HarmonyOS ArkTS 实现类似Android中RadioButton得效果
在Android中如实现下图可以用radioGroup和RadioButton实现,但在ArkTs中radio不能实现自定义样式,所以用Tabs来实现这种效果,效果图如下:
一、效果图


二、实现横向布局的三个TabContent,代码如下
@State currentIndex: number = 0;Row() {Tabs({ barPosition: BarPosition.Start }) {TabContent() {}.tabBar(this.TabBuilder('按钮1', 0))TabContent() {}.tabBar(this.TabBuilder('按钮2', 1));TabContent() {}.tabBar(this.TabBuilder('按钮3', 2))}.scrollable(false).barMode(BarMode.Fixed).barHeight(45)}.height(45).width('80%').margin({ top: 15, bottom: 15 }).backgroundColor($r('app.color.radio_button_no')).borderRadius(10).justifyContent(FlexAlign.Center).alignItems(VerticalAlign.Center)三、TabContent单独得样式,样式可自定义字体颜色背景等,根据自己的需求进行调整
@Builder TabBuilder(title: string, index: number) {Column() {Text(title)// .margin({ top: $r('app.float.mainPage_baseTab_top') }).fontSize(16).fontWeight(FontWeight.Bold).fontColor(this.currentIndex === index ? $r('app.color.white') : $r('app.color.title_text_color'))}.justifyContent(FlexAlign.Center).height(43).height('90%').width(CommonConstants.FULL_PARENT).borderRadius(10).backgroundColor(this.currentIndex === index ? $r('app.color.radio_button_yes') : $r('app.color.radio_button_no')).onClick(() => {this.currentIndex = index;console.log('index-------' + index)})}
这样就实现了按钮切换的效果,如果还有其他更好的方法欢迎评论交流!!!
相关文章:

HarmonyOS ArkTS 实现类似Android中RadioButton得效果
在Android中如实现下图可以用radioGroup和RadioButton实现,但在ArkTs中radio不能实现自定义样式,所以用Tabs来实现这种效果,效果图如下: 一、效果图 二、实现横向布局的三个TabContent,代码如下 State currentIndex: n…...

AWS简介
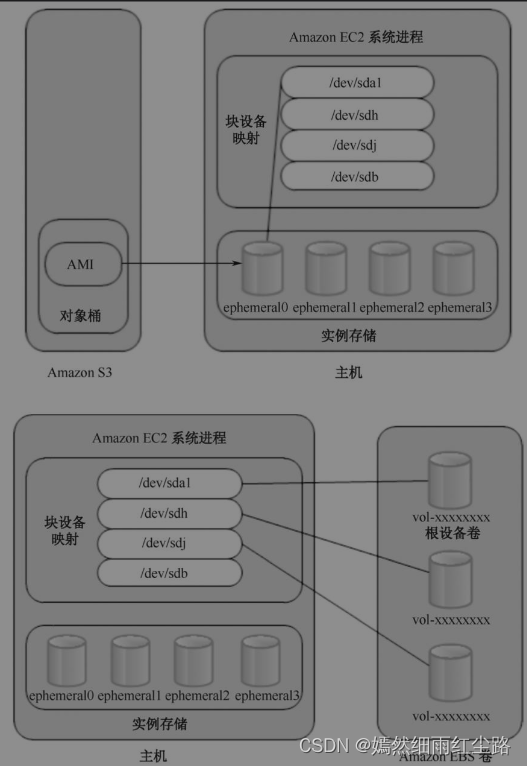
AWS AWS,全称为Amazon Web Services,是亚马逊公司旗下的云计算服务平台,自2006年起向全球用户提供广泛而深入的云计算服务。AWS是全球最全面、应用最广泛的云平台之一,它从全球的数据中心提供超过200项功能齐全的服务,…...

