Nuxt实战教程基础-Day01
Nuxt实战教程基础-Day01
- Nuxt是什么?
- Nuxt.js框架是如何运作的?
- Nuxt特性
- 流程图
- 服务端渲染(通过 SSR)
- 单页应用程序 (SPA)
- 静态化 (预渲染)
- Nuxt优缺点
- 优点
- 缺点
- 安装
- 运行项目
- 总结
前言:本教程基于Nuxt2,作为教程的第一天,我们先从了解Nuxt.js这个框架开始。
Nuxt是什么?
- Nuxt.js 是一个基于 Vue.js 的通用应用框架。
- 通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
- 就使用而言,组件写法基本和vue相差不大,区别在于几个钩子函数,以及一些服务端渲染相关的东西。
Nuxt.js框架是如何运作的?

Nuxt.js 集成了以下组件/框架,用于开发完整而强大的 Web 应用:
- Vue2、Vue-Router、Vuex (当配置了 Vuex 状态树配置项 时才会引入)、Vue 服务器端渲染 (排除使用 mode: ‘spa’)、Vue-Meta
- 压缩并 gzip 后,总代码大小为:57kb (如果使用了 Vuex 特性的话为 60kb)。
- 另外,Nuxt.js 使用 Webpack 和 vue-loader 、 babel-loader 来处理代码的自动化构建工作(如打包、代码分层、压缩等等)。
Nuxt特性
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES2015+ 语法支持
- 打包和压缩 JS 和 CSS
- HTML 头部标签管理(title、keywords、description)
- 本地开发支持热加载
- 集成 ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus 等等
- 支持 HTTP/2 推送
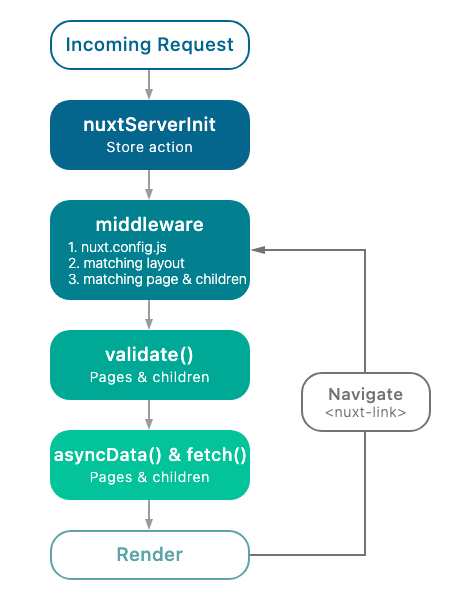
流程图
下图阐述了 Nuxt.js 应用一个完整的服务器请求到渲染(或用户通过 切换路由渲染页面)的流程:

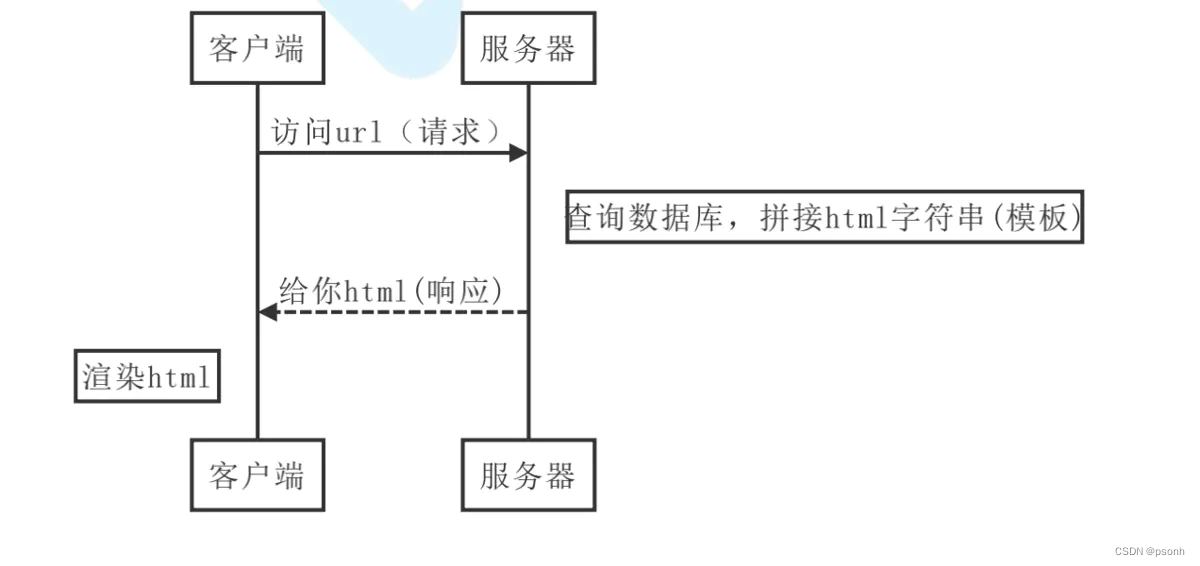
服务端渲染(通过 SSR)
-
您可以使用Nuxt.js作为框架来处理项目的所有 UI 呈现。
-
启动时nuxt,它将启动具有热更新加载的开发服务器,并且Vue 服务器端渲染配置为自动为服务器呈现应用程序。

