html5 笔记01
01 表单类型和属性
input的type属性
单行文本框: type=text
电子邮箱 : type=email
地址路径 : type= url
定义用于输入数字的字段: type=number
手机号码: type=tel
搜索框 : type=search
定义颜色选择器 : type=color
滑块控件 : type=range
定义日期 :type=date
定义输入时间的控件(无时区): type=time
日期时间:type=datetime-local
定义月份和年份:type=month
定义周和年控件:type=week
表单的新增属性
placeholder 占位符
autofocus 自动获取焦点
required 在提交表单之前必须填写输入字段
autocomplete 自动完成 默认值为on 开启 off 关闭提示功能
multiple 文件多选
02 音频标签(audio)
h5之前的网页没有办法显示音视频 用插件 flash
video audio 用法和img一样
video和audio的属性:
controls 规定应显示音频控件
autoplay 自动播放
loop 循环播放
兼容写法:

03 视频标签 (video)
poster 视频封面图
perload 预加载
autoplay 自动播放
muted 静音播放
兼容写法:

04 进度条标签
<progress> 标签表示任务的完成进度
属性:
max 规定任务所需的总工作量。默认值为1
value:规定任务已完成的部分。
05 canvas绘图
1. canvas 特点:
有自己默认高度: 300*150
不建议通过css设置宽高 使用行内属性设置宽高
canvas 不独占一行 属于行内块元素
canvas 一般建议兼容写法: 标签内部定义文字
2. canvas的使用步骤
定义canvas标签
<canvas style="border: 1px solid #000;" width="400" height="400">
您的浏览器版本不支持canvas绘图技术
</canvas>
js获取canvas对象
var mycanvas=document.getElementsByTagName('canvas')[0]
通过canvas对象获取画笔对象
var ctx=mycanvas.getContext('2d');
3.canvas绘制线的使用
.moveTo(x,y) 定点方法(当前画笔从哪里开始绘制)
.lineTo(x,y) 从当前定点位置开始 绘制到x,y点结束
.stroke() 描边
描边才能看见线 如果想要画多条线 要都画完再去描边 减少和浏览器的交互次数
.fill() 填充(把图形跳虫成实心的) 未闭合的图形会自动闭合
.closePath() 自动闭合图形
.lineWidth=数值 设置线的宽度
.strokeStyle='颜色' 设置描边的颜色(只针对描边图形生效)
.fillStyle='颜色' 设置填充的颜色(默认黑色)
.beginPath() 开辟新路径

上面的代码最终结果是两条线长一样
原因是 我们虽然描边了两次 但是canvas源码内部处于性能优化方面考虑
多次描边 只会按照最后一次的样式 一次性描边上去 节省性能
4.画笔的一些功能
ctx.lineCap 线两端的样式:
butt 默认值 没有样式
round 两端圆形
square 两端方块
交叉点:
上一条线的结束点 为第二条线的起点 这样才被识别为 交叉点
才可以设置交叉点样式
ctx.lineJoin="" 交叉点的样式
miter(默认值 不转换) 一个尖尖的 尖儿
round(交点呈现圆角)
bevel(平角样式,不呈现尖角)
不设置交叉点样式时 可以设置
ctx.miterLimit属性 0~5都是平角 6~9都是尖角
5.绘制矩形
.rect(x,y,width,height) 绘制一个矩形
可以通过fill画实心,也可以通过stroke画空心
.strokeRect(x,y,width,height) 直接绘制一个空心矩形
不用再次调用stroke方法 快速描边一个矩形
.fillRect(x,y,width,height) 直接绘制一个填充矩形
不用再次调用fill方法 快速填充一个矩形
6.绘制弧形

