前端上传heic图片转jpe格式并展示
- 各大浏览器对 HEIC 格式图片的支持情况,包括上传和显示的支持度
| 浏览器 | 版本 | HEIC 上传 | HEIC 显示 |
|---|---|---|---|
| Chrome | 版本 85 及以上 | 支持 | 不支持 |
| Firefox | 所有版本 | 支持 | 不支持 |
| Safari | 版本 11 及以上 | 支持 | 支持 |
| Edge | 版本 18 及以上 | 支持 | 不支持 |
| Opera | 所有版本 | 支持 | 不支持 |
| IE | 不支持 | 不支持 | 不支持 |
- 安装
npm install heic2any
- 封装的方法
// 上传至阿里服务器
import heic2any from 'heic2any';
const uploadFile1 = function(file, fileImport) {const hide = Message({iconClass: "el-icon-loading",duration: 0,dangerouslyUseHTMLString: true,message: '<span style="margin-left:10px">上传中...</span>'});return new Promise((resolve, reject) => {let env = storage.get('env') || null;if (!env || !env.expiration || new Date().getTime() >= env.expiration) {request(aliyunUrl, 'get', {}).then(res => {const { accessKeyId, accessKeySecret, securityToken, expiration } = res.data.data;env = {region: 'oss-cn-hangzhou',accessKeyId: accessKeyId,accessKeySecret: accessKeySecret,stsToken: securityToken,expiration: expiration,//过期时间bucket: ossUrl, //文件名称secure: true,};storage.set('env', env)uploadFile2(file, fileImport, hide).then(res => {resolve(res)})})} else {uploadFile2(file, fileImport, hide).then(res => {resolve(res)})}})
};
const uploadFile2 = async function(file, fileImport, hide) {// 检测heic格式图片 转换成jpg格式再上传至服务器if (file && file.type === 'image/heic') {try {const blob = await heic2any({blob: file,toType: 'image/jpeg',});file = new File([blob], `${file.name.split('.')[0] || 'image'}.jpg`, { type: 'image/jpeg' })} catch (e) {Message.error("上传失败!");}}let env = storage.get('env') || null;var client = new OSS.Wrapper(env)let type = file.name.substring(file.name.lastIndexOf('.')).toLowerCase()let storeAs = '',time = new Date().getTime()let fileName = file.name.substring(0, file.name.lastIndexOf('.'))var reg = new RegExp(',', 'g')fileName = fileName.replace(reg, '')if (fileImport) {//文件导入账户特殊处理storeAs = `sasspc/upload/${Math.floor(Math.random() * 150)}_${time}${type}`} else {storeAs = `sasspc/upload/${Math.floor(Math.random() * 150)}_${time}${type}`}return new Promise((resolve, reject) => {client.multipartUpload(storeAs, file).then((res) => {let fileUrl = 'https://' + ossUrl + res.namelet params = {};params.url = fileUrlparams.name = file.name;resolve(params)return}).catch((err) => {Message.error("上传失败!");reject();return}).finally(() => {hide.close()})});
};
相关文章:

前端上传heic图片转jpe格式并展示
各大浏览器对 HEIC 格式图片的支持情况,包括上传和显示的支持度 浏览器版本HEIC 上传HEIC 显示Chrome版本 85 及以上支持不支持Firefox所有版本支持不支持Safari版本 11 及以上支持支持Edge版本 18 及以上支持不支持Opera所有版本支持不支持IE不支持不支持不支持 …...

