Unity3D让BoxCollider根据子物体生成自适应大小
系列文章目录
unity工具
文章目录
- 系列文章目录
- unity工具
- 👉前言
- 👉一、编辑器添加
- 👉二、代码动态添加的方法(第一种)
- 👉三、代码动态添加的方法(第二种)
- 👉四、重新设置模型的中心点
- 👉壁纸分享
- 👉总结
👉前言
大家好,我是心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
有时候我们需要用到不规则的物体,或者一大堆物体,又不想每一个物体都加上碰撞盒,所以这时候就需要把这些物体放在空物体里面,在空物体上添加根据子物体的网格生成自适应大小的碰撞盒
以下就是有编辑操作的,也可以代码生成之后操作的,具体使用看自己心情哦
提示:以下是本篇文章正文内容,下面案例可供参考
👉一、编辑器添加
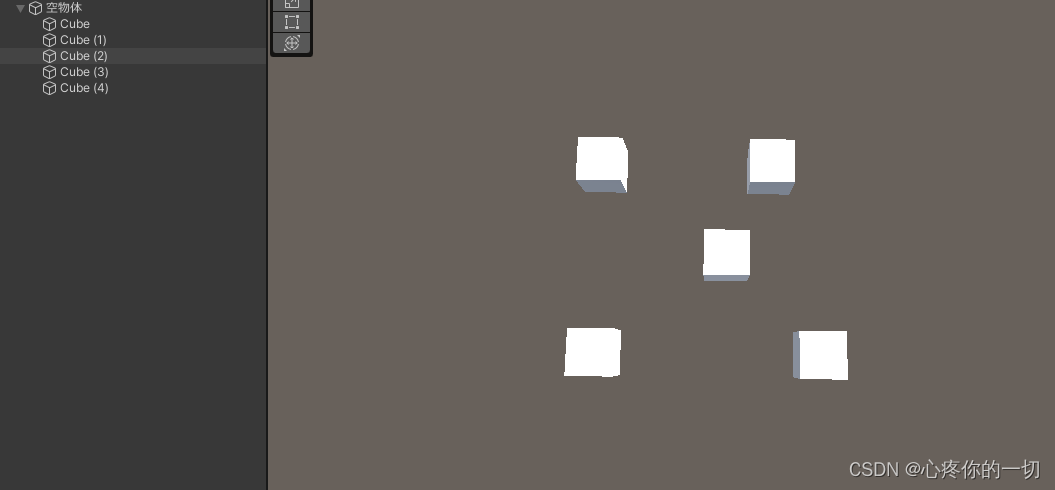
1.一个空物体下面有若干个子物体,想要为空物体添加碰撞盒且碰撞盒还得要包裹所有子物体,手动拖动的话有点费时,费力,费眼,这时候有个工具是最好用的(如下图所示)

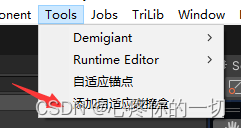
2.选中空物体点击(如下图所示)

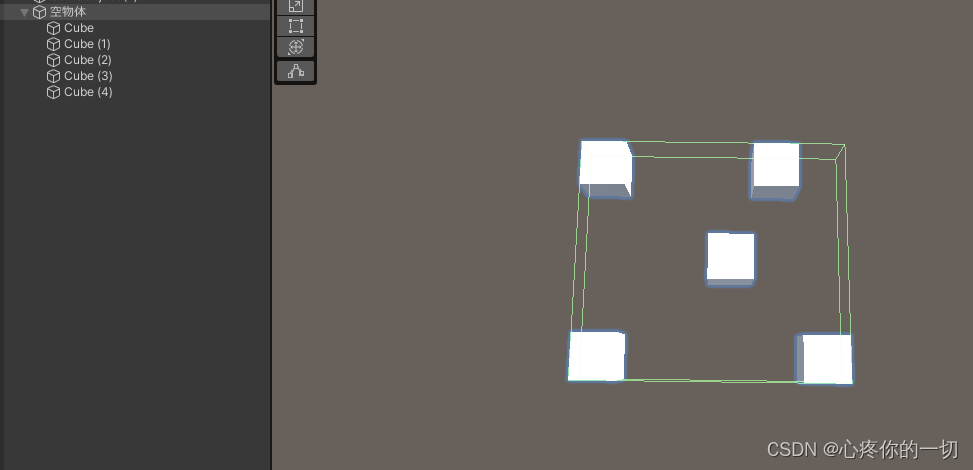
3.点完之后的图(如下图所示)

