前端笔记-day07
学成在线网站
文章目录
- 效果图
- 代码展示
- index.html
- index.css
- base.css
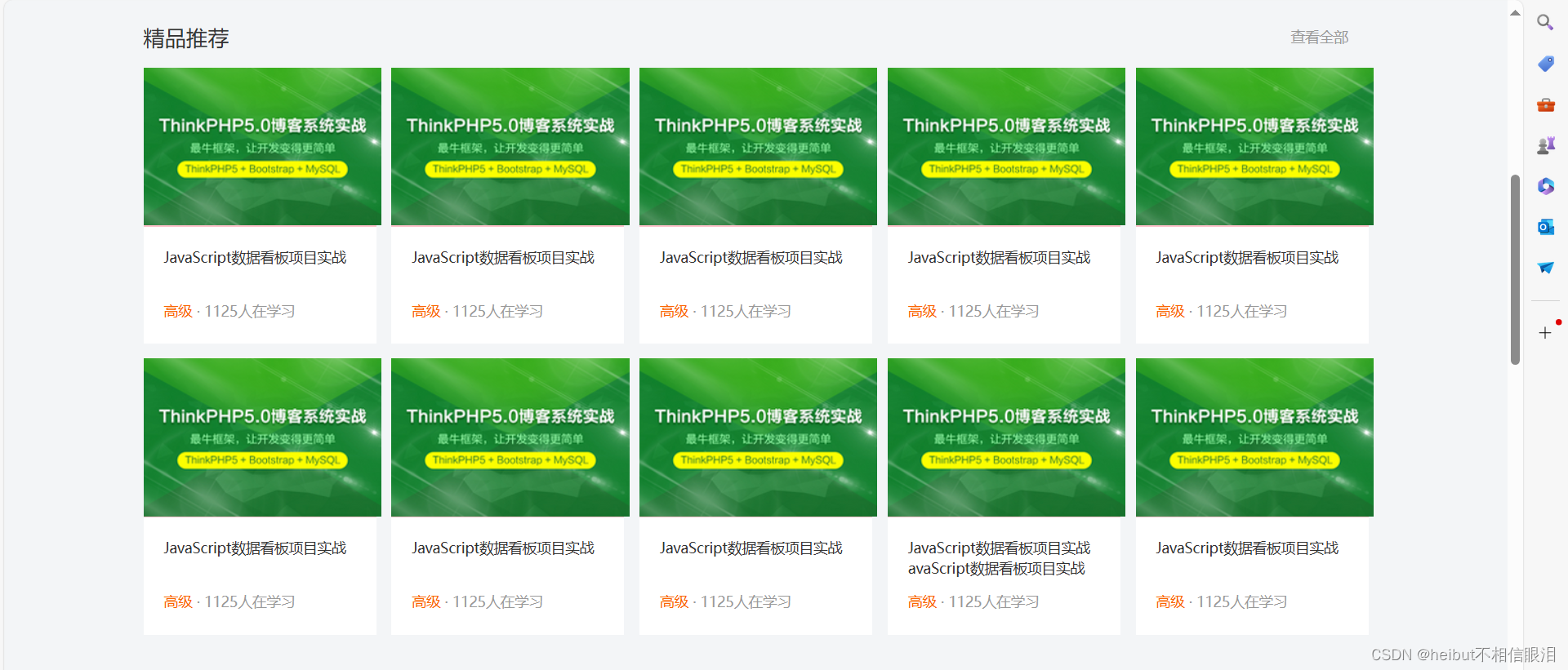
