触摸播放视频,并用iframe实现播放外站视频
效果:

html:
<div:style="{ height: homedivh }"class="rightOne_content_div_div"@mouseenter="divSeenter(i)"@mouseleave="divLeave(i)"@click="ItemClick(i)"><!-- isUser是否是用户上传 --><divv-if="i.isUser"style="width: 20px;position: absolute;height: 20px;right: 1%;top: 2%;"><svgt="1715653701623"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="8731"width="100%"height="100%"><pathd="M512 981.333333C252.8 981.333333 42.666667 771.2 42.666667 512S252.8 42.666667 512 42.666667s469.333333 210.133333 469.333333 469.333333-210.133333 469.333333-469.333333 469.333333z m36.394667-283.093333l80.810666 48.085333c19.968 11.904 34.602667 2.688 32.426667-20.736l-9.130667-98.048c-2.218667-23.509333 8.96-56.277333 24.96-73.386666l61.610667-66.005334c16.128-17.322667 10.410667-34.986667-12.373333-39.850666l-88.064-18.858667c-23.04-4.949333-50.176-25.941333-61.098667-47.018667l-45.738667-88.234666c-10.965333-21.205333-28.672-21.077333-39.594666 0l-45.738667 88.234666c-10.965333 21.162667-38.314667 42.112-61.098667 47.018667l-88.064 18.858667c-23.04 4.949333-28.373333 22.698667-12.373333 39.850666l61.610667 66.005334c16.128 17.28 27.136 49.962667 24.96 73.386666l-9.130667 98.048c-2.218667 23.509333 12.330667 32.725333 32.426667 20.736l80.810666-48.085333c19.968-11.904 52.693333-11.946667 72.789334 0z"p-id="8732"fill="#FFA53D"></path></svg></div><imgv-show="!i.showImage"class="rightOne_content_div_img":src="i.cover"alt=""/><div class="rightOne_content_div_img_div"><CrossSiteVideoclass="rightOne_content_div_img"v-if="i.showImage":src="zfgvideo":controls="false"@click="ItemClick(i)"/></div><div class="rightOne_content_div_img"><div class="rightOne_content_div_time"><!-- {{ i.duration | formatTime }} --></div></div></div>
js:
// 首页鼠标移入divSeenter(i) {console.log("🚀 ~ divSeenter ~ i:", i);this.zfgvideo = `${i.videoUrl}`;i.showImage = true;console.log("🚀 ~ divSeenter ~ this.zfgvideo:", this.zfgvideo);this.$forceUpdate();},divLeave(i) {i.showImage = false;this.zfgvideo = "";this.$forceUpdate();},
组件CrossSiteVideo:
<template><iframe @load="syncAttrs" ref="vref" frameborder="0" src="/video.html"></iframe>
</template><script setup name="CrossSiteVideo">
import Vue, { reactive, getCurrentInstance, onBeforeUnmount, ref, watch, onMounted, defineEmits, defineProps } from "vue";const vref = ref();const props = defineProps(['src','controls']);
const emits = defineEmits(['click']);
const events = {click: (...arg) => emits('click', ...arg),
}const syncEvents = (isDestroy) => {const win = vref?.value?.contentWindow;if (typeof win?.updateVideoEvents === 'function') {win.updateVideoEvents(events,isDestroy)}
}
const syncAttrs = () => {const win = vref?.value?.contentWindow;if (typeof win?.updateVideoAttributes === 'function') {syncEvents();win.updateVideoAttributes(props)}
}// onMounted(syncAttrs);
watch(props, syncAttrs);
onBeforeUnmount(() => {syncEvents(true);
});</script><style scoped lang="less">
iframe {-ms-overflow-style: none;/* IE和Edge */scrollbar-width: none;/* Firefox */
}
</style>相关文章:

触摸播放视频,并用iframe实现播放外站视频
效果: html: <div:style"{ height: homedivh }"class"rightOne_content_div_div"mouseenter"divSeenter(i)"mouseleave"divLeave(i)"click"ItemClick(i)"><!-- isUser是否是用户上传 --><divv-if…...

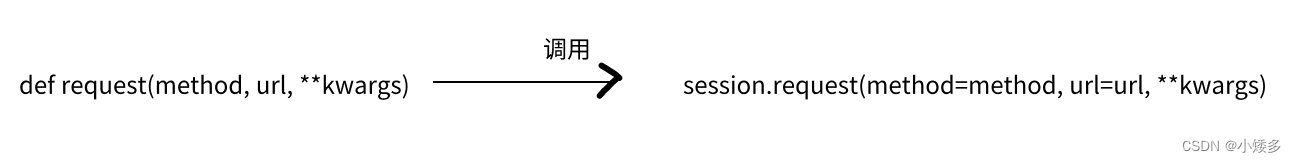
接口自动化-requests库
requests库是用来发送请求的库,本篇用来讲解requests库的基本使用。 1.安装requests库 pip install requests 2.requests库底层方法的调用逻辑 (1)get / post / put / delete 四种方法底层调用 request方法 注意:data和json都…...

