Vue学习穿梭框Transfer组件
Vue学习Transfer组件
- 一、前言
- 1、案例一
- 2、案例二
一、前言
在 Vue 3 中使用 el-transfer 组件可以帮助你实现数据的穿梭功能,让用户可以将数据从一个列表转移到另一个列表。下面是一个简单示例,演示如何在 Vue 3 中使用 el-transfer 组件:
首先,确保你的项目中已经安装了 Element Plus 组件库,因为 el-transfer 是 Element Plus 提供的组件之一。如果没有安装,你可以通过以下命令进行安装:
1、案例一
然后,在你的 Vue 组件中,你可以像这样使用 el-transfer 组件:
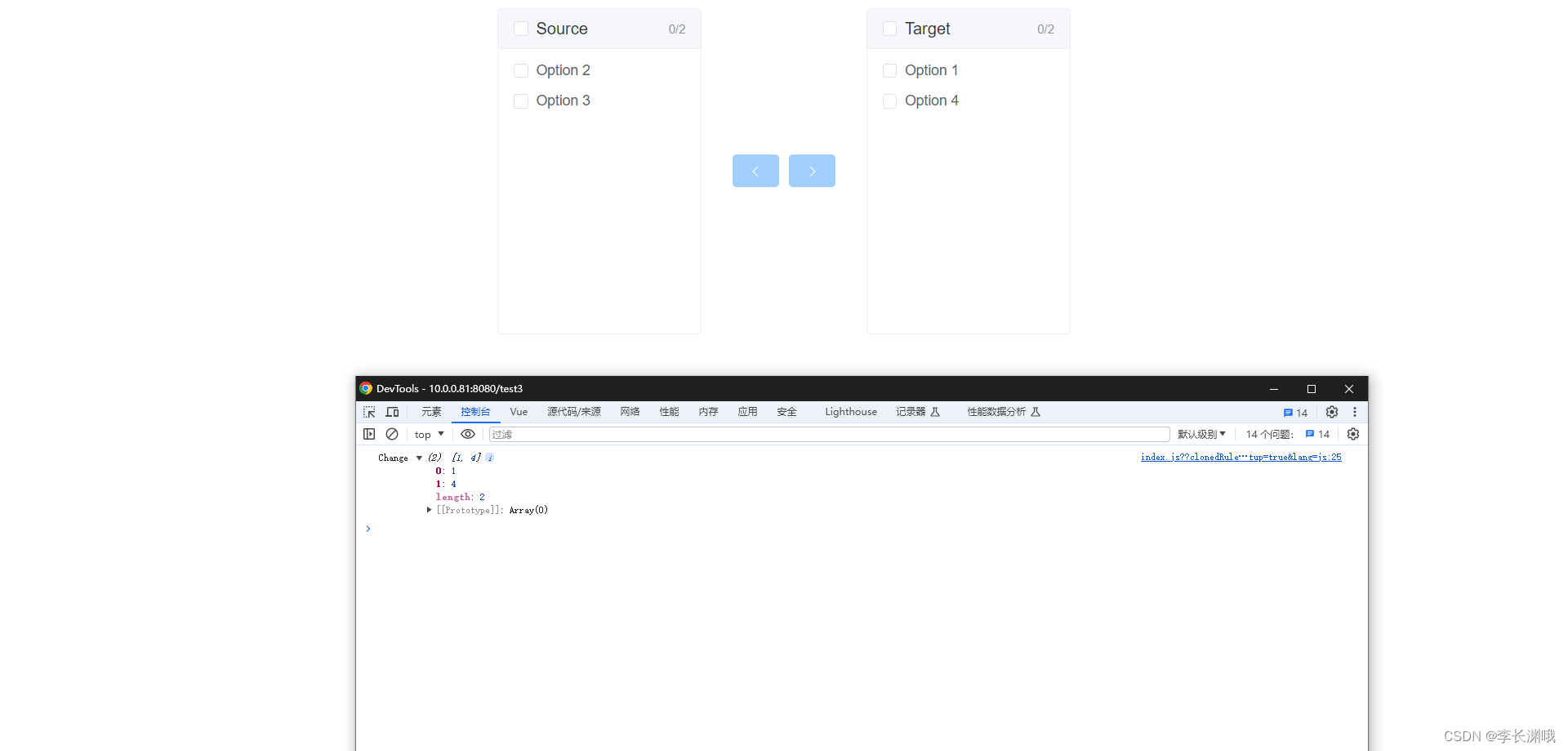
<template><el-transferv-model:modelValue="value":data="data":titles="['Source', 'Target']"@change="handleChange"></el-transfer>
</template><script setup>
import { ref } from "vue";const value = ref([]);
const data = ref([{key: 1,label: "Option 1",},{key: 2,label: "Option 2",},{key: 3,label: "Option 3",},{key: 4,label: "Option 4",},
]);const handleChange = (val) => {console.log("Change", val);
};
</script>在这个示例中,我们首先导入 ElTransfer 组件,并在 setup 函数中初始化了 value 和 data 这两个响应式变量。然后在模板中,我们使用 el-transfer 组件,并将 value 和 data 分别绑定到 v-model:modelValue 和 :data 属性上。同时,我们定义了 titles 属性来指定左右两侧列表的标题,并监听了 change 事件来处理数据变化时的逻辑。

