前端 CSS 经典:弧形边框选项卡
1. 效果图

2. 开始
准备一个元素,将元素左上角,右上角设为圆角。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.tab {width: 150px;height: 40px;margin: 0 auto;background: #ed6a5e;border-radius: 10px 10px 0 0;}</style></head><body><div class="tab"></div></body>
</html>
然后要在左右两边拼接弧形,我们可以写两个伪元素
.tab::before,
.tab::after {content: "";position: absolute;width: 10px;height: 10px;bottom: 0;
}.tab::before {left: -10px;
}
.tab::before {right: -10px;
}
那怎么将这两个元素做成弧形呢,可以使用渐变。
.tab::before {background: radial-gradient(circle at 0 0, transparent 10px, #ed6a5e 10px);
}
.tab::after {background: radial-gradient(circle at 100% 0, transparent 10px, #ed6a5e 10px);
}
这下我们有了弧形,那怎么做成效果图的样式呢,最后我们可以使用旋转。
.tab {transform: perspective(30px) rotateX(20deg);transform-origin: center bottom;
}

3.完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.tab {width: 150px;height: 40px;margin: 0 auto;background: #ed6a5e;border-radius: 10px 10px 0 0;position: relative;transform: perspective(30px) rotateX(20deg);transform-origin: center bottom;}.tab::before,.tab::after {content: "";position: absolute;width: 10px;height: 10px;bottom: 0;background: #000;}.tab::before {left: -10px;background: radial-gradient(circle at 0 0,transparent 10px,#ed6a5e 10px);}.tab::after {right: -10px;background: radial-gradient(circle at 100% 0,transparent 10px,#ed6a5e 10px);}</style></head><body><div class="tab"></div></body>
</html>
相关文章:

前端 CSS 经典:弧形边框选项卡
1. 效果图 2. 开始 准备一个元素,将元素左上角,右上角设为圆角。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, i…...

前端面试题日常练-day21 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末。 AJAX 是什么的缩写? a) Asynchronous JavaScript and XMLb) Asynchronous JavaScript and XHTMLc) Asynchronous Java and XMLd) Asynchronous Java and XHTML使用 AJAX 可以实现以下哪…...

几起 Linux 问题解决分享
(首发地址:学习日记 https://www.learndiary.com/2024/05/linux-problems/) 朋友们,大家好!我是淘宝网学习日记小店专注于Linux服务领域的 learndiary,今天很高兴能与大家分享近期处理的一些Linux故障案例&…...

LeetCode题解:9. 回文数,翻转一半数字,JavaScript,详细注释
原题链接 9. 回文数 解题思路 翻转数字 利用循环,每次将x右移一位将移出的数字存储到reversed的个位中每次存储前,需要将reversed左移一位 判断结果 当原x的长度为偶数,翻转后的结果相等当原x的长度为奇数,reversed一定比翻转后…...

微博:一季度运营利润9.11亿元,经营效率持续提升
5月23日,微博发布2024年第一季度财报。一季度微博总营收3.955亿美元,约合28.44亿元人民币,超华尔街预期。其中,广告营收达到3.39亿美元,约合24.39亿元人民币。一季度调整后运营利润达到1.258亿美元,约合9.1…...

Mysql总结1
Mysql常见日志 (1)错误日志:记录数据库服务器启动、停止、运行时存在的问题; (2)慢查询日志:记录查询时间超过long_query_time的sql语句,其中long_query_time可配置,且…...

three.js能实现啥效果?看过来,这里都是它的菜(05)
这是第五期了,本期继续分享three.js可以实现的3D动画案例,捎带讲一下如何将模型导入到three.js中。 如何将模型导入three.js中 three.js可以通过多种方式导入3D模型,以下是其中几种常见的方法: 使用three.js自带的OBJLoader或M…...

innerText和innerHTML的区别
innerHTML和innerText都是元素的属性,通过修改这个元素的属性可以达到修改元素内容的目的。但是二者之间略有不同。具体来说,它们的区别如下: innerHTML可以获取或设置元素内部的HTML内容,包括HTML标签,而innerText则…...