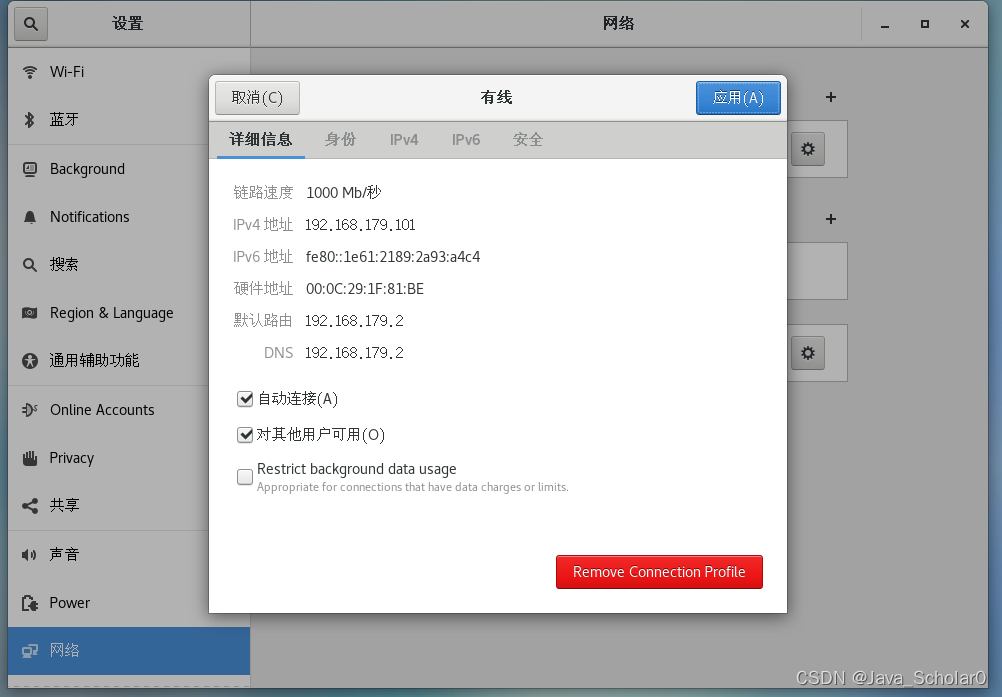
VMware虚拟机-设置系统网络IP、快照、克隆
1.设置网络IP 1.点击右上角开关按钮-》有线 已连接-》有线设置 2.手动修改ip 3.重启或者把开关重新关闭开启 2.快照设置 快照介绍: 通过快照可快速保存虚拟机当前的状态,后续可以使用虚拟机还原到某个快照的状态。 1.添加快照(需要先关闭虚拟机) 2.在…...

指纹识别概念解析
目录 1. 指纹是物证之首 1.1 起源于中国 1.2 发展于欧洲 1.3 流行于全世界 2. 指纹图像 3. 指纹特征 4. 指纹注册 5. 指纹验证 6. 指纹辨识 1. 指纹是物证之首 指纹识别技术起源于中国、发展于欧洲、流行于全世界。自20世纪以来,指纹在侦破刑事案件、解决诉…...

图像处理神经网络数据预处理步骤的详细解释和分析
1. 尺寸调整(Resizing) 目的:神经网络通常需要固定尺寸的输入图像。通过统一图像尺寸,可以确保输入的一致性,使得网络能够正常处理。 方法:将所有输入图像调整为特定的尺寸(例如224x224像素&a…...

