Html新增属性之拖拽(drag)
元素在拖放过程中触发的事件
HTML5中,只要将元素的 draggable 属性设置为 true 就可以实现拖放功能,在拖放过程中,触发了多个事件,如下:
- dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
- drag:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
- dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
- dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
- dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
- drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
- dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
以上我们看到拖动总共有7个事件,其中事件主体是拖放元素的是,dragstart(开始拖动) 、drag(正在拖放)、dragend(拖放结束),其他4个事件主体都是目标元素,进入、移动、离开、完全进入四个状态。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5实现拖拽操作</title><style>.album {border: 3px dashed #ccc;float: left;margin: 10px;min-height: 100px;padding: 10px;width: 220px;}img {width: 200px;height: 50px;}</style>
</head><body><div id="info"><h2>可将照片直接拖到垃圾箱中</h2></div><div id="album" class="album"><h2>相册</h2><img draggable="true" id="img1" src="./1.jpg" /><img draggable="true" id="img2" src="./2.jpg" /><img draggable="true" id="img3" src="./1.jpg" /></div><div id="trash" class="album"><h2>回收站</h2></div><script>// function init() {var info = document.getElementById("info");var src = document.getElementById("album");//开始拖放操作src.ondragstart = function (e) {console.log('ssssssssssdddd', e, e.target.id);var dragImgId = e.target.id;//获得被拖动元素var dragImg = document.getElementById(dragImgId);//拖放操作结束dragImg.ondragend = function (e) {info.innerHTML = "可将照片直接拖到回收站";};e.dataTransfer.setData("text", dragImgId);};//拖放过程中src.ondrag = function (e) {info.innerHTML = "照片正在被拖动";}//获得拖放的目标元素var target = document.getElementById("trash");//取消默认事件target.ondragenter = function (e) {e.preventDefault();}target.ondragover = function (e) {e.preventDefault();}target.ondrop = function (e) {var draggedID = e.dataTransfer.getData("text");//获取相册中的DOM对象var oldElem = document.getElementById(draggedID);//从相册DIV中删除该照片的节点oldElem.parentNode.removeChild(oldElem);//将被拖动的照片DOM节点添加到垃圾桶DIV中;target.appendChild(oldElem);info.innerHTML = "可将照片直接拖到回收站";e.preventDefault();}// }</script>
</body></html>
相关文章:
)
Html新增属性之拖拽(drag)
元素在拖放过程中触发的事件 HTML5中,只要将元素的 draggable 属性设置为 true 就可以实现拖放功能,在拖放过程中,触发了多个事件,如下: dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。dra…...

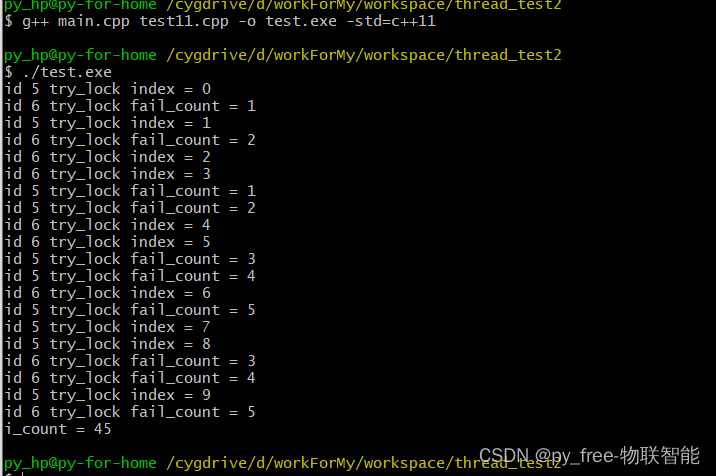
C/C++开发,无可避免的多线程(篇二).thread与其支持库
一、原子类型与原子操作 1.1 原子类型与操作介绍 在前一篇博文中,多线程交互示例代码中,给出了一个原子类型定义: // 原子数据类型 atomic_llong total {0}; 那么什么事原子数据类型呢,和c的基础数据类型有什么不同呢:…...