弧的绘制:
ctx.arc(圆心x,圆心y,半径r,开始弧,结束弧,布尔值(方向:顺/逆) 可选)
布尔值默认是false(顺时针) 开始的位置默认在右侧
例:
设置负值 然后结束的是45度 表示把剩余的都画了
ctx.arc(200,200,100,0,-Math.PI/180*45)
7.清除绘制内容
清除绘制内容(橡皮擦)
ctx.clearRect(x,y,width,height);
8.绘制文本
ctx.strokeText(str,x,y) 绘制空心字体
ctx.fillText(str,x,y) 绘制实心字体 默认比上面黑一些
ctx.font=“20px 宋体” 字体大小(必须写family)
ps:只有字体变大才能看出stroke的效果
ctx.font=“bold 50px 宋体” 可以有加粗效果
ctx.textBaseLine=""; 文本基线问题:
alphabetic 默认值 按照默认的字母基线对齐
top 顶部为基线
bottom 文本底部为基线
haning 如果有中文 那么比较top来说 更往下一点
ideographic 比bottom还往上一点
middle 文字中部对齐
ctx.textAligin="" 文本横向对齐方式
start/left end/right center
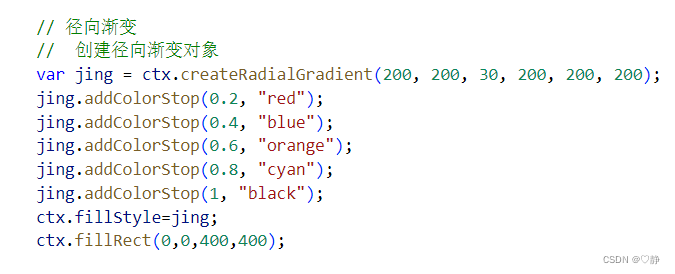
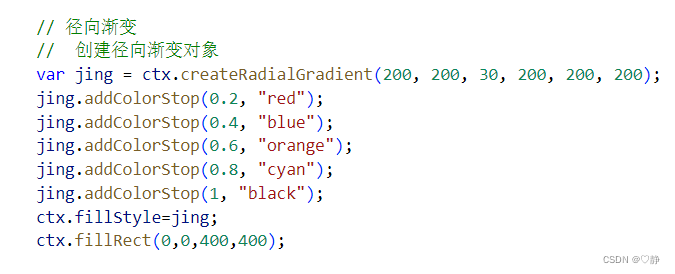
9.渐变的使用
先创建渐变对象 然后使用strokeStyle/fillStyle 引入渐变对象


10.阴影的绘制
Ctx.shadowColor=“颜色” 阴影颜色
Ctx.shadowBlur=number 阴影模糊度
Ctx.shadow.OffsetX =number 模糊X轴
Ctx.shadow.OffsetY=number 模糊Y轴
Tips:filleRect和filleText都有阴影效果哟
11.canvas画图
绘制图片的方法
1.Ctx.drawImage(image,x,y)
参数1: 图片对象 参数23 图片绘制位置
按照原图片大小绘制
2. Ctx.drawImage(image,x,y,width,height)
width和height可以改变图片大小
3.Ctx.drawImage(image,x,y,width,height,dtx,dty,dtwidth,dtheight)
图片对象 从哪一个点开始截取 截取的宽高 在哪一个点开始画 画的宽
能够从图片中截取一部分 画到canvas指定位置 并且 定义画的宽高
12.canvas转换的使用
Canvas中的转换只有旋转,位移,缩放
ctx.translate(x,y) 将canvas的0,0点平移到x,y位置
画布整体被往下平移以后 后面画的元素都会按照新的点去画
Ctx.scale(x,y) 缩放
会把内部的内容全部按比例缩放
Ctx.rotate(Math.PI/180*30) 参数是角度弧
相关文章:

html5 笔记01
01 表单类型和属性 input的type属性 单行文本框: typetext 电子邮箱 : typeemail 地址路径 : type url 定义用于输入数字的字段: typenumber 手机号码: typetel 搜索框 : typesearch 定义颜色选择器 : typecolor 滑块控件 : typerange 定义日期 :typedate 定义输入时间的控件…...