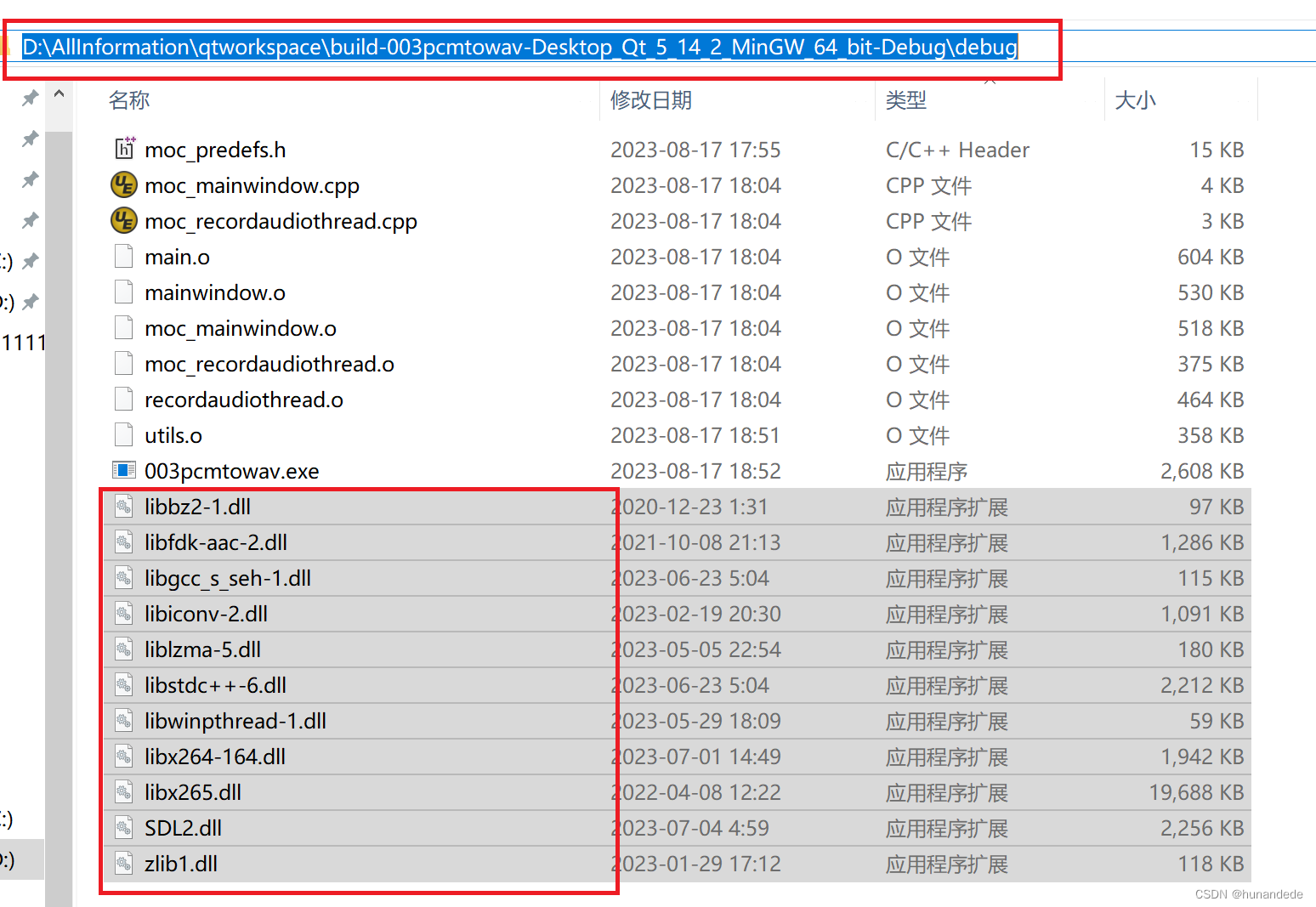
音视频开发4-补充 FFmpeg 开发环境搭建 -- 在windows 上重新build ffmpeg
本节的目的是在windows 上 编译 ffmpeg 源码,这样做的目的是:在工作中可以根据工作的实际内容裁剪 ffmpeg,或者改动 ffmpeg 的源码。 第一步 :下载, 安装,配置 ,运行 msys64 下载 下载地址&…...

第十二周笔记
微信小程序的自定义事件是指开发者可以自行定义并触发的事件,以实现特定的功能或逻辑。通过自定义事件,开发者可以更灵活地管理小程序的交互和数据流动,提升用户体验和开发效率。下面我将详细讲解微信小程序自定义事件,包括定义、…...

SketchUp v2024 v24.0.553 解锁版安装教程 (强大的绘图三维建模工具)
前言 SketchUp(简称SU,俗称草图大师)全球知名的三维建模软件,强大的绘图工具、建模渲染、扩展插件和渲染器模板、海量3D模型库及建模灯光材质渲染效果图,用于建筑师、城市规划专家、游戏开发等行业。 一、下载地址 …...

力扣题解记录
三元组队列、取出元组中的元素:腐烂的橘子...
Flutter 中的 ExpandIcon 小部件:全面指南
Flutter 中的 ExpandIcon 小部件:全面指南 Flutter 提供了一系列的动画图标,ExpandIcon 就是其中之一,它用于表示一个可以展开或收起的内容区域。这个小部件通常用于实现折叠列表、手风琴菜单或其他类似的UI元素。本文将为您提供一个全面的指…...

想转行程序员的朋友,有什么想问的在评论区随便问,我知道的都告诉你。
你想转行程序员吗? 我自己是法学院毕业后,通过2年的努力才转行程序员成功的。 我发现对于一个外行来说,找不到一个适合自己的方向,光靠努力在一个新的行业里成功异常艰难。即使你非常努力,但方向错了也会做大量的无用…...

