Vue 中使用 el-date-picker 限制只能选择当天、当天之前或当天之后日期的方法详解
网上很多都是不完整的,我这里发布一个完整的
- 8.64e7 表示可选择当天时间(注:小于当前时间,- 8.64e7 则是禁用日期不包含当前日,若大于当前日期, 8.64e7 则是禁用日期包含当前日)
time.getTime() < Date.now() - 8.64e7 禁用日期不包含当前日
time.getTime() > Date.now() - 8.64e7 禁用日期包含当前日
1.只能选择当日
<el-date-pickerformat="yyyy 年 MM 月 dd 日"value-format="yyyy-MM-dd"v-model="ruleForm.shenqingshijian"type="date":picker-options="pickerOptions"placeholder="申请时间">
</el-date-picker><script>
export default {data() {return {selectedDate: null,pickerOptions: { disabledDate(time) { return time.getTime() > Date.now() || (time.getTime() < Date.now() - 8.64e7); }, },};},
};
</script>
2.限制只能选择当天之前的日期
<template><div><el-date-pickerv-model="selectedDate":picker-options="pickerOptions"></el-date-picker></div>
</template><script>
export default {data() {return {selectedDate: null,pickerOptions: {disabledDate(time) {return time.getTime() > Date.now();},},};},
};
</script>3.限制只能选择当天之后的日期
<template><div><el-date-pickerv-model="selectedDate":picker-options="pickerOptions"></el-date-picker></div>
</template><script>
export default {data() {return {selectedDate: null,pickerOptions: {disabledDate(time) {return time.getTime() < Date.now();},},};},
};
</script>相关文章:

Vue 中使用 el-date-picker 限制只能选择当天、当天之前或当天之后日期的方法详解
网上很多都是不完整的,我这里发布一个完整的 - 8.64e7 表示可选择当天时间(注:小于当前时间,- 8.64e7 则是禁用日期不包含当前日,若大于当前日期, 8.64e7 则是禁用日期包含当前日) time.getTi…...

系列介绍:《创意代码:Processing艺术编程之旅》
系列介绍:《创意代码:Processing艺术编程之旅》 标题创意: “代码绘梦:Processing艺术编程入门”“数字画布:用Processing创造视觉奇迹”“编程美学:Processing艺术创作指南”“创意编程:Proc…...

深度学习设计模式之抽象工厂模式
文章目录 前言一、介绍二、详细分析1.核心组成2.实现步骤3.代码示例4.优缺点优点缺点 5.使用场景 总结 前言 本文主要学习抽象工厂模式,抽象工厂模式创建的是对象家族,比如:苹果是一个产品,但是他不单单只生产手机,还…...

K8s是什么?
url address K8s是一个开源的容器编排平台,可以自动化,在部署,管理和扩展容器化应用过程中涉及的许多手动操作。 Kubernetes最初是由Google工程师作为Borg项目开发和设计的,后于2015年捐赠给云原生计算基金会(CNCF&a…...

【网站项目】SpringBoot796水产养殖系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

Vue详细介绍
Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架。它由尤雨溪(Evan You)创建,并于2014年首次发布。Vue的设计目的是易于上手,同时也能够强大到驱动复杂的单页应用(SPA&…...

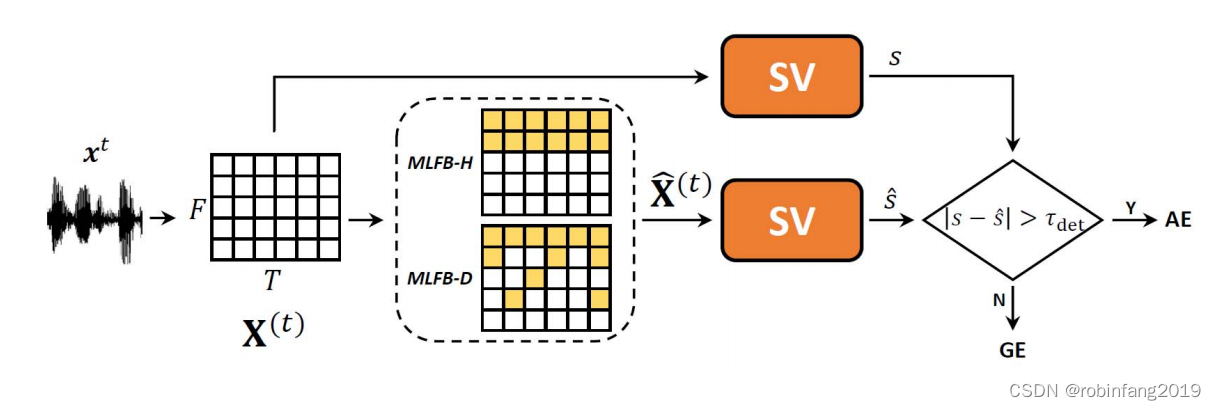
声纹识别的对抗与防御
随着机器学习理论和方法的发展, 出现了用于模仿特定说话人语音的深度伪造、针对语音识别和声纹识别的对抗样本, 它们都为破坏语音载体的可信性和安全性提供了具体手段, 进而对各自应用场景的信息安全构成了挑战。 深度伪造是利用生成式对抗网络等方法, 通过构建特定的模型, 产生…...

