前端之电力系统SVG图低代码

其实所有的图形都是由点,线,面组成的。点线面可以组成一个设备。下面就简单讲讲点线面是怎么画的吧
对于线,可以用path
<g><path:d="`M ${beginX},${beginY} L ${endX},${endY}`":stroke-width="lineWidth":stroke="stroke":style="{ transform: `rotate(${rotateAngle}deg)`, transformOrigin: transformOrigin }"><animate attributeName="stroke" :values="animateStyle" dur="1s" begin="0s" repeatCount="indefinite" v-if="animation" /></path></g>两点一线,只要知道两个点的坐标就可以,但是基础图元可以旋转,也可以闪烁,所以这些属性都需要动态计算。
两点可以组成线,多点可以组成折线,这就需要一个polyline类去解析每个折线。
ployline也是用path就可以了,但是中间的点需要连起来,样式的计算需要循环拼接字符串
const d = computed(() => {if (polyline.value && centerPoint.value) {let tmp = "";for (let i = 0; i < pointList.value.length; i++) {const point = pointList.value[i];if (i === 0) {beginX.value = (point.X() + centerPoint.value.X()) * scaleX.value;beginY.value = (point.Y() + centerPoint.value.Y()) * scaleY.value;tmp += `M ${beginX.value},${beginY.value}`;} else {if (i === pointList.value.length - 1) {endX.value = (point.X() + centerPoint.value.X()) * scaleX.value;endY.value = (point.Y() + centerPoint.value.Y()) * scaleY.value;}tmp += `L ${(point.X() + centerPoint.value.X()) * scaleX.value},${(point.Y() + centerPoint.value.Y()) * scaleY.value}`;}}transformOrigin.value = `${(beginX.value + endX.value) / 2}px ${(beginY.value + endY.value) / 2}px`;return tmp;}return "";
