Ajax用法总结(包括原生Ajax、Jquery、Axois)
HTTP知识
HTTP(hypertext transport protocol)协议『超文本传输协议』,协议详细规定了浏览器和万维网服务器之间互相通信的规则。
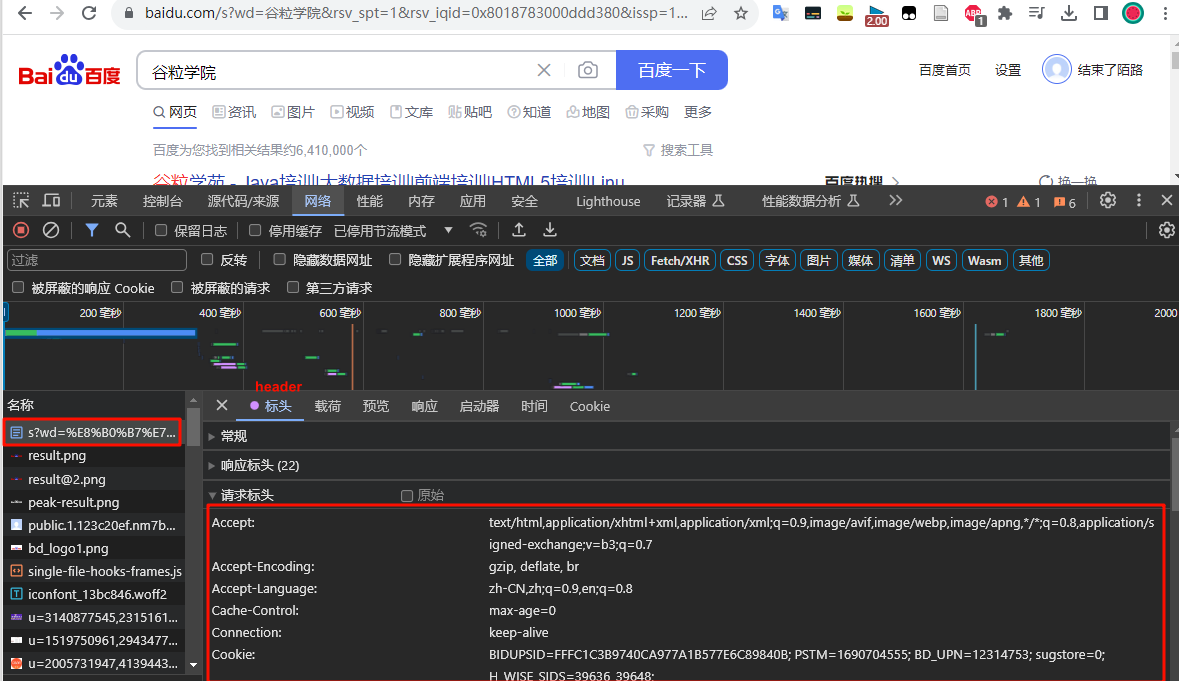
请求报文
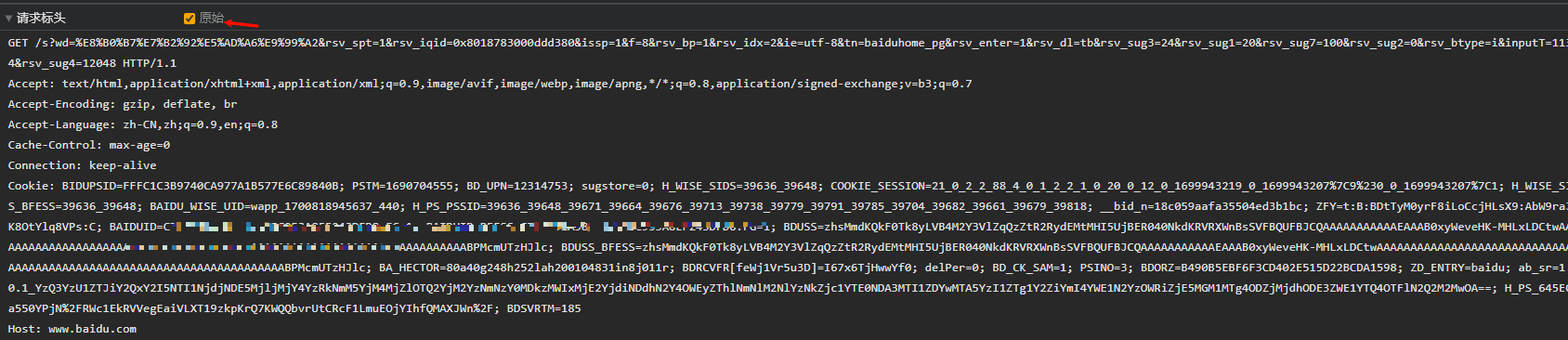
请求行: GET、POST /s?ie=utf-8...(url的一长串参数) HTTP/1.1
请求头: Host: atguigu.comCookie: name=guiguContent-type: application/x-www-form-urlencodedUser-Agent: chrome 83...空行
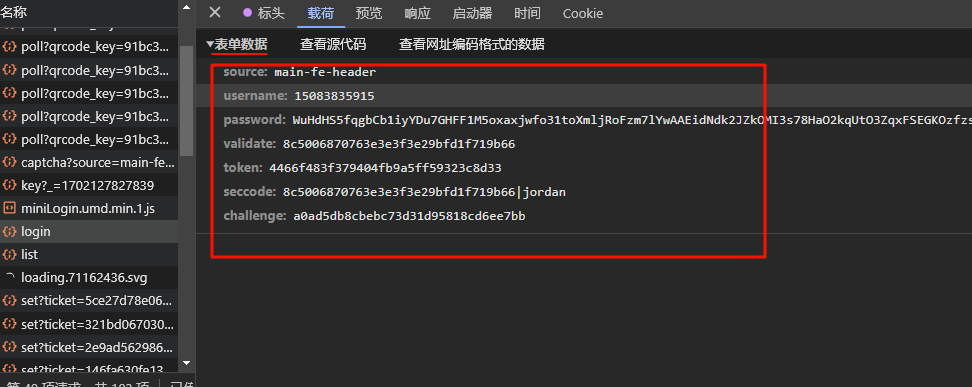
请求体: username=admin&password=admin (Post、Put有)

