前端基础入门三大核心之HTML篇 —— 同源策略的深度解析与安全实践
前端基础入门三大核心之HTML篇 —— 同源策略的深度解析与安全实践
- 一、同源策略:定义与起源
- 1.1 定义浅析
- 1.2 何为“源”?
- 1.3 起源与意义
- 二、同源策略的运作机制
- 2.1 限制范围
- 2.2 安全边界
- 三、跨越同源的挑战与对策
- 3.1 JSONP
- 3.2 CORS
- 3.3 postMessage
- 四、实战技巧与安全最佳实践
- 4.1 避免全局污染
- 4.2 CORS策略细化
- 4.3 安全地处理跨域数据
- 五、排查与解决方案
- 5.1 CORS错误处理
- 5.2 跨域请求失败
- 结语:同源策略与跨域的平衡之道
在浩瀚的Web开发海洋中,"同源策略"如同一位沉默的守护者,默默维护着数据的安全与隐私。它是浏览器设计的核心原则之一,影响着每一个前端开发者的工作日常。本文将带你深入探索同源策略的内涵、缘起、运作机制及其在现代Web开发中的重要性,同时结合实例剖析如何在实际工作中妥善处理同源策略带来的限制,以及如何在不违背安全原则的前提下实现跨域通信。无论你是前端新手还是经验丰富的开发者,本文都将助你提升安全意识,增强实战技能。
一、同源策略:定义与起源
1.1 定义浅析
同源策略(Same-origin policy)是一种约定,由Netscape公司于1995年引入,旨在防止不同源的网页之间相互干扰和恶意操作。简而言之,该策略规定了浏览器允许脚本访问的资源范围,仅限于与当前网页同源的资源。所谓“同源”,指的是协议、域名和端口号完全相同。
1.2 何为“源”?
- 协议:HTTP、HTTPS、FTP等。
- 域名:example.com、sub.example.com。
- 端口号:默认端口(HTTP: 80, HTTPS: 443)无需显式指定,否则需明确。
1.3 起源与意义
同源策略的诞生是对早期互联网安全威胁的直接回应,尤其是跨站脚本攻击(XSS)和跨站请求伪造(CSRF)。它通过限制脚本的权限,有效降低了网站被恶意攻击的风险。
二、同源策略的运作机制
2.1 限制范围
同源策略主要影响了JavaScript的以下操作:
- 读写Cookie:只能访问同源的Cookie。
- DOM操作:只能修改同源页面的DOM。
- Ajax请求:默认情况下,XMLHttpRequest仅允许同源请求。
2.2 安全边界
理解同源策略的关键在于识别哪些操作会受到限制,哪些则不受约束。例如,<img src="">、<link> 和 <script src=""> 等资源加载不受同源策略限制,但JavaScript却无法直接访问这些资源的内容。
三、跨越同源的挑战与对策
3.1 JSONP
作为早期跨域解决方案,JSONP(JSON with Padding)利用<script>标签的跨域特性实现数据获取。尽管简单,但存在安全风险,如注入攻击。
function handleResponse(data) {console.log('Received data:', data);
}const script = document.createElement('script');
script.src = 'https://api.example.com/data?callback=handleResponse';
document.head.appendChild(script);
3.2 CORS
跨源资源共享(Cross-Origin Resource Sharing,CORS)是现代Web跨域通信的标准方式。服务器通过设置Access-Control-Allow-Origin等响应头,来允许特定源的请求。
服务器端设置示例(Node.js Express):
const express = require('express');
const app = express();app.use((req, res, next) => {res.header("Access-Control-Allow-Origin", "*");res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");next();
});// 更多路由处理...
3.3 postMessage
HTML5引入的postMessage方法允许来自不同源的脚本采用安全的方式进行通信,适用于iframe、Web Workers等场景。