});有了线,当然需要面,这时候一个polygon类就可以解决,唯一和polyline不同的是,path最后一个点需要Z闭合
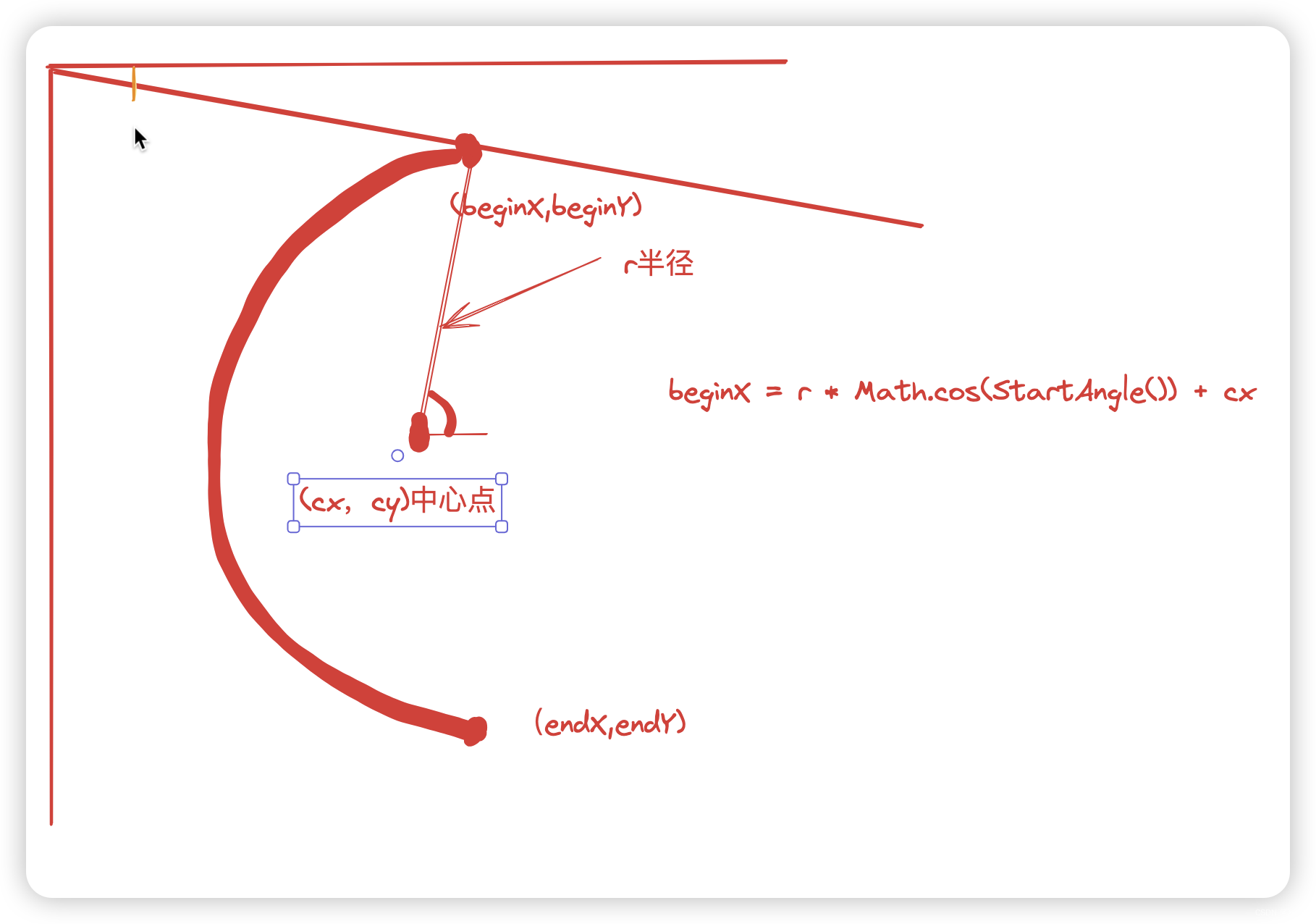
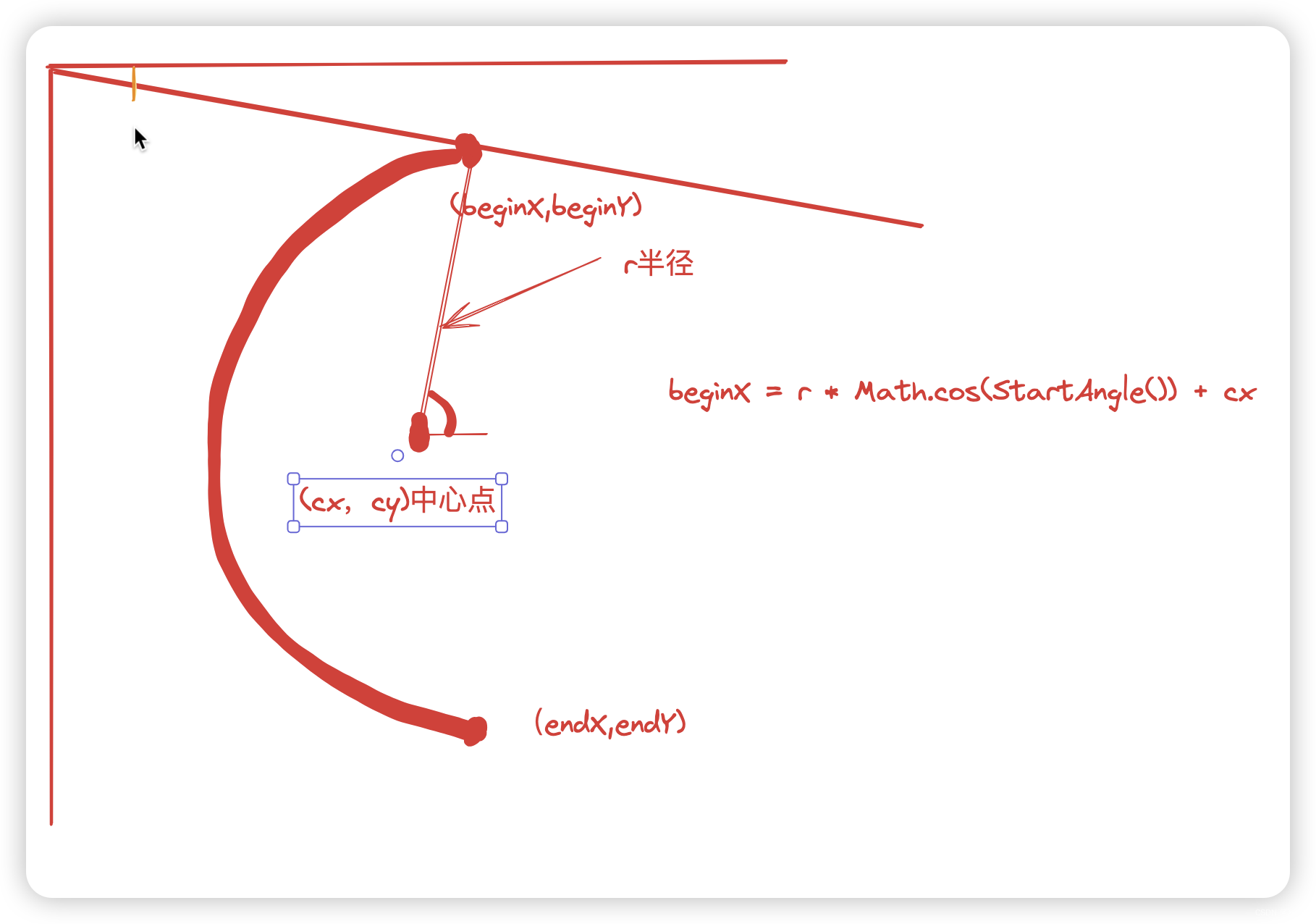
tmp += "Z";svg里面的渲染最有难度的大圆弧和小圆弧,需要用到三角函数
<pathv-else:d="`M ${beginX},${beginY}A ${r} ${r} 0 ${largeArcFlag} ${sweepFlag} ${endX} ${endY}L ${cx} ${cy}Z`":style="style"><animate attributeName="stroke" :values="animateStyle" dur="1s" begin="0s" repeatCount="indefinite" v-if="animation" /></path>
整圆就用<circle>标签
剩下的都是用foreignObject写的
<foreignObject :x="beginX" :y="beginY" :width="countWidth" :height="countHeight" requiredExtensions="http://www.w3.org/1999/xhtml"><body xmlns="http://www.w3.org/1999/xhtml" class="textBg" :style="{ transform: `rotate(${rotateAngle}deg)` }"><div :class="[isVertical ? 'isVertical' : '', 'textStyle']" v-if="!htmlText" :id="`${str._id}`">{{ strText }}</div><div :class="[isVertical ? 'isVertical' : '', 'textStyle']" v-else v-html="strText" :id="`${str._id}`"></div></body></foreignObject>相关文章:

前端之电力系统SVG图低代码
其实所有的图形都是由点,线,面组成的。点线面可以组成一个设备。下面就简单讲讲点线面是怎么画的吧 对于线,可以用path <g><path:d"M ${beginX},${beginY} L ${endX},${endY}":stroke-width"lineWidth":strok…...

括号生成[中等]
优质博文:IT-BLOG-CN 一、题目 数字n代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:["((()))","(()())","(())(…...

配置ubuntu的VNC时遇到报错_XSERVTransmkdir: Mode of /tmp/.X11-unix should be set to 1777
现在win11内嵌了ubuntu系统,我在根据打造基于 VNC 的 Ubuntu 20.04 的远程桌面 配置VNC server时,到了 vncserver :1 这一步,遇到报错: vncserver: /usr/bin/Xtigervnc did not start up, please look into /root/.vnc/xxxxx.:1.…...

openstack部署nova中出现的问题:
[rootcontroller nova]# su -s /bin/sh -c “nova-manage db sync” nova /usr/lib/python2.7/site-packages/pymysql/cursors.py:170: Warning: (1831, u’Duplicate index block_device_mapping_instance_uuid_virtual_name_device_name_idx. This is deprecated and will be…...

【OpenCV 基础知识 3】边缘检测
文章目录 cvCanny完整示例代码 cvCanny 这行代码使用OpenCV库中的 cvCanny 函数对灰度图像进行边缘检测。让我解释一下: cvCanny(gray, dst, 10, 100, 3);gray: 这是输入的灰度图像,即要进行边缘检测的图像。dst: 这是输出的边缘图像,即将结…...
)
拓宽知识储备量(指数级成长)
对于增强自己的知识储备,不是什么知识都往脑袋里去塞,最好的办法就是让自己的心态回到自己初心的时候,始终保值一颗学者的心,你像那些成功人士,比如格力,华为,腾讯等这样的大公司创始人哪个不是…...

x264 帧类型代价计算原理:slicetype_mb_cost 函数分析
slicetype_mb_cost 函数 函数功能 计算每个宏块 MB 的代价 cost。函数参数分析 x264_t *h:全局编码结构体x264_mb_analysis_t *a:宏块分析结构体x264_frame_t **frames:系列帧数据结构体int p0:帧序号之一,一般指向靠前帧int p1:帧序号之一,一般指向靠后帧int b:帧标志…...

