css 渐变色边框
效果图:

代码:
<style>:root{--br-radius: 12px;}.list{position: relative;}.list_tle{margin-top: 15px;margin-bottom: 5px;}.item{position: relative;display: inline-flex;} .br1 {padding: 10px 16px;clip-path: inset(0 round 6px);border: 4px solid;border-image: linear-gradient(to right, #FF2222,#321192,#09B0E5,#0DDE61) 1; border-radius: var(--br-radius);}.br2 {padding: 4px;background: linear-gradient(to right, #FF2222,#321192,#09B0E5,#0DDE61);border-radius: var(--br-radius); }.br_content {padding: 10px 16px;color: #000;background-color: #fff;border-radius: var(--br-radius); }.br_clip {position: relative; border: 4px solid transparent; background-clip: padding-box; }.br3_bg {position: absolute;top: 0;right: 0;left: 0;bottom: 0;z-index: -1; margin: -4px;border-radius: inherit; background: linear-gradient(to right, #FF2222,#321192,#09B0E5,#0DDE61);}.br4::before {content: '';position: absolute;top: 0;right: 0;left: 0;bottom: 0;z-index: -1;margin: -4px; border-radius: inherit;background: linear-gradient(to right, #FF2222,#321192,#09B0E5,#0DDE61);}.br5 {color: #000;padding: 10px 16px;border-radius: var(--br-radius);border: 4px solid transparent;background-clip: padding-box, border-box;background-origin: padding-box, border-box;background-image: linear-gradient(to right, #fff, #fff), linear-gradient(to right, #FF2222,#321192,#09B0E5,#0DDE61);animation: change_anima 3s linear infinite;}.br6 {padding: 10px 16px;border-radius: var(--br-radius);border: 4px solid transparent;background-clip: padding-box, border-box;background-origin: padding-box, border-box;background-image: linear-gradient(to right, #fff, #fff),linear-gradient(-45deg, #FF2222 5%, #321192 20%, #09B0E5 30%, #0DDE61 50%, #09B0E5 70%, #321192 80%, #FF2222 95%);background-size: 200% 100%;cursor: pointer;transition: background-position .5s ease;}.br6_inner {background-image: linear-gradient(-45deg, #FF2222 5%, #321192 20%, #09B0E5 30%, #0DDE61 50%, #09B0E5 70%, #321192 80%, #FF2222 95%);background-size: 200% 100%;-webkit-text-fill-color: transparent;background-clip: text;transition: background-position .5s ease;}.br6:hover, .br6:hover .br6_inner{background-position: 100% 0;}@keyframes change_anima {0% {filter: hue-rotate(0deg);} 25% {filter: hue-rotate(90deg);} 50% {filter: hue-rotate(180deg);} 75% {filter: hue-rotate(270deg);}100% {filter: hue-rotate(360deg);}}
</style>
<div class="list"><div class="list_tle">1、使用 border-image(缺点border-radius不起作用,clip-path只能外部)</div><div class="item"><div class="br1">Hello World</div></div><div class="list_tle">2、使用 background-image(缺点border-radius不对称)</div><div class="item"><div class="br2"><div class="br_content">Hello World</div></div></div><div class="list_tle">3、使用 background-image、background-clip</div><div class="item br_clip br_content"><div class="br3_bg"></div><div>Hello World</div></div><div class="list_tle">4、伪元素,方法3的简化</div><div class="item"><div class="br4 br_clip br_content">Hello World</div></div><div class="list_tle">5、单层元素、background-clip、background-origin、background-image</div><div class="item"><div class="br5">Hello World</div></div> <div class="list_tle">6、方法5、hover 效果</div><div class="item"><div class="br6"> <div class="br6_inner">Hello World</div></div></div> <div class="list_tle">推荐使用方法4和方法5</div>
</div>具体用法,拷贝到你的html中,在浏览器上慢慢调试即可!
相关文章:

css 渐变色边框
效果图: 代码: <style>:root{--br-radius: 12px;}.list{position: relative;}.list_tle{margin-top: 15px;margin-bottom: 5px;}.item{position: relative;display: inline-flex;} .br1 {padding: 10px 16px;clip-path: inset(0 round 6px);borde…...

prompt提示词:如何让AI帮你提一个好问题
我们看完一篇文章的时候,有时候发给AI后,不知道如何问AI,不知道问哪些问题,你使用这个提示词,就可以让AI帮你想一个好问题,然后你用AI想好的问题再去问AI 能提出一个好的问题是非常难的 提示词 结合文章…...