发送端:
window.postMessage('Hello from source', 'https://target.example.com');
接收端:
window.addEventListener('message', (event) => {if (event.origin !== 'https://source.example.com') return;console.log('Received:', event.data);
});
四、实战技巧与安全最佳实践
4.1 避免全局污染
在使用JSONP或postMessage时,确保函数名或处理逻辑不会被恶意覆盖。
4.2 CORS策略细化
- 仅允许信任的源访问。
- 使用
Access-Control-Allow-Methods限制允许的HTTP方法。 - 利用
Access-Control-Allow-Headers控制自定义请求头。
4.3 安全地处理跨域数据
- 验证接收到的数据,避免XSS攻击。
- 使用HTTPS以加密通信,防止数据被窃取或篡改。
五、排查与解决方案
5.1 CORS错误处理
面对常见的CORS错误(如No 'Access-Control-Allow-Origin' header is present on the requested resource),首先检查服务器是否正确设置了响应头。
5.2 跨域请求失败
当跨域请求失败时,利用开发者工具的网络面板分析请求详情和响应头,确认是否有遗漏的CORS配置或安全策略冲突。
结语:同源策略与跨域的平衡之道
同源策略作为Web安全的基石,其重要性不言而喻。然而,在日益复杂的Web应用环境中,灵活而安全地处理跨域通信成为了前端开发者必备的技能。通过本文的深入解析与实战指导,希望能帮助你更好地掌握同源策略的本质,以及如何在保障安全的同时,实现高效、可靠的跨域数据交换。未来,随着Web标准的演进,跨域通信的技术也将更加丰富和强大,但不变的是我们对安全的坚守与追求。欢迎在评论区分享你的见解与经验,共同探讨Web安全的无限可能。
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue实战相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《HTML网站开发相关博客》:以实战为线素,逐步深入HTML开发各个环节,掌握web前端常用性能体验优化思路,打造完整前端工作流,提升工程化编码能力和思维能力。
- 《前端基础入门三大核心之html相关博客》:前端基础入门三大核心之html板块的内容,入坑前端或者辅助学习的必看知识。
- 《前端基础入门三大核心之JS相关博客》:前端JS是JavaScript语言在网页开发中的应用,负责实现交互效果和动态内容。它与HTML和CSS并称前端三剑客,共同构建用户界面。通过操作DOM元素、响应事件、发起网络请求等,JS使页面能够响应用户行为,实现数据动态展示和页面流畅跳转,是现代Web开发的核心。
- 《前端基础入门三大核心之CSS相关博客》:介绍前端开发中遇到的CSS疑问和各种奇妙的CSS语法,同时收集精美的CSS效果代码,用来丰富你的web网页。
- 《canvas绘图相关博客》:Canvas是HTML5中用于绘制图形的元素,通过JavaScript及其提供的绘图API,开发者可以在网页上绘制出各种复杂的图形、动画和图像效果。Canvas提供了高度的灵活性和控制力,使得前端绘图技术更加丰富和多样化。
- 《算法系列相关博客》:算法与数据结构学习总结,通过JS来编写处理复杂有趣的算法问题,提升你的技术思维。
- 《python相关博客》:Python,简洁易学的编程语言,强大到足以应对各种应用场景,是编程新手的理想选择,也是专业人士的得力工具。
- 《sql数据库相关博客》:SQL数据库:高效管理数据的利器,学会SQL,轻松驾驭结构化数据,解锁数据分析与挖掘的无限可能。
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域的知识。
- 《信息化技能面试宝典相关博客》:涉及信息化相关工作基础知识和面试技巧,提升自我能力与面试通过率,扩展知识面。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

