【星海随笔】微信小程序(二)
WXML 模板语法 - 数据绑定
在data中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
Page({data: {// 字符串类型的数据info: 'init data',// 数据类型的数据msgList: [{msg: 'hello'},{msg: 'world'}]}
})
Mustache 语法的格式
把 data 中的数据绑定到页面中渲染,使用 Mustache 语法 (双大括号) 将大变量包起来即可。语法格式为:
wxml
<view>{{ 要绑定的数据名称 }}</view>
应用场景
-
绑定内容
-
- 动态绑定内容形式: {{ }}
-
绑定属性
-
- 首先在 data 中写入一个 imgSrc
-
- 然后在 html 中写入 <image src=“{{ imgSrc }}”> </image>
-
- 可设置 mode
-
运算 (三元运算、算数运算等)
-
- <view> {{ randomNumber >= 5 ? " 大于5 " : “小于5” }} </view>
-
- JS中支持函数Math 例如在data 中设置一个值 randomNum1: Math.random() * 10 ,则会生成一个随机数
支持的函数包括: Math.random().toFixed(2) .
生成一个带两位小数的随机数 , 例如 0.34 .
Mustache 中也可以写一些算数运算 .
事件绑定
事件是渲染层到逻辑层的通讯方式. 通过事件可以将用户在渲染层产生的行为, 反馈到逻辑层进行业务的处理 .
渲染层可以理解为是页面
逻辑层可以理解为是JS
Native (微信客户端)
小程序中常用的事件
tap 触摸后马上离开的事件,类似于 HTML 中的 click 事件.
- 绑定方式: bindtap 或 bind:tap
input 文本框的输入事件,文本框的输入事件
- 绑定方式: bindinput 或 bind:input
change 状态改变时触发, 状态改变时触发
- 绑定方式: bindchange 或 bind:change
事件对象的属性列表
当事件回调触发的时候 , 会受到一个事件对象event , 它的详细属性如下表所示 :
| 类型 | 属性 | 介绍 |
|---|---|---|
| type: | String | 事件类型. |
| timeStamp: | Integer | 页面打开触发事件所经过的毫秒数. |
| target: | Object | 触发事件的组件的一些属性值集合. |
| currentTarget | Object | 当前组件的一些属性值集合. |
| detail | Object | 额外的信息. |
| touches | Array | 触发事件,当前停留在屏幕中的触摸点信息的数组. |
| changedTouched | Array | 触摸事件,当前变化的触摸点信息的数组. |
demo
HTML
<view class="tailedge">个人电话:<text selectable> {{telphone}} </text><button type="default" bindtap="btnTapHandler" >微信催促</button>
</view>JS
Page({btnTapHandler(e){console.log("already post message"),console.log(e)},/*** 页面的初始数据*/data: {telphone: '15135151098',},
购买货物按钮
<view> 数量:{{goodsOne}} </view>
<button class="goodsbutton" mode="primary" size="mini" bindtap="ChangeCountGoodsOneReduce">减少</button>
<button class="goodsbutton" mode="primary" size="mini" bindtap="ChangeCountGoodsOnePlus">购买</button>
ChangeCountGoodsOnePlus(){this.setData({goodsOne: this.data.goodsOne + 1})// goodsOne: this.data.goodsOne + 1},ChangeCountGoodsOneReduce(){if (this.data.goodsOne == 0){console.log("pass")}else{this.setData({goodsOne: this.data.goodsOne - 1// goodsOne: this.data.goodsOne + 1})}},data: {telphone: '15135151098',goodsOne: 0},事件传参
不能在绑定事件的同时为事件处理函数传递参数.
<button type="primary" bindtap="btnTap2" data-info="{{2}}"></button>
如果不加 {{ }} 括号的话, 则会为str 类型, 加花括号就是 int 类型了
btnTap2(e){console.log(e)},
在target 属性中,可以看到 dataset 属性的 info 属性 为传参的值
事件传参
btnTap2(e){this.setData({goodsOne: this.data.goodsOne + e.target.dataset.info,})},
将count 的数值于传参的数值相加
抓取 input 值
<input bindinput="inputHandler"></input>
inputHandler(e){console.log(e.detail.value)},
实现文本框和 data 之间的数据同步
实现步骤:
① 定义数据
② 渲染结构
③ 美化样式
④ 绑定 input 事件处理函数
HTML
<view size="mini">预留电话:<input value="{{msg}}" bindinput="inputHandler"></input>
</view>
JS
data: {telphone: '15135151098',goodsOne: 0,msg: "这里填入信息"},inputHandler(e){console.log(e.detail.value),this.setData({msg: e.detail.value,})},
CSS
input {border: 1px solid #eee;margin: 5px;padding: 5px;border-radius: 3px;
}
条件渲染
AppData中可以修改 type 的值
HTML , 根据标签显示列表
<view wx:if="{{type === 1}}">预留电话:<input value="{{msg}}" bindinput="inputHandler"></input>
</view><view wx:elif="{{type === 2}}">预留微信:<input value="{{msg}}" bindinput="inputHandler"></input>
</view><view wx:elif="{{type === 3}}">预留地址:<input value="{{msg}}" bindinput="inputHandler"></input>
</view>
<view wx:else>保密</view>
使用block能够隐藏原来的 view ,在 html 中隐藏
<block wx:if="{{type === 1}}">预留电话:<input value="{{msg}}" bindinput="inputHandler"></input>
</block><block wx:elif="{{type === 2}}">预留微信:<input value="{{msg}}" bindinput="inputHandler"></input>
</block><block wx:elif="{{type === 3}}">预留地址:<input value="{{msg}}" bindinput="inputHandler"></input>
</block>
<block wx:else>保密</block>
也可以使用,判断一个True或者False时,去选择是否隐藏 view
如果为True 则隐藏, 还支持 display: none/block 控制元素的显示和隐藏
<view hidden="{{flag}}">xxx
</view>
hidden 是通过加样式来进行显示或隐藏
wx:if 是以创建和移除元素的方式进行控制元素的展示于隐藏
使用建议
- 频繁切换时,建议使用 hidden . 因为只有 True 和 False 去控制
- 控制条件复杂时,建议使用 wx:if ,可以有 elif 多种条件控制
列表渲染
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法实例如下:
wxml
<view wx:for"{{array}}" >索引是: {{index}} 当前项是: {{item}}
</view>
js
data: {telphone: '15135151098',/*** 个人电话,接受各类合作*/goodsOne: 0,msg: "这里填入信息",type: 1,flag: true,array: ['苹果','华为','小米']},
可以将默认的 index 和 item 换个名字进行识别展示:
例如:
<view wx:for="{{array}}">索引是:{{index}}, item项是: {{item}}