C++ QT设计模式总结
Ciallo~(∠・ω< )⌒★,这里是 Eureka,欢迎来看我的设计模式总结,有问题随时可以告诉我~ 面向对象的设计模式: 以下总结了面向对象的设计模式, QT 的源码在哪里体现了这些模式,以及如何在 …...
)
洛谷 P3203:弹飞绵羊 ← 分块算法(单点更新、单点查询)
【题目来源】https://www.acwing.com/problem/content/2168/https://www.luogu.com.cn/problem/P3203【题目描述】 某天,Lostmonkey 发明了一种超级弹力装置,为了在他的绵羊朋友面前显摆,他邀请小绵羊一起玩个游戏。 游戏一开始,L…...

程序验证之Dafny--证明霍尔逻辑的半自动化利器
一、What is Dafny?【来自官网介绍 Dafny 】 1)介绍 Dafny 是一种支持验证的编程语言,配备了一个静态程序验证器。 通过将复杂的自动推理与熟悉的编程习语和工具相结合,使开发者能够编写可证明正确的代码(相对于 {P}S{Q} 这种…...

Flutter 中的 SafeArea 小部件:全面指南
Flutter 中的 SafeArea 小部件:全面指南 在移动应用开发中,处理设备屏幕的边缘是一个常见的挑战,尤其是考虑到现代设备通常具有不同的屏幕形状,如刘海屏、曲面屏等。为了确保应用内容不会覆盖这些屏幕区域,Flutter 提…...