前端基础入门三大核心之HTML篇 —— 同源策略的深度解析与安全实践
前端基础入门三大核心之HTML篇 —— 同源策略的深度解析与安全实践 一、同源策略:定义与起源1.1 定义浅析1.2 何为“源”?1.3 起源与意义 二、同源策略的运作机制2.1 限制范围2.2 安全边界 三、跨越同源的挑战与对策3.1 JSONP3.2 CORS3.3 postMessage 四…...

go 微服务框架 kratos 日志库使用方法及原理探究
一、Kratos 日志设计理念 kratos 日志库相关的官方文档:日志 | Kratos Kratos的日志库主要有如下特性: Logger用于对接各种日志库或日志平台,可以用现成的或者自己实现Helper是在您的项目代码中实际需要调用的,用于在业务代码里…...

VC++位移操作>>和<<以及逻辑驱动器插拔产生的掩码dbv.dbcv_unitmask进行分析的相关代码
VC位移操作>>和<<以及逻辑驱动器插拔产生的掩码dbv.dbcv_unitmask进行分析的相关代码 一、VC位移操作符<<和>>1、右位移操作符 >>:2、左位移操作符 <<: 二、逻辑驱动器插拔产生的掩码 dbv.dbcv_unitmask 进行分析的…...

查看gpu
## 查看gpu信息 if_cuda torch.cuda.is_available() print("if_cuda",if_cuda)gpu_count torch.cuda.device_count() print("gpu_count",gpu_count)...

CSS与表格设计
在网页设计中,表格是一种不可或缺的元素,用于展示和组织数据。虽然HTML提供了基本的表格结构,但通过CSS(层叠样式表)的应用,我们可以极大地提升表格的外观和用户体验。本文将探讨如何利用CSS来设计既美观又…...

阴影映射(线段树)
实时阴影是电子游戏中最为重要的画面效果之一。在计算机图形学中,通常使用阴影映射方法来实现实时阴影。 游戏开发部正在开发一款 2D 游戏,同时希望能够在 2D 游戏中模仿 3D 游戏的光影效果,请帮帮游戏开发部! 给定 x-y 平面上的…...

Docker 容器间通讯
1、虚拟ip/访问 同一网络 安装docker时,docker会默认创建一个内部的桥接网络docker0,每创建一个容器分配一个虚拟网卡,容器之间(包括宿主机)可以根据分配的ip互相访问(ps:其他主机(包括其他主机的容器)无法ping通docker容器ip无法访问&#…...

C语言章节学习归纳--数据类型、运算符与表达式
3.1 C语言的数据类型(理解) 首先,对变量的定义可以包括三个方面: 数据类型 存储类型 作用域 所谓数据类型是按被定义变量的性质,表示形式,占据存储空间的多少,构造特点来划分的。在C语言中&…...

Centos 7.9 使用 iso 搭建本地 YUM 源
Centos 7.9 使用 iso 搭建本地 YUM 源 1 建立挂载点 [rootlocalhost ~]# mkdir -p /media/cdrom/ 2 创建光盘存储路径 [rootlocalhost ~]# mkdir -p /mnt/cdrom/ 3 上传 CentOS-7-x86_64-Everything-2207-02.iso 到 光盘存储路径 [rootlocalhost ~]# ls /mnt/cdrom/ CentOS-…...

NFT Insider #131:Mocaverse NFT市值破3.5万ETH,The Sandbox 参加NFCsummit
引言:NFT Insider由NFT收藏组织WHALE Members(https://twitter.com/WHALEMembers)、BeepCrypto (https://twitter.com/beep_crypto)联合出品,浓缩每周NFT新闻,为大家带来关于NFT最全面、最新鲜、…...

BatBot智慧能源管理平台,更加有效地管理能源
随着能源消耗的不断增加,能源管理已成为全球面临的重要问题。BatBot智慧能源管理作为一种的能源管理技术,促进企业在用能效率及管理有着巨大的提升。 BatBot智慧能源管理是一种基于人工智能技术的能源管理系统,通过智能分析和优化能源使用&…...

医院预约挂号系统微信小程序APP
医院预约挂号小程序,前端后台(后台 java spring boot mysql) 医院预约挂号系统具体功能介绍:展示医院信息、可以注册和登录, 预约挂号(包含各个科室的预约,可以预约每个各个医生)&…...