</view><view>~~~~~~~~~~~~~</view><view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">索引是:{{idx}}, item项是: {{itemName}}
</view>
这个时候虽然可以实现效果,但是会报一个警告缺少key的错误.
进行修改以下就可以了
<view wx:for="{{array}}" wx:key="index">索引是:{{index}}, item项是: {{item}}
</view><view>~~~~~~~~~~~~~</view><view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName" wx:key="idx">索引是:{{idx}}, item项是: {{itemName}}
</view>
什么是WXSS模板样式
WXSS具有 CSS 大部分特性, 同时 WXSS 还对 CSS 进行了扩充及修改,以适应微信小程序的开发.
与 CSS 相比, WXSS 扩展的特性有
- rpx 尺寸单位
- @Import 样式导入
wxss 不支持一些选择器样式规则,但是支持通用的样式规则
WXSS 模板样式 - rpx
什么是 rpx 尺寸单位
rpx (responsive pixel) 是微信小程序独有的, 用来解决屏适配的尺寸单位.
rpx 的实现原理
rpx 的实现原理非常简单: 鉴于不同设备屏幕的大小不同, 为了实现屏幕的自动适配, rpx 把所有设备的屏幕, 在宽度上等分为 750 份 ( 既:当前屏幕的总宽度为 750rpx )
- 在较小的设备上, 1rpx 所代表的宽度较小
- 在较大的设备上, 1rpx 所代表的宽度较大
rpx专门用来实现屏幕适配的一种实现
rpx 和 px 之间的 单位换算
在 iPhone6 上, 屏幕宽度为 375px , 共有 750 个物理像素, 等分为 750rpx. 则:
750rpx = 375px = 750 物理像素
1 rpx = 0.5px = 1 物理像素
1rpx 等于不同的 px
因为每个手机的宽度不一样
举例:
iphone5 1rpx = 0.42px
iphone6 1rpx = 0.5px
换算方式 屏幕宽度 除以 750
WXSS 模板样式 - 样式导入
- @import 的语法格式
@import 后面跟需要导入的外联样式表的相对路径, 用 ; 号表示语句结束. 实例如下:
.small-p {padding:5px;
}
@import "common.wxss"
.middle-p {padding:15px;
}
首先在顶级目录创建一个目录 common
然后在该目录下创建一个文件 common.wxss
写一个公共的css
.username{color: red;
}
然后尝试在其他的wxss中导入
例如使用list.wxss中进行导入
头部写入
@import "/common/common.wxss";
然后在list.wxml中写入一个 view 进行测试 - 发现显示的字变成了红色
<view class="username"> 注意事项: {{msg}}</view>
全局设置
如果在 app.wxss 中进行设置,则会对所有的块进行渲染
view {padding: 10rpx;margin: 10rpx;background-color: lightskyblue;
}
<!--pages/list/list.wxml-->
<!-- <text class="headcenter" id="head">WeChat</text> -->
<rich-text class="BT" nodes="<h1 style='color: red;'> 个人网页 </h1>"> </rich-text><view wx:for="{{array}}" wx:key="index">索引是:{{index}}, item项是: {{item}}
</view><view>~~~~~~~~~~~~~</view><view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName" wx:key="idx">索引是:{{idx}}, item项是: {{itemName}}
</view><view> 数量:{{goodsOne}} </view>
<button class="goodsbutton" type="primary" size="mini" bindtap="ChangeCountGoodsOnePlus">购买</button>
<button class="goodsbutton" type="warn" size="mini" plain bindtap="ChangeCountGoodsOneReduce">减少</button>
<view></view>
<button type="primary" mode="default" bindtap="btnTap2" data-info="{{10}}" size="mini">购买一组</button><scroll-view class="container1" scroll-y><view>A</view><view>B</view><view>C</view>
</scroll-view><!-- 轮播图区域 -->
<!-- indicator-dots 属性: 显示面板指示点 -->
<!-- indicator-active-color 当前选中的知识点颜色 -->
<!-- autoplay 自动切换,默认五秒 interval() 会设置默认时间,单位为毫秒,1sec = 1000ms -->
<!-- 衔接滑动 circular -->
<swiper class="swiper-container" indicator-dots indicator-active-color="gray" indicator-active-color="black" autoplay interval="5000" circular><!-- 第1项 --><swiper-item><view class="item">石头</view></swiper-item><!-- 第2项 --><swiper-item><view class="item">剪刀</view></swiper-item><!-- 第3项 --><swiper-item><view class="item">布</view></swiper-item><swiper-item><image src="/images/1.png" mode="aspectFill"></image></swiper-item>
</swiper><view>~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</view>
<!-- <button size="mini" >默认按钮</button> -->
<!-- <view class="tail-view" bindtap="outerHandler"> --><button class="tailbutton" type="primary" size="mini" bindtap="inputType" data-info="{{1}}">电话</button><button class="tailbutton" type="warn" plain size="mini" bindtap="inputType" data-info="{{2}}">微信</button><button class="tailbutton" type="primary" size="mini" bindtap="inputType" data-info="{{3}}">地址</button>
<!-- </view> -->
<view>~~~~~~~~~~~~~~{{type}}~~~~~~~~~~~~~~~~~~~~</view><view wx:if="{{type === 1}}">预留电话:<input value="{{msg}}" bindinput="inputHandler"></input>
</view><view wx:elif="{{type === 2}}">预留微信:<input value="{{msg}}" bindinput="inputHandler"></input>
</view><view wx:elif="{{type === 3}}">预留地址:<input value="{{msg}}" bindinput="inputHandler"></input>
</view>
<block wx:else>保密</block><view class="tailedge">商家电话:<text selectable> {{telphone}} </text><button type="default" bindtap="btnTapHandler" >微信催促</button>
</view>
<view class="username"> 注意事项: {{msg}}</view>局部样式
只会作用于当前页面
注意:
-
①当局部样式和全局样式冲突时, 根据就近原则, 局部样式会 覆盖 全局样式.
-
②当局部样式的 权重大于或等于 全局样式的权重时, 才会覆盖全局的样式.
可以对第几个匹配到的块进行渲染,例如:
view:ntp-child(1) {backgroud-color: lightskyblue;
}
权重问题:
权重大 0,1,1
权重小 0,0,1
如何查看这个渲染函数的权重是多少,在微信开发者工具,鼠标指向该函数,则会自动显示该函数的权重值
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件. 常用的配置项如下:
① pages
- 纪录当前小程序所有页面的存放路径
② window - 全局设置小程序窗口的外观