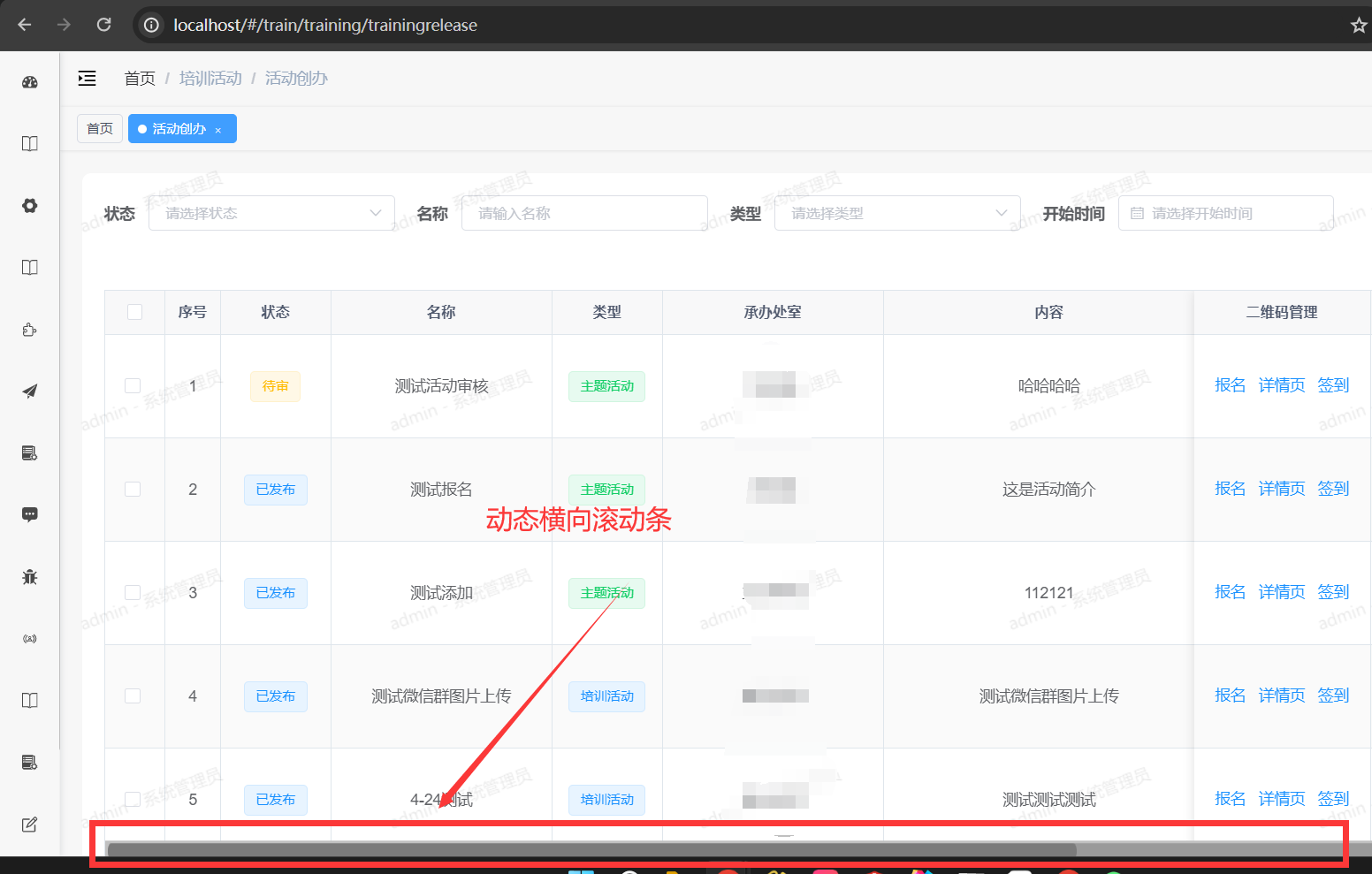
若依ruoyi-vue element-ui 横向滚动条 动态横向滚动条
动态横向滚动条 因为每次横向滑动都要到底部,引入插件 https://github.com/mizuka-wu/el-table-horizontal-scroll //动态横向滚动条移入样式 .el-table-horizontal-scrollbar :hover{//高度 变大10%transform: scaleY(1.5) translateY(-10%);//百分之八十亮度&a…...