E5063A是德科技e5063a网络分析仪
181-2461-8938产品概述: 简 述: E5063A 是低成本网络分析仪,可提供优化的性能和功能,适用于测试简单的无源器件,例如天线、电缆、滤波器和 PCB 等。它利用工业标准 ENA 系列始终如一的测量架构,能够极…...
)
【星海随笔】微信小程序(二)
WXML 模板语法 - 数据绑定 在data中定义页面的数据 在页面对应的 .js 文件中,把数据定义到 data 对象中即可: Page({data: {// 字符串类型的数据info: init data,// 数据类型的数据msgList: [{msg: hello},{msg: world}]} })Mustache 语法的格式 把 …...

Python采集安居客租房信息
Python采集安居客租房信息 一、需求介绍二、完整代码一、需求介绍 本次采集的需求就是获取到页面中的所有信息: 将数据采集好之后保存为如下csv文件: 爬取的流程不再展开分析,完整代码附后。 二、完整代码 import csvimport requests from lxml import etreeclass Anju…...
Rust构造JSON和解析JSON
目录 一、Rust构造JSON和解析JSON 二、知识点 serde_json JSON 一、Rust构造JSON和解析JSON 添加依赖项 cargo add serde-json 代码: use serde_json::{Result, Value};fn main() -> Result<()>{//构造json结构 cpu_loadlet data r#"{"…...

Linux 信号捕捉与处理
💓博主CSDN主页:麻辣韭菜💓 ⏩专栏分类:Linux知识分享⏪ 🚚代码仓库:Linux代码练习🚚 🌹关注我🫵带你学习更多Linux知识 🔝 目录 前言 1. 信号的处理时机 1.1用户…...

桂林电子科技大学计算机工程学院、广西北部湾大学计信学院莅临泰迪智能科技参观交流
5月18日,桂林电子科技大学计算机工程学院副院长刘利民、副书记杨美娜、毕业班辅导员黄秀娟、广西北部湾大学计信学院院长助理刘秀平莅临广东泰迪智能科技股份有限公司产教融合实训基地参观交流。泰迪智能科技副总经理施兴、广西分公司郑廷和、梁霜、培训业务部孙学镂…...

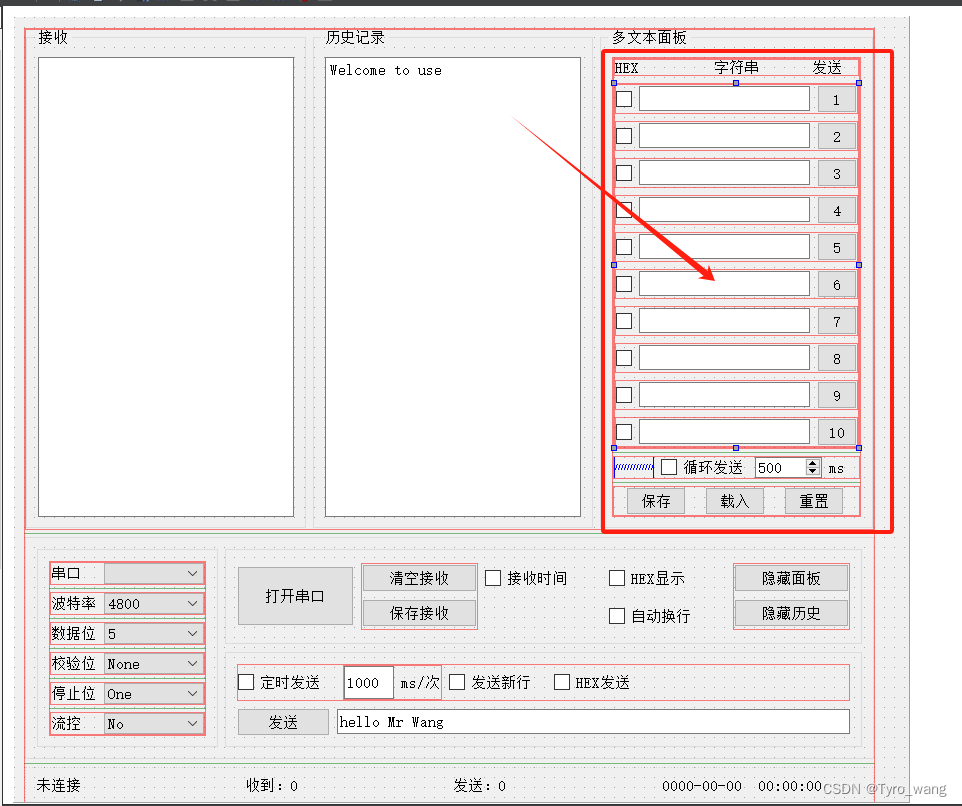
Qt笔记:动态处理多个按钮点击事件以更新UI
问题描述 在开发Qt应用程序时,经常需要处理多个按钮的点击事件,并根据点击的按钮来更新用户界面(UI),如下图。例如,你可能有一个包含多个按钮的界面,每个按钮都与一个文本框和一个复选框相关联…...

