深度优先搜索汇总
常用英文
最近公共祖先(Lowest Common Ancestor,简称LCA)
posterity,英语单词,主要用作名词,作名词时译为“子孙,后裔;后代”。
什么是深度优先搜索
深度优先搜索,Depth First Search, 简称DFS。它从初始节点出发,按预定的顺序扩展到下一个节点,然后从下一节点出发继续扩展新的节点,不断递归执行这个过程,直到某个节点不能再扩展下一个节点为止。此时,则返回上一个节点重新寻找一个新的扩展节点。如此搜索下去,直到找到目标节点,或者搜索完所有节点为止。
通俗的说:
每个节点都有选择类表,如果列表为空,则结束。否则依次DFS(x) , x ∈ \in ∈ 选择列表。节点中间的数字就是DFS序(时间戳)

某个节点为cur,它的任意祖先节点为anc,任意后代为pos。
深度优先有如下性质:
一,当DFS(cur)没有开始执行时,DFS(pos)一定没有开始执行。
二,当DFS(cur)执行结束时,DFS(pos)一定执行结束。
三,如果cur是长子节点,则DFS(cur)结束后。DFS(anc)正在执行,DFS(pos)已经执行结束。其它节点,都没有开始执行。
四,当前节点,可能是后代节点的前置条件,比如: 求层次(leve)。后代节点也可能是当前节点的前置条件,如:求后代数量。
五,DFS(cur)时的DFS序为time1 ,结束时的DFS序为time2。 则DFS序为[time1,time2)的节点 ⟺ \iff ⟺ cur及cur的后代。
经典应用
无向图的DFS。需要cur节点parent,当next == parent 是忽略,否则无需循环{cur,parent,cur,parent ⋯ \cdots ⋯ }
有向图,一般不需要,因为大部分情况是无环图。
封装类
枚举
CEnumNeiBo 枚举邻接点,如果有环,以第一次访问为准。CEnumChild 枚举孩子、无环、无向图。
class IDFSEnum
{
public:virtual void Enum(int cur, std::function<void(int)> fun) =0;virtual int NodeCount() = 0;virtual void Clear() = 0;};class CEnumNeiBo : public IDFSEnum
{
public:CEnumNeiBo(const vector<vector<int>>& vNeiBo) :m_vNeiBo(vNeiBo) {Clear();}virtual void Clear() override{ m_vVisit.assign(m_vNeiBo.size(), false); };
protected:virtual void Enum(int cur, std::function<void(int)> fun) override {m_vVisit[cur] = true;for (const auto& next : m_vNeiBo[cur]) {if (m_vVisit[next]) { continue; }fun(next);}}virtual int NodeCount() { return m_vNeiBo.size(); };const vector<vector<int>>& m_vNeiBo;vector<int> m_vVisit;
};class CEnumChild : public IDFSEnum
{
public:CEnumChild(const vector<vector<int>>& vChild) :m_vChild(vChild) {}
protected:virtual void Enum(int cur, std::function<void(int)> fun) override {for (const auto& next : m_vChild[cur]) {fun(next);}}virtual int NodeCount() { return m_vChild.size(); };virtual void Clear() override {};const vector<vector<int>>& m_vChild;
};
枚举各节点的孩子
class CDFSChild
{
public:const vector<vector<int>>& DFSChild(IDFSEnum& dfsEnum, int root) {dfsEnum.Clear();m_vChild.resize(dfsEnum.NodeCount());DFS(dfsEnum, root);return m_vChild;};
protected:void DFS(IDFSEnum& dfsEnum, int cur) {dfsEnum.Enum(cur, [&](int next) {m_vChild[cur].emplace_back(next); DFS(dfsEnum, next); });}vector<vector<int>> m_vChild;
};
计算各节点层次
class CDFSLeve
{
public:vector<int>& DFSLeve(IDFSEnum& dfsEnum,int root) {dfsEnum.Clear();m_vLeve.assign(dfsEnum.NodeCount(), -1);m_vLeve[root] = 0;DFS(dfsEnum,root);return m_vLeve;}
protected:void DFS(IDFSEnum& dfsEnum, int cur) {dfsEnum.Enum(cur, [&](int next) {m_vLeve[next] = m_vLeve[cur] + 1; DFS(dfsEnum, next); }); }vector<int> m_vLeve;
};
暴力计算树直径
class CDFSForDiameter
{
public:int DFSDiameter(IDFSEnum& dfsEnum, int root) {dfsEnum.Clear();m_iRet = 1;DFS(dfsEnum, root);return m_iRet;}
protected:int m_iRet = 1;//记录树的直径,0个节点的树会出错。int DFS(IDFSEnum& dfsEnum,int cur) {int left = 0;dfsEnum.Enum(cur, [&](int next) {auto right = DFS(dfsEnum,next);m_iRet = max(m_iRet, left + right + 1);left = max(left, right);});return left + 1;}
};
题解
| 无向树路径 | 难度分 |
|---|---|
| 【深度优先搜索】【图论】【树】2646. 最小化旅行的价格总和 | 2238 |
| 【图论】【树形dp】【深度优先搜索】2538. 最大价值和与最小价值和的差值 | 2397 |
| 【树】【图论】【树路径】【深度优先搜索】2867. 统计树中的合法路径数目 | 2428 |
| C++深度优先搜索(DFS)算法的应用:2791树中可以形成回文的路径数 | 2677 |
| 无向图 | 难度分 |
|---|---|
| 【深度优先搜索 图论】:2925在树上执行操作以后得到的最大分数 | 1939 |
| 【深度优先搜索】【树】【图论】2973. 树中每个节点放置的金币数目 | 2276 |
| 【图论】【状态压缩】【树】【深度优先搜索】1617. 统计子树中城市之间最大距离 | 2308 |
| C++深度优先(DFS)算法的应用:2920收集所有金币可获得的最大积分 | 2350 |
| 【树】【异或】【深度优先】【DFS时间戳】2322. 从树中删除边的最小分数 | 2391 |
| 【深度优先搜索】【树】【C++算法】2003. 每棵子树内缺失的最小基因值 | 2415 |
| 【树】【因子数】【数论】【深度优先搜索】2440. 创建价值相同的连通块 | 2460 |
| 【动态规划】【树形dp】【深度优先搜索】LCP 26. 导航装置 |
| 有向图 | 难度分 |
|---|---|
| 【归并排序】【图论】【动态规划】【 深度优先搜索】1569将子数组重新排序得到同一个二叉搜索树的方案数 | 2288 |
| 【深度优先】LeetCode1932:合并多棵二叉搜索树 | 2483 |
| 【深度优先搜索】【树】【有向图】【推荐】685. 冗余连接 II |
| 其它 | 难度分 |
|---|---|
| 【剪枝】【广度优先】【深度优先】488祖玛游戏 | |
| 【深度优先搜索】【组合数学】【动态规划】1467.两个盒子中球的颜色数相同的概率 | 2356 |