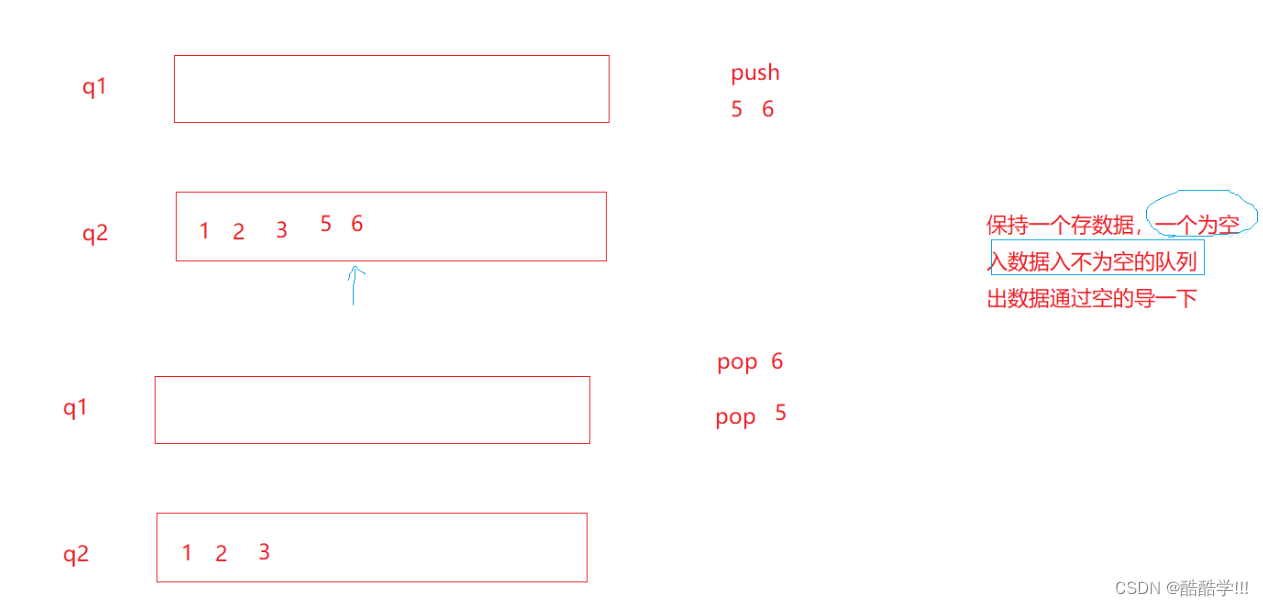
队列的实现与OJ题目解析
"不是你变优秀了, 那个人就会喜欢你." 文章索引 前言1. 什么是队列2. 队列的实现3. OJ题目解析4. 总结 前言 感情可以培养是个伪命题. 如果有足够多的时间和爱, 就可以让另一个人爱上你的话, 那谁和谁都可以相爱了. 爱情之所以会让人死去活来, 是因为, 答案都写在了…...

中北大学软件学院javaweb实验三JSP+JDBC综合实训(一)__数据库记录的增加、查询
目录 1.实验名称2.实验目的3.实验内容4.实验原理或流程图5.实验过程或源代码(一)编程实现用户的登录与注册功能【步骤1】建立数据库db_news2024和用户表(笔者使用的数据库软件是navicat)【步骤2】实现用户注册登录功能(与上一实验报告不同的是࿰…...