③ tabBar - 设置小程序底部的 tabBar 效果
④ style - 是否启用新版的组件样式
全局配置 - window
1.小程序窗口的组成部分
- 导航栏区域
- 背景区域
- 页面的主题区域
了解 window 配置
| 属性名 | 类型 | 串值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navidationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| backgroundColor | HexColor | #ffffff | 串口的背景色 |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
如何设置导航栏的标题
设置步骤:
app.json -> window -> navigationBarTitleText
{"pages": ["pages/list/list","pages/index/index","pages/logs/logs"],"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "MyselfSupermarket","navigationBarBackgroundColor": "#3b9b5b"},"style": "v2","componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
}
导航栏的标题颜色
"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "水上漂商铺","navigationBarBackgroundColor": "#3b9b5b","navigationBarTextStyle":"white"},
全局开启下拉刷新功能
概念: 下拉刷新是移动端的专有名词, 指的是通过手指在屏幕上的下拉滑动操作, 从而 重新加载页面数据 的行为.
🤣设置步骤: app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "水上漂商铺","navigationBarBackgroundColor": "#3b9b5b","navigationBarTextStyle":"white""enablePullDownRefresh ":true},
默认不开启下拉刷新
.下拉刷新时候会显示定义的背景
注:会作用于小程序的每一个页面,全局开启下拉刷新
下拉刷新的背景色
自定制背景色
设置下拉刷新时窗口的背景色
backgroundColor
"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "水上漂商铺","navigationBarBackgroundColor": "#3b9b5b","navigationBarTextStyle":"white""enablePullDownRefresh ":true,"backgroundColor": "#efefef"},
设置下拉刷新时的 Loading 的位置
当开启下拉刷新后, 默认窗口的 loading 样式为白色, 如果要更改loading 样式的效果, 设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值. 效果如下:
下拉刷新时,三个小圆点的颜色,白色和黑色.
"backgroundTextStyle":"dark",
设置上拉触底的距离
概念: 上拉触底 是移动端的专有名词, 通过手指在屏幕上的上拉滑动操作, 从而 加载更多数据 的行为
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意: 默认距离为 50px , 如果没有特殊要求,建议使用默认值即可.
"window": {"backgroundTextStyle":"dark","navigationBarTitleText": "水上漂商铺","navigationBarBackgroundColor": "#3b9b5b","navigationBarTextStyle":"white","enablePullDownRefresh":true,"backgroundColor": "#efefef","onReachBottomDistance": 100},
全局配置 - tabBar
说明是tabBar
上端或者下端的可选择页面,用于实现多页面切换
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar 中只能配置最少 2 个,最多 5 个tab页签
- 当渲染顶部 tabBar 时, 不显示 icon , 只显示文本
tabBar 的6个组成部分
①backgroundColor: tabBar 的背景色
②selectediconPath: 选中时的图片路径
③borderStyle: tabBar 上边框的颜色
④iconPath: 未选中时的图片路径
⑤selectedColor: tab上的文字选中时的颜色
⑥color: tab上文字默认的(未选中)颜色
控制不同区域的样式,或者图片.
tabBar 效果
app.json 和 window 平级
配置tabBar
"tabBar": {"list": [{"pagePath": "pages/list/list","text": "list"},{"pagePath": "pages/index/index","text": "index"},{"pagePath": "pages/test/test","text": "test"}]},
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar的位置,仅支持 bottom/top |
| torderStyle | String | 否 | black | tabBar上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab上文字的默认(未选中)颜色 | |
| selectedColor | ~ | ~ | tab上的文字选中的颜色 | |
| backgroundColor | HexColor | 否 | tabBar的背景色 | |
| list | Array | 是 | tab页签的列表,最少2最大5 |
每个tab项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
pagePath | String | 是 | 页面路径,页面必须在pages中预定义 |
text | String | 是 | tab上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当position为top时,不显示icon |
| selectediconPath | String | 否 | 选中时的图标路径;当position为top时,不显示icon |
为 tabBar 配置选项
在 app.json “pages” 写入新增的页面, 会自动生成相关的 四 个文件
配置 tabBar选项
① 打开 app.json 配置文件, 和pages , windows 平级, 新增 tabBar 节点
② tabBar 节点中, 新增 list 数组, 这个数组中存放的, 是每个 tab 项的配置对象
③ 在 list 数组中, 新增每一个 tab 项的配置对象.对象中包含的属性如下:
- pagePath
- text
- iconPath
- selectediconPath
"tabBar": {"list": [{"pagePath": "pages/index/index","text": "index"},{"pagePath": "pages/list/list","text": "list","iconPath": "/images/tabs/darkList.png","selectedIconPath": "/images/tabs/lightList.png"},{"pagePath": "pages/test/test","text": "test"},{"pagePath": "pages/home/home","text": "home","iconPath": "/images/tabs/darkHome.png","selectedIconPath": "/images/tabs/lightHome.png"}]},
如果是tabBar的页面就必须放在 pages 的头部位置
小程序中的页面配置
小程序中,每个页面都有4个配置文件.
每个页面的 .json 配置文件, 用来对 当前页面 的窗口外观,页面效果等进行配置.
页面配置 和 全局配置 的关系
小程序中, app.json 中的 window 节点, 可以全局配置小程序中 每个页面的窗口表现.
如果某个小程序的页面 想要拥有特殊的窗口表现, 此时, “页面级别的 .json 配置文件” 就可以实现这种需求.
注意: 当页面配置和全局配置冲突时,根据 就近原则, 最终的效果以页面配置为准.
页面配置和全局配置的关系
当页面和全局冲突时,根据就近原则,最终的效果以页面配置为准.
页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
相关文章:
)
【星海随笔】微信小程序(二)
WXML 模板语法 - 数据绑定 在data中定义页面的数据 在页面对应的 .js 文件中,把数据定义到 data 对象中即可: Page({data: {// 字符串类型的数据info: init data,// 数据类型的数据msgList: [{msg: hello},{msg: world}]} })Mustache 语法的格式 把 …...

