VUE3-form表单保存附件与基本信息
element-ui代码
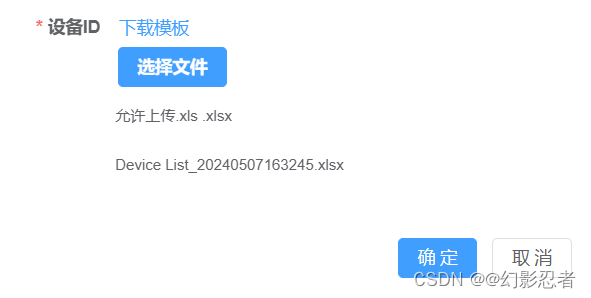
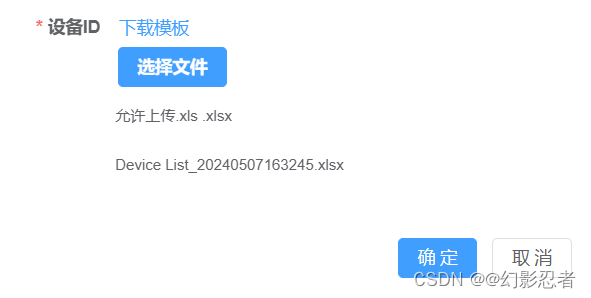
<el-dialog :title="上传附件" v-model="dialogAdds.visible" width="500px" append-to-body>
<el-form-item label="唯一标识">
<dict-tag v-if="form.groupId" :options="unique_identification" :value="form.identification" />
<el-input v-else v-model="form.identification" disabled style="width:260px;" />
</el-form-item>
<el-form-item label="设备" prop="file">
<template #default>
<div>
<div>
<label for="fileUpload">
<div class="lBut"><span>选择文件</span></div>
</label>
<div class="el-upload__tip text-red">允许上传.xls .xlsx</div>
<input id="fileUpload" type="file" style="display: none;" accept=".xls,.xlsx" @change="handleFileChange" />
<div class="el-upload__tip text-red" v-if="uploadFileName">{{ uploadFileName }}</div>
</div>
</div>
</template>
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button :loading="buttonLoading" type="primary" @click="submitFormMul">确 定</el-button>
<el-button @click="cancelAdds">取 消</el-button>
</div>
</template>
</el-dialog>
js代码
<script setup lang="ts">
import axios from 'axios';
const dialogAdds = reactive<DialogOption>({
visible: false,
title: ''
});
// 文件上传
const handleFileChange = (event:any) => {
if(event.target.files[0].size > 1024*1024*40){
return proxy?.$modal.msgSuccess("上传文件不能大于40M");
}
// 附件名称
uploadFileName.value=event.target.files[0].name;
form.value.file= event.target.files[0];
}
// 保存操作
const submitFormMul = ()=>{
deviceFormRef.value?.validate(async (valid: boolean) => {
if (valid) {
buttonLoading.value = true;
const result=await axios.post(import.meta.env.VITE_APP_BASE_API+'/device/device/deviceImportByExcel', form.value, {
headers: {
'Content-Type': 'multipart/form-data',
},
});
if(result.data.code==601){
proxy?.$modal.alertErrorTitle(result.data.data,"导入错误提示");
}
// 重置
uploadFileName.value='';
dialogAdds.visible = false;
buttonLoading.value = false;
}
});
}
</script>
style样式
<style>
.lBut{
width: 87px;
height: 32px;
font-size: 14px;
line-height: 1.15;
display: flex;
justify-content: center;
align-items: center;
border-radius: 4px;
padding: 8px 10px;
margin-left: 2px;
transition: all 0.5s;
white-space: nowrap;
background-color: #409eff;
color: white;
border: 1px solid #409eff;
}
</style>
结果展示

相关文章:

VUE3-form表单保存附件与基本信息
element-ui代码 <el-dialog :title"上传附件" v-model"dialogAdds.visible" width"500px" append-to-body> <el-form-item label"唯一标识"> <dict-tag v-if"form.groupId" :options"unique_identifica…...

无线网络安全技术基础
无线网络安全技术基础 无线网络安全风险和隐患 随着无线网络技术广泛应用,其安全性越来越引起关注.无线网络的安全主要有访问控制和数据加密,访问控制保证机密数据只能由授权用户访问,而数据加密则要求发送的数据只能被授权用户所接受和使用。 无线网络在数据传输时以微波进…...