点完之后就能看到一个全包围模型的碰撞盒,实现完成
实现如上效果需要一个编辑器脚本,脚本放在Editor文件夹下面
编辑器脚本如下
using UnityEngine;
using UnityEditor;
/// <summary>
/// 选择一个物体给当前物体添加自适应碰撞盒 编辑器脚本
/// </summary>
public class BoundsTool
{[MenuItem("Tools/添加自适应碰撞盒")]private static void AutoBoxCollider(){//如果未选中任何物体 返回GameObject gameObject = Selection.activeGameObject;if (gameObject == null) return;//计算中心点Vector3 center = Vector3.zero;var renders = gameObject.GetComponentsInChildren<Renderer>();for (int i = 0; i < renders.Length; i++){center += renders[i].bounds.center;}center /= renders.Length;//创建边界盒Bounds bounds = new Bounds(center, Vector3.zero);foreach (var render in renders){bounds.Encapsulate(render.bounds);}//先判断当前是否有碰撞器 进行销毁var currentCollider = gameObject.GetComponent<Collider>();if (currentCollider != null) Object.DestroyImmediate(currentCollider);//添加BoxCollider 设置中心点及大小var boxCollider = gameObject.AddComponent<BoxCollider>();boxCollider.center = bounds.center - gameObject.transform.position;boxCollider.size = bounds.size;}
}
👉二、代码动态添加的方法(第一种)
1.动态生成物体的时候,也是可以添加的
代码动态添加的第一种方法
/// <summary>/// 自动调节碰撞盒的大小/// </summary>/// <param name="obj_"></param>public void AutoBoxCollider(GameObject obj_){//如果未选中任何物体 返回GameObject gameObject = obj_;if (gameObject == null) return;//计算中心点Vector3 center = Vector3.zero;var renders = gameObject.GetComponentsInChildren<Renderer>();for (int i = 0; i < renders.Length; i++){center += renders[i].bounds.center;}center /= renders.Length;//创建边界盒Bounds bounds = new Bounds(center, Vector3.zero);foreach (var render in renders){bounds.Encapsulate(render.bounds);}//先判断当前是否有碰撞器 进行销毁var currentCollider = gameObject.GetComponent<Collider>();if (currentCollider != null) UnityEngine.Object.DestroyImmediate(currentCollider);//添加BoxCollider 设置中心点及大小var boxCollider = gameObject.AddComponent<BoxCollider>();if (!gameObject.GetComponent<Highlighter>()){gameObject.AddComponent<Highlighter>(); } boxCollider.center = bounds.center - gameObject.transform.position;boxCollider.size = bounds.size;}
结果就自行测试吧,我就不贴图片了
👉三、代码动态添加的方法(第二种)
调用方法如下
MeshTool.SpawnCollider(parents); //传一个父物体即可
代码如下
using UnityEngine;public class MeshTool
{public static Bounds SpawnCollider(Transform target){Vector3 pMax = Vector3.zero;Vector3 pMin = Vector3.zero;Vector3 center = Vector3.zero;Vector3 oldPos = target.transform.position;Quaternion oldQua = target.transform.rotation;Vector3 oldScale = target.transform.localScale;target.transform.position = Vector3.zero;target.transform.rotation = Quaternion.identity;target.transform.localScale = Vector3.one;Bounds bounds = CalcBounds(target, ref pMax, ref pMin, ref center);BoxCollider collider = target.GetComponent<BoxCollider>();if (collider == null){collider = target.gameObject.AddComponent<BoxCollider>();}collider.center = bounds.center;collider.size = bounds.size;target.transform.position = oldPos;target.transform.rotation = oldQua;target.transform.localScale = oldScale;return bounds;}private static Bounds CalcBounds(Transform obj, ref Vector3 pMax, ref Vector3 pMin, ref Vector3 center){Renderer meshRenderer = obj.GetComponent<Renderer>();if (meshRenderer != null){Bounds b = meshRenderer.bounds;pMax = b.max;pMin = b.min;center = b.center;}RecursivelyCalcBounds(obj.transform, ref pMax, ref pMin);CalculateCenter(pMax, pMin, out center, ref pMax, ref pMin);Vector3 size = new Vector3(pMax.x - pMin.x, pMax.y - pMin.y, pMax.z - pMin.z);Bounds bound = new Bounds(center, size);return bound;}private static void CalculateCenter(Vector3 max, Vector3 min, out Vector3 center, ref Vector3 pMax, ref Vector3 pMin){float xc = (pMax.x + pMin.x) / 2f;float yc = (pMax.y + pMin.y) / 2f;float zc = (pMax.z + pMin.z) / 2f;center = new Vector3(xc, yc, zc);}private static void RecursivelyCalcBounds(Transform obj, ref Vector3 pMax, ref Vector3 pMin){if (obj.transform.childCount <= 0){return;}foreach (Transform item in obj){Renderer m = item.GetComponent<Renderer>();if (m != null){Bounds b = m.bounds;if (pMax.Equals(Vector3.zero) && pMin.Equals(Vector3.zero)){pMax = b.max;pMin = b.min;}if (b.max.x > pMax.x){pMax.x = b.max.x;}if (b.max.y > pMax.y){pMax.y = b.max.y;}if (b.max.z > pMax.z){pMax.z = b.max.z;}if (b.min.x < pMin.x){pMin.x = b.min.x;}if (b.min.y < pMin.y){pMin.y = b.min.y;}if (b.min.z < pMin.z){pMin.z = b.min.z;}}RecursivelyCalcBounds(item, ref pMax, ref pMin);}}}
👉四、重新设置模型的中心点
有时候模型的轴向不准确,就需要重新设置模型的轴向了,
有时候有多个子物体的时候,想要把轴向设置到模型的中心点,这个时候就可以用了,反正只要能代码添加的,绝对不会手动添加的
能懒就懒,能不动就不动,哈哈哈…
代码方法如下
List<GameObject> ObjZ = new List<GameObject>();Vector3 posZ = Vector3.zero;/// <summary>/// 设置模型的中心点,方便做模型的移动/// </summary>/// <param name="_trans"></param>public void SetModelPos(Transform _trans){yield return new WaitForSeconds(0.2f);posZ = Vector3.zero;ObjZ.Clear();for (int i = 0; i < _trans.childCount; i++){posZ += (_trans.GetChild(i).GetComponent<MeshCollider>().bounds.center);ObjZ.Add(_trans.GetChild(i).gameObject);}posZ /= _trans.childCount;for (int i = 0; i < ObjZ.Count; i++){ObjZ[i].transform.parent = null;}_trans.position = posZ;for (int i = 0; i < ObjZ.Count; i++){ObjZ[i].transform.parent = _trans;} }如果有需要会继续添加好用的小工具哦,谢谢
👉壁纸分享

