安卓开发--安卓使用Echatrs绘制折线图
安卓开发--安卓使用Echatrs绘制折线图
- 前期资料
- 安卓使用Echarts绘制折线图
- 1.1 下载 Echarts 安卓资源
- 1.2 新建assets文件
- 1.3 新建布局文件
- 1.4 在布局文件中布局WebView
- 1.5 在活动文件中调用
- 最终效果
前期资料
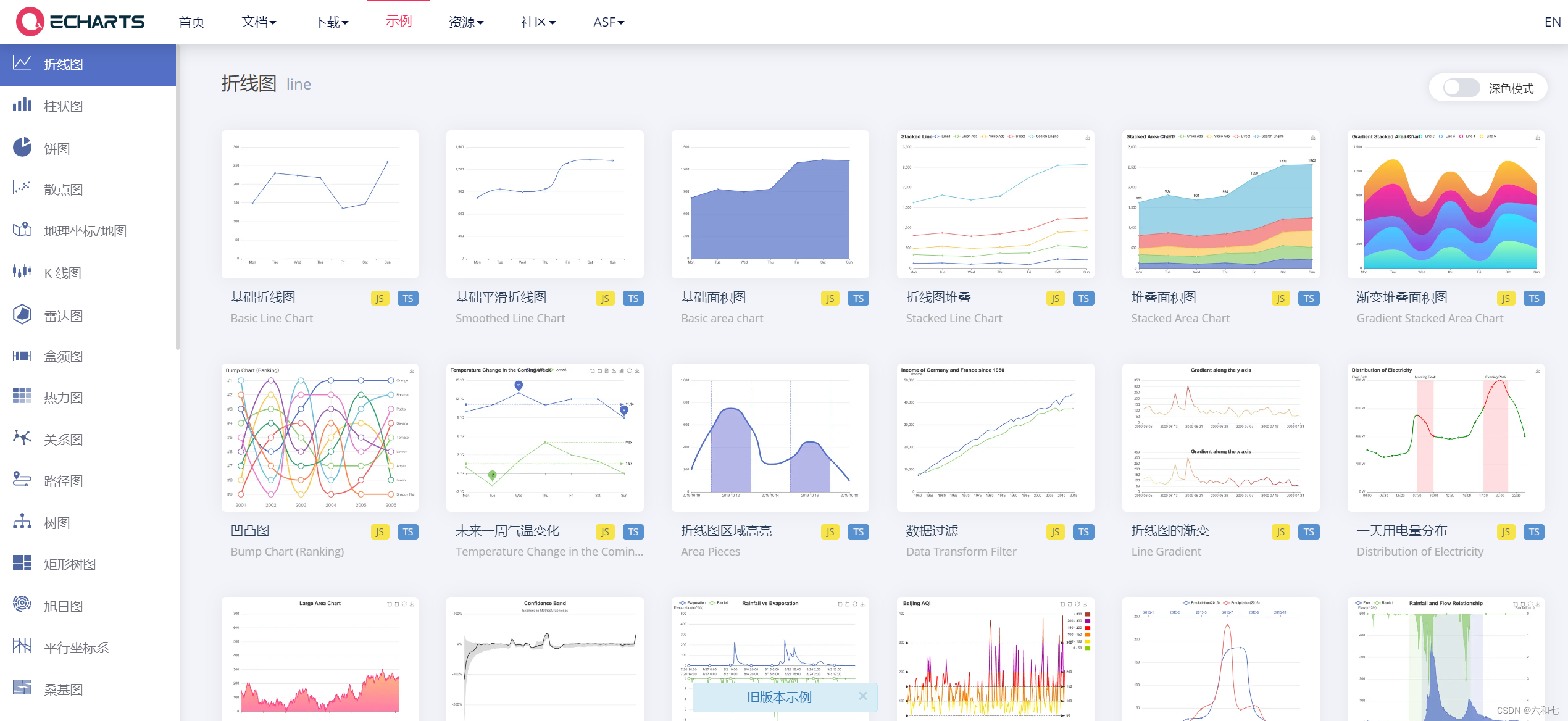
Echarts 官网样式预览: https://echarts.apache.org/examples/zh/index.html#chart-type-line