2、案例二
读取右移动值
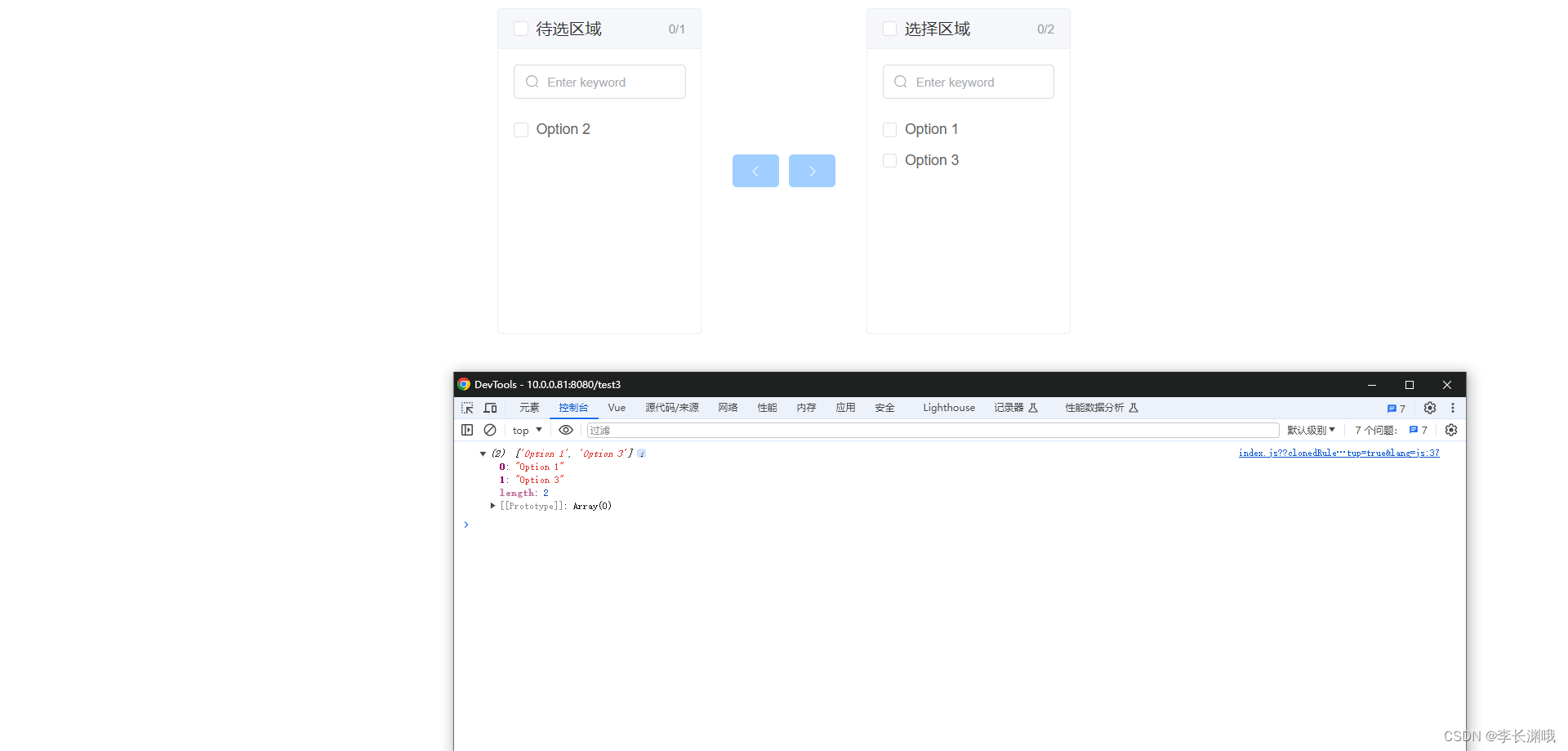
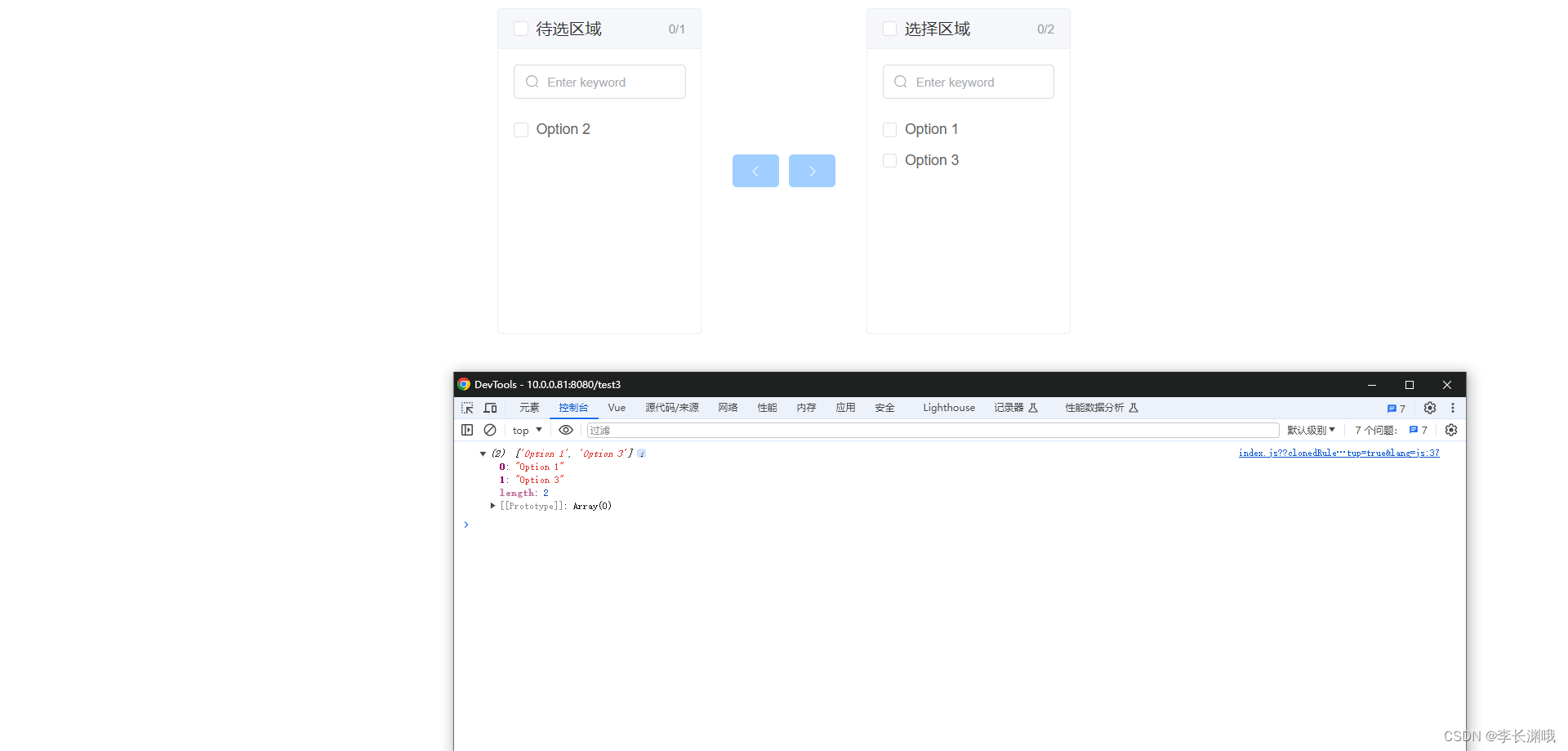
<template><el-transferv-model="transferData":data="dataArray"filterable:titles="['待选区域', '选择区域']"@change="handleChange"></el-transfer>
</template><script setup>
import { ref } from "vue";const transferData = ref([]);
const dataArray = ref([{key: 1,label: "Option 1",},{key: 2,label: "Option 2",},{key: 3,label: "Option 3",},
