Vue 3 + Vite项目实战:常见问题与解决方案全解析
文章目录
- 一、项目使用本地图片打包后不显示
- 1、在html中时候,本地运行和打包后线上运行都ok。
- 2、用动态数据,本地运行ok,打包后线上运行不显示
- 3、适用于处理单个链接的资源文件
- 4、用动态数据且本地和线上访问都可显示
- 二、使用插件vite-plugin-zip-pack打包dist文件到zip
- 1、安装 vite 插件
- 2、配置插件
- 三、打包配置vite.config.js
- 1、打包结构控制
- 2、手动分包,提取第三方库单独打包
- 3、全部常用配置
一、项目使用本地图片打包后不显示
1、在html中时候,本地运行和打包后线上运行都ok。
<img src="@/assets/logo.png" >
2、用动态数据,本地运行ok,打包后线上运行不显示
let list=["/src/assets/logo.png","/src/assets/logo.png",
]
// 这个地方的数据如果不用/src,那么本地直接报错。
// 如果是vue3+webpack可以使用require引入,但vite没有require<div v-for="item in list" :key="item"><img :src="item" >
</div>
3、适用于处理单个链接的资源文件
import homeIcon from '@/assets/images/home/home_icon.png'<img :src="homeIcon" />
4、用动态数据且本地和线上访问都可显示
import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL:
let list=[new URL("@/assets/logo.png", import.meta.url).href,new URL("@/assets/logo.png", import.meta.url).href,
]<div v-for="item in list" :key="item"><img :src="item" >
</div>
二、使用插件vite-plugin-zip-pack打包dist文件到zip
开发过程中一个经常做的事就是将 ./dist 文件夹打包成 zip 分发。
每次手动打包还是很费劲的, vite 同样也有能把 ./dist 文件夹打包成 .zip 的插件,当然这个打包的文件夹不一定非得是 ./dist,可以是任何位置,只要指定好就可以了。
1、安装 vite 插件
npm i -D vite-plugin-zip-pack
2、配置插件
vite.config.js
import zipPack from "vite-plugin-zip-pack"
export default defineConfig({plugins: [vue(),zipPack({inDir: 'dist',//要打包的文件夹outDir: 'dist',//打包好的 zip 文件放到哪个文件夹下outFileName: `dist.zip`,// 打包好的文件名pathPrefix: ''}),],
})
这个 .zip 文件中的内容是不带 ./dist 这个外置文件夹的,直接就是 ./dist 里面的内容。
也就是说,解压后,没有 dist 这一层文件夹,使用的时候要注意。
三、打包配置vite.config.js
1、打包结构控制
vite.config.js
export default defineConfig({build:{rollupOptions:{output: {// entry部分的文件命名,我们这里是spa,所以entry写死也没事,多入口的话需要注意了entryFileNames: "assets/js/[name]-[hash].js",// 自定义chunk如何命名法,包含懒加载或者自定义分包的一些内容的命名chunkFileNames: "assets/js/[name]-[hash].js",// 除js之外其他资源的存放assetFileNames: "assets/[ext]/[name]-[hash].[ext]",// 这里注意一下中括号里面的东西都是占位符}}}
})
2、手动分包,提取第三方库单独打包
vite.config.js
export default defineConfig({build:{rollupOptions:{// 我们这里测试一下,将vue全家桶放在一个公共chunk之中manualChunks:{vueall:["vue","vue-router","vuex"]}}}
})
或者
export default defineConfig({build:{rollupOptions:{manualChunks(id) {if (id.includes('vant') || id.includes('vue-router')) {return 'vendor';}if (id.includes('node_modules')) {return 'dependencies';}},}}
})
3、全部常用配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'// https://vitejs.dev/config/
export default defineConfig({// 插件部分plugins: [vue(),AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],//构建部分,该部分涉及到打包的相关内容build:{// target指的是js的兼容版本,默认是['es2020', 'edge88', 'firefox78', 'chrome87', 'safari14']// 相关值可以是一个es版本(最低支持es2015),或者相关的流浪器版本// 该部分任务由esbuild完成target:"es2015",// 打包之后的文件放的文件夹,该部分其实根据项目不一样是不一样的outDir:"dist",//内联资源限制,图片等资源的请求需要http请求,小于该值的资源可以直接转成base64之后,默认是4kbassetsInlineLimit:4096,//懒加载组件之中的css分离,默认是true,css内联到对应的组件中,false的话项目中用到的css全放到一个css文件中cssCodeSplit:true,// cssTarget该熟悉是针对非主流浏览器使用,给css添加一个转换目标,类似target属性// cssMinify css的最小化压缩方式,我不是很懂,但应该和合并同类项类似// sourcemap:true是否储存sourcemap文件,这个文件记载着js源码和打包后代码的位置关系,方便定位出错,我暂时不知道有什么用// chunkSizeWarningLimitchunk大小限制,会和未压缩之前的chunk大小进行比较,有chunk超过这个值会报警,默认500kb// assetsDir静态资源的存放位置,默认是assets,注意这个静态资源包含了除js之外的其他内容assetsDir:"assets",// rollupOptions// vite使用rollup实现打包,这就是写具体配置的地方,为父没用过,先看一下rollupOptions:{// input不写其实啥事都没有,写的话,spa单页面必须注意要把html页面写进去否则不产生html页面// input:["./src/main.js",'./index.html'],// 出口,这里就涉及比较多的内容output:{// entry部分的文件命名,我们这里是spa,所以entry写死也没事,多入口的话需要注意了entryFileNames: "assets/js/[name]-[hash].js",// 自定义chunk如何命名法,包含懒加载或者自定义分包的一些内容的命名chunkFileNames: "assets/js/[name]-[hash].js",// 除js之外其他资源的存放assetFileNames: "assets/[ext]/[name]-[hash].[ext]",// 这里注意一下中括号里面的东西都是占位符// compact用于压缩rollup产生的临时代码compact: true,// 其他的一些内容// external哪些模块被排除在打包之外,我感觉cdn的引入应该挺需要使用这个// manualChunks自定义公共chunk,在多入口的时候很有用// 我们这里测试一下,将vue全家桶放在一个公共chunk之中manualChunks:{vueall:["vue","vue-router","vuex"]}},// 设置为true之后,后续打包的时候只对更改的模块重新分析,加快打包速度cache:true}}
})
相关文章:

Vue 3 + Vite项目实战:常见问题与解决方案全解析
文章目录 一、项目使用本地图片打包后不显示1、在html中时候,本地运行和打包后线上运行都ok。2、用动态数据,本地运行ok,打包后线上运行不显示3、适用于处理单个链接的资源文件4、用动态数据且本地和线上访问都可显示 二、使用插件vite-plugi…...

飞天使-k8s知识点31-rancher的正确打开方式
文章目录 安装之前优化一下内核参数以及系统内核版本 rancher安装主要是使用以下命令nginx的配置为解决办法 安装之前优化一下内核参数以及系统内核版本 内核版本 4.17 cat > /etc/modules-load.d/iptables.conf <<EOF ip_tables iptable_filter EOF 然后重启服务器…...
组件使用详解)
Vue.component v2v3注册(局部与全局)组件使用详解
在Vue中,可以通过两种方式注册组件:局部注册和全局注册。 局部注册是在父组件中通过import和components选项注册的组件,仅在当前父组件及其子组件中可用。 // 父组件中import ChildComponent from ./ChildComponent.vue;export default {co…...

HNU-算法设计与分析-作业5
第五次作业【回溯算法】 文章目录 第五次作业【回溯算法】<1> 算法分析题5-3 回溯法重写0-1背包<2> 算法分析题5-5 旅行商问题(剪枝)<3> 算法实现题5-2 最小长度电路板排列问题<4> 算法实现题5-7 n色方柱问题<5> 算法实现…...

基础之音视频2
01 前言 02 mp 03 mp实例 简易音乐播放器 04 音频 sound-pool 1.作用 播放多个音频,短促音频 2.过程 加载load- 3.示例 模拟手机选铃声 步骤: 创建SoundPool对象,设置相关属性 音频流存入hashmap 播放音频 05 videoview 3gp 体积小 mp4 …...

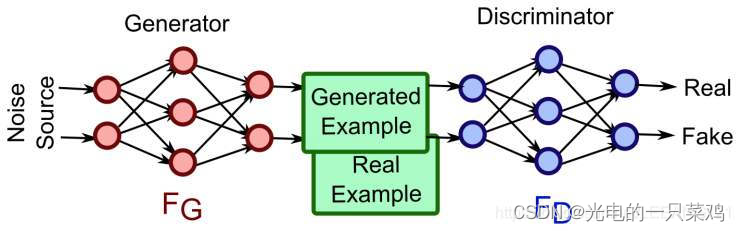
两小时看完花书(深度学习入门篇)
1.深度学习花书前言 机器学习早期的时候十分依赖于已有的知识库和人为的逻辑规则,需要人们花大量的时间去制定合理的逻辑判定,可以说是有多少人工,就有多少智能。后来逐渐发展出一些简单的机器学习方法例如logistic regression、naive bayes等…...

21【Aseprite 作图】画白菜
1 对着参考图画轮廓 2 缩小尺寸 变成这样 3 本来是红色的描边,可以通过油漆桶工具(取消 “连续”),就把红色的轮廓线,变成黑色的 同时用吸管工具,吸取绿色和白色,用油漆桶填充颜色 4 加上阴影…...