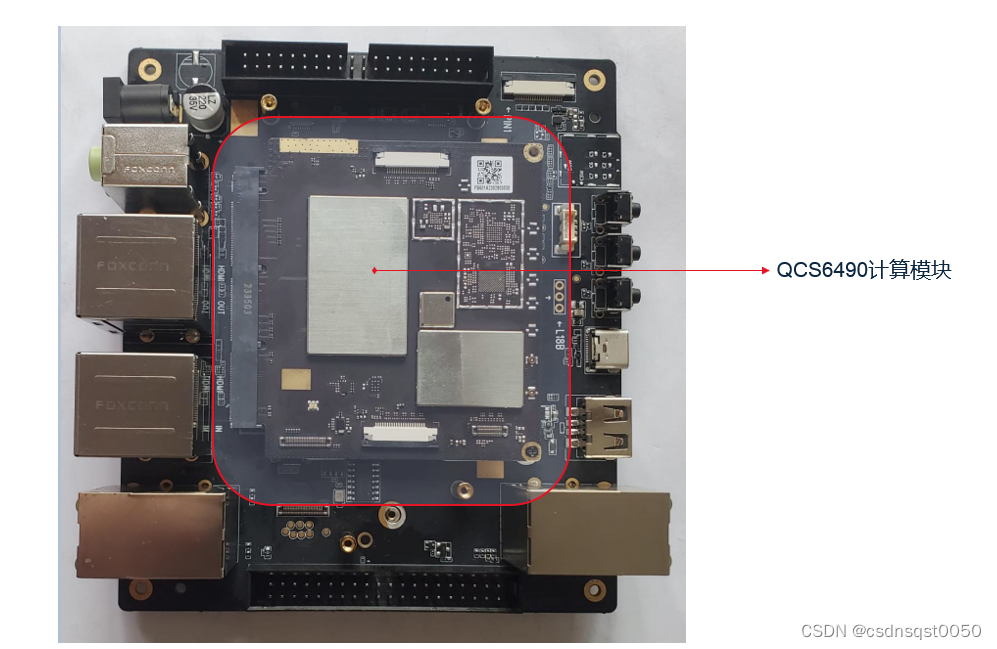
高通QCS6490开发(一): 广翼智联FV01 AI板卡简介
《高通QCS6490开发》是一系列AIoT应用开发文章,我们将会在系列文章中陆续介绍基于QCS6490平台上的AIoT应用开发,在文章中,我们选择了广翼智联(FAIOT)公司的FV01产品作为开发板,介绍如何从底层的硬件板卡接线…...

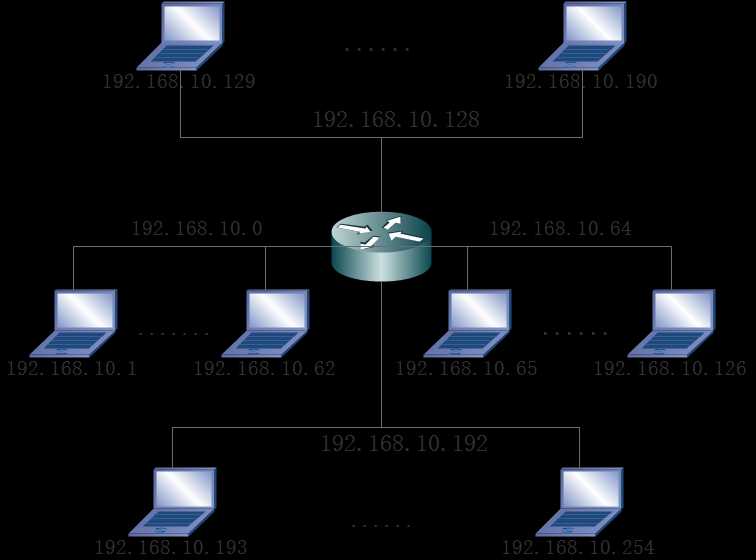
【知识拓展】大白话说清楚:IP地址、子网掩码、网关、DNS等
前言 工作中常听别人说的本地网络是什么意思?同一网段又是什么意思?它俩有关系吗? 在工作中内经常会遇到相关的网络问题,涉及网络通信中一些常见的词汇,如IP地址、子网掩码、网关和DNS等。具体一点:经常会…...

Java 高级面试问题及答案2
Java 高级面试问题及答案 问题 1: 请解释 Java 中的多线程和并发的区别,并举例说明如何避免常见的并发问题。 答案: 多线程是指程序中有多个线程同时执行,而并发是指程序设计中允许多个操作看起来是同时执行的,即使它们可能不是…...

2024年网络安全威胁
随着2024年的到来,数字世界的版图正在以前所未有的速度扩张,引领我们进入一个技术革新的新时代。然而,这飞速的发展同时也催生了一系列错综复杂的网络安全挑战。在这个数字平台与我们生活日益紧密交织的时代,深入了解这些新兴的威…...

应用层之 HTTP 协议
HTTP 协议 HTTP (全称为 "超文本传输协议") 是一种应用非常广泛的 应用层协议。所谓 "超文本" 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些 其他的资源, 比如图片, 视频, 音频等二进制的数据。浏览器获取到网页&#…...