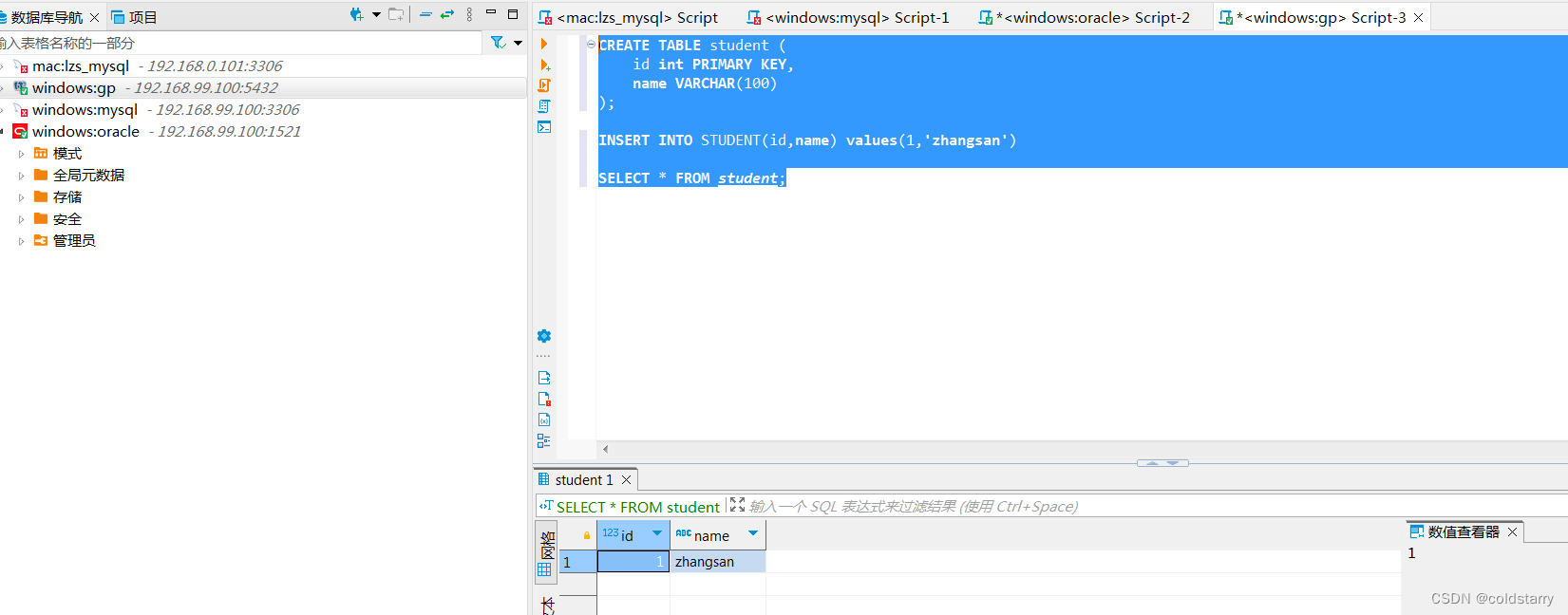
sheng的学习笔记-docker部署Greenplum
目录 docker安装gp数据库 mac版本 搭建gp数据库 连接数据库 windows版本 搭建gp数据库 连接数据库 docker安装gp数据库 mac版本 搭建gp数据库 打开终端,输入代码,查看版本 ocker search greenplum docker pull projectairws/greenplum docker…...

【投稿资讯】区块链会议CCF A -- SP 2025 截止6.6、11.14 附录用率
会议名称:46th IEEE Symposium on Security and Privacy( S&P) CCF等级:CCF A类学术会议 类别:网络与信息安全 录用率:2023年 195/1147,2024年录用了17篇和区块链相关的论文 Topics of interest inc…...

C++哪些函数不能被声明为虚函数
在C中,某些函数不能被声明为虚函数。下面详细解释哪些函数不能被声明为虚函数,并通过代码示例进行说明。 C哪些函数不能被声明为虚函数 不能声明为虚函数的函数示例代码及解释一、构造函数不能是虚函数二、静态成员函数不能是虚函数三、友元函数不能是虚…...

vue中数据已经改变了,但是table里面内容没更新渲染!
解决方案: 给table或者el-table标签上添加一个动态key值,只要数据发生改变,key值变动一下即可 标签上: :key“timeStamp” 初始data:timeStamp:0, 更新数据:this.timeStamp 这样每次更新数据ÿ…...