扩展阅读
视频课程
有效学习:明确的目标 及时的反馈 拉伸区(难度合适),可以先学简单的课程,请移步CSDN学院,听白银讲师(也就是鄙人)的讲解。
https://edu.csdn.net/course/detail/38771
如何你想快速形成战斗了,为老板分忧,请学习C#入职培训、C++入职培训等课程
https://edu.csdn.net/lecturer/6176
相关下载
想高屋建瓴的学习算法,请下载《喜缺全书算法册》doc版
https://download.csdn.net/download/he_zhidan/88348653
| 我想对大家说的话 |
|---|
| 《喜缺全书算法册》以原理、正确性证明、总结为主。 |
| 闻缺陷则喜是一个美好的愿望,早发现问题,早修改问题,给老板节约钱。 |
| 子墨子言之:事无终始,无务多业。也就是我们常说的专业的人做专业的事。 |
| 如果程序是一条龙,那算法就是他的是睛 |
测试环境
操作系统:win7 开发环境: VS2019 C++17
或者 操作系统:win10 开发环境: VS2022 C++17
如无特殊说明,本算法用**C++**实现。

相关文章:

深度优先搜索汇总
常用英文 最近公共祖先(Lowest Common Ancestor,简称LCA) posterity,英语单词,主要用作名词,作名词时译为“子孙,后裔;后代”。 什么是深度优先搜索 深度优先搜索,D…...

