JavaScript-输入输出语句
输出语句
document.write(' 输出的内容 ')
语法:document.write(' 输出的内容')
作用:内容会显示在网页上
如果输出的内容是标签,也会被解析为网页元素
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>document.write('hello world');</script>
</body>
</html>标签也可以起作用
<script>document.write('<h2>hello world</h2>');</script>
alert('输出的内容')
语法:alert('输出的内容')
作用: 页面弹出警告对话框
alert('warning system') 网页效果
console.log('输出的内容')
语法:console.log('输出的内容')
作用:控制台打印输出
console.log('hello world');

输入语句
prompt('输入内容')
语法:prompt('输入内容')
作用:显示一个对话框,对话框有文本信息,提示用户输入
prompt('请输入账号');
相关文章:

JavaScript-输入输出语句
输出语句 document.write( 输出的内容 ) 语法:document.write( 输出的内容) 作用:内容会显示在网页上 如果输出的内容是标签,也会被解析为网页元素 代码: <!DOCTYPE html> <html lang"en"> <head>&…...

peft+llama3训练自定义数据
要微调自己的模型训练 LLaMA 3,则需要准备一个 JSON 格式的数据集,其中每个条目包含输入文本和相应的标签(如果有的话)。以下是一个 JSON 数据集的示例格式: [{"input": "这是一个输入样本。",&q…...

vue+ts+vite+pinia+less+echarts 前端可视化 实战项目
1.初始化前端 输入 npm init vuelatest 命令 然后 选择需要的插件2.构建完成后 在终端切换到vue-project文件夹下 npm install 下载依赖 3.下载 less样式 npm install less less-loader -D 4.下载axios npm install axios 5.下载echarts npm install echarts -S 6.引入中国…...

文心一言指令多样化,你知道的有哪些?
文心一言的指令非常多样化,可以根据用户的需求和场景进行灵活调整。以下是一些常见的文心一言指令示例: 知识问答: 帮我解释一下什么是芯片?中国的历史上有哪些重要的朝代?人工智能在未来会有哪些发展趋势?…...

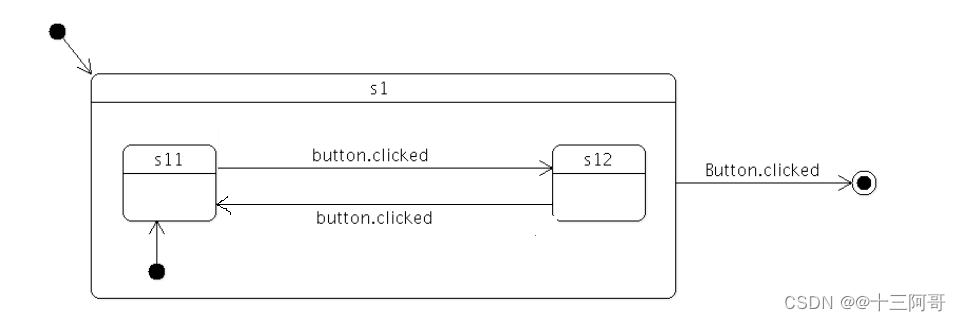
QT状态机8-使用恢复策略自动恢复属性
当状态分配的属性不再活动时,可能希望将其恢复到初始值,通过设置全局的恢复策略可以使状态机进入一个状态而不用明确制定属性的值。 QStateMachine machine; machine.setGlobalRestorePolicy(QStateMachine::RestoreProperties);当设置了恢复策略以后,状态机将自动恢复所有…...