Echarts 的Github地址: https://github.com/ecomfe/vue-echarts
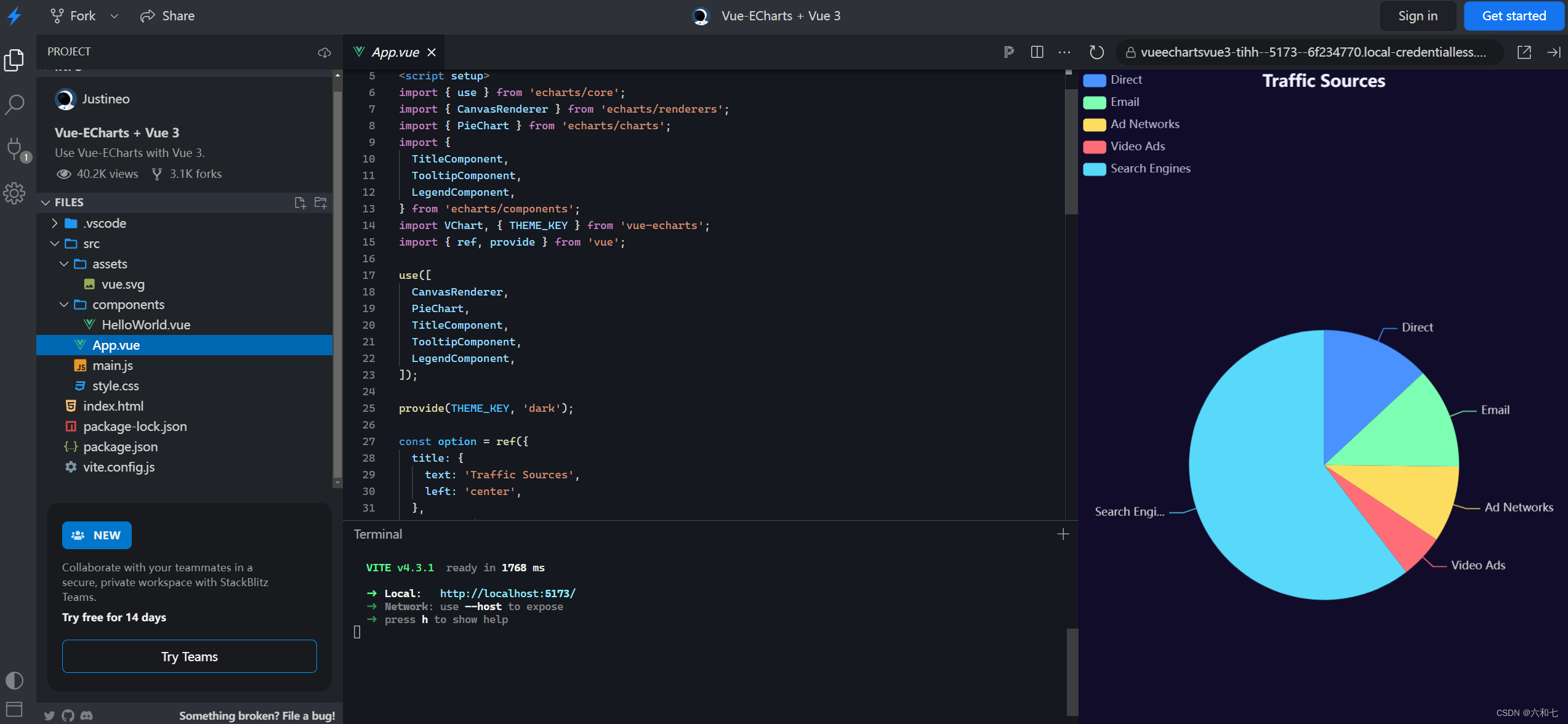
Echarts制作的VUE3代码参考: https://stackblitz.com/edit/vue-echarts-vue-3?file=src%2FApp.vue

安卓使用Echarts绘制折线图
1.1 下载 Echarts 安卓资源
下载地址:https://github.com/apache/echarts/tree/5.5.0/dist,打开这个官网链接之后,下载echarts.min.js文件,则为Echarts全部资源包。
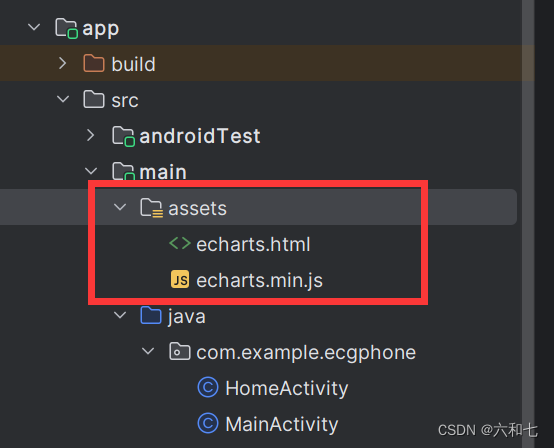
1.2 新建assets文件
新建 app\src\main\assets文件,将刚才下载的echarts.min.js文件放到此文件夹下。
1.3 新建布局文件
在 app\src\main\assets文件夹下新一个.html的文件,名称自己取。(新建一个file把后缀改成.html就行)