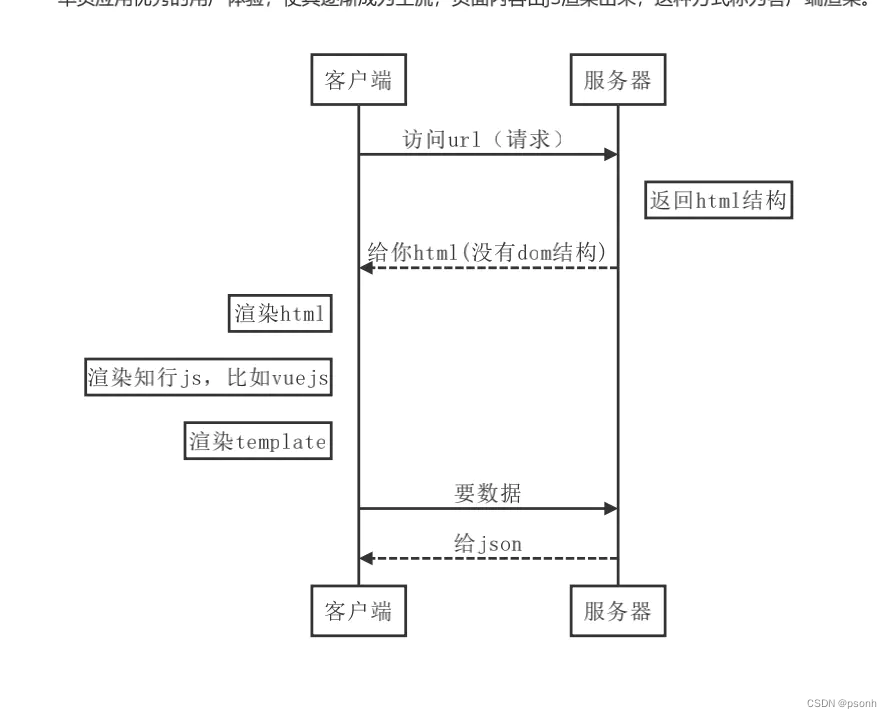
单页应用程序 (SPA)
- 如果您不想使用服务器端渲染或需要应用程序提供静态托管,则可以使用 nuxt --spa 命令即可使用 SPA 模式。它为您提供了强大的 SPA 部署机制,无需使用 Node.js 来运行应用程序或任何特殊的服务器端处理。
- 如果你的项目有自己的 Web 服务器(例如用 Express.js 启动的 Web 服务),你仍然可以将 Nuxt.js 当作是中间件来使用,负责 UI 渲染部分的功能。在开发通用的 Web 应用过程中,Nuxt.js 是可插拔的,没有太多的限制,可通过 开发编码中使用 Nuxt.js 了解更多的信息。

