echarts-树图、关系图、桑基图、日历图
树图
树图主要用来表达关系结构。
树图的端点也收symbol的调节
树图的特有属性:
- 树图的方向: layout、orient
- 子节点收起展开:initialTreeDepth、expandAndCollapse
- 叶子节点设置: leaves
- 操作设置:roam
- 线条:除了lineStyle可以调节线条外,还有edgeShape调节形状,edgeForkPosition调节树杈位置。
没有子节点的要叶子节点leave

树图中的data只能有一个数据
let options = {tooltip: {show: true,},series: [{type: "tree",data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{ name: "c1", value: 3 },{ name: "c2", value: 3 },],},],},],},],};
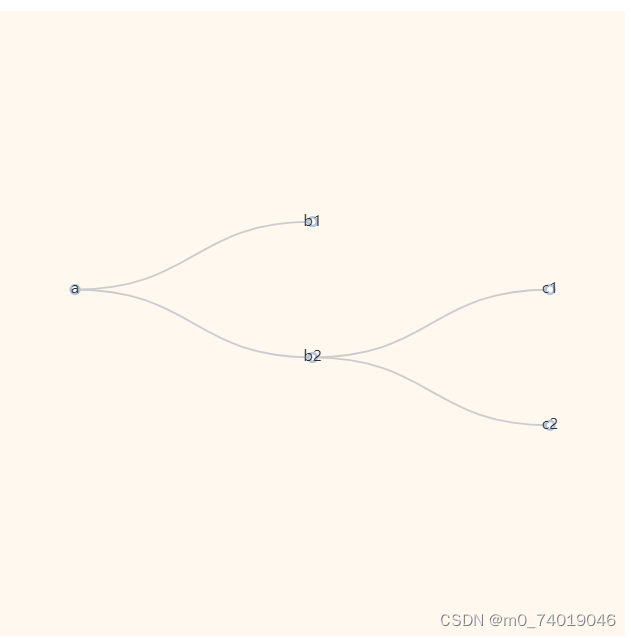
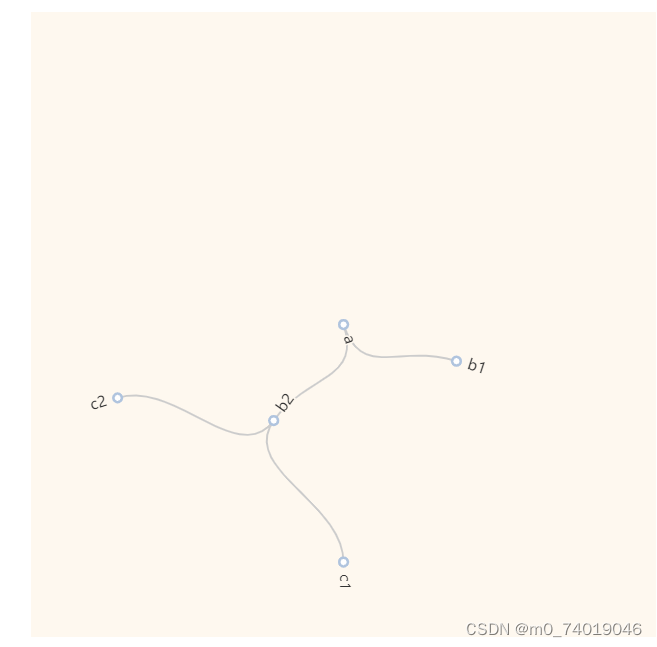
layout:树图的布局,有 正交 和 径向 两种,默认情况下是’orthogonal’正交布局,'radial’是径向布局。
let options = {tooltip: {show: true,},series: [{type: "tree",layout: "radial", //"orthogonal"data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{ name: "c1", value: 3 },{ name: "c2", value: 3 },],},],},],},],};

orient:在 layout = ‘orthogonal’ 的时候,该配置项才生效,在水平方向的排列方式。
取值有’LR’ (从左到右), ‘RL’(从右到左), ‘TB’(从上到下), ‘BT’(从下到上)。
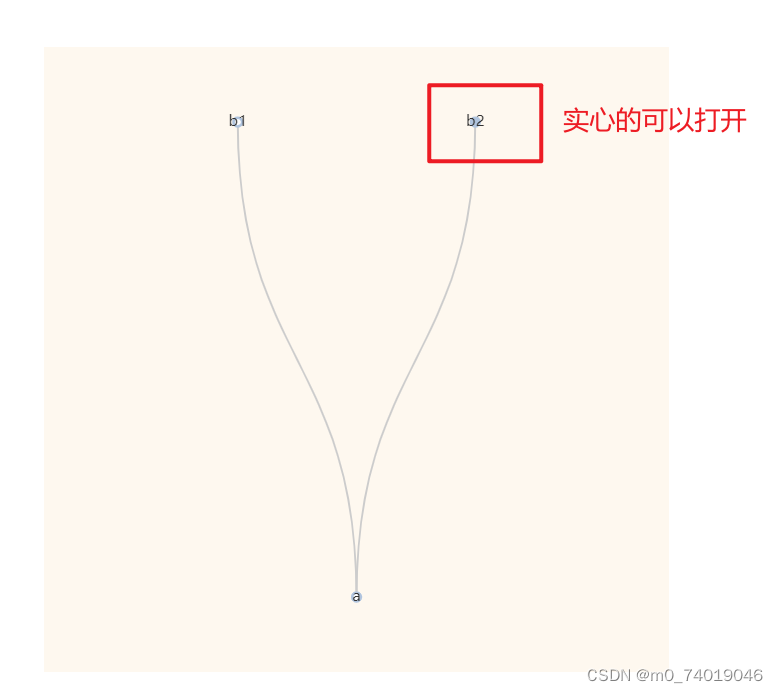
initialTreeDepth:树图初始展开的层级(深度)。如果设置为 -1 或者 null 或者 undefined,所有节点都将展开。
expandAndCollapse:子树折叠和展开的交互,默认打开 。折叠后是否可以打开。
let options = {tooltip: {show: true,},series: [{type: "tree",layout: "orthogonal", //"radial"orient: "BT",initialTreeDepth: 1,expandAndCollapse: true,data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{ name: "c1", value: 3 },{ name: "c2", value: 3 },],},],},],},],
};

roam:是否开启鼠标缩放和平移漫游。
叶子节点的设置

let options = {tooltip: {show: true,},series: [{type: "tree",layout: "orthogonal", //"radial"orient: "BT",initialTreeDepth: 1,expandAndCollapse: true,roam: true,leaves: {label: {show: false,},},data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{ name: "c1", value: 3 },{ name: "c2", value: 3 },],},],},],},],};