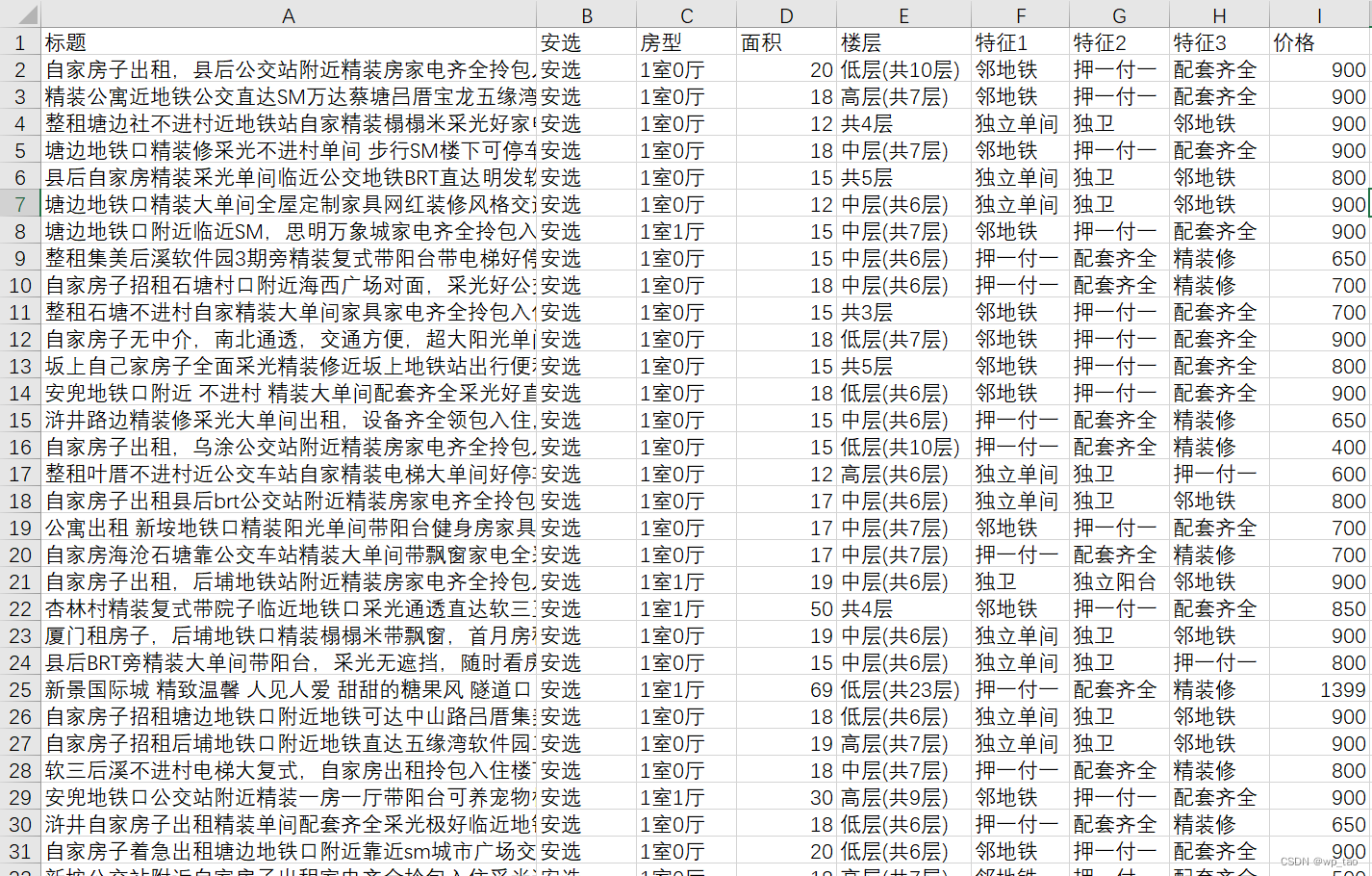
Python采集安居客租房信息
Python采集安居客租房信息 一、需求介绍二、完整代码一、需求介绍 本次采集的需求就是获取到页面中的所有信息: 将数据采集好之后保存为如下csv文件: 爬取的流程不再展开分析,完整代码附后。 二、完整代码 import csvimport requests from lxml import etreeclass Anju…...
Rust构造JSON和解析JSON
目录 一、Rust构造JSON和解析JSON 二、知识点 serde_json JSON 一、Rust构造JSON和解析JSON 添加依赖项 cargo add serde-json 代码: use serde_json::{Result, Value};fn main() -> Result<()>{//构造json结构 cpu_loadlet data r#"{"…...