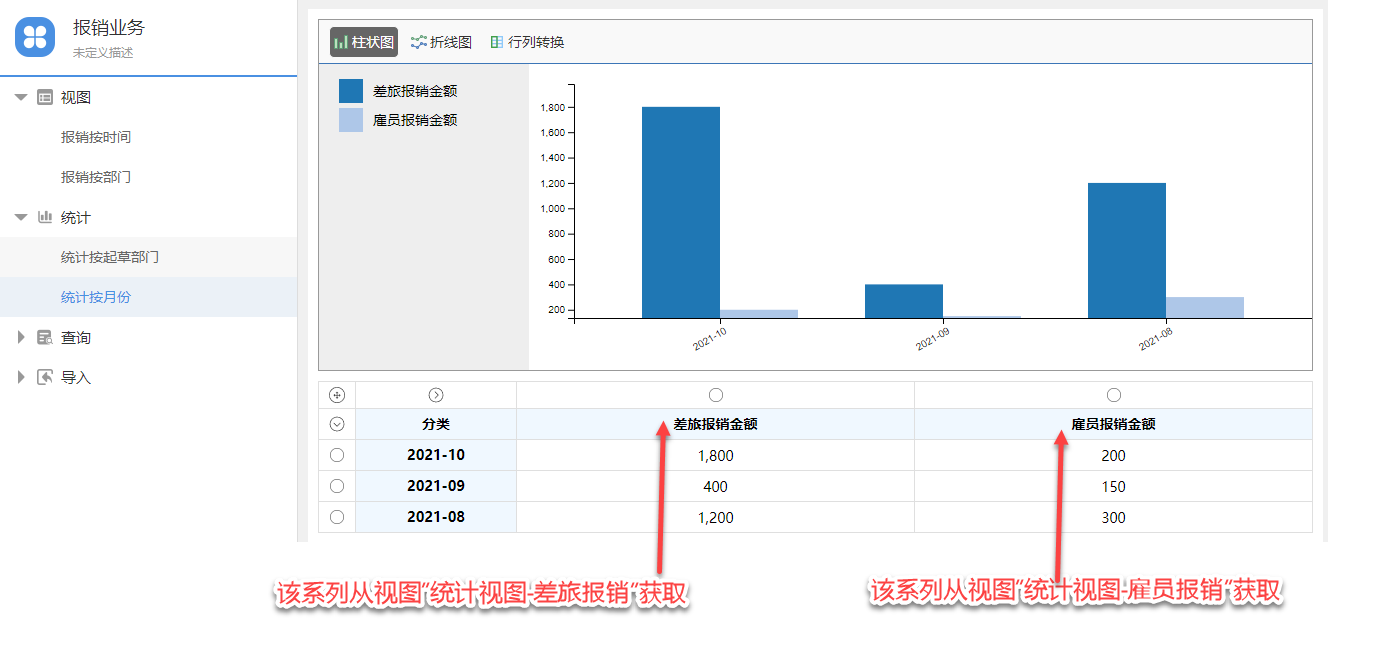
O2OA(翱途)开发平台数据统计如何配置?
O2OA提供的数据管理中心,可以让用户通过配置的形式完成对数据的汇总,统计和数据分组展现,查询和搜索数据形成列表数据展现。也支持用户配置独立的数据表来适应特殊的业务的数据存储需求。本文主要介绍如何在O2OA中开发和配置统计。 一、先决…...

网关过滤器使用及其原理分析
1.网关过滤器介绍 网关过滤器的用途一般是修改请求或响应信息,例如编解码、Token验证、流量复制等 官方文档地址:Spring Cloud Gateway 网关过滤器分为GloablFilter、GatewayFilter及DefaultFilter 过滤器的执行顺序由Order决定,Order值越小,优先级越高,越先执行 1.1…...

jiebaNET中文分词器
最近我接手了一个有趣的需求,需要对用户评价进行分词,进行词频统计和情绪分析,并且根据词频权重制成词云图以供后台数据统计,于是我便引入了jieba分词器,但是我发现网上关于jiebaNET相关文档实在太少了,甚至连配置文件…...

springboot3项目练习详细步骤(第四部分:文件上传、登录优化、多环境开发)
目录 本地文件上传 接口文档 业务实现 登录优化 SpringBoot集成redis 实现令牌主动失效机制 多环境开发 本地文件上传 接口文档 业务实现 创建FileUploadController类并编写请求方法 RestController public class FileUploadController {PostMapping("/upload&…...