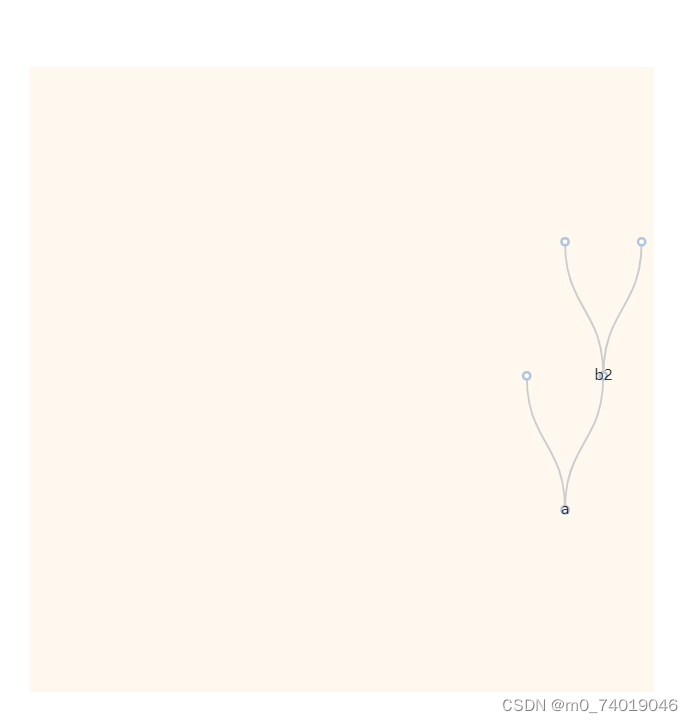
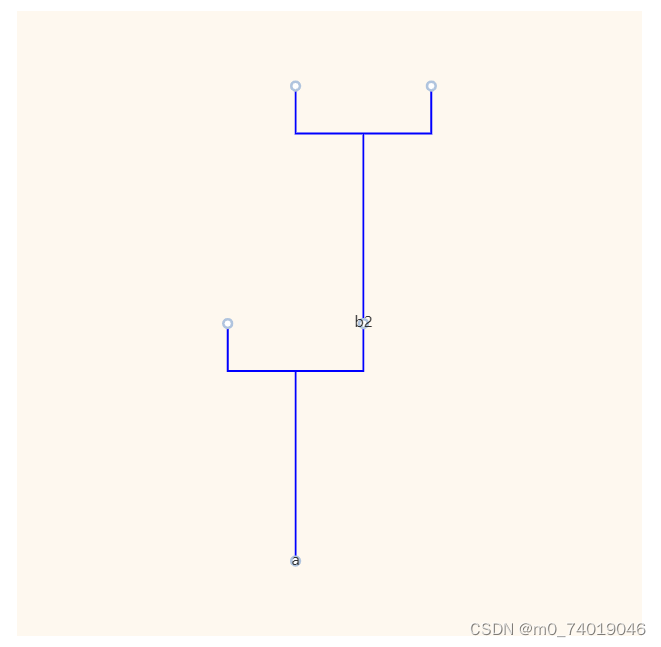
edgeShape:该配置项只在 正交布局 下有效。树图在 正交布局 下,边的形状
edgeForkPosition: 正交布局下当边的形状是折线时,子树中折线段分叉的位置。子节点在分叉处的位置
let options = {tooltip: {show: true,},series: [{type: "tree",layout: "orthogonal", //"radial"orient: "BT",initialTreeDepth: 1,expandAndCollapse: true,roam: true,leaves: {label: {show: false,},},lineStyle: {color: "blue",},edgeShape: "polyline", // curveedgeForkPosition: "80%",data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{ name: "c1", value: 3 },{ name: "c2", value: 3 },],},],},],},],};

矩形树图
矩形树图强调包含关系,相对于树图,更能看出谁的占比大。
矩形树图内的矩形受itemStyle的调节。
矩形树图特有的属性:
- 矩形比例:squareRtio
- 子节点相关的: leafDepth,drillDownIcon
- 操作设置: roam,nodeClick
- 颜色相关的设置:colorAlpha,colorSaturation,colorMappingBy
- 过小数据隐藏:visibleMin,childrenVisibleMin
- 面包屑:breadcrumb
- 特殊的label:upperLabel
- 数据维度与levels-data里的value的数组写法,visualDimension
矩形数组必须有value
let options = {tooltip: {show: true,},series: [{type: "treemap",data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{ name: "c1", value: 3 },{ name: "c2", value: 3 },],},],},],},],};

squareRatio:期望矩形长宽比率,将矩形比例设为1,并不一定就是正方形,只是往正方形的比例靠。
let options = {tooltip: {show: true,},series: [{type: "treemap",squareRatio: 1,data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{ name: "c1", value: 3 },{ name: "c2", value: 3 },],},],},],},],};

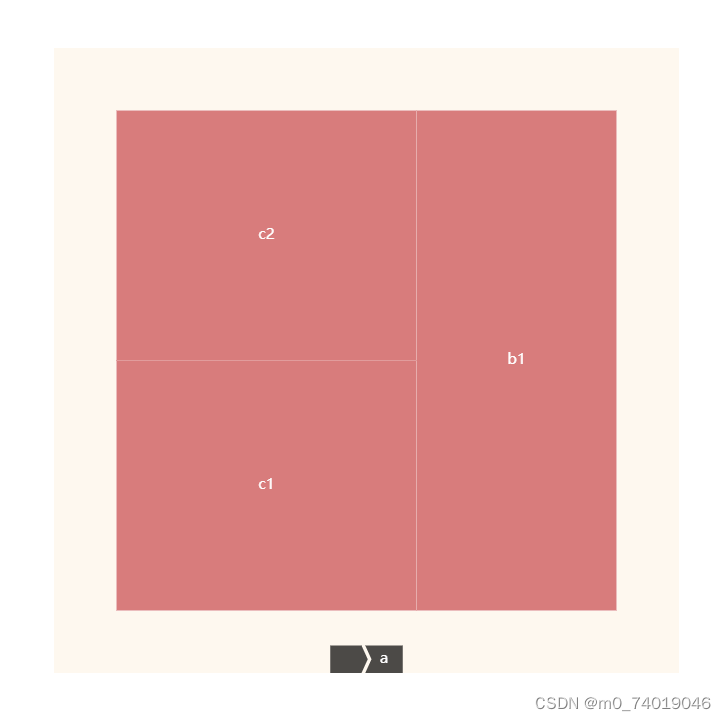
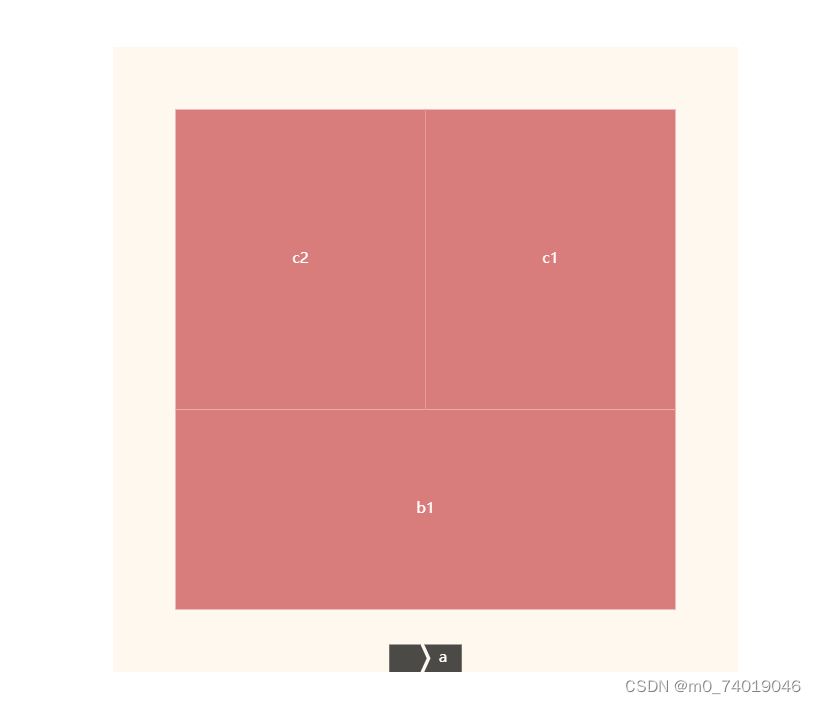
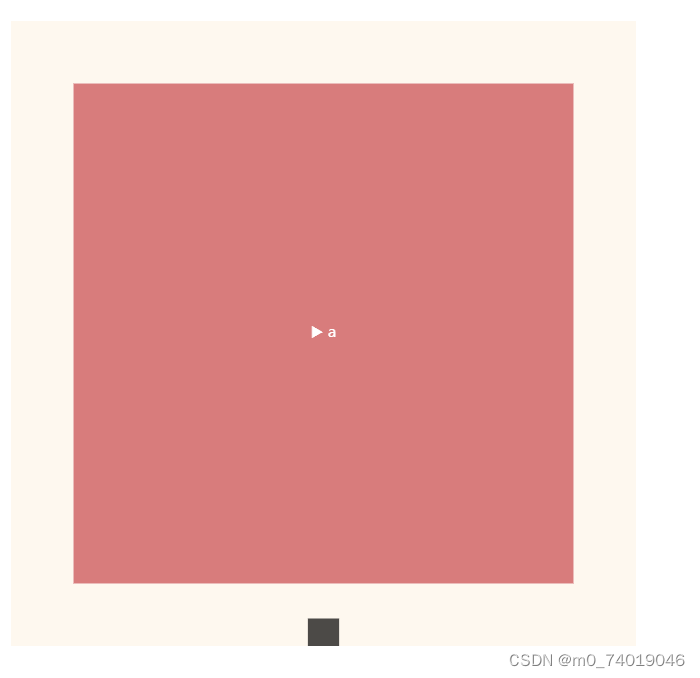
leafDepth:下钻,设置初始展示的节点。
drillDownIcon:当节点可以下钻时的提示符。只能是字符。
默认情况下的下钻提示符