👉总结
以上就是讲了如何设置碰撞盒的自适应大小,如能帮助到你,就帮忙点个三连吧,谢谢
不定时更新Unity开发技巧,觉得有用记得一键三连哦。么么哒

相关文章:

Unity3D让BoxCollider根据子物体生成自适应大小
系列文章目录 unity工具 文章目录 系列文章目录unity工具 👉前言👉一、编辑器添加👉二、代码动态添加的方法(第一种)👉三、代码动态添加的方法(第二种)👉四、重新设置模型的中心点👉壁纸分享👉…...

WSL 2 installation is incomplete.
使用的wsl2版本很旧,因此需要手动更新。 https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi...

Servlet的request对象
request对象的继承关系 1.HttpServletRequest接口继承了ServletRequest接口,对其父接口进行了扩展,可以处理满足所有http协议的请求 2.HttpServletRequest和ServletRequest都是接口,不能创建对象,因此在tomcat底层定义实现类并创…...

蓝桥杯-合并数列
小明发现有很多方案可以把一个很大的正整数拆成若干正整数的和。他采取了其中两种方案,分别将它们列为两个数组 {a1, a2, …, an} 和 {b1, b2, …, bm}。两个数组的和相同。 定义一次合并操作可以将某数组内相邻的两个数合并为一个新数,新数的值是原来两…...