【虚拟仿真】Unity3D中实现对大疆无人机遥控器手柄按键响应
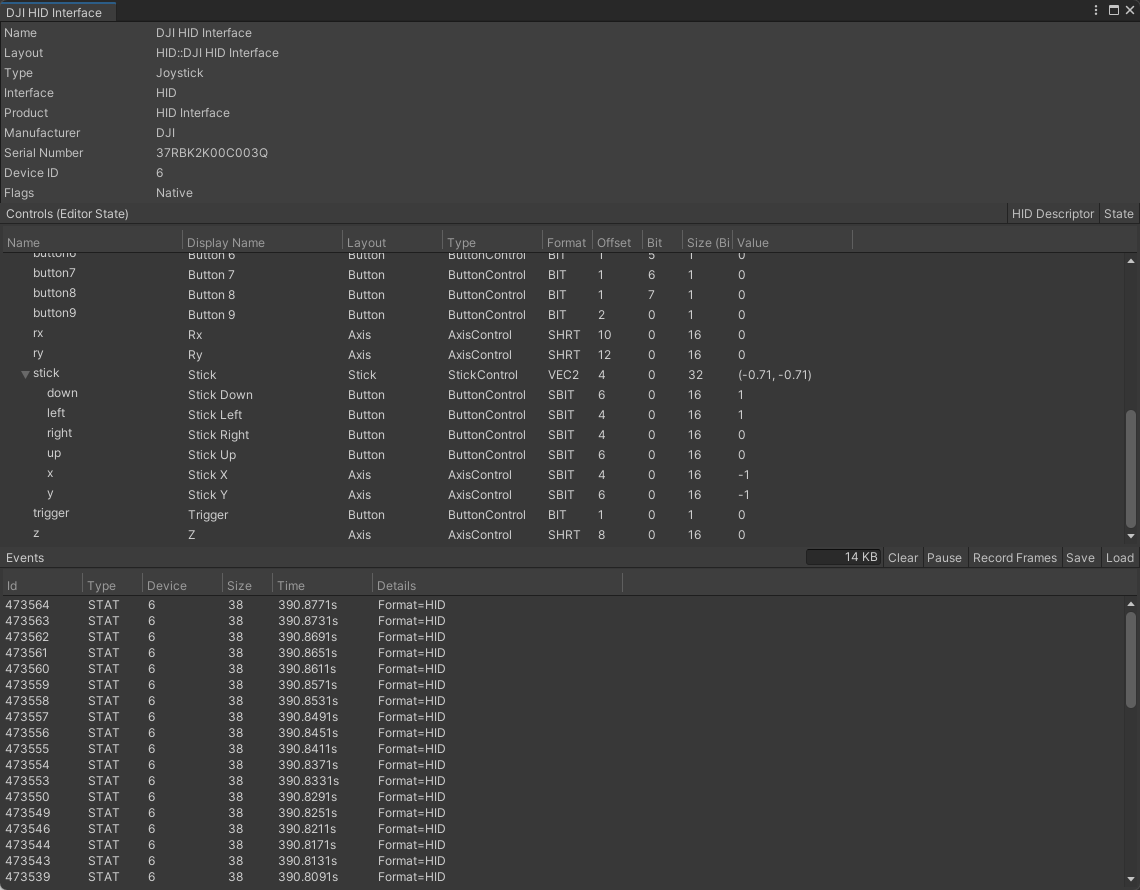
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 最近项目中需要用到大疆无人机遥控器对程序中无人机进行控制,遥控器是下图这一款: 博主发…...

Python学习之路 | Python基础语法(一)
数据类型 Python3 中常见的数据类型有: Number(数字)String(字符串)bool(布尔类型)List(列表)Tuple(元组)Set(集合)Dict…...

【已解决】AttributeError: module ‘clip‘ has no attribute ‘load‘
问题描述:运行YOLO-world时出现AttributeError: module clip has no attribute load。 情况分析: 1. 未安装clip包。 2. clip包中没有load方法。 解决办法: 1.重新安装clip包。 pip install clip pip install openai-clip 2. 安装后仍然报…...

安卓实现连接wesokcet
在build.gradle里引入依赖: implementation org.java-websocket:Java-WebSocket:1.5.2 在Androidmanifest.xml 文件里加入网络权限: <uses-permission android:name"android.permission.INTERNET" /> 代码: package com.x…...

Xinstall助力App下载量精准统计,洞悉推广效果
在移动互联网时代,App的下载量是衡量一个应用受欢迎程度的重要指标。然而,要精准统计App的下载量并不是一件容易的事情。为了解决这一难题,越来越多的开发者选择了Xinstall这一专业的App全渠道统计服务商。 Xinstall作为国内领先的App统计平…...

CSS字体修饰
1)文字大小 ( font-size ) /* 设置文字大小为24个像素 */ font-size: 24px; 2)字体粗细 ( font-weight ) /* 字体粗细在100-900之间可以进行调整 */ /* 字体加粗 */ font-weight: bolder; /* 或 fon…...

