uniapp中实现保存图片,复制信息功能函数的封装
1.首先在until文件中创建common.js文件(根据你自己的实际情况定,重点在下边的函数封装中)
// 复制信息
export function copyData (data) {uni.setClipboardData({data: data,success: function () {uni.showToast({title: '复制成功'})}});
}// 保存图片
export function saveImage (image){// #ifdef MP// 获取用户的当前设置uni.getSetting({success: (res) => {if (res.authSetting['scope.writePhotosAlbum']) { // 验证用户是否授权可以访问相册handleDownload(image);} else {uni.authorize({ // 如果没有授权,向用户发起请求scope: 'scope.writePhotosAlbum',success: () => {handleDownload(image);},fail: () => {uni.showModal({content: '由于您还没有允许保存图片到您相册里,无法进行保存,请点击确定允许授权',success: (res) => {if (res.confirm) {uni.openSetting({success: (result) => {console.log(result.authSetting);}});}}});}})}}})// #endif// #ifdef APP-PLUShandleDownload(image);// #endif// #ifdef H5// 判断是否H5微信环境,true为微信浏览器const ua = navigator.userAgent.toLowerCase()if (ua.match(/MicroMessenger/i) == 'micromessenger') {vm.$u.toast('长按二维码保存');return;}uni.hideLoading();const oA = document.createElement("a");oA.download = new Date().getTime(); // 设置下载的文件名,默认是'下载'oA.href = image; // 临时路径再保存到本地document.body.appendChild(oA);oA.click();oA.remove(); // 下载之后把创建的元素删除uni.showToast({title: '保存成功',});// #endif
}// 下载图片
export function handleDownload (url){uni.getImageInfo({src: url,success: res => {uni.saveImageToPhotosAlbum({filePath: res.path,success: function () {uni.showToast({title: '保存成功',duration: 2000})},fail: async function () {// #ifdef APP-PLUSconst systemInfo = uni.getSystemInfoSync();if (systemInfo.platform == 'android') {let storage = await permission.requestAndroidPermission('android.permission.WRITE_EXTERNAL_STORAGE');if (storage == 0 || storage == -1) {toAppPermissionSetting('需要开启相册使用权限');return;}} else {let photoLibrary = permission.judgeIosPermission("photoLibrary"); // 判断ios是否给予相册权限if (!photoLibrary) {toAppPermissionSetting('需要开启相册使用权限');}}// #endifuni.showToast({title: '保存失败',duration: 2000})}})}})
}2,上述代码就是封装的功能函数,需要用的时候在页面组件中引入该函数,然后methods中直接使用
3.方法很简单具体,如果对大家有帮助麻烦点亮小红星啦,感谢各位大佬。
相关文章:

uniapp中实现保存图片,复制信息功能函数的封装
1.首先在until文件中创建common.js文件(根据你自己的实际情况定,重点在下边的函数封装中) // 复制信息 export function copyData (data) {uni.setClipboardData({data: data,success: function () {uni.showToast({title: 复制成功})}}); }/…...

C#【进阶】委托和事件
委托和事件 文章目录 1、委托1、委托概念2、基本语法3、定义自定义委托4、使用自定义委托5、委托变量可以存储多个函数6、系统定义好的委托思考 怪物死亡数据更新 2、事件1、事件概念2、事件的使用3、为什么有事件思考 热水器 3、匿名函数1、匿名函数概念2、基本语法3、使用4、…...

【class9】人工智能初步(处理单张图片)
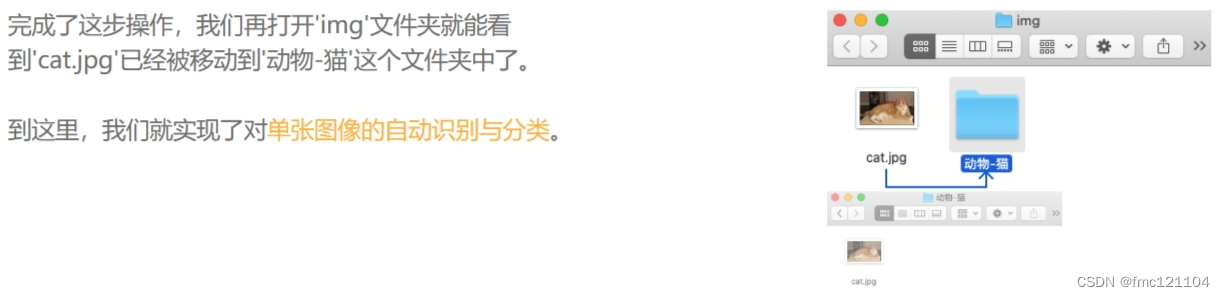
Class9的任务:处理单张图像 为了更高效地学习,我们将“处理单张图像”拆分成以下几步完成: 1. 读取图像文件 2. 调用通用物体识别 3. 提取图像分类信息 4. 对应分类文件夹还未创建时,创建文件夹 5. 移动图像到对应文件夹 0.获取…...
)
cgicc开发 (结合jsoncpp)
#include <iostream> #include <fstream> //读写文件 c标准库 #include <string> //字符串类 c标准库 #include <sstream> //字符串流 c标准库 #include <assert.h> #include "json/json.h" //jsoncpp的头文件#include <cgicc/CgiD…...