CET-4 听力高频词
1. 生活故事 architect /ˈɑːkɪtekt/ n. 建筑师anxiety /ŋˈzaɪəti/ n. 焦虑attack /əˈtk/ v./n. 批评;攻击assume /əˈsjuːm/ v. 假定auditorium /ˌɔːdɪˈtɔːriəm/ n. 观众席;礼堂bonus /ˈbəʊnəs/ n. 奖金campaigner /kmˈpeɪnə…...

ARM鲲鹏920-oe2309-caffe
参考链接:Caffe | Installation 安装依赖包 dnf install dnf update dnf install leveldb-devel snappy-devel opencv.aarch64 boost-devel hdf5-devel gflags-devel glog-devel lmdb-devel openblas.aarch64 dnf install git wget tar gcc-g unzip automake libtool autoco…...

这款网站测试工具,炫酷且强大!【送源码】
随着互联网的普及和发展,Web 应用程序的数量也越来越多,各种网络问题也是层出不穷,因而监测这些 Web 应用程序的性能和可用性变得非常重要。 今天的文章,了不起和大家分享一款十分好用的的网站分析项目 - Web-Check。 项目简介 …...

成功案例(IF=7.4)| 代谢组+16s联合分析助力房颤代谢重构的潜在机制研究
研究背景 心房颤动(AF)是临床上最常见的持续性心律失常,具有显著的发病率和死亡率。高龄是房颤发病率、患病率和进展最显著的危险因素。与年龄在50-59岁之间的参与者相比,80-89岁之间的参与者患房颤的风险增加了9.33倍。目前尚不…...

【LeetCode:496. 下一个更大元素 I + 单调栈】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

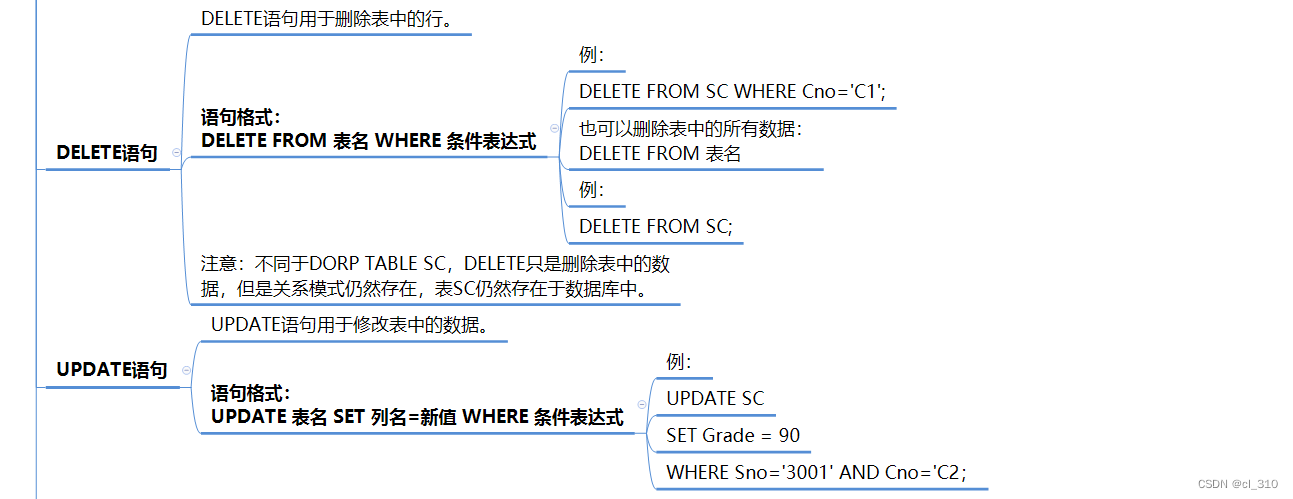
软考案例题总结
数据库故障与恢复 E-R图 关系规范化 SQL 涉及的知识点一般包括:表的创建、视图和索引创建的关键字、表的查询、聚集函数、子查询、分组查询、集合操作、外连接存储过程、游标、触发器以及表的更新、插入和删除...