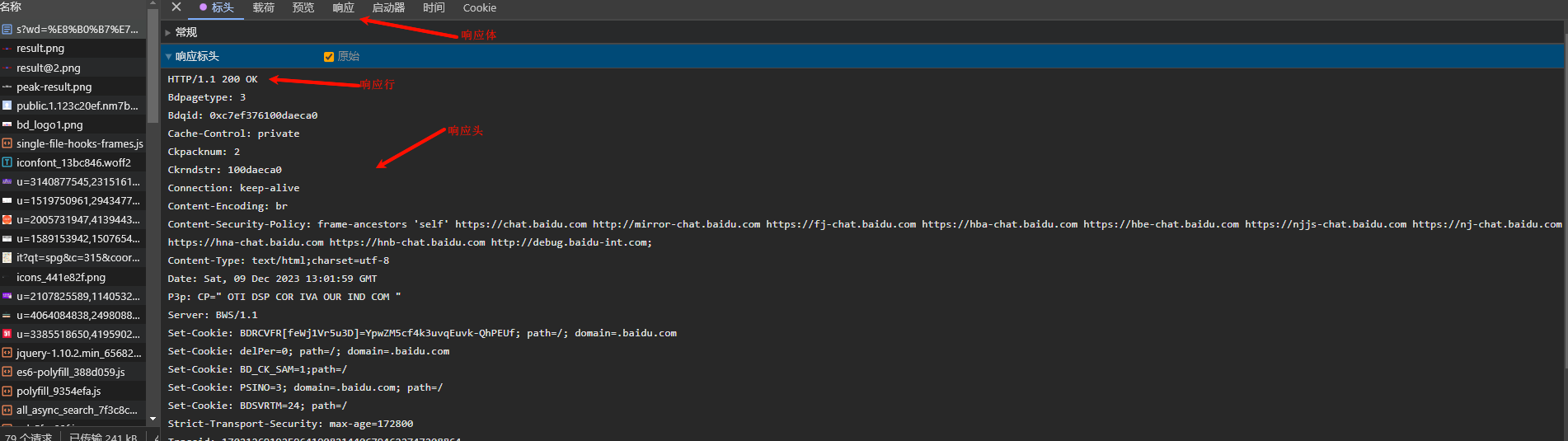
点击原始才可看到请求行等详情信息。

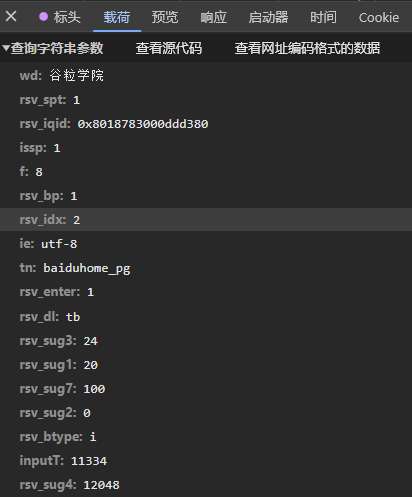
Get请求载荷:url的发送的json格式参数。

Post请求体:发送的表单数据

响应报文
响应行: HTTP/1.1 200 OK
响应头: Content-Type: text/html;charset=utf-8Content-length: 2048Content-encoding: gzip...空行
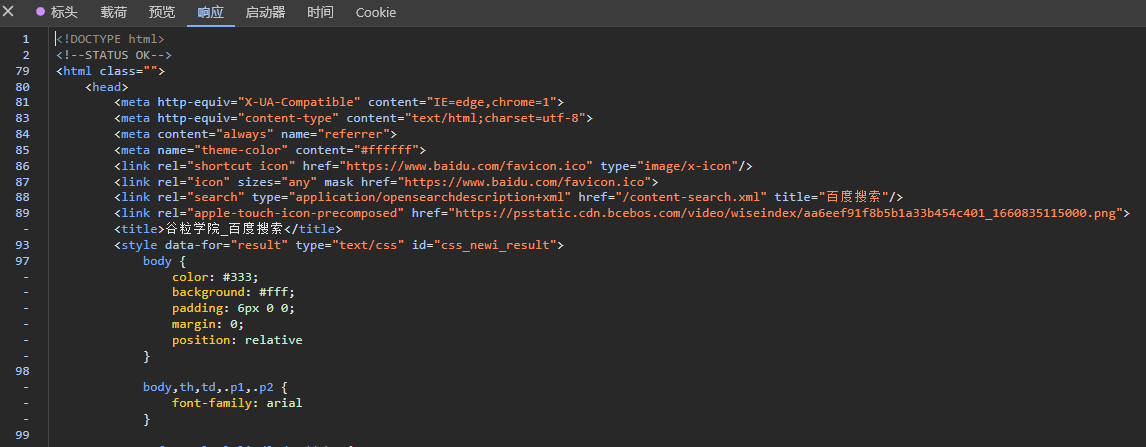
响应体: <html><head></head><body><h1>尚硅谷</h1></body></html>