头歌实践教学平台:Junit实训入门篇
第2关:Junit注解 任务描述 给出一个带有注解的Junit代码及其代码打印输出,要求学员修改注解位置,让输出结果变为逆序。 相关知识 Junit注解 Java注解((Annotation)的使用方法是" 注解名" 。借助注解&a…...

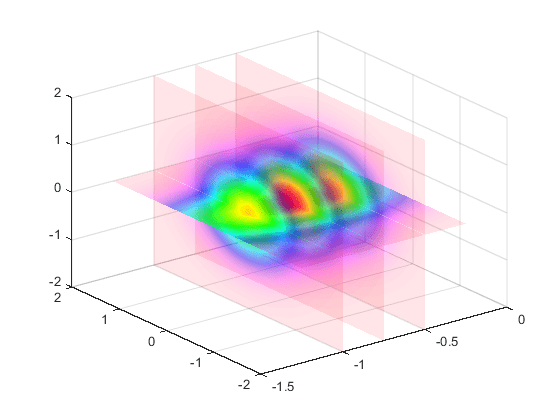
matlab使用教程(80)—修改图形对象的透明度
1.更改图像、填充或曲面的透明度 此示例说明如何修改图像、填充或曲面的透明度。 1.1坐标区框中所有对象的透明度 透明度值称为 alpha 值。使用 alpha 函数设置当前坐标区范围内所有图像、填充或曲面对象的透明度。指定一个介于 0(完全透明)和 1&#x…...

mysql bin 日志转成sql
首先确定mysql binlog 服务开启 SHOW VARIABLES LIKE log_bin; 找到binlog日志 find / -name mysql-bin.* -type f 下载下来 本地找到mysql安装位置的bin目录 在窗口路径处直接输入cmd 执行 mysqlbinlog --no-defaults --base64-outputdecode-rows -v --start-datetime&…...

河南道路与桥梁乙级资质申请:注册证书与职称证书准备
在河南道路与桥梁乙级资质申请中,注册证书与职称证书的准备是不可或缺的环节。以下是关于如何准备这些证书的一些关键步骤和要点: 明确所需证书类型: 注册证书:这通常指的是相关专业的注册工程师证书,如注册土木工程师…...

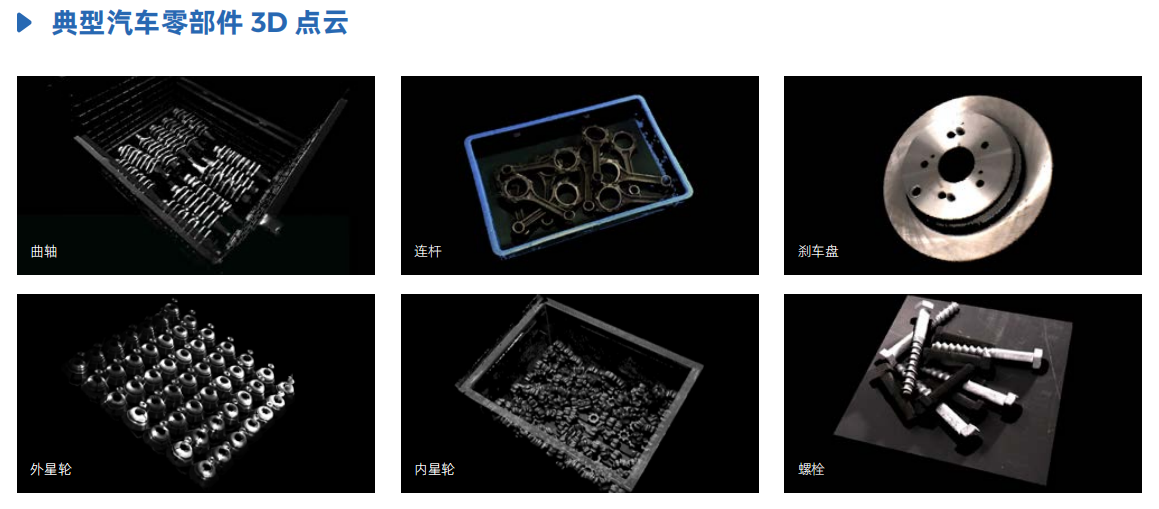
3D工业视觉
前言 本文主要介绍3D视觉技术、工业领域的应用、市场格局等,主要技术包括激光三角测量、结构光、ToF、立体视觉。 一、核心内容 3D视觉技术满足工业领域更高精度、更高速度、更柔性化的需求,扩大工业自动化的场景。 2D视觉技术基于物体平面轮廓&#…...

