HTML常用标签及属性
一、简单标签
| 标签 | 作用 |
| div | 自带换行,块级显示 |
| span | 语义化标签,无任何修饰效果 |
| br | 换行,单标签 |
| hr | 水平分割线,单标签 |
| h1 ~ h6 | 标题标签,有加粗效果,h1最明显,往后依次减弱,独占一行,与上下内容有间隙 |
| p | 段落标签,独占一行,与上下内容有间隙 |
| strong | 文字加粗 |
| em | 文字倾斜 |
| ins | 下划线 |
| del | 删除线 |
二、常用属性的标签
| 标签 | 作用 | 属性 |
| a | 超链接标签 | ① href:指定链接地址 ② target:指定值为_blank跳转时可以进入新窗口,不指定默认用当前窗口跳转 |
| img | 用于显示图片 | ① src:用来指定图片的路径 ② alt:图片无法显示时替换的文字 ③ title:鼠标悬浮在图片时的提示文字 |
| audio | 音频标签,音乐和视频都可以指定,但是只有声音 | ① src: 指定音频的路径 ② controls显示音频的控制面板,标签的名与值一样,可以不用写值,直接写controls标识一下就可以 ③ autoplay:进入页面就自动播放 ④ loop:循环播放 ⑤ muted:静音播放 |
| video | 视频标签 | ① src: 指定视频的路径 ② controls显示视频的控制面板,标签的名与值一样,可以不用写值,直接写controls标识一下就可以 ③ autoplay:进入页面就自动播放 ④ loop:循环播放 ⑤ muted:静音播放 |
三、嵌套标签
列表
分为无序列表、有序列表、定义列表
| 标签 | 作用 | 子标签 |
|---|---|---|
| ul | 无序列表标签 | li,列表中的元素项 |
| ol | 有序列表标签 | li,列表中的元素项 |
| dl | 定义列表标签 | dt:标题标签 dd:标题下面的元素标签 |
表格
table:
描述:表格标签
子标签:
tr:表格的行
tr 的子标签:
th:表格行中的标题列
td:表格行中的标题元素
四、表单
input:
描述:输入框
类型:
① 文本输入框 type="text" 一起使用的属性:placeholder 提示文本
② 密码输入框 type="password" 一起使用的属性:placeholder 提示文本
③ 单选框 type="radio" 一起使用的属性:name 指定分组 checked 默认选中
④ 复选框 type="checkbox" 一起使用的属性:name 指定分组 checked 默认选中
⑤ 上传文件框 type="file" 一起使用的属性:multiple 指定可以多个文件一起上传,不指定multiple 只能上传一个
select:
描述:下拉框
元素标签:option
元素标签属性:
selected指定默认选中项
value指定选中项的值
textarea:多行输入文本标签
label:标签,可以绑定文字与控件的关系,增大空间的点击范围
button:
描述:按钮标签
类型:
① 提交按钮,type="submit"
② 重置按钮,type="reset"
③ 普通按钮,type="button",可以不指定,默认就是普通按钮,结合js使用
相关文章:

HTML常用标签及属性
一、简单标签 标签作用div 自带换行,块级显示span 语义化标签,无任何修饰效果br 换行,单标签hr 水平分割线,单标签h1 ~ h6 标题标签,有加粗效果,h1最明显,往后依次减弱,独占一行&am…...

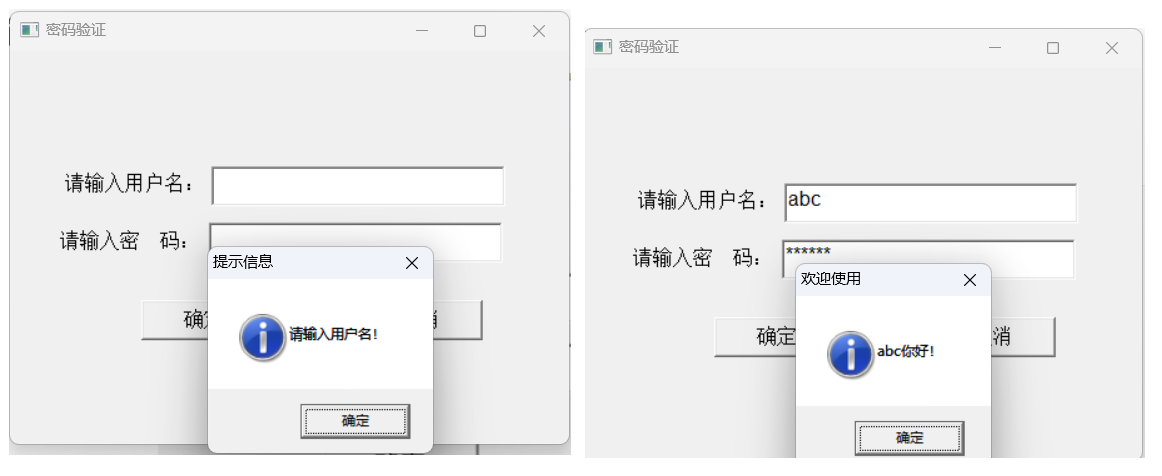
【PB案例学习笔记】-03用户名密码校验
写在前面 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gitee代码仓库https://gitee.com/xiezhr/pb-project-example.git 需要源代码的小伙伴们可以自行…...