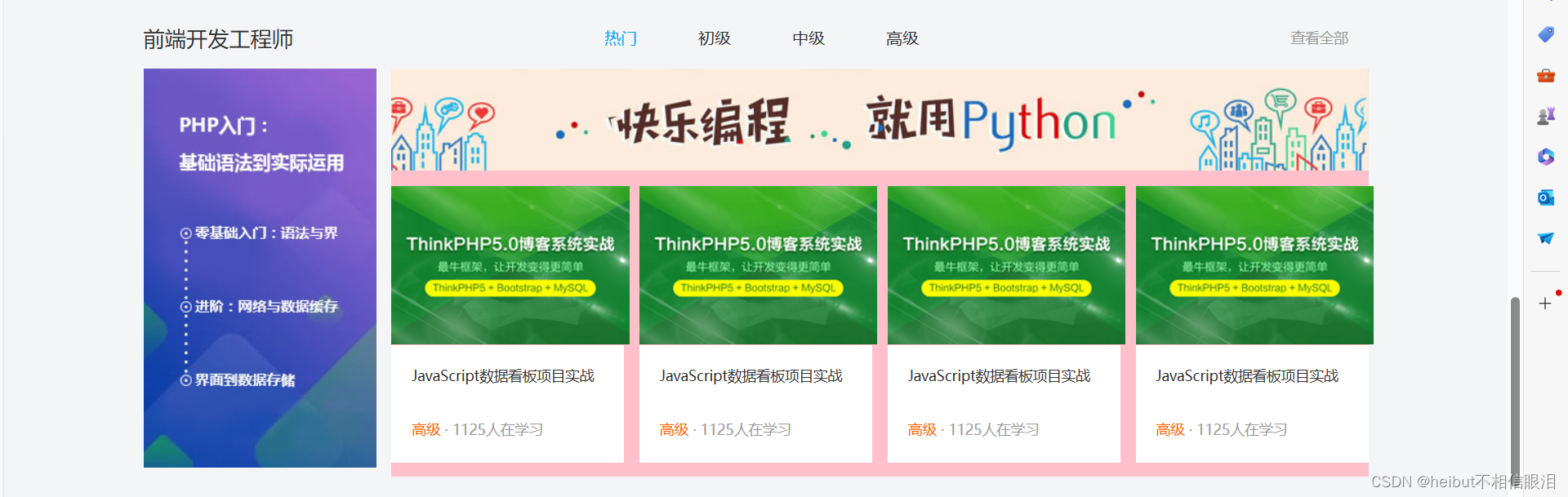
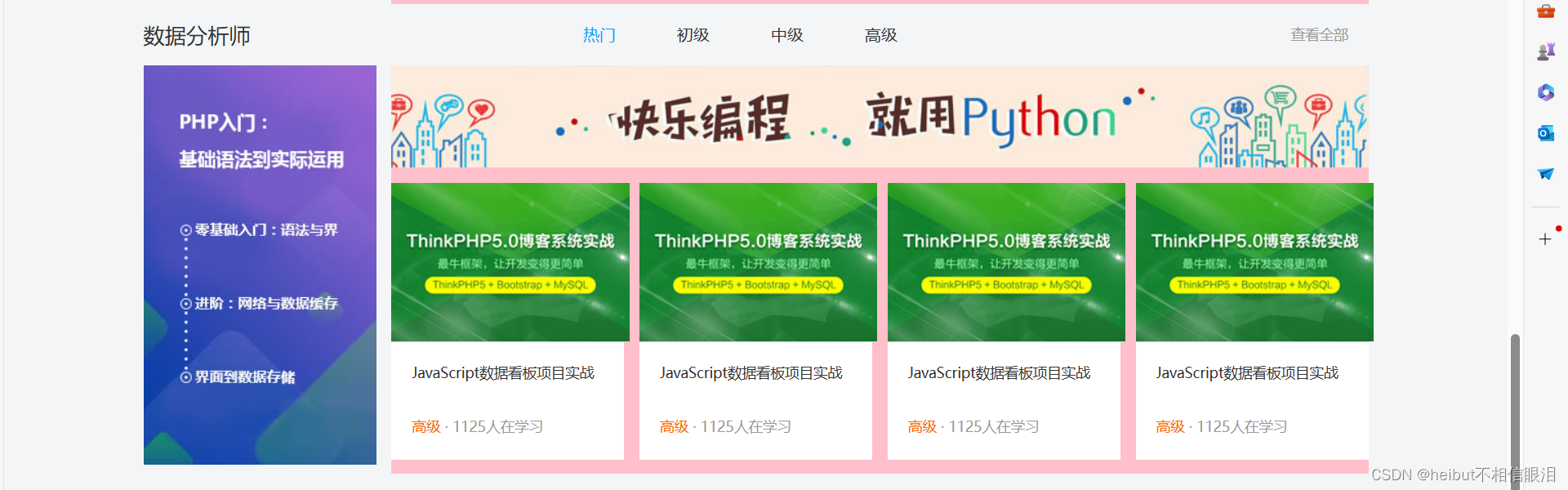
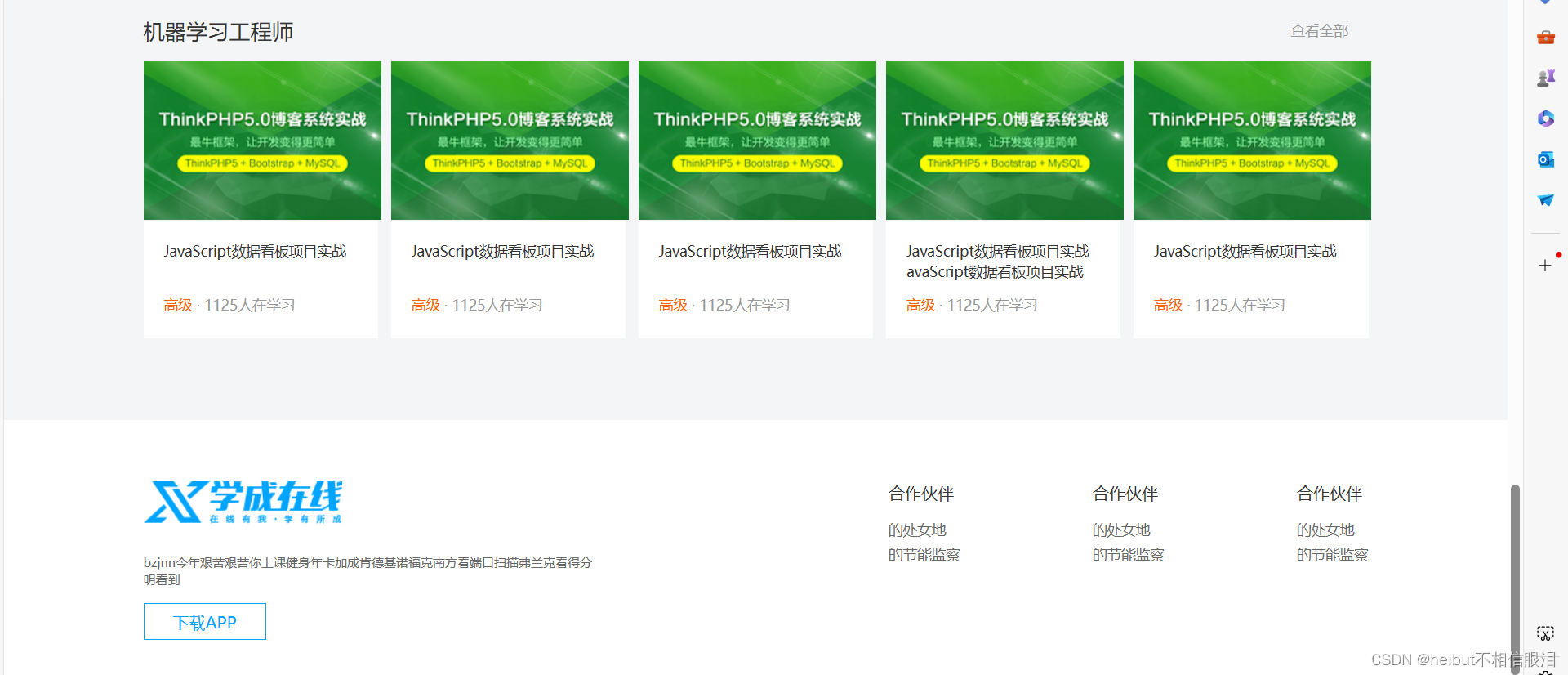
