前后端联调
网关
- 网关作用(认证授权、流量控制、路由转发等)
- 网关如何工作(类似前端的路由守卫,访问服务前都经过网关)
http状态码
3xx:重定向
301:永久重定向
302:临时重定向
304:重定向到浏览器本身,即使用浏览器缓存4xx:客户端问题
401:多数情况是没带token,未经授权
403:带了token,但是该角色不允许访问
404:前端地址写错了,或者地址中参数写错了,又或者后端给错了5xx:服务端问题
500:后端代码问题
502:网关本省出了故障
504:网关超时(其实还是服务api超时)
503:服务器问题,服务器过载了
http缓存
- http缓存在哪里设置(服务代码设置响应头)
- 强制缓存
强缓存(新鲜度)(一般设置过期时长)
第一次请求---服务器设置响应头:Cache-Control max-age:31536000(s)浏览器会缓存下文件下一次请求相同资源---浏览器会检查max-age有没有过期若没过期,从缓存中拿资源(此时状态码为200)若过期,重新请求
- 协商缓存(对比缓存)
协商缓存是服务器端缓存策略
第一次请求---服务器返回资源和资源标识浏览器讲资源存到本地缓存中
下一次请求相同资源---请求时携带资源标识服务器判断版本是否一致若一致,使用缓存资源(304)若不一致,重新请求,返回新的资源和新的资源标识(200)
- 协商缓存中资源标识
ETag(优先于Last-Modified)请求头中携带的资源标识用的key为If-None-Match
Last-Modified请求头中携带的资源标识用的key为If-Modified-Since
- f5刷新与缓存的禁用情况
f5刷新是暂时禁用强缓存
清空缓存并硬性重新加载 暂时禁用所有缓存策略,请求一定会到服务器
- 缓存策略
不同类型的站点有不同的策略,一般通用的做法如下:
html文件 ----协商缓存
html文件中引用的js、css、png ---强缓存,并设置一年的有效期
商品购物类API ---不用缓存
其他API ---强缓存或者协商缓存
post参数约定
如果前端传递的是json类型参数,后端是去解析的json;如果前端传递的是form类型的参数,后端就需要去分割字符串解析
Content-Type的四种格式:
application/x-www-form-urlencoded(表单类型的数据)
application/json
multipart/form-data(表单类型的数据)
text/xml1、Request Payload(json类型参数)
需要前端的处理:前端设置请求头、 json序列化(js数据变成json格式的数据)Content-Type: application/jsonJSON.stringfy(obj) eg: {"key":"value", "key": "value"}2、Form Data(form类型参数)
需要前端处理:前端设置请求头、参数序列化Content-Type: application/x-www-url-encodeqs.stringfy(obj) eg: key=value&key=value
前端设置请求头(为安全着想的做法)
xhr.setRequestHeader('abc', 'jsdoi7938798oas97')
url中的编码
encodeURI解析范围不包含如下字符:; , / ? : & = + $- _ . ! ~ * ' ( ) 字母 数字
使用场景:如果URL中的查询参数没有特殊字符,可用于转码整个带中文参数的URL查询参数中刚好有? = &不被解析转化前: location.href = "http://localhost:8080/pro?a=1&b=张三&c=aaa";转化后: location.href = "http://localhost:8080/pro?a=1&b=%E5%BC%A0%E4%B8%89&c=aaa"encodeURIComponent解析范围不包含如下字符:- _ . ! ~ * ' ( ) 字母 数字
使用场景:用于参数的传递,参数包含特殊字符可能会造成间断。比如:var paramUrl = "http://localhost:8080/aa?a=1&b=2&c=3";var url = "http://localhost:8080/pp?a=1&b="+ paramUrl ;应该使用encodeURIComponent(paramUrl)进行转码,结果:http://localhost:8080/pp? a=1&b=http%3A%2F%2Flocalhost%3A8080%2Faa%3Fa%3D1%26b%3D2%23%26c%3D3
相关文章:

前后端联调
网关 网关作用(认证授权、流量控制、路由转发等)网关如何工作(类似前端的路由守卫,访问服务前都经过网关) http状态码 3xx:重定向 301:永久重定向 302:临时重定向 304:…...