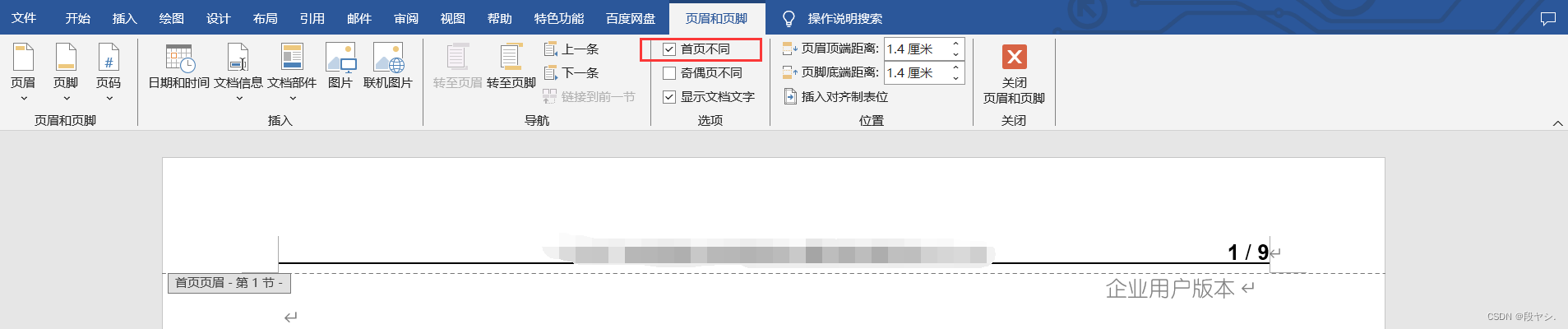
解决Word文档中页眉有部分有,有部分没有的问题
问题描述:一个Word文档中,在页眉上添加文档名称和页码,但是有的有,有的没有,选择“链接到前一节”也无法解决该问题。 原因分析:页眉页脚中,勾选了“首页不同”的选项,如下图&#…...

Python爬虫基础知识学习(以爬取某二手房数据、某博数据与某红薯(书)评论数据为例)
一、爬虫基础流程 爬虫的过程模块化,基本上可以归纳为以下几个步骤: 1、分析网页URL:打开你想要爬取数据的网站,然后寻找真实的页面数据URL地址; 2、请求网页数据:模拟请求网页数据,这里我们介…...

JavaScript-输入输出语句
输出语句 document.write( 输出的内容 ) 语法:document.write( 输出的内容) 作用:内容会显示在网页上 如果输出的内容是标签,也会被解析为网页元素 代码: <!DOCTYPE html> <html lang"en"> <head>&…...

peft+llama3训练自定义数据
要微调自己的模型训练 LLaMA 3,则需要准备一个 JSON 格式的数据集,其中每个条目包含输入文本和相应的标签(如果有的话)。以下是一个 JSON 数据集的示例格式: [{"input": "这是一个输入样本。",&q…...

vue+ts+vite+pinia+less+echarts 前端可视化 实战项目
1.初始化前端 输入 npm init vuelatest 命令 然后 选择需要的插件2.构建完成后 在终端切换到vue-project文件夹下 npm install 下载依赖 3.下载 less样式 npm install less less-loader -D 4.下载axios npm install axios 5.下载echarts npm install echarts -S 6.引入中国…...

文心一言指令多样化,你知道的有哪些?
文心一言的指令非常多样化,可以根据用户的需求和场景进行灵活调整。以下是一些常见的文心一言指令示例: 知识问答: 帮我解释一下什么是芯片?中国的历史上有哪些重要的朝代?人工智能在未来会有哪些发展趋势?…...

QT状态机8-使用恢复策略自动恢复属性
当状态分配的属性不再活动时,可能希望将其恢复到初始值,通过设置全局的恢复策略可以使状态机进入一个状态而不用明确制定属性的值。 QStateMachine machine; machine.setGlobalRestorePolicy(QStateMachine::RestoreProperties);当设置了恢复策略以后,状态机将自动恢复所有…...