响应体:这里返回的是HTML文本,显示网页。

原生AJAX
AJAX简介
AJAX 全称为 Asynchronous JavaScript And XML, 就是异步的 JS 和 XML。
XML简介
XML 可扩展标记语言。
XML 被设计用来传输和存储数据。
XML 和 HTML 类似, 不同的是 HTML 中都是预定义标签, 而 XML 中没有预定义标签,全都是自定义标签, 用来表示一些数据
<student><name>孙悟空</name><age>18</age><gender>男</gender>
</student>
现在已经被 JSON 取代了。
{"name":"孙悟空","age":18,"gender":"男"
}
AJAX的使用
核心对象:
XMLHttpRequest: AJAX 的所有操作都是通过该对象进行的。
使用步骤
// 1) 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();// 2) 设置请求信息
xhr.open(method, url);// 可以设置请求头, 一般不设置
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');//3) 发送请求
xhr.send(body) //get 请求不传 body 参数, 只有 post 请求使用4) 接收响应
//xhr.responseXML 接收 xml 格式的响应数据
//xhr.responseText 接收文本格式的响应数据
xhr.onreadystatechange = function (){if(xhr.readyState == 4 && xhr.status == 200){var text = xhr.responseText;console.log(text);}
}
get请求
客户端:
<body><button>点击发送请求</button><div id="result"></div><script>//获取button元素const btn = document.getElementsByTagName('button')[0];const result = document.getElementById("result");//绑定事件btn.onclick = function(){//1. 创建对象const xhr = new XMLHttpRequest();//2. 初始化 设置请求方法和 urlxhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200&c=300');//3. 发送xhr.send();//4. 事件绑定 处理服务端返回的结果// readystate 是 xhr 对象中的属性, 表示状态 0 1 2 3 4//0:未初始化 1:open方法调用完毕 2.send调用完毕 3.服务端返回了部分结果 4.服务端返回了所有结果// change 改变xhr.onreadystatechange = function(){ //状态每次改变就会触发函数//判断 (服务端返回了所有的结果)if(xhr.readyState === 4){//判断响应状态码 200 404 403 401 500// 2xx 成功if(xhr.status >= 200 && xhr.status < 300){//处理结果 行 头 空行 体//响应 // console.log(xhr.status);//状态码 200// console.log(xhr.statusText);//状态字符串 OK// console.log(xhr.getAllResponseHeaders());//所有响应头// console.log(xhr.response);//响应体//设置 result 的文本result.innerHTML = xhr.response;}else{}}}}</script>
</body>
服务端:
//1. 引入express
const express = require('express');//2. 创建应用对象
const app = express();//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');//设置响应体response.send('HELLO AJAX - 2');
});//4. 监听端口启动服务
app.listen(8000, () => {console.log("服务已经启动, 8000 端口监听中....");
});
post请求
xhr.open('POST', 'http://127.0.0.1:8000/server');
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.setRequestHeader('name','atguigu'); // 会报错,因为不是预定义标签,要进行相关设置
// 请求体
xhr.send('a=100&b=200&c=300');
// xhr.send('a:100&b:200&c:300');// 服务端
// 接受post请求
app.post('/server', (request, response) => {response.setHeader('Access-Control-Allow-Origin', '*');response.setHeader('Access-Control-Allow-Headers', '*');response.send('HELLO AJAX POST');
});
//服务端
//可以接收任意类型的请求
app.all('/server', (request, response) => {
});
返回Json类型
// 客户端
const xhr = new XMLHttpRequest();//设置响应体数据的类型
xhr.responseType = 'json';xhr.open('GET','http://127.0.0.1:8000/json-server');
xhr.send();
xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status >= 200 && xhr.status < 300){//// console.log(xhr.response);// result.innerHTML = xhr.response;// 1. 手动对数据转化// let data = JSON.parse(xhr.response); //将响应文本转换为JSON类型// console.log(data);// result.innerHTML = data.name;// 2. 自动转换console.log(xhr.response);result.innerHTML = xhr.response.name;}}
}// 服务端
//JSON 响应
app.all('/json-server', (request, response) => {response.setHeader('Access-Control-Allow-Origin', '*');response.setHeader('Access-Control-Allow-Headers', '*');const data = {name: 'atguigu'};//将data变量转换为 JSON 字符串let str = JSON.stringify(data);response.send(str);
});
超时与网络异常
// 客户端
btn.addEventListener('click', function(){const xhr = new XMLHttpRequest();//超时设置 2s 设置xhr.timeout = 2000;//超时回调xhr.ontimeout = function(){alert("网络异常, 请稍后重试!!");}//网络异常回调xhr.onerror = function(){alert("你的网络似乎出了一些问题!");}xhr.open("GET",'http://127.0.0.1:8000/delay');xhr.send();xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status >= 200 && xhr.status< 300){result.innerHTML = xhr.response;}}}