文件echarts.html中放入以下代码:(这是一个绘制折线图的例子)
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"/><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>eCharts</title>
</head>
<body style="margin: 0; padding: 0;">
<div id="main" style="width: 100%; height: 450px;background-color: #181D31; border-radius: 20px;"></div><script src="./echarts.min.js"></script>
<script type="text/javascript">function doCreateChart(type, data) {var myChart = echarts.init(document.getElementById('main'), 'dark');var option = {title: {text: 'ECG心电图',padding: 20,textStyle: {color: '#FFFFFF'}},tooltip: {trigger: 'axis',textStyle: {fontSize: 8,backgroundColor: '#FFFFFF',color: "black"},padding: 5,formatter: function(params) {var content = "";var xName = "时间:";var yName = "次数:";content += xName + params[0].name + '<br/>';content += yName + params[0].value + '<br/>';return content}},xAxis: {type: 'category', // 设置 X 轴类型为类目轴data: data, // 自定义 X 轴的标签数据axisLabel: {show: false, // 显示标签}},yAxis: {type: 'value',boundaryGap: '20%', // 修改为字符串类型的百分比splitLine: {show: true},axisLabel : {show: true // 关闭 y 轴的轴线显示}},series: [{data: data,type: type,symbolSize: 4,symbol: 'circle',lineStyle: { color: '#00CC00' },// 这里设置线条颜色为绿色}],grid: { x: 30, y: 60, x2: 20, y2: 60 }, //调整此处大小即可控制空白};myChart.setOption(option);}
</script>
</body>
</html>1.4 在布局文件中布局WebView
文件app\src\main\res\layout\activity_home.xml代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><WebViewandroid:id="@+id/chartshow_web"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout>
1.5 在活动文件中调用
文件app\src\main\java\com\example\ecgphone\HomeActivity.java代码
注意事项:
确保WebView内容完全加载后再执行JS,下面代码中 setWebViewClient 用于确保在页面加载完成之后再调用JavaScript函数。
WebViewClient类有几个常用的方法,其中最常用的包括:onPageStarted: 在页面开始加载时调用。onPageFinished: 在页面加载完成时调用。shouldOverrideUrlLoading: 当WebView需要处理某个URL时调用。
package com.example.ecgphone;import android.annotation.SuppressLint;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.WindowManager;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import org.json.JSONArray;