《web应用技术》第9次课后作业
一、将前面的代码继续完善功能 1、采用XML映射文件的形式来映射sql语句; 2、采用动态sql语句的方式,实现条件查询的分页。 二、学习git的使用。 1、每个小组将自己的项目上传到gitee,学会协作开发; 2、学会从gitee上拉取项目…...

FRAUDARCatchSync算法简介
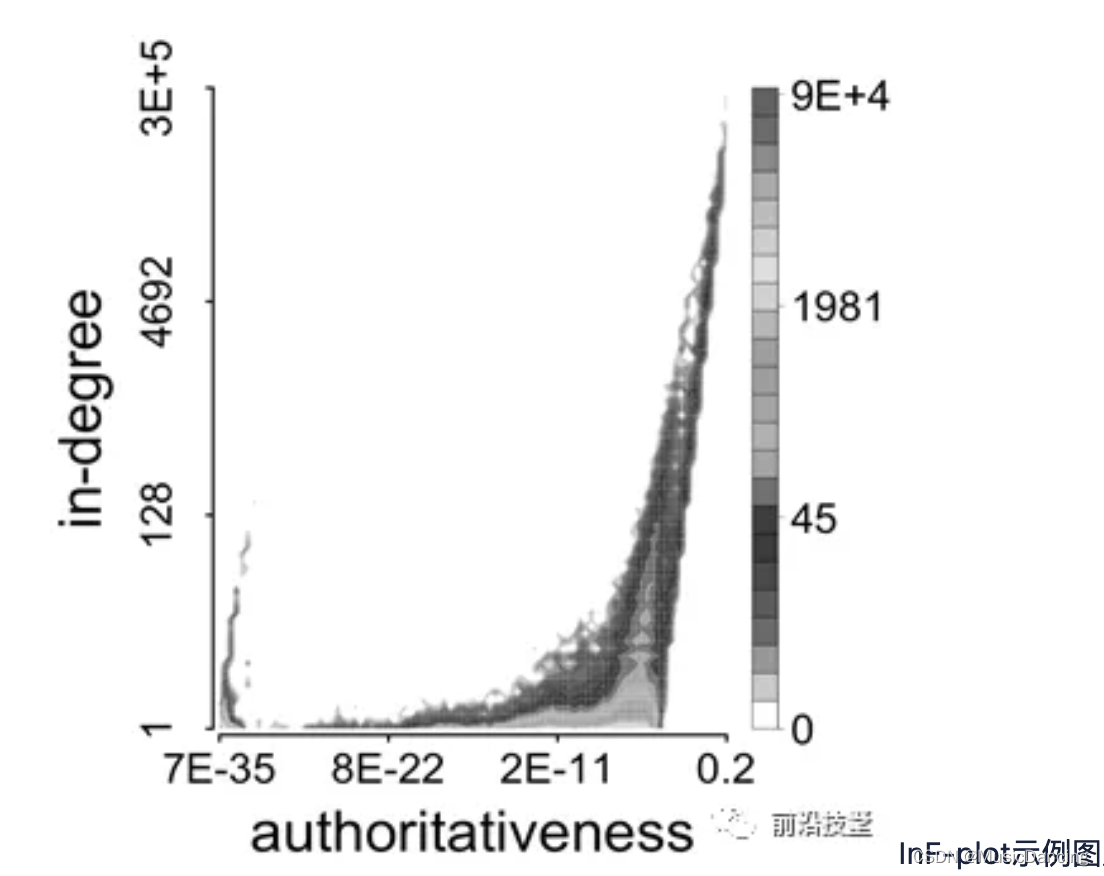
参考:https://blog.51cto.com/u_15127663/2778705 1. 背景 Fraudar 要解决的问题是:找出社交网络中最善于伪装的虚假用户簇。虚假用户会通过增加和正常用户的联系来进行伪装,而这些伪装(边)会形成一个很密集的子网络,可以通过定义…...