})// 服务端
//延时响应
app.all('/delay', (request, response) => {response.setHeader('Access-Control-Allow-Origin', '*');response.setHeader('Access-Control-Allow-Headers', '*');setTimeout(() => {response.send('延时响应');}, 3000)
});
取消请求
// 客户端
<button>点击发送</button>
<button>点击取消</button>
<script>//获取元素对象const btns = document.querySelectorAll('button');let x = null;btns[0].onclick = function(){x = new XMLHttpRequest();x.open("GET",'http://127.0.0.1:8000/delay');x.send();}// abort 取消正在pending的请求btns[1].onclick = function(){x.abort();}
</script>
解决重复请求问题
<button>点击发送</button>
<script>//获取元素对象const btns = document.querySelectorAll('button');let x = null;//标识变量let isSending = false; // 是否正在发送AJAX请求btns[0].onclick = function(){//判断标识变量if(isSending) x.abort();// 如果正在发送, 则取消该请求, 创建一个新的请求x = new XMLHttpRequest();//修改 标识变量的值isSending = true;x.open("GET",'http://127.0.0.1:8000/delay');x.send();x.onreadystatechange = function(){// 这里不判断状态码是因为,可能请求是失败的,则会导致走不到x.readyState === 4这个判断,无法修改isSendingif(x.readyState === 4){//修改标识变量isSending = false;}}}
</script>
JQuery发送AJAX
get请求
$.get(url, [data], [callback], [type])
url:请求的 URL 地址。
data:请求携带的参数。
callback:载入成功时回调函数。
type:设置返回内容格式, xml, html, script, json, text, _default。
// 客户端
$('button').eq(0).click(function(){// {a:100, b:200} get携带的参数 在url后面$.get('http://127.0.0.1:8000/jquery-server', {a:100, b:200}, function(data){console.log(data);},'json');
});// 服务端
//jQuery 服务
app.all('/jquery-server', (request, response) => {response.setHeader('Access-Control-Allow-Origin', '*');response.setHeader('Access-Control-Allow-Headers', '*');// response.send('Hello jQuery AJAX');const data = {name:'尚硅谷'};response.send(JSON.stringify(data));
});
post请求
$.post(url, [data], [callback], [type])
url:请求的 URL 地址。
data:请求携带的参数。
callback:载入成功时回调函数。
type:设置返回内容格式, xml, html, script, json, text, _default。
$('button').eq(1).click(function(){// {a:100, b:200} form data 请求体$.post('http://127.0.0.1:8000/jquery-server', {a:100, b:200}, function(data){console.log(data);});
});
JQuery通用方法发送请求
$('button').eq(2).click(function(){$.ajax({//urlurl: 'http://127.0.0.1:8000/jquery-server',//参数data: {a:100, b:200},//请求类型type: 'GET',//响应体结果dataType: 'json',//成功的回调success: function(data){console.log(data);},//超时时间timeout: 2000,//失败的回调error: function(){console.log('出错啦!!');},//头信息headers: {c:300,d:400}});
});
aioxs发送请求
https://github.com/axios/axios
特点
- Make XMLHttpRequests from the browser
- Make http requests from node.js
- Supports the Promise API (支持 ES6 Promise API)
- Intercept request and response
- Transform request and response data
- Cancel requests
- Automatic transforms for JSON data (自动转换JSON数据)
- 🆕 Automatic data object serialization to
multipart/form-dataandx-www-form-urlencodedbody encodings - Client side support for protecting against XSRF
axios.get(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.delete(url[, config])
Get请求
// https://github.com/axios/axios
const btns = document.querySelectorAll('button');//配置 baseURL
axios.defaults.baseURL = 'http://127.0.0.1:8000';btns[0].onclick = function () {//GET 请求axios.get('/axios-server', {//url 参数params: {id: 100,vip: 7},//请求头信息headers: {name: 'atguigu',age: 20}}).then(data => {// handle successconsole.log(data);}).catch(error => {// handle error}).finally(() => {// always executed});
}
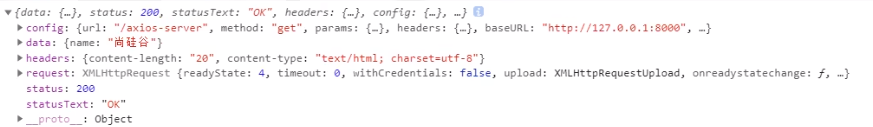
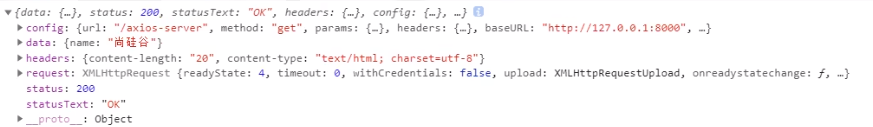
响应结果展示:

Post请求
btns[1].onclick = function () {//Post请求axios.post('/axios-server', { //请求体 username: 'admin',password: 'admin'}, {//url 参数params: {id: 200,vip: 9},//请求头参数headers: {height: 180,weight: 180,}}).catch(error => {// handle error}).finally(() => {// always executed});
}
通用方法发送请求
btns[2].onclick = function(){axios({//请求方法method : 'POST',//urlurl: '/axios-server',//url参数params: {vip:10,level:30},//头信息headers: {a:100,b:200},//请求体参数data: {username: 'admin',password: '123456'}}).then(response => {//响应状态码console.log(response.status);//响应状态字符串console.log(response.statusText);//响应头信息console.log(response.headers);//响应体console.log(response.data);}).catch(error => {// handle error}).finally(() => {// always executed});
}
跨域
同源策略
同源策略(Same-Origin Policy)最早由 Netscape 公司提出, 是浏览器的一种安全策略
同源: 协议、 域名、 端口号 必须完全相同。
违背同源策略就是跨域。
同源情况:
// 服务端
const express = require('express');const app = express();app.get('/home', (request, response)=>{//响应一个页面response.sendFile(__dirname + '/index.html');
});app.get('/data', (request, response)=>{response.send('用户数据');
});app.listen(9000, ()=>{console.log("服务已经启动...");
});// 客户端
<!-- index.html -->
<h1>尚硅谷</h1>
<button>点击获取用户数据</button>
<script>const btn = document.querySelector('button');btn.onclick = function(){const x = new XMLHttpRequest();//这里因为是满足同源策略的, 所以 url 可以简写x.open("GET",'/data');x.send();x.onreadystatechange = function(){if(x.readyState === 4){if(x.status >= 200 && x.status < 300){console.log(x.response);}}}}
</script>
在localhost:9000 端口下的index页面点击button发送请求,这个请求也是本地端口下的服务。因此是同源的。
解决跨域问题
CORS
简介
CORS(Cross-Origin Resource Sharing) , 跨域资源共享。 CORS 是官方的跨域解决方案, 它的特点是不需要在客户端做任何特殊的操作, 完全在服务器中进行处理, 支持get 和 post 请求。 跨域资源共享标准新增了一组 HTTP 首部字段, 允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
工作
CORS 是通过设置一个响应头来告诉浏览器, 该请求允许跨域, 浏览器收到该响应以后就会对响应放行。
使用
后端设置响应头部信息: 在服务端(后端)对应的接口中设置合适的响应头部信息,允许指定域名或允许所有域名访问,如设置 Access-Control-Allow-Origin 为 ‘*’(表示允许所有域名)。
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');// 其他设置
// 允许所有Headers
response.setHeader('Access-Control-Allow-Headers', '*');
// 允许所有方法请求,get/post/put/delete...
response.setHeader("Access-Control-Allow-Method", '*');
其他解决跨域问题:
- 使用代理: 在开发环境下,可以通过配置代理来规避跨域问题。即在前端发送请求时,先将请求发送到自己的服务器(域名前端一致),再由自己的服务器转发请求到目标后端服务,然后将后端服务的响应返回给前端。这种方式需要自己搭建代理服务器。
- 小程序开发工具配置不校验合法域名: 在微信开发者工具中,可以临时关闭域名校验,但这仅适用于开发阶段,上线时不建议关闭域名校验。
相关文章:

Ajax用法总结(包括原生Ajax、Jquery、Axois)
HTTP知识 HTTP(hypertext transport protocol)协议『超文本传输协议』,协议详细规定了浏览器和万维网服务器之间互相通信的规则。 请求报文 请求行: GET、POST /s?ieutf-8...(url的一长串参数) HTTP/1.1 请求头…...

LeetCode 题解:112. 路径总和,递归,JavaScript,详细注释
原题链接: 112. 路径总和 解题思路: 如果求根节点到叶子节点的路径上的节点值之和,假设共有3个节点,那么写成计算式是val1 val2 val3 sum那么将计算式转换就可以得到val3 sum - val1 - val2也就是说,问题可以从…...
Spring Boot的自动配置是如何工作的)
Spring (15)Spring Boot的自动配置是如何工作的
Spring Boot的自动配置是通过条件注解(如ConditionalOnClass,ConditionalOnBean等)和EnableAutoConfiguration注解来实现的。这一机制主要是为了简化配置过程,让开发者在满足特定条件时自动配置Spring应用。接下来,我们…...

【机器学习】—机器学习和NLP预训练模型探索之旅
目录 一.预训练模型的基本概念 1.BERT模型 2 .GPT模型 二、预训练模型的应用 1.文本分类 使用BERT进行文本分类 2. 问答系统 使用BERT进行问答 三、预训练模型的优化 1.模型压缩 1.1 剪枝 权重剪枝 2.模型量化 2.1 定点量化 使用PyTorch进行定点量化 3. 知识蒸馏…...