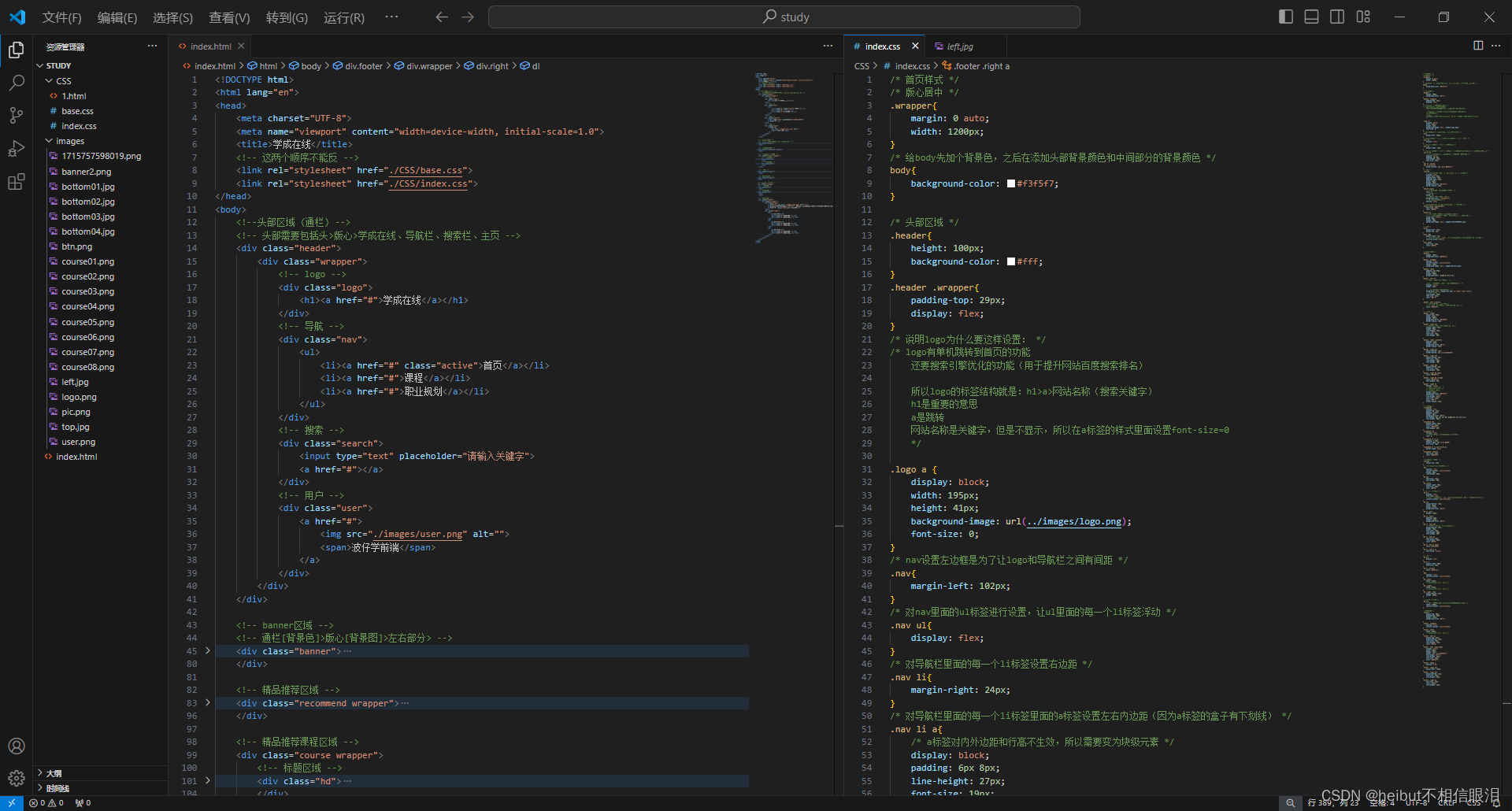
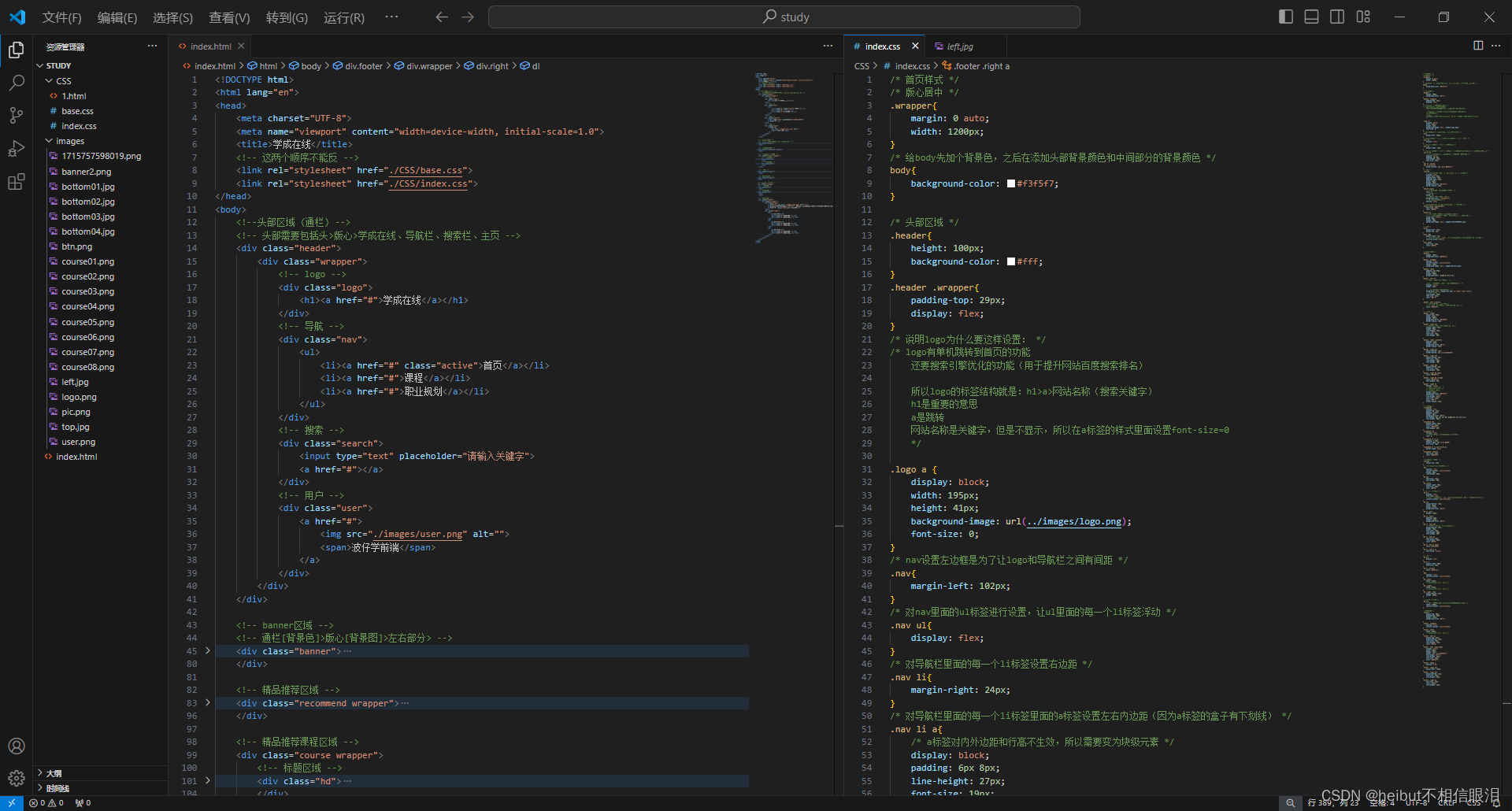
效果图