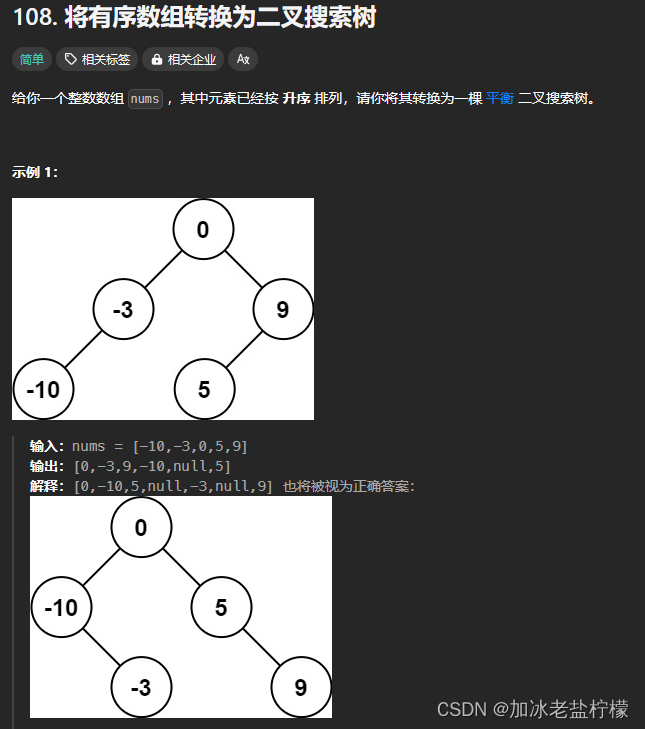
刷题之将有序数组转换成二叉搜索树(leetcode)
将有序数组转换成二叉搜索树 正常递归,中序遍历 递归经常会把自己绕晕,还是得画图分析 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(null…...
)
K-means聚类模型教程(个人总结版)
K-means聚类是一种广泛应用于数据挖掘和数据分析的无监督学习算法。它通过将数据点分成K个簇(cluster),使得同一簇内的数据点之间的相似度最大,不同簇之间的相似度最小。本文将详细介绍K-means聚类算法的背景、基本原理、具体实现…...

android怎么告诉系统不要回收
在Android中,如果你想告诉系统不要回收你的应用程序,可以通过设置Activity的属性来实现。你可以设置android:configChanges属性,指定在哪些配置更改时不重新创建Activity。 例如,如果你想指示系统在屏幕方向更改时不要重新创建Ac…...
)
【FAQ】HarmonyOS SDK 闭源开放能力 —IAP Kit(2)
1.问题描述: 应用内支付IAP Kit和Payment Kit的区别以及适用场景? 解决方案: IAP Kit是四方支付,仅支持在线虚拟商品,如会员,游戏钻石等,双框架支持全球,目前单框架暂时只支持国内…...