战网国际服加速器哪个好用 暴雪战网免费加速器分享
战网国际服(Battle.net International或Battle.net Global)是由暴雪娱乐公司(Blizzard Entertainment)运营的面向全球玩家的多人在线游戏平台。与专注于特定地区的版本不同,国际服允许玩家不受地域限制地访问暴雪的多款…...

Java入门基础学习笔记26——break,continue
跳转关键字: break: 跳出并结束当前所在循环的执行。 continue: 用于跳出当前循环中的当次执行,直接进入循环中的下一次执行。 package cn.ensource.loop;public class BreakContinueDemo8 {public static void main(String[] a…...

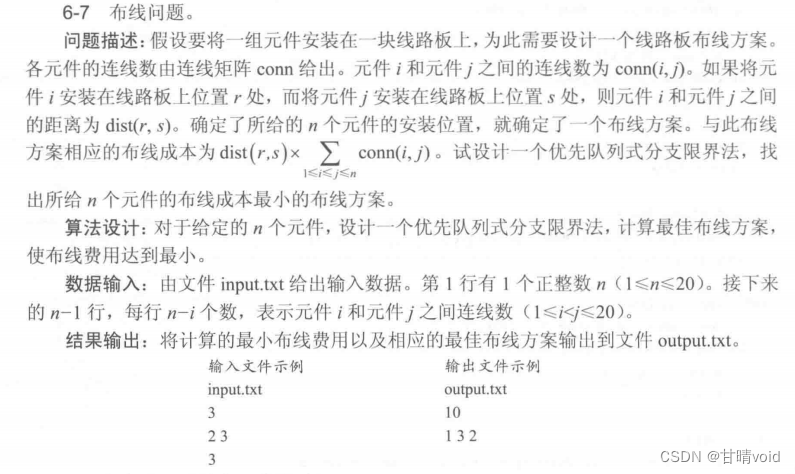
HNU-算法设计与分析-作业6
第六次作业【分支限界法】 文章目录 第六次作业【分支限界法】<1> 算法实现题6-2 最小权顶点覆盖问题<2> 算法实现题6-6 n后问题<3> 算法实现题6-7 布线问题 <1> 算法实现题6-2 最小权顶点覆盖问题 ▲问题重述 问题描述: 给定一个赋权无向…...

2D Chests Assets - Mega Pack
科幻/奇幻/经典主题的箱子和容器。AAA质量,高分辨率,VFX,源PSD文件。 这是一个带有手绘套装的大包装: -【梦幻之栗】 -【科幻钱包】 AAA质量。高分辨率。一切都已准备就绪,可供使用。包括PSD文件。 在1.1版本中添加了VFX并将项目更新为URP。请注意,新的VFX仅适用于URP/HD…...

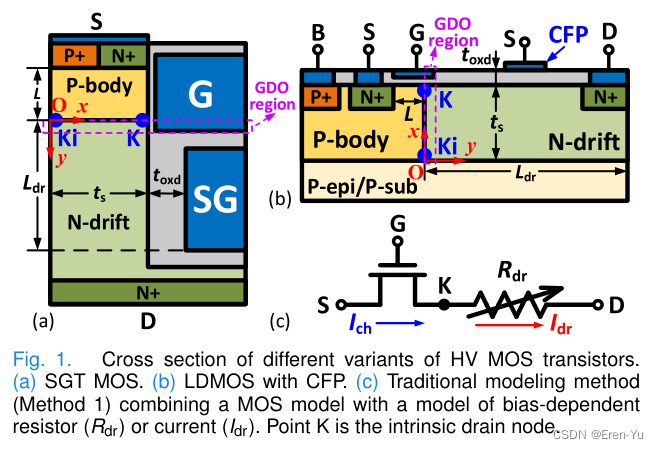
一种基于电场连续性的高压MOSFET紧凑模型,用于精确表征电容特性
来源:A Compact Model of High-Voltage MOSFET Based on Electric Field Continuity for Accurate Characterization of Capacitance(TED 24年) 摘要 本文提出了一种新的高压MOSFET(HV MOS)紧凑模型,以消…...

vue阶段性测试题,内容丰富,案例典型,题目配有答案
阶段性测试 理论题实践题 1)理论题 请简述Vue、Node.js、Vscode是什么,以及有什么关系 1. vue是一个轻量级、比较灵活的且支持组件开发的网络框架 2. node.js是让JavaScript运行在服务器上的一直环境 3. Vscode是一款有着丰富插件的代码编辑器 4. 关系…...