静态化 (预渲染)
-
支持 Vue.js 应用的静态化算是 Nuxt.js 的一个创新点,通过 nuxt generate 命令实现。
-
该命令依据应用的路由配置将每一个路由静态化成为对应的 HTML 文件。
例如,以下文件结构:
-| pages/
----| about.vue
----| index.vue
静态化后变成:
-| dist/
----| about/
------| index.html
----| index.html
静态化可以让你在任何一个静态站点服务商托管你的 Web 应用。
Nuxt优缺点
优点
- 利于seo,一般购物类网站都需要seo优化
- 首屏渲染速度更快,原因是:服务端渲染只需要进行一次网络请求,而客户端渲染需要先请求运行所需文件,运行之后再进行网络请求数据,然后加载页面
缺点
- 对于服务器要求比客户端渲染高
安装
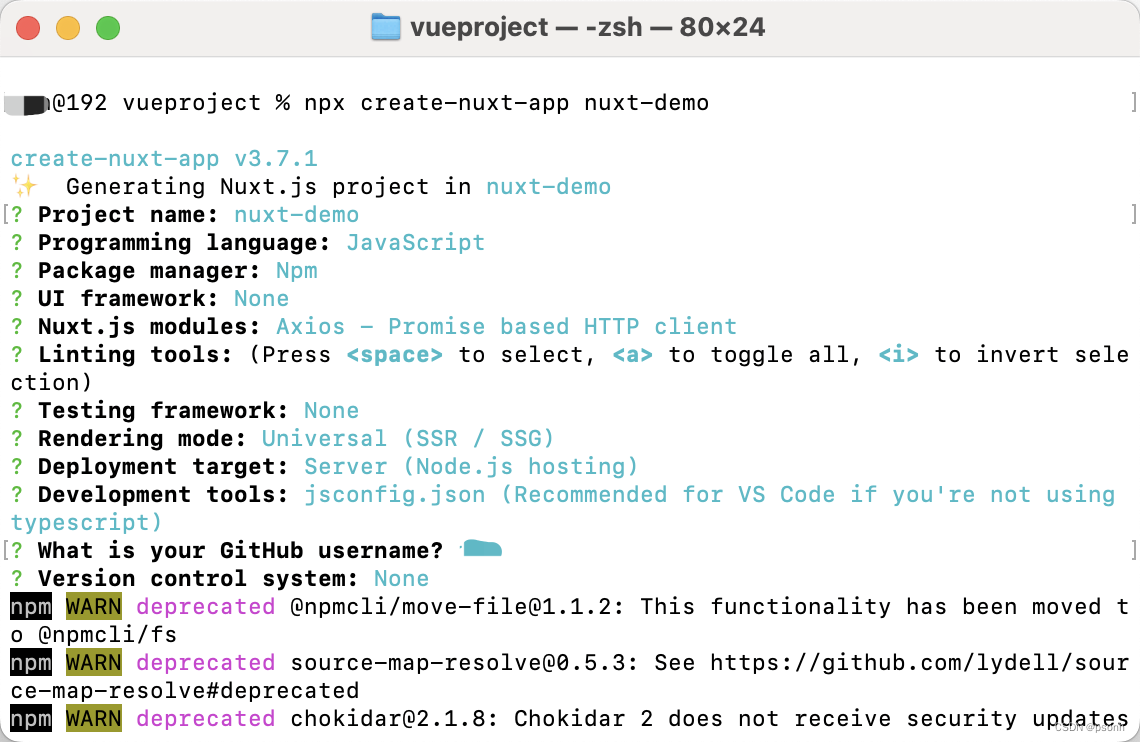
运行 create-nuxt-app
确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了):
$ npx create-nuxt-app <项目名>
或者用 yarn :
$ yarn create nuxt-app <项目名>
它会让你进行一些选择,你根据自己所需要的进行选择就OK啦,如下图是我创建项目时的选择:

运行项目
cd <项目名>npm run dev
运行成功后如下图,默认端口为3000

然后在浏览器输入localhost:3000,将会看到如下图所示

总结
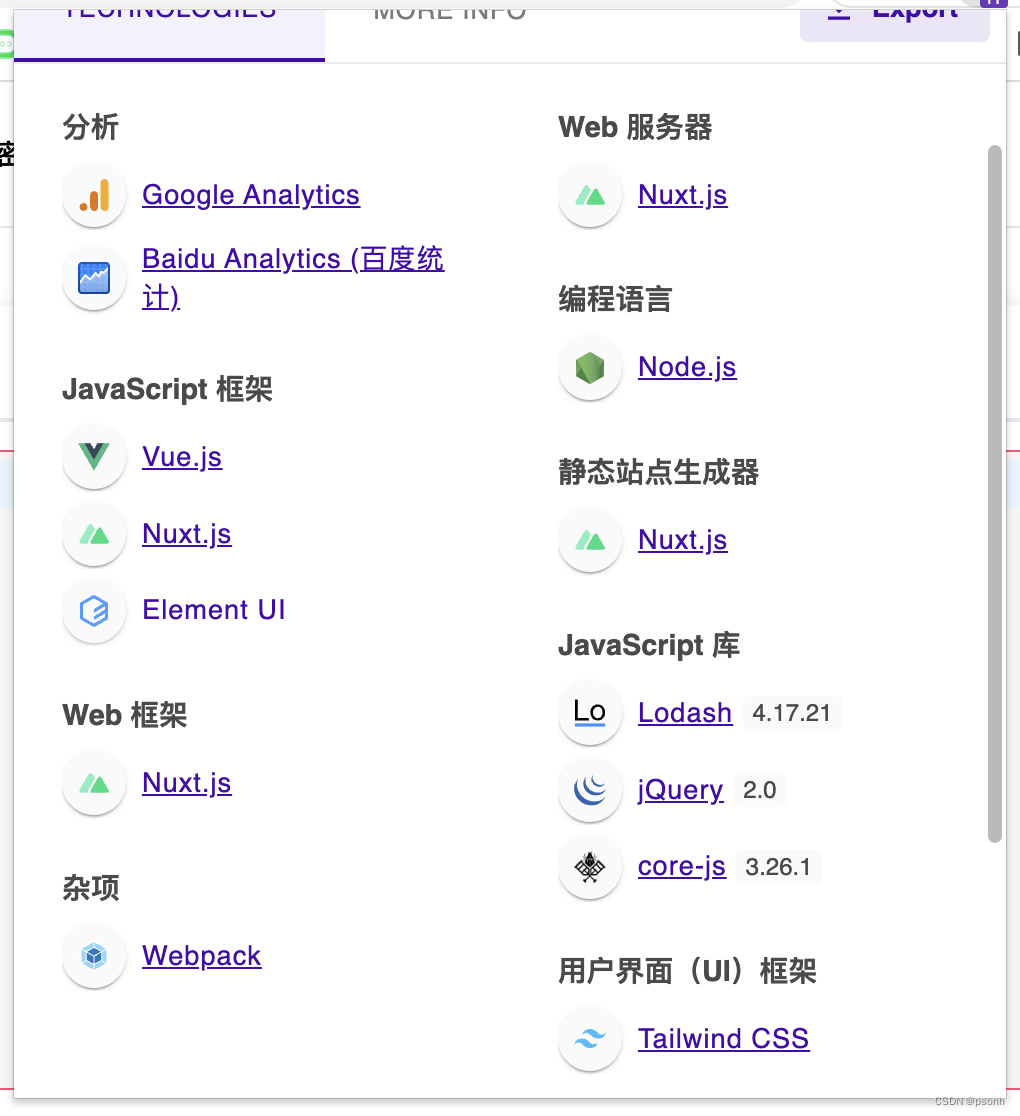