【代码随想录 二叉树】二叉树前序、中序、后序遍历的迭代遍历
文章目录 1. 二叉树前序遍历(迭代法)2. 二叉树后序遍历(迭代法)3. 二叉树中序遍历(迭代法) 1. 二叉树前序遍历(迭代法) 题目连接 🍎因为处理顺序和访问顺序是一致的。所…...

Error:(6, 43) java: 程序包org.springframework.data.redis.core不存在
目录 一、在做SpringBoot整合Redis的项目时,报错: 二、尝试 三、解决办法 一、在做SpringBoot整合Redis的项目时,报错: 二、尝试 给依赖加版本号,并且把版本换了个遍,也不行,也去update过ma…...

Qt 科目一考试系统(有源码)
项目源码和资源:科目一考试系统: qt实现科目一考试系统 一.项目概述 该项目是一个基于Qt框架开发的在线考试系统,主要实现了考试题目的随机抽取、考试时间限制、成绩统计等功能。用户可以通过界面操作进行考试,并查看自己的考试成绩。 二.技…...

在 Visual Studio 2022 (VS2022) 中删除 Git 分支的步骤如下
git branch -r PS \MauiApp1> git push origin --delete “20240523备份” git push origin --delete “20240523备份”...

玩转OpenHarmony智能家居:如何实现开发版“碰一碰”设备控制
一、简介 “碰一碰”设备控制,依托NFC短距通信协议,通过碰一碰的交互方式,将OpenAtom OpenHarmony(简称“OpenHarmony”)标准系统设备和全场景设备连接起来,解决了应用与设备之间接续慢、传输难的问题&…...

订餐系统总结、
应用层: SpringBoot:快速构建Spring项目,采用“约定大于配置”的思想,简化Spring项目的配置开发。 SpringMvc:Spring框架的一个模块,springmvc和spring无需通过中间整合层进行整合,可以无缝集成。 Sprin…...

【因果推断从入门到精通二】随机实验3
目录 检验无因果效应假说 硬币投掷的特殊性何在? 检验无因果效应假说 无因果效应假说认为,有些人存活,有些人死亡,但接受mAb114治疗而不是ZMapp与此无关。在174例接受mAb14治疗的患者中,113/17464.9%存活了28天&…...

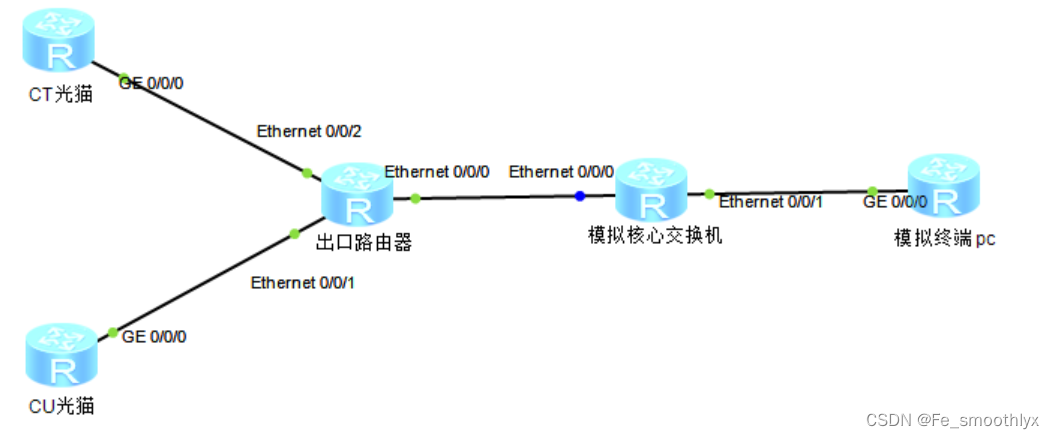
真实案例分享,终端pc直接telnet不到出口路由器。
1、背景信息 我终端pc的网卡地址获取的网关是在核心交换机上,在核心交换机上telnet出口路由器可以实现。 所有终端网段都不能telnet出口路由器,客户希望能用最小的影响方式进行解决。 2、现有配置信息 终端的无线和有线分别在两个网段中,…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
