CSS与表格设计
在网页设计中,表格是一种不可或缺的元素,用于展示和组织数据。虽然HTML提供了基本的表格结构,但通过CSS(层叠样式表)的应用,我们可以极大地提升表格的外观和用户体验。本文将探讨如何利用CSS来设计既美观又实用的表格,包括响应式设计、美化样式、以及增强交互性。
## 1. 基本表格结构回顾
在深入CSS之前,先回顾一下HTML中表格的基本结构:
```html
<table>
<thead>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
</tr>
<!-- 更多行数据 -->
</tbody>
</table>
```
- `<table>`是表格的容器。
- `<thead>`定义表格的头部。
- `<tbody>`包含表格的主体内容。
- `<tfoot>`(可选)定义表格的底部,常用于汇总。
- `<tr>`代表表格中的行。
- `<th>`用于表头单元格,通常加粗显示。
- `<td>`用于普通数据单元格。
## 2. CSS美化表格
### 2.1 简单样式调整
基础的样式调整可以立即提升表格的视觉效果:
```css
table {
border-collapse: collapse;
width: 100%;
margin: auto;
}
th, td {
padding: 8px;
text-align: left;
border: 1px solid #ccc;
}
th {
background-color: #f2f2f2;
font-weight: bold;
}
```
- `border-collapse: collapse;`使表格边框合并,外观更整洁。
- 为所有单元格设置内边距、文本对齐和边框颜色。
- 表头背景色和字体加粗,以区分于数据行。
### 2.2 高级样式与效果
进一步提升,可以使用以下技巧:
- **斑马线效果**:交替行颜色,提升可读性。
```css
tr:nth-child(even) {background-color: #f2f2f2;}
```
- **悬停效果**:增加鼠标悬停时的高亮,提升交互体验。
```css
tbody tr:hover {background-color: #ddd;}
```
- **固定表头**:对于长表格,固定表头是一个非常实用的功能,但这需要一些高级CSS或JavaScript技术实现。
## 3. 响应式表格设计
随着移动设备的普及,响应式设计变得至关重要。对于表格,可以采用以下策略:
- **水平滚动**:当屏幕空间有限时,可以将表格放在一个具有水平滚动条的容器中,保持列宽不变。
```css
@media screen and (max-width: 600px) {
table {
width: auto;
overflow-x: auto;
}
}
```
- **堆叠列**:在极小的屏幕上,可以考虑将表格转换为堆叠式布局,每行显示一个标题-值对。
这通常需要改变HTML结构或使用JavaScript辅助实现。
## 4. 结论
通过上述CSS技巧,我们不仅能创建出既美观又实用的表格,还能确保它们在不同设备上的良好表现。记住,设计时应始终考虑用户体验,确保数据的易读性和可访问性。随着CSS技术的发展,还有更多创新的方法等待我们去探索和应用,让数据的展现更加生动和高效。
当然,下面我将提供三个具体的CSS样式示例,分别展示不同的表格设计风格,以帮助您更好地理解和应用之前讨论的技巧。
### 示例1:简洁现代风表格
这个示例展示了一个简洁而现代的表格设计,适合大多数网站的数据展示需求。
```css
/* 简洁现代风 */
.table-modern {
width: 100%;
border-collapse: collapse;
}
.table-modern th,
.table-modern td {
border: 1px solid #ddd;
padding: 15px;
text-align: left;
}
.table-modern th {
background-color: #f2f2f2;
font-size: 18px;
color: #333;
}
.table-modern tr:nth-child(even) {
background-color: #f8f8f8;
}
.table-modern tr:hover {
background-color: #eaeaea;
}
```
### 示例2:扁平化设计表格
扁平化设计强调简洁和色彩的使用,去除多余的装饰,使内容成为焦点。
```css
/* 扁平化设计 */
.table-flat {
width: 100%;
border-collapse: collapse;
}
.table-flat th,
.table-flat td {
border: 1px solid #ddd;
padding: 12px 15px;
text-align: center;
}
.table-flat th {
background-color: #4CAF50;
color: white;
font-weight: normal;
}
.table-flat tr {
transition: all 0.3s ease;
}
.table-flat tr:hover {
background-color: rgba(76, 175, 80, 0.1);
}
```
### 示例3:深色主题表格
适用于夜间模式或偏好深色界面的用户,深色主题表格提供了一种对比鲜明的阅读体验。
```css
/* 深色主题 */
.table-dark {
width: 100%;
border-collapse: collapse;
background-color: #333;
color: #fff;
}
.table-dark th,
.table-dark td {
border: 1px solid #444;
padding: 12px;
text-align: center;
}
.table-dark th {
background-color: #4CAF50;
color: #fff;
}
.table-dark tr:nth-child(even) {
background-color: #222;
}
.table-dark tr:hover {
background-color: #2c2c2c;
}
```
要应用这些样式,只需在HTML中为您的表格添加相应的类名,例如:
```html
<table class="table-modern">
<!-- 表格内容 -->
</table>
```
每个示例都展示了不同的设计风格,您可以根据网站的整体设计和用户群体的需求选择合适的样式。
相关文章:

CSS与表格设计
在网页设计中,表格是一种不可或缺的元素,用于展示和组织数据。虽然HTML提供了基本的表格结构,但通过CSS(层叠样式表)的应用,我们可以极大地提升表格的外观和用户体验。本文将探讨如何利用CSS来设计既美观又…...

阴影映射(线段树)
实时阴影是电子游戏中最为重要的画面效果之一。在计算机图形学中,通常使用阴影映射方法来实现实时阴影。 游戏开发部正在开发一款 2D 游戏,同时希望能够在 2D 游戏中模仿 3D 游戏的光影效果,请帮帮游戏开发部! 给定 x-y 平面上的…...

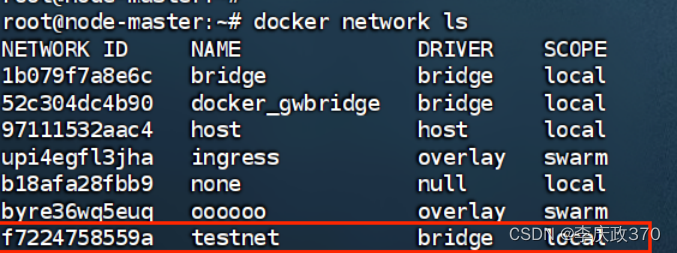
Docker 容器间通讯
1、虚拟ip/访问 同一网络 安装docker时,docker会默认创建一个内部的桥接网络docker0,每创建一个容器分配一个虚拟网卡,容器之间(包括宿主机)可以根据分配的ip互相访问(ps:其他主机(包括其他主机的容器)无法ping通docker容器ip无法访问&#…...

C语言章节学习归纳--数据类型、运算符与表达式
3.1 C语言的数据类型(理解) 首先,对变量的定义可以包括三个方面: 数据类型 存储类型 作用域 所谓数据类型是按被定义变量的性质,表示形式,占据存储空间的多少,构造特点来划分的。在C语言中&…...

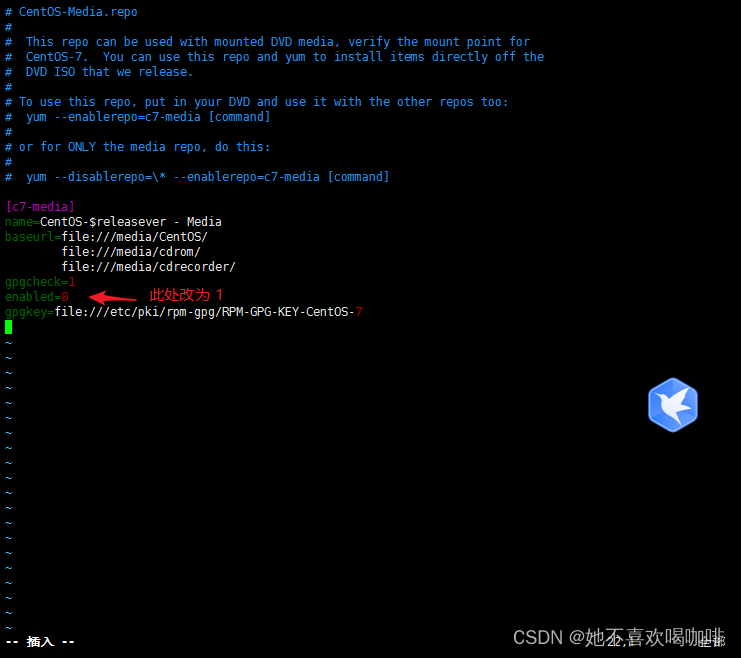
Centos 7.9 使用 iso 搭建本地 YUM 源
Centos 7.9 使用 iso 搭建本地 YUM 源 1 建立挂载点 [rootlocalhost ~]# mkdir -p /media/cdrom/ 2 创建光盘存储路径 [rootlocalhost ~]# mkdir -p /mnt/cdrom/ 3 上传 CentOS-7-x86_64-Everything-2207-02.iso 到 光盘存储路径 [rootlocalhost ~]# ls /mnt/cdrom/ CentOS-…...