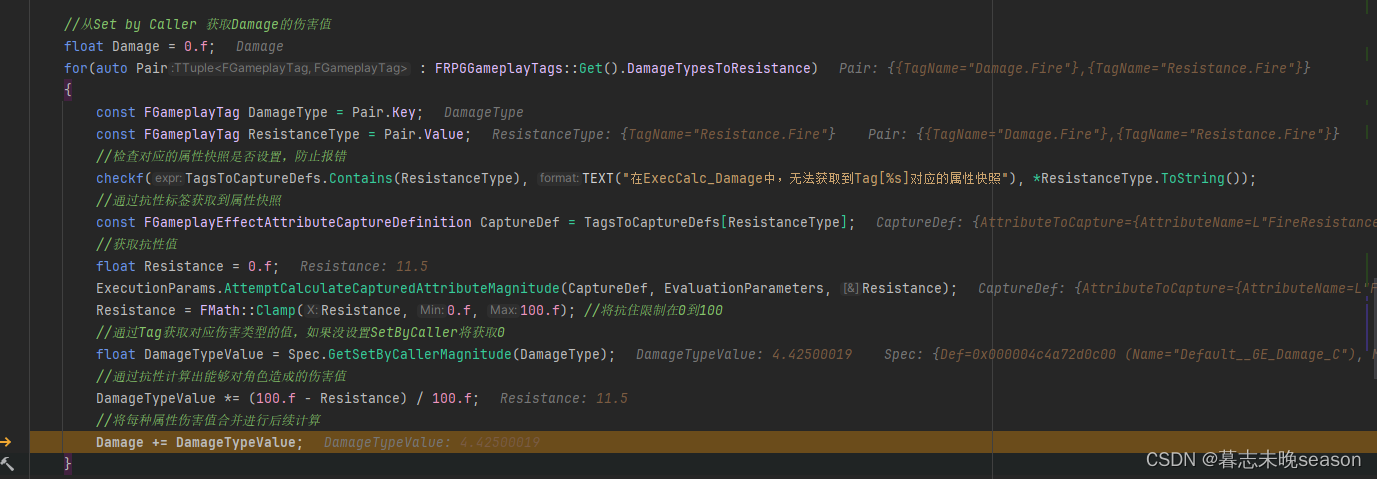
54. UE5 RPG 增加伤害类型
在正常的RPG游戏中,都存在一个类别就是属性伤害,比如,在一个游戏里面有一个火属性的技能,它造成的伤害就是火属性类型的,并且它还有可能有附加伤害,比如给予目标一个灼烧效果,每秒造成多少的火属…...

llama3 微调教程之 llama factory 的 安装部署与模型微调过程,模型量化和gguf转换。
本文记录了从环境部署到微调模型、效果测试的全过程,以及遇到几个常见问题的解决办法,亲测可用(The installed version of bitsandbytes was compiled without GPU support. NotImplementedError: Architecture ‘LlamaForCausalLM’ not sup…...

C++三剑客之std::any(二) : 源码剖析
目录 1.引言 2.std::any的存储分析 3._Any_big_RTTI与_Any_small_RTTI 4.std::any的构造函数 4.1.从std::any构造 4.2.可变参数模板构造函数 4.3.赋值构造与emplace函数 5.reset函数 6._Cast函数 7.make_any模版函数 8.std::any_cast函数 9.总结 1.引言 C三剑客之s…...
)
【C语言】8.C语言操作符详解(2)
文章目录 6.单⽬操作符7.逗号表达式8.下标访问[]、函数调⽤()8.1 [ ] 下标引⽤操作符8.2 函数调⽤操作符 9.结构成员访问操作符9.1 结构体9.1.1 结构的声明9.1.2 结构体变量的定义和初始化 9.2 结构成员访问操作符9.2.1 结构体成员的直接访问9.2.2 结构体成员的间接访问 6.单⽬…...

vivado 物理约束KEEP_HIERARCHY
KEEP_HIERARCHY Applied To Cells Constraint Values • TRUE • FALSE • YES • NO UCF Example INST u1 KEEP_HIERARCHY TRUE; XDC Example set_property DONT_TOUCH true [get_cells u1] IOB Applied To Cells Constraint Values IOB_XnYn UCF Examp…...

Linux 三十六章
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C,linux 🔥座右铭:“不要…...

ntsd用法+安装包
ntsd是一个强大的进程终止软件,除了少数系统进程之外一律杀掉 用法 1.ntsd -c q -p 进程的pid 2.ntsd -c q -pn 进程名 记得解压到System32里面 当然,资源管理器的进程是可以杀的所以也可以让电脑黑屏 同样可以让电脑黑屏的还有taskkill /f /im 进程…...

Nacos 微服务管理
Nacos 本教程将为您提供Nacos的基本介绍,并带您完成Nacos的安装、服务注册与发现、配置管理等功能。在这个过程中,您将学到如何使用Nacos进行微服务管理。下方是官方文档: Nacos官方文档 1. Nacos 简介 Nacos(Naming and Confi…...