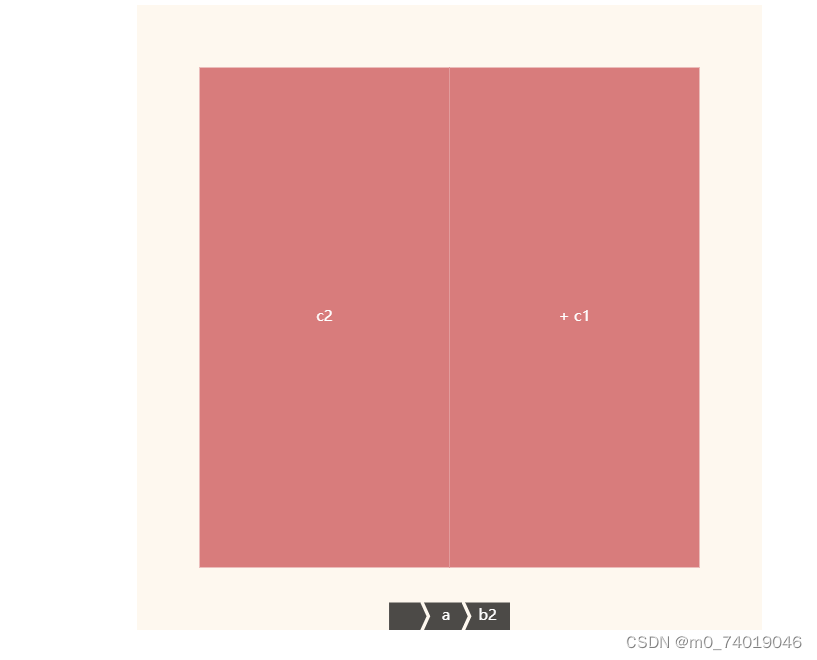
修改下钻提示符
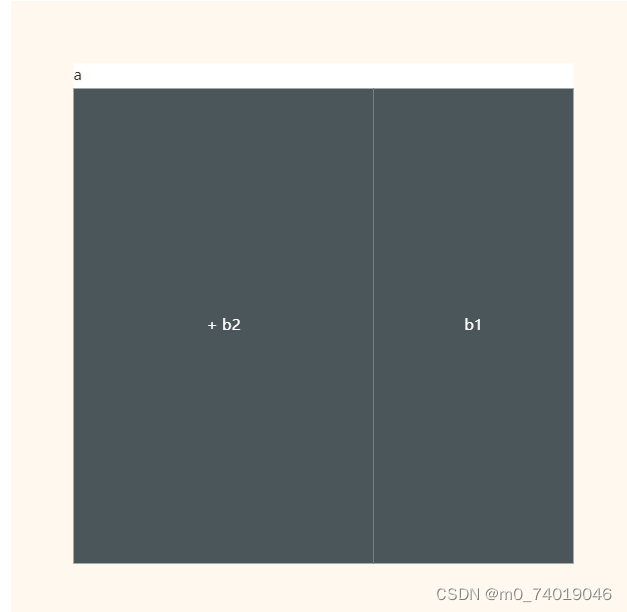
let options = {tooltip: {show: true,},series: [{type: "treemap",squareRatio: 1,leafDepth: 1,drillDownIcon: "+",data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{name: "c1",value: 3,children: [{name: "d1",value: 2,children: [{ name: "e1", value: 1 },{ name: "e2", value: 1 },],},{ name: "d2", value: 1 },],},{ name: "c2", value: 3 },],},],},],},],
};

nodeClick: “link”, //点击节点后的行为false “zoomToNode”
colorAlpha: [0.3, 1],本系列默认的颜色透明度选取范围,data中的value越小,颜色就越透明。
let options = {tooltip: {show: true,},series: [{type: "treemap",squareRatio: 1,leafDepth: 1,drillDownIcon: "+",nodeClick: "link", //点击节点后的行为false "zoomToNode"colorAlpha: [0.3, 1],data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{name: "c1",value: 3,children: [{name: "d1",value: 2,children: [{ name: "e1", value: 1 },{ name: "e2", value: 1 },],},{ name: "d2", value: 1 },],},{ name: "c2", value: 3 },],},],},],},],};

colorMappingBy:表示同一层级节点,在颜色列表中以什么样的方式选择color
breadcrumb:对面包屑的设置。
let options = {tooltip: {show: true,},series: [{type: "treemap",squareRatio: 1,leafDepth: 1,drillDownIcon: "+",nodeClick: "link",colorAlpha: [0.3, 1],colorMappingBy: "value",breadcrumb: {show: false,},data: [{name: "a",value: 10,children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{name: "c1",value: 3,children: [{name: "d1",value: 2,children: [{ name: "e1", value: 1 },{ name: "e2", value: 1 },],},{ name: "d2", value: 1 },],},{ name: "c2", value: 3 },],},],},],},],
};