]);function handleChange(value, direction, movedKeys) {// console.log("Transfer dataArray changed:", dataArray);// console.log("Transfer transferData changed:", transferData);// console.log("Transfer value changed:", value);// console.log("Transfer direction changed:", direction);// console.log("Transfer movedKeys changed:", movedKeys);const keys = value;const keyValues = dataArray._rawValue;let values = [];keys.forEach(function (keyToFind) {const foundItem = keyValues.find((item) => item.key === keyToFind);values.push(foundItem.label);});console.log(values);
}
</script>
- 永远不要低估自己的潜力,只有敢于挑战自我,才能发掘无限可能。
- 人生的价值,在于创造贡献。每一个坚定的信念,都是一份力量。
- 成功并不是终点,而是一段旅程。在这个旅程中,我们要保持耐心、信心和坚持,这才是取得胜利的关键。
- 人生就像跑步,要有一个清晰的目标,才有动力奔跑;要有一个良好的心态,才能走得更远。
- 拥有梦想是一种幸福,实现梦想是一种成就。只要我们把握机会,坚持努力,就能迈向成功的道路。
- 没有什么比坚持更重要,因为坚持可以让我们拥有改变命运的力量。
- 成功需要的不仅是勇气和决心,还需要智慧和耐性。只有在不断学习和成长的过程中,才能让自己更加优秀。
- 生活中最大的敌人是自己的内心,只有克服了自己,才能迎来真正的成功。
- 每一次坚持都是一次积累,每一次付出都是一份珍贵的经验。只有不断前行,才能让自己更加强大。
- 人生路上,没有天生的强者,只有那些不屈不挠的人最终成就了非凡的自己。所以,让我们一起勇往直前,追逐成功的光芒!
相关文章:

Vue学习穿梭框Transfer组件
Vue学习Transfer组件 一、前言1、案例一2、案例二 一、前言 在 Vue 3 中使用 el-transfer 组件可以帮助你实现数据的穿梭功能,让用户可以将数据从一个列表转移到另一个列表。下面是一个简单示例,演示如何在 Vue 3 中使用 el-transfer 组件: …...

Android 项目中自定义多个 RadioButton 并排一列选择效果实现
文章目录 1、静态版实现1.1、实现要求1.2、实现步骤1.3、代码实现1.4、代码实现说明1.5、结论 2、项目版实现(动态)1、先看效果图2、main的布局文件3、定义RadioButton的属性4、最后在代码中生成我想要的东东5、说明 3、后续优化方向 1、静态版实现 1.1、实现要求 我们需要在…...

解决win系统msvcp140.dll丢失的多种常用方法,亲测有效!
msvcp140.dll 是一个重要的Windows系统文件,属于Microsoft Visual C Redistributable runtime components的一部分,特别与Visual Studio 2015及之后版本编译的C应用程序相关联。这个动态链接库(DLL)文件包含了一系列C标准库的功能…...

使用keepalived实现mysql主从复制的自动切换
使用Keepalived实现MySQL主从复制的自动切换通常涉及配置一个虚拟IP(VIP)作为MySQL服务器对客户端的访问点。Keepalived会监控MySQL主服务器的健康状况,如果主服务器宕机,Keepalived会自动将虚拟IP移至备用服务器,从而…...

数据库(4)——DDL数据库操作
SQL标准没有提供修改数据库模式定义的语句,用户想修改次对象只能将它删除后重建。 查询 查询所有数据库: SHOW DATABASES; 在安装完MySQL数据库之后,自带了4个数据库,如下图: 创建数据库 数据库的创建语言为 CREATE…...

C#基础一
使用Visual Studio 2022(VS2022)编写C#控制台程序 1. 安装Visual Studio 2022 确保已安装Visual Studio 2022。如果未安装,请从Visual Studio官网下载并安装。 另一篇文章中已经有详细描述,这里就不在细说了。 VisualStudio2022…...

UOS1060e分离ssh与sftp服务
文章目录 原理一、sftp 用户与目录二、ssh 和 sftp 服务分离三、启动与停止四、验证 原理 SFTP是SSH的一部分,SFTP没有单独的守护进程,它必须使用SSHD守护进程(端口号默认是22)来完成相应的连接操作。 通过新建另一个‘sshd’进程…...

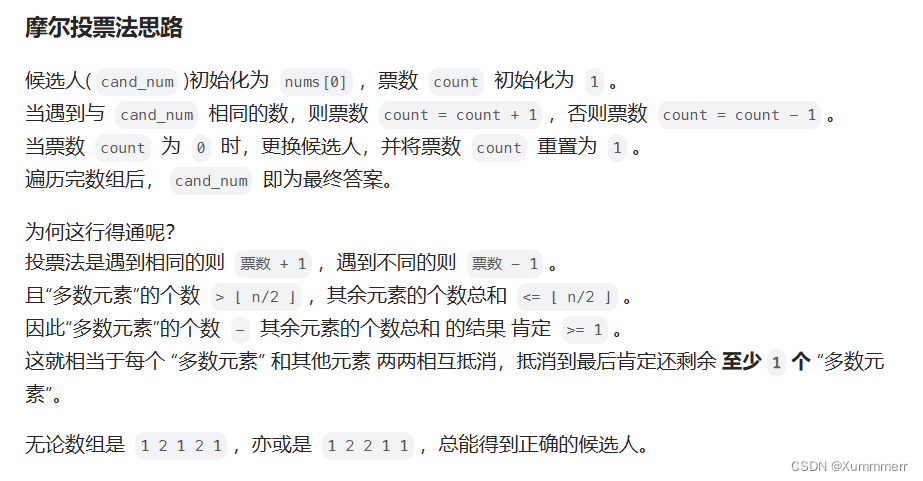
LeetCode刷题之HOT100之多数元素
2024/5/21 起床走到阳台,外面绵柔细雨,手探出去,似乎感受不到。刚到实验室,窗外声音放大,雨大了。昨天的两题任务中断了,由于下雨加晚上有课。这样似乎也好,不让我有一种被强迫的感觉࿰…...
)
回溯算法06(总结+leetcode332,51,37)
参考资料: https://programmercarl.com/%E5%9B%9E%E6%BA%AF%E6%80%BB%E7%BB%93.html 力扣这三题暂时不在本篇笔记中贴代码了,有兴趣的可参考332.重新安排形成、N皇后、解数独 总结: 画树形图分析题目 用途:回溯算法是用 递归实现…...