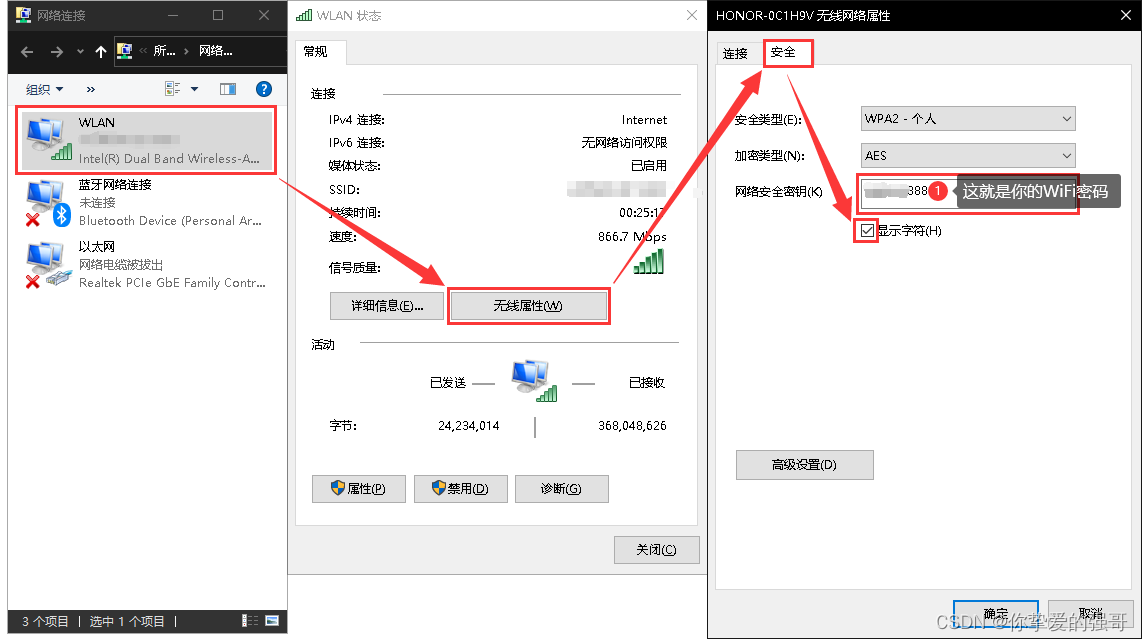
如何查看PC电脑已经已经连接上的网络WiFi密码?
运行ncpa.cpl...

Java 语言的特点分析及应用
Java语言自问世以来,因其独特的设计理念和广泛的应用领域,成为了编程语言中的一颗璀璨明星。以下是对Java语言特点的详细分析及其实际应用场景,希望能帮助面试者更好地理解和掌握Java的优势。 1. 简单易学 Java的语法简单,类似于…...