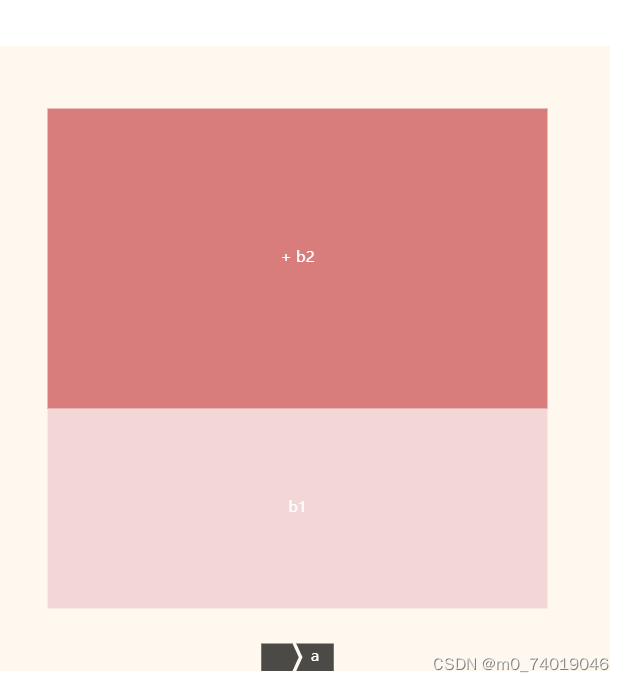
upperLabel 用于显示矩形的父节点的标签

visualDimension :支持对数据其他维度进行视觉映射。每个节点的 value 都可以是数组,visualDimension 指定使用的是数组的哪一项。
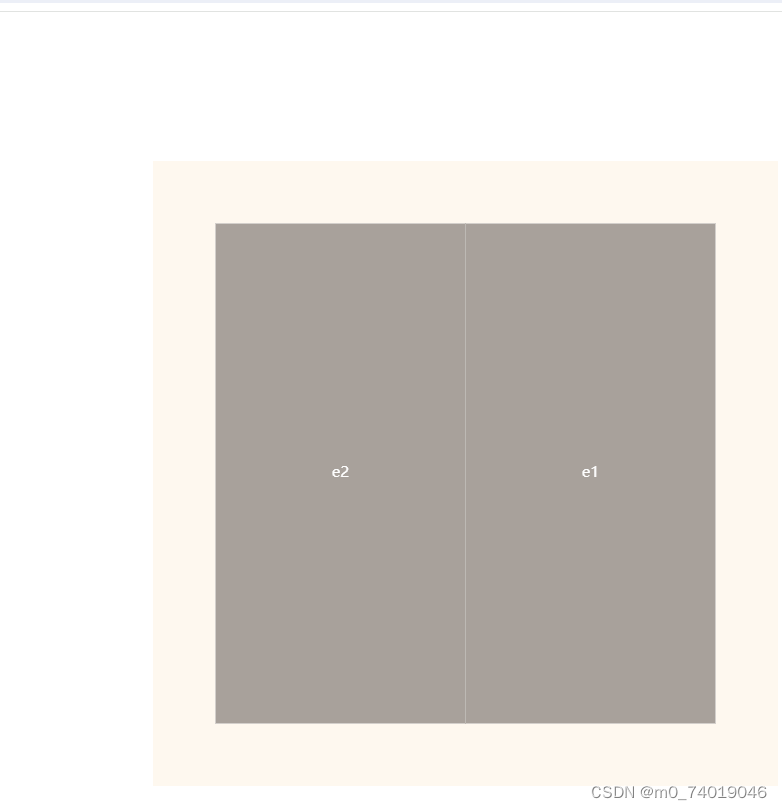
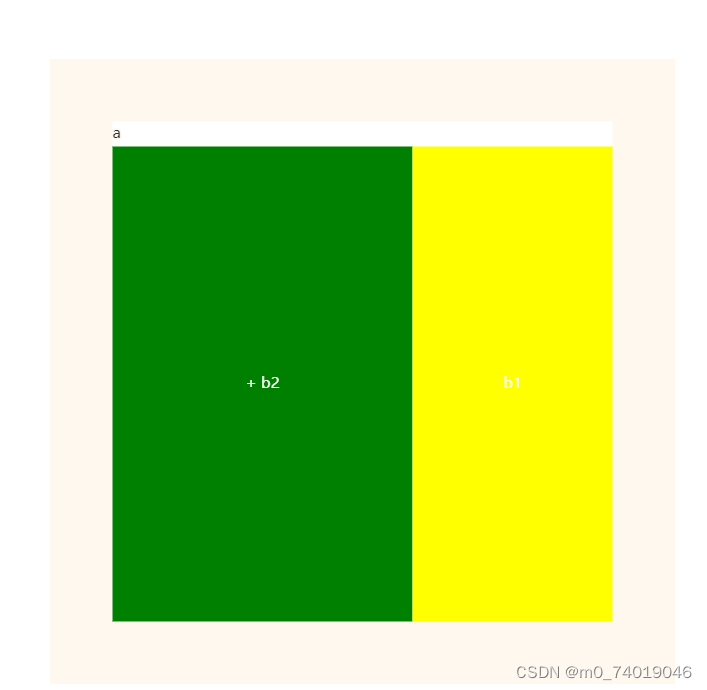
levels:可以对每个节点进行配置
let options = {tooltip: {show: true,},series: [{type: "treemap",squareRatio: 1,leafDepth: 1,drillDownIcon: "+",nodeClick: "link", //点击节点后的行为false "zoomToNode"// colorAlpha: [0.3, 1],colorMappingBy: "value",breadcrumb: {show: false,},upperLabel: {show: true,},// visualDimension: 1,levels: [{//给第一层配color: ["red"],},{//给第二层配color: ["yellow", "green"],},],data: [{name: "a",value: 10, // [10, 20]children: [{ name: "b1", value: 4 },{name: "b2",value: 6,children: [{name: "c1",value: 3,children: [{name: "d1",value: 2,children: [{ name: "e1", value: 1 },{ name: "e2", value: 1 },],},{ name: "d2", value: 1 },],},{ name: "c2", value: 3 },],},],},],},],};

关系图
关系图先通过data画出点,然后再通过links数组指定连接关系。
1.关系图的节点收symbol的调节
2.特殊的属性
关系图连线相关的 edgeSymbol,edgeSymbolSize,edgeLabel
布局相关的 layout, circular
操作相关 roam
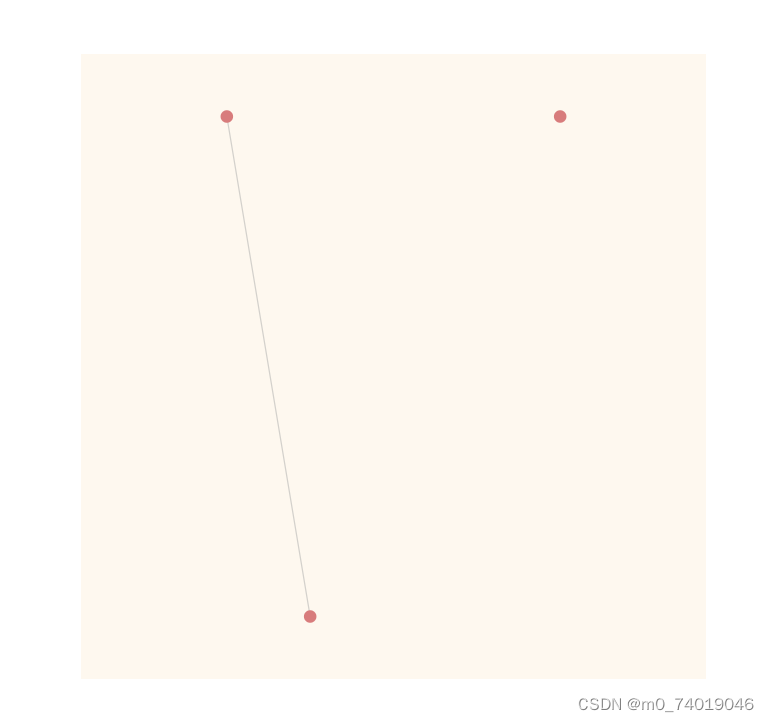
let options = {tooltip: {show: true,},series: [{type: "graph",data: [{value: 10,name: "张三",x: 40,y: 40,},{value: 30,name: "李四",x: 50,y: 100,},{value: 20,name: "王五",x: 80,y: 40,},],links: [{source: "张三",target: "李四",},],},],};

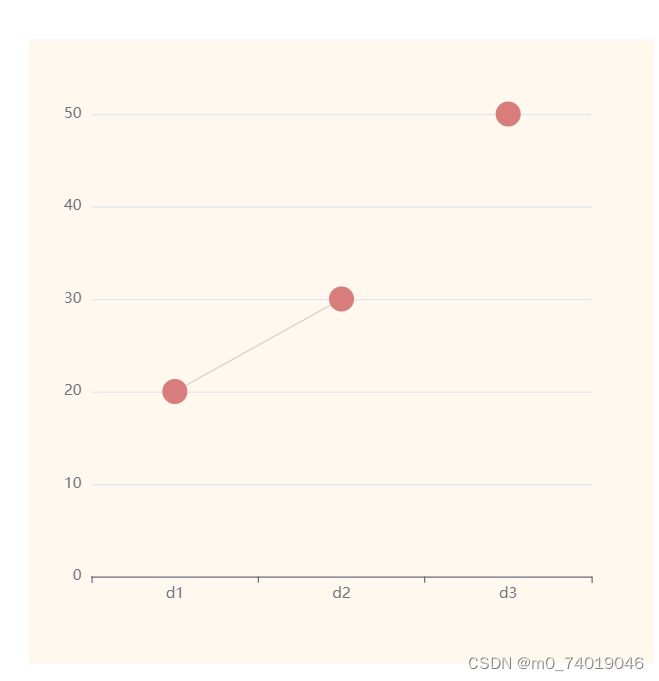
然后将设置 xAxis,xAxis,指定坐标系,通过下表来连接
let options = {tooltip: {show: true,},xAxis: {type: "category",data: ["d1", "d2", "d3"],},yAxis: {},series: [{type: "graph",symbolSize: 20,coordinateSystem: "cartesian2d",data: [["d1", 20],["d2", 30],["d3", 50],],links: [{source: 0,target: 1,},],},],};