第二证券炒股知识:股票破发后怎么办?
当一只新股的价格跌破其发行价时,往往会受到商场出资者的关注。关于股票破发后怎么办,第二证券下面就为我们具体介绍一下。 股票破发是指股票的商场价格低于其发行价格或最近一次增发价格,股票破发往往是由于多种要素共同作用的结果…...

Angular中,@HostListener装饰器
HostListener(input, [$event]) onInput(event: KeyboardEvent) {// 将输入值转换为大写const currentValue this.el.nativeElement.value;const upperCaseValue currentValue.toUpperCase();// 更新输入框的值if (currentValue ! upperCaseValue) {this.el.nativeElement.va…...

lammps案例:reaxff势模拟Fe(OH)3高温反应过程
大家好,我是小马老师。 本文分享一个reaxff反应势的案例。 该案例主要模拟Fe(OH)3在高温下的反应过程,主要代码来自lammps自带的案例。 lammps自带案例没有产物输出,故在此基础上稍加修改,增加了产物输出命令。 反应过程如下图…...

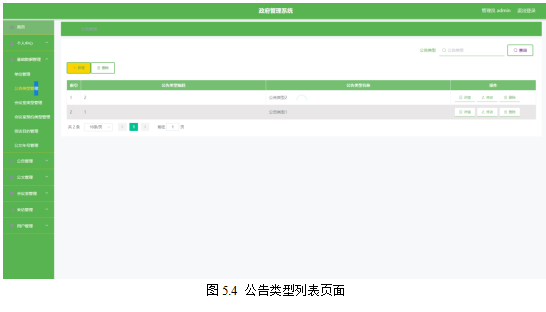
基于springboot实现政府管理系统项目【项目源码+论文说明】
基于springboot实现政府管理系统演示 摘要 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲ÿ…...

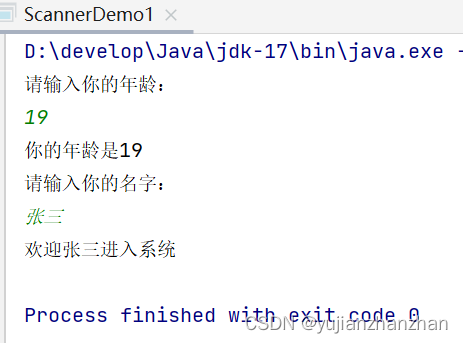
5.28_Java语法_运算符,接收键盘数据
1、运算符 具体应用同我C语言操作符详解博客相同,另有补充会直接写 1.1、基本的算术运算符、符号做连接符 CSDN 具体应用同我C语言操作符详解博客相同 符号做连接符: ""符号与字符串运算连用的时候是用作连接符的,其结果依然是一个字符串…...

【数据分析】Numpy和Pandas库基本用法及实例--基于Japyter notebook实现
各位大佬好 ,这里是阿川的博客 , 祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 承接上篇的博客 数据分析—技术栈和开发环境搭…...