高并发缓存服务的构建要点与陷阱
1. 缓存基础与特征 在讨论高并发环境下构建缓存服务的问题前,我们需要先了解缓存的基础和特征。缓存(Cache)是一种高速数据存储层,它可以存储临时数据,以便将来的请求能更快地获取到这些数据。从本质上讲,…...

Electron学习笔记(五)
文章目录 相关笔记笔记说明 七、系统1、系统对话框2、自定义窗口菜单3、系统右键菜单4、快捷键(1)、监听网页按键事件 (窗口需处于激活状态)(2)、监听全局按键事件 (窗口无需处于激活状态)(3)、补充:自定义窗口菜单快捷…...

【jest 调试 - vscode debug】
jest 测试typescript,如果想对测试文件本身断点调试。 安装jest相关依赖 # jest本体 npm install --save-dev jest # jest的类型声明 npm install --save-dev types/jest # typescript中使用 npm install --save-dev ts-jestlaunch.json 配置参考 {"type&qu…...

华为OD机试【分奖金】(java)(100分)
1、题目描述 公司老板做了一笔大生意,想要给每位员工分配一些奖金,想通过游戏的方式来决定每个人分多少钱。按照员工的工号顺序,每个人随机抽取一个数字。按照工号的顺序往后排列,遇到第一个数字比自己数字大的,那么&…...

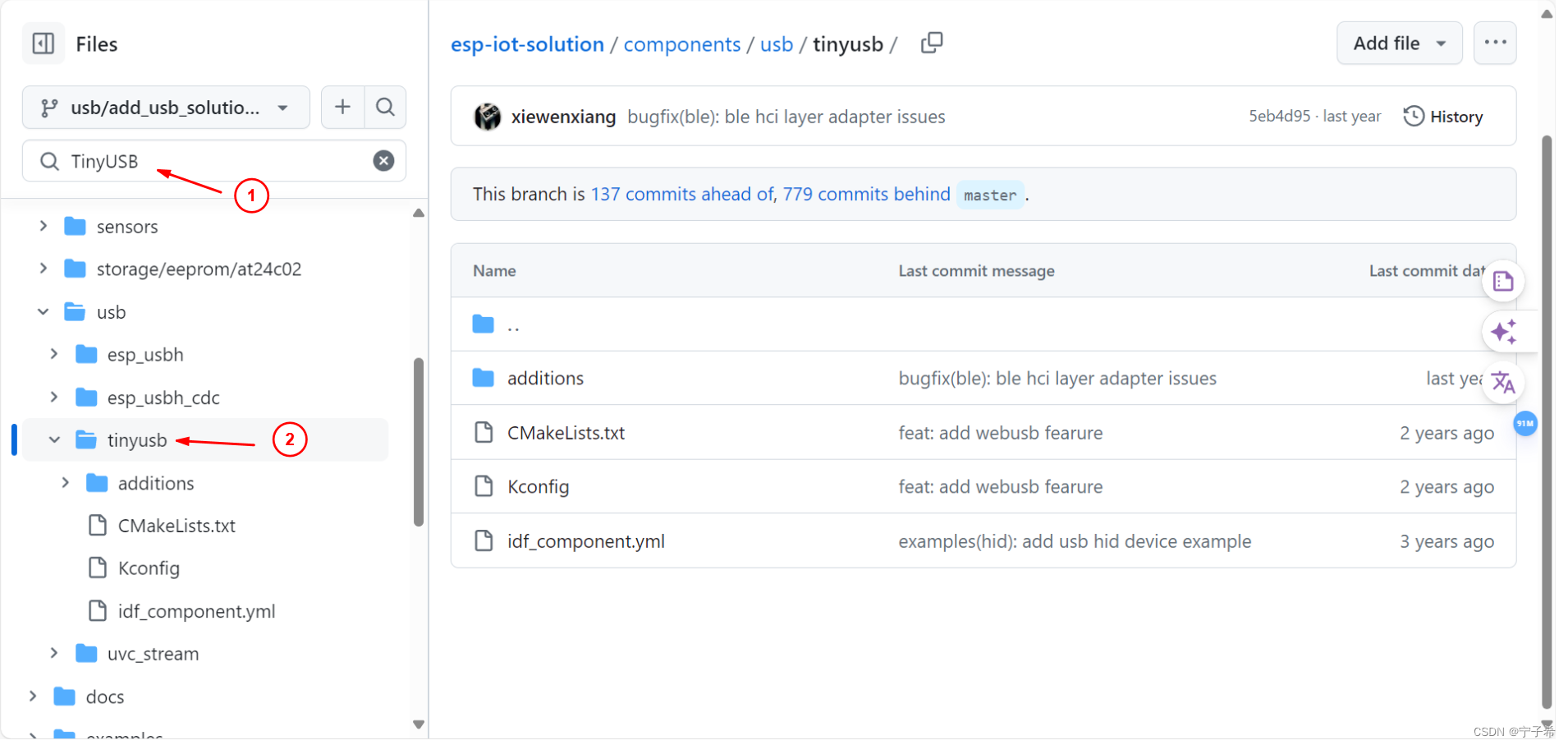
27- ESP32-S3 USB虚拟串口(USB-OTG 外设介绍)
ESP32-S3 USB虚拟串口详解 USB-OTG 外设介绍 USB-OTG: USB-OTG是一种USB规范,允许嵌入式系统(如手机、平板电脑、单片机系统等)在没有主机(如个人电脑)的情况下直接相互通信,同时也能够作为传…...