Linux 信号捕捉与处理
💓博主CSDN主页:麻辣韭菜💓 ⏩专栏分类:Linux知识分享⏪ 🚚代码仓库:Linux代码练习🚚 🌹关注我🫵带你学习更多Linux知识 🔝 目录 前言 1. 信号的处理时机 1.1用户…...

桂林电子科技大学计算机工程学院、广西北部湾大学计信学院莅临泰迪智能科技参观交流
5月18日,桂林电子科技大学计算机工程学院副院长刘利民、副书记杨美娜、毕业班辅导员黄秀娟、广西北部湾大学计信学院院长助理刘秀平莅临广东泰迪智能科技股份有限公司产教融合实训基地参观交流。泰迪智能科技副总经理施兴、广西分公司郑廷和、梁霜、培训业务部孙学镂…...

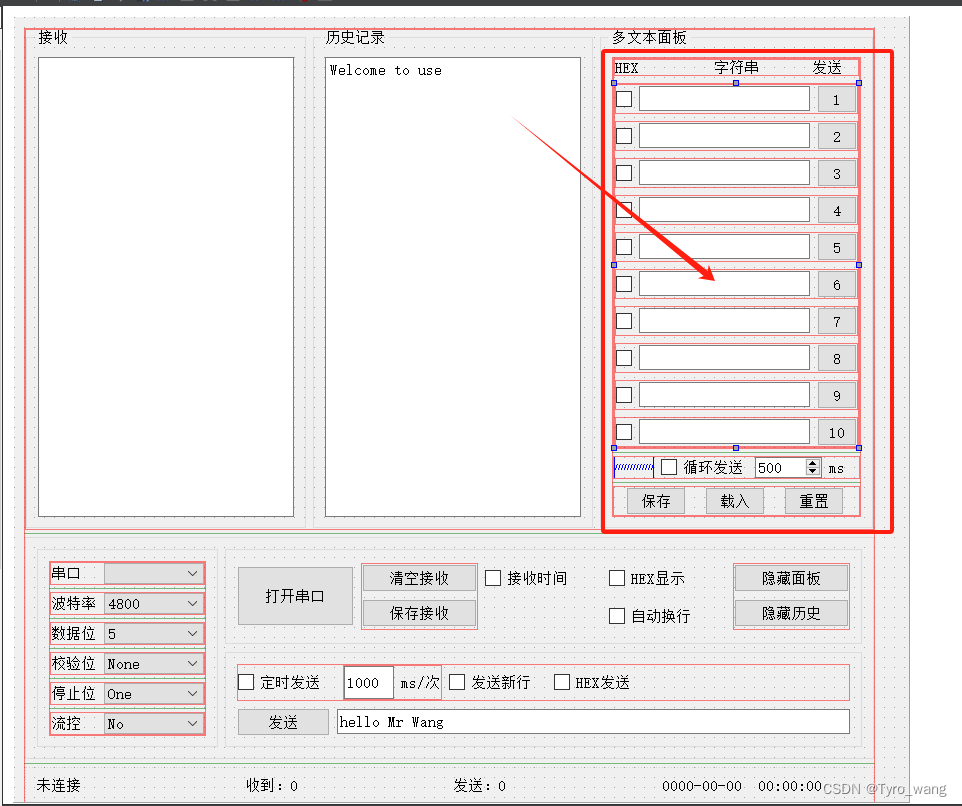
Qt笔记:动态处理多个按钮点击事件以更新UI
问题描述 在开发Qt应用程序时,经常需要处理多个按钮的点击事件,并根据点击的按钮来更新用户界面(UI),如下图。例如,你可能有一个包含多个按钮的界面,每个按钮都与一个文本框和一个复选框相关联…...