设计模式六大原则之 接口分离原则
文章目录 概念比较代码示例优势 小结 概念 要为各个类建立它们需要的专用接口,而不要试图去建立一个很庞大的接口供所有依赖它的类去调用。 比较 概念有了,再来看看比较下吧,和单一职责比较比较。 接口隔离原则和单一职责都是为了提高类的…...
——day21)
嵌入式学习——Shell()——day21
(1)标准IO——有缓存 1.打开文件 fopen 2.读写文件 fgetc/fputc fgets/fputs fprintf/fscanf 3.关闭文件 fclose 1. 缓存(标准I…...

STM32学习计划
前言: 这里先记录下STM32的学习计划。 2024/05/08 今天我正在学习的是正点原子的I.MX6ULL APLHA/Mini 开发板的 Linux 之ARM裸机第二期开发的视频教程,会用正点原子的I.MX6ULL开发板学习第二期ARM裸机开发的教程,然后是学习完正点原子的I.M…...

小米15曝光?可能会要稍微涨价
也许是感受到了智能机市场的逐渐复苏,最近各大手机品牌发售新品的速度明显加快了。从4月份的Redmi、一加,再到5月份一大堆vivo、OPPO新机型的发布。而近日,有关小米14即将发售的消息也是悄咪咪的放了出来。 去年发售的小米14可以说是狠狠地让…...

深度优先搜索汇总
常用英文 最近公共祖先(Lowest Common Ancestor,简称LCA) posterity,英语单词,主要用作名词,作名词时译为“子孙,后裔;后代”。 什么是深度优先搜索 深度优先搜索,D…...

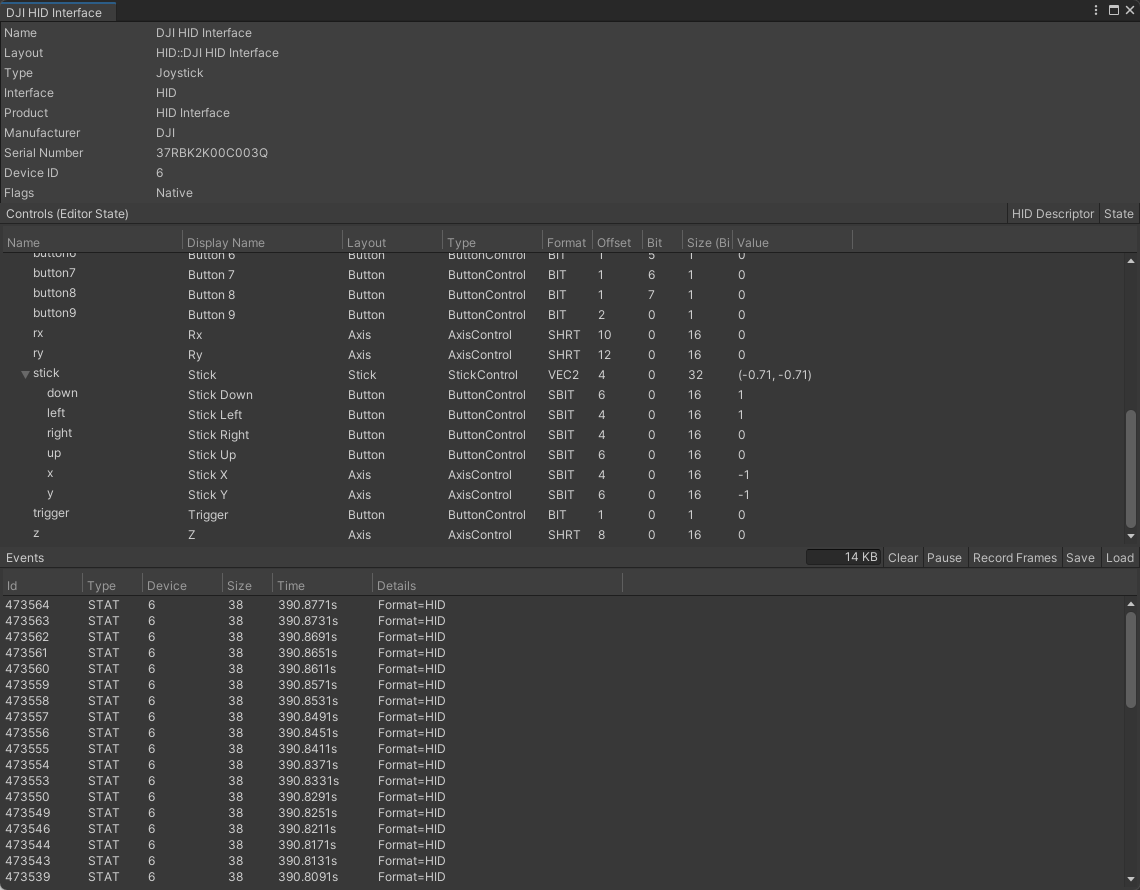
【虚拟仿真】Unity3D中实现对大疆无人机遥控器手柄按键响应
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 最近项目中需要用到大疆无人机遥控器对程序中无人机进行控制,遥控器是下图这一款: 博主发…...