Jenkins工具系列 —— 通过钉钉API 发送消息
文章目录 钉钉环境搭建使用钉钉API接口 发送消息机器人安全设置使用自定义关键词机器人安全设置使用加签方式 资料下载 钉钉环境搭建 在jenkins安装钉钉插件以及小机器人,这部分内容可参考:插件 钉钉发送消息 使用钉钉API接口 发送消息 机器人安全设置…...

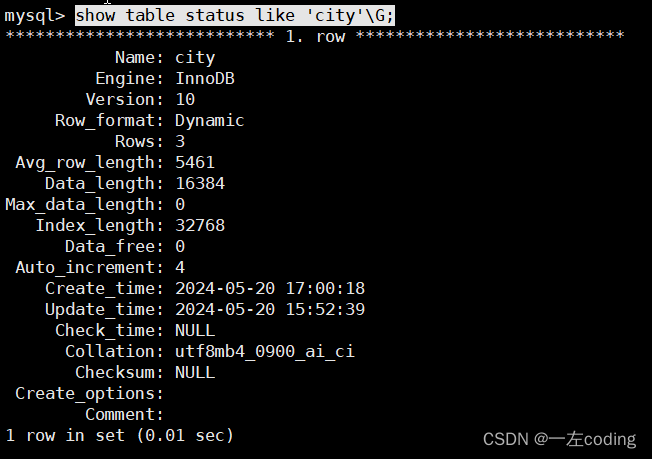
MySQL--存储引擎
一、存储引擎介绍 1.介绍 存储引擎相当于Linux的文件系统,以插件的模式存在,是作用在表的一种属性 2.MySQL中的存储引擎类型 InnoDB、MyISAM、CSV、Memory 3.InnoDB核心特性的介绍 聚簇索引、事务、MVCC多版本并发控制、行级锁、外键、AHI、主从复制特…...

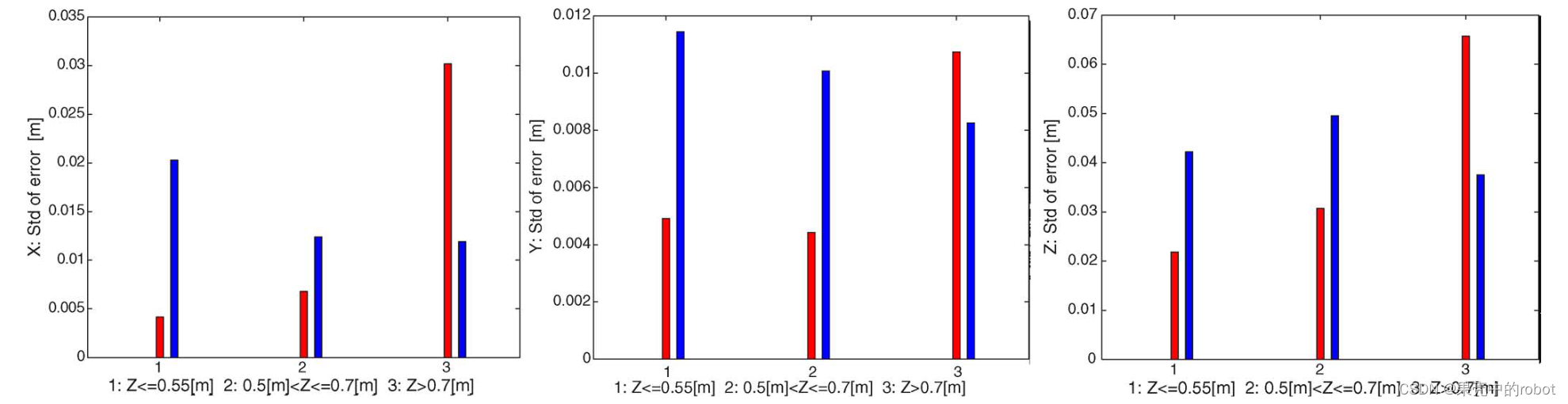
【经典文献】光-声立体成像:关于系统标定与三维目标重建
论文名称:《Opti-Acoustic Stereo Imaging: On System Calibration and 3-D Target Reconstruction》作者列表:Shahriar Negahdaripour, Hicham Sekkati, and Hamed Pirsiavash作者单位:美国迈阿密大学电气与计算机工程系,佛罗里达…...