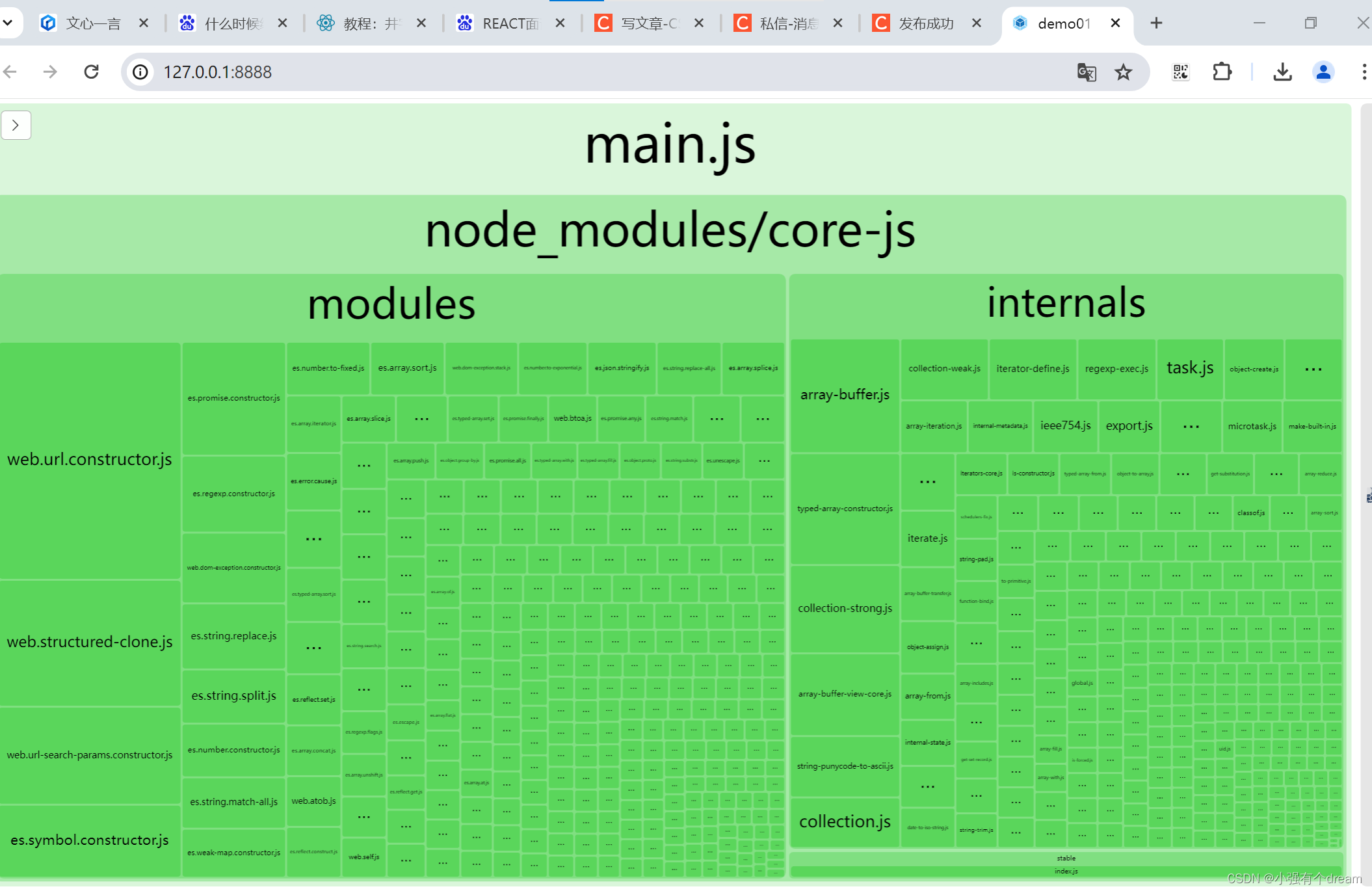
webpack生成模块关系依赖图示例:查看构建产物的组成部分 依赖关系图
npm i -D webpack-bundle-analyzer core-js babel-loaderwebpack.config.js const BundleAnalyzerPlugin require(webpack-bundle-analyzer).BundleAnalyzerPlugin; module.exports {entry: ./src/index.js,output: {filename: main.js,},// mode: production, // 或者 produ…...

Spacy的安装与使用教程
官网安装指导教程 https://spacy.io/usage 安装指令 需要根据自己系统的cuda版本选择 nvcc -V pip install -U pip setuptools wheel pip install -U spacy[cuda12x] python -m spacy download zh_core_web_sm python -m spacy download en_core_web_sm...

Pathlib,一个不怕迷路的 Python 向导
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。 一个简单的库,也许能够开启我们的智慧之门, 一个普通的方法,也许能在危急时刻挽救我们于水深火热, 一个新颖的思维方式,也许能…...

详解绝对路径和相对路径的区别
绝对路径和相对路径是用于描述文件或目录在文件系统中位置的两种不同方式。 绝对路径(Absolute Path)是从文件系统的根目录开始的完整路径,可以唯一地确定一个文件或目录的位置。在不同的操作系统中,根目录的表示方式可能略有不同…...