PostgreSQL查看sql的执行计划
PostgreSQL查看sql的执行计划 基础信息 OS版本:Red Hat Enterprise Linux Server release 7.9 (Maipo) DB版本:16.2 pg软件目录:/home/pg16/soft pg数据目录:/home/pg16/data 端口:5777在PostgreSQL中,查看…...

macOS Ventura 13如何设置定时重启(命令行)
文章目录 macOS Ventura 13如何设置定时重启(命令行)前言具体设置步骤及命令解释其他 macOS Ventura 13如何设置定时重启(命令行) 前言 由于升级 macOS 13 Ventura 之后,之前在节能里面通过鼠标点击设置开机关机的方法不能用了,现在只能用命令设置开机…...

【sass简介以及如何安装使用】
Sass(Syntactically Awesome Stylesheets)是一个层叠样式表(CSS)预处理器,它扩展了CSS的语法,并增加了许多有用的功能,如变量、嵌套、混合(Mixin)、继承以及模块化的结构…...
)
Git版本控制工具的原理及应用详解(四)
本系列文章简介: 随着软件开发的复杂性不断增加,版本控制成为了开发团队中不可或缺的工具之一。在过去的几十年里,版本控制工具经历了各种发展和演变,其中Git无疑是目前最受欢迎和广泛应用的版本控制工具之一。 Git的出现为开发者…...

AI图书推荐:ChatGPT全面指南—用AI帮你更健康、更富有、更智慧
你是否在努力改善你的健康? 你是否长期遭受财务困难? 你想丰富你的思想、身体和灵魂吗? 如果是这样,那么这本书就是为你准备的。 《ChatGPT全面指南—用AI帮你更健康、更富有、更智慧》(CHATGPT Chronicles AQuick…...