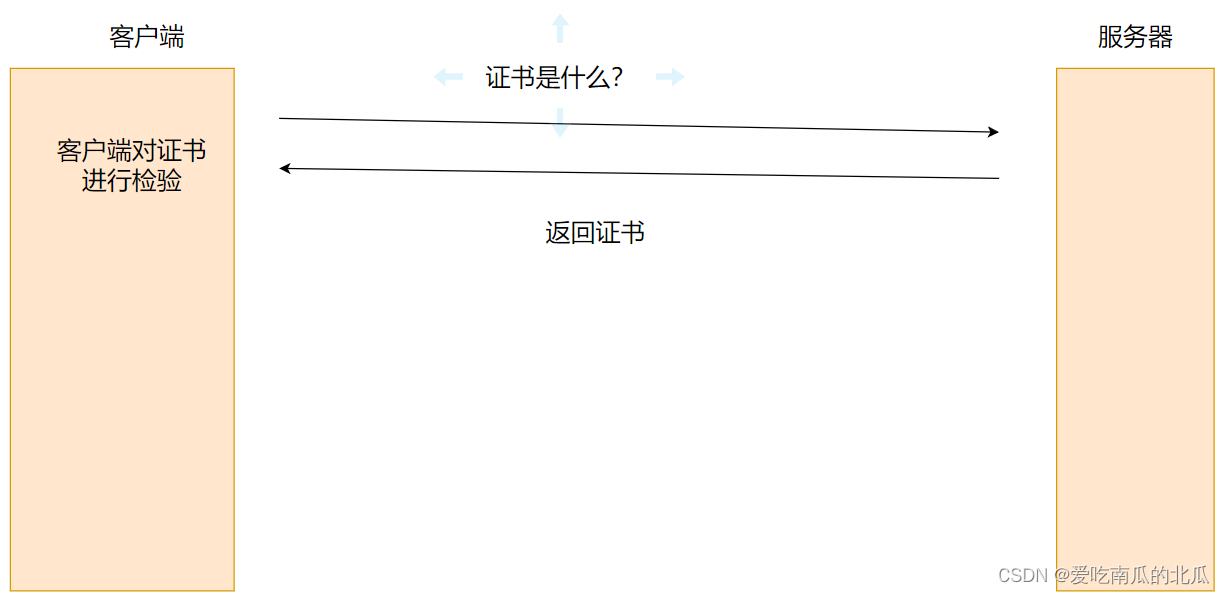
【网络协议】应用层协议HTTPS
文章目录 为什么引入HTTPS?基本概念加密的基本过程对称加密非对称加密中间人攻击证书 为什么引入HTTPS? 由于HTTP协议在网络传输中是明文传输的,那么当传输一些机密的文件或着对钱的操作时,就会有泄密的风险,从而引入…...

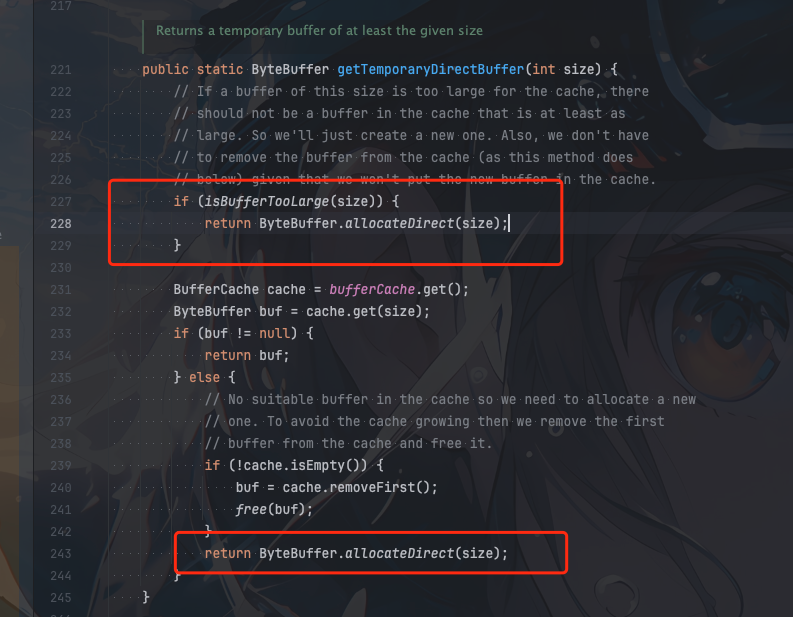
java nio FileChannel堆内堆外数据读写全流程分析及使用(附详细流程图)
这里是小奏,觉得文章不错可以关注公众号小奏技术 背景 java nio中文件读写不管是普通文件读写,还是基于mmap实现零拷贝,都离不开FileChannel这个类。 随便打开RocketMQ 源码搜索FileChannel 就可以看到使用频率 kafka也是 所以在java中文件读写FileCh…...