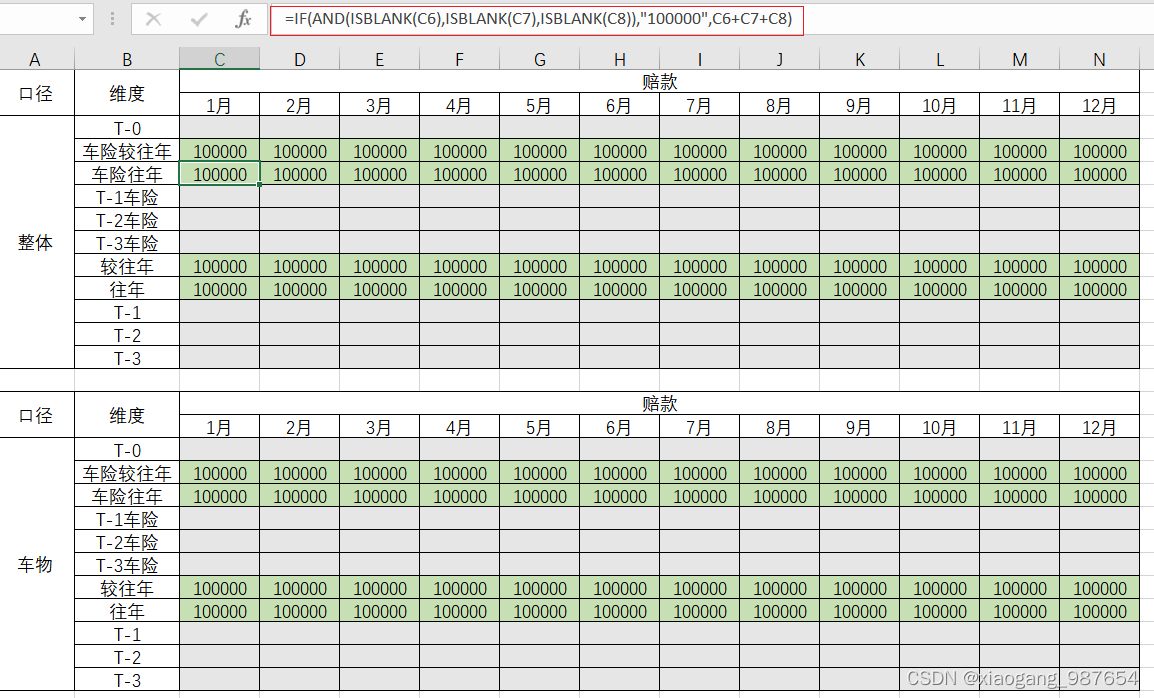
Excel模板计算得出表格看板
背景 表格看板及导出,单元格时间年是根据筛选器时间变化的 较往年和往年是计算单元格 思路 1.通过excel模板来把数据填入excel再数据清洗得到数据返回前端 2.数据填充,通过行列作为key 列如:key整体20241月,根据key匹配数据填…...

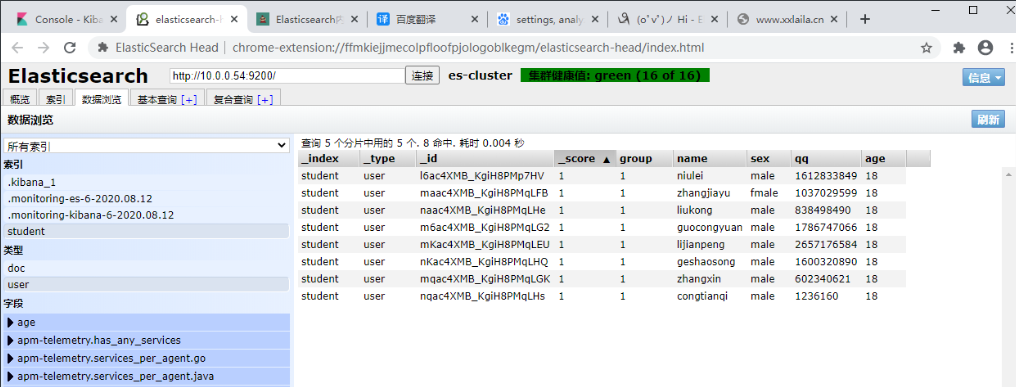
es数据备份和迁移Elasticsearch
Elasticsearch数据备份与恢复 前提 # 注意: 1.在进行本地备份时使用--type需要备份索引和数据(mapping,data) 2.在将数据备份到另外一台ES节点时需要比本地备份多备份一种数据类型(analyzer,mapping,data,template) …...

Oracle数据块之数据行中的SCN
从Oracle 10g开始,如果在表级别打开ROW DEPENDENCIES,业务数据行发生更改时会在数据块中进行登记。 可以通过DUMP数据块来观察上述SCN: (1)创建测试表,插入3条测试数据,插入一条提交一次。并调用…...