根据配置的mode环境显示不同的index模板
引言:在项目开发中,遇到了开发环境和生产环境使用模板不同的情况,配置如下: 一、vue.config.js const path require(path) function resolve(dir){return path.join(__dirname,dir) } module.exports {chainWebpack: config &g…...

hls.js实现分片播放视频
前言:hls.js官网:hls.js - npm 一、demo——在HTML中使用 <audio id"audio" controls></audio><script src"https://cdn.jsdelivr.net/npm/hls.jslatest"></script> <script>document.addEventList…...

K8s 运维架构师实战课程
阿良课程收益 掌握Kubernetes企业运维管理 掌握部署、运维、存储、网络、监控、日志、CICD、服务网格等实战全面搞定! 独立将公司任何项目容器化迁移到K8s平台 生产环境真实案例 大厂企业实战经验 学习最新版、最佳实践 K8s 运维架构师实战【初中级】:ht…...

AIGC基础教学:AI+建筑设计,一场划时代变革的序幕已经拉开
2015年9月,美的集团本着把艺术融入民间的理念,邀请了安藤忠雄设计正在筹建中的美术馆。 在历经长达近120天的设计工作之后,美术馆于同年12月动工。这座具有岭南建筑文化意境的美术馆,后来荣获2020年美国建筑大师奖(Architecture …...

领域知识 | 智能驾驶安全领域部分常见概论
Hi,早。 最近想买个新能源车,这个车吧相比于之前的内燃车,新能源车与外界的交互多了很多。比如娱乐的第三方应用,OTA升级等应用。 交互带来的便利越多,暴露的风险自然也就越大,相比于手机等消费者终端设备…...

力扣刷题---返回word中所有不重复的单词
当需要从一个数据集合中去除重复元素时,set是一个很好的选择。由于其不允许存储重复的元素,因此可以很容易地实现去重功能。这在处理原始数据或进行数据分析时特别有用。 题目: 给定一个字符串数组 words,请返回一个由 words 中所…...

正点原子LWIP学习笔记(一)lwIP入门
lwIP入门 一、lwIP简介(了解)二、lwIP结构框图(了解)三、如何学习lwIP(熟悉) 一、lwIP简介(了解) lwIP是一个小型开源的TCP/IP协议栈 阉割的TCP/IP协议 TCP/IP协议栈结构࿰…...

16、设计模式之迭代器模式
迭代器模式 迭代器模式(Iterator Pattern)是 Java 和 .Net 编程环境中非常常用的设计模式。这种模式用于顺序访问集合对象的元素,不需要知道集合对象的底层表示。 迭代器模式属于行为型模式。 介绍 意图: 提供一种方法顺序访问…...

自然语言处理实战项目29-深度上下文相关的词嵌入语言模型ELMo的搭建与NLP任务的实战
大家好,我是微学AI,今天给大家介绍一下自然语言处理实战项目29-深度上下文相关的词嵌入语言模型ELMo的搭建与NLP任务的实战,ELMo(Embeddings from Language Models)是一种深度上下文相关的词嵌入语言模型,它采用了多层双向LSTM编码器构建语言模型,并通过各层LSTM的隐藏状…...

TCP/IP体系模型简介
一、TCP/IP 概念 TCP(Transmission Control Protocol 传输控制协议): 是一种面向连接的、可靠的传输层协议。通过三次握手建立连接,确保连接的可靠建立。对数据进行有序传输,并具有确认机制和重传机制来保证数据的完整…...