第83天: 代码审计-PHP 项目RCE 安全调试追踪代码执行命令执行
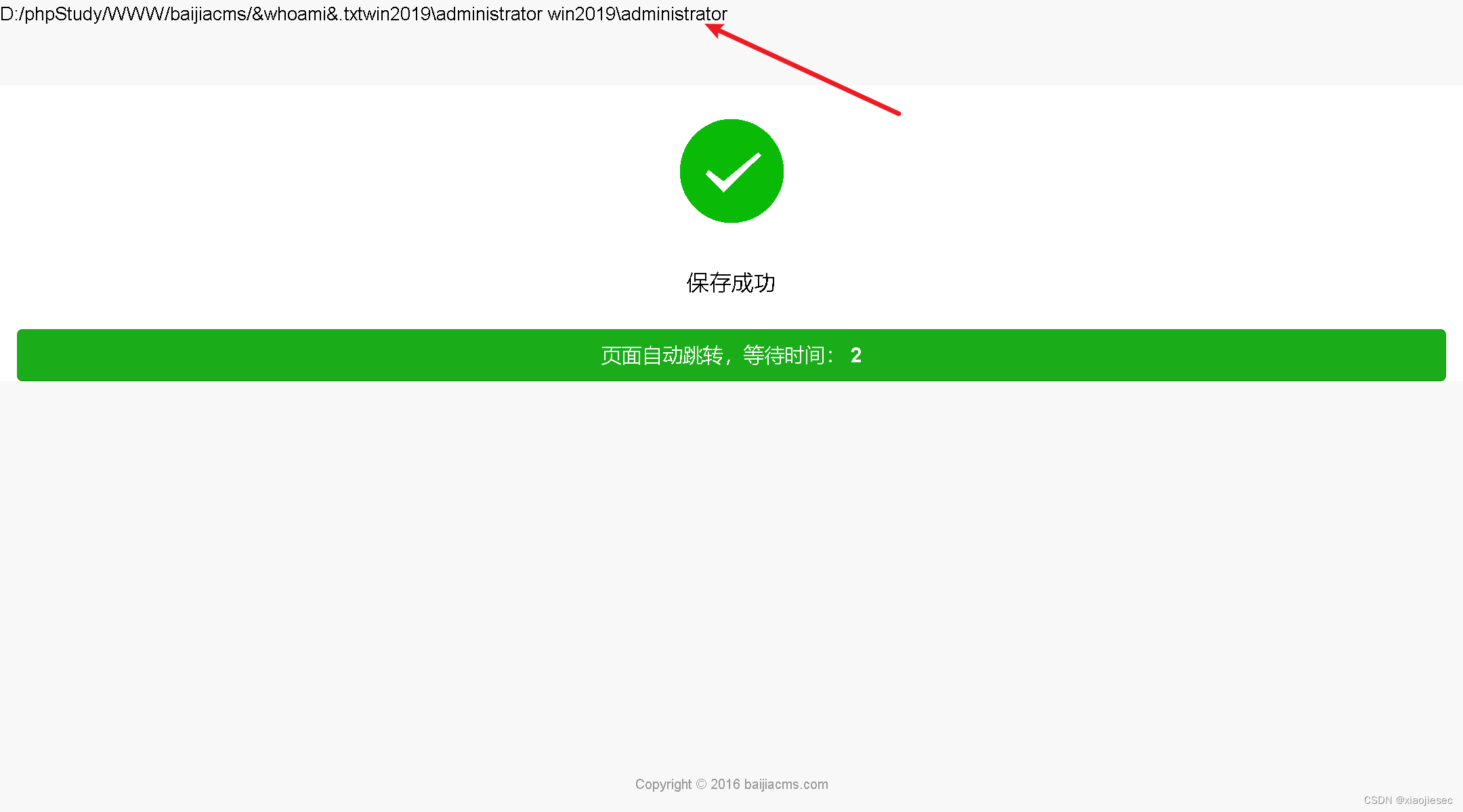
案例一:CNVD拿1day-RCE命令执行-百家CMS 这里用代码审计系统搜索system,可以利用的是第一种 打开看细节 查找函数引用 查找$_file第一次出现的地方 这个时候就明白了,必须上传文件,然后利用文件名,去执行system命令 …...

学习Uni-app开发小程序Day8
前面几天,学习了vue的button组件、input组件,vue模版语法、计算属性等,在昨天又根据前面学习的,跟着做了一个小的购物车功能,今天学习了侦听器和计算属性 计算属性 computed computed是一个只读的状态,如果要修改…...