弘君资本股市行情:股指预计保持震荡上扬格局 关注汽车、银行等板块
弘君资本指出,近期商场体现全体分化,指数层面上看,沪指一路震动上行,创出年内新高,创业板指和科创50指数体现相对较弱,依然是底部震动走势。从盘面体现上看,轮动依然是当时商场的主基调…...

看这两位东北圣女美吗?如何描写美女的大长腿?
看这两位东北圣女美吗?如何描写美女的大长腿? 最近署名为懂球娘娘的一篇描写东北圣女的文章火了,文中描述了海棠朵朵与辛芷蕾这两位娇媚动人的角色。其美艳动人的形象和魅力四溢的描写让人为之倾倒。 这种通过文字展现人物魅力的能力让人佩服…...

Linux相关指令
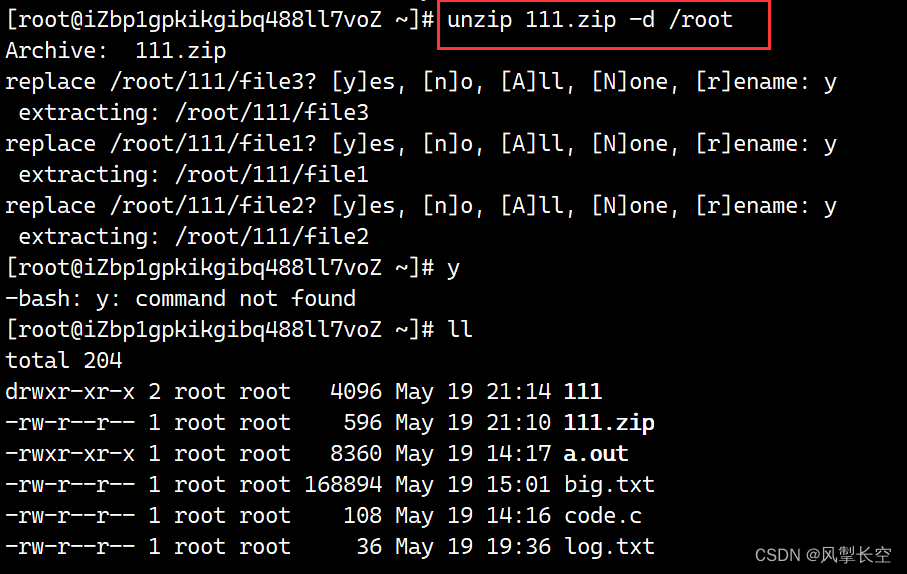
目录 1、输出重定向 2、追加重定向 3、输出重定向 4、more 5、less 6、head 7、tail 8、| (管道) 9、wc 10、与时间相关的指令 11、cal 12、find 13、grep 14、zip/unzip 1、输出重定向 在linux中,可以用echo向屏幕中输出字符串: 这是向屏幕…...

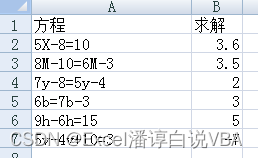
自建公式,VBA在Excel中解一元一次方程
自建公式,VBA在Excel中解一元一次方程 文章目录 前言一、运行效果图二、操作思路三、代码1.去除方程中未知数,将未知数转为“*0”2.计算方程中常数3.计算方程中未知数的系数一,先将未知数替换成“*1”4.计算方程中未知数的系数二5.计算方程得数前言 小学必考内容:一元一次…...

Linux-之 简易:Shell编程
1 为什么要学习Shell编程 对于JavaEE和Python程序员来说,工作的需要,你的老大会要求你编写一些Shel脚本进行程序或者是服务器的维护,比如编写一个定时备份数据库的脚本. 对于大数据程序员来说,需要编写Shell程序来管理集群 2 Shell是什么 Shell是一个命令行解释器ÿ…...

vue3的api风格
Vue的组件有两种不同的风格:组合式API 和 选项式API 选项式api 选项式API,可以用包含多个选项的对象来描述组件的逻辑,如:data,methods,mounted等。 组合式api setup:是一个标识,告…...
:开源 vs 养家糊口)
MySQL 开源到商业(五):开源 vs 养家糊口
前文提到,Oracle 收购了 Sun 之后,既没有像 Monty 预测的那样修改 MySQL 开源 License,也没有减少 MySQL 的研发投入。恰恰相反,Oracle 在持有 MySQL 知识产权的十几年里大幅提升了 MySQL 的工程质量,并且增加了很多用…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