Python学习之路 | Python基础语法(一)
数据类型 Python3 中常见的数据类型有: Number(数字)String(字符串)bool(布尔类型)List(列表)Tuple(元组)Set(集合)Dict…...

【已解决】AttributeError: module ‘clip‘ has no attribute ‘load‘
问题描述:运行YOLO-world时出现AttributeError: module clip has no attribute load。 情况分析: 1. 未安装clip包。 2. clip包中没有load方法。 解决办法: 1.重新安装clip包。 pip install clip pip install openai-clip 2. 安装后仍然报…...

安卓实现连接wesokcet
在build.gradle里引入依赖: implementation org.java-websocket:Java-WebSocket:1.5.2 在Androidmanifest.xml 文件里加入网络权限: <uses-permission android:name"android.permission.INTERNET" /> 代码: package com.x…...

Xinstall助力App下载量精准统计,洞悉推广效果
在移动互联网时代,App的下载量是衡量一个应用受欢迎程度的重要指标。然而,要精准统计App的下载量并不是一件容易的事情。为了解决这一难题,越来越多的开发者选择了Xinstall这一专业的App全渠道统计服务商。 Xinstall作为国内领先的App统计平…...

CSS字体修饰
1)文字大小 ( font-size ) /* 设置文字大小为24个像素 */ font-size: 24px; 2)字体粗细 ( font-weight ) /* 字体粗细在100-900之间可以进行调整 */ /* 字体加粗 */ font-weight: bolder; /* 或 fon…...

高并发缓存服务的构建要点与陷阱
1. 缓存基础与特征 在讨论高并发环境下构建缓存服务的问题前,我们需要先了解缓存的基础和特征。缓存(Cache)是一种高速数据存储层,它可以存储临时数据,以便将来的请求能更快地获取到这些数据。从本质上讲,…...

Electron学习笔记(五)
文章目录 相关笔记笔记说明 七、系统1、系统对话框2、自定义窗口菜单3、系统右键菜单4、快捷键(1)、监听网页按键事件 (窗口需处于激活状态)(2)、监听全局按键事件 (窗口无需处于激活状态)(3)、补充:自定义窗口菜单快捷…...

【jest 调试 - vscode debug】
jest 测试typescript,如果想对测试文件本身断点调试。 安装jest相关依赖 # jest本体 npm install --save-dev jest # jest的类型声明 npm install --save-dev types/jest # typescript中使用 npm install --save-dev ts-jestlaunch.json 配置参考 {"type&qu…...

华为OD机试【分奖金】(java)(100分)
1、题目描述 公司老板做了一笔大生意,想要给每位员工分配一些奖金,想通过游戏的方式来决定每个人分多少钱。按照员工的工号顺序,每个人随机抽取一个数字。按照工号的顺序往后排列,遇到第一个数字比自己数字大的,那么&…...