使用auth_basic模块进行基础认证
在建立和维护Web服务器时,身份认证是一个至关重要的环节。Nginx作为一个高性能的Web服务器,支持许多认证方法,其中较为简单和常用的一种即是基础身份认证(Basic Authentication),这需要借助auth_basic模块实…...

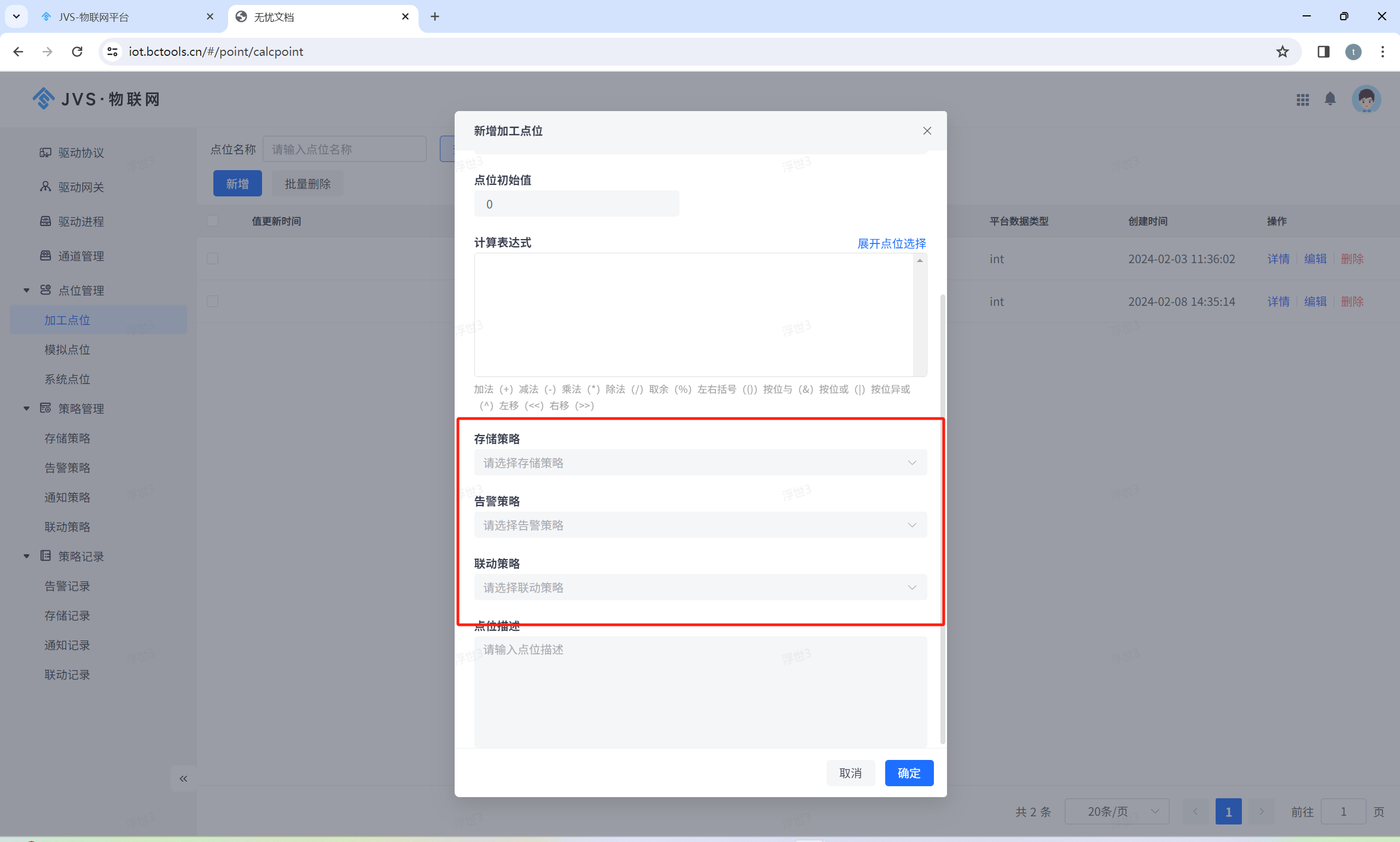
深度解析物联网平台:优化数据点位管理的实战策略
策略管理 策略,作为在物联网平台数据点位创建过程中可设定的规则,涵盖了多个重要方面,策略是在创建点位的时候,可以设置的规则,包括存储策略、告警策略、通知策略以及联动策略。这些策略都是通过专门的列表页面进行集…...