import java.util.Arrays;public class HomeActivity extends AppCompatActivity {@SuppressLint("SetJavaScriptEnabled")@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// 强制横屏setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);setContentView(R.layout.activity_home);// 将顶部状态栏设置为透明,关闭顶部状态栏的高度getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);WebView webview = findViewById(R.id.chartshow_web);webview.getSettings().setJavaScriptEnabled(true);webview.getSettings().setAllowFileAccess(true);// 确保WebView内容完全加载后再执行JSwebview.setWebViewClient(new WebViewClient() {@Overridepublic void onPageFinished(WebView view, String url) {super.onPageFinished(view, url);// 将int数组转换为JSONArraydouble[] yValue1 = { 0.08 , 0.085, 0.07 , 0.085, 0.09 , 0.105, 0.105, 0.09 , 0.09 ,0.105,0.095, 0.1 , 0.09 , 0.08 , 0.085, 0.065, 0.1 , 0.07 , 0.06 ,0.09,0.075, 0.06 , 0.095, 0.075, 0.075, 0.065, 0.075, 0.055, 0.055,0.07,0.07 , 0.055, 0.06 , 0.045, 0.055, 0.05 , 0.09 , 0.145, 0.16 ,0.175,0.225, 0.255, 0.275, 0.28 , 0.265, 0.255, 0.205, 0.145, 0.12 ,0.075,0.06 , 0.07 , 0.03 , 0.01 ,-0.02 ,-0.01 , 0. , 0.02 , 0. ,0.,0.01 , 0. , 0.01 ,-0.005, 0.015,-0.02 , 0.005, 0. , 0.01 ,0.005,0. ,-0.01 , 0.005, 0.01 ,-0.01 ,-0.005, 0.005,-0.015, 0.005,0.,0.005, 0.03 , 0.08 , 0.14 , 0.01 ,-0.265,-0.695,-1.325,-1.91 ,2.335,2.555,-2.565,-2.47 ,-2.31 ,-2.18 ,-2.08 ,-1.94 ,-1.74 ,-1.555,1.44,1.28 ,-1.13 ,-1.01 ,-0.955,-0.84 ,-0.74 ,-0.63 ,-0.545,-0.435,0.31,0.175,-0.065, 0.055, 0.18 , 0.27 , 0.34 , 0.36 , 0.375, 0.41 ,0.435,0.44 , 0.48 , 0.47 , 0.49 , 0.49 , 0.535, 0.52 , 0.545, 0.56 ,0.57,0.59 , 0.615, 0.645, 0.67 , 0.69 , 0.725, 0.755, 0.77 , 0.8 ,0.81,0.855, 0.88 , 0.885, 0.91 , 0.935, 0.97 , 0.97 , 0.955, 0.96 ,0.95,0.94 , 0.89 , 0.845, 0.845, 0.8 , 0.765, 0.685, 0.655, 0.605,0.565,0.49 , 0.43 , 0.375, 0.335, 0.28 , 0.265, 0.235, 0.19 , 0.19 ,0.18,0.12 , 0.13 , 0.1 , 0.09 , 0.045, 0.09 , 0.075, 0.08 , 0.065,0.035,0.02 , 0.05 , 0.035, 0.045, 0.045, 0.025, 0.035, 0.035, 0.04 ,0.005,0.035, 0.015, 0.02 , 0.015, 0.045, 0.045, 0.055, 0.03 , 0.025,0.035};JSONArray yValue1Array = new JSONArray();for (double y : yValue1) {yValue1Array.put(Double.valueOf(y));}// 调用JS函数,要注意需要确保在WebView内容完全加载之后再执行JavaScript代码webview.loadUrl("javascript:doCreateChart('line'," + yValue1Array.toString() + ");");}});webview.loadUrl("file:///android_asset/echarts.html");}
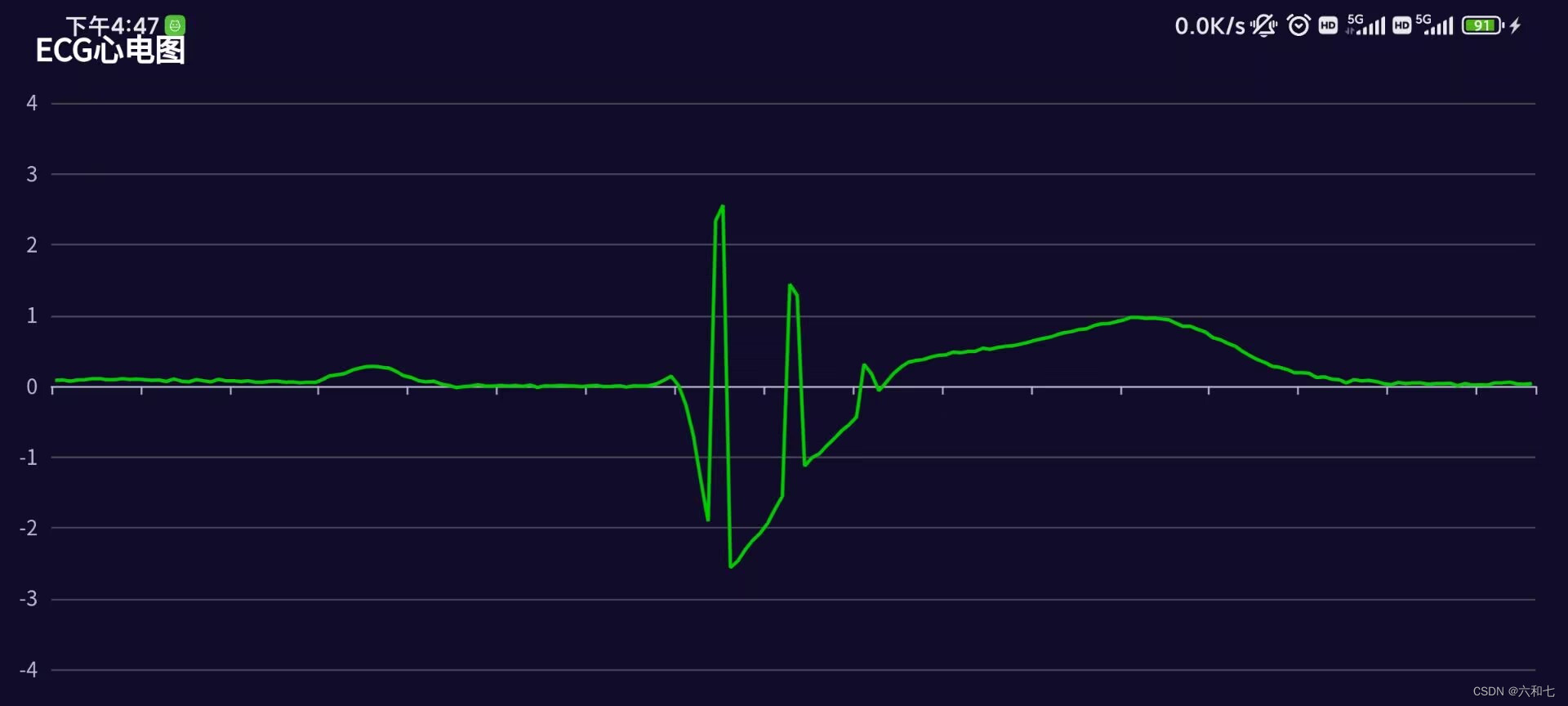
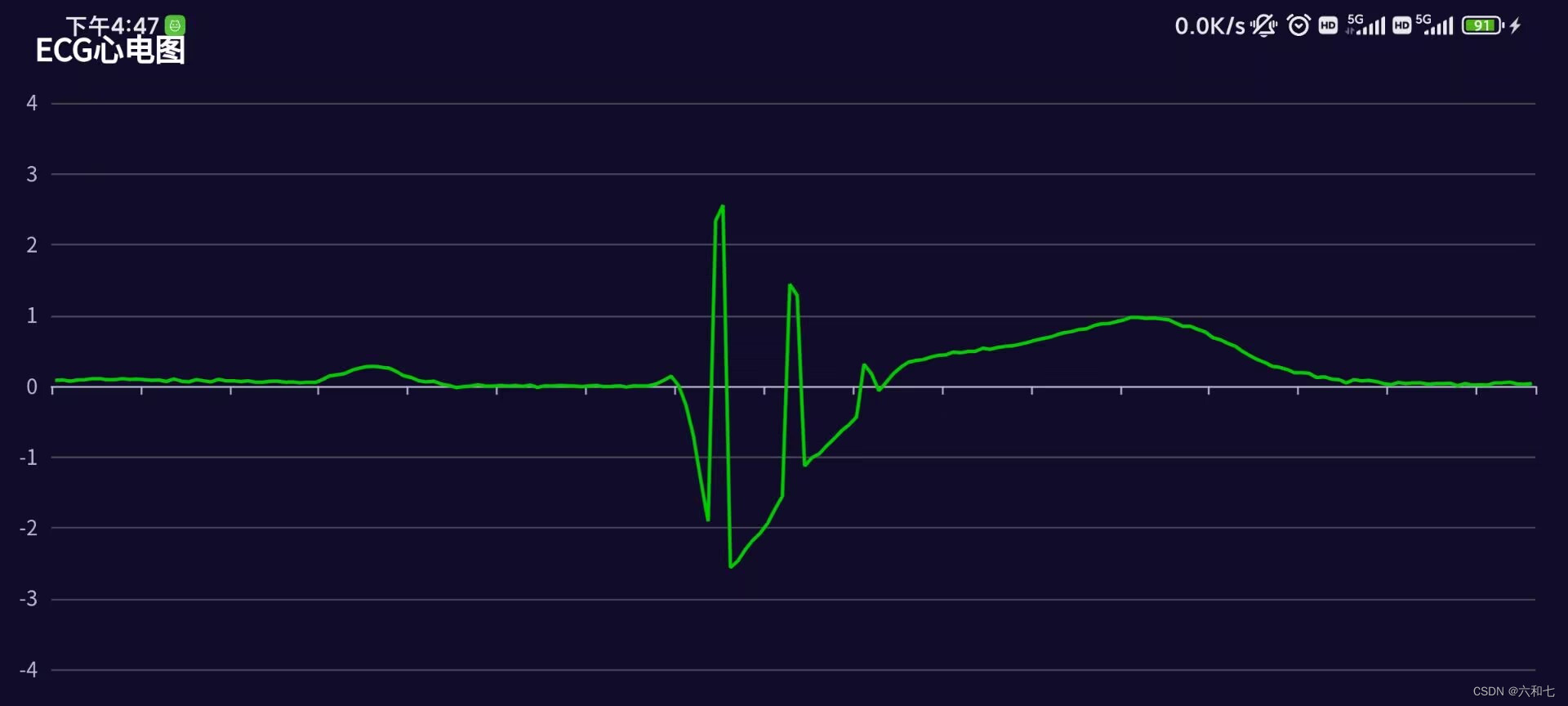
}最终效果