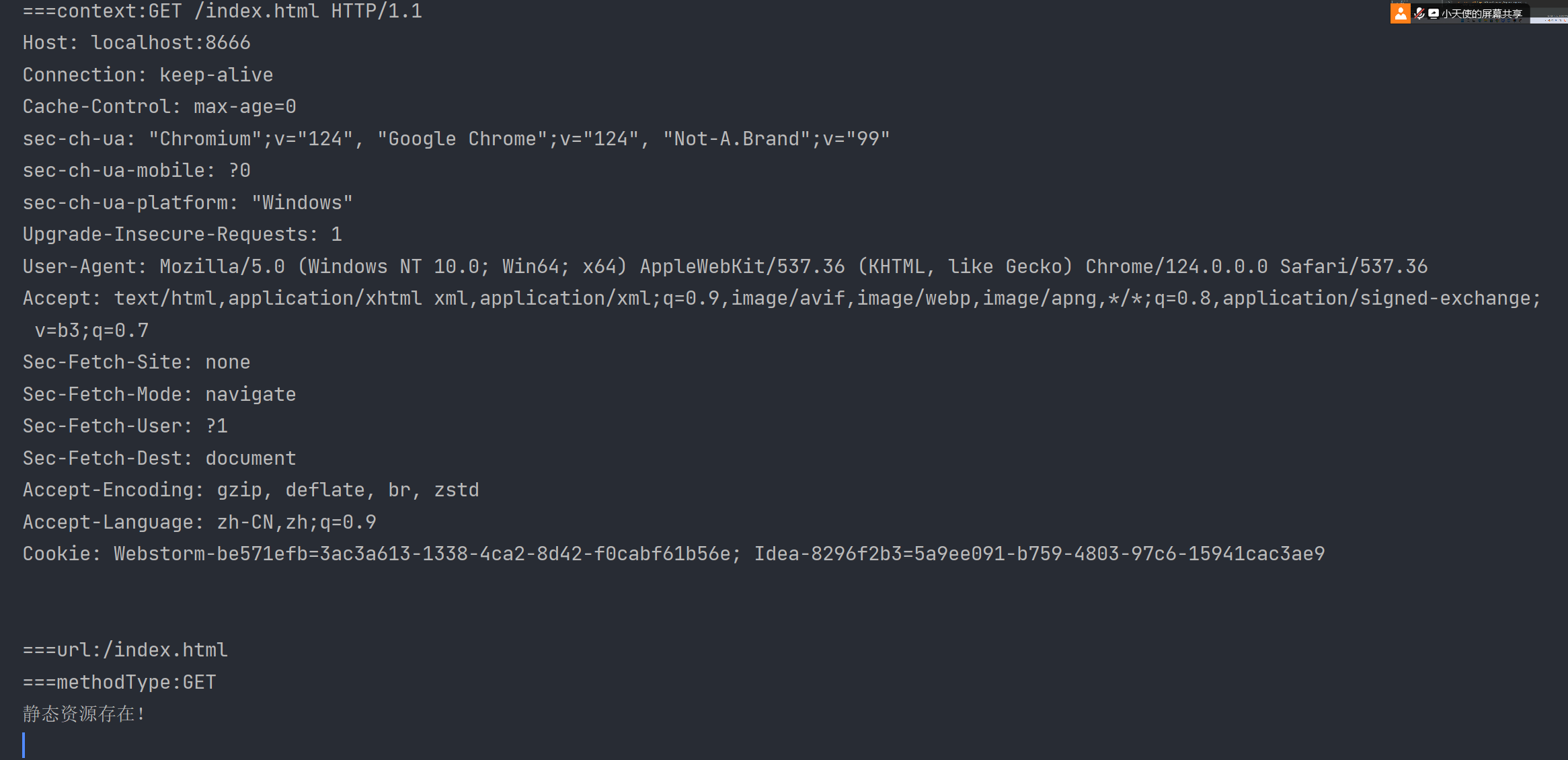
手写tomcat(Ⅱ)——Socket通信+tomcat静态资源的获取
Socket通信简介 参考文章:socket通讯原理及例程(一看就懂) socket是介于应用层(http协议)和传输层(TCP/UDP协议)之间的一层虚拟层 Socket是一个程序,符合TCP/UDP协议的规范&…...