OpenHarmony标准设备应用开发(二)——布局、动画与音乐
本章是 OpenHarmony 标准设备应用开发的第二篇文章。我们通过知识体系新开发的几个基于 OpenHarmony3.1 Beta 标准系统的样例:分布式音乐播放、传炸弹、购物车等样例,分别介绍下音乐播放、显示动画、动画转场(页面间转场)三个进阶…...

mysql字段乱序 information_schema
select COLUMN_NAME from information_schema.columns where table_namecollect_column_info and table_schema nz; 返回ASCII排列 导致 sqoop import \ --connect "jdbc:mysql://your_host/collect" \ --username your_username \ --password your_password \ --t…...

使用php和redis实现分布式锁
实现分布式锁是在分布式环境中确保资源独占性的重要手段。在这里,我将使用 PHP 和 Redis 来展示如何实现基于 Redis 的分布式锁。 首先,我们需要使用 Redis 的 SET 指令来尝试获取锁,并设置一个过期时间,确保锁不会永久存在。在 …...

大龄程序员是否要入职嵌入式python岗位?
在开始前我有一些资料,是我根据网友给的问题精心整理了一份「Python的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! 是否要做嵌入式 Python 取决于…...

STL—string类(1)
一、string类 1、为什么要学习string? C语言中,字符串是以\0结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数,但是这些库函数与字符串是分离开的,不太符合OOP(面向对象…...

科技查新中化工领域查新点如何确立与提炼?案例讲解!
我国化工科技查新工作始于1985年,至今经历了30多年的发展。化工类课题包含化工、炼油、 冶金、能源、轻工、石化、环境、医药、环保和军工等, 具有物质种类繁多、制备工艺复杂等特点。因此,本文结合化工查新项目实例,总结提高化工…...

国网698.45报文解析工具
本文分享一个698.45协议的报文解析工具,此报文解析工具功能强大,可以解析多种国网数据协议。 下载链接: https://pan.baidu.com/s/1ngbBG-yL8ucRWLDflqzEnQ 提取码: y1de 主要界面如下: 本工具内置698.45数据协议, 即可调用word…...

留学资讯 | 2024英国学生签证申请需要满足哪些条件?
英国移民局于2020年9月10日发布了《移民规则变更声明: HC 707》,对学生签证制度进行了全面改革。该法案于2020年10月5日正式生效。根据此法案,新的学生签证——The Student and Child Student Routes学生和儿童学生路线,将替代原先的Tier 4学…...

Python 中的分步机器学习
1.安装 Python 和 SciPy 平台。 # Check the versions of libraries# Python version import sys print(Python: {}.format(sys.version)) # scipy import scipy print(scipy: {}.format(scipy.__version__)) # numpy import numpy print(numpy: {}.format(numpy.__version__)…...

C++错题集(持续更新ing)
Day 1 一、选择题 解析: 在数字不会溢出的前提下,对于正数和负数,有: 1)左移n位,相当于操作数乘以2的n次方; 2)右移n位,相当于操作数除以2的n次方。 解析:…...

静态IP代理:网络世界的隐秘通道
在数字化时代,网络安全和隐私保护日益受到重视。静态IP代理作为一种网络服务,为用户提供了一个稳定且可预测的网络连接方式,同时保护了用户的在线身份。本文将从五个方面深入探讨静态IP代理的概念、优势、应用场景、技术实现以及选择时的考量…...

信号和槽的其他说明和优缺点
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、信号与槽的断开 二、使用Lambda 表达式定义槽函数 1、局部变量引入方式 [ ] 2、函数参数 &am…...

手工创建 kamailio database tables
有些场景可能kamdbctl create不好使,可能需要手工创建 kamailio database tables,可参考下面的命令序列: USE mysql # 删除之前创建的用户 SELECT user,host FROM user; DROP USER kamailio%; FLUSH PRIVILEGES; # 删除之前创建的数据库 DROP…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