NFT Insider #131:Mocaverse NFT市值破3.5万ETH,The Sandbox 参加NFCsummit
引言:NFT Insider由NFT收藏组织WHALE Members(https://twitter.com/WHALEMembers)、BeepCrypto (https://twitter.com/beep_crypto)联合出品,浓缩每周NFT新闻,为大家带来关于NFT最全面、最新鲜、…...

BatBot智慧能源管理平台,更加有效地管理能源
随着能源消耗的不断增加,能源管理已成为全球面临的重要问题。BatBot智慧能源管理作为一种的能源管理技术,促进企业在用能效率及管理有着巨大的提升。 BatBot智慧能源管理是一种基于人工智能技术的能源管理系统,通过智能分析和优化能源使用&…...

医院预约挂号系统微信小程序APP
医院预约挂号小程序,前端后台(后台 java spring boot mysql) 医院预约挂号系统具体功能介绍:展示医院信息、可以注册和登录, 预约挂号(包含各个科室的预约,可以预约每个各个医生)&…...

【代码随想录 二叉树】二叉树前序、中序、后序遍历的迭代遍历
文章目录 1. 二叉树前序遍历(迭代法)2. 二叉树后序遍历(迭代法)3. 二叉树中序遍历(迭代法) 1. 二叉树前序遍历(迭代法) 题目连接 🍎因为处理顺序和访问顺序是一致的。所…...

Error:(6, 43) java: 程序包org.springframework.data.redis.core不存在
目录 一、在做SpringBoot整合Redis的项目时,报错: 二、尝试 三、解决办法 一、在做SpringBoot整合Redis的项目时,报错: 二、尝试 给依赖加版本号,并且把版本换了个遍,也不行,也去update过ma…...

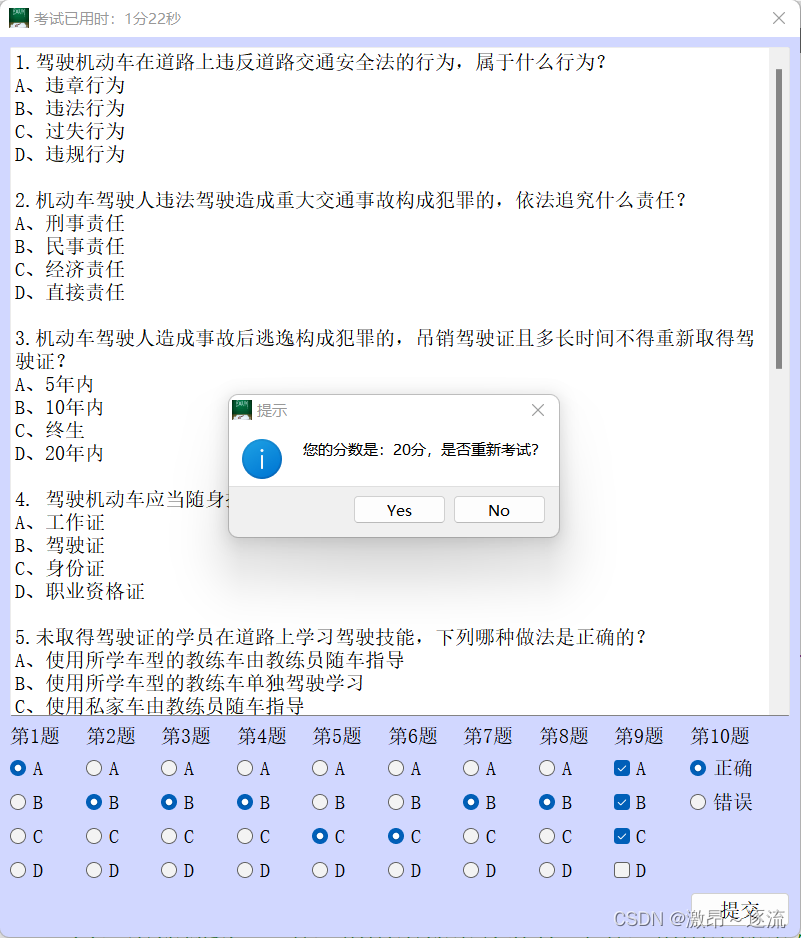
Qt 科目一考试系统(有源码)
项目源码和资源:科目一考试系统: qt实现科目一考试系统 一.项目概述 该项目是一个基于Qt框架开发的在线考试系统,主要实现了考试题目的随机抽取、考试时间限制、成绩统计等功能。用户可以通过界面操作进行考试,并查看自己的考试成绩。 二.技…...