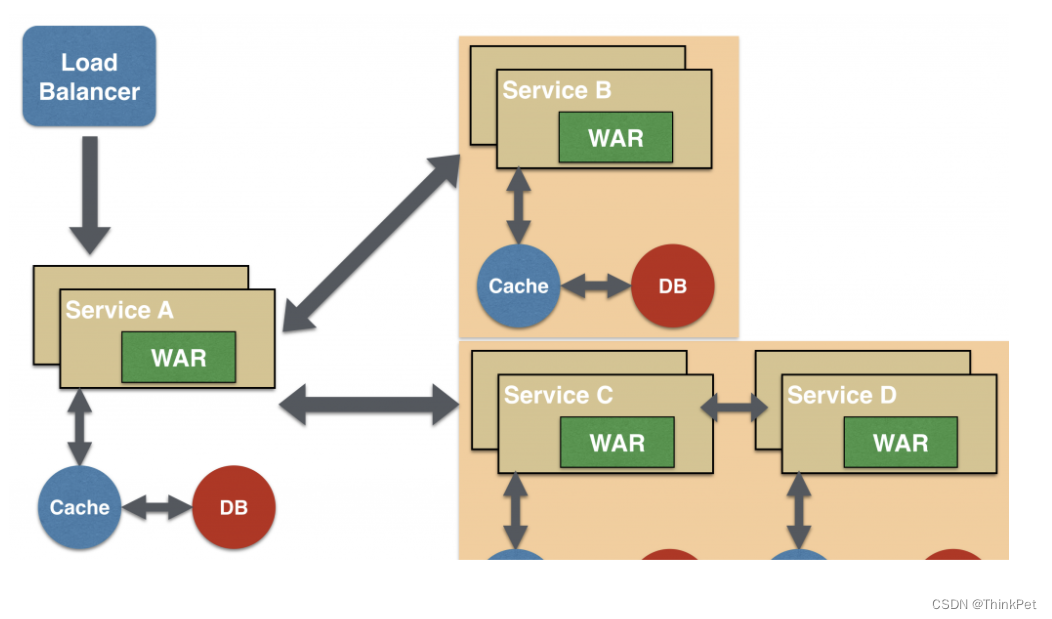
微服务架构-分支微服务设计模式
微服务架构-分支微服务设计模式 这种模式是聚合器模式的扩展,允许同时调用两个微服务链 分支微服务设计模式是一种用于构建大型系统的微服务架构模式,其核心思想是 将复杂的业务逻辑拆解为多个小的、相互独立的子系统,每个子系统由一个或多…...
)
关于Vue本地图片转file传到后端服务器(不通过组件上传)
一、代码 // 核心代码 const getMyFileFromLocalPath (localPath, filename) > {return fetch(localPath).then((response) > response.blob()).then((blob) > new File([blob], filename, { type: "image/png" })); // 假设是PNG格式// 获取真正的流文件…...

CCF20240302——相似度计算
CCF20240302——相似度计算 代码如下: #include <stdio.h> #include <string.h> #include <ctype.h>#define MAX_WORD_LEN 100 #define MAX_WORDS 10000int main() {int n, m;scanf("%d %d", &n, &m);char words1[MAX_WORDS][…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