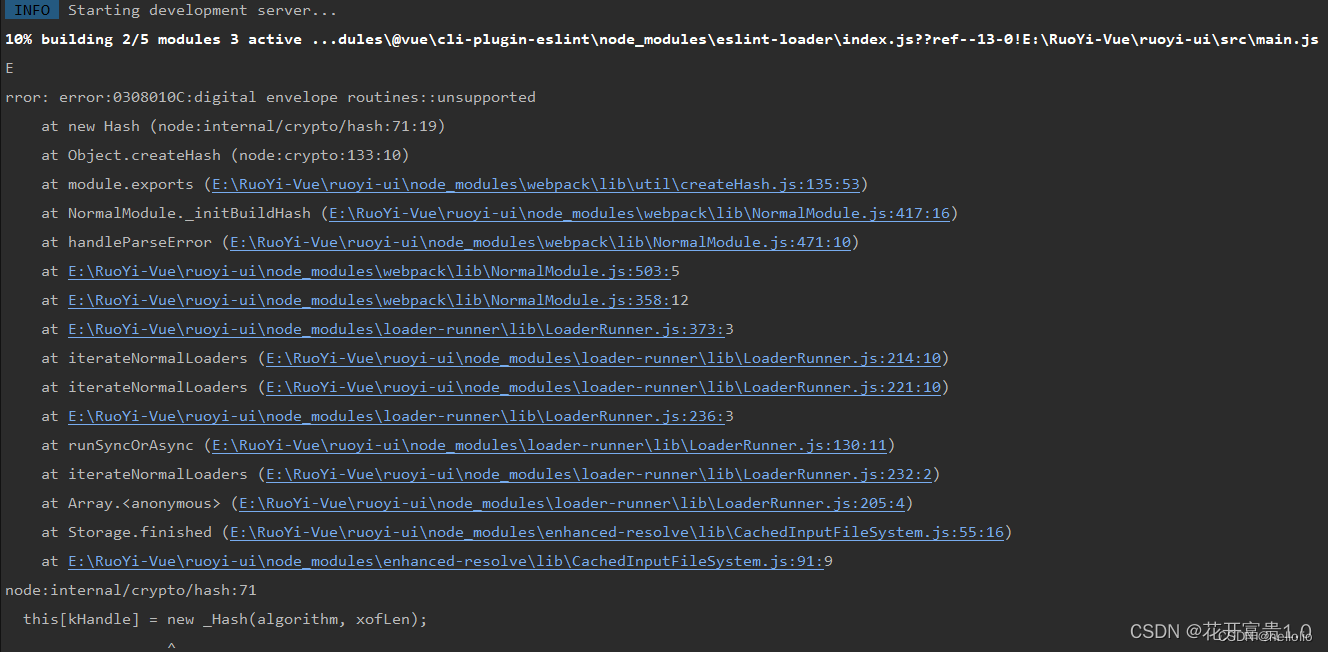
解决Error: error:0308010C:digital envelope routines::unsupported的四种解决方案
问题描述: 报错:Error: error:0308010C:digital envelope routines::unsupported 报错原因: 主要是因为 nodeJs V17 版本发布了 OpenSSL3.0 对算法和秘钥大小增加了更为严格的限制,nodeJs v17 之前版本没影响&am…...

shell 脚本笔记2
3.env与set区别 env用于查看系统环境变量 set用于查看系统环境变量自定义变量函数 4.常用环境变量 变量名称含义PATH命令搜索的目录路径, 与windows的环境变量PATH功能一样LANG查询系统的字符集HISTFILE查询当前用户执行命令的历史列表 Shell变量:自定义变量 目标…...

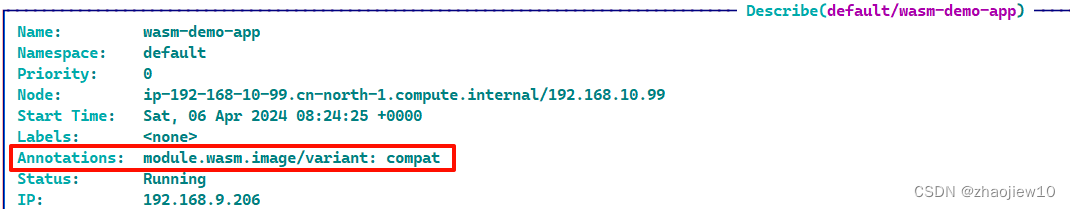
aws eks集成wasm运行时并启动pod
参考资料 WebAssembly 在云原生中的实践指南,https://cloud.tencent.com/developer/article/2324065 作为一种通用字节码技术,wasm的初衷是在浏览器中的程序实现原生应用性能。高级语言将wasm作为目标语言进行编译并运行在wasm解释器中。和nodejs类似的…...

linux:切分大文件
文章目录 1. 前言2. 用法3. 例子 1. 前言 如果传输、存储过程中出现大文件,希望切分成小文件。在 Linux 中,可以使用多种工具来切分大文件,最常用的是 split 命令。split 命令可以将一个大文件按照指定大小切分成多个小文件。 2. 用法 spl…...

docker 配置文件使用经验,后续持续增加
1. 容器中如何访问主机服务 在docker容器、docker compose 中如何访问主机服务呢? docker容器 20.10.0 版本在 linux 新增 host.docker.internal 支持: docker run -it --add-hosthost.docker.internal:host-gateway alpine cat /etc/hosts 127.0.0.…...

Qml:键盘事件
import QtQuickWindow {width: 640height: 480visible: truetitle: qsTr("Test KeyEvent")//传递给活动窗口的QQuickWindow//传递给当前活动的Item(focus为true),如没则找子节点中的,都没有则忽略Item{id:item1//focus:…...

Java列表导出时将附件信息压缩成一个zip
一:使用场景 在最近的工作当中遇到了一个需求,在列表导出时,不仅需要将列表信息导出为excel文件,同时也需要将列表每一条数据所对应的附件信息放在同一个文件夹当中,并且压缩成一个zip响应给浏览器。首先后端需要写两…...

简单美观易上手的 Docker Compose 可视化管理器 Dockge
本文首发于只抄博客,欢迎点击原文链接了解更多内容。 前言 Dockge 是 Uptime Kuma 作者的新作品,因此 UI 风格与 Uptime Kuma 基本一致,如果你正在使用 Uptime Kuma 的话,那么 Dockge 的 UI 设计应该也不会让你失望。Dockge 主打…...

贴片 RS8752XK 封装SOP-8 250MHz,2通道高速运放
传感器信号放大:在传感器应用中,RS8752XK可以用于放大微弱的传感信号,如压力、温度、光强等传感器的信号。 数据采集系统:在数据采集设备中,RS8752XK可以用于放大和调理模拟信号,以供模数转换器࿰…...
图论-最短路算法
1. Floyd算法 作用:用于求解多源最短路,可以求解出任意两点的最短路 利用动态规划只需三重循环即可(动态规划可以把问题求解分为多个阶段)定义dp[k][i][j]表示点i到点j的路径(除去起点终点)中最大编号不超…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