HTML常用标签及属性
一、简单标签 标签作用div 自带换行,块级显示span 语义化标签,无任何修饰效果br 换行,单标签hr 水平分割线,单标签h1 ~ h6 标题标签,有加粗效果,h1最明显,往后依次减弱,独占一行&am…...

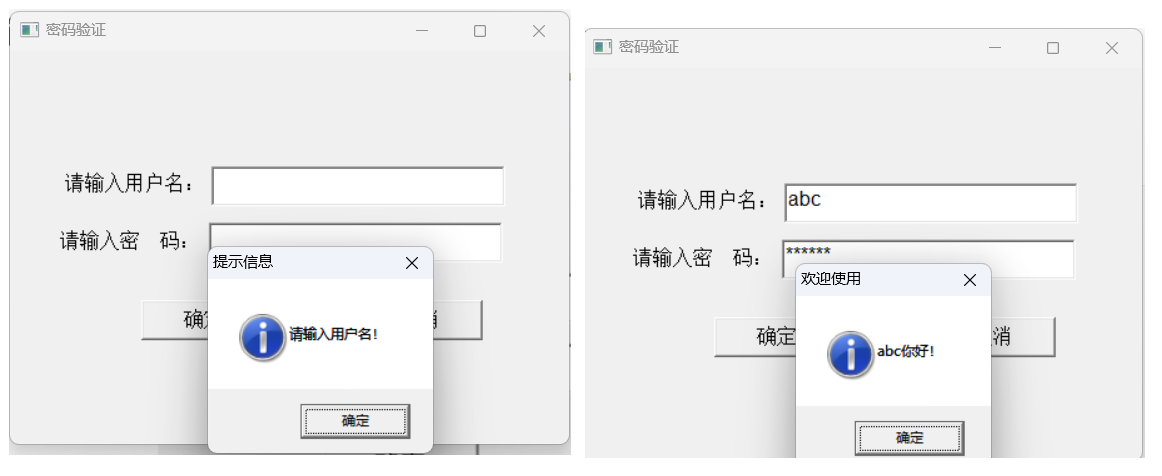
【PB案例学习笔记】-03用户名密码校验
写在前面 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gitee代码仓库https://gitee.com/xiezhr/pb-project-example.git 需要源代码的小伙伴们可以自行…...

设计模式六大原则之 接口分离原则
文章目录 概念比较代码示例优势 小结 概念 要为各个类建立它们需要的专用接口,而不要试图去建立一个很庞大的接口供所有依赖它的类去调用。 比较 概念有了,再来看看比较下吧,和单一职责比较比较。 接口隔离原则和单一职责都是为了提高类的…...
——day21)
嵌入式学习——Shell()——day21
(1)标准IO——有缓存 1.打开文件 fopen 2.读写文件 fgetc/fputc fgets/fputs fprintf/fscanf 3.关闭文件 fclose 1. 缓存(标准I…...

STM32学习计划
前言: 这里先记录下STM32的学习计划。 2024/05/08 今天我正在学习的是正点原子的I.MX6ULL APLHA/Mini 开发板的 Linux 之ARM裸机第二期开发的视频教程,会用正点原子的I.MX6ULL开发板学习第二期ARM裸机开发的教程,然后是学习完正点原子的I.M…...

小米15曝光?可能会要稍微涨价
也许是感受到了智能机市场的逐渐复苏,最近各大手机品牌发售新品的速度明显加快了。从4月份的Redmi、一加,再到5月份一大堆vivo、OPPO新机型的发布。而近日,有关小米14即将发售的消息也是悄咪咪的放了出来。 去年发售的小米14可以说是狠狠地让…...

深度优先搜索汇总
常用英文 最近公共祖先(Lowest Common Ancestor,简称LCA) posterity,英语单词,主要用作名词,作名词时译为“子孙,后裔;后代”。 什么是深度优先搜索 深度优先搜索,D…...