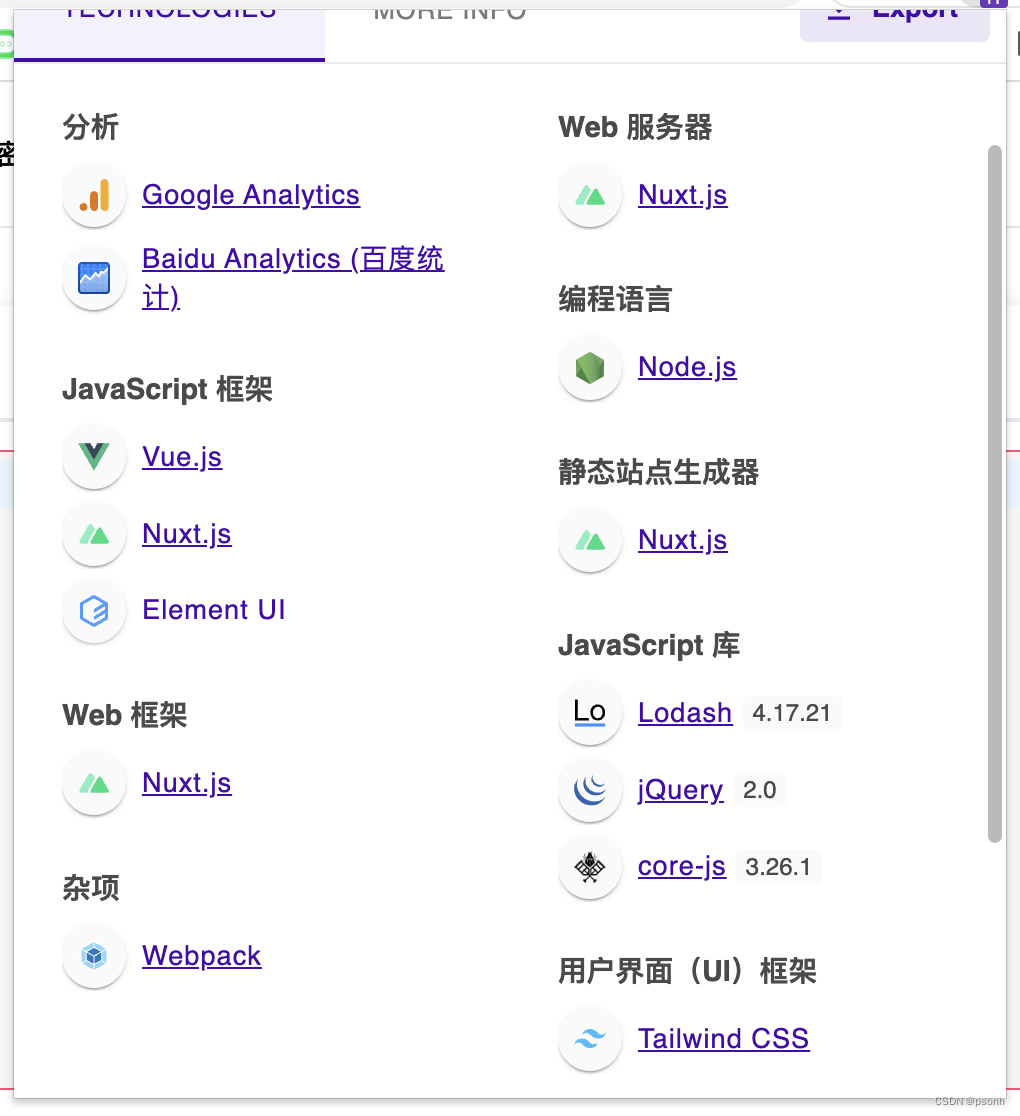
Day01给大家简单介绍一下Nuxt.js这个框架,以及项目创建过程,另外给大家介绍一个比较实用的浏览器插件可以用于分析网站用了哪些技术。这个插件就叫wappalyzer,下面为给大家看看,这个插件的使用效果。

