。化工类课题包含化工、炼油、 冶金、能源、轻工、石化、环境、医药、环保和军工等, 具有物质种类繁多、制备工艺复杂等特点。因此,本文结合化工查新项目实例,总结提高化工…...

国网698.45报文解析工具
本文分享一个698.45协议的报文解析工具,此报文解析工具功能强大,可以解析多种国网数据协议。 下载链接: https://pan.baidu.com/s/1ngbBG-yL8ucRWLDflqzEnQ 提取码: y1de 主要界面如下: 本工具内置698.45数据协议, 即可调用word…...

留学资讯 | 2024英国学生签证申请需要满足哪些条件?
英国移民局于2020年9月10日发布了《移民规则变更声明: HC 707》,对学生签证制度进行了全面改革。该法案于2020年10月5日正式生效。根据此法案,新的学生签证——The Student and Child Student Routes学生和儿童学生路线,将替代原先的Tier 4学…...

Python 中的分步机器学习
1.安装 Python 和 SciPy 平台。 # Check the versions of libraries# Python version import sys print(Python: {}.format(sys.version)) # scipy import scipy print(scipy: {}.format(scipy.__version__)) # numpy import numpy print(numpy: {}.format(numpy.__version__)…...

C++错题集(持续更新ing)
Day 1 一、选择题 解析: 在数字不会溢出的前提下,对于正数和负数,有: 1)左移n位,相当于操作数乘以2的n次方; 2)右移n位,相当于操作数除以2的n次方。 解析:…...

静态IP代理:网络世界的隐秘通道
在数字化时代,网络安全和隐私保护日益受到重视。静态IP代理作为一种网络服务,为用户提供了一个稳定且可预测的网络连接方式,同时保护了用户的在线身份。本文将从五个方面深入探讨静态IP代理的概念、优势、应用场景、技术实现以及选择时的考量…...

信号和槽的其他说明和优缺点
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、信号与槽的断开 二、使用Lambda 表达式定义槽函数 1、局部变量引入方式 [ ] 2、函数参数 &am…...

手工创建 kamailio database tables
有些场景可能kamdbctl create不好使,可能需要手工创建 kamailio database tables,可参考下面的命令序列: USE mysql # 删除之前创建的用户 SELECT user,host FROM user; DROP USER kamailio%; FLUSH PRIVILEGES; # 删除之前创建的数据库 DROP…...

SpringBoot接收参数的19种方式
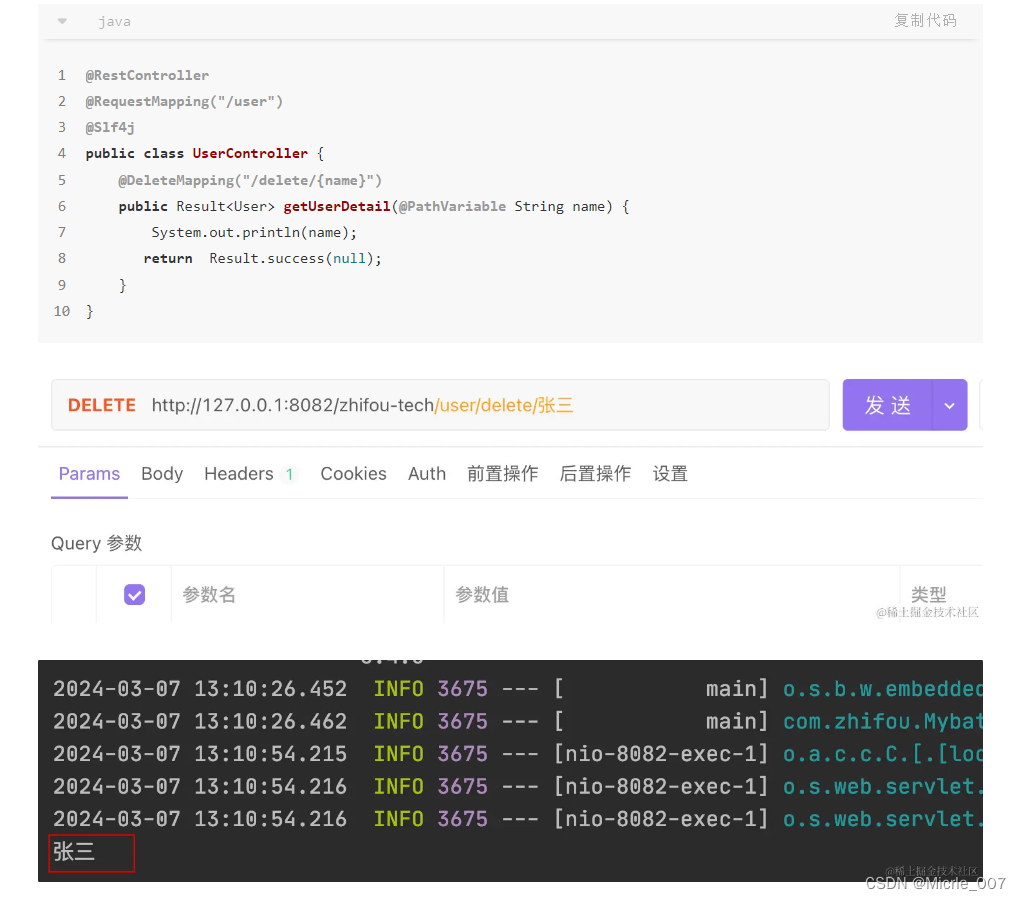
https://juejin.cn/post/7343243744479625267?share_token6D3AD82C-0404-47A7-949C-CA71F9BC9583...

Disk Map for Mac,让您的Mac更“轻”松
还在为Mac磁盘空间不足而烦恼吗?Disk Map for Mac来帮您轻松解决!通过独特的TreeMap视觉显示技术,让您一眼就能看出哪些文件和文件夹占用了大量空间。只需简单几步操作,即可快速释放磁盘空间,让您的Mac更“轻”松。快来…...

【二叉树】(三)二叉树的基础修改构造及属性求解2
(二)二叉树的基础修改构造及属性求解2 二叉树的所有路径思路递归法迭代法 左叶子之和递归法迭代法 找树左下角的值递归法迭代法 路径总和从中序与后序遍历序列构造二叉树最大二叉树合并二叉树 二叉树的所有路径 力扣原题链接:257. 二叉树的所…...

PyCharm2024安装教程
PyCharm是一款功能强大的Python集成开发环境(IDE),它提供了许多工具和功能来帮助开发者编写、调试和测试Python代码。以下是使用PyCharm的基本步骤: 安装PyCharm:首先,你需要从JetBrains官方网站下载并安装…...

JavaScript基础知识强化:变量提升、作用域逻辑及TDZ的全面解析
🔥 个人主页:空白诗 文章目录 ⭐️ 引言🎯 变量提升(Hoisting)👻 暂时性死区(Temporal Dead Zone, TDZ)解释📦 var声明🔒 let与const声明📖 函数声明 与 函数表达式函数声…...

[Cesium]Cesium基础学习——Primitive
Cesium开发高级篇 | 01空间数据可视化之Primitive - 知乎 Primitive由两部分组成:几何体(Geometry)和外观(Appearance)。几何体定义了几何类型、位置和颜色,例如三角形、多边形、折线、点、标签等ÿ…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