【ZYNQ】AXI-Quad-SPI SDK 开发记录 测试
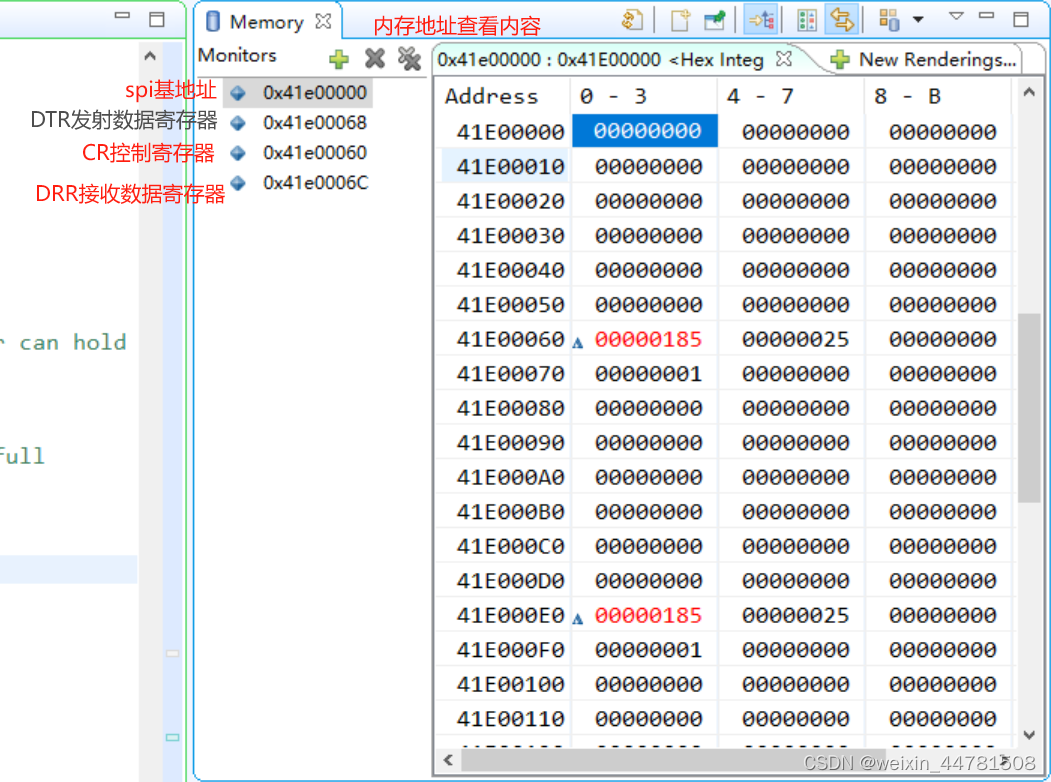
前人工作 如前人工作,在Navigate to BSP Settings中找到历例程 file:///F:/Xilinx/Vitis/2019.2/data/embeddedsw/XilinxProcessorIPLib/drivers/spi_v4_5/doc/html/api/example.html使用XSpi_LowLevelExample例子,源代码的AI解析 int XSpi_LowLeve…...

Django提交表单出错提示错误
使用ArticleColumnForm表单,向数据库提交内容,内容包括column。如果同一用户提交的column重复,则提示表单出错,表单提交失败后,重新渲染表单提交html页面,其中提示错误信息。 涉及的代码包括: …...

鸿蒙开发 组件之间的传值
1.Prop:父组件传递给子组件,单向传递,子组件改变值,父组件UI不更新。 引入子组件 并赋值,子组件用Prop 接收 import headerView from ../../common/bean/BaseNavHeaderView headerView({titlestr:添加地址,isback…...

[晕事]今天做了件晕事35 VM发送给gateway太多ARP,导致攻击检查?
最近遇到一个问题,说网关学不到新起来VM的mac地址,通过tshark抓包发现,VM已经发出去GARP了。而且连续发送了24个GARP。 就认为是网关的问题,为什么没网关没有学到?就让测试同事开网络设备的ticket。 后来听同事说&…...