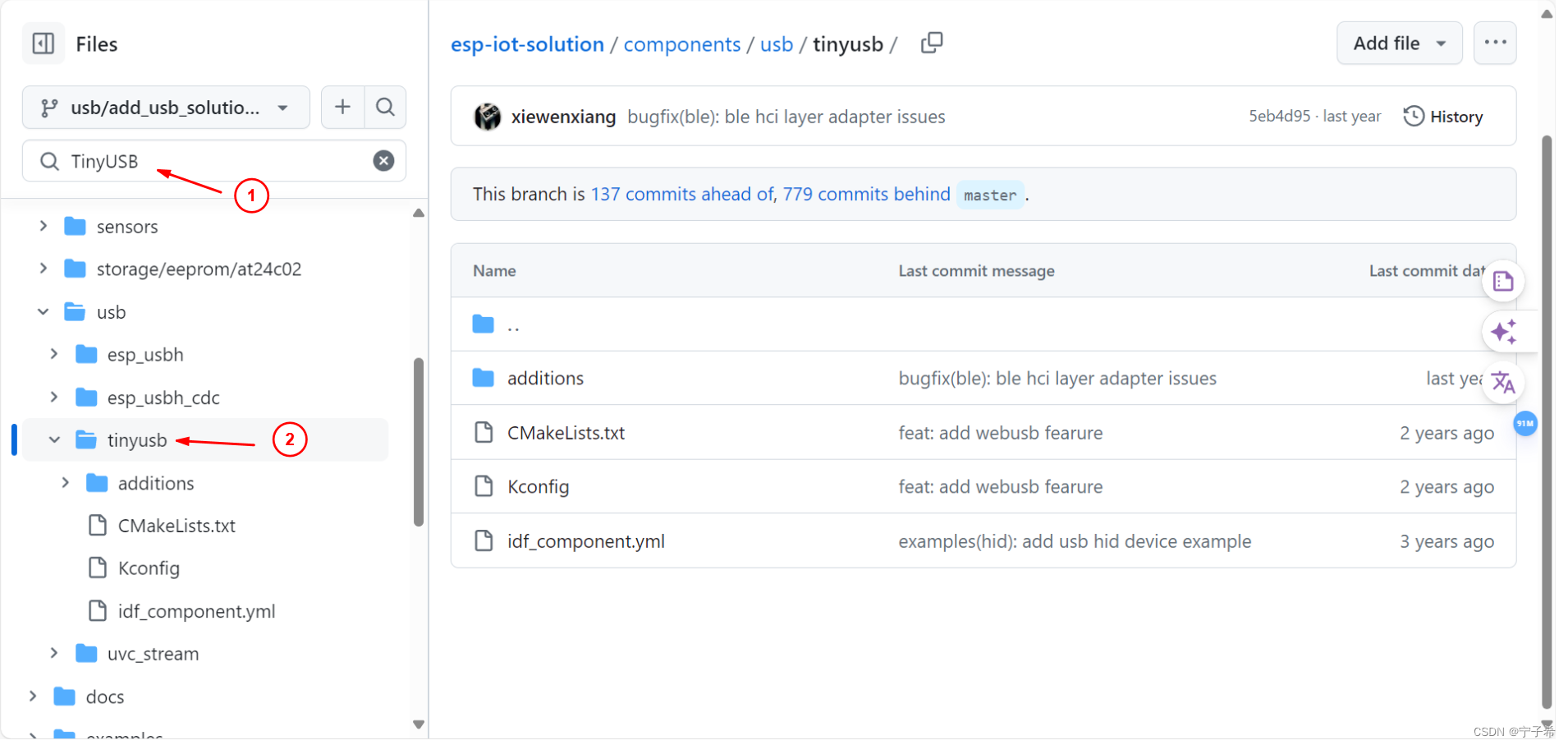
27- ESP32-S3 USB虚拟串口(USB-OTG 外设介绍)
ESP32-S3 USB虚拟串口详解 USB-OTG 外设介绍 USB-OTG: USB-OTG是一种USB规范,允许嵌入式系统(如手机、平板电脑、单片机系统等)在没有主机(如个人电脑)的情况下直接相互通信,同时也能够作为传…...

PostgreSQL查看sql的执行计划
PostgreSQL查看sql的执行计划 基础信息 OS版本:Red Hat Enterprise Linux Server release 7.9 (Maipo) DB版本:16.2 pg软件目录:/home/pg16/soft pg数据目录:/home/pg16/data 端口:5777在PostgreSQL中,查看…...

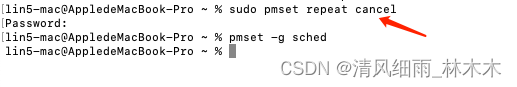
macOS Ventura 13如何设置定时重启(命令行)
文章目录 macOS Ventura 13如何设置定时重启(命令行)前言具体设置步骤及命令解释其他 macOS Ventura 13如何设置定时重启(命令行) 前言 由于升级 macOS 13 Ventura 之后,之前在节能里面通过鼠标点击设置开机关机的方法不能用了,现在只能用命令设置开机…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