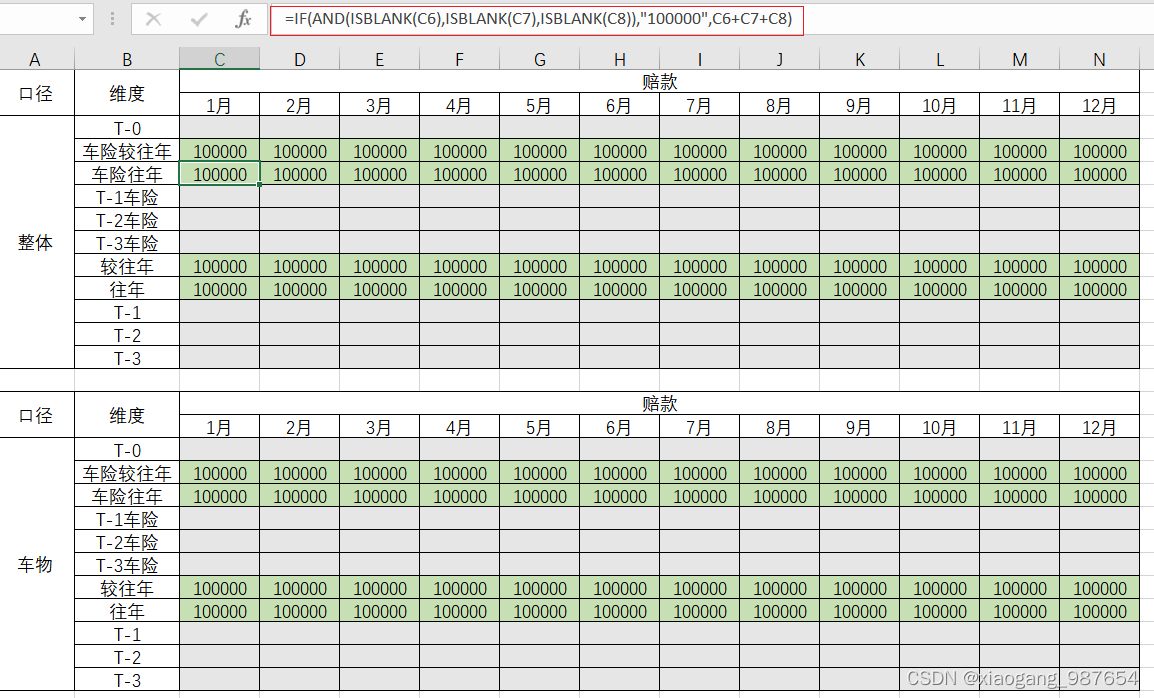
Excel模板计算得出表格看板
背景 表格看板及导出,单元格时间年是根据筛选器时间变化的 较往年和往年是计算单元格 思路 1.通过excel模板来把数据填入excel再数据清洗得到数据返回前端 2.数据填充,通过行列作为key 列如:key整体20241月,根据key匹配数据填…...