在 Visual Studio 2022 (VS2022) 中删除 Git 分支的步骤如下
git branch -r PS \MauiApp1> git push origin --delete “20240523备份” git push origin --delete “20240523备份”...

玩转OpenHarmony智能家居:如何实现开发版“碰一碰”设备控制
一、简介 “碰一碰”设备控制,依托NFC短距通信协议,通过碰一碰的交互方式,将OpenAtom OpenHarmony(简称“OpenHarmony”)标准系统设备和全场景设备连接起来,解决了应用与设备之间接续慢、传输难的问题&…...

订餐系统总结、
应用层: SpringBoot:快速构建Spring项目,采用“约定大于配置”的思想,简化Spring项目的配置开发。 SpringMvc:Spring框架的一个模块,springmvc和spring无需通过中间整合层进行整合,可以无缝集成。 Sprin…...

【因果推断从入门到精通二】随机实验3
目录 检验无因果效应假说 硬币投掷的特殊性何在? 检验无因果效应假说 无因果效应假说认为,有些人存活,有些人死亡,但接受mAb114治疗而不是ZMapp与此无关。在174例接受mAb14治疗的患者中,113/17464.9%存活了28天&…...

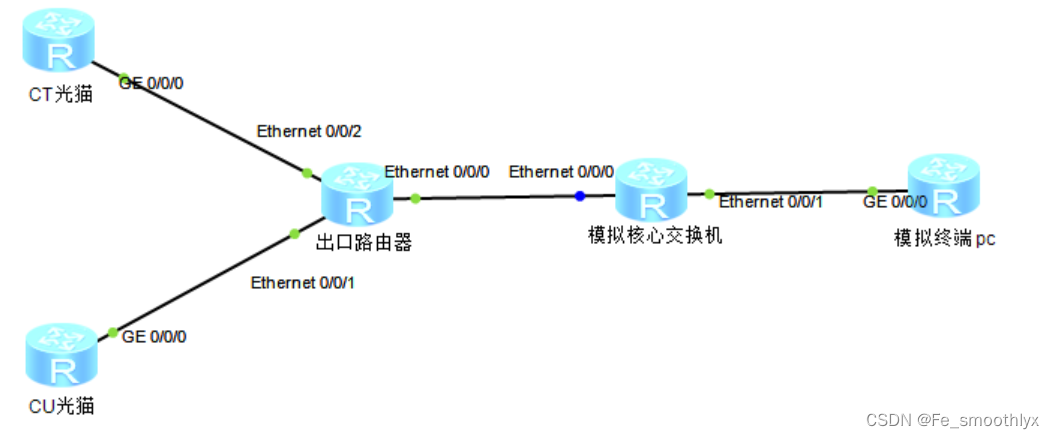
真实案例分享,终端pc直接telnet不到出口路由器。
1、背景信息 我终端pc的网卡地址获取的网关是在核心交换机上,在核心交换机上telnet出口路由器可以实现。 所有终端网段都不能telnet出口路由器,客户希望能用最小的影响方式进行解决。 2、现有配置信息 终端的无线和有线分别在两个网段中,…...

YOLOv8_seg的训练、验证、预测及导出[实例分割实践篇]
实例分割数据集链接,还是和目标检测篇一样,从coco2017val数据集中挑出来person和surfboard两类:链接:百度网盘 请输入提取码 提取码:3xmm 1.实例分割数据划分及配置 1.1实例分割数据划分 从上面得到的数据还不能够直接训练,需要按照一定的比例划分训练集和验证集,并按…...

Linux基础(四):Linux系统文件类型与文件权限
各位看官,好久不见,在正式介绍Linux的基本命令之前,我们首先了解一下,关于文件的知识。 目录 一、文件类型 二、文件权限 2.1 文件访问者的分类 2.2 文件权限 2.2.1 文件的基本权限 2.2.2 文件权限值的表示方法 三、修改文…...

本是梦中人,常作花下客。心中自往来,知我有几个。
我们总是喜欢拿“顺其自然”来敷衍人生道路上的荆棘坎坷,却很少承认,真正的顺其自然, 其实是竭尽所能之后的不强求, 而非两手一摊的不作为。 一花凋零荒芜不了整个春天, 一次挫折也荒废不了整个人生。 多年后&#x…...

创新指南|利用电商产品视频进行渠道营销的最佳策略,不断提升销售额
无论企业的利基市场如何,电商产品视频都已被证明是非常可靠的资产,可以让目标受众了解您所提供的产品——关键功能、展示重要的差异化优势甚至改变大多数营销活动的游戏规则。阅读本文,全面了解电商产品视频如何融入营销推广,以最…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