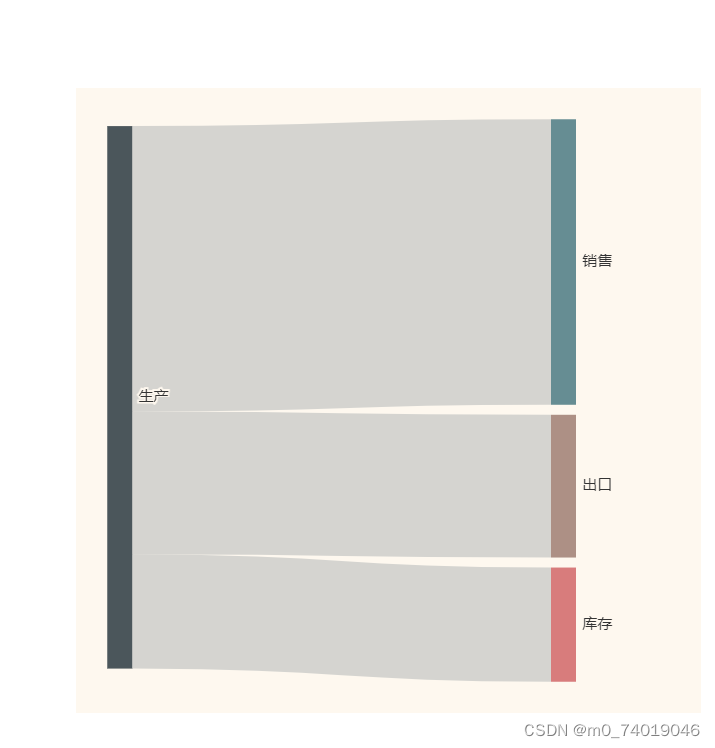
桑基图
用来表示流向的,可以看作是关系图的一种图形化表达,跟关系图一样,通过设置data来定义位置,然后用links连接代表流向。
桑基图的节点通过itemStyle来调节,桑基图的连接边受lineStyle调节。
特殊的属性:
朝向: orient
桑基矩形节点相关 nodeWidth,nodeGap
let options = {tooltip: {show: true,},series: [{type: "sankey",data: [{name: "生产",},{name: "销售",},{name: "出口",},{name: "库存",},],links: [{source: "生产",target: "销售",value: 100,},{source: "生产",target: "出口",value: 50,},{source: "生产",target: "库存",value: 40,},],},],};

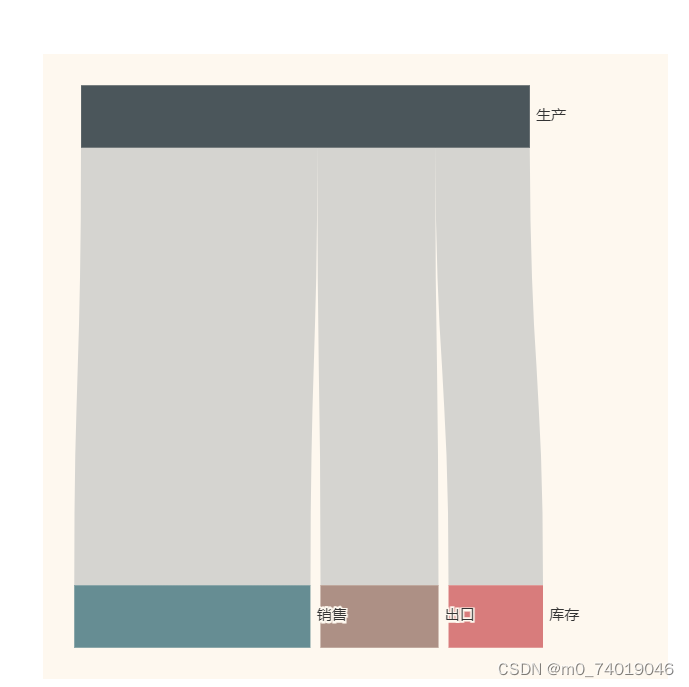
nodeWidth:桑基图中每个矩形节点的宽度
nodeGap:桑基图中每一列任意两个矩形节点之间的间隔
let options = {tooltip: {show: true,},series: [{type: "sankey",orient: "vertical",nodeWidth: 50,nodeGap: 8,data: [{name: "生产",},{name: "销售",},{name: "出口",},{name: "库存",},],links: [{source: "生产",target: "销售",value: 100,},{source: "生产",target: "出口",value: 50,},{source: "生产",target: "库存",value: 40,},],},],};
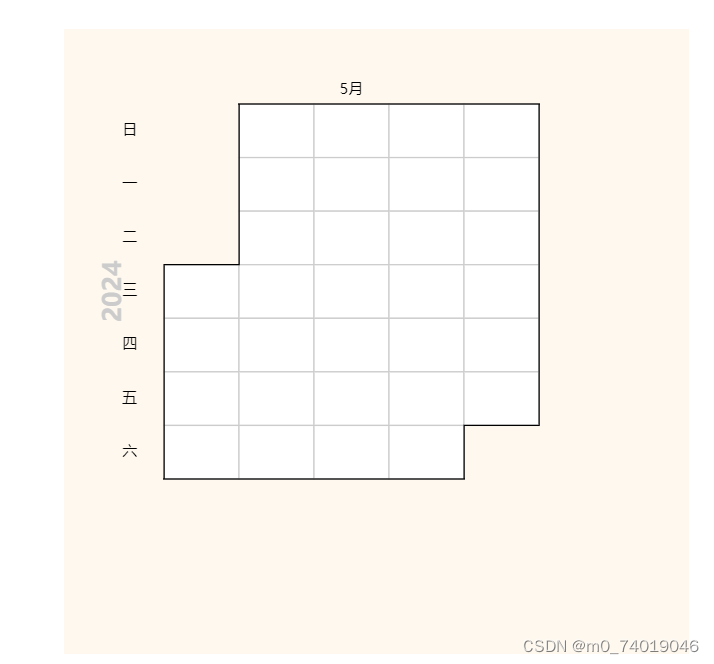
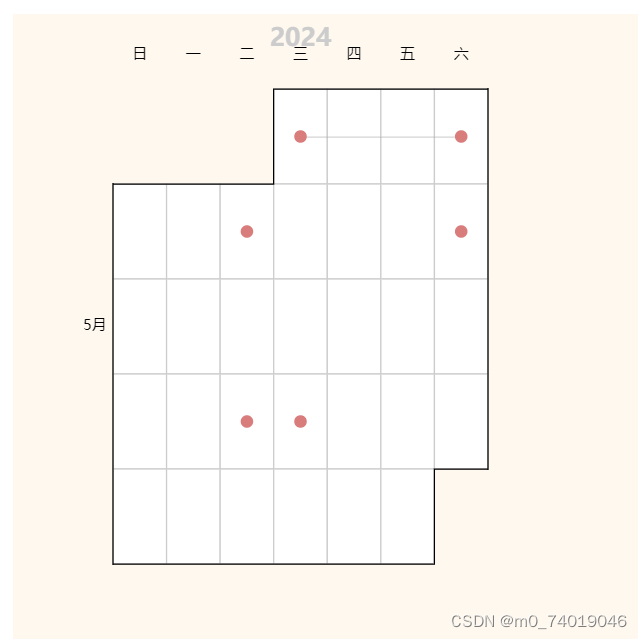
日历图
日历图更像一种坐标系
calendar:日历坐标系组件
range:日历坐标的范围
let options = {tooltip: {show: true,},calendar: {range: ["2024-5"],width: 300,height: 300,},series: [{}],};