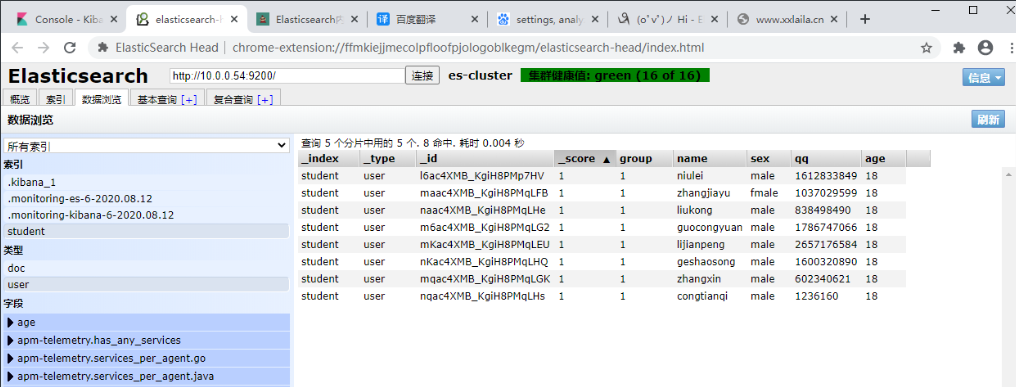
es数据备份和迁移Elasticsearch
Elasticsearch数据备份与恢复 前提 # 注意: 1.在进行本地备份时使用--type需要备份索引和数据(mapping,data) 2.在将数据备份到另外一台ES节点时需要比本地备份多备份一种数据类型(analyzer,mapping,data,template) …...

Oracle数据块之数据行中的SCN
从Oracle 10g开始,如果在表级别打开ROW DEPENDENCIES,业务数据行发生更改时会在数据块中进行登记。 可以通过DUMP数据块来观察上述SCN: (1)创建测试表,插入3条测试数据,插入一条提交一次。并调用…...

手写tomcat(Ⅱ)——Socket通信+tomcat静态资源的获取
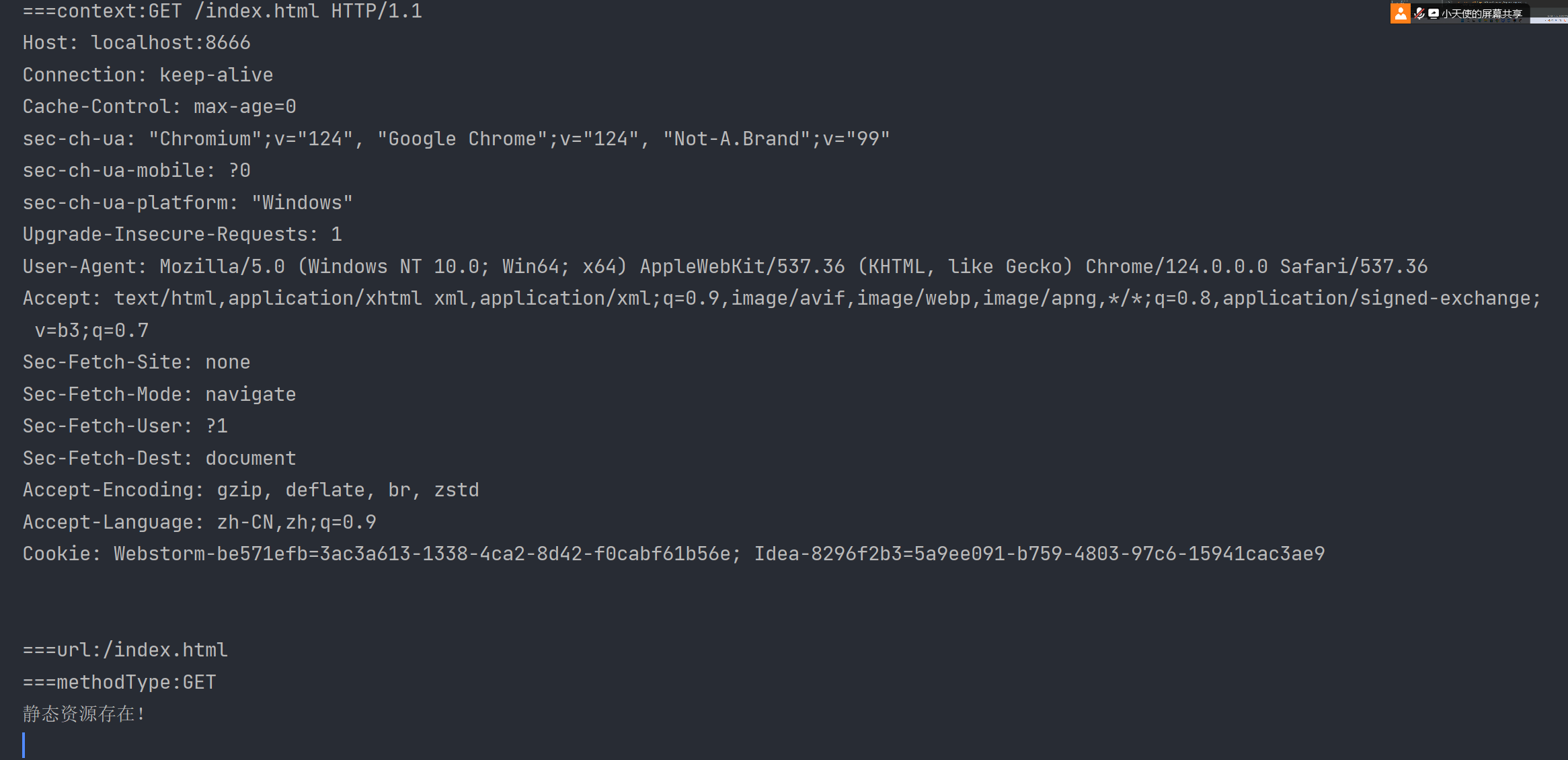
Socket通信简介 参考文章:socket通讯原理及例程(一看就懂) socket是介于应用层(http协议)和传输层(TCP/UDP协议)之间的一层虚拟层 Socket是一个程序,符合TCP/UDP协议的规范&…...