代码展示

index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线</title><!-- 这两个顺序不能反 --><link rel="stylesheet" href="./CSS/base.css"><link rel="stylesheet" href="./CSS/index.css">
</head>
<body><!--头部区域 (通栏) --><!-- 头部需要包括头>版心>学成在线、导航栏、搜索栏、主页 --><div class="header"><div class="wrapper"><!-- logo --><div class="logo"><h1><a href="#">学成在线</a></h1></div><!-- 导航 --><div class="nav"><ul><li><a href="#" class="active">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 搜索 --><div class="search"><input type="text" placeholder="请输入关键字"><a href="#"></a></div><!-- 用户 --><div class="user"><a href="#"><img src="./images/user.png" alt=""><span>波仔学前端</span></a></div></div></div><!-- banner区域 --><!-- 通栏[背景色]>版心[背景图]>左右部分> --><div class="banner"><div class="wrapper"><!-- left区域是一个:ul>li*8>a标签> --><div class="left"><ul><li><a href="#">前端开发</a></li><li><a href="#">后端开发</a></li><li><a href="#">移动开发</a></li><li><a href="#">人工智能</a></li><li><a href="#">商业规划</a></li><li><a href="#">云计算&大数据</a></li><li><a href="#">运维&测试</a></li><li><a href="#">UI设计</a></li><li><a href="#">产品</a></li></ul></div><div class="right"><h3>我的课程表</h3><div class="content"><dl><dt>数据可视化教程</dt><dd><span>正在学习</span> - <strong>echarts使用步骤</strong></dd></dl><dl><dt>数据可视化教程</dt><dd><span>正在学习</span> - <strong>echarts使用步骤</strong></dd></dl><dl><dt>数据可视化教程</dt><dd><span>正在学习</span> - <strong>echarts使用步骤</strong></dd></dl><a href="#">全部课程</a></div></div></div></div><!-- 精品推荐区域 --><div class="recommend wrapper"><h3>精品推荐</h3><ul><li> <a href="#">JQuery</a> </li><li> <a href="#">HTML</a> </li><li> <a href="#">CSS</a> </li><li> <a href="#">JQuery</a> </li><li> <a href="#">JAVA</a> </li><li> <a href="#">JQuery</a> </li><li> <a href="#">JavaWeb</a> </li></ul><!-- 这里给a标签加个类名是为了好修改 --><a href="#" class="modify">修改兴趣</a></div><!-- 精品推荐课程区域 --><div class="course wrapper"><!-- 标题区域 --><div class="hd"><h3>精品推荐</h3><a href="#" class="more">查看全部</a></div><!-- 内容区域 --><div class="bd"><ul><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战avaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li></ul></div></div><!-- 前端 --><div class="wrapper"><!-- 标题区域 --><div class="hd"><h3>前端开发工程师</h3><ul><li><a href="#" class="active">热门</a></li><li><a href="#">初级</a></li><li><a href="#">中级</a></li><li><a href="#">高级</a></li></ul><a href="#" class="more">查看全部</a></div><!-- 内容区域 --><div class="bd"><div class="left"><img src="./images/left.jpg" alt=""></div><div class="right"><div class="top"><img src="./images/top.jpg" alt=""></div><div class="buttom"><ul><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li></ul></div></div></div></div><!-- 数据分析师 --><div class="wrapper"><!-- 标题区域 --><div class="hd"><h3>数据分析师</h3><ul><li><a href="#" class="active">热门</a></li><li><a href="#">初级</a></li><li><a href="#">中级</a></li><li><a href="#">高级</a></li></ul><a href="#" class="more">查看全部</a></div><!-- 内容区域 --><div class="bd"><div class="left"><img src="./images/left.jpg" alt=""></div><div class="right"><div class="top"><img src="./images/top.jpg" alt=""></div><div class="buttom"><ul><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li></ul></div></div></div></div><!-- 机器学习工程师 --><div class="ML"><!-- 标题区域 --><div class="hd"><h3>机器学习工程师</h3><a href="#" class="more">查看全部</a></div><!-- 内容区域 --><div class="bd1"><ul><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战avaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li><li><a href="#"><div class="pic"><img src="./images/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a></li></ul></div></div><!-- 版权区域 --><div class="footer"><div class="wrapper"><div class="left"><a href="#"><img src="./images/logo.png" alt=""></a><p>bzjnn今年艰苦艰苦你上课健身年卡加成肯德基诺福克南方看端口扫描弗兰克看得分明看到</p><a href="#" class="downloads">下载APP</a></div><div class="right"><dl><dt>合作伙伴</dt><dd><a href="#">的处女地</a></dd><dd><a href="#">的节能监察</a></dd></dl><dl><dt>合作伙伴</dt><dd><a href="#">的处女地</a></dd><dd><a href="#">的节能监察</a></dd></dl><dl><dt>合作伙伴</dt><dd><a href="#">的处女地</a></dd><dd><a href="#">的节能监察</a></dd></dl></div></div></div>
</body>
</html>
index.css
/* 首页样式 */
/* 版心居中 */
.wrapper{margin: 0 auto;width: 1200px;
}
/* 给body先加个背景色,之后在添加头部背景颜色和中间部分的背景颜色 */
body{background-color: #f3f5f7;
}/* 头部区域 */
.header{height: 100px;background-color: #fff;
}
.header .wrapper{padding-top: 29px;display: flex;
}
/* 说明logo为什么要这样设置: */
/* logo有单机跳转到首页的功能还要搜索引擎优化的功能(用于提升网站百度搜索排名) 所以logo的标签结构就是:h1>a>网站名称(搜索关键字)h1是重要的意思a是跳转网站名称是关键字,但是不显示,所以在a标签的样式里面设置font-size=0*/.logo a {display: block;width: 195px;height: 41px;background-image: url(../images/logo.png);font-size: 0;
}
/* nav设置左边框是为了让logo和导航栏之间有间距 */
.nav{margin-left: 102px;
}
/* 对nav里面的ul标签进行设置,让ul里面的每一个li标签浮动 */
.nav ul{display: flex;
}
/* 对导航栏里面的每一个li标签设置右边距 */
.nav li{margin-right: 24px;
}
/* 对导航栏里面的每一个li标签里面的a标签设置左右内边距(因为a标签的盒子有下划线) */
.nav li a{/* a标签对内外边距和行高不生效,所以需要变为块级元素 */display: block;padding: 6px 8px;line-height: 27px;font-size: 19px;
}
.nav li .active,
.nav li a:hover{border-bottom: 2px solid #00a4ff;
}/* 搜索 */
.search{/* 在search里面加浮动 是为了让input和a标签行内排列 */display: flex;margin-left: 64px;padding-left: 19px;padding-right: 12px;width: 412px;height: 40px;background-color: #f3f5f7;border-radius: 20px;
}
.search input{/* 让input区域占剩下区域的百分之百 */flex: 1;/* 边框隐形 */border: 0;/* 设置成和父级一样的背景色 */background-color: transparent;/* 点击之后不产生边框 */outline: none;
}