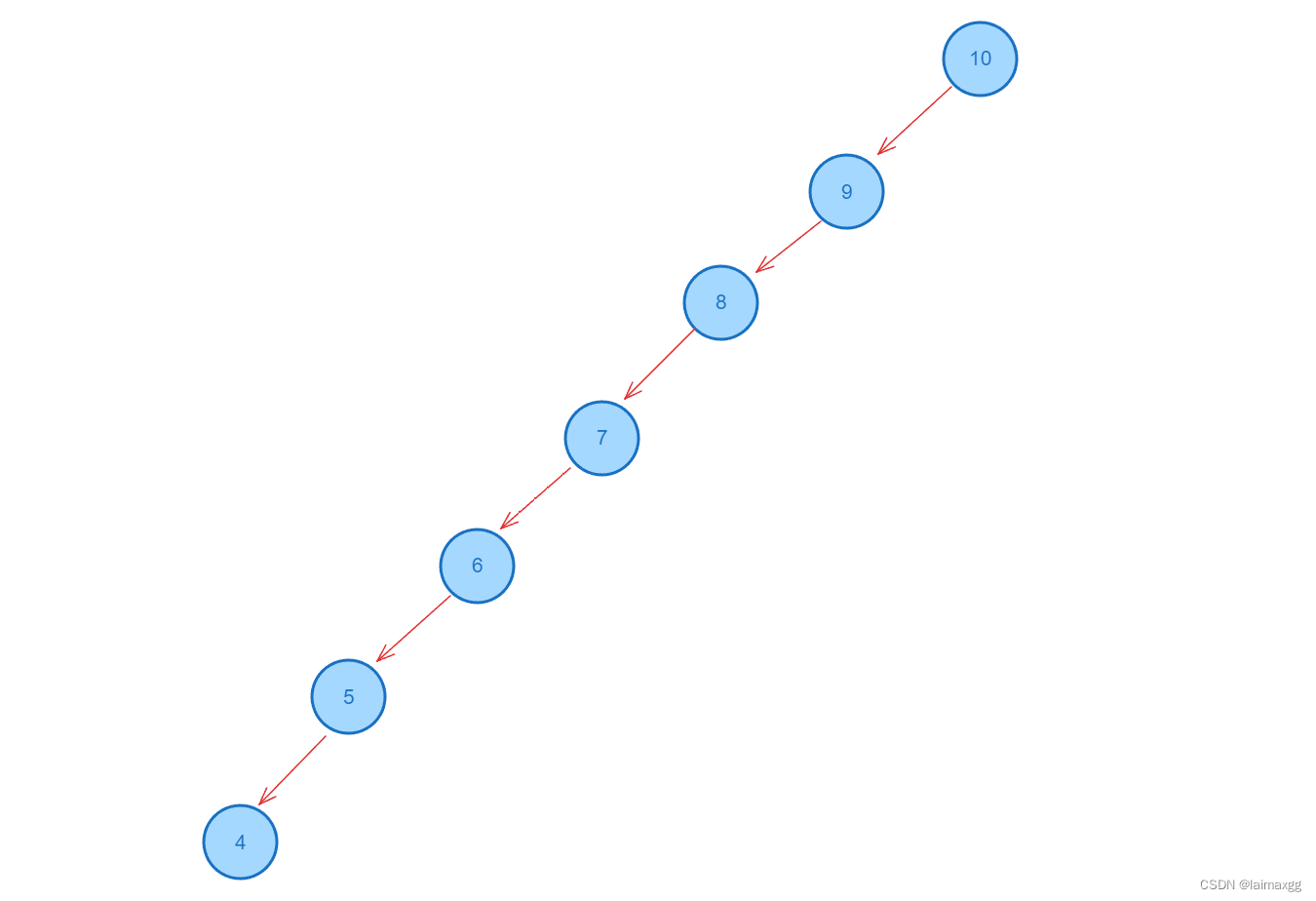
C++二叉搜索树搜索二叉树二叉排序树
C二叉搜索树 1. 二叉搜索树的概念 二叉搜索树(BST,Binary Search Tree),也称为二叉排序树或二叉查找树。它与一般二叉树的区别在于:每个结点必须满足“左孩子大于自己,右孩子小于自己”的规则。在这种规则的约束下,二…...

Java 自然排序和比较器排序区别?Comparable接口和Comparator比较器区别?
注:如果你对排序不理解,请您耐心看完,你一定会明白的。文章通俗易懂。建议用idea运行一下案例。 1)自然排序和比较器排序的区别? 自然排序是对象本身定义的排序规则,由对象实现 Comparable 接口ÿ…...

【CV】opencv调用DIS/LK等计算光流,前一帧和当前帧写反了有什么影响?
当在计算光流时,将前一帧和当前帧输入反了,会导致一系列问题。 在计算光流时,通常是将前一帧作为模板,根据当前帧计算光流。因为光流是描述相邻帧之间像素移动的一种方法,它通过比较两帧之间的像素强度或特征点的移动…...

C语言学习细节|C语言面向对象编程!函数指针如何正确使用
文章目录 1.函数指针定义2.格式3.应用回调函数动态函数调用函数的间接调用 4.结构体与函数指针结合 1.函数指针定义 函数指针就是一个指向函数的指针变量,与指向数据的指针不同,函数指针保存的是函数的地址,这使得程序可以动态地调用不同的函…...

C语言简要(一)
总得让她开心吧 helloworld #include <stdio.h>int main() {printf("hello world!\n");return 0; } 程序框架 #include <stdio.h> int main {return 0; }输出 printf("hello world!\n"); "里面的内容叫做“字符串”,prin…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