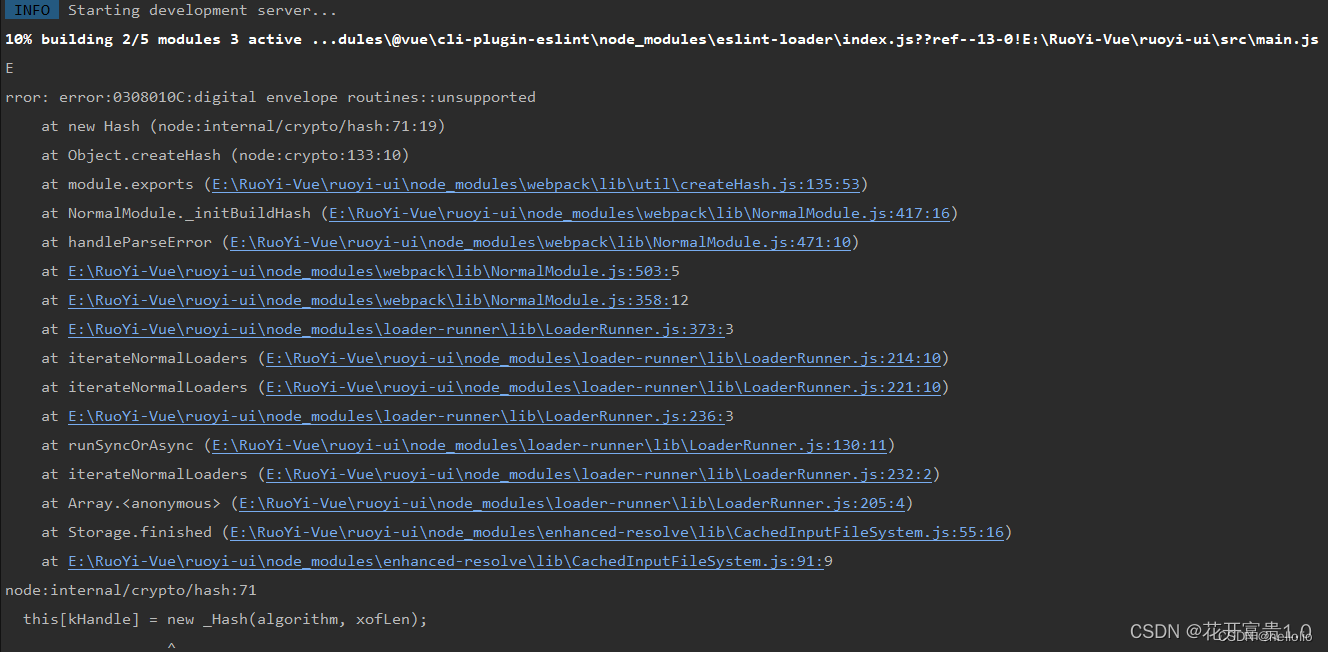
解决Error: error:0308010C:digital envelope routines::unsupported的四种解决方案
问题描述: 报错:Error: error:0308010C:digital envelope routines::unsupported 报错原因: 主要是因为 nodeJs V17 版本发布了 OpenSSL3.0 对算法和秘钥大小增加了更为严格的限制,nodeJs v17 之前版本没影响&am…...