第83天: 代码审计-PHP 项目RCE 安全调试追踪代码执行命令执行
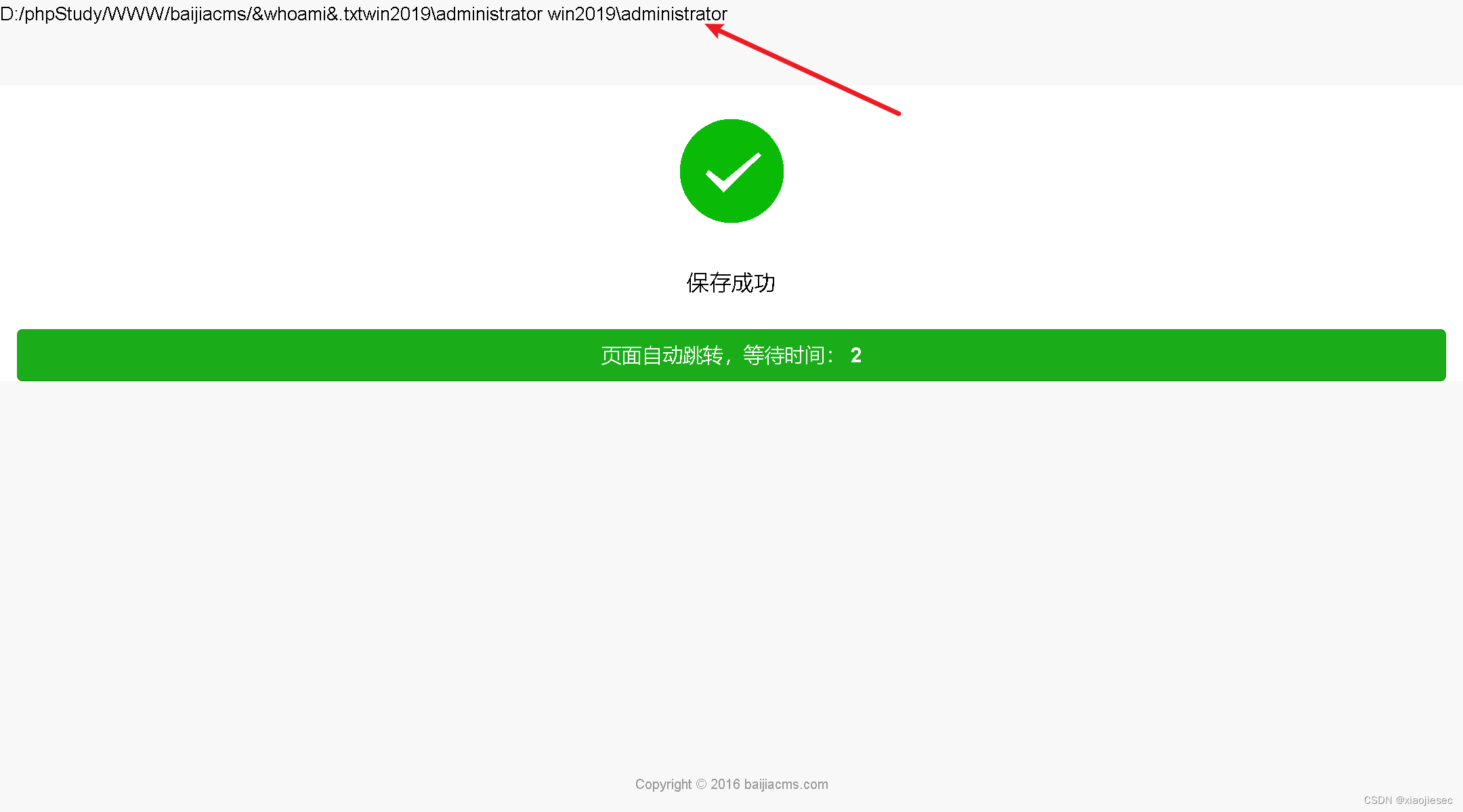
案例一:CNVD拿1day-RCE命令执行-百家CMS 这里用代码审计系统搜索system,可以利用的是第一种 打开看细节 查找函数引用 查找$_file第一次出现的地方 这个时候就明白了,必须上传文件,然后利用文件名,去执行system命令 …...

学习Uni-app开发小程序Day8
前面几天,学习了vue的button组件、input组件,vue模版语法、计算属性等,在昨天又根据前面学习的,跟着做了一个小的购物车功能,今天学习了侦听器和计算属性 计算属性 computed computed是一个只读的状态,如果要修改…...

OpenHarmony标准设备应用开发(二)——布局、动画与音乐
本章是 OpenHarmony 标准设备应用开发的第二篇文章。我们通过知识体系新开发的几个基于 OpenHarmony3.1 Beta 标准系统的样例:分布式音乐播放、传炸弹、购物车等样例,分别介绍下音乐播放、显示动画、动画转场(页面间转场)三个进阶…...

mysql字段乱序 information_schema
select COLUMN_NAME from information_schema.columns where table_namecollect_column_info and table_schema nz; 返回ASCII排列 导致 sqoop import \ --connect "jdbc:mysql://your_host/collect" \ --username your_username \ --password your_password \ --t…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...