/* ::placeholder 选中就是placeholder 属性文字样式 */
.search input::placeholder{font-size: 14px;color: #999;
}
.search a{/* 让当前的弹性盒子a在侧轴方向居中对齐 *//* a标签已经变成了弹性盒子,所以对他可以进行行高的设置 */align-self: center;width: 30px;height: 30px;background-image: url(../images/1715757598019.png);
}/* 用户 */
.user{margin-left: 32px;margin-top: 4px;
}
.user img{margin-right: 7px;/* vertical-align 行内块和行内垂直方向对齐方式(会影响父级中的所有元素) */vertical-align: middle;
}
.user span{font-size: 16px;color: #666;
}/* banner区域 */
.banner{height: 420px;background-color: #0092cb;
}
.banner .wrapper{display: flex;justify-content: space-between;height: 420px;background-image: url(../images/banner2.png);
}
.banner .left{padding: 3px 20px;width: 191px;height: 420px;background-color: rgba(0,0,0,0.42);
}
.banner .left a{/* 高度 背景色 字体颜色大小 *//*把a标签变成块级 使得a标签的宽度跟父级相同 */display: block;height: 46px;/* 背景图片不平铺 靠右水平居中 */background: url(../images/btn.png) no-repeat right center;/* 字体垂直居中 */line-height: 46px;font-size: 16px;color: #fff;
}.banner .left a:hover{/* 字体颜色改变 背景图改变 *//* 由于没有背景图片数据所以这里不设置背景图 */color: #00a4ff;
}/* 课程表 */
.banner .right{margin-top: 60px;width: 218px;height: 305px;background-color: #209dd5;border-radius: 10px;
}
.banner .right h3{/* 左外边距 高度 字体颜色大小不加粗 */margin-right: 14px;height: 48px;line-height: 48px;color: #fff;font-size: 15px;font-weight: 400;}
.banner .right .content{padding: 14px;height: 257px;background-color: #fff;border-radius: 10px;
}
.banner .right dl{margin-bottom: 12px;border-bottom: 1px solid #e0e0e0;
}
.banner .right dt{margin-bottom: 8px;font-size: 14px;line-height: 20px;font-weight: 700;
}
.banner .right dd{margin-bottom: 8px;font-size: 12px;line-height: 16px;
}
.banner .right dd span{color: #00a4ff;
}
.banner .right dd strong{color: #7d7d7d;font-weight: 400;
}
.banner .right a{display: block;/* 高度 背景色 圆角 *//* 字体水平垂直居中 *//* 字体大小颜色 */height: 32px;background-color: #00a4ff;text-align: center;line-height: 32px;font-size: 14px;color: #fff;border-radius: 15px;
}/* 精品推荐 */
.recommend{display: flex;margin-top: 11px;padding: 0 20px;height: 60px;background-color: #fff;box-shadow: 0px 1px 2px 0px rgba(211,211,211,0.5);line-height: 60px;
}
.recommend h3{margin-right: 20px;font-size: 18px;color: #00a4ff;font-weight: 400;
}
.recommend ul{display: flex;/* 除了精品推荐和修改区域以外都是ul区域 */flex: 1;
}
.recommend ul li a{padding: 0 20px;border-right: 1px solid #000;font-size: 18px;
}
.recommend ul li:last-child a{border-right: none;
}
.recommend .modify{font-size: 16px;color: #00a4ff;
}/*精品推荐课程区域 */
.course{margin-top: 15px;
}
/* 标题-公共类,与其他区域公用 */
.hd{display: flex;justify-content: space-between;height: 60px;line-height: 60px;
}
.hd h3{font-size: 21px;font-weight: 400;
}
.hd .more{margin-right: 20px;font-size: 14px;color: #999;
}
/* li标签也是公共类 */
.bd ul{display: flex;flex-wrap: wrap;/* 对li标签的父级ul标签添加space-between元素,使得li标签的水平间距相等 */justify-content: space-between;
}
.bd li{margin-bottom: 14px;width: 228px;height: 271px;background-color: pink;
}
.bd li .pic{height: 156px;
}
.bd li .text{padding: 20px;height: 115px;background-color: #fff;
}
.bd li .text h4{/* 字体大小颜色 不加粗 底部外边距 */margin-bottom: 13px;height: 40px;font-size: 14px;line-height: 20px;font-weight: 400;
}
.bd li .text p{font-size: 14px;line-height: 20px;color: #999;
}
.bd li .text p span{color: #fa6400;
}
.bd li .text p i{font-style: normal;
}/* 前端 */
.hd ul{display: flex;
}
.hd li {margin-right: 60px;font-size: 16px;
}
.hd li .active{color: #00a4ff;
}
.bd{display: flex;justify-content: space-between;
}
.bd .left{width: 228px;/* background-color: pink; */
}
.bd .right{width: 957px;background-color: pink;
}
.bd .right .top{margin-bottom: 15px;height: 100px;
}
.bd .right .buttom{width: 957px;
}/* 机器学习工程师 */
.ML .bd1 ul{/* 这里标记重点:因为space-between生效需要有宽度, */display: flex;flex-wrap: wrap;/* 对li标签的父级ul标签添加space-between元素,使得li标签的水平间距相等 */width: 1200px;justify-content: space-between;
}
.ML {margin: 0 auto;width: 1200px;
}/* 机器学习工程师 */.ML .bd1 li {width: calc(20% - 10px);margin-bottom: 20px;list-style: none;box-sizing: border-box;
}
.bd1 li .pic{height: 156px;
}
.bd1 li .text{padding: 20px;height: 115px;background-color: #fff;
}
.bd1 li .text h4{/* 字体大小颜色 不加粗 底部外边距 */margin-bottom: 13px;height: 40px;font-size: 14px;line-height: 20px;font-weight: 400;
}
.bd1 li .text p{font-size: 14px;line-height: 20px;color: #999;
}
.bd1 li .text p span{color: #fa6400;
}
.bd1 li .text p i{font-style: normal;
} /* 版权区域 */
.footer{margin-top: 60px;padding-top: 60px;height: 273px;background-color: #fff;}
.footer .wrapper{display: flex;justify-content: space-between;
}
.footer .left{width: 440px;/* background-color: pink; */
}
.footer .left p{margin-top: 24px;margin-bottom: 14px;font-size: 12px;line-height: 17px;color: #666;
}
.footer .left .downloads{display: block;width: 120px;height: 36px;border: 1px solid #00a4ff;text-align: center;line-height: 36px;font-size: 16px;color: #00a4ff;
}
.footer .right {display: flex;
}
.footer .right dl{margin-left: 130px;
}
.footer .right dt{margin-bottom: 12px;font-size: 16px;line-height: 23px;
}
.footer .right a{font-size: 14px;color: #666;line-height: 24px;
}
base.css
/* 基础公共样式清除默认样式+设置通用样式 */
*{margin: 0;padding: 0;box-sizing: border-box;
}
li{list-style: none;
}
body{font: 14px/1.5 "Microsoft YaHei","Heiti SC","Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;color: #333;
}
a{color: #333;text-decoration: none;
}
相关文章:

前端笔记-day07
学成在线网站 文章目录 效果图代码展示index.htmlindex.cssbase.css 效果图 代码展示 index.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-w…...

【MySQL精通之路】INFORMATION_SCHEMA库-INNODB_METRICS表
INNODB_METRICS表提供了各种各样的INNODB性能信息,补充了INNODB性能模式表的特定重点领域。通过简单的查询,您可以检查系统的整体运行状况。通过更详细的查询,您可以诊断诸如性能瓶颈、资源短缺和应用程序问题等问题。 每个监视器表示InnoDB…...
)
React Native 之 定义全局状态管理库(九)
假设你正在使用基于单页面应用(SPA)的微前端框架。以下简化一个应用之间共享状态的例子。 1. 使用发布/订阅模式 // globalStateManager.js class GlobalStateManager { constructor() { this.subscribers {}; this.state {}; } subscribe(key…...

java线程池实战应用总结
一、线程池的创建方式 方式(一):通过构造函数ThreadPoolExecutor()方式创建线程池 步骤1:先构建线程池 public class AsyncTaskExecutor {/*** 核心线程数*/private static final int corePoolSize 10;/*** 最大线程数*/priva…...

部署 harbor 创建私有项目
一在 Docker harbor 节点(192.168.11.)上操作 1 关闭防火墙防护 systemctl stop firewalld.service systemctl disable firewalld.service setenforce 0 2 安装docker yum install -y yum-utils device-mapper-persistent-data lvm2 yum-config-ma…...

在Linux系统中解决Java生成海报文字乱码和缺少字体文件的问题
在Linux系统中,如果缺少特定的字体文件,可以通过以下几种方法来解决: 1. 安装系统字体包 大多数Linux发行版提供了各种字体包,可以通过包管理器安装这些字体包。例如,在Debian/Ubuntu系统上,可以使用以下命令安装常见的字体包: # 安装基本的字体包 sudo apt-get updat…...

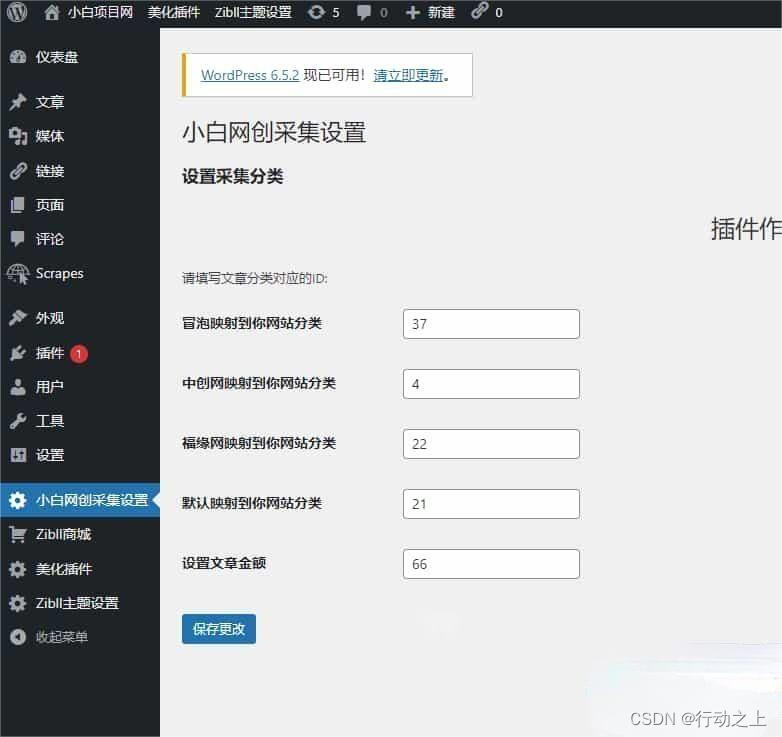
升级版网创教程wordpress插件自动采集并发布
主要功能: wordpress 插件主题系列支持自动采集并发布。 主要采集: 福缘,中创,冒泡 自动采集各大项目网进行整合发布到自己个人网站 插件话更新,减少网络请求,提升稳定性 代码完美开源 傻瓜式操作,一…...
)
MySQL 视图(1)
常用视图语句 -- 创建视图 CREATE VIEW t1_view AS SELECT * FROM t1; CREATE VIEW v AS VALUES ROW(1,2);-- 查询视图 SELECT * FROM t1_view;-- 查询视图的相关系统视图 SELECT VIEW_DEFINITION FROM INFORMATION_SCHEMA.VIEWS WHERE TABLE_SCHEMA = test AND TABLE_NAME =…...