LabVIEW图像识别的技术手段有什么?
LabVIEW在图像识别领域采用了多种技术手段,以实现对图像的采集、处理、分析和识别。以下是一些主要的技术手段: 1. 图像采集 工业相机:使用高分辨率相机捕捉图像,确保图像质量和细节。接口支持:支持多种相机接口&…...

Vulhub——adminer
文章目录 一、CVE-2021-21311(SSRF)二、CVE-2021-43008(远程文件读取) 一、CVE-2021-21311(SSRF) Adminer是一个PHP编写的开源数据库管理工具,支持MySQL、MariaDB、PostgreSQL、SQLite、MS SQL…...
)
MySQL之性能剖析(三)
剖析MySQL查询 剖析单条查询 在定位到需要优化的单条查询后,可以针对查询"钻取"更多的信息,确认为什么会花费这么长的时间执行,以及需要如何去优化。不幸的是,MySQL目前大多数的测量点对于剖析查询都没有什么帮助。当…...

spark 之数据湖
delta lake 基本使用 可参见: https://docs.delta.io/2.3.0/quick-start.html#language-scala bin/spark-shell --packages io.delta:delta-core_2.12:2.3.0 --conf "spark.sql.extensionsio.delta.sql.DeltaSparkSessionExtension" --conf "spark…...

记录Hbase出现HMaster一直初始化,日志打印hbase:meta,,1.1588230740 is NOT online问题的解决
具体错误 hbase:meta,,1.1588230740 is NOT online; state{1588230740 stateOPEN, ...... 使用 hbase 2.5.5 ,hdfs和hbase分离两台服务器。 总过程 1. 问题发现 在使用HBase的程序发出无法进行插入到HBase操作日志后检查HBase状况。发现master节点和r…...

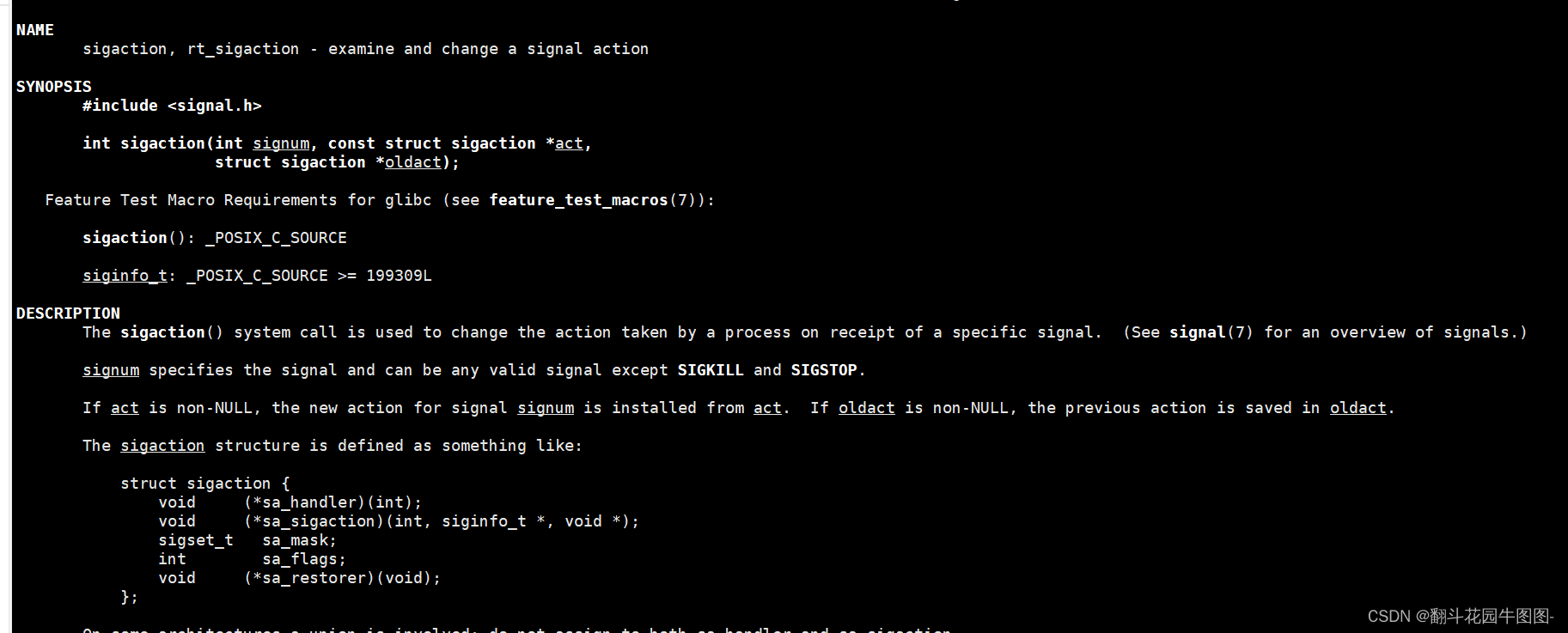
Linux——进程信号(二)
引言 在进程信号(一)中我们已经讲到了信号的保存,那么接下来要讲信号的处理了。 信号的处理主要要回答3个问题: 1.信号什么时候被处理的? 2.信号如何被处理的? 3.捕捉信号还有其他方式吗? 首先回答问题一࿱…...