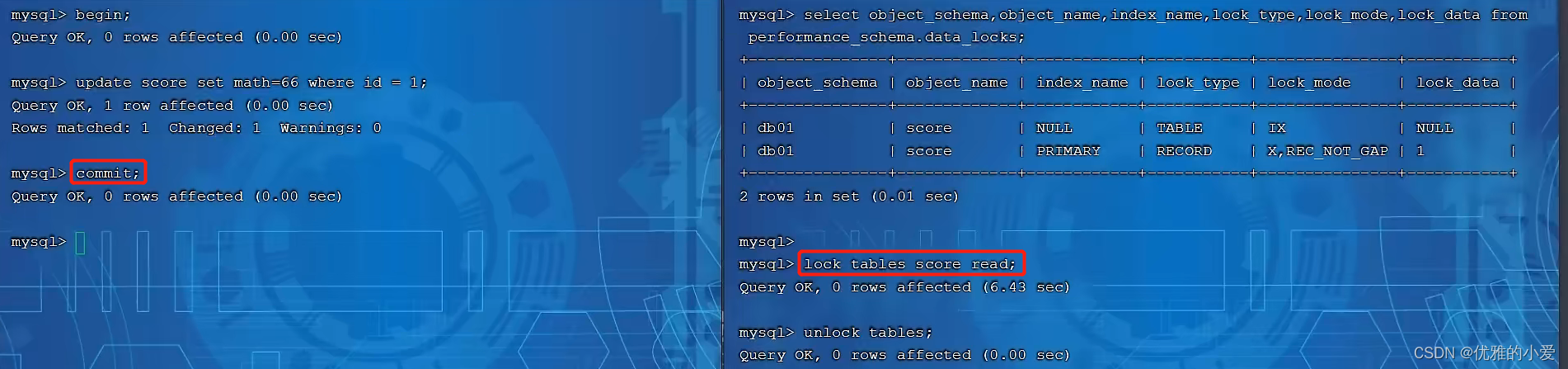
mysql数据库之表级锁
表级锁,每次操作锁住整张表。锁定粒度大,发生所冲突的概率最高,并发度最低。应用在myisam、innodb、bdb等存储引擎中。 一、表级锁分类。 1、表锁 2、元数据锁(meta data lock,MDL) 3、意向锁 二、表锁…...

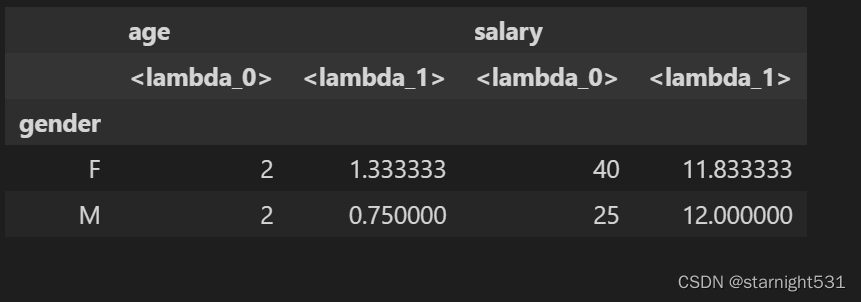
Python - Pandas - 数据分析(2)
Pandas数据分析2前言常用的21种统计方法describe():numeric_only:偏度skewness:功能:含义:计算公式:演示:峰度值:用途:数值:计算公式:演示&#x…...

我的十年编程路 2019年篇
随着2018年,三星天津研究院的裁撤,我选择了到广州的三星研究院工作,与最心爱的她开始一起生活。 这一年的开始,我注册了博客园。和2014年类似,在刚注册不久,我写了一篇题为《全新开始,全心出发…...

(蓝桥真题)剪格子(搜索+剪枝)
样例1输入: 3 3 10 1 52 20 30 1 1 2 3 样例1输出: 3 样例2输入: 4 3 1 1 1 1 1 30 80 2 1 1 1 100 样例2输出: 10 分析:这道题目我们直接从(1,1)点开始进行dfs搜索即可,但是需要注意一点的是我们搜…...

Kalman Filter in SLAM (3) ——Extended Kalman Filter (EKF, 扩展卡尔曼滤波)
文章目录1. 线性系统的 Kalman Filter 回顾2. Extended Kalman Filter 之 DR_CAN讲解笔记2.1. 非线性系统2.2. 非线性系统线性化2.2.1. 状态方程f(xk)f(x_k)f(xk)在上一次的最优估计状态x^k−1\hat{x}_{k-1}x^k−1处线性化2.2.2. 观测方程h(xk)h(x_k)h(xk)在这一次的预测…...

关于vertical-align的几问
vertical-align属性可以给我讲解一下吗? 当使用table-cell布局或inline元素时,可以使用CSS的vertical-align属性控制元素的垂直对齐方式。该属性可应用于元素本身以及其父元素(例如,td、th、tr和table)。 以下是vertic…...

【拜占庭将军问题】这一计谋,可以让诸葛丞相兴复汉室
我们都知道,诸葛亮第一次北伐是最可能成功的,魏国没有防备,还策反了陇西,陇西有大量的马匹可以装备蜀国骑兵,可惜街亭一丢,那边就守不住了 当时我不在,只能作诗一首~ 如果穿越过去,…...