利用此插件即可分析那些网页用了一些啥技术,当你们想要实现类似的效果就不用苦苦区百度搜索用了哪些技术了,接下来我就给大家推荐几个Nuxt框架开发的网站给大家观摩一下,后面的教程都将基于例举的这几个网站来展开。y.js.cn这个网站前端主要用了Nuxt、Element-UI、TailwindCSS等。jsjiami.cn这个网站同样用了Nuxt等技术。后续教程都根据博主所已知的网站,来展开博客教程,如果大家有所知网站用Nuxt开发的,欢迎在评论区补充,我们一起学习学习。
相关文章:

Nuxt实战教程基础-Day01
Nuxt实战教程基础-Day01Nuxt是什么?Nuxt.js框架是如何运作的?Nuxt特性流程图服务端渲染(通过 SSR)单页应用程序 (SPA)静态化 (预渲染)Nuxt优缺点优点缺点安装运行项目总结前言:本教程基于Nuxt2,作为教程的第一天,我们先…...

栈和队列详细讲解+算法动画
栈和队列 栈stack 栈也是一种线性结构相比数组,栈对应的操作数数组的子集只能从一端添加元素,也只能从一端取出元素这一端称为栈顶 栈是一种后进先出的数据结构Last in Firt out(LIFO)在计算机的世界里,栈拥有者不可思议的作用 栈的应用 …...

【Unity3D小技巧】Unity3D中判断Animation以及Animator动画播放结束,以及动画播放结束之后执行函数
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 在日常开发中,可能会遇到要判断Animation或者Anima…...

【1】熟悉刷题平台操作
TestBench使用 与quartus中testbench的写法有些许。或者说这是平台特有的特性!! 1 平台使用谨记 (1)必须删除:若设计为组合逻辑,需将自动生成的clk删除 若不删除,会提示运行超时错误。 &#…...

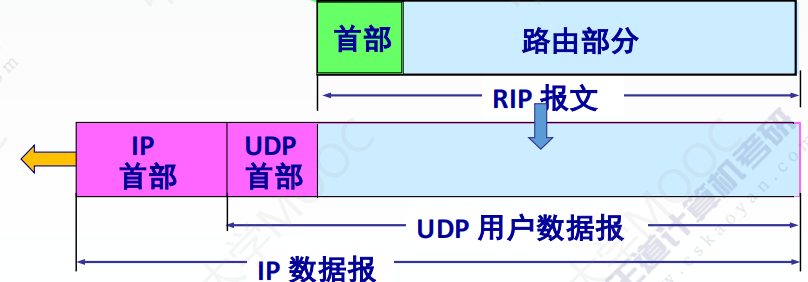
计算机网络:RIP协议以及距离向量算法
RIP协议 RIP是一种分布式的基于适量向量的路由选择协议,最大优点是简单。要求网络中的每一个路由器都要维护从它自己到其他每一个目的网络的唯一最佳(最短)距离记录,最多包含15个路由器,距离为16就表示网络不可达&…...

[数据结构与算法(严蔚敏 C语言第二版)]第1章 绪论(课后习题+答案解析)
1. 简述下列概念:数据、数据元素、数据项、数据对象、数据结构、逻辑结构、存储结构、抽象数据类型。 数据 数据是客观事物的符号表示,是所有能输人到计算机中并被计算机程序处理的符号的总称。数据是信息的载体,能够被计算机识别、存储和加工 数据元素…...

JS_countup.js 的简单使用,数字滚动效果
countup.js countup.js 是一个轻量级,无依赖的JavaScript类,通过简单的设置就可以达到数字滚动的效果 官网:https://inorganik.github.io/countUp.js/ 源码 var CountUpfunction(target,startVal,endVal,decimals,duration,options){var …...

【C++知识点】STL 容器总结
✍个人博客:https://blog.csdn.net/Newin2020?spm1011.2415.3001.5343 📚专栏地址:C/C知识点 📣专栏定位:整理一下 C 相关的知识点,供大家学习参考~ ❤️如果有收获的话,欢迎点赞👍…...
)
C++---背包模型---装箱问题(每日一道算法2023.3.9)
注意事项: 本题是"动态规划—01背包"的扩展题,dp和优化思路不多赘述。 题目: 有一个箱子容量为 V,同时有 n 个物品,每个物品有一个体积(正整数)。 要求 n 个物品中,任取若…...

if-else if与switch的练习1:输入两个数,输出两个数的加减乘除的值
1.if-else if的练习 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice…...

【教程】你现在还不知道微软的New Bing?你out了,快点进来看
哈喽啊,大家好,好久不见,我是木易巷! 不禁感叹,AI人工智能时代真的已经来临! 目前,谷歌和微软就各自面向大众的产品发布了重大公告。谷歌推出了一款名为Bard实验性对话式 AI 服务,而…...

https流程
ssl加密协议包含以下4个步骤 1、服务器去第三方机构注册生成证书,第三方机构非对称加密生成公钥私钥,给服务器一个私钥,证书包含了公钥。 2、客户端向服务器索要证书 3、客户端向第三方机构验证证书 4、客户端对称加密生成密钥,在…...

python魔法方法
Python中的魔法方法(也称为特殊方法或双下划线方法)是在类定义中使用的一些特殊的函数,可以使用dir方法查询。它们以双下划线开头和结尾,例如__init__和__str__。这些方法被Python解释器用于执行特定的操作,例如实例化对象、字符串…...