shell 脚本笔记2
3.env与set区别 env用于查看系统环境变量 set用于查看系统环境变量自定义变量函数 4.常用环境变量 变量名称含义PATH命令搜索的目录路径, 与windows的环境变量PATH功能一样LANG查询系统的字符集HISTFILE查询当前用户执行命令的历史列表 Shell变量:自定义变量 目标…...

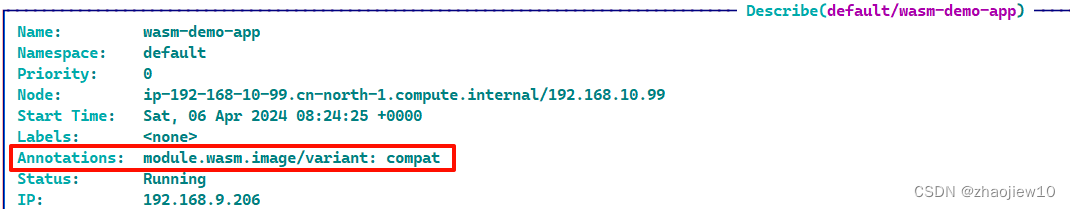
aws eks集成wasm运行时并启动pod
参考资料 WebAssembly 在云原生中的实践指南,https://cloud.tencent.com/developer/article/2324065 作为一种通用字节码技术,wasm的初衷是在浏览器中的程序实现原生应用性能。高级语言将wasm作为目标语言进行编译并运行在wasm解释器中。和nodejs类似的…...

linux:切分大文件
文章目录 1. 前言2. 用法3. 例子 1. 前言 如果传输、存储过程中出现大文件,希望切分成小文件。在 Linux 中,可以使用多种工具来切分大文件,最常用的是 split 命令。split 命令可以将一个大文件按照指定大小切分成多个小文件。 2. 用法 spl…...

docker 配置文件使用经验,后续持续增加
1. 容器中如何访问主机服务 在docker容器、docker compose 中如何访问主机服务呢? docker容器 20.10.0 版本在 linux 新增 host.docker.internal 支持: docker run -it --add-hosthost.docker.internal:host-gateway alpine cat /etc/hosts 127.0.0.…...

Qml:键盘事件
import QtQuickWindow {width: 640height: 480visible: truetitle: qsTr("Test KeyEvent")//传递给活动窗口的QQuickWindow//传递给当前活动的Item(focus为true),如没则找子节点中的,都没有则忽略Item{id:item1//focus:…...

Java列表导出时将附件信息压缩成一个zip
一:使用场景 在最近的工作当中遇到了一个需求,在列表导出时,不仅需要将列表信息导出为excel文件,同时也需要将列表每一条数据所对应的附件信息放在同一个文件夹当中,并且压缩成一个zip响应给浏览器。首先后端需要写两…...

简单美观易上手的 Docker Compose 可视化管理器 Dockge
本文首发于只抄博客,欢迎点击原文链接了解更多内容。 前言 Dockge 是 Uptime Kuma 作者的新作品,因此 UI 风格与 Uptime Kuma 基本一致,如果你正在使用 Uptime Kuma 的话,那么 Dockge 的 UI 设计应该也不会让你失望。Dockge 主打…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