【Linux】 -- make/Makefile
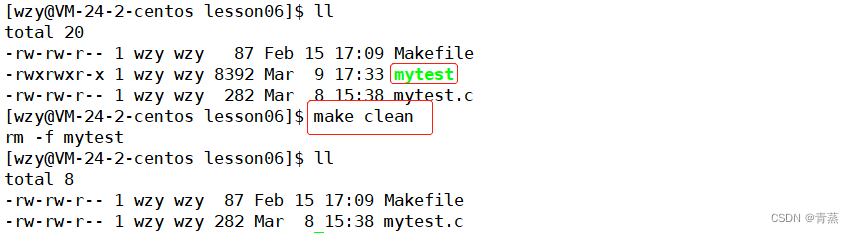
目录 Linux项目自动化构建工具 – make/Makefile 背景 依赖关系和依赖方法 多文件编译 项目清理 make原理 Linux项目自动化构建工具 – make/Makefile 背景 一个工程的源文件不计其数 按照其类型、功能、模块分别放在若干个目录当中 Makefile定义了一系列的规则来指定&…...

Forter 对支付服务商应对欺诈的四个建议和Gartner的两个关键结论
Gartner新版2023年度《线上欺诈检测市场指南》发布恰逢其时-企业正面临来自专业黑产和欺诈者与日俱增的压力。而在2023年,许多商户将调整反欺诈策略,对拒付率和转化率进行更严格的监测,以最大限度减少损失并增加营收。以下是Gartn…...
——ANR监听方案之IdleHandler)
ANR系列(二)——ANR监听方案之IdleHandler
前言 关于IdleHandler,比较多同学错误地认为,这个Handler的作用是主线程空闲状态时才执行它,那么用它做一些耗时操作也没所谓。可是IdleHandler在主线程的MessageQueue中,执行queueIdle()默认当然也是执行在主线程中的࿰…...
)
数学小课堂:数学和自然科学的关系(数学方法,让自然科学变成科学体系。)
文章目录 引言I 数学方法,让自然科学变成科学体系。1.1 天文学1.2 博物学1.3 化学1.4 医药学1.5 物理学II 自然科学的升华过程III 数学方法的意义引言 19世纪初,英国人把采用实验的方法,系统地构造和组织知识,解释和预测自然的学问称为科学。 科学研究的是自然现象和自然…...

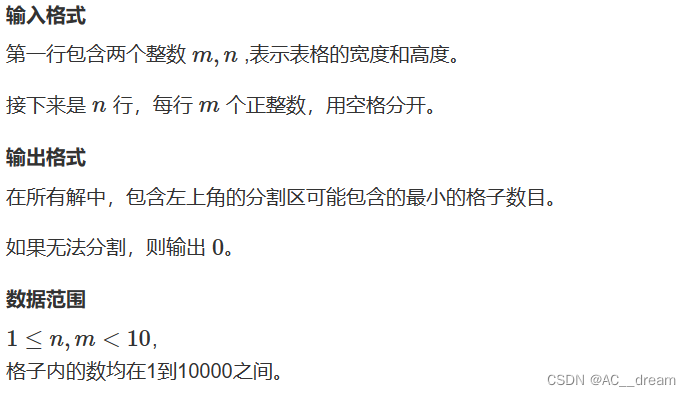
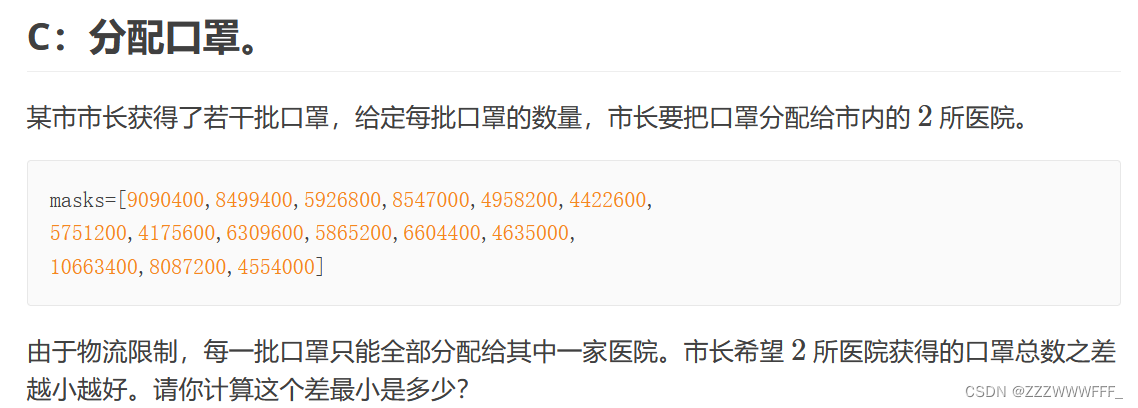
[蓝桥杯 2020 省 A1] 分配口罩
思路比较容易想到,因为口罩全部只有15批,因此直接暴力dfs搜索即可 //dfs #include<bits/stdc.h> using namespace std; int ans 9999; int num[] {9090400, 8499400, 5926800, 8547000, 4958200, 4422600, 5751200, 4175600, 6309600, 5865200, …...