相关文章:

安卓开发--安卓使用Echatrs绘制折线图
安卓开发--安卓使用Echatrs绘制折线图 前期资料安卓使用Echarts绘制折线图1.1 下载 Echarts 安卓资源1.2 新建assets文件1.3 新建布局文件1.4 在布局文件中布局WebView1.5 在活动文件中调用 最终效果 前期资料 Echarts 官网样式预览: https://echarts.apache.org/examples/zh/…...

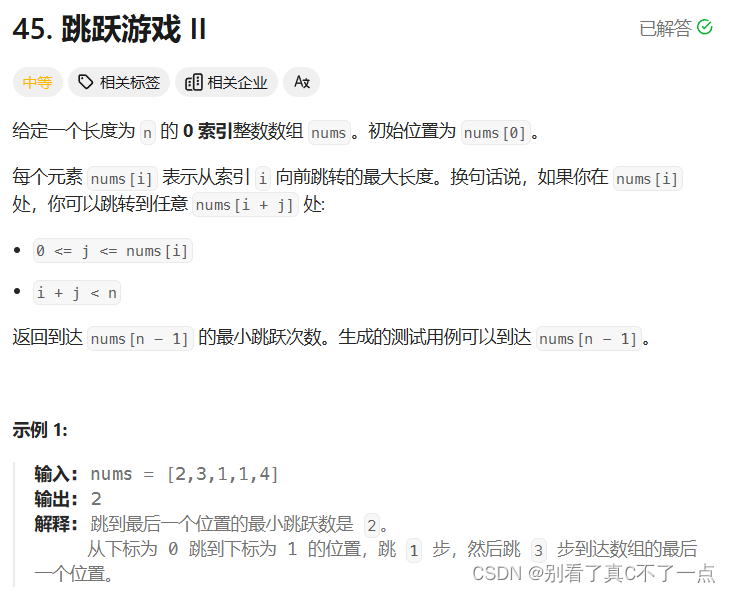
每日5题Day9 - LeetCode 41 - 45
每一步向前都是向自己的梦想更近一步,坚持不懈,勇往直前! 第一题:41. 缺失的第一个正数 - 力扣(LeetCode) 今天这道题没有ac,写不动了,下次再通过吧,先给个半成品下次回…...

进程间通信的方式中,socket和消息队列的区别
进程间通信的方式中,socket和消息队列的区别 进程间通信方式中,socket和消息队列的主要区别在于通信的方式和跨机通信的能力。 socket是通过网络传输的方式来实现进程间通信,并且可以跨主机;而消息队列是通过内核提供的缓冲区进…...