软件测试员如何进行产品测试?
一般来讲,当软件成为一个成功的产品后,产品测试工作就会复杂很多。比如拥有的用户量大,迭代频繁,测试的周期短,重复性强。面对紧张复杂的产品测试工作,软件测试员应怎样完成这一系列的测试工作呢࿱…...

计算机网络基础知识点【1】
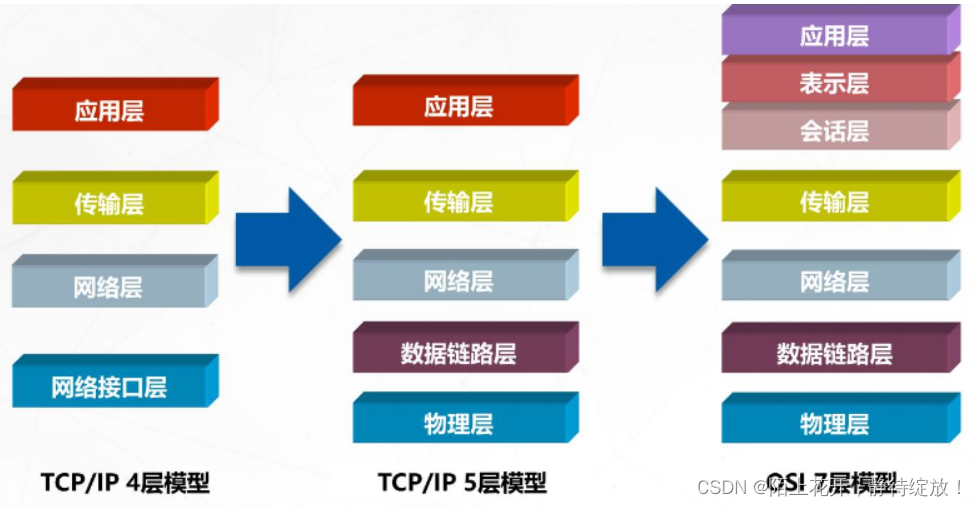
文章目录计算机网络第一章 计算机网络参考模型1.计算机网络为什么需要分层?1.1 分层思想1.2 分层好处2.OSI七层模型2.1 OSI七层模型总结2.2 OSI七层工作原理2.3 数据封装与解封装2.4 计算机网络常用协议3.TCP/IP参考模型3.1 什么是TCP/IP协议3.2 TCP/IP协议族的组成…...

c++ 中标准库类型 string 详解
👁🗨👁🗨 前言 标准库类型string 表示可变长的字符序列,使用string 类型必须首先包含string 头文件。string 定义在命名空间std 中。 定义和初始化 string 对象 首先说明如何初始化对象是由类本身决定的࿰…...
)
Html新增属性之拖拽(drag)
元素在拖放过程中触发的事件 HTML5中,只要将元素的 draggable 属性设置为 true 就可以实现拖放功能,在拖放过程中,触发了多个事件,如下: dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。dra…...