2024.05.15 [AI开发配环境]个人使用最新版远程服务器配环境大纲:docker、云盘、ssh、conda等
不包括在宿主机安装docker。 docker 找到心仪的镜像,比如从网上pull:https://hub.docker.com/r/pytorch/pytorch/tags?page&page_size&ordering&name2.0.1 docker pull pytorch/pytorch:2.0.1-cuda11.7-cudnn8-devel# 新建容器 docker r…...

opencv 轮廓区域检测
直线检测 void LineDetect(const cv::Mat &binaryImage) {cv::Mat xImage,yImage,binaryImage1,binaryImage2;// 形态学变化,闭操作 先膨胀,再腐蚀 可以填充小洞,填充小的噪点cv::Mat element cv::getStructuringElement(cv::MORPH_RE…...

2024-5-16
今日安排: 完结 nf_tables 模块的基本学习,然后开始审计源码mount 的使用,学习 namespace (昨昨昨昨天残留的任务)(:看我能搁到什么时候静不下心学习新知识就做 CTF 题目🦑🦑🦑 今…...

IT行业的现状与未来:技术创新引领时代变革
随着技术的不断进步,IT行业已成为推动全球经济和社会发展的关键力量。从云计算、大数据、人工智能到物联网、5G通信和区块链,这些技术正在重塑我们的生活和工作方式。本文将探讨当前IT行业的现状及未来发展趋势,并邀请行业领袖、技术专家和创…...

Redis分布式锁【简单版】
文章目录 概要例子1【SETNX EXPIRE】例子2【 Redisson 】 概要 redis分布式锁六种方案 SETNX EXPIRE 方案: 描述:使用Redis的SETNX命令来尝试设置一个键值对,如果该键不存在,则设置成功并设置过期时间,实现锁的功能…...

18.Blender 渲染工程、打光方法及HDR贴图导入
HDR环境 如何导入Blender的HDR环境图 找到材质球信息 在右上角,点击箭头,展开详细部分 点击材质球,会出现下面一列材质球,将鼠标拖到第二个材质球,会显示信息 courtyard.exr 右上角打开已渲染模式 左边这里选择世界…...

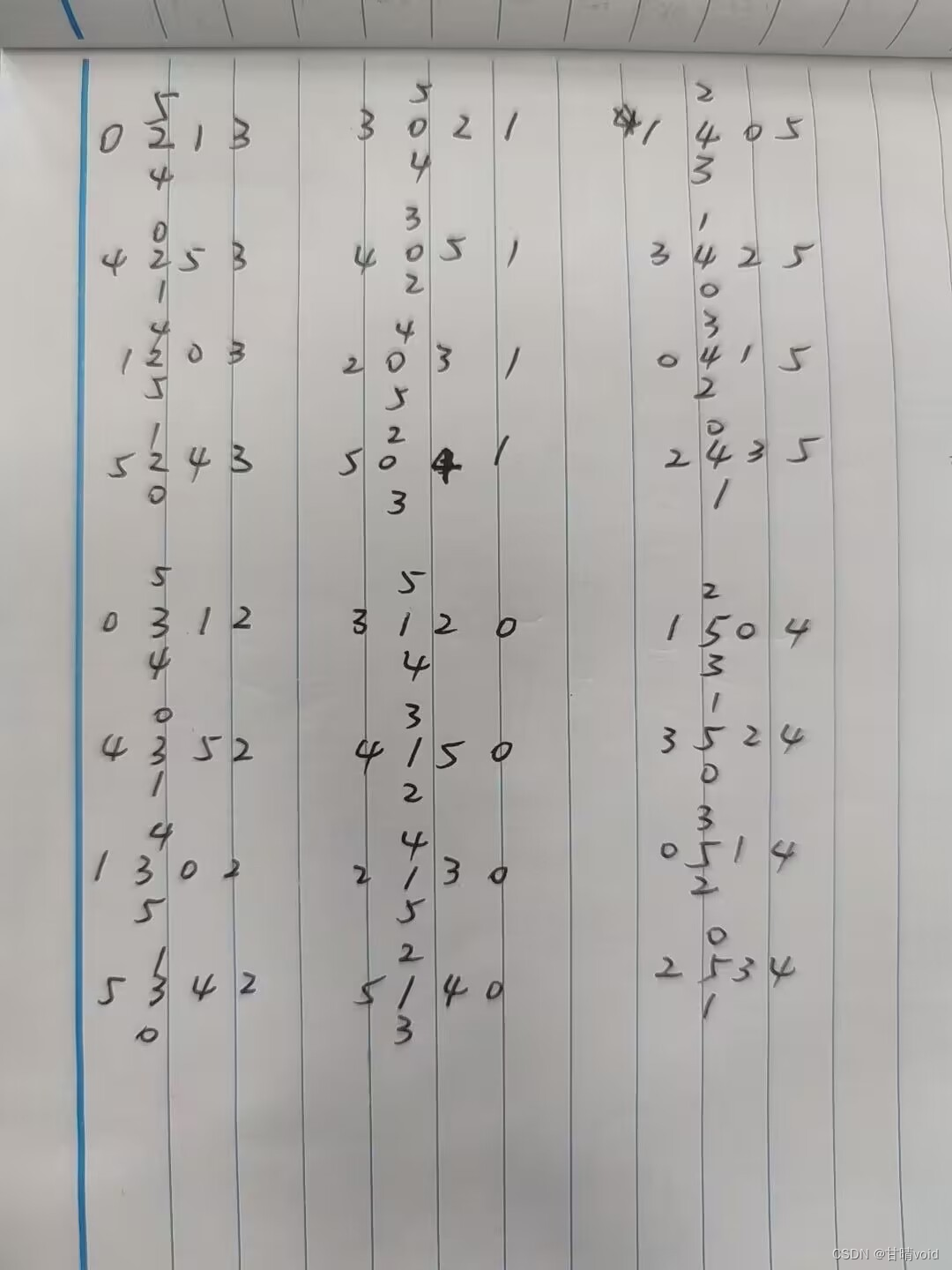
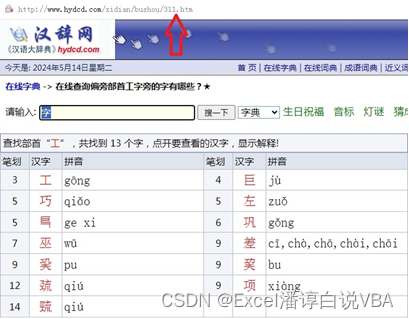
VBA在Excel中部首组查字法的应用
VBA在Excel中部首组查字法的应用 文章目录 前言一、网站截图二、操作思路三、代码1.创建数据发送及返回方法2.创建截取字符串中的数值的方法3.获取部首对应的编码4.获取特定部首的汉字运行效果截图前言 使用汉语字典查生字、生词,多用拼音查字法和部首查字法。以前都是用纸质…...