STM32的FLASH学习笔记
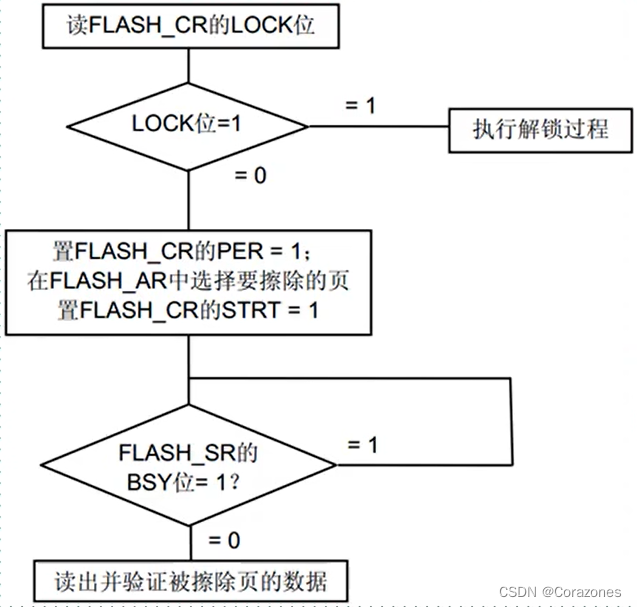
不同型号的 STM32,其 FLASH 容量也有所不同,最小的只有 16K 字节,最大的则达到了1024K 字节。大容量产品的闪存模块组织如图所示: STM32 的闪存模块由:主存储器、信息块和闪存存储器接口寄存器等 3 部分组成。 ①主…...

人工智能-深度学习-PyTorch数据读取实战【含详细源代码+数据集+图示分析】
(以RMB人民币二分类为例) 介绍 在深度学习任务中,数据读取是至关重要的一环。它影响着模型的训练速度和训练效果。本文将以PyTorch框架为例,介绍如何读取RMB人民币二分类数据集,并进行详细的代码解析和图示分析。 原理详解 PyTorch提供了多种数据读取方法,包括: 手动…...

Qt常量字符串中文乱码QTextCodec转换无效
windows中文系统,local编码是GBK18030 常量字符串包含中文,通过QString::fromLocal8bit和QTextCodec::codecForName("GB18030")->toUnicode均不奏效 原因:源码编码为UTF-8,但VS编译器(MSVC)…...

(五)Spring教程——Spring IoC容器(上)
在Spring框架中,Bean的实例化和组装都是IoC容器配置元数据完成的。Spring框架提供的容器主要是基于BeanFactory和ApplicationContext两个接口,一种是实现BeanFactory接口的简单容器,另一种是实现ApplicationContext接口的高级容器。 BeanFact…...