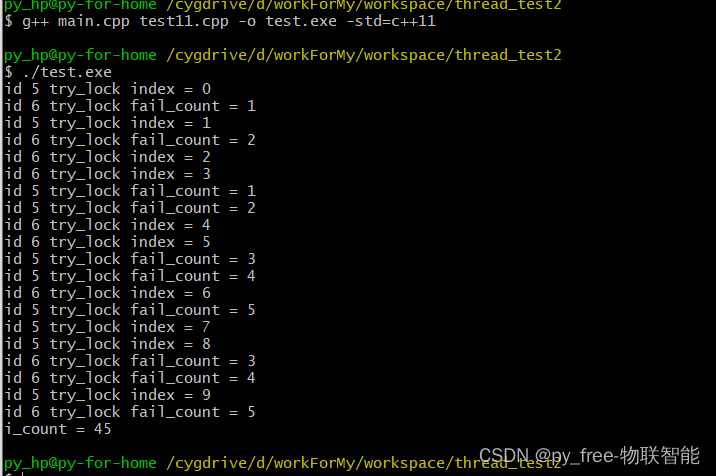
C/C++开发,无可避免的多线程(篇二).thread与其支持库
一、原子类型与原子操作 1.1 原子类型与操作介绍 在前一篇博文中,多线程交互示例代码中,给出了一个原子类型定义: // 原子数据类型 atomic_llong total {0}; 那么什么事原子数据类型呢,和c的基础数据类型有什么不同呢:…...

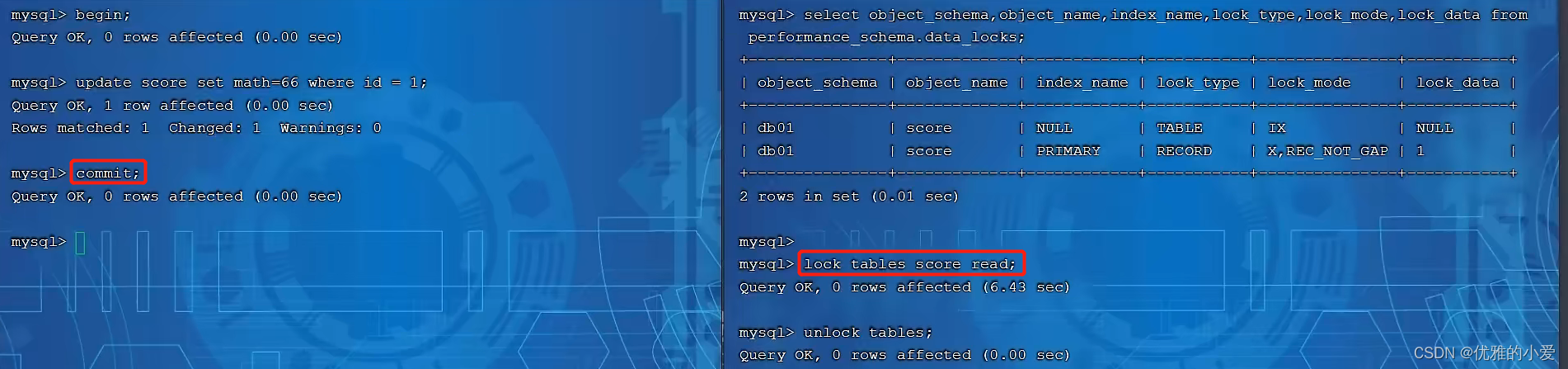
mysql数据库之表级锁
表级锁,每次操作锁住整张表。锁定粒度大,发生所冲突的概率最高,并发度最低。应用在myisam、innodb、bdb等存储引擎中。 一、表级锁分类。 1、表锁 2、元数据锁(meta data lock,MDL) 3、意向锁 二、表锁…...

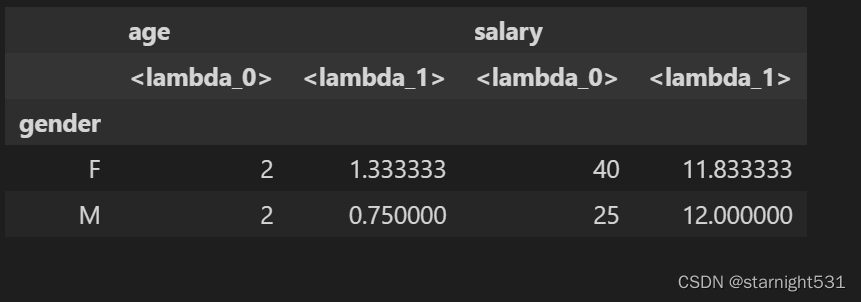
Python - Pandas - 数据分析(2)
Pandas数据分析2前言常用的21种统计方法describe():numeric_only:偏度skewness:功能:含义:计算公式:演示:峰度值:用途:数值:计算公式:演示&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