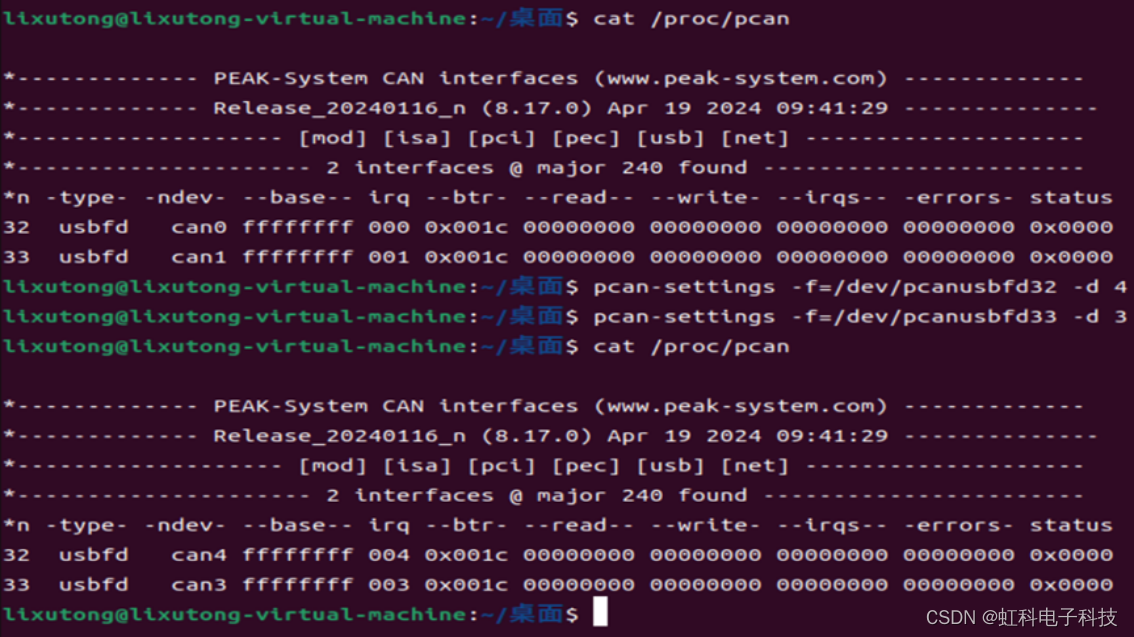
虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南
来源:虹科汽车电子 虹科干货丨多设备协同无忧:Linux环境下PCAN固定设备ID通道分配指南 原文链接:https://mp.weixin.qq.com/s/ABg6YFXGwi8lb6SW4bEaew 欢迎关注虹科,为您提供最新资讯! #PCAN #汽车电子 导读 在车辆…...

【python】flask操作数据库工具SQLAlchemy,详细用法和应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。 🏆《博客》:Python全…...

web前端项目已有阿里巴巴图标基础上,再次导入阿里巴巴图标的方法
如果是第一次导入阿里巴巴图标请参考: vue项目引入阿里云图标_vue引用阿里云图标fontclass-CSDN博客 本文主要想讲在项目原有阿里巴巴图标基础上,再次导入阿里巴巴图标的解决办法: 1.iconfont.json对应修改就行,这个简单一看就明白; 2.iconfont.js主要改动<symbol><…...

头歌openGauss-存储过程第2关:修改存储过程
任务描述 本关任务: 修改存储过程pro0101,并调用; --修改sel_course表中成绩<60的记录为成绩10,然后将计算机学院所有学生的选课成绩输出; --a、需要先删除存储过程pro0101; drop procedure if exists p…...

ThreadLocal简单使用案例
业务场景:保存业务数据表的时候,同时记录下日志。 import java.sql.Connection; import java.sql.DriverManager;public class DBUtil {// 数据库配置private static final String driver "com.mysql.jdbc.Driver";private static final Stri…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