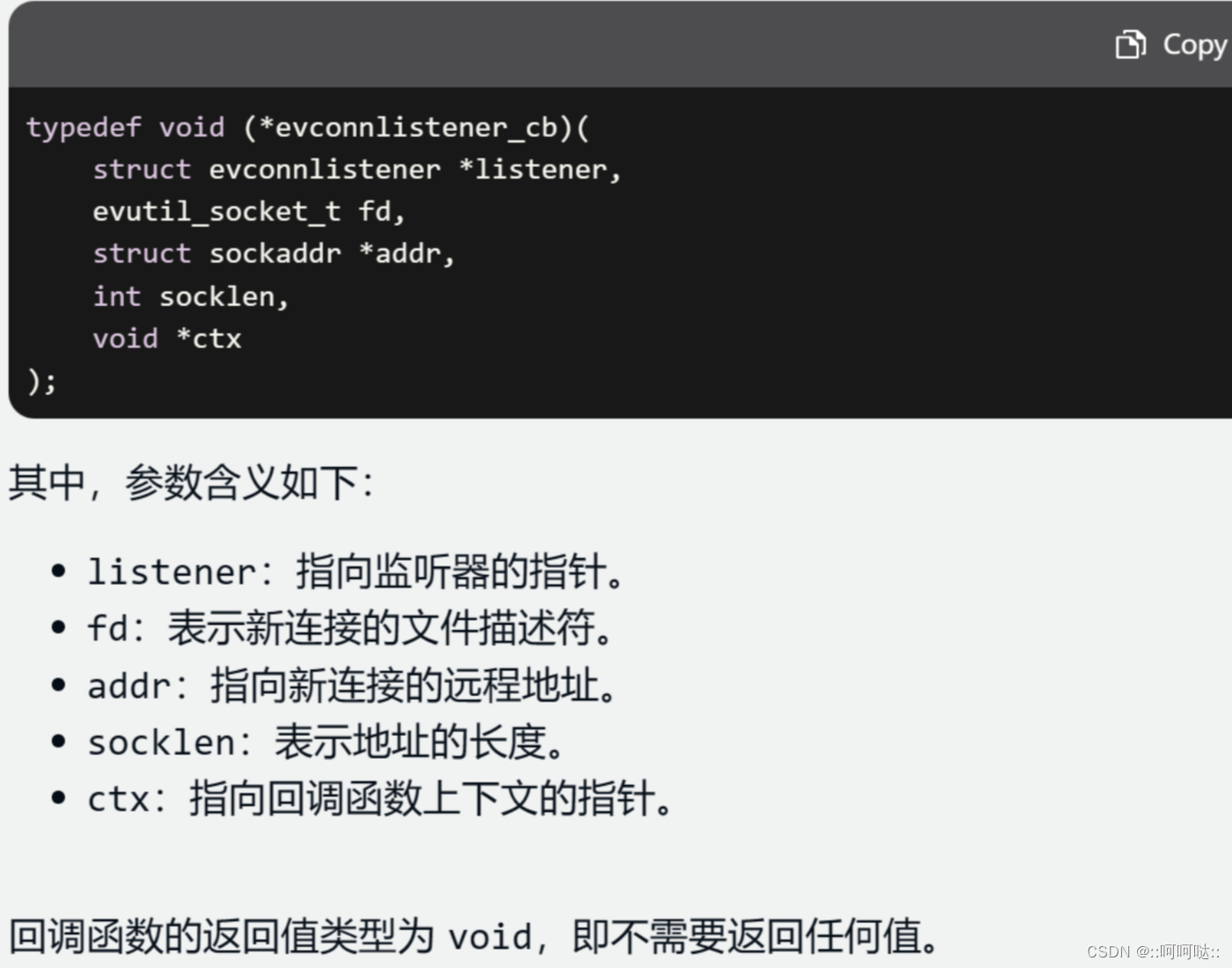
10. C++异步IO处理库和使用libevent实现高性能服务器
C比较有名的异步IO处理库 libevent 这个主要使用的是epoll。libevthplibuvlibev 我们主要介绍libevent。 libevent重要函数 event_base_new 这个可以对应于epoll_create也就是创建一个实例。还可以初始化libevent所有管理相关的代码。比如说所能用到的队列,栈&a…...

React里面useMemo和useCallBack的区别
useMemo 和 useCallback 接收的参数都是一样,第一个参数为回调,第二个参数为要依赖的数据。 相同部分:都是依赖数据发生变化,才会去更新缓存数据 不同部分: useMemo缓存的是二次计算的数据,主要用于缓存…...

css 渐变色边框
效果图: 代码: <style>:root{--br-radius: 12px;}.list{position: relative;}.list_tle{margin-top: 15px;margin-bottom: 5px;}.item{position: relative;display: inline-flex;} .br1 {padding: 10px 16px;clip-path: inset(0 round 6px);borde…...

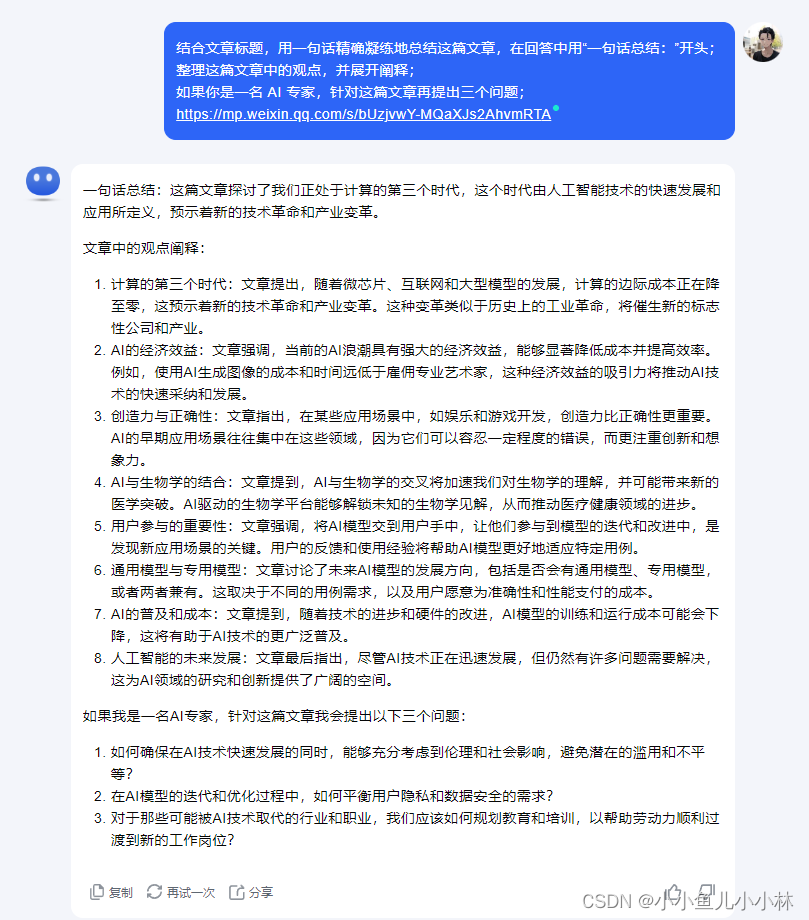
prompt提示词:如何让AI帮你提一个好问题
我们看完一篇文章的时候,有时候发给AI后,不知道如何问AI,不知道问哪些问题,你使用这个提示词,就可以让AI帮你想一个好问题,然后你用AI想好的问题再去问AI 能提出一个好的问题是非常难的 提示词 结合文章…...