第五章:C语言数据结构与算法之双向带头循环链表
系列文章目录 文章目录系列文章目录前言一、哨兵位的头节点二、双向链表的结点三、接口函数的实现1、创建结点2、初始化3、尾插与尾删4、头插与头删5、打印6、查找7、随机插入与随机删除8、判空、长度与销毁四、顺序表和链表的对比1. 不同点2. 优缺点五、缓存命中1、缓存2、缓存…...

一文带你了解,前端模块化那些事儿
文章目录前端模块化省流:chatGPT 总结一、参考资料二、发展历史1.无模块化引出的问题:横向拓展2.IIFE3.Commonjs(cjs)4.AMD引出的问题:5.CMD6.UMD7.ESM往期精彩文章前端模块化 省流:chatGPT 总结 该文章主要讲述了前端模块化的发展历史和各个…...
大白话设计索引的时候,我们一般要考虑哪些因素呢?(中))
(六十五)大白话设计索引的时候,我们一般要考虑哪些因素呢?(中)
今天我们继续来说一下,在设计索引的时候要考虑哪些因素。之前已经说了,你设计的索引最好是让你的各个where、order by和group by后面跟的字段都是联合索引的最左侧开始的部分字段,这样他们都能用上索引。 但是在设计索引的时候还得考虑其他的…...

Spring事务管理
文章目录1 事务1.1 需求1.2 原因分析1.3 错误解决1.4 yml配置文件中开启事务管理日志1 事务 1.1 需求 当部门解散了不仅需要把部门信息删除了,还需要把该部门下的员工数据也删除了。可当在删除员工数据出现异常时,就不会执行删除员工操作,出…...

数字化工厂装配线生产管理看板系统
电力企业业务复杂,组织结构复杂,不同的业务数据,管理要求也不尽相同。生产管理看板系统针对制造企业的生产应用而开发,能够帮助企业建立一个规范准确即时的生产数据库。企业现状:1、计划不清晰:生产计划不能…...

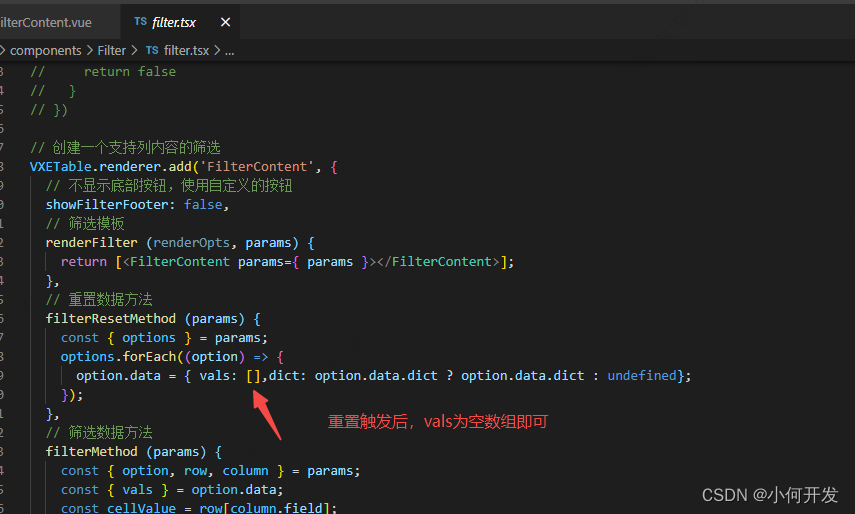
vxe-grid 全局自定义filter过滤器,支持字典过滤
一、vxe-table的全局筛选器filters的实现 官网例子:https://vxetable.cn/#/table/renderer/filter 进入之后:我们可以参照例子自行实现,也可以下载它的源码,进行调整 下载好后并解压,用vscode将解压后的文件打开。全局…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