Spring常见问题
如何理解spring属于低侵入式设计? 在代码中不需要写明具体依赖对象,在运行时进行自动注入,降低了组件的耦合依赖的是接口,而接口的实现类具有拓展性 Spring IOC 实现了什么功能,谈谈你对IOC的理解。 负责创建对象&…...

MiniMax Golang2轮面试,期望薪资25K
一面 1、自我介绍 2、简单介绍一下你们成立了这个finance的财务中台之后,整体的服务架构是怎么样的吗? 3、就你提到的预算池项目,展开说说背景,以及解决了怎么样的问题? 4、为什么采用针对T-1订单的异步计算方案&a…...

MyBatis系统学习篇 - MyBatis的缓存
MyBatis的缓存实现原理主要基于三级缓存机制,包括一级缓存(本地缓存)、二级缓存(全局缓存)和三级缓存(跨会话缓存)。这个缓存在我们实际开发中可以避免我们查询重复的数据,在一定程度…...

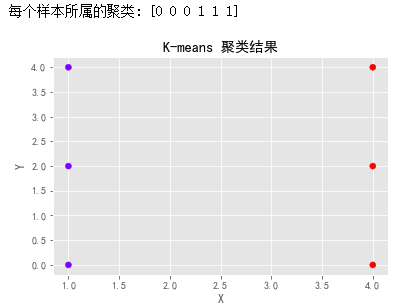
K-means聚类模型
目录 1.定义 2.K-means聚类模型的优点 3.K-means聚类模型的缺点 4.K-means聚类模型的应用场景 5.对K-means聚类模型未来的展望 6.小结 1.定义 什么是 K-means 聚类模型?K-means 聚类模型是一种无监督学习算法,用于将数据划分为不同的组或簇&#…...

免费分享一套微信小程序旅游推荐(智慧旅游)系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】,帅呆了~~
大家好,我是java1234_小锋老师,看到一个不错的微信小程序旅游推荐(智慧旅游)系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序旅游推荐(智慧旅游)系统(SpringBoot后端Vue管理端) Java毕业设计…...

Matlab 2023b学习笔记1——界面认识
下载安装好Matlab后,可以看到如下界面: 可以看到,这时只有命令行窗口。我们在上方工具栏中选择“布局”—— “默认”,即可看到左右两边多出来了“当前文件夹”与“工作区”两栏。 一、当前文件夹界面 这个界面显示的是当前目录下…...

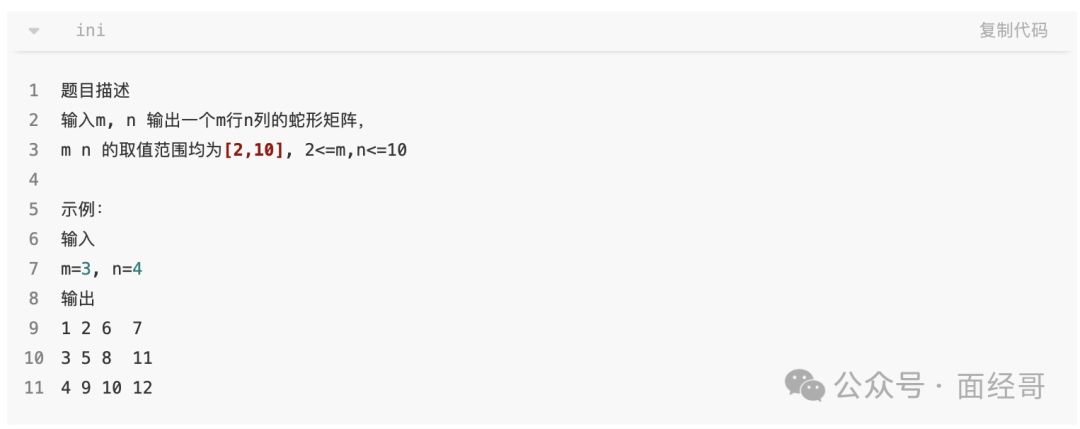
C++ sort排序的总和应用题
第1题 sort排序1 时限:1s 空间:256m 输入n个数,将这n个数从小到大排序,输出。 输入格式 第1行,一个正整数n(n<100) 第2行,n个正整数,小于100 输出格式 n个整…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