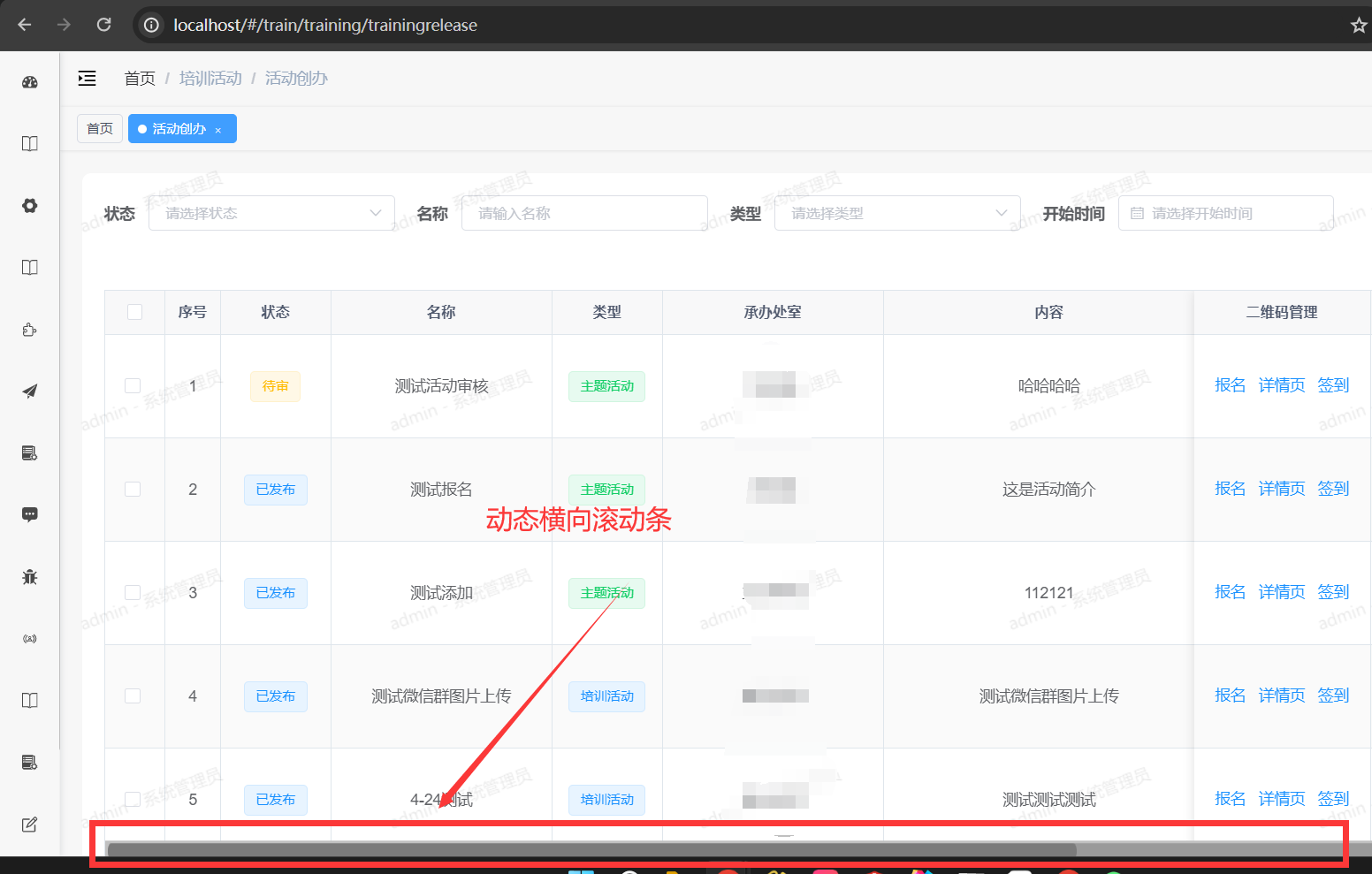
若依ruoyi-vue element-ui 横向滚动条 动态横向滚动条
动态横向滚动条 因为每次横向滑动都要到底部,引入插件 https://github.com/mizuka-wu/el-table-horizontal-scroll //动态横向滚动条移入样式 .el-table-horizontal-scrollbar :hover{//高度 变大10%transform: scaleY(1.5) translateY(-10%);//百分之八十亮度&a…...

CET-4 听力高频词
1. 生活故事 architect /ˈɑːkɪtekt/ n. 建筑师anxiety /ŋˈzaɪəti/ n. 焦虑attack /əˈtk/ v./n. 批评;攻击assume /əˈsjuːm/ v. 假定auditorium /ˌɔːdɪˈtɔːriəm/ n. 观众席;礼堂bonus /ˈbəʊnəs/ n. 奖金campaigner /kmˈpeɪnə…...