TiDB学习1:TiDB体系架构概览
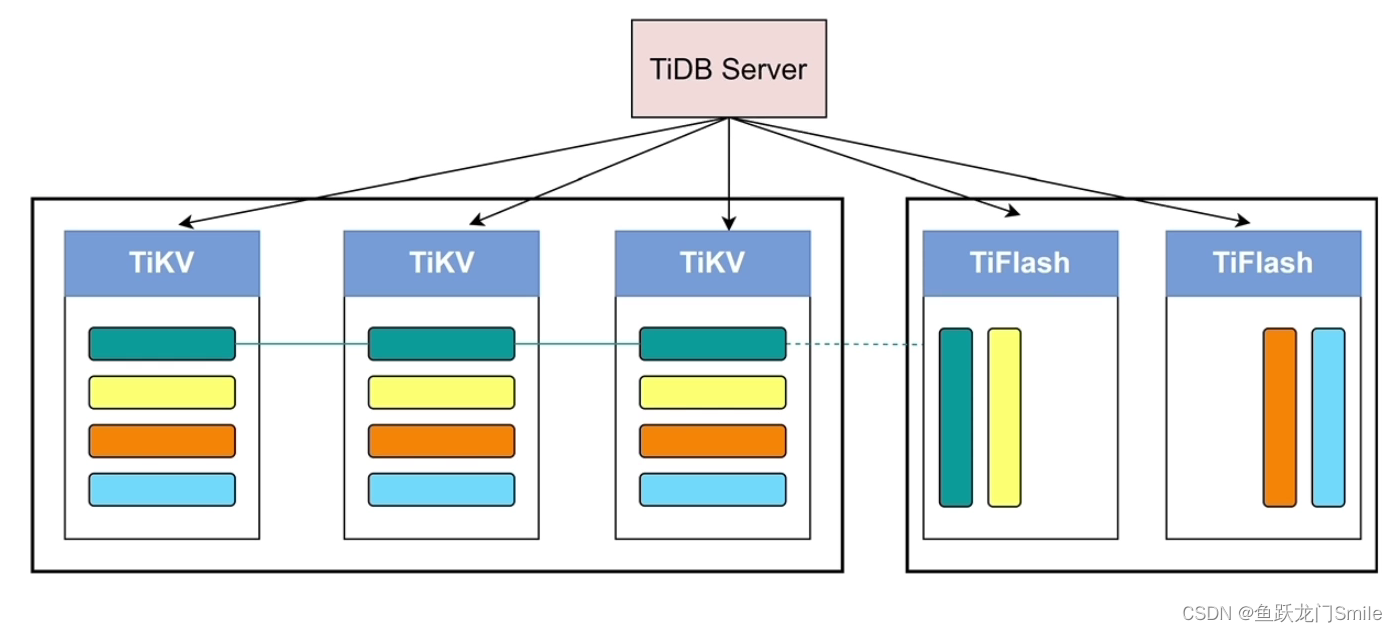
目录 1. TiDB体系结构 2. TiDBsever 3. TiKV 4. PD(Placement Driver) 5. TiFlash 1. TiDB体系结构 水平扩容或者缩容金融级高可用实时 HTAP云原生的分布式数据库兼容MySQ 5.7 协议 2. TiDBsever 处理客户端的连接SQL语句的解析和编译关系型数据与 kv 的转化(insert语句)S…...

Prometheus 保留或删除标签 labeldrop、labelkeep
保留或删除标签 有的时候我们也有保留或删除一些标签的需求,比如有的目标在时间序列上提供了许多额外的标签,这些标签用途不大,这个时候我们就可以使用 labelkeep 和 labeldrop 这两个操作,使用这两个操作可以有选择地保留或删除一…...

uniapp中实现保存图片,复制信息功能函数的封装
1.首先在until文件中创建common.js文件(根据你自己的实际情况定,重点在下边的函数封装中) // 复制信息 export function copyData (data) {uni.setClipboardData({data: data,success: function () {uni.showToast({title: 复制成功})}}); }/…...

C#【进阶】委托和事件
委托和事件 文章目录 1、委托1、委托概念2、基本语法3、定义自定义委托4、使用自定义委托5、委托变量可以存储多个函数6、系统定义好的委托思考 怪物死亡数据更新 2、事件1、事件概念2、事件的使用3、为什么有事件思考 热水器 3、匿名函数1、匿名函数概念2、基本语法3、使用4、…...

【class9】人工智能初步(处理单张图片)
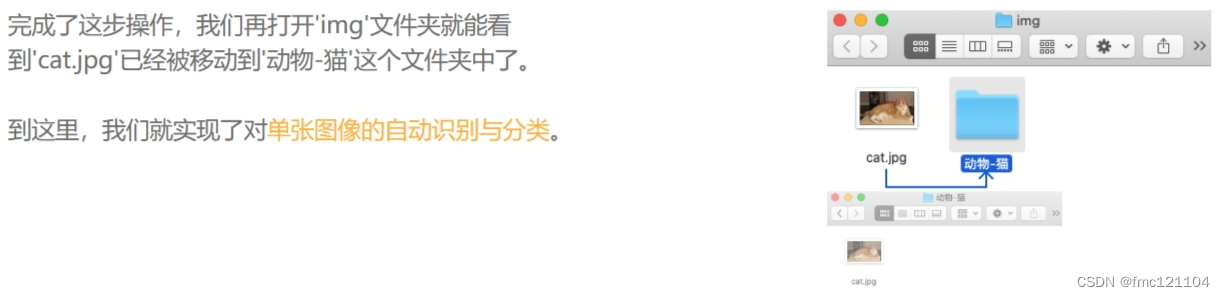
Class9的任务:处理单张图像 为了更高效地学习,我们将“处理单张图像”拆分成以下几步完成: 1. 读取图像文件 2. 调用通用物体识别 3. 提取图像分类信息 4. 对应分类文件夹还未创建时,创建文件夹 5. 移动图像到对应文件夹 0.获取…...
)
cgicc开发 (结合jsoncpp)
#include <iostream> #include <fstream> //读写文件 c标准库 #include <string> //字符串类 c标准库 #include <sstream> //字符串流 c标准库 #include <assert.h> #include "json/json.h" //jsoncpp的头文件#include <cgicc/CgiD…...