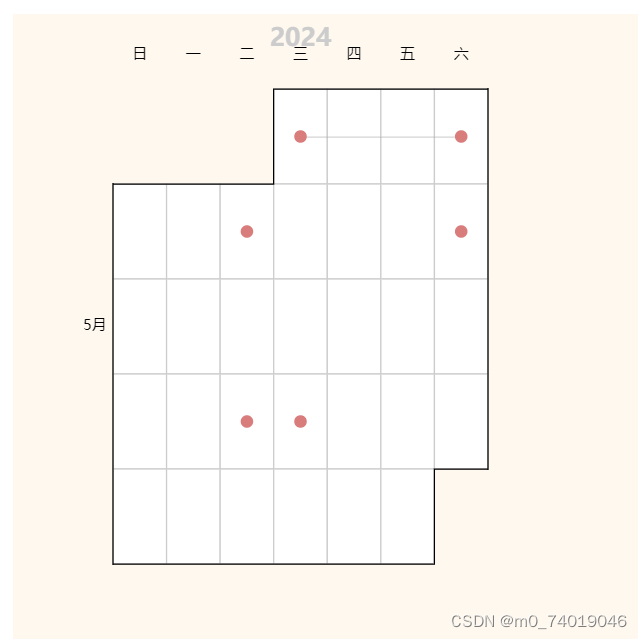
日历图中的数据以graph关系图为例,可以是其他的图。
let options = {tooltip: {show: true,},calendar: {range: ["2024-5"],width: 300,height: 380,orient: "vertical",},series: [{type: "graph",coordinateSystem: "calendar",data: [["2024-5-1", 10],["2024-5-4", 40],["2024-5-7", 20],["2024-5-11", 30],["2024-5-21", 10],["2024-5-22", 10],],links: [{source: 0,target: 1,},],},],};

相关文章:

echarts-树图、关系图、桑基图、日历图
树图 树图主要用来表达关系结构。 树图的端点也收symbol的调节 树图的特有属性: 树图的方向: layout、orient子节点收起展开:initialTreeDepth、expandAndCollapse叶子节点设置: leaves操作设置:roam线条:…...

04Django项目基本运行逻辑及模板资源套用
对应视频链接点击直达 Django项目用户管理及模板资源 对应视频链接点击直达1.基本运行逻辑Django的基本运行路线:视图views.py中的 纯操作、数据返回、页面渲染 2.模版套用1.寻找一个好的模版2.模板部署--修改适配联动 OVER,不会有人不会吧不会的加Q1394…...

安徽大学数学科学学院教授陈昌昊
男,本(2005-2009)、硕(2009-2012)学位都在湖北大学获得,博士学位在芬兰获得(2012-2016),博士后分别在澳大利亚(2016-2019)、香港(2020…...

com.alibaba.fastjson.JSONObject循环给同一对象赋值会出现“$ref“:“$[0]“现象问题
1、问题描述 有些场景下,我们会选择用JSONObject代替Map来处理业务逻辑,但是使用JSONObject时有一个需要注意的地方:在处理JSONObject对象时,引用的com.alibaba.fastjson.JSONObject,在一个集合中,循环给这…...

【C++】详解AVL树——平衡二叉搜索树
个人主页:东洛的克莱斯韦克-CSDN博客 祝福语:愿你拥抱自由的风 目录 二叉搜索树 AVL树概述 平衡因子 旋转情况分类 左单旋 右单旋 左右双旋 右左双旋 AVL树节点设计 AVL树设计 详解单旋 左单旋 右单旋 详解双旋 左右双旋 平衡因子情况如…...

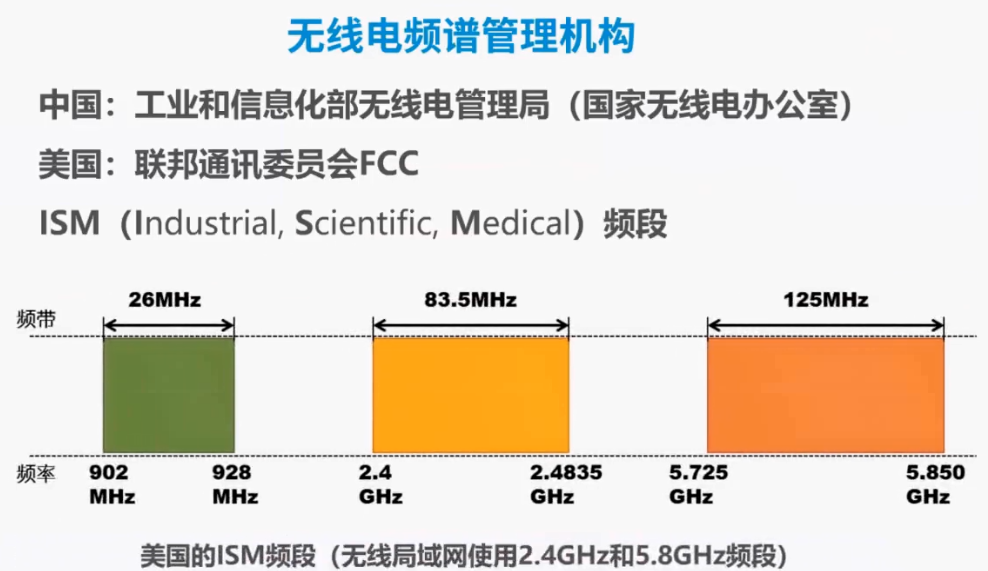
《计算机网络微课堂》2-2 物理层下面的传输媒体
请大家注意,传输媒体不属于计算机网络体系结构的任何一层,如果非要将它添加到体系结构中,那只能将其放在物理层之下。 传输媒体可分为两类:一类是导引型传输媒体,另一类是非导引型传输媒体。 在导引型传输媒体…...

【算法设计与分析】基于Go语言实现动态规划法解决TSP问题
本文针对于最近正在学习的Go语言,以及算法课实验所需内容进行Coding,一举两得! 一、前言 由于这个实验不要求向之前的实验一样做到那种连线的可视化,故可以用图形界面不那么好实现的语言进行编写,考虑到Go语言的…...

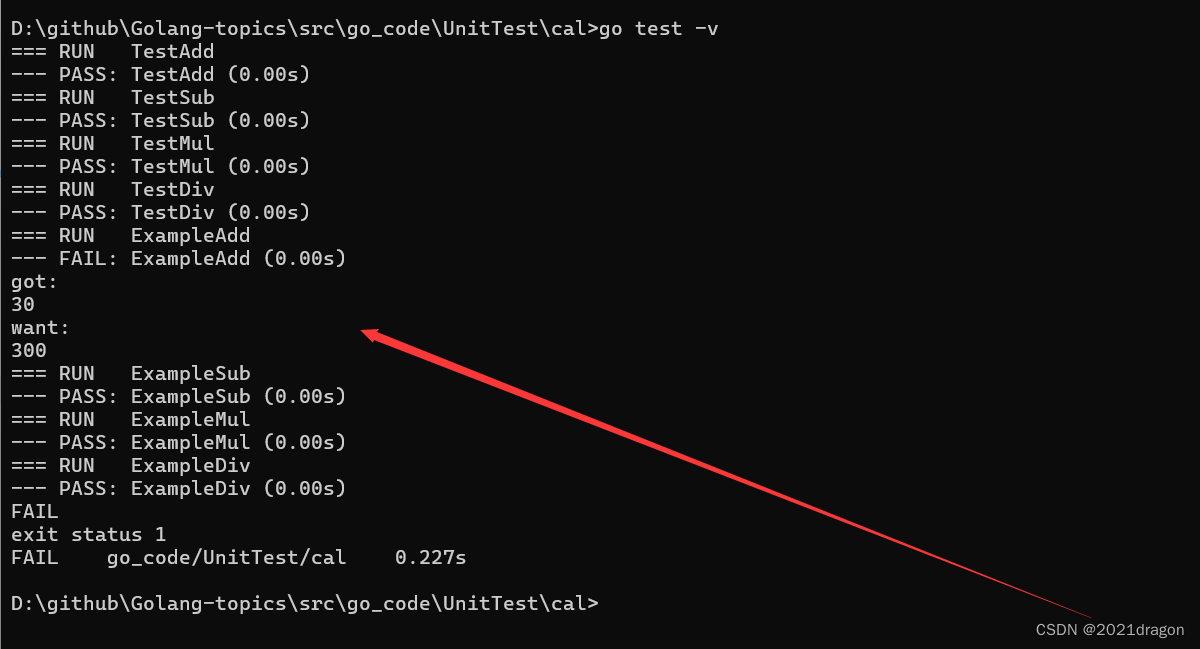
Golang单元测试
文章目录 传统测试方法基本介绍主要缺点 单元测试基本介绍测试函数基准测试示例函数 传统测试方法 基本介绍 基本介绍 代码测试是软件开发中的一项重要实践,用于验证代码的正确性、可靠性和预期行为。通过代码测试,开发者可以发现和修复潜在的错误、确保…...