在排序数组中查找元素的一个位置和最后一个位置-力扣
第一此次想到的解法是首先使用二分查找在排序数组中查找到一个指定元素,随后对该元素左右进行遍历,找到起始位置和结束位置,代码如下: class Solution { public:vector<int> searchRange(vector<int>& nums, int…...

系统分析师-案例分析-数据库
系统分析师-案例分析-数据库 更多软考资料 https://ruankao.blog.csdn.net/ 文章目录 系统分析师-案例分析-数据库数据库考察知识点规范化函数依赖范式1NF2NF3NF 规范化问题不规范化反规范化设计反规范化设计同步问题 并发控制性能优化完整性约束视图安全分布式数据库特点优点…...

【RabbitMQ】使用SpringAMQP的消息队列(Hello Word)和工作队列(Work Queue)
SpringAMQP SpringAMQP中文文档 Hello Word **案例1:**利用SpringAMQP实现HelloWord中的集成消息队列功能 项目结构,如图: 1.引入AMQP依赖(父工程中) <!--AMQP依赖,包含RabbitMQ--> <dependen…...

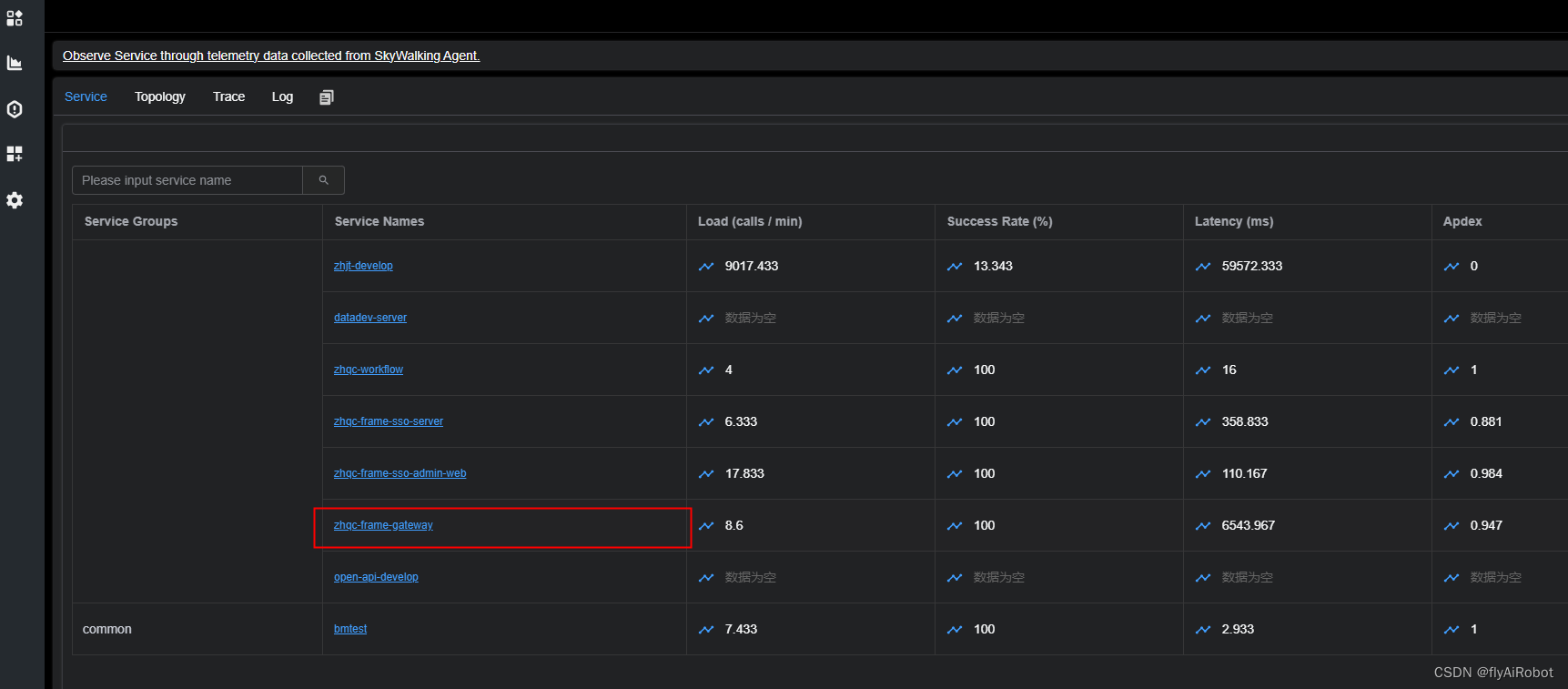
项目集成SkyWalking,基于k8s搭建
一、搭建SkyWalking 官方文档(英文):skywalking/docs at master apache/skywalking 中文可以使用:GitHub - SkyAPM/document-cn-translation-of-skywalking: [已过期,请使用官网AI文档] The CN translation version of Apache…...

mysql-差异备份流程
4.差异备份流程 差异备份流程(重要) 第一次完整备份 innobackupex /xtrabackup innobackupex --userroot --password123456 /xtrabackup2024-05-23_20-25-05 第一次完整备份 2024-05-23_20-40-55 第二次差异备份 2024-05-23_20-47-37 第三次差异备份再往数据库里面…...
的打分矩阵)
基于动态规划算法的DNA序列比对函数,给出两条序列(v和w)的打分矩阵
一.什么是动态规划算法 1.1总体思想 动态规划算法与分治法类似,基本思想也是将待求解的问题分成若干个子问题 经过分解得到的子问题往往不是互相独立的,有些子问题被重复计算多次 如果能够保存已解决的子问题答案,在需要时再找出来已求得…...