ubuntu设置root开机登录,允许root用户ssh远程登录
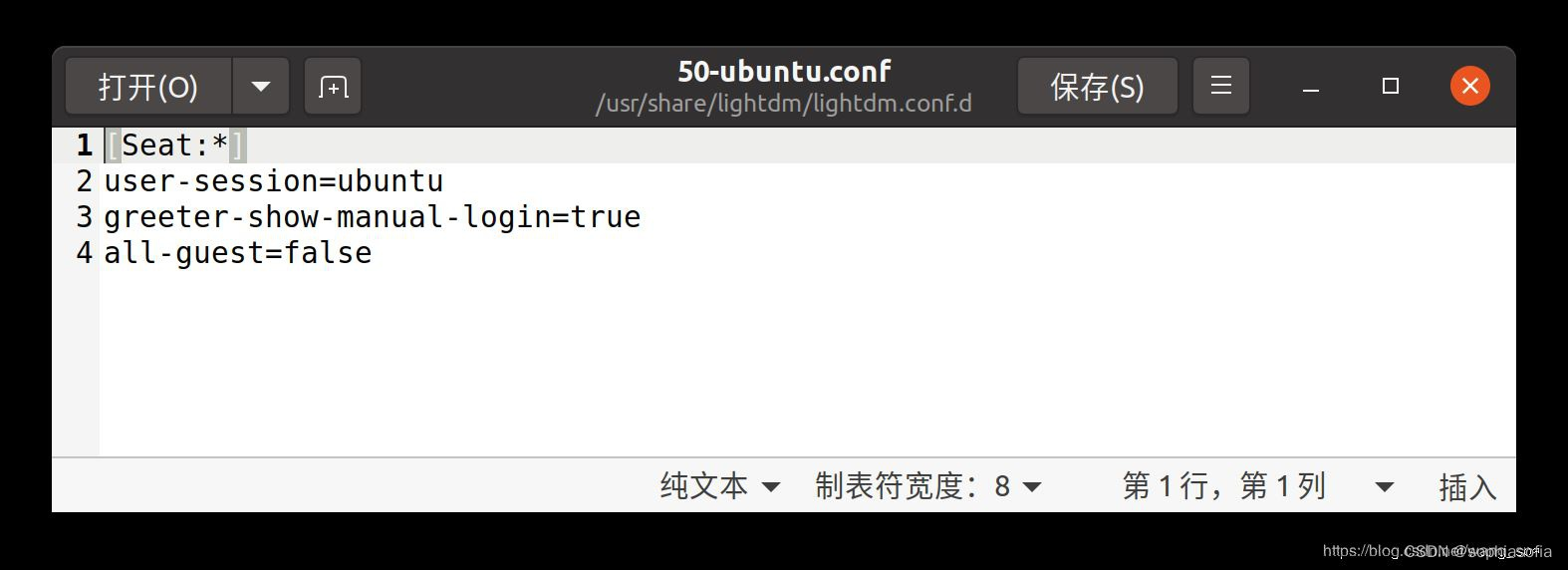
ubuntu与centos系统不同,默认root开机不能登录。 1、输入一下命令创建root密码,根据提示输入新密码 sudo passwd root 2、打开gdm-autologin文件,将auth required pam_succeed_if.so user ! root quiet_success这行注释掉,这行就…...
)
Web测试面试题(二)
一:简述HTTP协议的状态码包含哪些? 2XX,表示成功 3XX,表示重定向 4XX,表示客户端错误 5XX,表示服务器错误 二:HTTP和HTTPS的区别? 《1》安全性上的区别: HTTPS&#x…...

VBA宏指令写的方法突然不能用了
背景:项目组有个自动化测试项目,实在excel中利用VBA开发的;时间比较久远,我前面的哥们走后,这个软件一直在用,最近系统不知道是不是更新的缘故;有些代码除了问题; 先上源码: Dim Conn As Object, Rst As Object Dim sqlStr$ Dim str_start_SN$, str2$ str_start_SN …...

第13章 Python建模库介绍
以下内容参考自https://github.com/iamseancheney/python_for_data_analysis_2nd_chinese_version/blob/master/%E7%AC%AC05%E7%AB%A0%20pandas%E5%85%A5%E9%97%A8.md 《利用Python进行数据分析第2版》 用以学习和记录。 本书中,我已经介绍了Python数据分析的编程基…...

IP学习——ospf1
OSPF:开放式最短路径优先协议 无类别IGP协议:链路状态型。基于 LSA收敛,故更新量较大,为在中大型网络正常工作,需要进行结构化的部署---区域划分、ip地址规划 支持等开销负载均衡 组播更新 ---224.0.0.5 224.0.0.6 …...

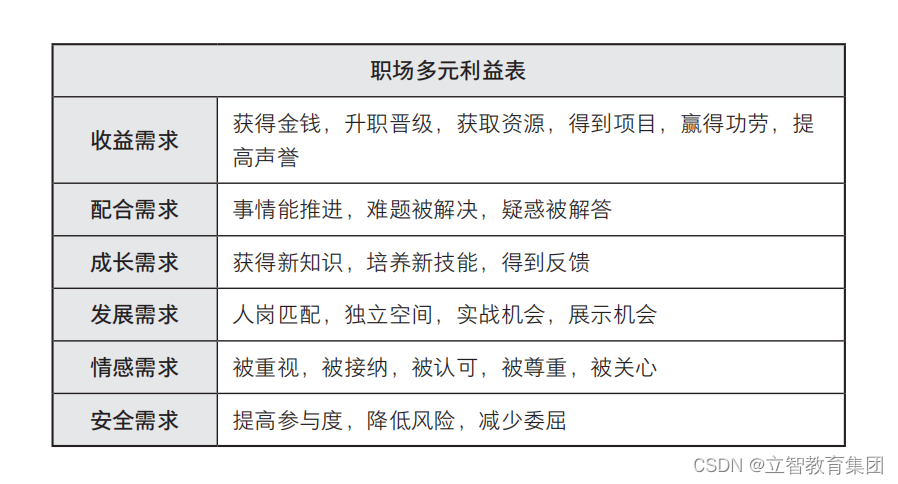
别说废话!说话说到点上,项目高效沟通的底层逻辑揭秘
假设你下周要在领导和同事面前汇报项目进度,你会怎么做?很多人可能会去网上搜一个项目介绍模板,然后按照模板来填充内容。最后,汇报幻灯片做了 80 页,自己觉得非常充实,但是却被领导痛批了一顿。 这样的境…...