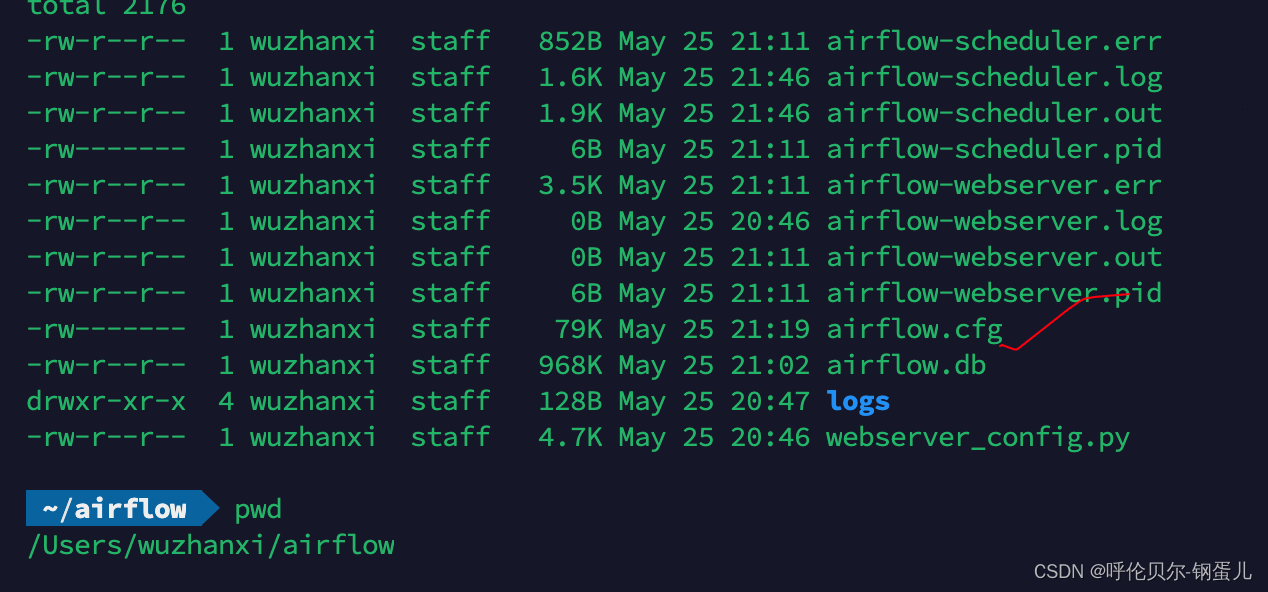
mac下安装airflow
背景:因为用的是Mac的M芯片的电脑,安装很多东西都经常报错,最近在研究怎么把大数据集群上的crontab下的任务都配置到一个可视化工具中,发现airflow好像是个不错的选择,然后就研究怎么先安装使用起来,后面再…...

二进制中1的个数c++
题目描述 计算鸭给定一个十进制非负整数 NN,求其对应 22 进制数中 11 的个数。 输入 输入包含一行,包含一个非负整数 NN。(N < 10^9) 输出 输出一行,包含一个整数,表示 NN 的 22 进制表示中 11 的个数。 样例输入 100 …...

【面试干货】数据库乐观锁,悲观锁的区别,怎么实现
【面试干货】数据库乐观锁,悲观锁的区别,怎么实现 1、乐观锁,悲观锁的区别2、总结 💖The Begin💖点点关注,收藏不迷路💖 1、乐观锁,悲观锁的区别 悲观锁(Pessimistic Lo…...

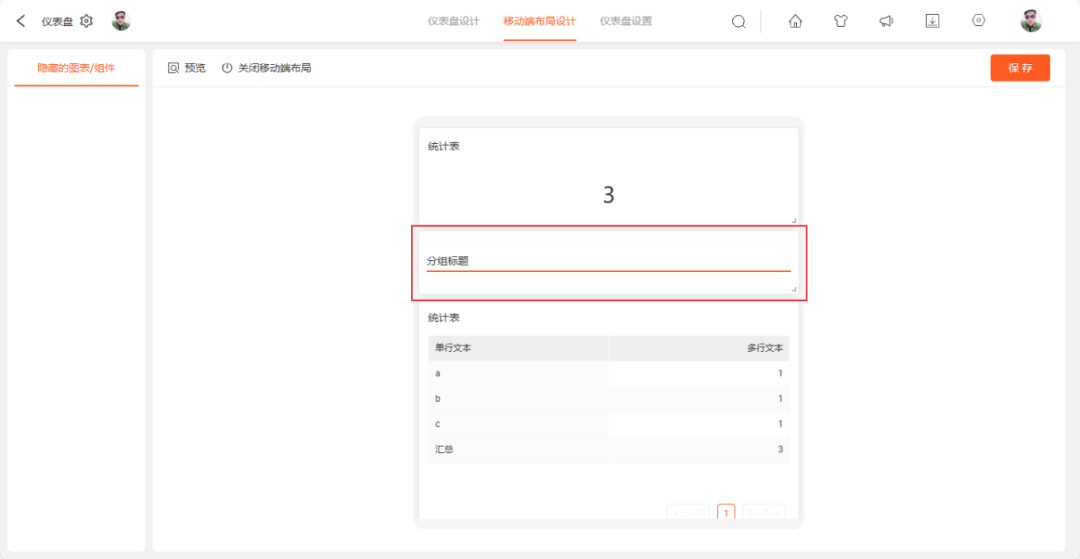
移动端仪表盘,支持更多组件
05/22 主要更新模块概览 定位函数 快捷筛选 轨迹图表 时间组件 01 表单管理 1.1 【表单组件】- 表单关联新增支持自定义按钮样式 说明: 表单关联-关联数据按钮,原仅支持默认按钮样式,现增加关联数据按钮自定义功能,满…...