【虚拟仿真】Unity3D中实现对大疆无人机遥控器手柄按键响应
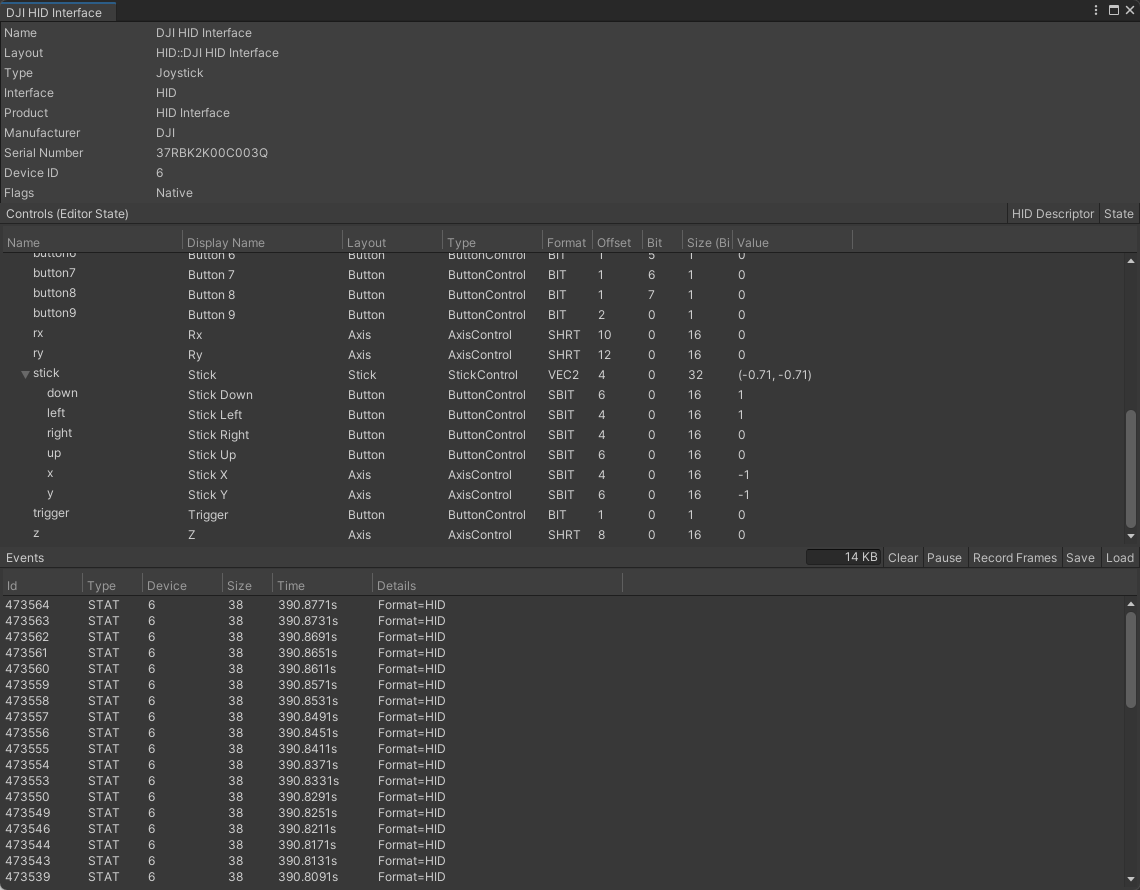
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址QQ群:398291828大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 最近项目中需要用到大疆无人机遥控器对程序中无人机进行控制,遥控器是下图这一款: 博主发…...

Python学习之路 | Python基础语法(一)
数据类型 Python3 中常见的数据类型有: Number(数字)String(字符串)bool(布尔类型)List(列表)Tuple(元组)Set(集合)Dict…...

【已解决】AttributeError: module ‘clip‘ has no attribute ‘load‘
问题描述:运行YOLO-world时出现AttributeError: module clip has no attribute load。 情况分析: 1. 未安装clip包。 2. clip包中没有load方法。 解决办法: 1.重新安装clip包。 pip install clip pip install openai-clip 2. 安装后仍然报…...

安卓实现连接wesokcet
在build.gradle里引入依赖: implementation org.java-websocket:Java-WebSocket:1.5.2 在Androidmanifest.xml 文件里加入网络权限: <uses-permission android:name"android.permission.INTERNET" /> 代码: package com.x…...

Xinstall助力App下载量精准统计,洞悉推广效果
在移动互联网时代,App的下载量是衡量一个应用受欢迎程度的重要指标。然而,要精准统计App的下载量并不是一件容易的事情。为了解决这一难题,越来越多的开发者选择了Xinstall这一专业的App全渠道统计服务商。 Xinstall作为国内领先的App统计平…...

CSS字体修饰
1)文字大小 ( font-size ) /* 设置文字大小为24个像素 */ font-size: 24px; 2)字体粗细 ( font-weight ) /* 字体粗细在100-900之间可以进行调整 */ /* 字体加粗 */ font-weight: bolder; /* 或 fon…...

高并发缓存服务的构建要点与陷阱
1. 缓存基础与特征 在讨论高并发环境下构建缓存服务的问题前,我们需要先了解缓存的基础和特征。缓存(Cache)是一种高速数据存储层,它可以存储临时数据,以便将来的请求能更快地获取到这些数据。从本质上讲,…...

Electron学习笔记(五)
文章目录 相关笔记笔记说明 七、系统1、系统对话框2、自定义窗口菜单3、系统右键菜单4、快捷键(1)、监听网页按键事件 (窗口需处于激活状态)(2)、监听全局按键事件 (窗口无需处于激活状态)(3)、补充:自定义窗口菜单快捷…...

【jest 调试 - vscode debug】
jest 测试typescript,如果想对测试文件本身断点调试。 安装jest相关依赖 # jest本体 npm install --save-dev jest # jest的类型声明 npm install --save-dev types/jest # typescript中使用 npm install --save-dev ts-jestlaunch.json 配置参考 {"type&qu…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