前后端编程语言和运行环境的理解
我已重新检查了我的回答,并确保信息的准确性。以下是常用的编程语言,以及它们通常用于前端或后端开发,以及相应的框架和运行环境: 前端开发 JavaScript 框架:React, Angular, Vue.js, Ember.js, Backbone.js运行环境:Web 浏览器HTML (HyperText Markup Language) 不是编…...

一顿五元钱的午餐
在郑州喧嚣的城市一隅,藏着一段鲜为人知的真实的故事。 故事的主角是一位年过半百的父亲,一位平凡而又伟大的劳动者。岁月在他脸上刻下了深深的痕迹,但他眼神中闪烁着不屈与坚韧。 他今年52岁,为了给远在家乡的孩子们一个更好的…...

【前端每日基础】day60——TDK三大标签及SEO引擎优化
TDK 是指 Title(标题)、Description(描述)、Keywords(关键词)这三个网页的重要元信息标签,对于 SEO(搜索引擎优化)至关重要。下面是它们的作用和 SEO 优化建议࿱…...

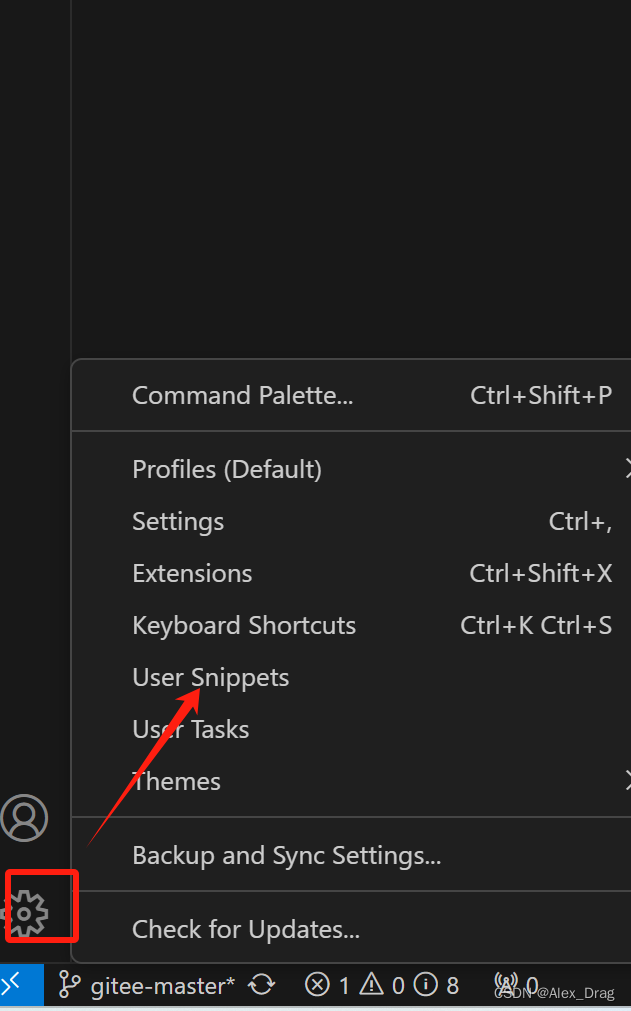
vscode添加代办相关插件,提高开发效率
这里写目录标题 前言插件添加添加TODO Highlight安装TODO Highlight在项目中自定义需要高亮显示的关键字 TODO Tree安装TODO Tree插件 单行注释快捷键 前言 在前端开发中,我们经常会遇到一些未完成、有问题或需要修复的部分,但又暂时未完成或未确定如何处…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