Tailwind CSS快速入门
文章目录 初识安装Tailwindcss试用安装快速书写技巧扩展好处Todo 初识 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站 Tailwind CSS 是一个功能类优先的 CSS 框架,它通过提供大量的原子类(utility classes)…...

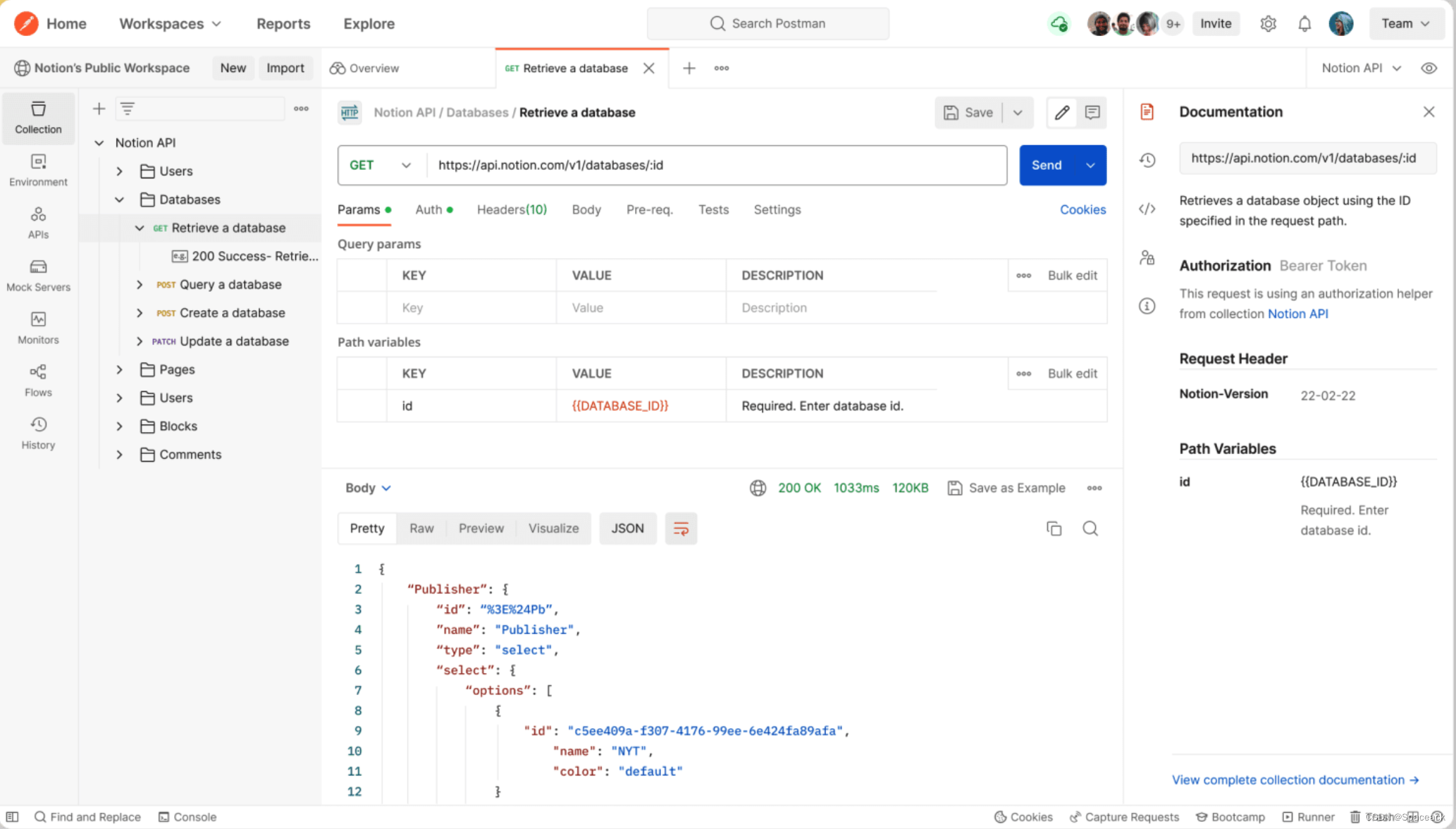
Postman使用技巧
Postman是一款广泛使用的API开发和测试工具,专为简化Web服务API的开发、测试、文档编制和协作过程而设计。它支持各种HTTP请求方法,包括GET、POST、PUT、DELETE等,允许用户轻松地构建和发送请求,以及检查响应。 本文介绍几个提升效…...

sqli-labs靶场
less---11 1.求闭合字符 输入1报错说明存在注入点 存在注入点 2.查库名 使用报错注入查库名 admin” and (select 1 from (select count(*),concat(database(),floor(rand(0)*2))x from information_schema.tables group by x)y)# //floor函数报错 3.查表名 admin and upd…...

基于springboot的大创管理系统
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了大创管理系统的开发全过程。通过分析大创管理系统管理的不足,创建了一个计算机管理大创管理系统的方案。文章介绍了大创管理系统的系统分析部分&…...

常用torch.nn
目录 一、torch.nn和torch.nn.functional二、nn.Linear三、nn.Embedding四、nn.Identity五、Pytorch非线性激活函数六、nn.Conv2d七、nn.Sequential八、nn.ModuleList九、torch.outer torch.cat 一、torch.nn和torch.nn.functional Pytorch中torch.nn和torch.nn.functional的区…...

力扣226.翻转二叉树101.对称二叉树
解决二叉树的问题,经常要习惯从递归角度思考 左子树/右子树是否具备某属性、是否属于什么类型(和题目要求的判断当前树是否xxx一样); 对左/右子树进行什么操作(和题目要求的对当前树的操作一样)。 226.翻转…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