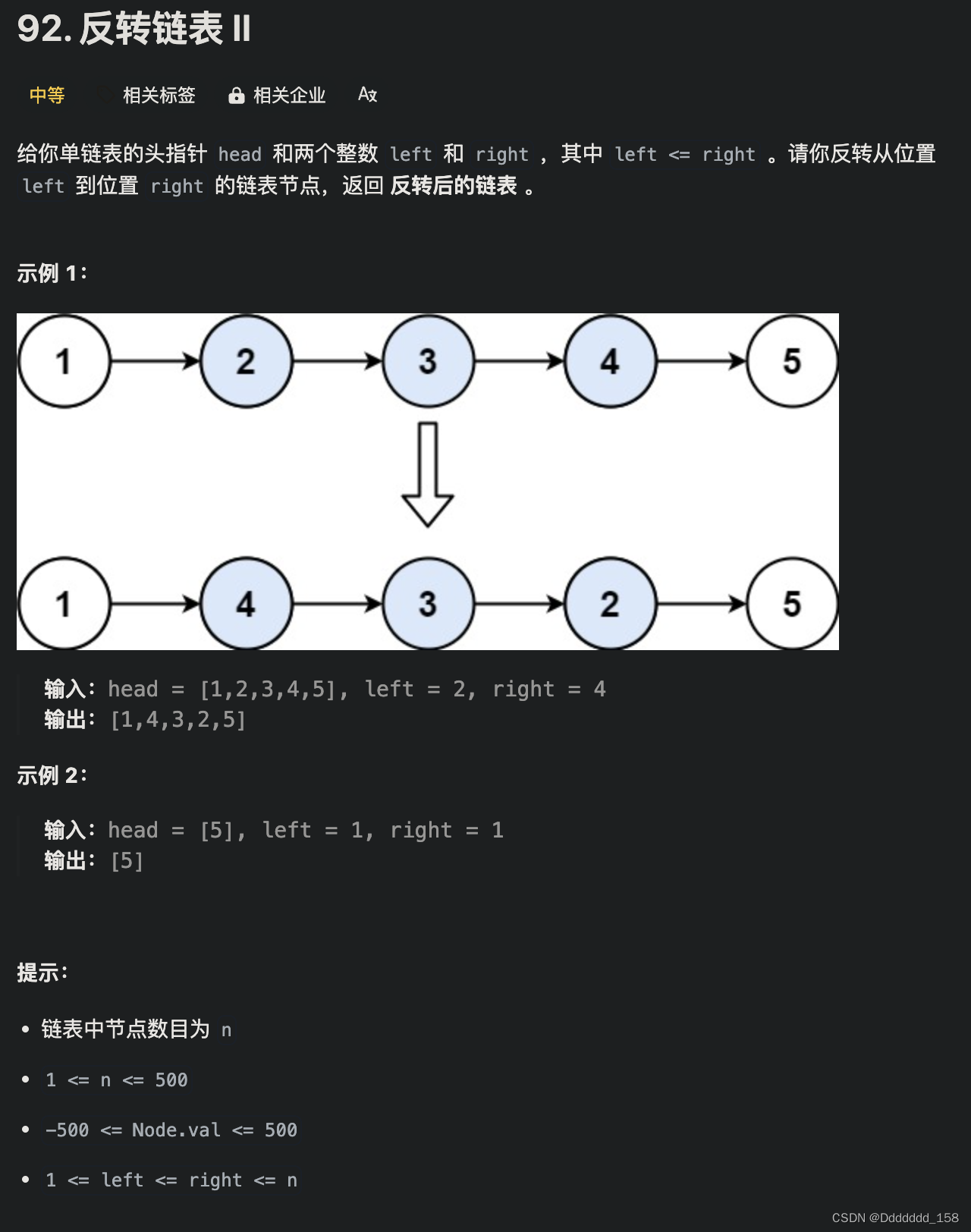
C++ | Leetcode C++题解之第92题反转链表II
题目: 题解: class Solution { public:ListNode *reverseBetween(ListNode *head, int left, int right) {// 设置 dummyNode 是这一类问题的一般做法ListNode *dummyNode new ListNode(-1);dummyNode->next head;ListNode *pre dummyNode;for (i…...

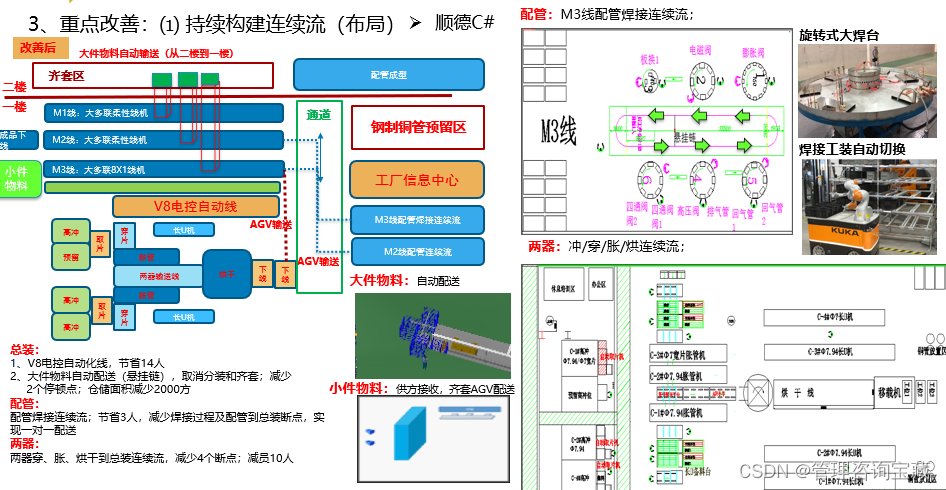
【管理咨询宝藏99】离散制造智能工厂战略规划方案
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏99】离散制造智能工厂战略规划方案 【格式】PDF版本 【关键词】智能制造、先进制造业转型、数字化转型 【核心观点】 - 推进EHS、品质一致性、生…...

java8 Stream使用中的一些实践
文章目录 使用Stream将List转换为Map时key冲突问题使用Stream时得到List的size为不为0,元素Object为null问题 使用Stream将List转换为Map时key冲突问题 如下: 把userList转换为userMap id为key user 为value 由于user2和user3的id相同,所以会…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