视觉里程计的融合方法及优缺点分析
视觉里程计是视觉slam的一部分,即前端部分,用于前端跟踪并建立局部地图。多用于重定位或辅助定位,常用的有特征点法,光流法和直接法,其区别和优缺点如下。 特征点法,需要计算特征点和描述子,计算…...
-- FGHIJ开头)
SQL常用基础语句(一)-- FGHIJ开头
GROUP BY GROUP BY语法可以根据给定数据列的每个成员对查询结果进行分组统计,最终得到一个分组汇总表。在GROUP BY子句后面包含了一个HAVING子句,HAVING类似于WHERE,(唯一的差别是WHERE过滤行,HAVING过滤组࿰…...

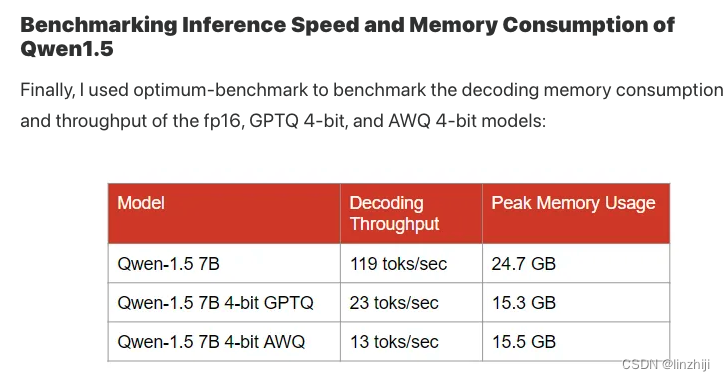
大语言模型量化方法对比:GPTQ、GGUF、AWQ 包括显存和速度
GPTQ: Post-Training Quantization for GPT Models GPTQ是一种4位量化的训练后量化(PTQ)方法,主要关注GPU推理和性能。 该方法背后的思想是,尝试通过最小化该权重的均方误差将所有权重压缩到4位。在推理过程中,它将动态地将其权重去量化为f…...

实现本地访问云主机,以及在云主机搭建FTP站点
前言 云计算是一种基于互联网的计算模式,通过网络提供按需访问的计算资源和服务。核心概念是把计算能力视作一种公共资源,用户可以根据自身需求动态分配和管理这些资源。 云主机 ECS (Elastic Compute Server)是一种按需获取的云端服务器,提…...

存储+调优:存储-Cloud
存储调优:存储-Cloud Master Server 配置: IP192.168.1.254 useradd mfs tar zxf mfs-1.6.11.tar.gz.gz cd mfs-1.6.11 ./configure --prefix/usr --sysconfdir/etc --localstatedir/var/lib --with-default-usermfs --with-default-groupmfs --disabl…...

海山数据库(He3DB)线程池方案详解
前言 对于应用开发人员来说肯定听说过连接池,却不一定听说过线程池,虽然二者都是池化的概念,但还是有所不同的: 连接池面向的是数据库连接,是针对数据库Client侧的优化。连接池可将数据库连接数固定在一定范围内&#…...

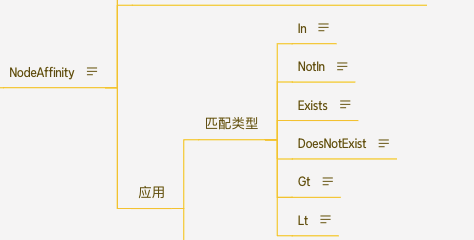
K8s 高级调度
文章目录 K8s 高级调度CronJobinitContainerTaint 和 Toleration污点(Taint)容忍(Toleration) AffinityNodeAffinityPodAnffinity 和 PodAntiAffinity 总结 K8s 高级调度 CronJob 在 k8s 中周期性运行计划任务,与 li…...

数据猿携手IDC Directions 2024:探索中国ICT市场新趋势
大数据产业创新服务媒体 ——聚焦数据 改变商业 近日,ICT业界人士、行业数字化专家,以及来自投资机构、协会、智库的近500位嘉宾聚首北京,参加了IDC Directions 2024:中国ICT市场趋势论坛(北京站)活动。活…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