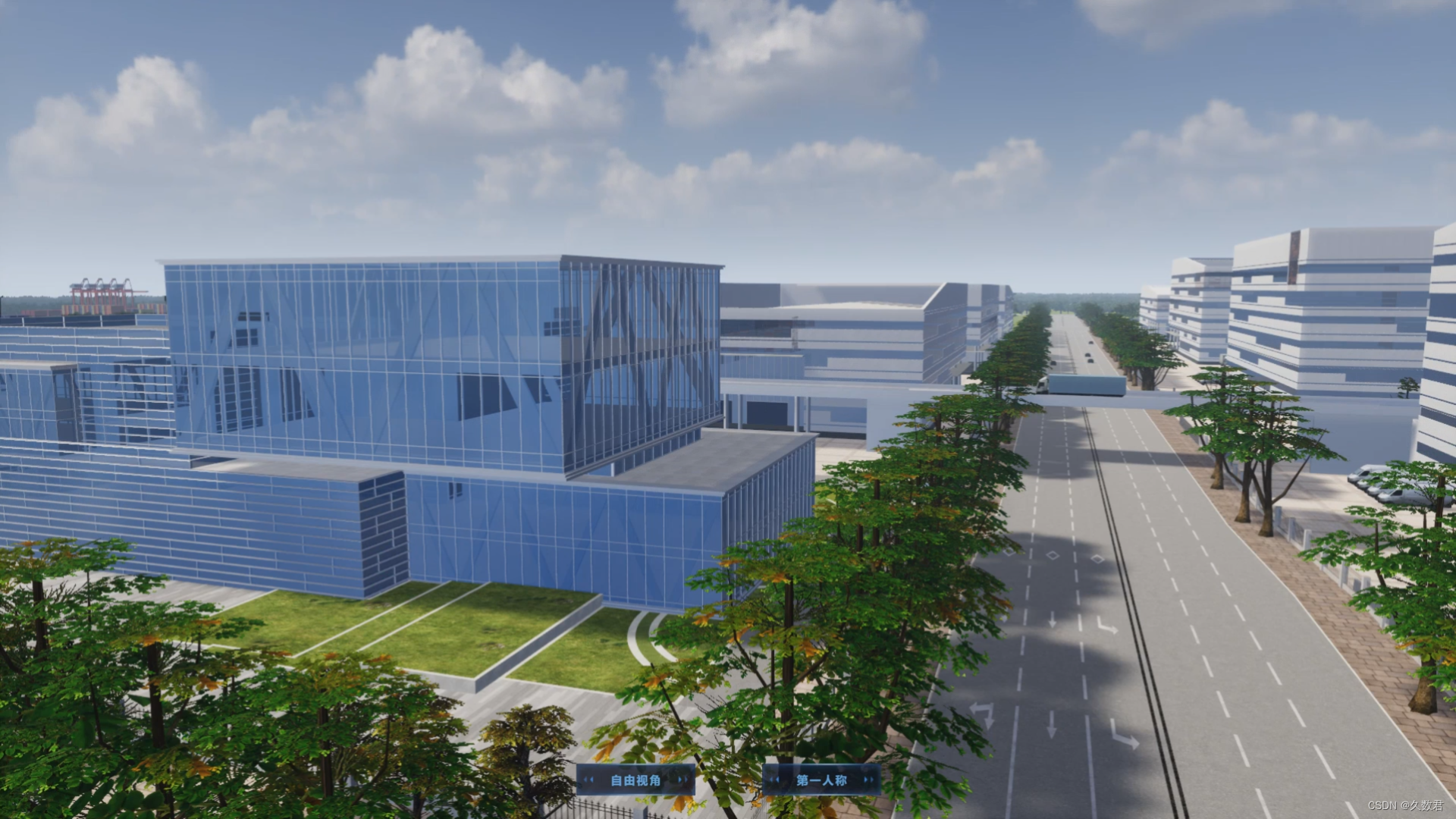
科技产业园3D探秘:未来科技之城的奇幻之旅
在数字时代的浪潮中,科技产业园区成为了推动城市经济发展、科技创新的重要引擎。 当我们打开科技产业园的3D可视化模型,仿佛穿越时空,来到了一个充满奇幻色彩的科技世界。在这里,高楼大厦鳞次栉比,绿色植被点缀其间&am…...

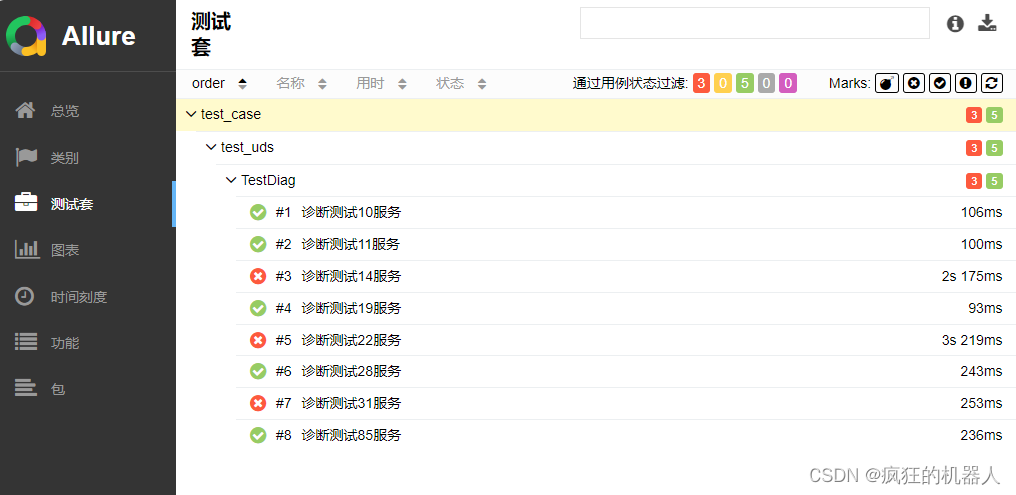
【Python搞定车载自动化测试】——Python基于Pytest框架实现UDS诊断自动化(含Python源码)
系列文章目录 【Python搞定车载自动化测试】系列文章目录汇总 文章目录 系列文章目录💯💯💯 前言💯💯💯一、环境搭建1.软件环境2.硬件环境 二、目录结构三、源码展示1.诊断基础函数方法2.诊断业务函数方法…...

探索SPI单线传输模式中时钟线与数据传输的简化
探索SPI单线传输模式:时钟线与数据传输的简化之道 在当今的嵌入式系统和微控制器通信中,串行外设接口(SPI)因其高速、全双工和同步的特点而广受欢迎。然而,随着设备尺寸和复杂性的不断减少,对SPI通信的简化…...

使用FFmpeg推流实现在B站24小时点歌直播
使用FFmpeg推流实现在B站24小时点歌直播 本文首发于个人博客 安装FFmpeg centos7 https://www.myfreax.com/how-to-install-ffmpeg-on-centos-7/ https://linuxize.com/post/how-to-install-ffmpeg-on-centos-7/ 使用FFmpeg在B站直播 https://zhuanlan.zhihu.com/p/2395…...

汽车防抱死制动系统ABS的单片机程序Proteus仿真设计
次设计对汽车防抱死系统进行简单的设计,针对车速、轮速两个信号进行分析,并根据最佳滑移率计算。采用对比实时滑移率对比分析,ECU控制制动器进行制动力调节使滑移率在制动过程处于最佳范围,保证系统具有良好制动性能。 汽车的制动液压调节器主要包含以下几个部件:调压电磁…...

IOS开发者证书快捷申请
App Uploader 在进行iOS应用开发中,可以借助appuploader辅助工具进行证书制作、上传和安装测试等操作。首先,您需要访问官方网站获取最新版本的appuploader。最新版本已经优化了与Apple账号的登录流程,无需支付688元,并提供了Windows版和Mac版供用户选择。下载完成后,解压…...

python 火焰检测
在日常生活,总是离不开火,有时候我们需要预防火灾发生,但是我们又不可能一直盯着,这时候我们就需要一款程序帮我们盯着,一旦发生火灾从而告知我们,今天就带大家编写这么一款应用。 安装需要的库 pip install opencv-python 代码实现 import cv2 # Library for…...

栈——顺序存储
#include<stdio.h> #define MaxSize 10 //栈的所有操作时间复杂度都是O(1) //定义 typedef struct{int data[MaxSize];int top; //栈顶指针,永远指向栈顶元素 }SqStack;//初始化,使栈顶指针指向-1 void InitStack(SqStack &S){S.top-1; }…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