ASP.NET MVC 4升级迁移到ASP.NET MVC 5
背景:今天针对一个老项目进行框架升级,老项目使用的是MVC 4,现在要升级到MVC5。 备份项目.NET升级4.5以上版本通过Nuget,更新或者直接安装包 包名oldVersionnewVersion说明Microsoft.AspNet.Mvc4.0.05.x.xMicrosoft.AspNet.Razo…...

AIGC时代已至,你准备好抓住机遇了吗?
一、行业前景 AIGC,即人工智能生成内容,是近年来人工智能领域中发展迅猛的一个分支。随着大数据、云计算、机器学习等技术的不断进步,AIGC已经取得了显著的成果,并且在广告、游戏、自媒体、教育、电商等多个领域实现了广泛应用。…...
2024CCPC郑州邀请赛暨河南省赛
比赛记录:看群里大家嘎嘎拿牌,自己个人来solo了一下,发现简单到中等题很多,写了两小时出了7题,但是写的比较慢,对难题把握还是不准确 补题 : A题确实巧妙充分利用题目的数据范围来思考问题&…...

Spring 各版本发布时间与区别
版本版本特性Spring Framework 1.01. 所有代码都在一个项目中 2. 支持核心功能IoC、AOP 3. 内置支持Hibernate、iBatis等第三方框架 4. 对第三方技术简单封装。如:JDBC、Mail、事务等 5. 只支持XML配置方式。6.主要通过 XML 配置文件来管理对象和依赖关系࿰…...

前端模块导入导出方式
不同的导出方式和相应的导入方式,可以提炼成 3 种类型:name、default 和 list。 以下是使用示例: // Name Export | Name Import // 一个“命名”的导出 export const name value import { name } from ...❌ 错误示例: export…...

docker01-简介和概述
什么是docker? 我们现在开发项目是在windows操作系统使用idea开发,本地windows操作系统上有我们项目所需的jdk,mysql,redis,tomcat等环境,如果我们想打包我们的项目到一个别的服务器上,在别的服…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

本地部署drawDB结合内网穿透技术实现数据库远程管控方案
文章目录 前言1. Windows本地部署DrawDB2. 安装Cpolar内网穿透3. 实现公网访问DrawDB4. 固定DrawDB公网地址 前言 在数字化浪潮席卷全球的背景下,数据治理能力正日益成为构建现代企业核心竞争力的关键因素。无论是全球500强企业的数据中枢系统,还是初创…...