ARM鲲鹏920-oe2309-caffe
参考链接:Caffe | Installation 安装依赖包 dnf install dnf update dnf install leveldb-devel snappy-devel opencv.aarch64 boost-devel hdf5-devel gflags-devel glog-devel lmdb-devel openblas.aarch64 dnf install git wget tar gcc-g unzip automake libtool autoco…...

这款网站测试工具,炫酷且强大!【送源码】
随着互联网的普及和发展,Web 应用程序的数量也越来越多,各种网络问题也是层出不穷,因而监测这些 Web 应用程序的性能和可用性变得非常重要。 今天的文章,了不起和大家分享一款十分好用的的网站分析项目 - Web-Check。 项目简介 …...

成功案例(IF=7.4)| 代谢组+16s联合分析助力房颤代谢重构的潜在机制研究
研究背景 心房颤动(AF)是临床上最常见的持续性心律失常,具有显著的发病率和死亡率。高龄是房颤发病率、患病率和进展最显著的危险因素。与年龄在50-59岁之间的参与者相比,80-89岁之间的参与者患房颤的风险增加了9.33倍。目前尚不…...

【LeetCode:496. 下一个更大元素 I + 单调栈】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

软考案例题总结
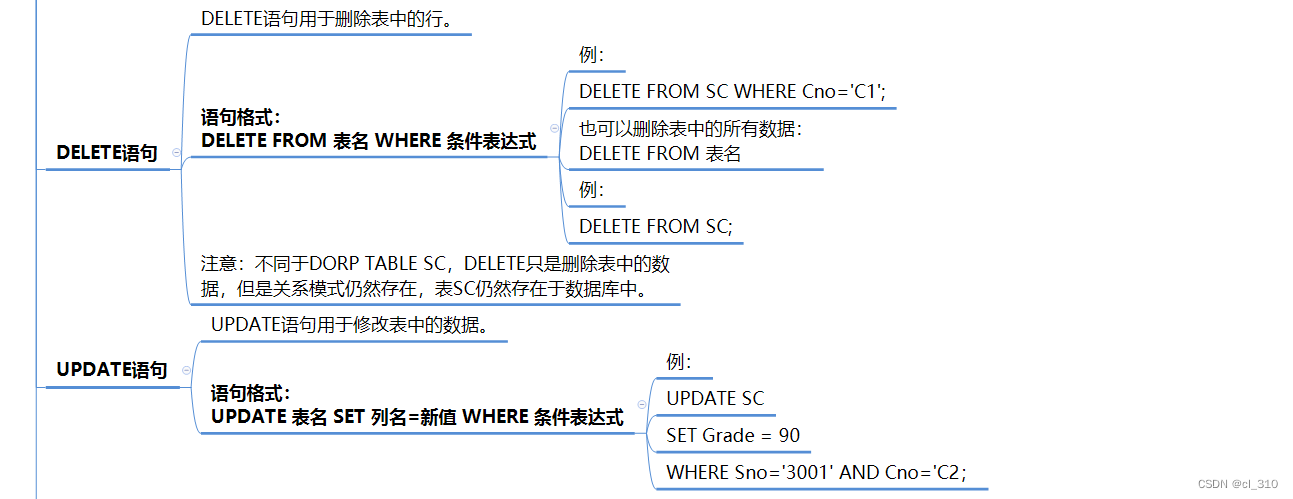
数据库故障与恢复 E-R图 关系规范化 SQL 涉及的知识点一般包括:表的创建、视图和索引创建的关键字、表的查询、聚集函数、子查询、分组查询、集合操作、外连接存储过程、游标、触发器以及表的更新、插入和删除...

第二证券炒股知识:股票破发后怎么办?
当一只新股的价格跌破其发行价时,往往会受到商场出资者的关注。关于股票破发后怎么办,第二证券下面就为我们具体介绍一下。 股票破发是指股票的商场价格低于其发行价格或最近一次增发价格,股票破发往往是由于多种要素共同作用的结果…...

Angular中,@HostListener装饰器
HostListener(input, [$event]) onInput(event: KeyboardEvent) {// 将输入值转换为大写const currentValue this.el.nativeElement.value;const upperCaseValue currentValue.toUpperCase();// 更新输入框的值if (currentValue ! upperCaseValue) {this.el.nativeElement.va…...

lammps案例:reaxff势模拟Fe(OH)3高温反应过程
大家好,我是小马老师。 本文分享一个reaxff反应势的案例。 该案例主要模拟Fe(OH)3在高温下的反应过程,主要代码来自lammps自带的案例。 lammps自带案例没有产物输出,故在此基础上稍加修改,增加了产物输出命令。 反应过程如下图…...

基于springboot实现政府管理系统项目【项目源码+论文说明】
基于springboot实现政府管理系统演示 摘要 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲ÿ…...

5.28_Java语法_运算符,接收键盘数据
1、运算符 具体应用同我C语言操作符详解博客相同,另有补充会直接写 1.1、基本的算术运算符、符号做连接符 CSDN 具体应用同我C语言操作符详解博客相同 符号做连接符: ""符号与字符串运算连用的时候是用作连接符的,其结果依然是一个字符串…...

【数据分析】Numpy和Pandas库基本用法及实例--基于Japyter notebook实现
各位大佬好 ,这里是阿川的博客 , 祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 承接上篇的博客 数据分析—技术栈和开发环境搭…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