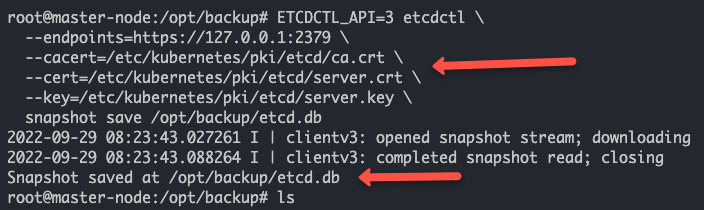
Kubernetes集群上的Etcd备份和恢复
在本教程中,您将学习如何在Kubernetes集群上使用etcd快照进行etcd备份和恢复。 在Kubernetes架构中,etcd是集群的重要组成部分。所有集群对象及其状态都存储在etcd中。为了更好地理解Kubernetes,有几点关于etcd的信息是您需要了解的。 它是…...
)
创建型模式 (Python版)
单例模式 懒汉式 class SingleTon:# 类属性_obj None # 用来存储对象# 创造对象def __new__(cls, *args, **kwargs):# 如果对象不存在,就创造一个对象if cls._obj is None:cls._obj super().__new__(cls, *args, *kwargs)# 返回对象return cls._objif __name__…...

【收录 Hello 算法】9.4 小结
目录 9.4 小结 1. 重点回顾 2. Q & A 9.4 小结 1. 重点回顾 图由顶点和边组成,可以表示为一组顶点和一组边构成的集合。相较于线性关系(链表)和分治关系(树),网络关系(图&am…...

MYSQL数据库基础语法
目录 友情提醒第一章:数据库简述1)数据库简述2)常见的数据库软件3)MySQL数据库安装和连接4)SQL语句分类①DDL(Data Definition)②DML(Data Manipulation)③DQL࿰…...
)
R实验 参数检验(二)
实验目的:掌握正态分布和二项分布中,功效与样本容量之间的关系;学会利用R软件完成一个正态总体方差和两个正态总体方差比的区间估计和检验。 实验内容: (习题5.28)一种药物可治疗眼内高压,目的…...

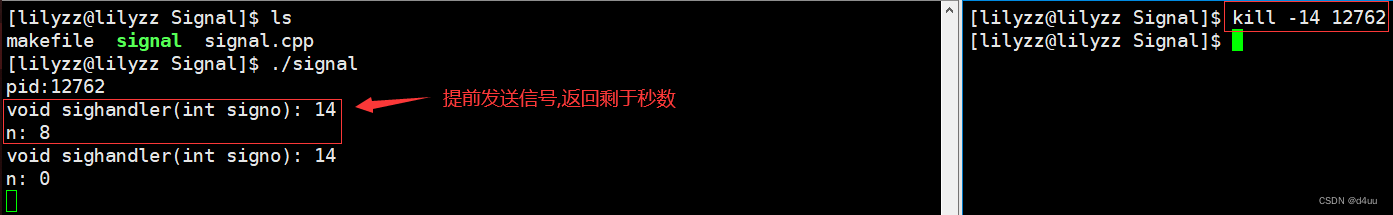
【Linux】进程信号及相关函数/系统调用的简单认识与使用
文章目录 前言一、相关函数/系统调用1. signal2. kill3. abort (库函数)4. raise (库函数)5. alarm 前言 现实生活中, 存在着诸多信号, 比如红绿灯, 上下课铃声…我们在接收到信号时, 就会做出相应的动作. 对于进程也是如此的, 进程也会收到来自 OS 发出的信号, 根据信号的不同…...
什么是Spring Boot)
Spring (14)什么是Spring Boot
Spring Boot是一个开源的Java基础框架,旨在简化Spring应用的创建和开发过程。Spring Boot通过提供一套默认配置(convention over configuration),自动配置和启动器(starters)来减少开发者的开发工作量和配置…...

区间预测 | Matlab实现CNN-KDE卷积神经网络结合核密度估计多置信区间多变量回归区间预测
区间预测 | Matlab实现CNN-KDE卷积神经网络结合核密度估计多置信区间多变量回归区间预测 目录 区间预测 | Matlab实现CNN-KDE卷积神经网络结合核密度估计多置信区间多变量回归区间预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CNN-KDE卷积神经网络结合…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