HTML常用标签及属性
一、简单标签 标签作用div 自带换行,块级显示span 语义化标签,无任何修饰效果br 换行,单标签hr 水平分割线,单标签h1 ~ h6 标题标签,有加粗效果,h1最明显,往后依次减弱,独占一行&am…...

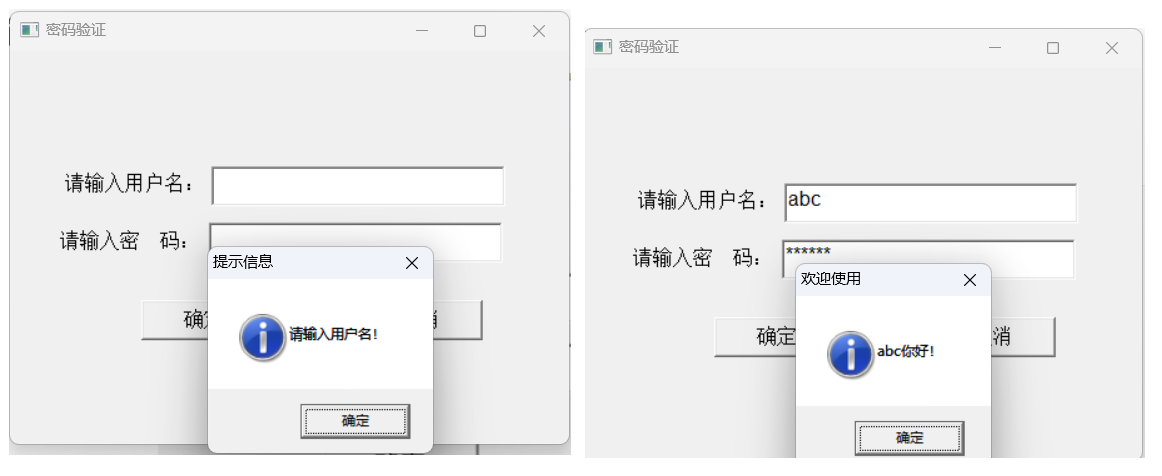
【PB案例学习笔记】-03用户名密码校验
写在前面 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gitee代码仓库https://gitee.com/xiezhr/pb-project-example.git 需要源代码的小伙伴们可以自行…...

设计模式六大原则之 接口分离原则
文章目录 概念比较代码示例优势 小结 概念 要为各个类建立它们需要的专用接口,而不要试图去建立一个很庞大的接口供所有依赖它的类去调用。 比较 概念有了,再来看看比较下吧,和单一职责比较比较。 接口隔离原则和单一职责都是为了提高类的…...
——day21)
嵌入式学习——Shell()——day21
(1)标准IO——有缓存 1.打开文件 fopen 2.读写文件 fgetc/fputc fgets/fputs fprintf/fscanf 3.关闭文件 fclose 1. 缓存(标准I…...

STM32学习计划
前言: 这里先记录下STM32的学习计划。 2024/05/08 今天我正在学习的是正点原子的I.MX6ULL APLHA/Mini 开发板的 Linux 之ARM裸机第二期开发的视频教程,会用正点原子的I.MX6ULL开发板学习第二期ARM裸机开发的教程,然后是学习完正点原子的I.M…...