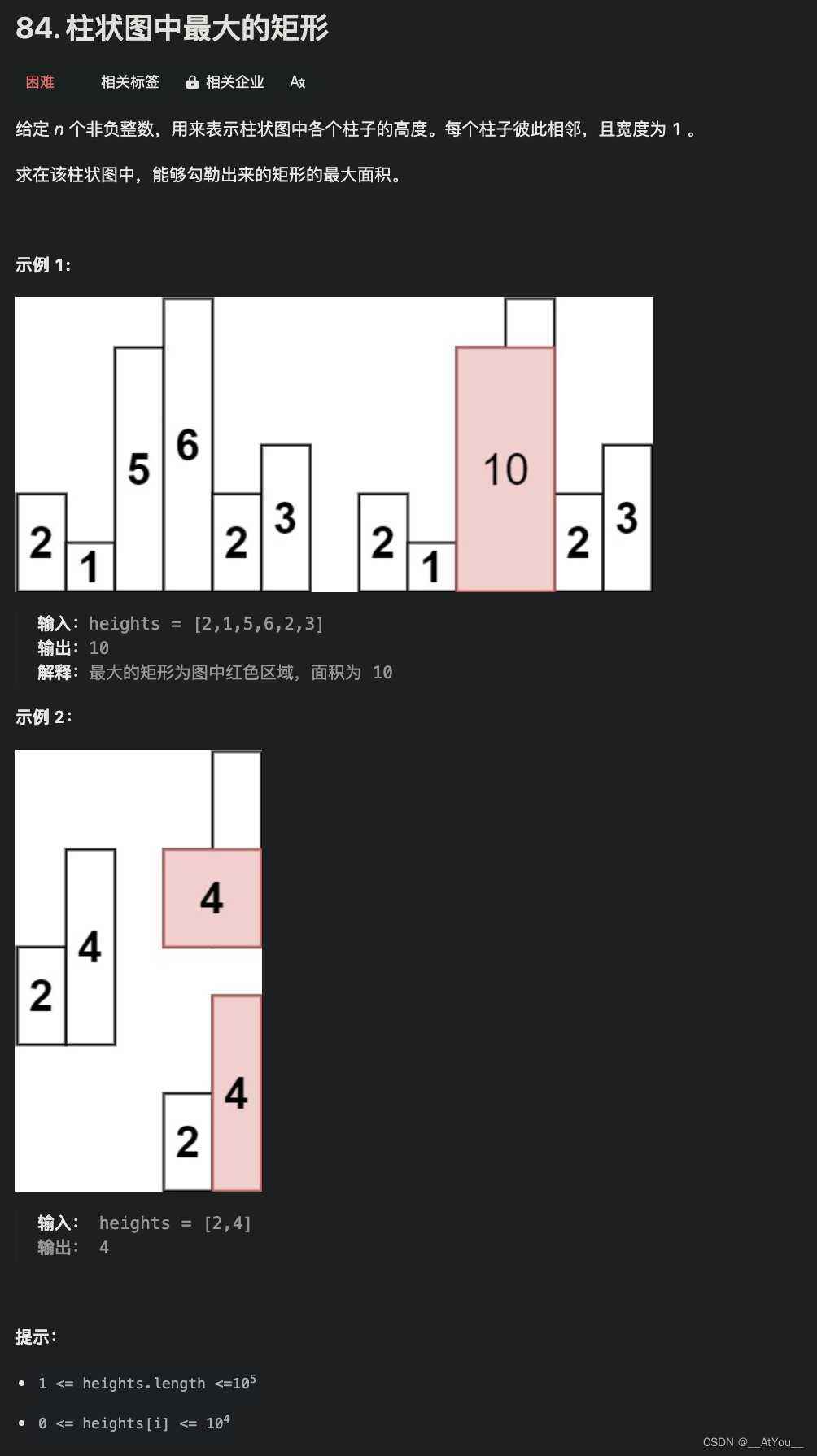
Golang | Leetcode Golang题解之第84题柱状图中最大的矩形
题目: 题解: func largestRectangleArea(heights []int) int {n : len(heights)left, right : make([]int, n), make([]int, n)for i : 0; i < n; i {right[i] n}mono_stack : []int{}for i : 0; i < n; i {for len(mono_stack) > 0 &&am…...

linux实用命令
一、常用命令 mkdir -p mkdir -p 命令用于在Unix和Linux系统中创建目录。其中,-p参数确保目录名称存在,如果目录不存在的就新创建一个。换句话说,-p参数允许创建一个目录和它不存在的父目录,确保了指定的整个目录路径都会被…...

创建和管理数据库
1. 一条数据的存储过程 存储数据是处理数据的第一步.只有正确的把数据存储起来,我们才能进行有效的处理和分析.否则,只能是一团乱麻.在MySQL中,一个完整的数据存储过程一共有四步 : 创建数据库,确认字段,创建数据表&a…...

Spring STOMP-发送消息
如果你想要从应用程序的任何地方向连接的客户端发送消息,要怎么做?任何应用程序组件都可以向brokerChannel发送消息。要这样做,最简单方法是注入一个SimpMessagingTemplate并使用它来发送消息。通常,你会按类型注入它,…...

kubernetes多master集群架构
一、完成master02节点的初始化操作 master02环境准备,详细过程参考上一期博客环境准备 #添加主机映射 vim /etc/hosts 192.168.88.3 master01 192.168.88.8 master02 192.168.88.4 node01 192.168.88.5 node021、准备master02节点需要的文件 从 master01 节点上拷…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