2024.5组队学习——MetaGPT(0.8.1)智能体理论与实战(下):多智能体开发
传送门: 《2024.5组队学习——MetaGPT(0.8.1)智能体理论与实战(上):MetaGPT安装、单智能体开发》《2024.5组队学习——MetaGPT(0.8.1)智能体理论与实战(中)&…...

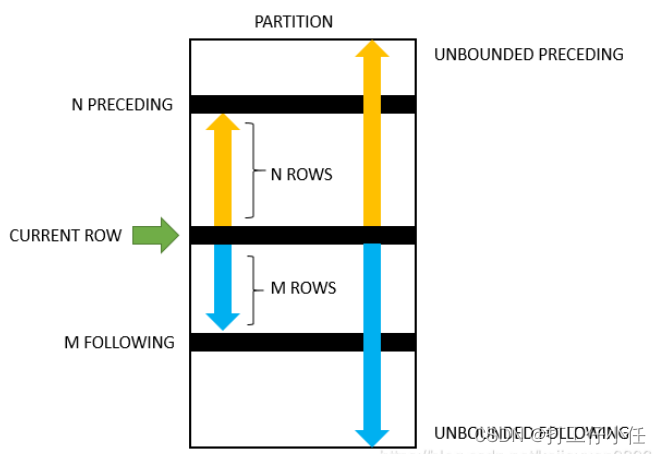
SQL开窗函数
文章目录 概念:语法:常用的窗口函数及示例:求平均值:AVG() :求和:SUM():求排名:移动平均计数COUNT():求最大MXA()/小MIN()值求分区内的最大/最小值求当前行的前/后一个值 概念: 开窗…...

[xx点评完结]——白马点评完整代码+rabbitmq实现异步下单+资料,免费
项目所有功能已测,均可以跑通,Jmeter和RabbitMQ也都测了。 项目源码:dianpinghui: 仿黑马点评项目 资料: https://pan.baidu.com/s/1kTCn9PxgeIey90WgM4KRqA?pwdn66b 对佬有帮助可以给个star哈,感谢🌹🌹dz…...

Hadoop+Spark大数据技术 实验8 Spark SQL结构化
9.2 创建DataFrame对象的方式 val dfUsers spark.read.load("/usr/local/spark/examples/src/main/resources/users.parquet") dfUsers: org.apache.spark.sql.DataFrame [name: string, favorite_color: string ... 1 more field] dfUsers.show() -----------…...

认知V2X的技术列一个学习大纲
为了深入学习和理解V2X(Vehicle to Everything)技术,以下是一个学习大纲的概述,结合了参考文章中的相关数字和信息: 一、V2X技术基础 V2X概述 定义:V2X是车用无线通信技术,将车辆与一切事物相连…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...