小米15曝光?可能会要稍微涨价
也许是感受到了智能机市场的逐渐复苏,最近各大手机品牌发售新品的速度明显加快了。从4月份的Redmi、一加,再到5月份一大堆vivo、OPPO新机型的发布。而近日,有关小米14即将发售的消息也是悄咪咪的放了出来。 去年发售的小米14可以说是狠狠地让…...

深度优先搜索汇总
常用英文 最近公共祖先(Lowest Common Ancestor,简称LCA) posterity,英语单词,主要用作名词,作名词时译为“子孙,后裔;后代”。 什么是深度优先搜索 深度优先搜索,D…...

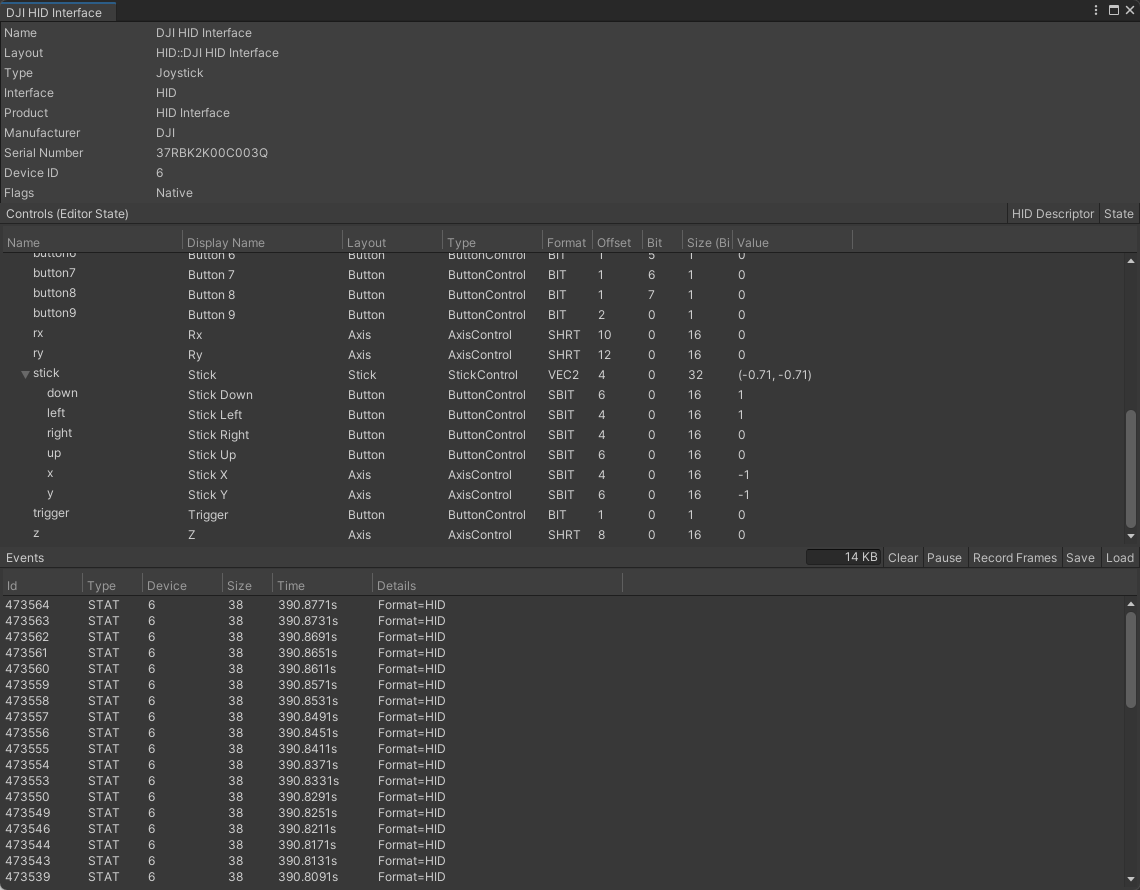
【虚拟仿真】Unity3D中实现对大疆无人机遥控器手柄按键响应
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 最近项目中需要用到大疆无人机遥控器对程序中无人机进行控制,遥控器是下图这一款: 博主发…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
